フォーラムへの返信
-
投稿者投稿
-
DigiPress サポート
キーマスター本件は YouTubeのウィジェット(埋め込みコンテンツ、スクリプト)に関することで、テーマには直接関係がないため詳細について調査や対応は致しかねますが、対象のサイトでは以下のスクリプトエラーが発生しています。
Uncaught ReferenceError: __ytRIL is not defined発生元は以下のスクリプトです。
https://www.youtube.com/subscribe_embed?usegapi=1&channelid=UCiESlwgL72isIf84zpMnZmw&layout=full&count=default&hl=ja&origin=http%3A%2F%2Fpipopa.info&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.ja.9i0HLLCcglQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Frs%3DAGLTcCO0Q9MQvuBt74uGnXtWSrtPxZUk8Q#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1488588829203&parent=http%3A%2F%2Fpipopa.info&pfname=&rpctoken=36673198
このエラーについては、以下の通り、このスクリプト自体のバグのようであり、放置しているGoogle(YouTube)側の問題のようです。DigiPress サポート
キーマスターWordPressのパーマリンク設定にて、現在の構造の最後にスラッシュ「/」を追加して保存してください。
DigiPress サポート
キーマスターこのページは、購入者限定のコンテンツです。閲覧するには、提供中のプロダクトをご購入いただく必要がございます。
DigiPress サポート
キーマスター既定では 最大110ピクセルの幅ですので、「オリジナルスタイルシート設定」にこの既定値の幅を任意のピクセル値に変更するCSSを記述して保存してください。
ul.sns_btn_div li.sns_btn_facebook{ max-width:120px; }DigiPress サポート
キーマスタートップページを任意の固定ページに指定しても、固定ページにリダイレクトされるだけですので、意図される状態にはなりません。
以下「よくある質問」をお読み下さい。
DigiPress サポート
キーマスター対象エリアは、グローバルナビゲーションメニュー設定のテキストカラーと背景カラーの配色が逆になっており、テーマオプションでは変更する項目はありません。
背景カラーは
.mm-menuに対して、フォントおよびリンクカラーは.mm-menu, .mm-listview li aに対してCSSを定義して「オリジナルスタイルシート設定」に追加してください。DigiPress サポート
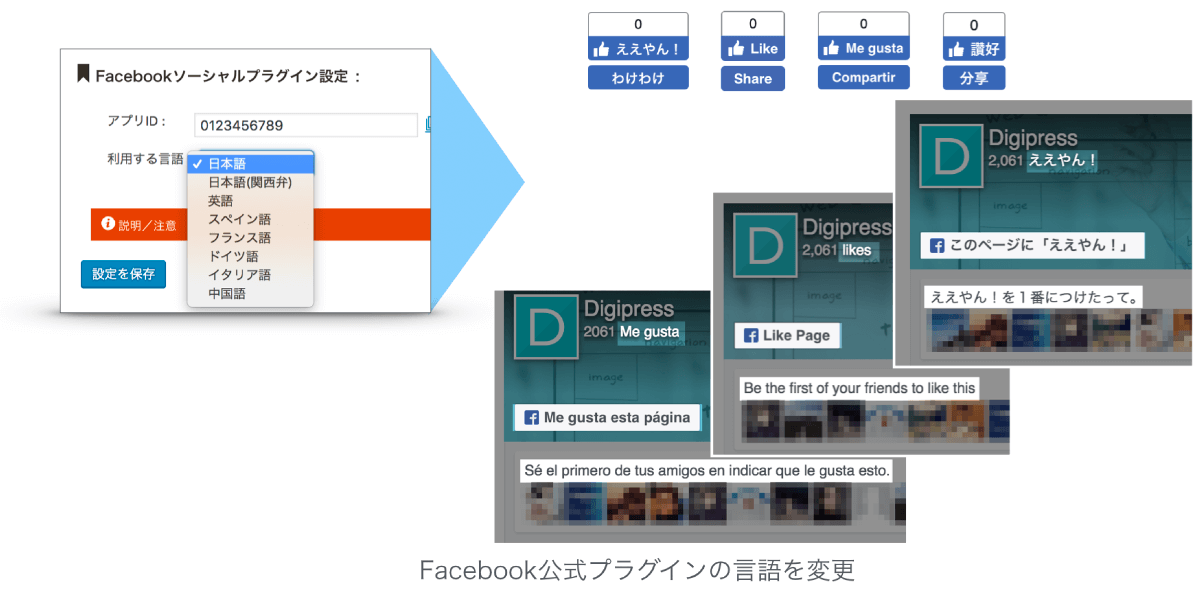
キーマスター全テーマの最新版にて、Facebookソーシャルプラグインに関するオプション(【詳細設定】→【サイト一般動作設定】→【Facebookソーシャルプラグイン設定】)を追加しており、そこで使用する言語を「日本語」以外に変更することで回避はできます。
これは、Facebookの公式プラグインにて、共通で利用されるJavascriptコードがあるのですが、現在この日本語用のスクリプトがなぜか空の状態となっており、すべての公式プラグインにおいて何も反映されない状態です。
●通常利用される公式の日本語用スクリプト:
https://connect.facebook.net/ja_JP/sdk.js#xfbml=1●日本語以外のスクリプト(英語の場合):
https://connect.facebook.net/en_US/sdk.js#xfbml=1これはテーマの問題ではなく、Facebook側の重大な不備か技術的な問題で、元のAPIが利用できない状態ですので、根本的にはテーマでは対応のしようがありません。
今回の全テーマのアップデートで追加したFacebookのソーシャルプラグインで利用する言語(日本語以外)の変更により、回避は可能です。
DigiPress サポート
キーマスターヘッダー画像に透過画像(png)を指定していることが原因です。
●対象画像:
http://teradamasanobu.com/wp-content/uploads/digipress/graphie/header/teradashikitenbai_school6.pngDigiPress サポート
キーマスター「前後のページへのナビゲーションを消す」、という機能はありません。
繰り返しになりますが、固定ページはそれぞれが独立したコンテンツですので、前後の投稿という概念がないため、元々前後ページのナビゲーションはなく、投稿はブログ(蓄積型コンテンツ)要素であるため、前後ページへのナビゲーションが表示されます。
DigiPress サポート
キーマスターご指摘ありがとうございます。
v.1.3.2.2にて修正致しました。DigiPress サポート
キーマスターDigiPress サポート
キーマスター固定ページでは、それぞれ独立した静的コンテンツの意味合いから前後ページのナビゲーションは表示されませんが、「投稿」の場合はその投稿タイプの性質上、前後記事へのサムネイルアイコンが表示されます。
DigiPress サポート
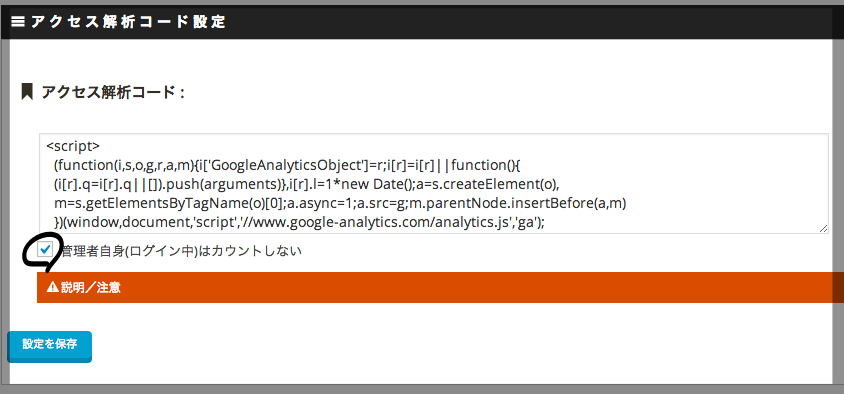
キーマスターDigiPressの「アクセス解析コード設定」では、レスポンスを重視しているため、<head>内ではなく</body>の手前にコードが挿入されます。
その上で、DigiPressの「アクセス解析コード設定」にて、管理者アカウント(ログイン中)はカウントしないように指定されていることが原因でないかお確かめ下さい。

どうしてもhead内に定義する必要がある場合は、「アクセス解析コード設定」ではなく、「詳細設定」→「HTMLヘッダー設定」→「<head>~</head>内のユーザー定義」に解析コードを貼り付けて保存してください。
DigiPress サポート
キーマスターカテゴリーページへのリンクのみをメニューとして表示したい場合は、カスタムメニューの「リンク」から個別にカテゴリーのURLを直接指定して追加してください。
https://digipress.info/manual/each-theme-manual/functions-magjam/#i-14
DigiPress サポート
キーマスターブログカードとは、はてなブックマークが提供するスタイルのものでしょうか。
その場合は、専用プラグイン「Shortcodes for DigiPress」のショートコード(blogcard)を利用する必要があります。単純にWordPressのoEmbed機能によるブログカードのような表示をするのであれば、DigiPressに限らずどのようなテーマでもWordPressによって、URLを記述するのみで対象ページに関する情報を埋め込み型のリッチコンテンツとして表示できます。
●表示例
https://www.webprofessional.jp/the-complete-guide-to-using-wordpress-embeds/
その他、YouTubeのプレイヤー表示やTwitterのツイート表示など、URLを指定するだけでリッチコンテンツを自動的に表示可能なWordPressがサポートするoEmbed対応サイトは、以下を御覧ください。
https://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
-
投稿者投稿