ラベル表示用セレクタ
お読みください
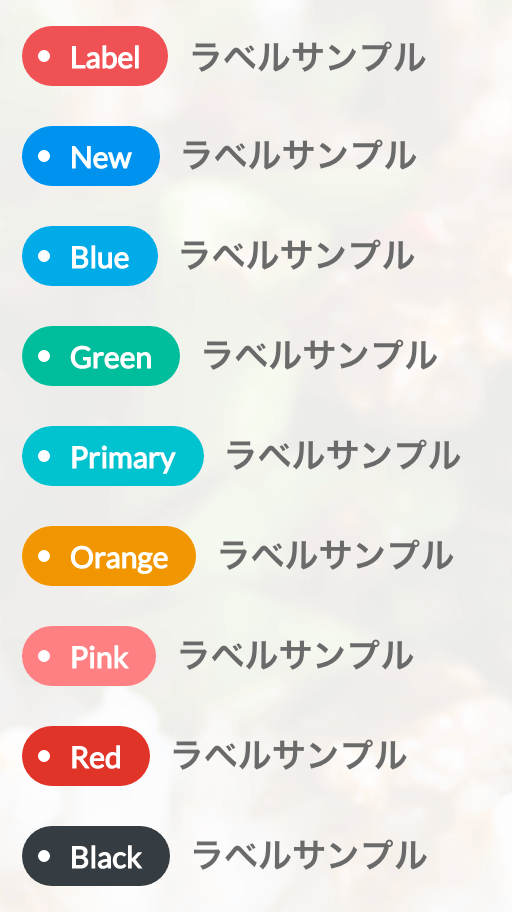
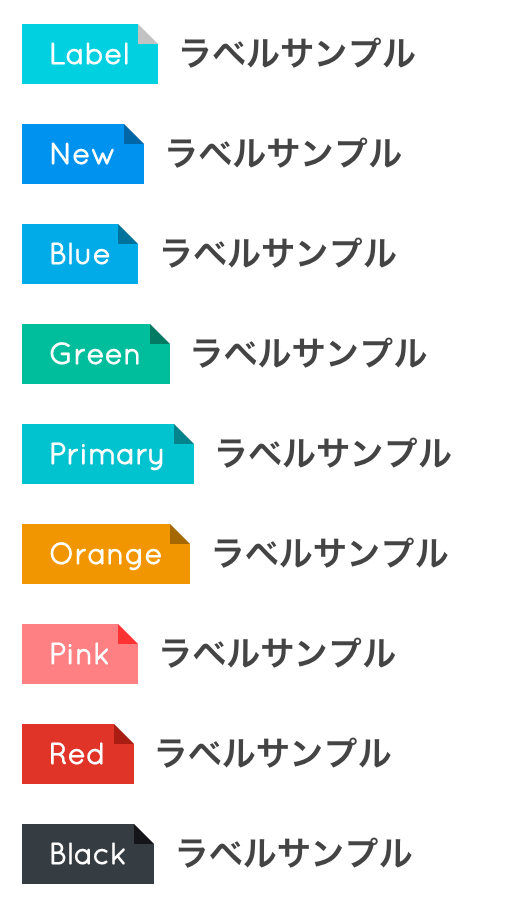
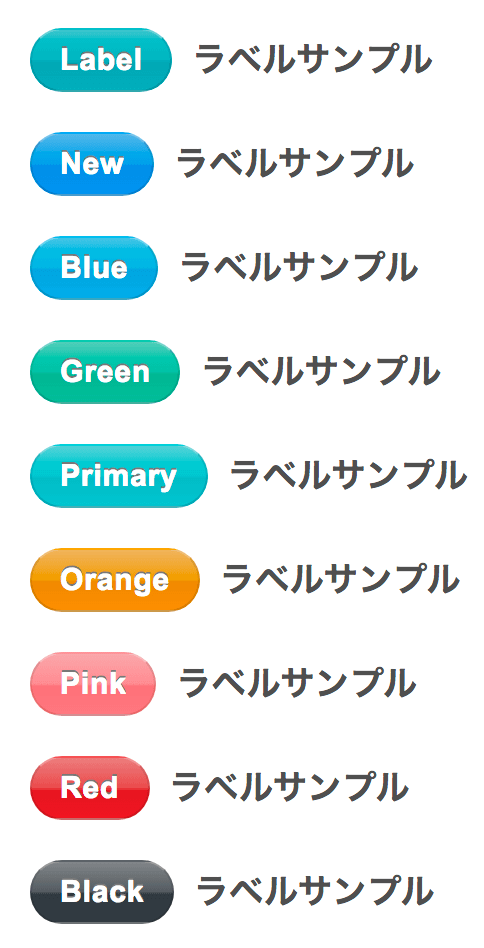
ラベルの横にテキストを表示する場合の例
標準ラベルspanタグでその後に続くテキスト
ブルーラベルspanタグでその後に続くテキスト
ライトブルーラベルspanタグでその後に続くテキスト
プライマリラベルspanタグでその後に続くテキスト
グリーンラベルspanタグでその後に続くテキスト
オレンジラベルspanタグでその後に続くテキスト
ピンクラベルspanタグでその後に続くテキスト
レッドラベルspanタグでその後に続くテキスト
ブラックラベルspanタグでその後に続くテキスト



このコード
<span class="label">標準ラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-blue">ブルーラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-lightblue">ライトブルーラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-primary">プライマリラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-green">グリーンラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-orange">オレンジラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-pink">ピンクラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-red">レッドラベル</span><span>spanタグでその後に続くテキスト</span> <span class="label label-black">ブラックラベル</span><span>spanタグでその後に続くテキスト</span>
ラベル直下にテキストを表示する場合の例
標準ラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
ブルーラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
ライトブルーラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
プライマリラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
グリーンラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
オレンジラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
ピンクラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
レッドラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
ブラックラベル
ラベルをPタグで括って改行した位置に挿入したテキスト。
このコード
<p class="label icon-ok">標準ラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-blue icon-pencil">ブルーラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-lightblue icon-food">ライトブルーラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-primary icon-thumbs-up">プライマリラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-green icon-bookmark">グリーンラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-orange icon-star">オレンジラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-pink icon-heart">ピンクラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-red icon-attention">レッドラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。 <p class="label label-black icon-apple">ブラックラベル</p> ラベルをPタグで括って改行した位置に挿入したテキスト。
テキスト/コンテンツ装飾定義一覧
