
このショートコードを使用するには「Shortcodes for DigiPress」または「DigiPress Ex – Shortcodes」プラグインが必要です
人物などの画像やアイコンに吹き出しを付けて任意のテキストを表示できるショートコードです。
吹き出し表示例
ここに吹き出しのテキストを表示します。
このショートコード
[talk words="ここに吹き出しのテキストを表示します。" avatarimg="https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/girl.jpg"]
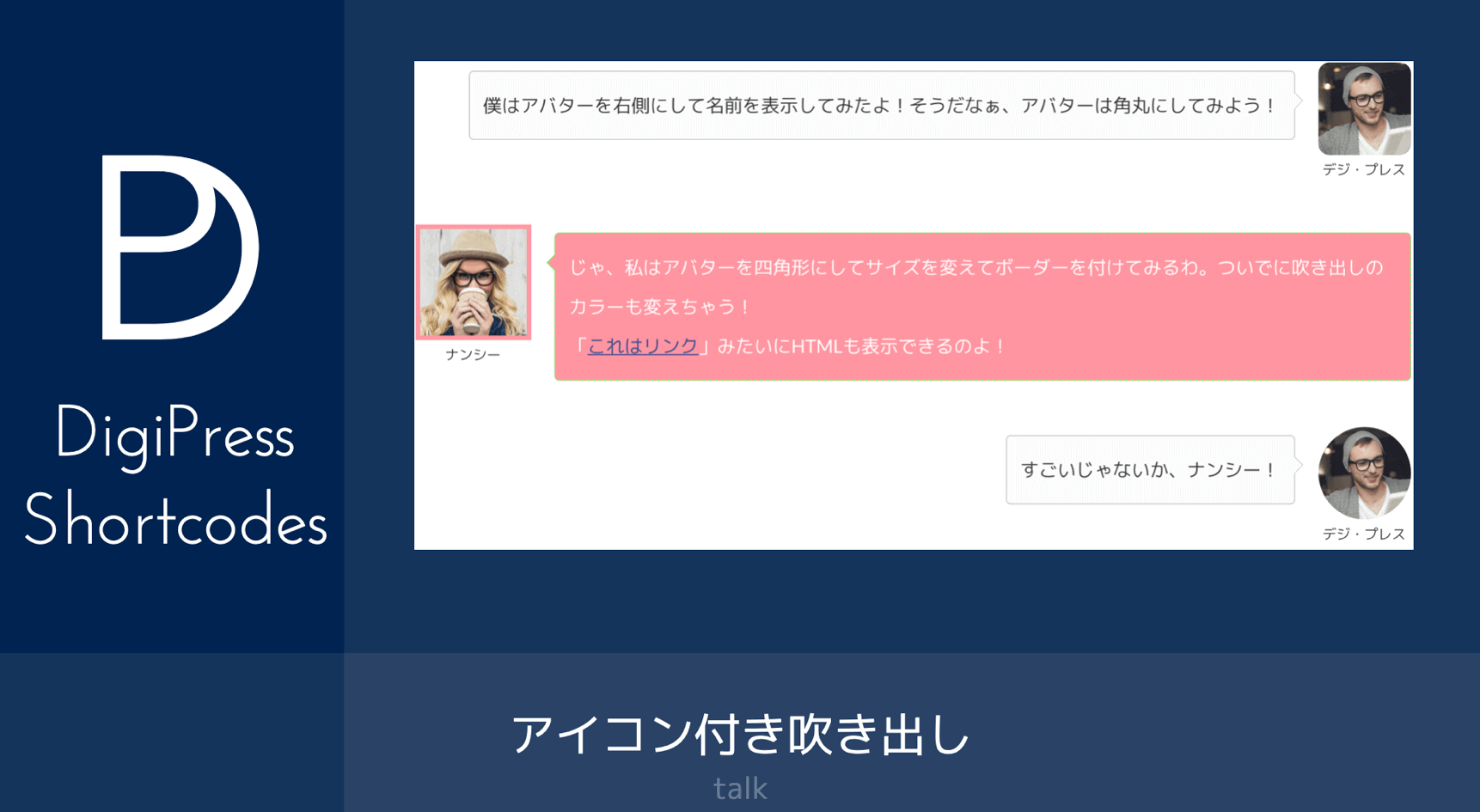
会話形式にした表示例
画像とテキストだけを指定してるよ。
僕はアバターを右側にして名前を表示してみたよ!そうだなぁ、アバターは角丸にしてみよう!
じゃ、私はアバターを四角形にしてサイズを変えてボーダーを付けてみるわ。ついでに吹き出しのカラーも変えちゃう!
「これはリンク」みたいにHTMLも表示できるのよ!
「これはリンク」みたいにHTMLも表示できるのよ!
すごいじゃないか、ナンシー!
うーん、アバター画像なしの私は殺風景だ…
このショートコード
[talk words="画像とテキストだけを指定してるよ。" avatarimg="https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/girl.jpg"] [talk words="僕はアバターを右側にして名前を表示してみたよ!そうだなぁ、アバターは角丸にしてみよう!" avatarimg="https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/man.jpg" name="デジ・プレス" avatarshape=2 align=r] [talk words='じゃ、私はアバターを四角形にしてサイズを変えてボーダーを付けてみるわ。ついでに吹き出しのカラーも変えちゃう! 「<a href="#">これはリンク</a>」みたいにHTMLも表示できるのよ!' name="ナンシー" avatarimg="https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/girl.jpg" avatarsize=100 avatarbdcolor=#FF98A5 avatarbdwidth=4 avatarshape=3 color=#fff bgcolor=#FF95A1 bdcolor=#69EF54 bdstyle=3] [talk words="すごいじゃないか、ナンシー!" avatarimg="https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/man.jpg" name="デジ・プレス" align=r] [talk words="うーん、アバター画像なしの私は殺風景だ..." name="画像なし子"]
指定可能なパラメータ
- words (※必須)
- 吹き出しエリアに表示するコンテンツを指定します。
この項目は必須です。スペースや改行を入れたり、HTMLを混入させる場合は、コンテンツ全体をシングルクオーテーション( ‘ ) で括ってください。
例 : words=’こんにちは。<br />私の名前はデジハナコです。<a href=”#”>詳細はこちら</a>’
- avatarimg
- アバターとして表示する画像のURLを指定します。
未指定の場合は、ユーザーアイコン()が表示されます。例 : avatarimg=”https://demo.dptheme.net/dp14/wp-content/uploads/sites/16/2015/11/girl.jpg”
- avatarsize
- アバターの大きさ(表示幅)をピクセル値で指定します。
未指定の場合は 80ピクセル四方 のサイズで表示されます。例 : avatarsize=100, avatarsize=100px など。
- avatarshape
- アバターの形状を指定します。
未指定の場合は 正円(circle) で表示されます。指定可能な値
- 1 (またはcircle) : 正円 (※規定)
- 2 (またはround) : 角丸
- 3 (またはsquare) : 四角形
例 : avatarshape=2, avatarshape=square など。
- avatarbdwidth
- アバターにボーダー(枠線)を表示したい場合に、そのピクセル値を指定します。
例 : avatarbdwidth=3
- avatarbdcolor
- アバターのボーダー(枠線)のカラーコードを、HEX値、またはrgba値で指定します。
例 : avatarbdcolor=#ddd, avatarbdcolor=”rgba(0,0,0,0.2)” など。
- avataricon
- アバターに利用するアイコンをテーマが提供しているアイコンのセレクタ名で指定します。
指定可能なアイコン一覧はこちら。※アバターに画像(avatarimg)を指定している場合は、このパラメータは無効です。
例 : avataricon=”icon-user”
- name
- アバターの下に名前を表示したい場合に、その名前を指定します。
例 : name=”山田太郎”
- align
- アバターと吹き出しの表示向きを指定します。
未指定の場合は アバターが左側 に表示されます。指定可能な値
- 1, l, またはleft : 左側 (※規定)
- 2, r, またはright : 右側
例 : align=2, align=r, align=right など
- color
- 吹き出し内のフォントカラーをHEX値で指定します。
例 : color=#333
- bgcolor
- 吹き出しの背景カラーをHEX値、またはrgba値で指定します。
例 : bgcolor=#efefef, bgcolor=”rgba(0,0,0,0.06)” など
- bdcolor
- 吹き出しのボーダー(枠線)カラーをHEX値で指定します。
例 : bdcolor=#aaa
- bdstyle
- 吹き出しのボーダー(枠線)のスタイルを指定します。
指定可能な値
- 1 : 実線 (※規定)
- 2 (またはdotted) : 点線
- 3 (またはdashed) : 破線
- 4 (またはdouble) : 二重線
例 : bdstyle=3
- class
- 吹き出しアバターコンテンツ全体に追加する任意のclass名を指定できます。
例 : class=”mytalk”
- style
- 吹き出しアバターコンテンツ全体にに追加する任意のCSSを直接記述できます。
例 : style=”margin-bottom:50px;”
