
対象ブラウザ/バージョン
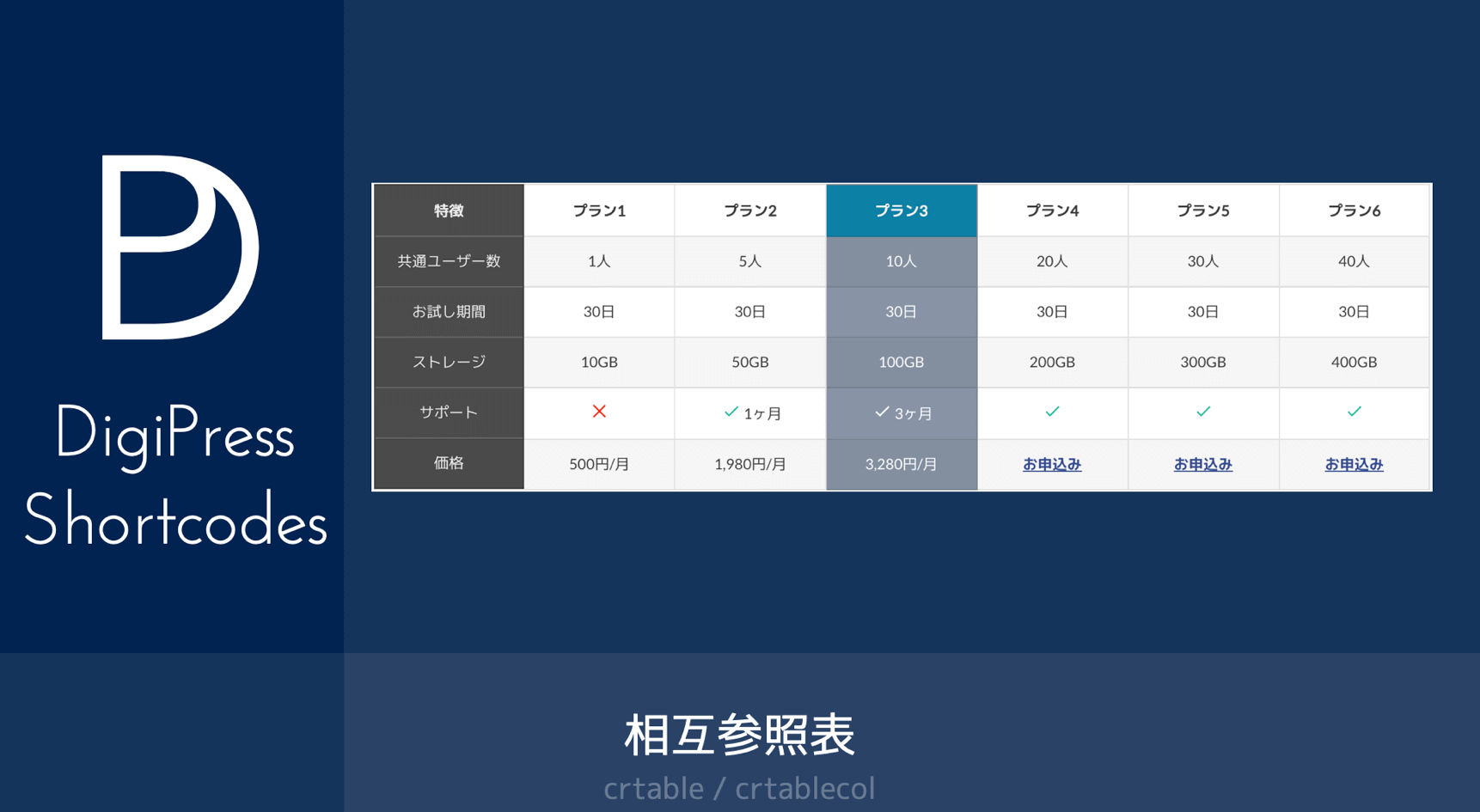
主にサービスや商品の性能・機能比較を一覧で表示するための相互参照表(Cross Reference Table)を表示します。
3〜8カラム(列)まで表示でき、カラム数に応じて既定の表示幅以下になるとレスポンシブ表示となり、横スクロールして表全体を閲覧可能な状態にします。
縦の項目(行)数は、最大20項目まで指定可能です。
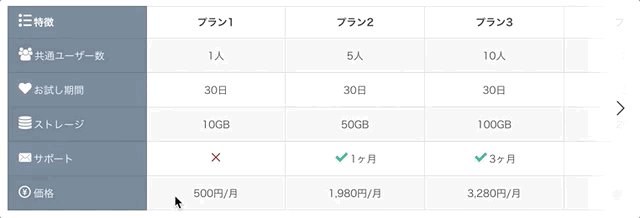
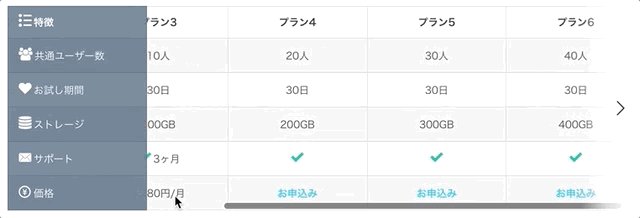
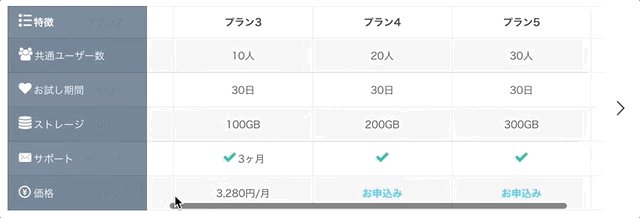
レスポンシブ表示例

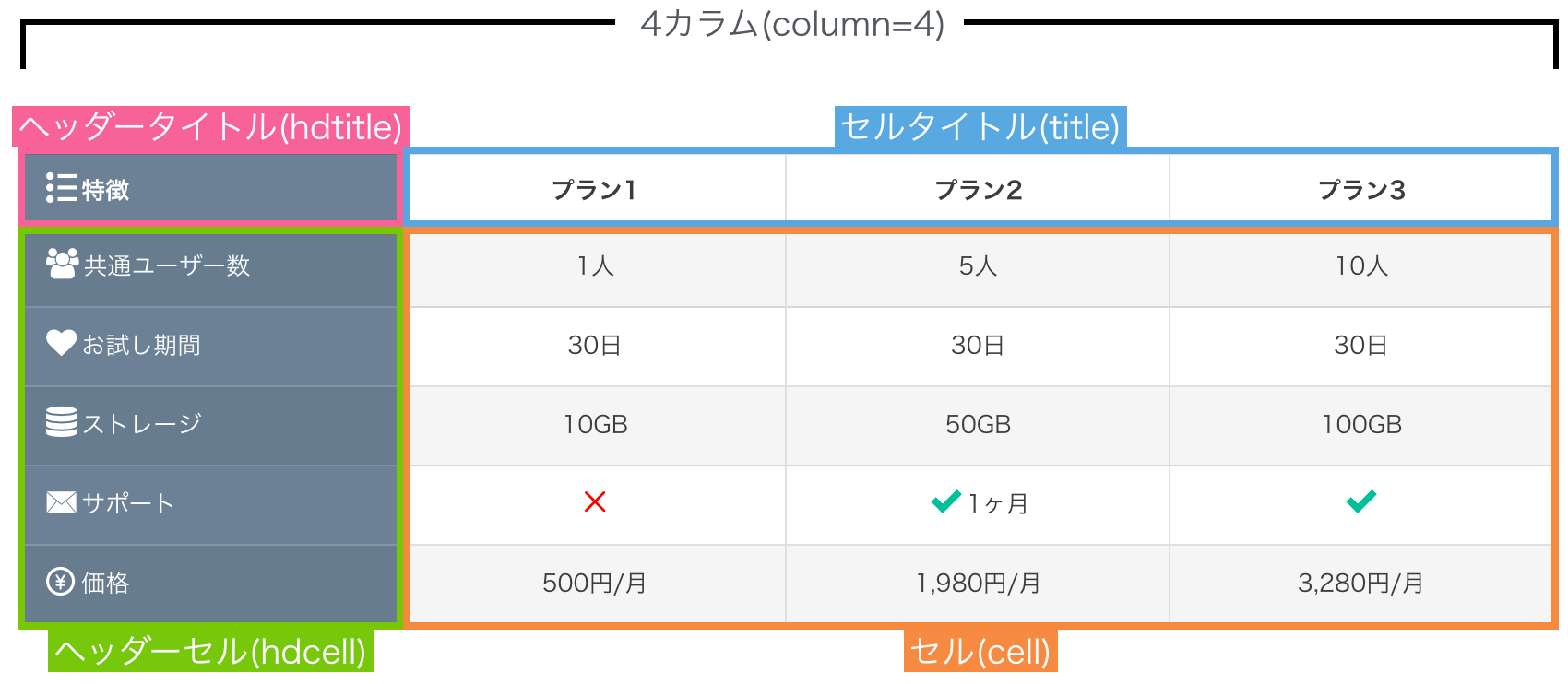
パラメータと表示対象の関係

INDEX
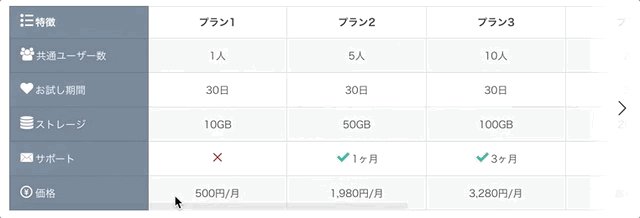
4カラムで表示したシンプルな例
- 共通ユーザー数
- お試し期間
- ストレージ
- サポート
- 価格
- 1人
- 30日
- 10GB
- 500円/月
- 5人
- 30日
- 50GB
- 1ヶ月
- 1,980円/月
- 10人
- 30日
- 100GB
- 3ヶ月
- 3,280円/月
このショートコード
[crtable column=4 hdtitle='<i class="icon-list"></i>特徴' hdcell1='<i class="icon-users"></i>共通ユーザー数' hdcell2='<i class="icon-heart"></i>お試し期間' hdcell3='<i class="icon-database"></i>ストレージ' hdcell4='<i class="icon-mail-alt"></i>サポート' hdcell5='<i class="icon-coin-yen"></i>価格'] [crtablecol title='プラン1' cell1='1人' cell2='30日' cell3='10GB' cell4='<i class="icon-cross red"></i>' cell5='500円/月'] [crtablecol title='プラン2' cell1='5人' cell2='30日' cell3='50GB' cell4='<i class="icon-ok green"></i>1ヶ月' cell5='1,980円/月'] [crtablecol title='プラン3' cell1='10人' cell2='30日' cell3='100GB' cell4='<i class="icon-ok green"></i>3ヶ月' cell5='3,280円/月'] [/crtable]
様々なオプションを指定して7カラムで表示した例
- 共通ユーザー数
- お試し期間
- ストレージ
- サポート
- 価格
このショートコード
[crtable column=7 fontsize=12 hdalign=center hdfontcolor=#eeeeee hdbgcolor='rgba(0,0,0,0.7)' hdtitle='特徴' hdcell1='共通ユーザー数' hdcell2='お試し期間' hdcell3='ストレージ' hdcell4='サポート' hdcell5='価格'] [crtablecol title='プラン1' cell1='1人' cell2='30日' cell3='10GB' cell4='<i class="icon-cross red"></i>' cell5='500円/月'] [crtablecol title='プラン2' cell1='5人' cell2='30日' cell3='50GB' cell4='<i class="icon-ok green"></i>1ヶ月' cell5='1,980円/月'] [crtablecol title='プラン3' titlecolor=#fff titlebgcolor=#0b7fa5 fontcolor=#fff bgcolor='rgba(105,122,142,0.8)' cell1='10人' cell2='30日' cell3='100GB' cell4='<i class="icon-ok"></i>3ヶ月' cell5='3,280円/月'] [crtablecol title='プラン4' cell1='20人' cell2='30日' cell3='200GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [crtablecol title='プラン5' cell1='30人' cell2='30日' cell3='300GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [crtablecol title='プラン6' cell1='40人' cell2='30日' cell3='400GB' cell4='<i class="icon-ok green"></i>' cell5='<a href="#" class="b">お申込み</a>'] [/crtable]
注意事項
指定可能なパラメータ(crtable ※親)
- column(※必須)
- 相互参照表で表示する列数(タイトルカラム含む)の合計数を、半角数字で指定します。
このパラメータは必須です。列数の値は「3〜8」までの間で指定してください。
8列以上の項目が必要な場合は、改めて別の相互参照表ショートコードで表示してください。後述する子(カラム)用のコード「crtablecol」の数は、ここで指定した「カラム数 – 1」にする必要があります。
- hdtitle
- 表の左端に表示されるヘッダーカラムの先頭(表の左上)に表示される、この列のタイトルを指定します。
タイトルはセル内に1行で収まるように調整してください。
改行を加えたり、文字が折り返されてセルが表示された場合は、相互参照表のレイアウトが崩れます。例 : hdtitle=’特徴’
- hdcell1 〜 hdcell20
- ヘッダーカラムに表示する、各セルのテキストを指定します。
表示できるセルの数は、最大20個(hdcell1 〜 hdcell20)までです。
ここで指定するヘッダーセルの数は、後述のセル(cell1 〜 cell20)の個数と同じにする必要があります。
テキストはセル内に1行で収まるように調整してください。
改行を加えたり、文字が折り返されてセルが表示された場合は、相互参照表のレイアウトが崩れます。例 : hdcell1=’共通ユーザー数’ hdcell2=’お試し期間’
- hdfontcolor
- ヘッダーカラムのフォントカラーを、HEX値によるカラーコードやRGBA値で指定できます。
未指定の場合は、「#ffffff」が指定されます。
例 : hdfontcolor=’rgba(255,255,255,.84)’
- hdbgcolor
- ヘッダーカラムの背景カラーを、HEX値によるカラーコードやRGBA値で指定できます。
未指定の場合は、「rgba(105,122,142,0.94)」が指定されます。
例 : hdbgcolor=’rgba(0,0,0,.84)’
- hdalign
- ヘッダーカラムのテキストの寄せ方を指定できます。
未指定の場合は、左寄せ(left)になります。
指定可能な値
- left または l : 左寄せ
- center または c : 中央
- right または r : 右寄せ
例 : hdalign=center
- fontsize
- 表示する相互参照表全体のフォントサイズをピクセル値を示す半角数値で指定できます。
未指定の場合は、13ピクセルが適用されます。
例 : fontsize=12, fontsize=13px など。
- id
- 相互参照表全体を括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=’my-cross-reference-table’
- class
- 相互参照表全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”ft13px bg-blue”
- style
- 相互参照表全体を括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することで相互参照表の表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。
指定可能なパラメータ(crtablecol ※子)
- title
- 相互参照表のカラム(列)の先頭に表示されるタイトルを指定します。
例 : title=’プラン1′
- titlecolor
- 相互参照表のカラム(列)の先頭に表示されるタイトルのフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
タイトルはセル内に1行で収まるように調整してください。
改行を加えたり、文字が折り返されてセルが表示された場合は、相互参照表のレイアウトが崩れます。例 : titlecolor=#fff
- titlebgcolor
- 相互参照表のカラム(列)の先頭に表示されるタイトルの背景カラーをHEX値のカラーコードやRGBA値で指定できます。
例 : titlebgcolor=’rgba(105,122,142,0.8)’
- cell1 〜 cell20
- 相互参照表のカラムに表示する、各セルのテキストを指定します。
表示できるセルの数は、最大20個(cell1 〜 cell20)までです。
ここで指定するヘッダーセルの数は、先述のヘッダーセル(hdcell1 〜 hdcell20)の個数と同じにする必要があり、ヘッダーセルで指定した順番に合致する対象の内容のテキストにします。
タイトルはセル内に1行で収まるように調整してください。
改行を加えたり、文字が折り返されてセルが表示された場合は、相互参照表のレイアウトが崩れます。例 : cell1=’5人’ cell2=’30日間’
- align
- 相互参照表のカラムのテキストの寄せ方を指定できます。
未指定の場合は、中央(center)になります。
指定可能な値
- left または l : 左寄せ
- center または c : 中央
- right または r : 右寄せ
例 : align=center
- fontcolor
- 相互参照表の対象カラムのフォントカラーを、HEX値によるカラーコードやRGBA値で指定できます。
例 : fontcolor=’rgba(255,255,255,.84)’
- bgcolor
- 相互参照表の対象カラムの背景カラーを、HEX値によるカラーコードやRGBA値で指定できます。
例 : bgcolor=’rgba(0,0,0,.84)’
- style
- 相互参照表の対象カラムに指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
