DigiPressには「オリジナルスタイルシート設定」という機能があり、この機能が提供するテキストエリアに任意のCSSを記述し保存することで、テーマの既定のCSSを直接編集せずに安全に確実にテーマのCSSとして組み込むことができます。
DigiPressのカスタマイズ項目にない箇所のデザイン変更の方法については以下をご覧ください。
今回のカスタマイズサンプルでは、上記ページのカスタマイズ方法の更に応用編として、特定のページのみ任意のCSSを反映させる方法をご紹介します。
例として、ある固定ページのタイトルのみ、フォントサイズを変更する方法を記載しています。
※Chromeでの作業例です。
INDEX
1. 開発者ツールを開く

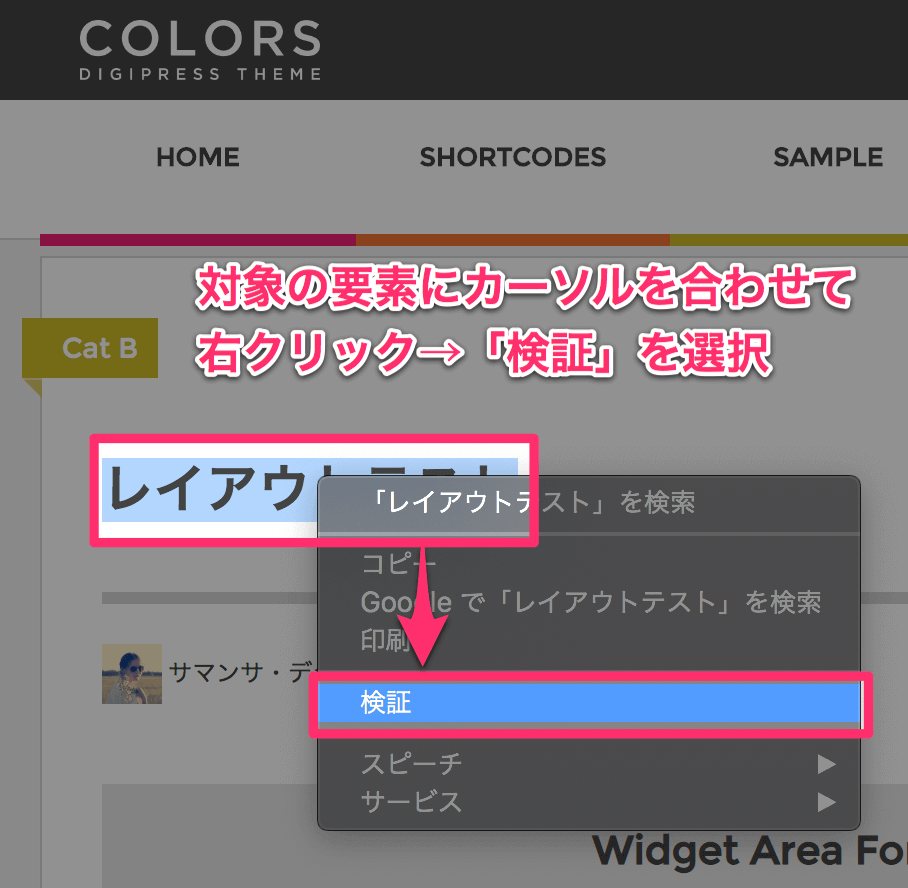
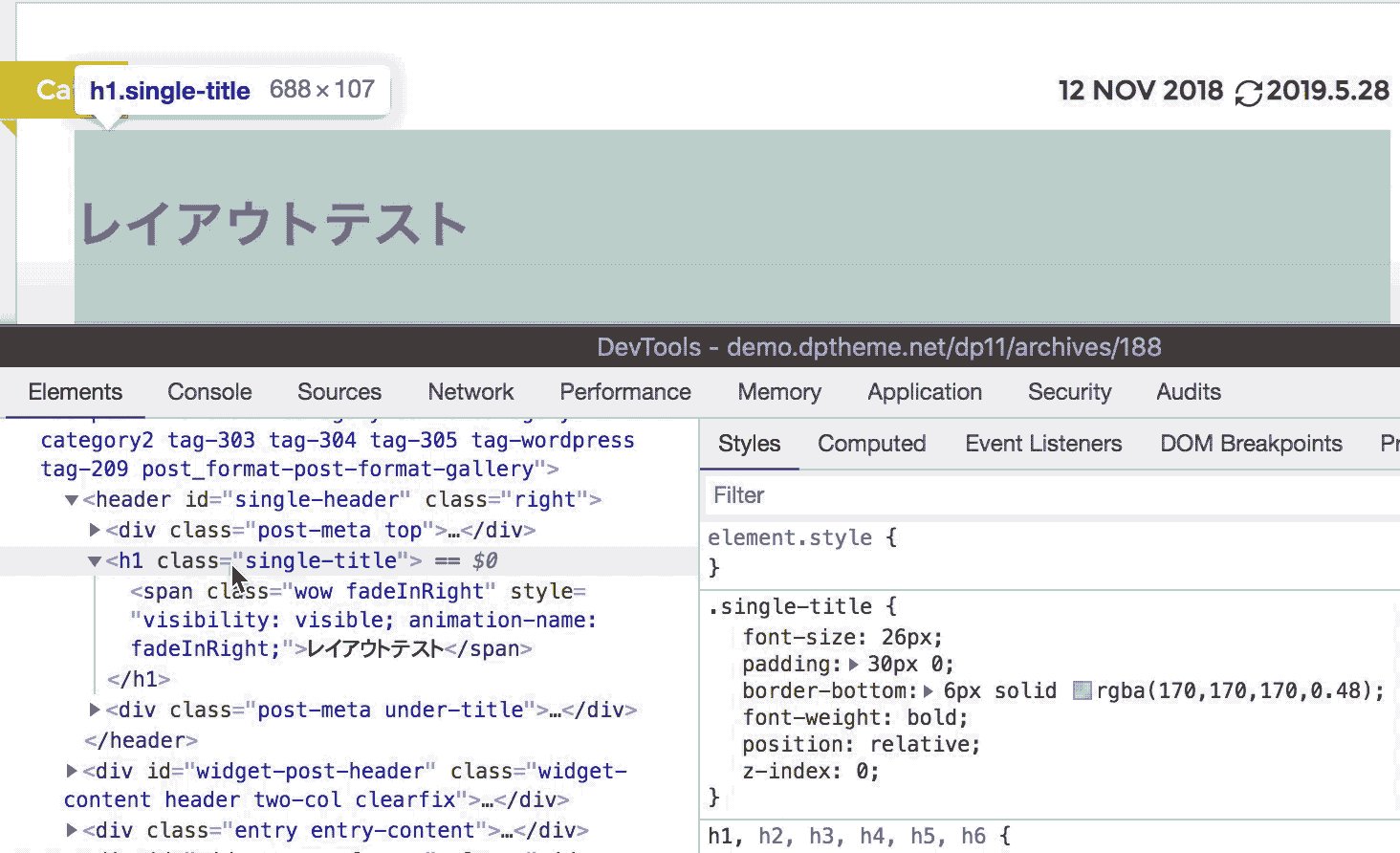
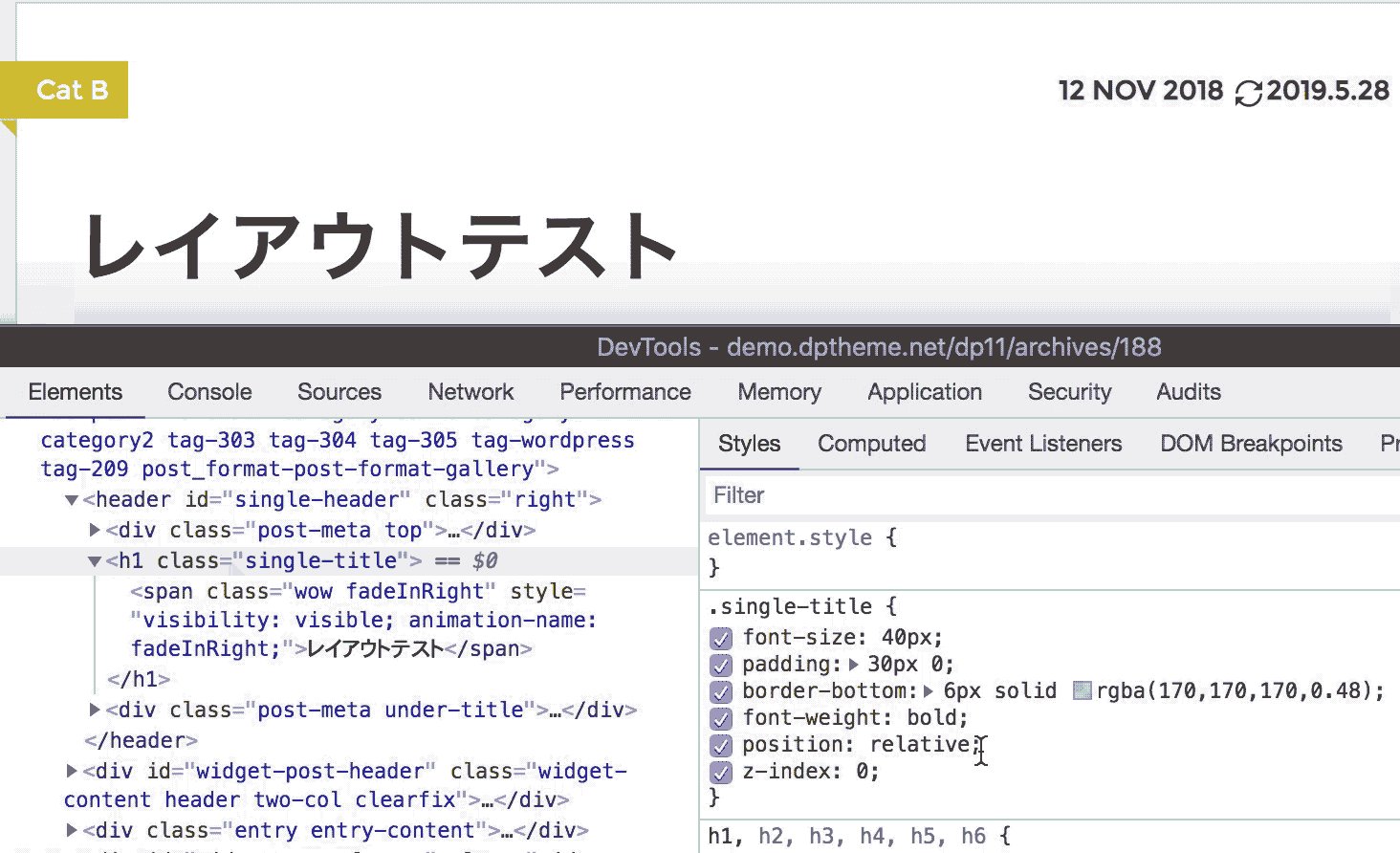
まずは変更したい要素である固定ページのタイトルにカーソルを合わせて、Chromeの右クリックメニューから「検証」を選択し、ブラウザの開発者ツールを表示します。
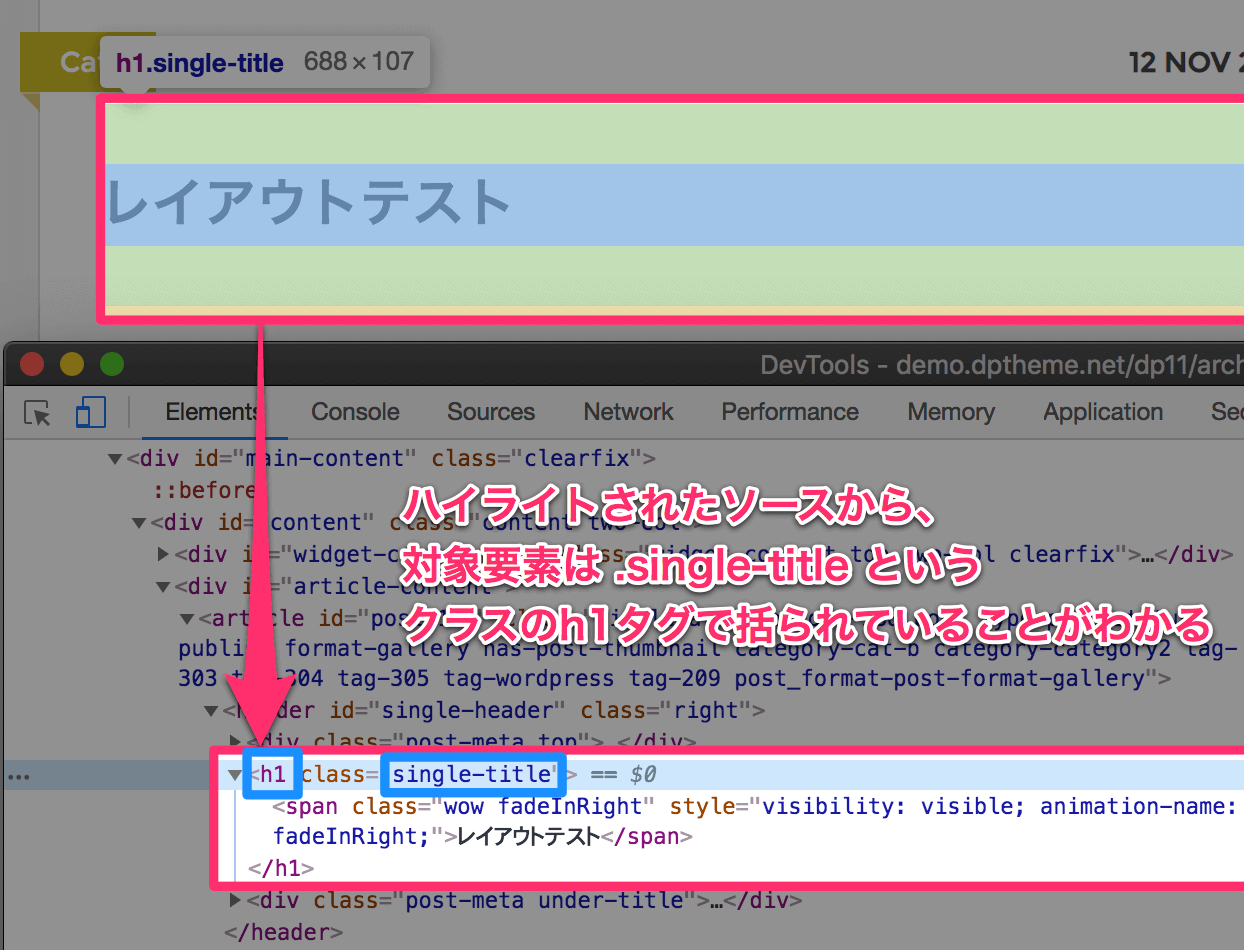
2. 対象要素を確認する

ここで、対象要素は .single-title という class が付けられたh1 タグで括られていることがわかります。
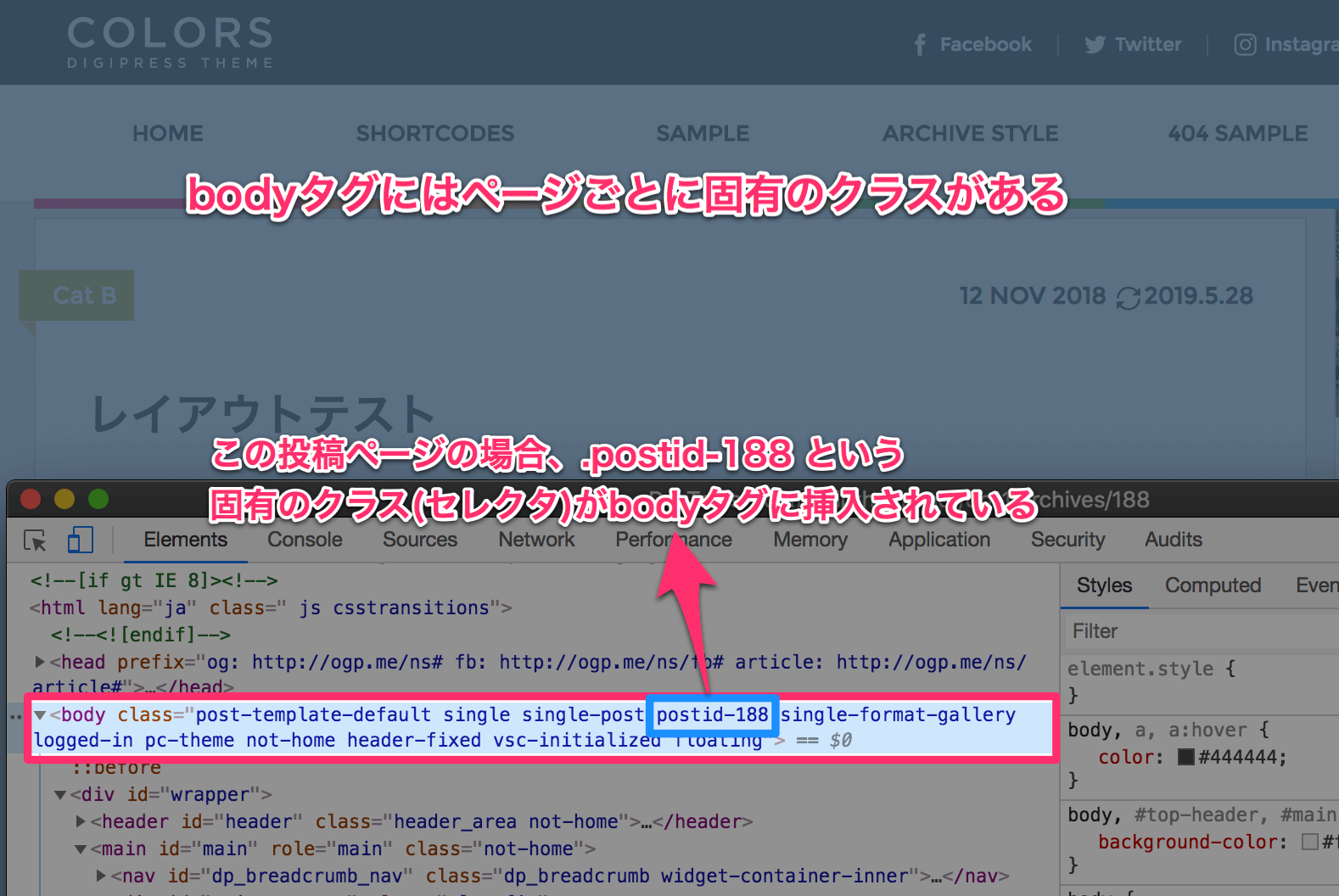
3. 対象ページの固有IDがあるセレクタを確認する

DigiPressテーマでは、シングルページごとでbodyタグに固有の投稿IDが付けられたclass(セレクタ)が挿入されます。
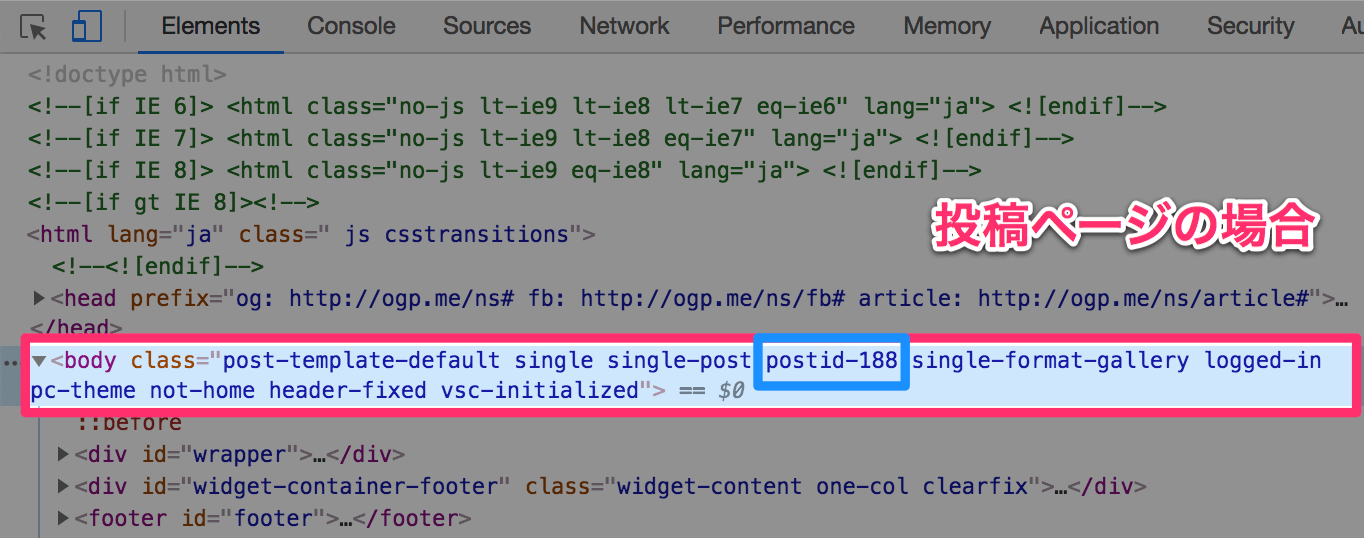
このシングルページのみに CSS を適用させるため、そのまま開発者ツールでbodyタグを見つけ、その class から投稿IDが付いたセレクタを見つけます。
このシングルページでは .postid-188 という class がこのページの固有のセレクタとなります。
投稿ページの投稿ID付き固有セレクタ例

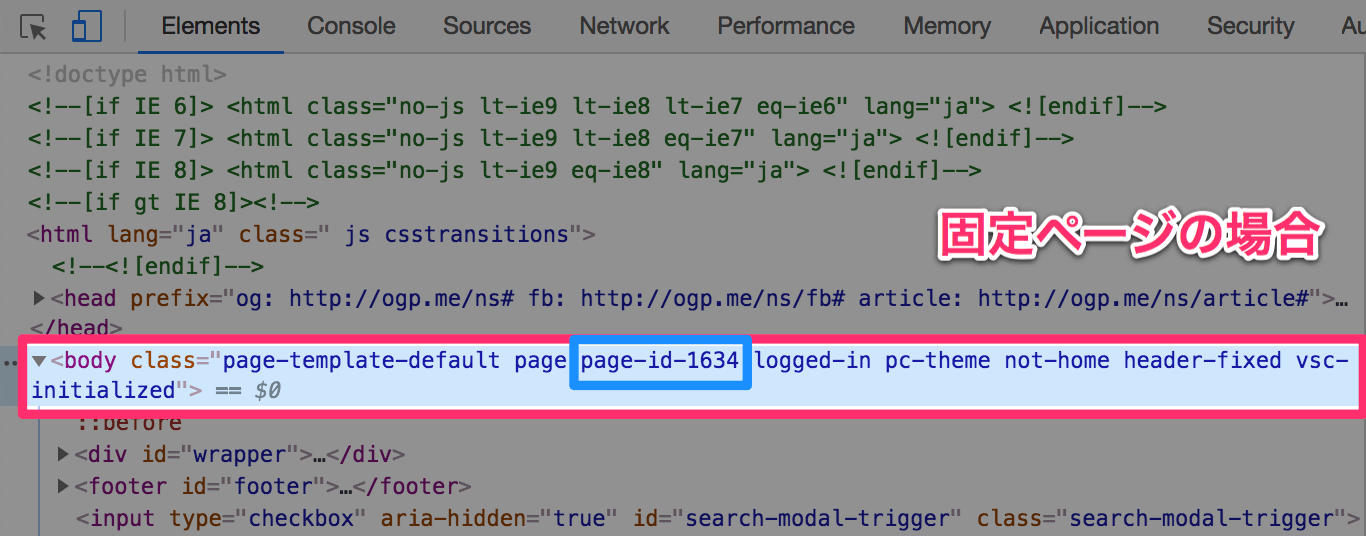
固定ページの投稿IDで付き固有セレクタ例

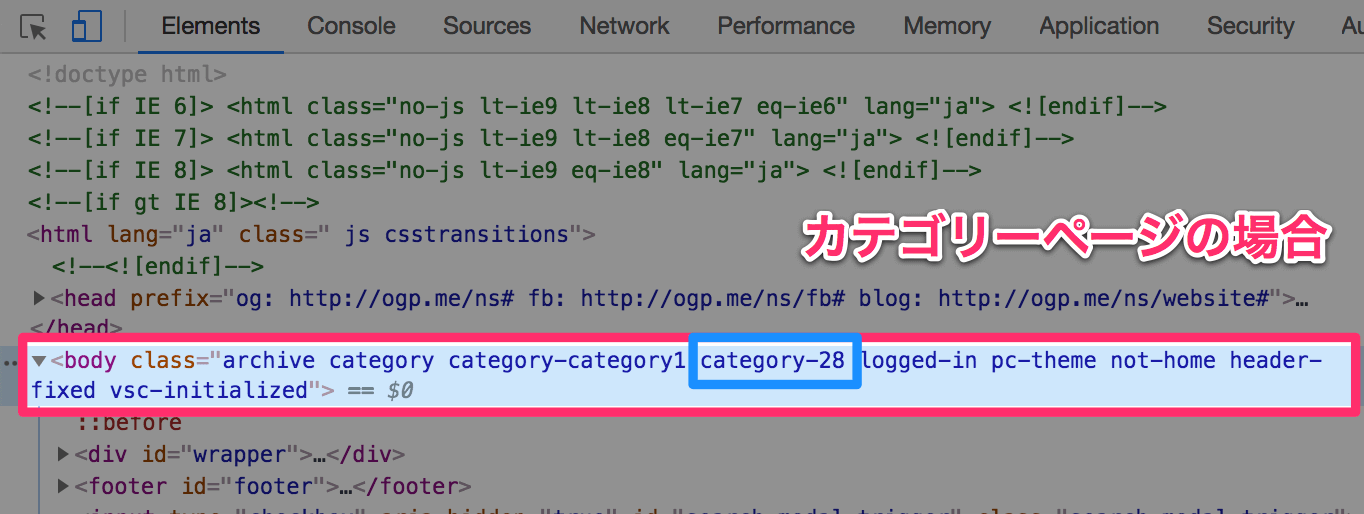
カテゴリーページのカテゴリーID付き固有セレクタ例

4. ページ固有のセレクタ付きで対象要素のCSSを作成する
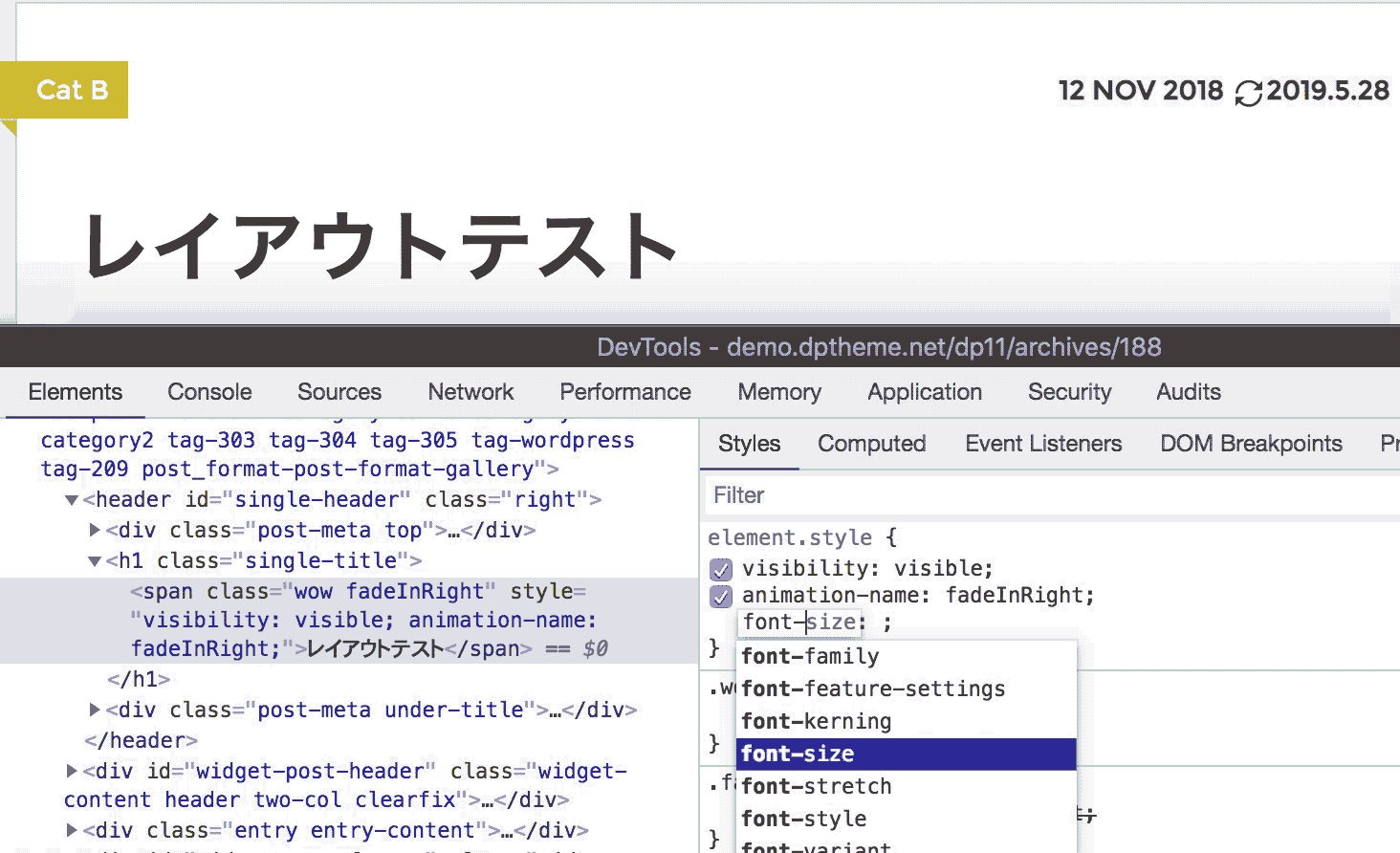
開発者ツールの「Styles」タブに表示されているCSSは、直接編集することができ、リアルタイムにCSSをの変更が反映されます。

手順2、3から、このページ固有のセレクタをまとめ、任意のCSSを作成します。
この例では、.postid-188 h1.single-title がこの固定ページのタイトルのみを対象とするセレクタになります。
投稿IDが 188 であるシングルページでのみ反映されるCSSは、例えば以下のように記述します。
カスタムCSS例
.postid-188 h1.single-title{
font-size:32px;
font-weight:normal;
}
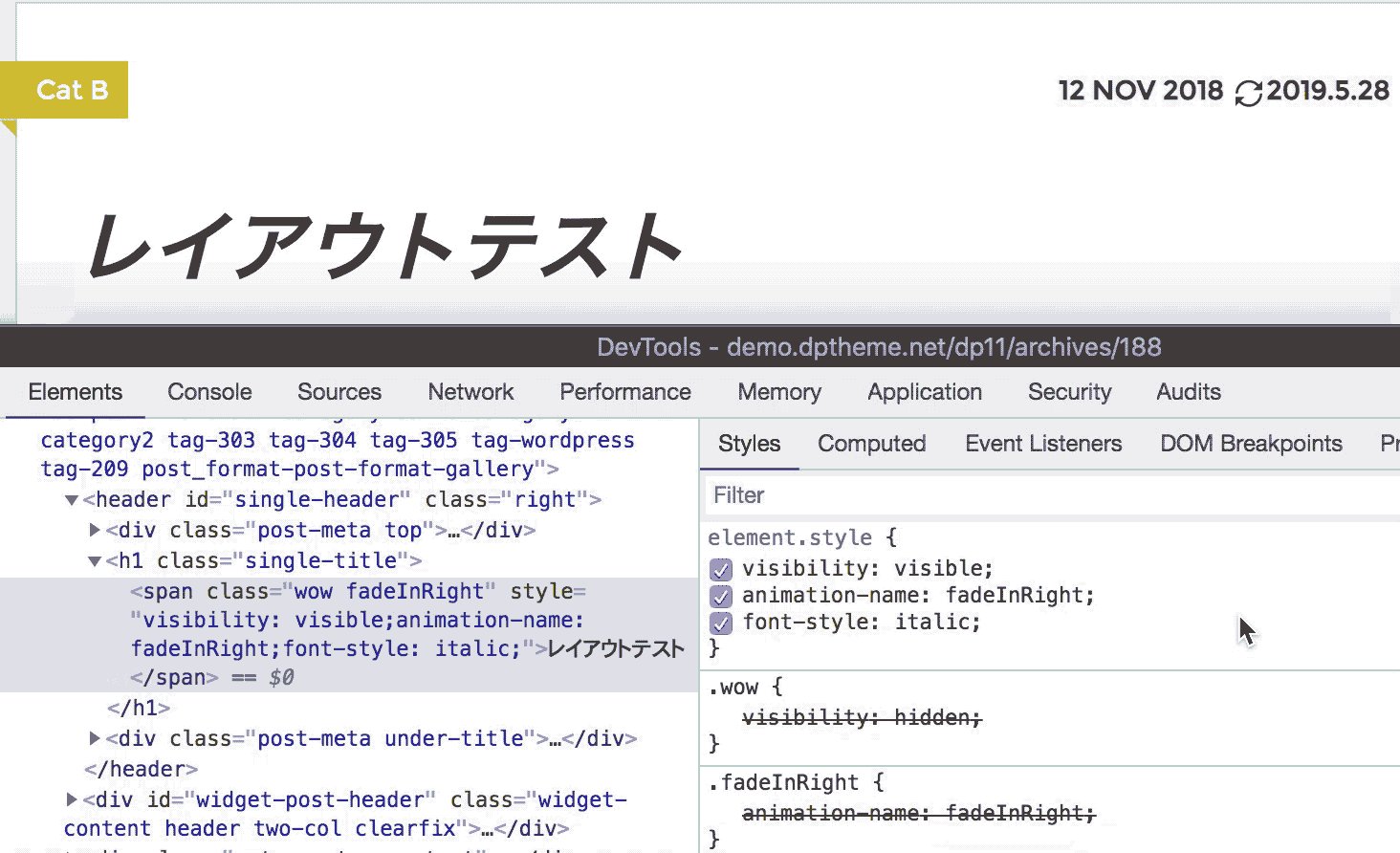
.postid-188 h1.single-title span{
font-style:italic;
}
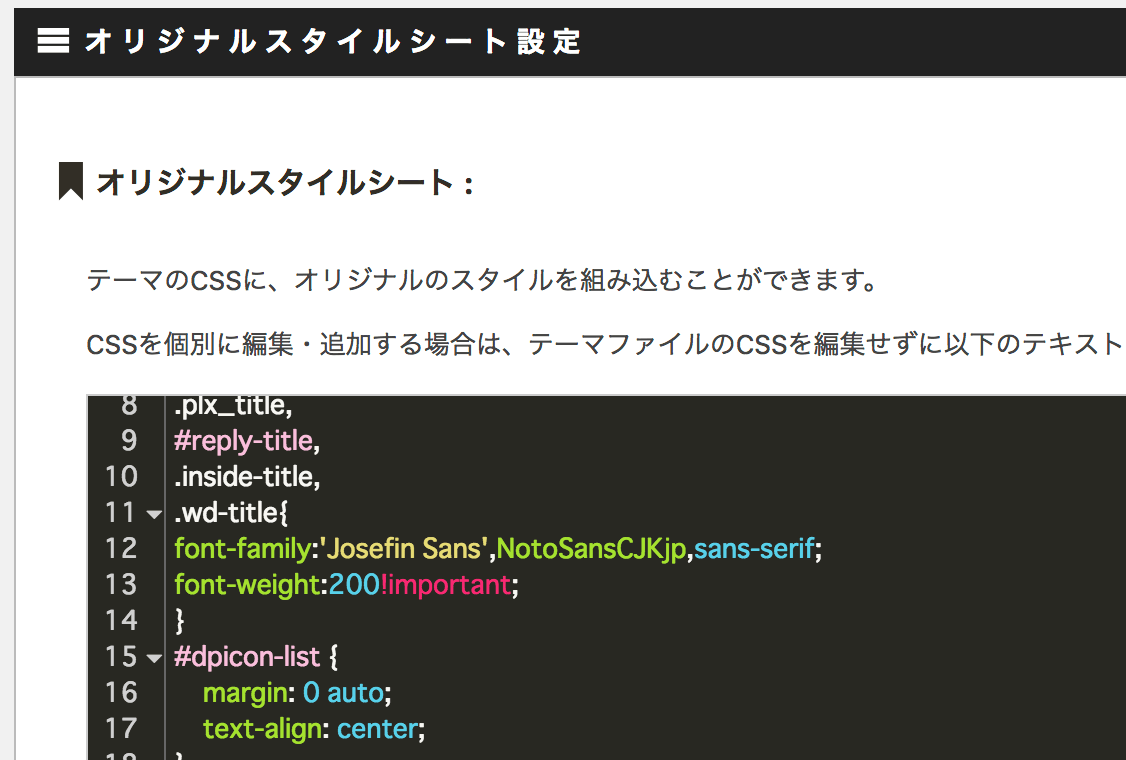
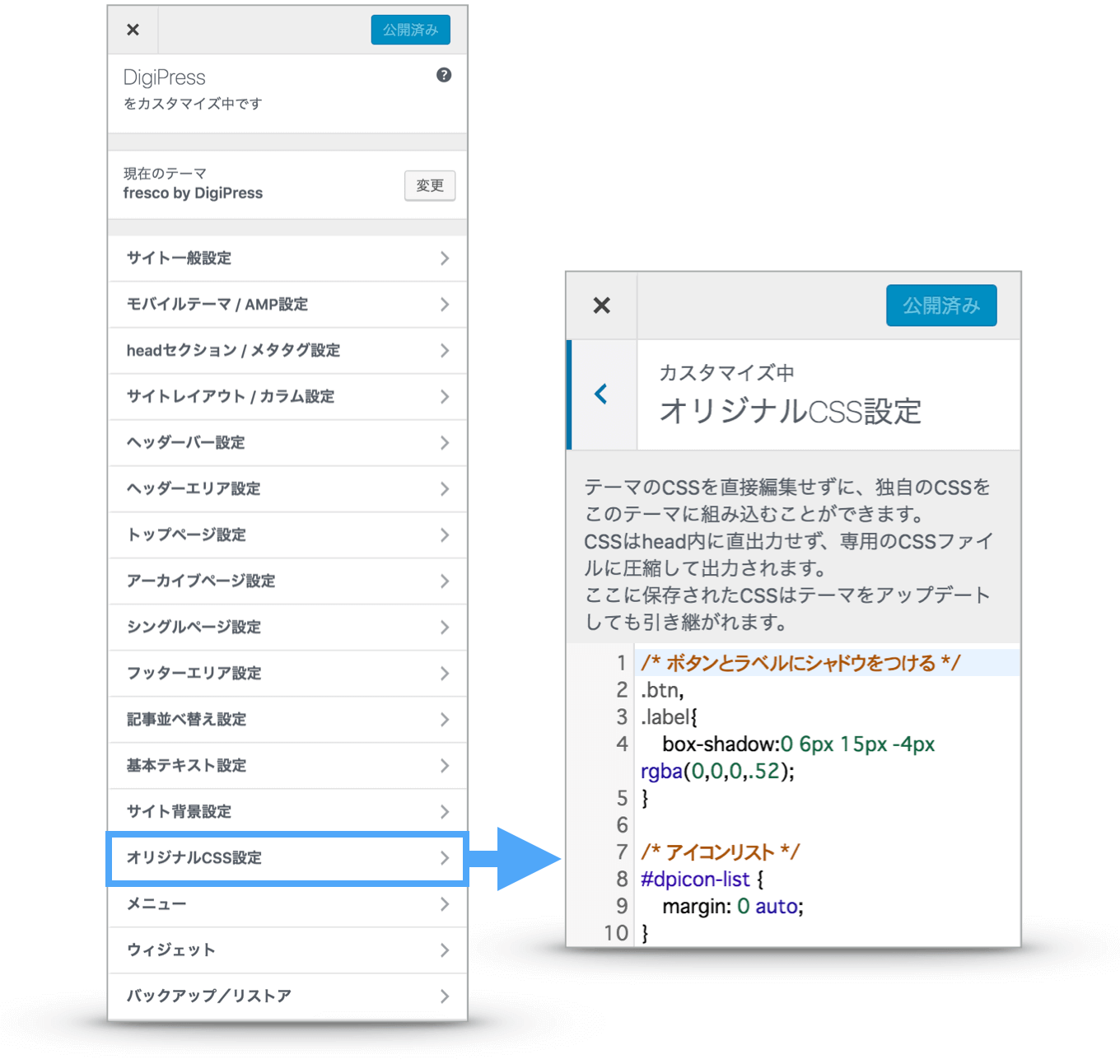
5. オリジナルスタイルシート設定に記述、保存
あとは「オリジナルスタイルシート設定」にこのページ固有のセレクタのCSSを記述し保存すれば完了です。
fresco 以降(カスタマイザー対応テーマ)の場合

Luminous 以前の場合