
このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です
Attractive、Matureの場合は、フルワイド表示には対応していません。
主にサービスや商品、ブランドなどの一覧を背景画像付きで表示するパネルコンテンツを表示します。
このセールスパネルは1行につき最大5パネルまで表示でき、1つのショートコードで2行まで表示できます。
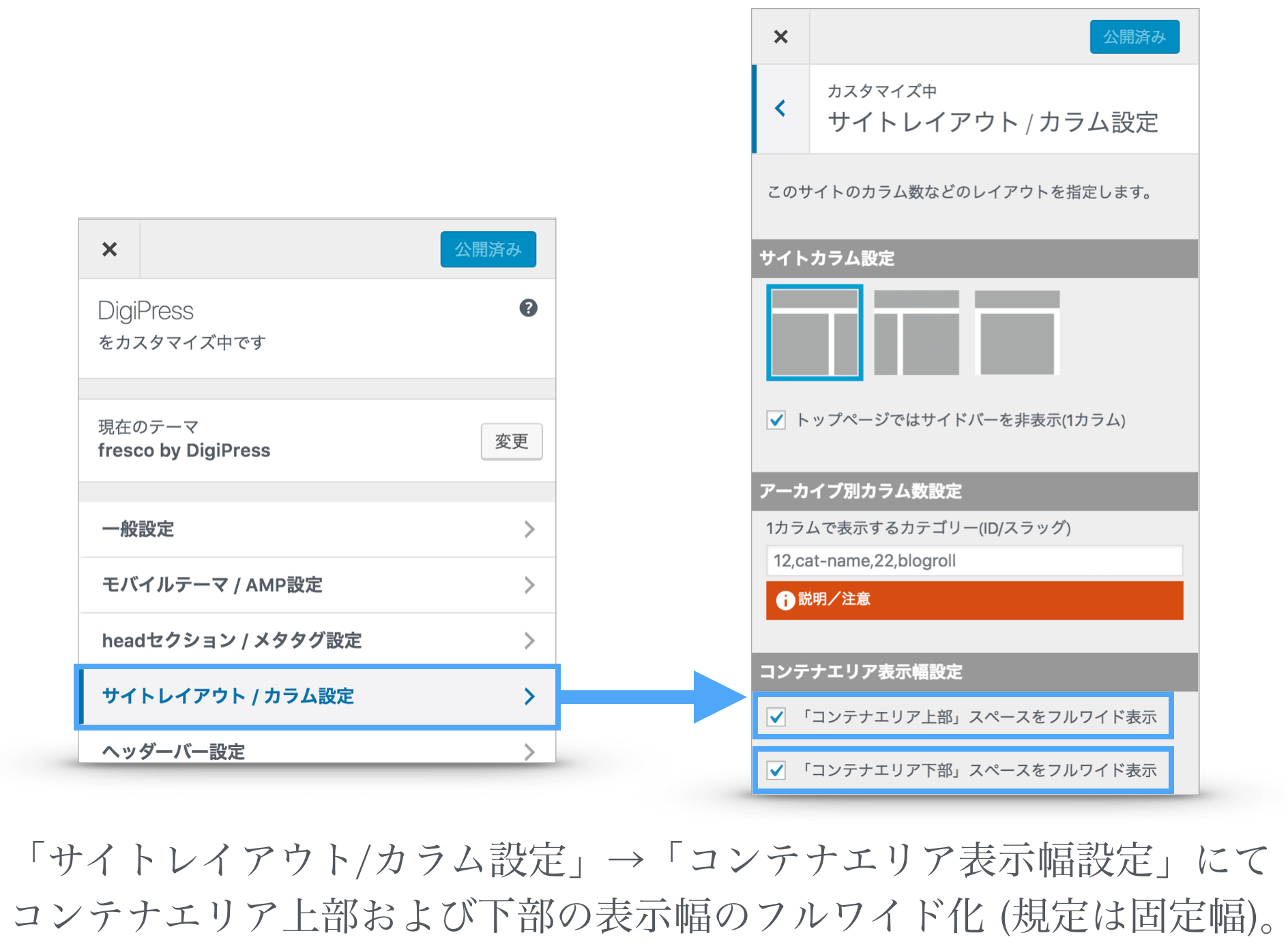
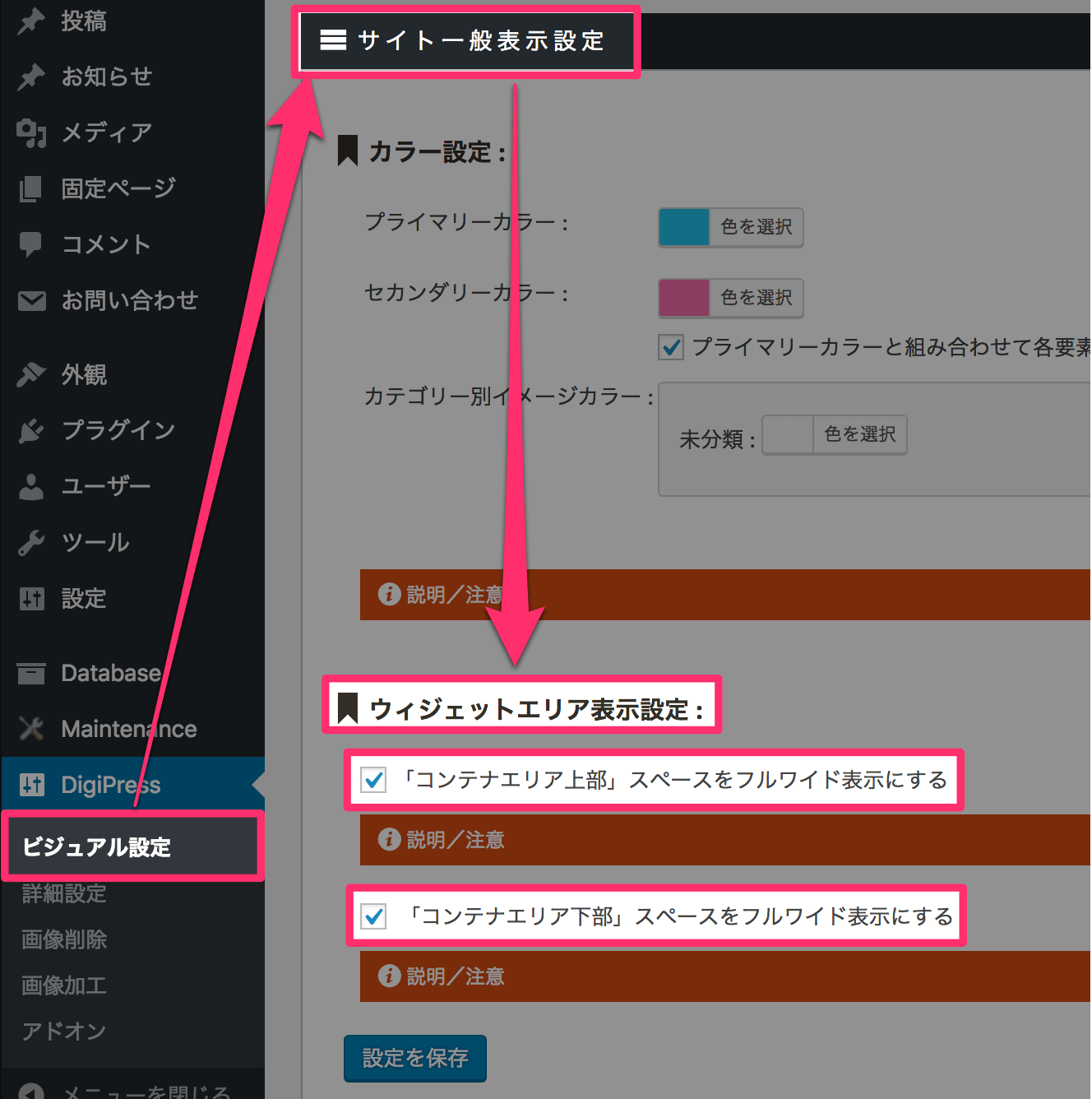
フルワイドで表示する場合の設定方法は、下方にある「注意事項」の内容をお読みください。
最小限のパラメータのみで表示した例(3パネル)
メインタイトル1
ホバータイトル
メインタイトル2
ホバータイトル
メインタイトル3
ホバータイトル
このショートコード
[spanel row1colnum='3' row2colnum='0'] [spanelitem title='メインタイトル1' caption='これはキャプション' hovertitle='ホバータイトル' hovercaption='マウスオーバー時のキャプション' bgimg='https://drive.google.com/uc?export=view&id=12pe8WYPvyvHbUoET1QheRqWgYCmoC_sB' url='#遷移先のURL'] [spanelitem title='メインタイトル2' caption='これはキャプション' hovertitle='ホバータイトル' hovercaption='マウスオーバー時のキャプション' bgimg='https://drive.google.com/uc?export=view&id=1vN2qQQ1pdqQyDN58wlNnEYmFUj0yP0Li' url='#遷移先のURL'] [spanelitem title='メインタイトル3' caption='これはキャプション' hovertitle='ホバータイトル' hovercaption='マウスオーバー時のキャプション' bgimg='https://drive.google.com/uc?export=view&id=1b4szhNJNJMzMwK5ZwkeWasQn1M2HOksf' url='#遷移先のURL'] [/spanel]
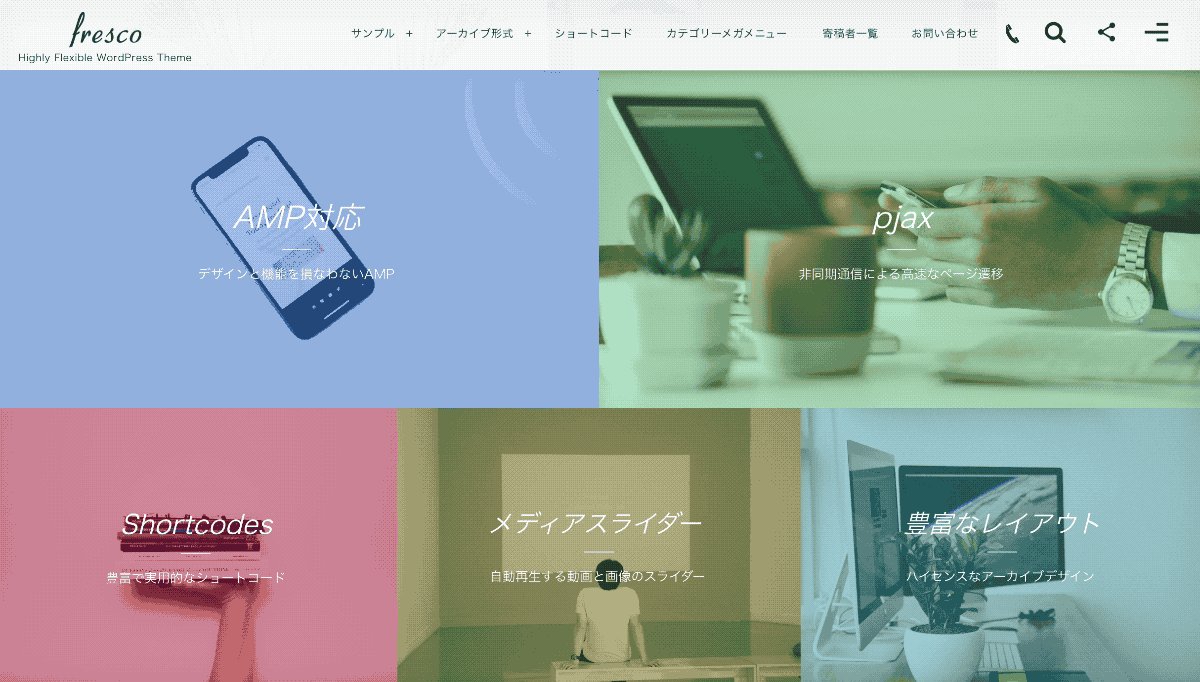
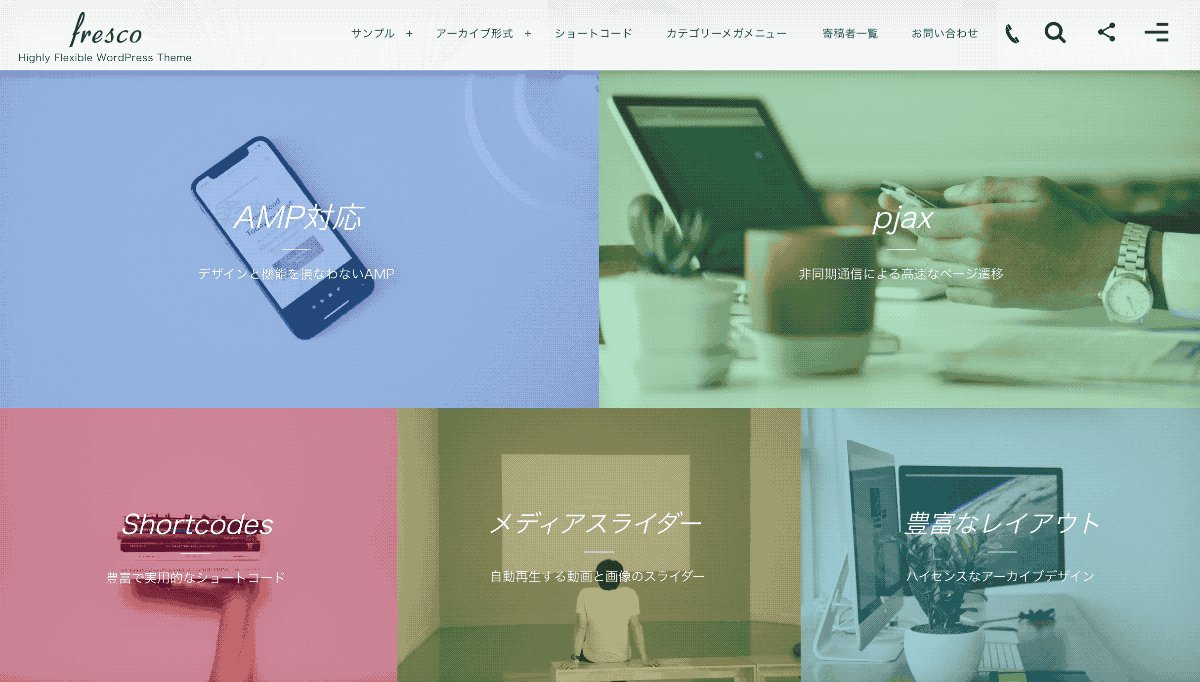
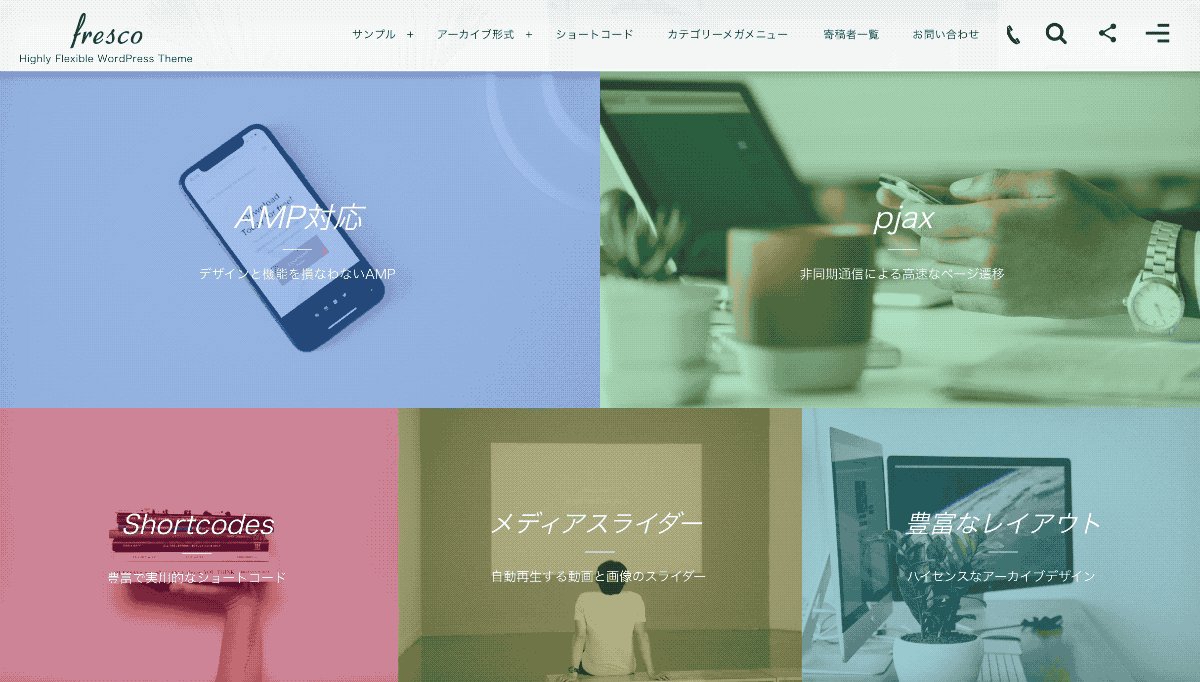
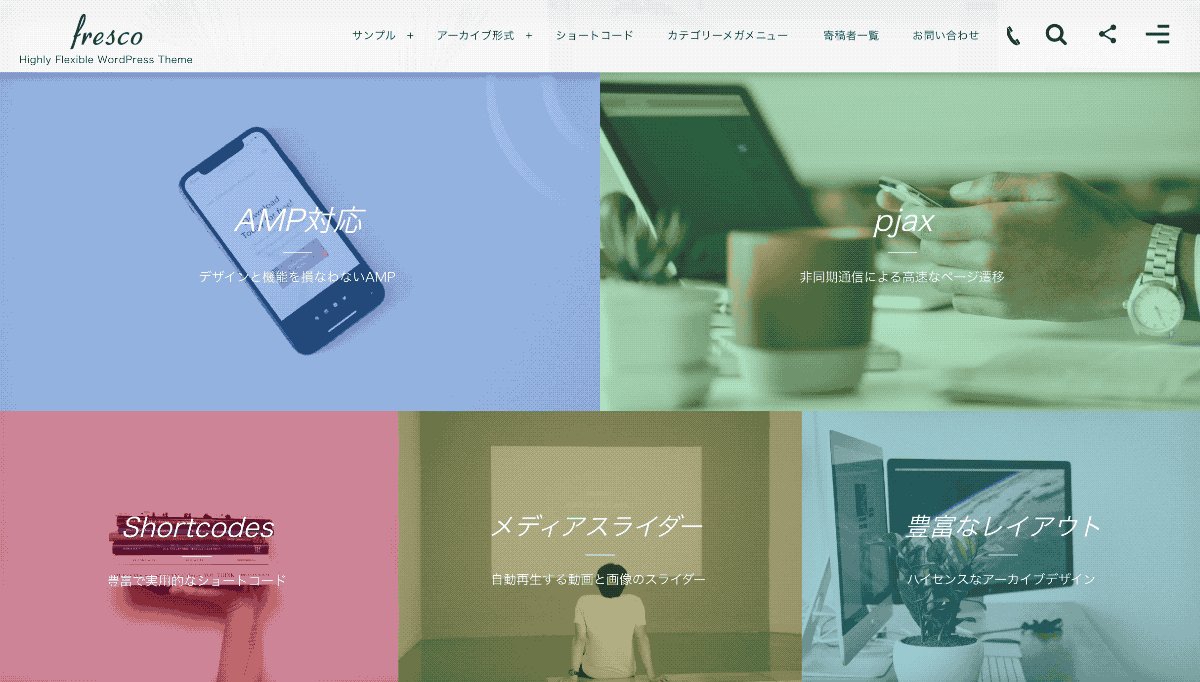
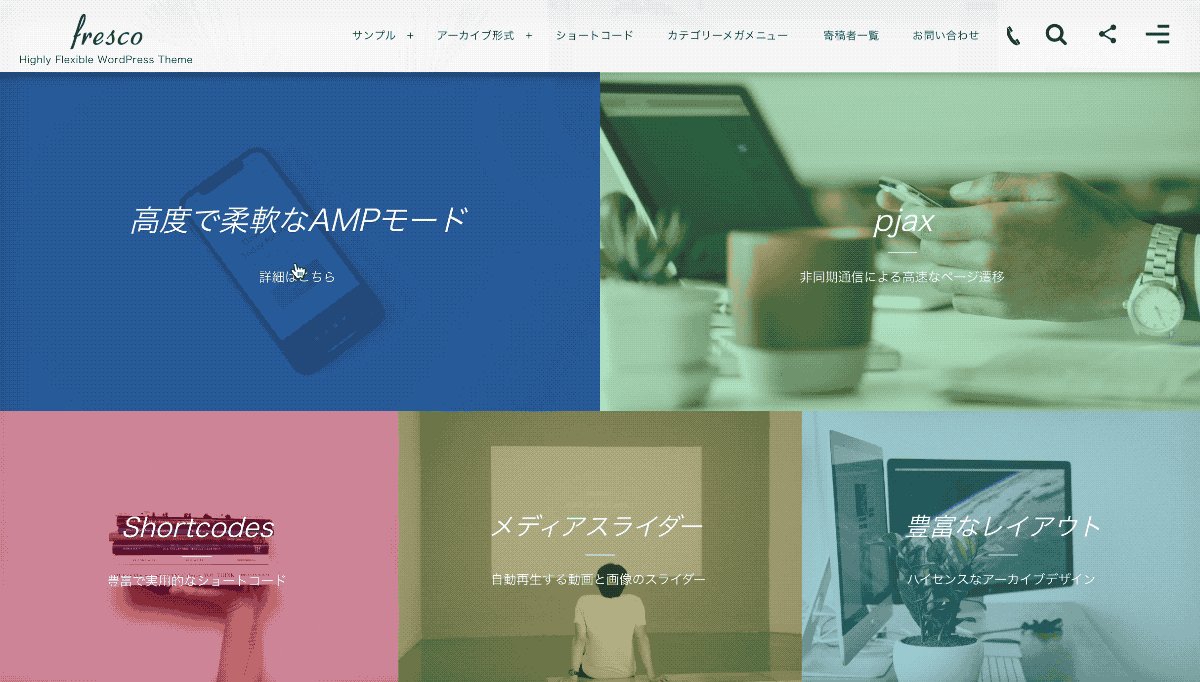
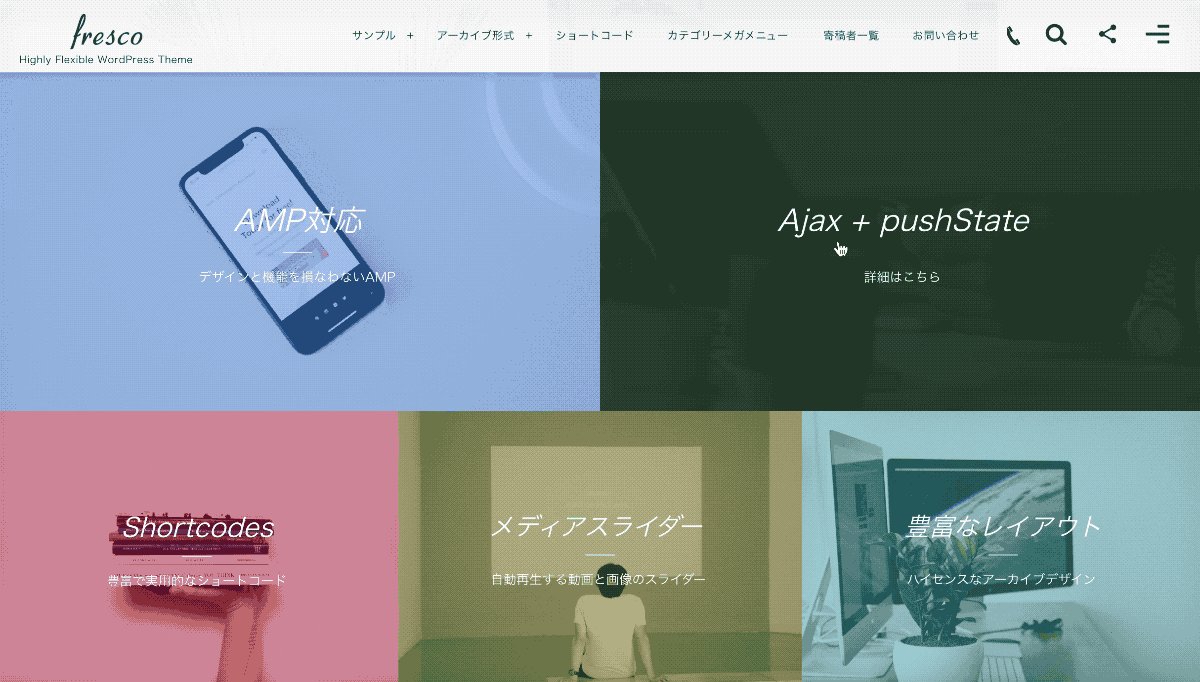
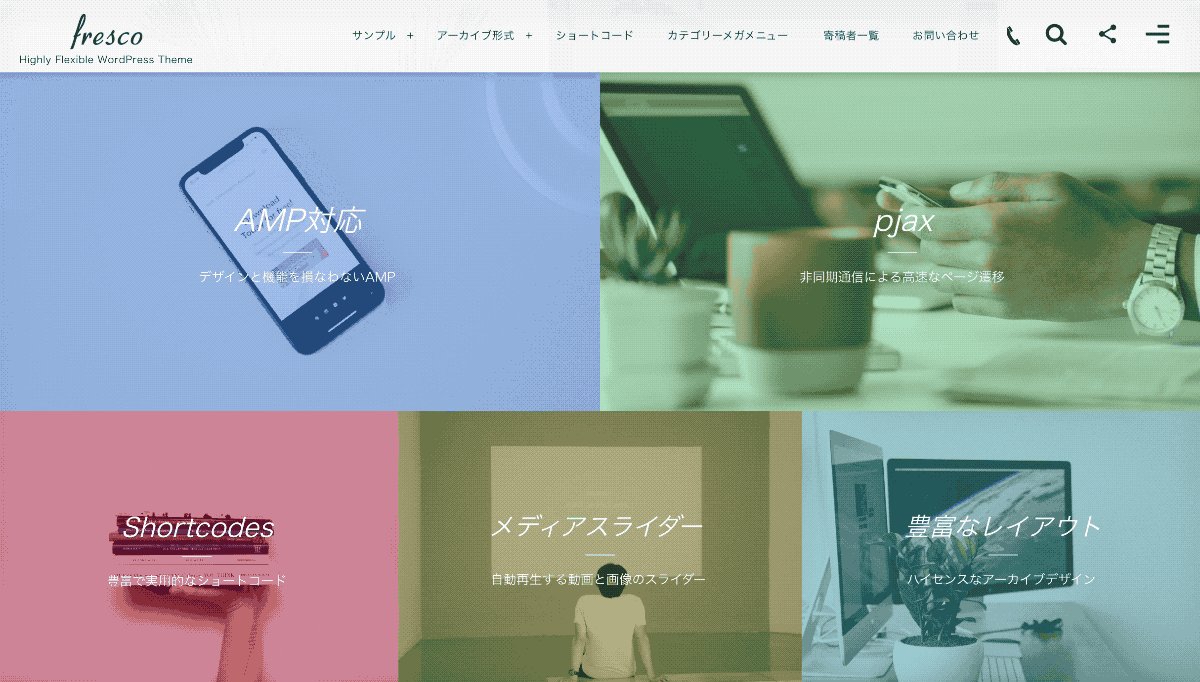
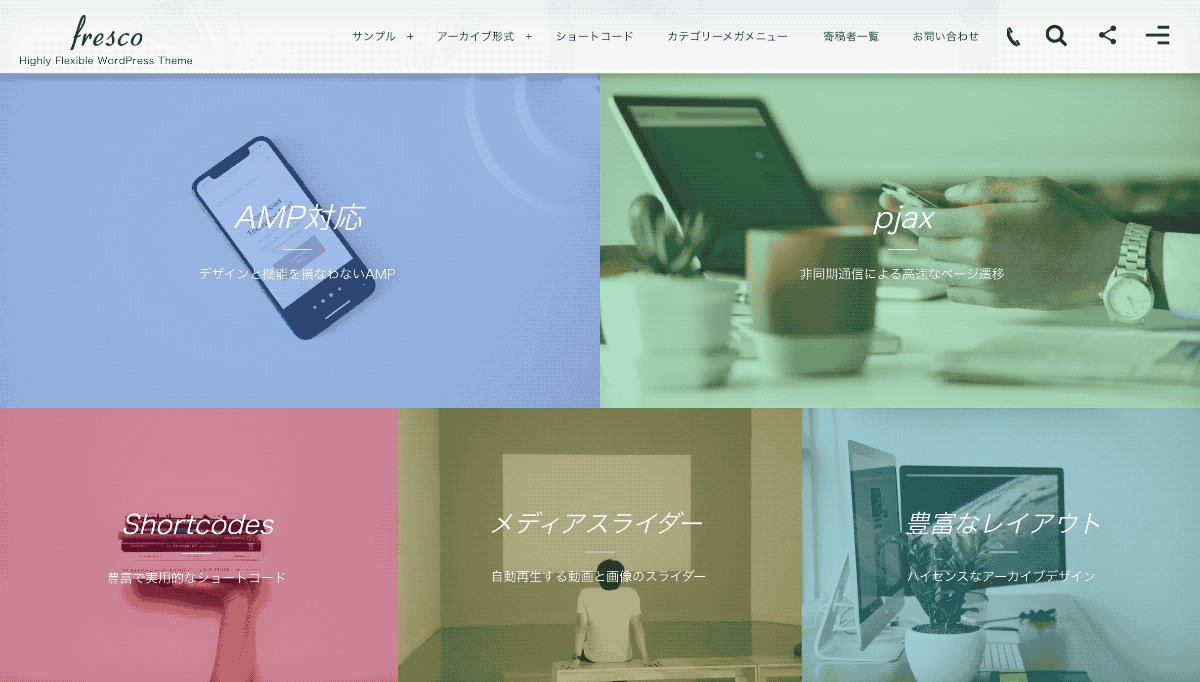
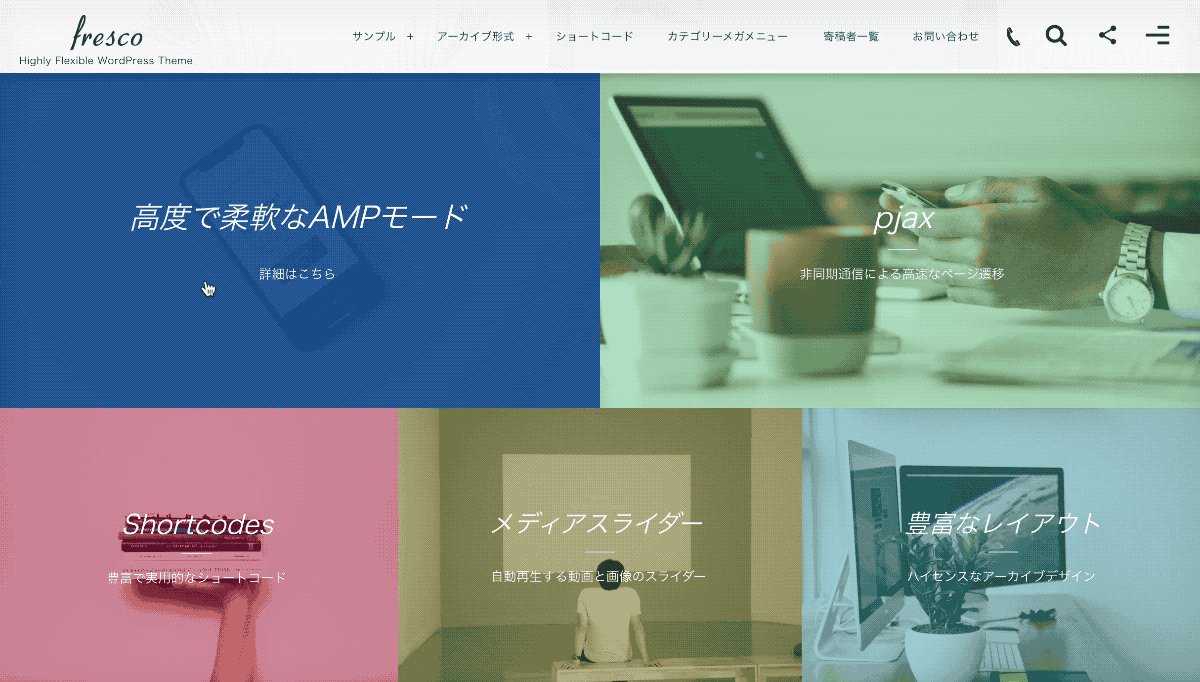
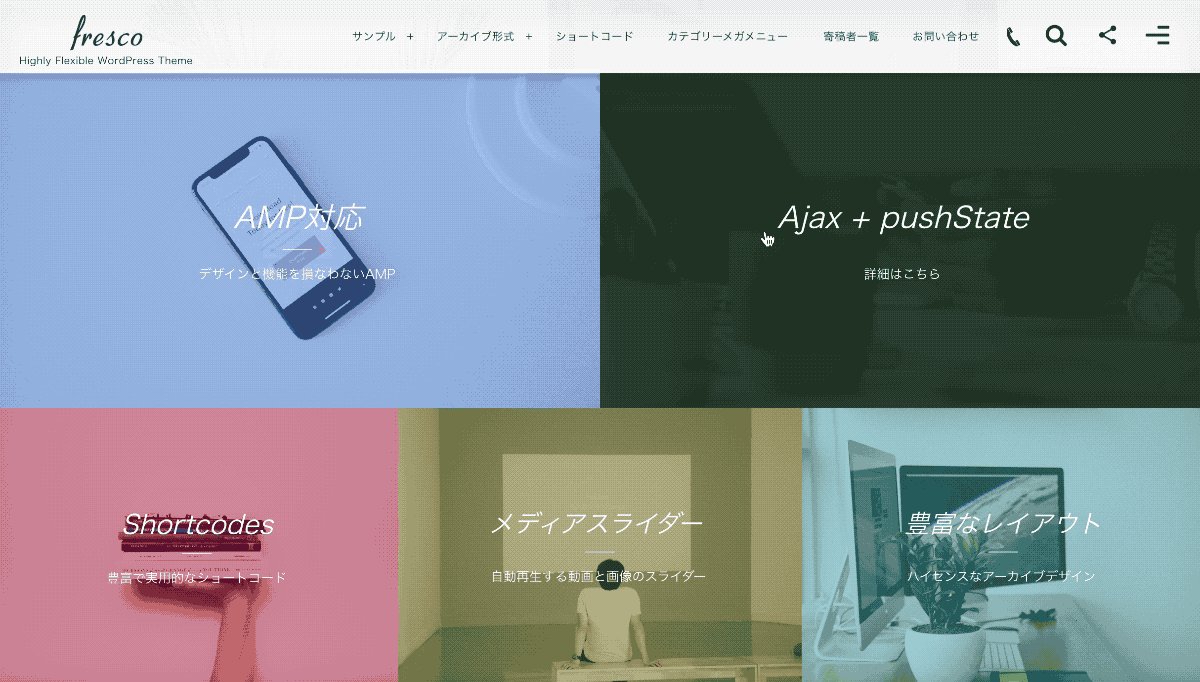
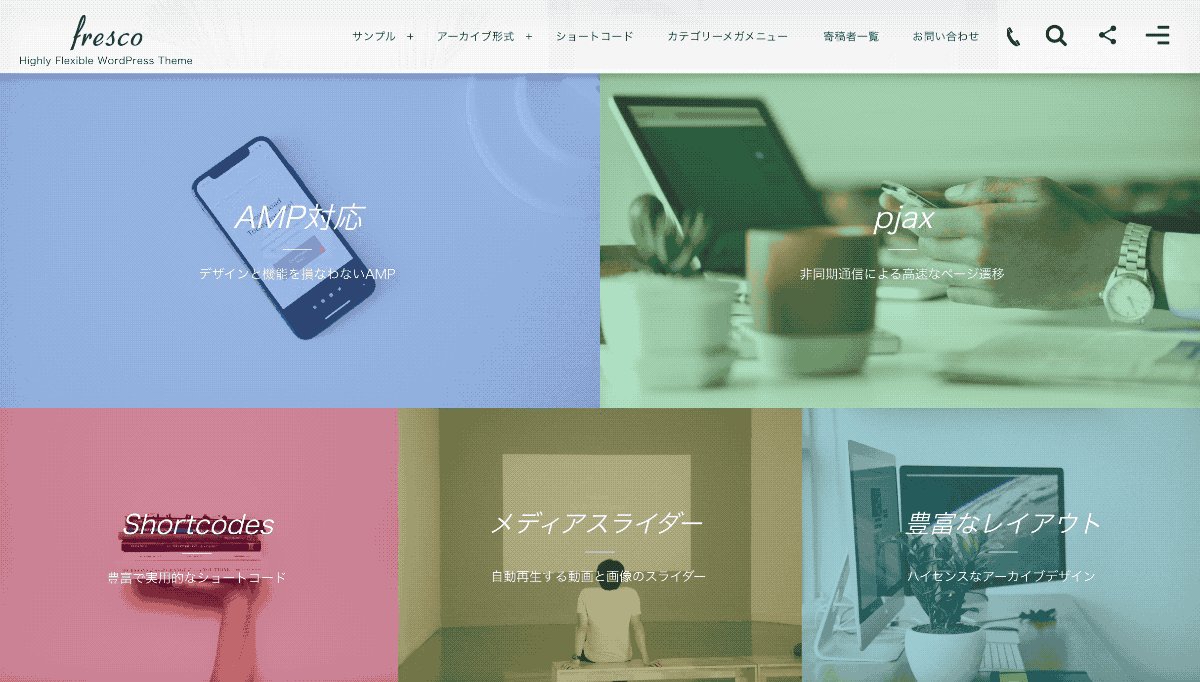
1行目2カラム + 2行目3カラムで様々なオプション付きで表示した例
AMP対応
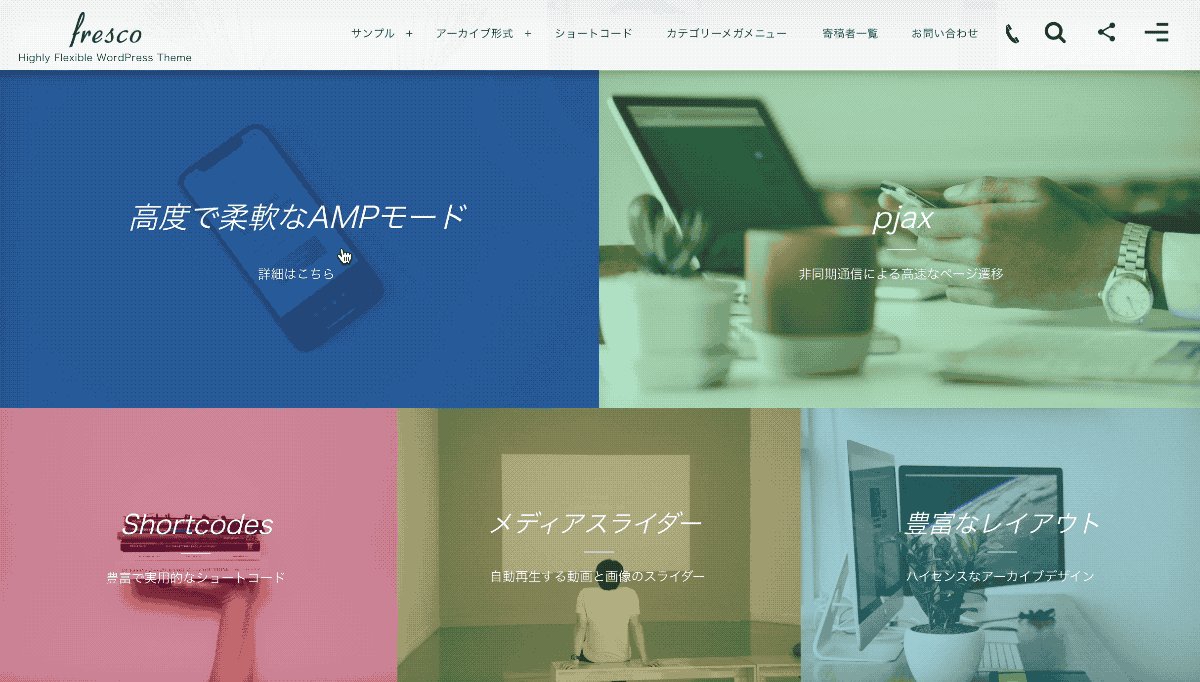
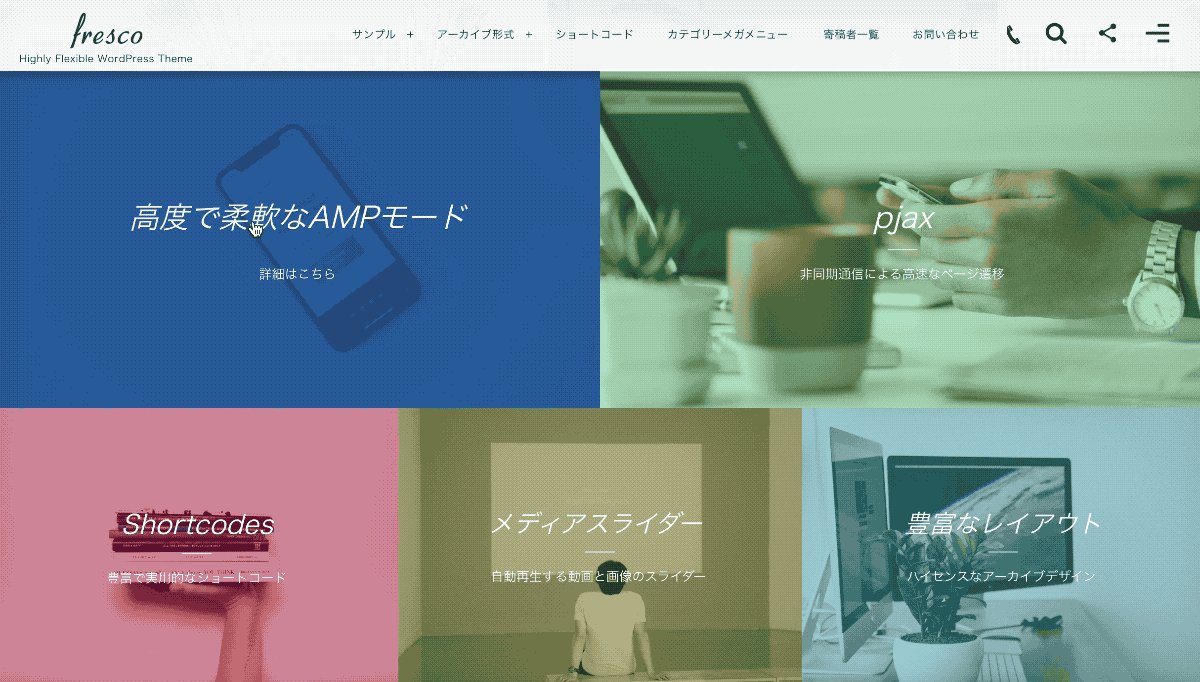
高度で柔軟なAMPモード
pjax
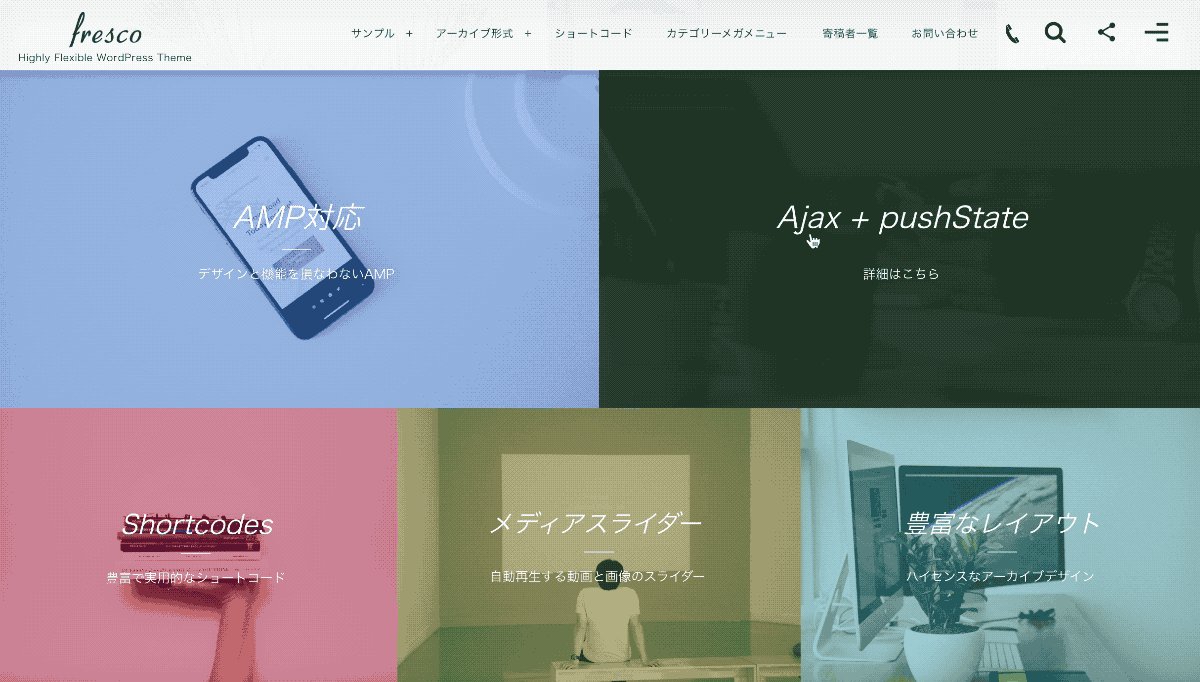
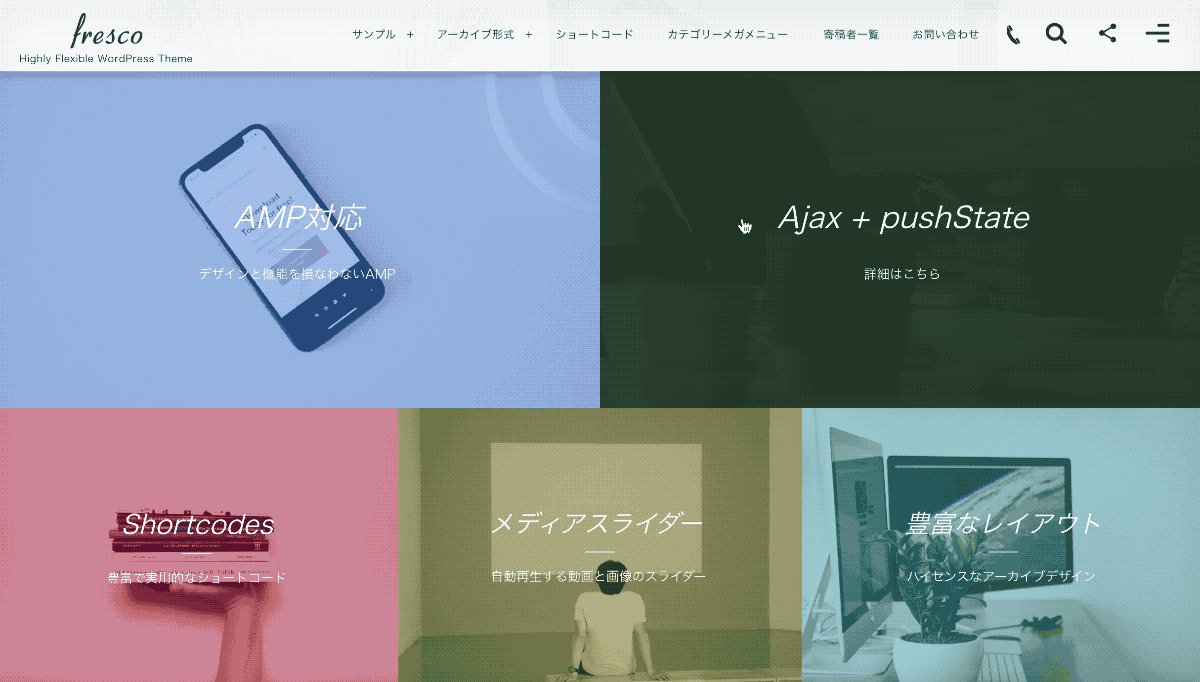
Ajax + pushState
Shortcodes
for DigiPress
メディアスライダー
エフェクトは10種類
豊富なレイアウト
+ widget
このショートコード
[spanel row1colnum='2' row2colnum='3' hoverfx='4' overlayopacity='2' hoveroverlayopacity='5' txtshadow='0'] [spanelitem title='AMP対応' titlesize='30px' titlebold='' titleitalic='1' caption='デザインと機能を損なわないAMP' captionsize='13px' txtcolor='#fff' overlaycolor='#337fea' hovertitle='高度で柔軟なAMPモード' hovercaption='詳細はこちら' hovertxtcolor='#fff' hoveroverlaycolor='#154d91' bgimg='https://drive.google.com/uc?export=view&id=12pe8WYPvyvHbUoET1QheRqWgYCmoC_sB' url='https://digipress.info/about-amp-function/' newwindow='1'] [spanelitem title='pjax' titlesize='30px' titlebold='' titleitalic='1' caption='非同期通信による高速なページ遷移' captionsize='13px' txtcolor='#fff' overlaycolor='#49d17f' hovertitle='Ajax + pushState' hovercaption='詳細はこちら' hovertxtcolor='#fff' hoveroverlaycolor='#1c3526' bgimg='https://drive.google.com/uc?export=view&id=15s05GoPqIYlEXJccJTfL1_5_7FZICaCi' url='https://demo.dptheme.net/dp18/archives/3996'] [spanelitem title='Shortcodes' titlesize='27px' titlebold='' titleitalic='1' caption='豊富で実用的なショートコード' captionsize='13px' txtcolor='#fff' overlaycolor='#d61156' hovertitle='for DigiPress' hovercaption='ショートコード一覧をみる' hovertxtcolor='#fff' hoveroverlaycolor='#9b122e' bgimg='https://drive.google.com/uc?export=view&id=1vN2qQQ1pdqQyDN58wlNnEYmFUj0yP0Li' url='https://demo.dptheme.net/dp18/archives/1648'] [spanelitem title='メディアスライダー' titlesize='25px' titlebold='' titleitalic='1' caption='自動再生する動画と画像のスライダー' captionsize='13px' txtcolor='#fff' overlaycolor='#9b9412' hovertitle='エフェクトは10種類' hovercaption='YouTube, Vimeo, MP4対応' hovertxtcolor='#fff' hoveroverlaycolor='#4f4b04' bgimg='https://drive.google.com/uc?export=view&id=1b4szhNJNJMzMwK5ZwkeWasQn1M2HOksf' url='https://demo.dptheme.net/dp18/archives/4121'] [spanelitem title='豊富なレイアウト' titlesize='25px' titlebold='' titleitalic='1' caption='ハイセンスなアーカイブデザイン' captionsize='13px' txtcolor='#fff' overlaycolor='#0c9eb5' hovertitle='+ widget' hovercaption='専用ウィジェットも搭載' hovertxtcolor='#fff' hoveroverlaycolor='#065966' bgimg='https://drive.google.com/uc?export=view&id=1-7NeteUOMtiA7DQtu8msXGyRA6Xf8jN8' url='https://demo.dptheme.net/dp18/archives/3490'] [/spanel]
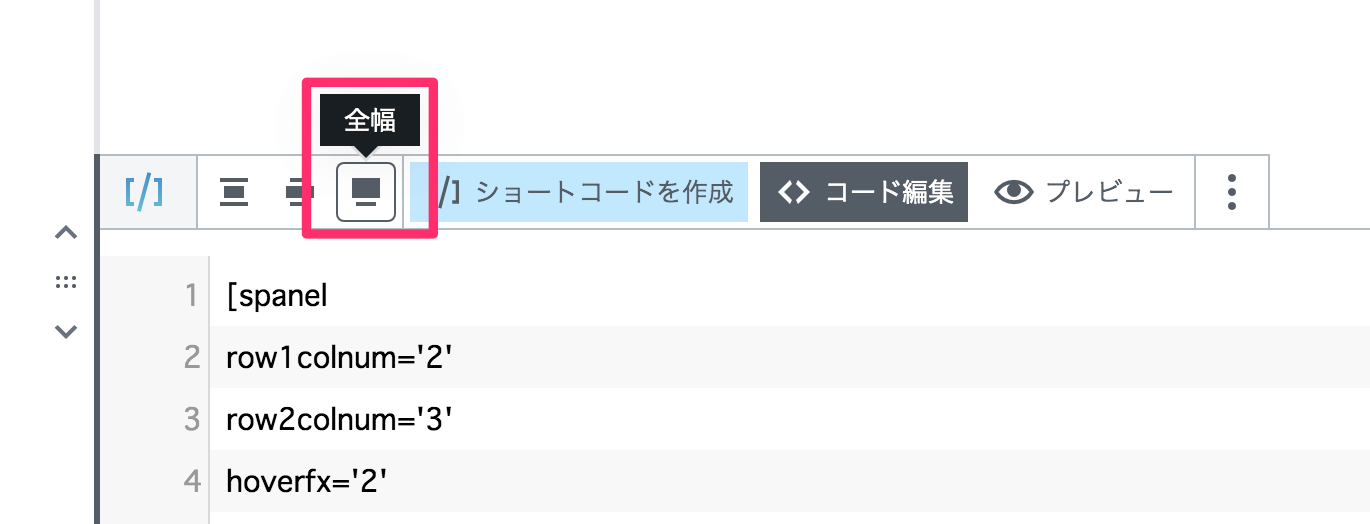
「DigiPressショートコード」ブロックによりフルワイド(全幅)で表示する場合
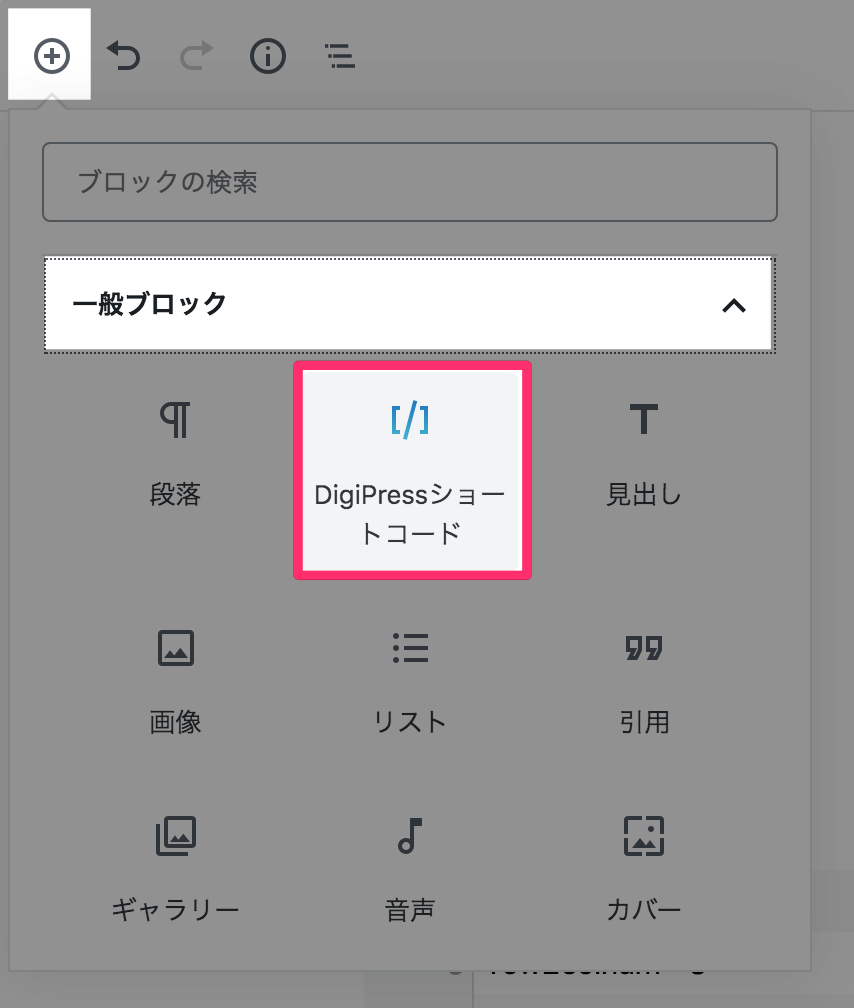
「DigiPress Ex – Blocks / Blocks Free」プラグインをインストールした状態で、ブロックエディターから「DigiPressショートコード」ブロックを追加し、配置ツールバーメニューから「全幅」を指定すると、本文内(メインコンテンツエリア)であってもページの表示幅いっぱいにショートコードコンテンツを表示させることができます。


全幅表示は、ページを1カラム(サイドバーなし)で表示している場合に指定してください。
Interior Items
Show All Items
Furniture
Show All Items
Sofas
View All Sofas
Interior Plants
Show Plants
Indirect Lighting
View All Lighting
このショートコード
[spanel row1colnum='2' row2colnum='3' hoverfx='2' overlayopacity='3' hoveroverlayopacity='5' txtshadow='0' id='spanel'] [spanelitem title='Interior Items' titlesize='25px' titlebold='1' titleitalic='0' caption='豊富なインテリアアイテム' captionsize='14px' txtcolor='#fff' overlaycolor='#93bbc9' hovertitle='Show All Items' hovercaption='詳細はこちら' hovertxtcolor='#fff' hoveroverlaycolor='#aacad5' bgimg='https://skin.dpthemes.net/clarity-wc/wp-content/uploads/sites/26/2019/02/sample-10.jpg' url='https://skin.dpthemes.net/fresco-wc/product-category/interior-items/' newwindow='' class='' style=''] [spanelitem title='Furniture' titlesize='25px' titlebold='1' titleitalic='0' caption='1点モノの家具たち' captionsize='14px' txtcolor='#fff' overlaycolor='#99886e' hovertitle='Show All Items' hovercaption='詳細はこちら' hovertxtcolor='#fff' hoveroverlaycolor='#99886e' bgimg='https://skin.dpthemes.net/clarity-wc/wp-content/uploads/sites/26/2019/02/eye6.jpg' url='https://skin.dpthemes.net/fresco-wc/product-category/furniture/' newwindow='0' class='' style=''] [spanelitem title='Sofas' titlesize='28px' titlebold='1' titleitalic='0' caption='上質なソファを取り揃えております' captionsize='14px' txtcolor='#fff' overlaycolor='#c68f41' hovertitle='View All Sofas' hovercaption='ソファの一覧をみる' hovertxtcolor='#fff' hoveroverlaycolor='#c68f41' bgimg='https://skin.dpthemes.net/clarity-wc/wp-content/uploads/sites/26/2019/02/sample-3.jpg' url='https://skin.dpthemes.net/fresco-wc/product-category/furniture/sofa/' newwindow='0' class='' style=''] [spanelitem title='Interior Plants' titlesize='25px' titlebold='1' titleitalic='0' caption='室内に落ち着きを与えるプラント' captionsize='14px' txtcolor='#fff' overlaycolor='#7494aa' hovertitle='Show Plants' hovercaption='プラント一覧をみる' hovertxtcolor='#fff' hoveroverlaycolor='#7494aa' bgimg='https://skin.dpthemes.net/clarity-wc/wp-content/uploads/sites/26/2019/02/sample-17.jpg' url='https://skin.dpthemes.net/fresco-wc/product-category/interior-items/plants/' newwindow='0' class='' style=''] [spanelitem title='Indirect Lighting' titlesize='25px' titlebold='1' titleitalic='0' caption='空間に温かみをもたらす照明' captionsize='14px' txtcolor='#fff' overlaycolor='#c68f83' hovertitle='View All Lighting' hovercaption='間接照明の一覧をみる' hovertxtcolor='#fff' hoveroverlaycolor='#c68f83' bgimg='https://skin.dpthemes.net/clarity-wc/wp-content/uploads/sites/26/2019/02/sample-2.jpg' url='https://skin.dpthemes.net/fresco-wc/product-category/interior-items/lighting/' newwindow='0' class='' style=''] [/spanel]
注意事項


指定可能なパラメータ(spanel ※親)
- row1colnum(※必須)
- セールスパネルの1行目に表示するパネル数を、1〜5 の間の半角数字で指定します。
このパラメータは必須です。未指定の場合は 2枚 で表示します。
例 : row1colnum=2
- row2colnum
- セールスパネルの2行目に表示するパネル数を、0〜5 の間の半角数字で指定します。
2行目を表示しない場合は、「0」を指定してください。未指定の場合は 3枚 で表示します。
例 : row2colnum=3
- hoverfx
- セールスパネルの各パネル上をマウスオーバーした際のアニメーションパターンを、0〜4 から指定します。
未指定の場合は、「1(フェードイン)」でアニメーションします。
指定可能な値
- 0 : アニメーションを無効にします。
- 1 : フェードインで表示します。
- 2 : 左側からスライドインで表示します。
- 3 : 下部からスライドインで表示します。
- 4 : ズームインで表示します。
表示例

hoverfx=1 の場合 
hoverfx=2 の場合 
hoverfx=3 の場合 
hoverfx=4 の場合 例 : hoverfx=2
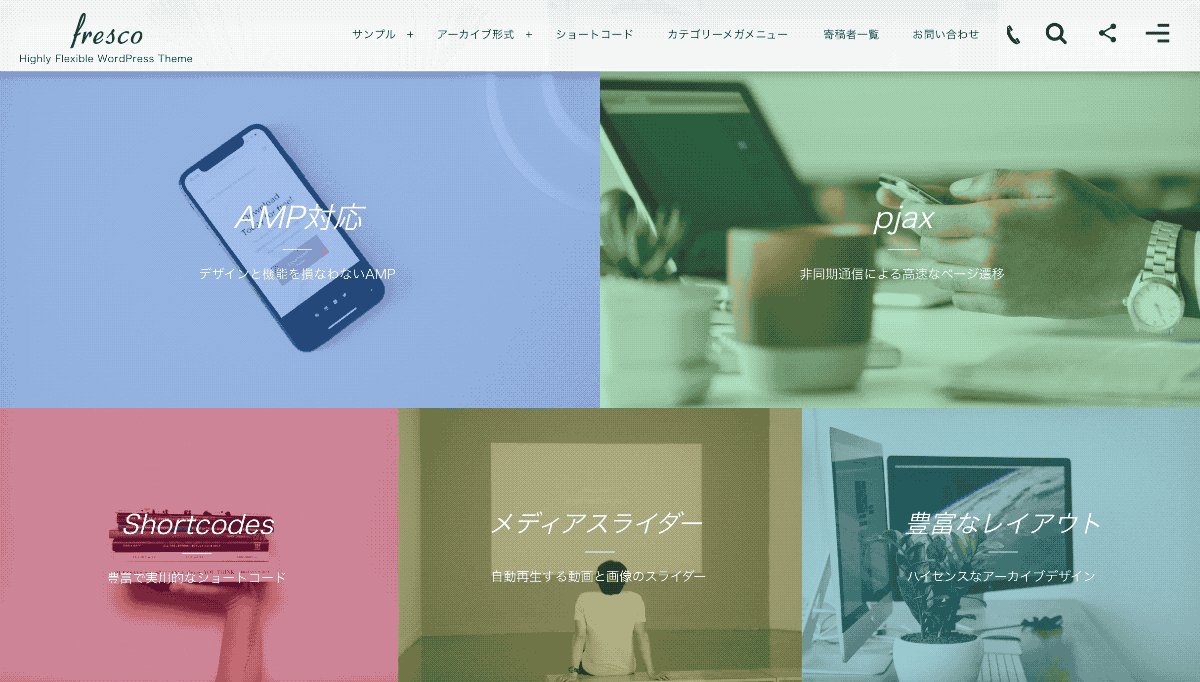
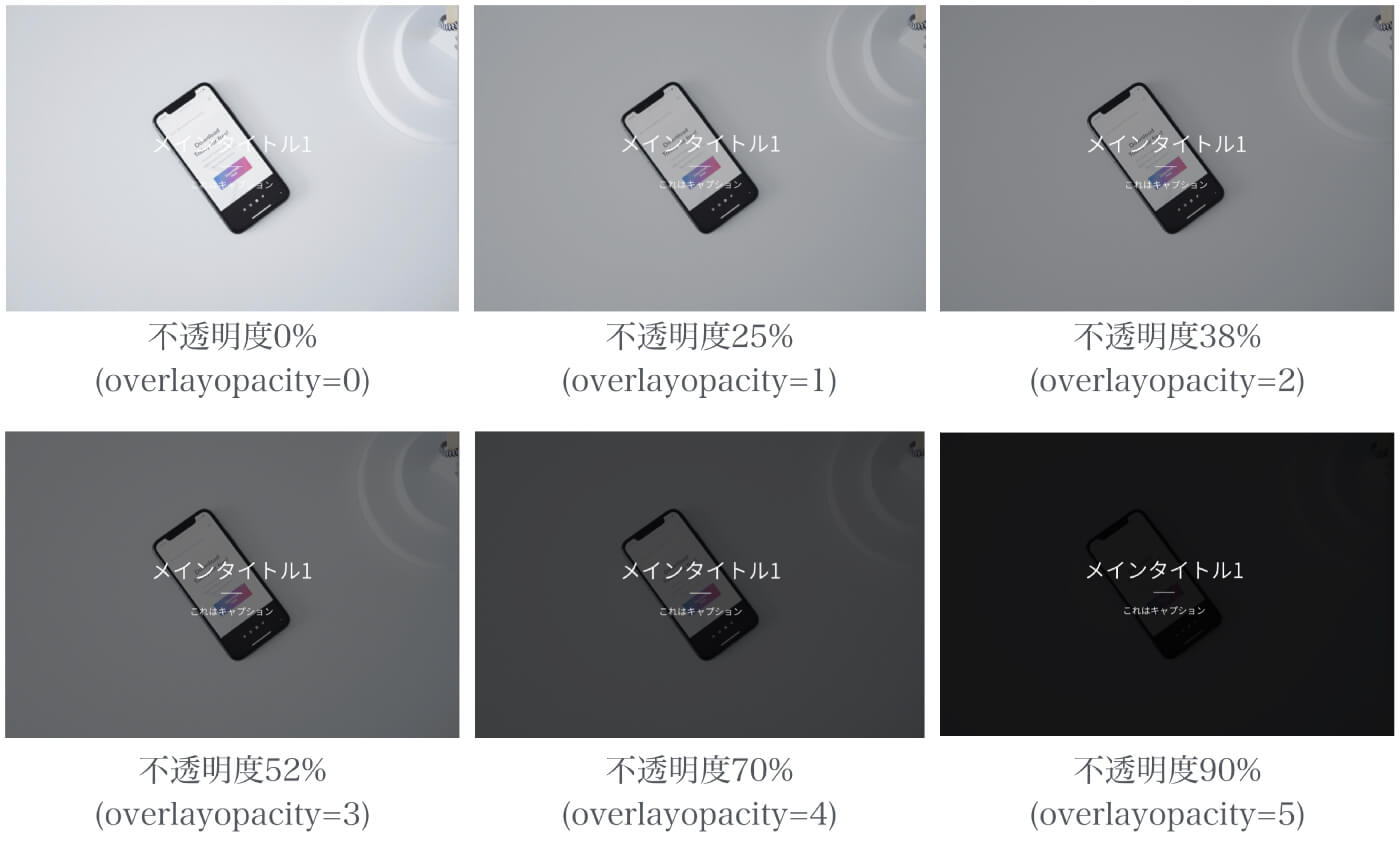
- overlayopacity
- 各セールスパネルに重ね合わせるカラーオーバーレイの不透明度の度合いを 0〜5 の数値で指定します。
指定可能な値
- 0 : 0% (完全透過状態)
- 1 : 25% の不透明度
- 2 : 38% の不透明度
- 3 : 52% の不透明度
- 4 : 70% の不透明度
- 5 : 90% の不透明度
表示比較

例 : overlayopacity=1
- hoveroverlayopacity
- 各セールスパネルをマウスオーバーした際に重ね合わせるカラーオーバーレイの不透明度の度合いを 0〜5 の数値で指定します。
指定可能な値
- 0 : 0% (完全透過状態)
- 1 : 25% の不透明度
- 2 : 38% の不透明度
- 3 : 52% の不透明度
- 4 : 70% の不透明度
- 5 : 90% の不透明度
例 : hoveroverlayopacity=5
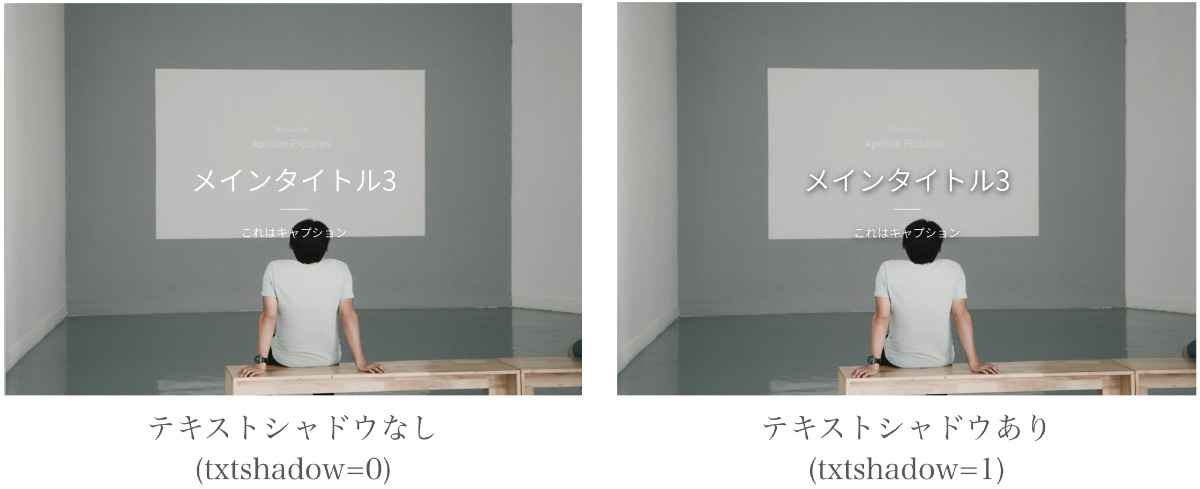
- txtshadow
- セールスパネル上に表示するテキストにテキストシャドウ効果を施す場合に、「1」または「true」を指定します。
表示比較

例 : txtshadow=0
- id
- セールスパネル全体を括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=’my-flipcard’
- class
- セールスパネル全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
- セールスパネル全体を括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することでセールスパネルの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。
指定可能なパラメータ(spanelitem ※子)
- title
- 対象のセールスパネルアイテムに表示されるタイトルを指定します。
例 : title=’DigiPress’
- titlesize
- 対象のセールスパネルアイテムに表示されるタイトルのフォントサイズを規定値(30ピクセル)から変更する場合に、そのサイズをピクセル値(半角数字)で指定します。
例 : titlesize=24
- titlebold
- 対象のセールスパネルアイテムに表示されるタイトルを太字にする場合に、「1」または「true」を指定します。
例 : titlebold=1
- titleitalic
- 対象のセールスパネルアイテムに表示されるタイトルをイタリック調(斜体)にする場合に、「1」または「true」を指定します。
例 : titleitalic=1
- caption
- 対象のセールスパネルアイテムに表示されるタイトル直下のキャプションを指定します。
例 : caption=’Highly Flexible WordPress Theme’
- captionsize
- 対象のセールスパネルアイテムのタイトル直下に表示されるキャプションのフォントサイズを規定値(13ピクセル)から変更する場合に、そのサイズをピクセル値(半角数字)で指定します。
例 : captionsize=14
- hovertitle
- 対象のセールスパネルアイテムのマウスオーバー時に表示されるタイトルを指定します。
例 : hovertitle=’DigiPress’
- hovercaption
- 対象のセールスパネルアイテムのマウスオーバー時に表示されるタイトル直下のキャプションを指定します。
例 : hovercaption=’Highly Flexible WordPress Theme’
- txtcolor
- 対象のセールスパネルアイテム上のテキスト全体のフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、白「#fff」で表示されます。
例 : txtcolor=#000
- overlaycolor
- 対象のセールスパネルアイテムのオーバーレイの背景カラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、「#000」(黒)が指定されます。
例 : overlaycolor=#000
- hovertxtcolor
- 対象のセールスパネルアイテムのマウスオーバー時のテキスト全体のフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、白「#fff」で表示されます。
例 : hovertxtcolor=#fff
- hoveroverlaycolor
- 対象のセールスパネルアイテムのマウスオーバー時のオーバーレイの背景カラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、「#000」(黒)が指定されます。
例 : hoveroverlaycolor=#000
- bgimg
- 対象のセールスパネルアイテムの背景画像を表示する場合は、対象画像のURLを指定します。
例 : bgimg=”https://yoursite.com/uploads/some-image.jpg”
- url
- 対象のセールスパネルアイテムをクリックした際に、任意のページにアクセスさせる場合に、ナビゲート先の対象ページのURLを指定します。
例 : url=”https://targetsite.com/target-page.html”
- newwindow
- 対象のセールスパネルアイテムをクリックしてアクセスする任意のページを、別ウィンドウ(タブ)で開く場合に、「1」または「true」を指定します。
例 : newwindow=1
- class
- 対象の1つのセールスパネルアイテムを括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
- 対象の1つのセールスパネルアイテムを括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することでセールスパネルアイテムの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。

