CSSのみ!クリックでメニューが回転して開閉する3Dアニメーションサンプル
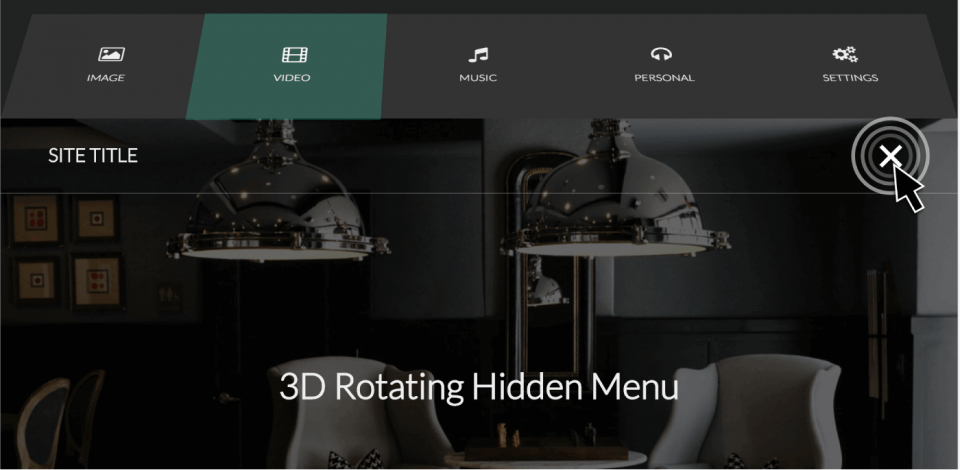
今後制作予定のWordPressテーマのグローバルメニューのプロトタイプとして作成した、ハンバーガーアイコンをクリックすると、隠れていたメニューが奥から回転しながら起き上がって表示されるイメージのコンポーネントのサンプルをご紹介します。 ちなみに、レスポンシブ表示にも対応させています。 CSSのみでクリック開閉する3Dアニメーションメニュー このサンプルの最終的イメージがこちら。 デモ See the Pen 3D rotating hidden menu using only CSS by digistate (@digistate) on CodePen. HTML構造 メニューの開閉トリガーとなるinput, label要素 …