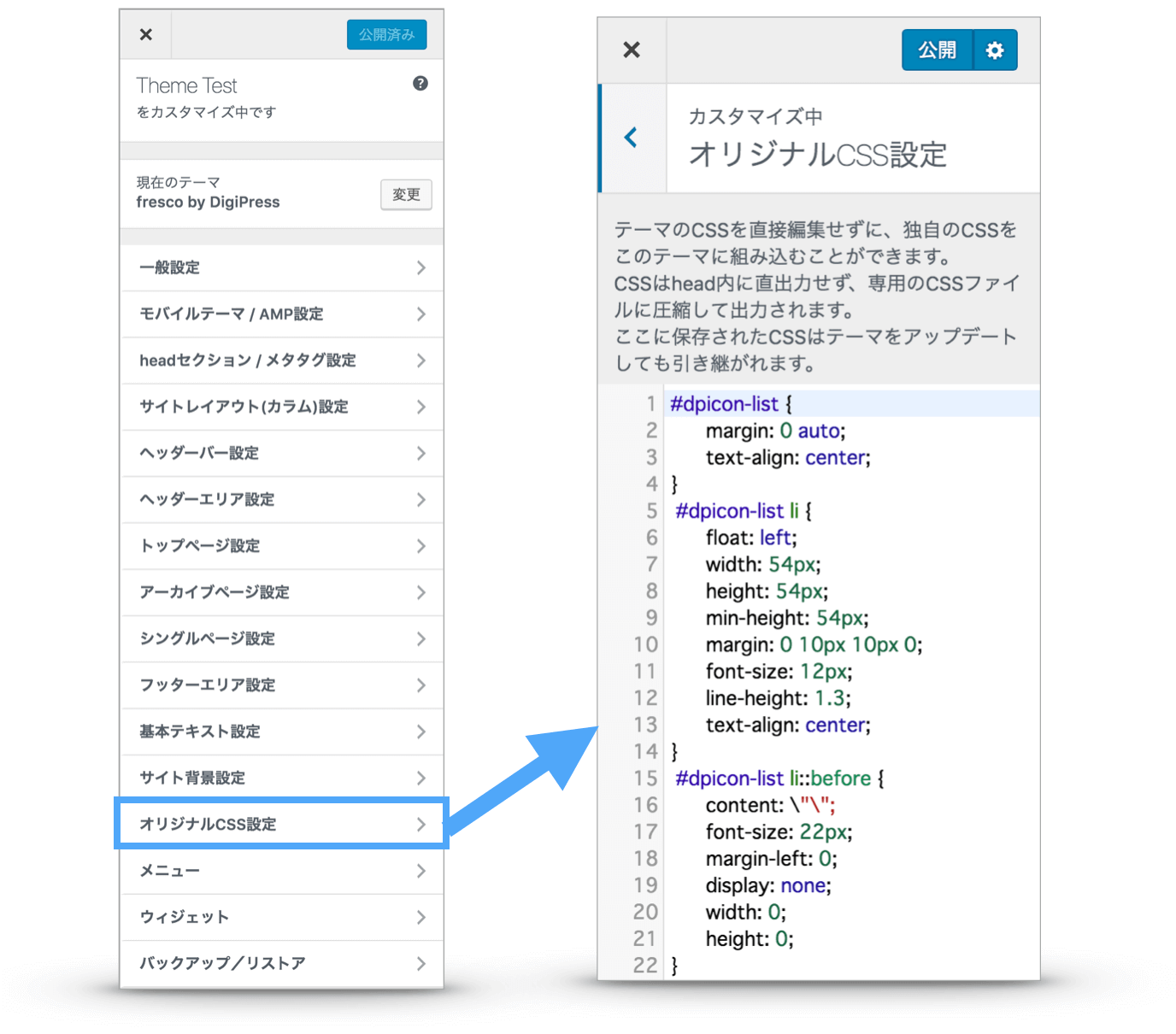
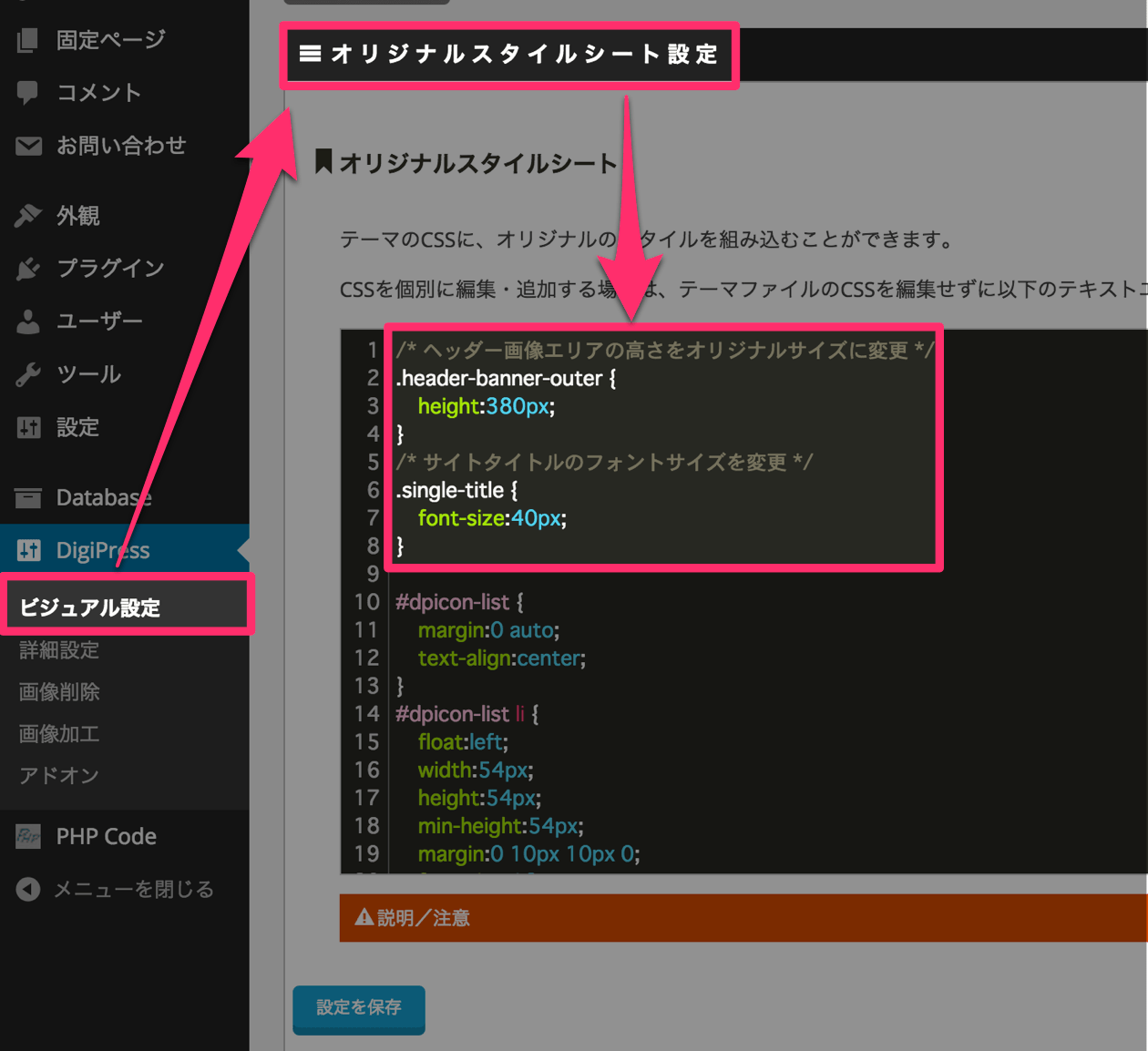
DigiPressのビジュアル設定にはない箇所について独自のスタイルにカスタマイズしたい場合、テーマのCSSを直接編集するのではなく「オリジナルスタイルシート(CSS)設定」にて変更したい箇所の独自のCSSを、テーマのCSSに組み込んで反映させることができます。
この場合、まずは対象の要素(タグ, class, IDなど)を知る必要があります。
ここではその対象要素の調べ方を解説します。
Google Chrome での作業を前提としています。
INDEX
(モバイルテーマでの表示を対象とする場合)
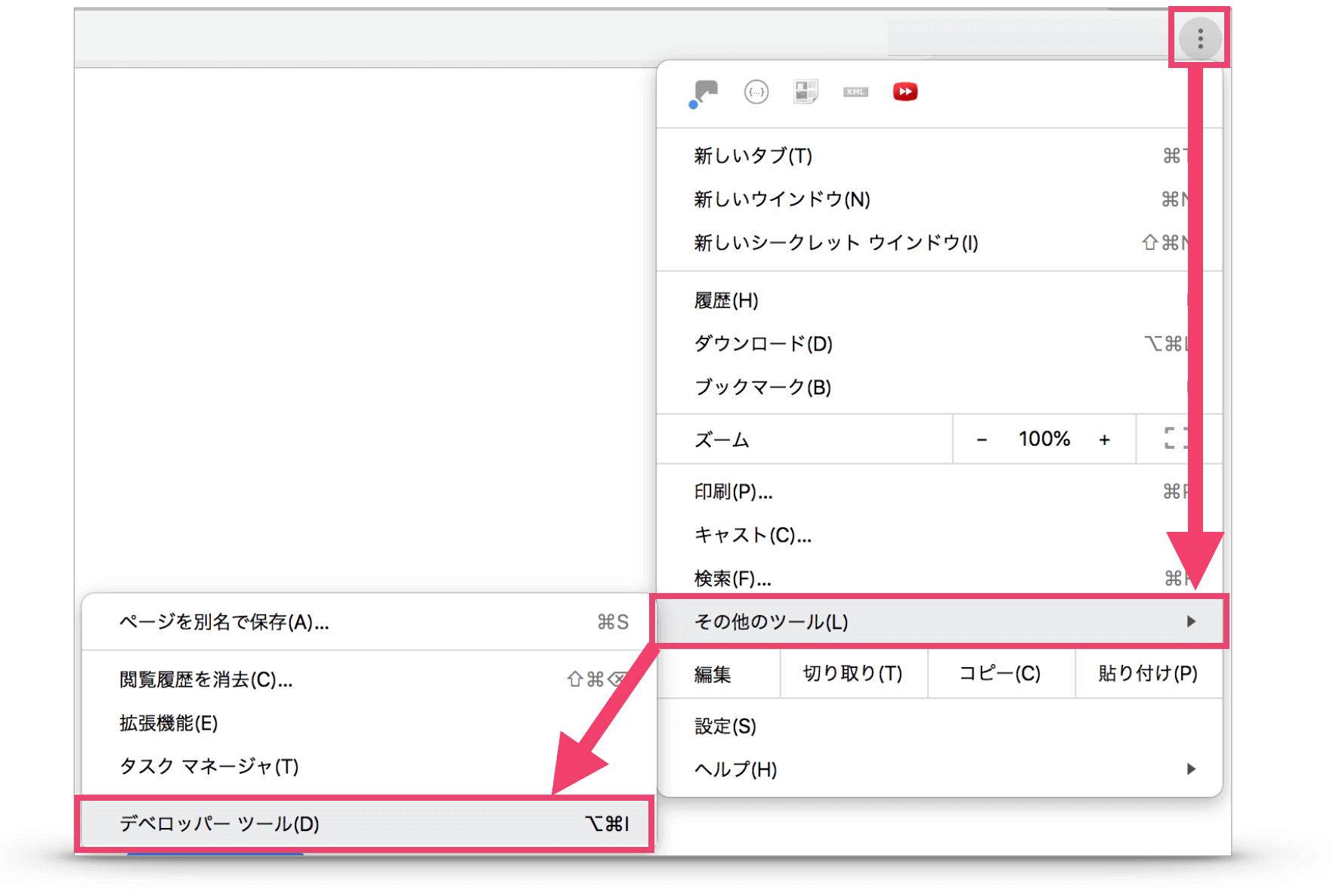
カスタマイズ対象の要素が、スマートフォン(モバイルテーマ)での表示である場合は、まずは Chrome の「ディベロッパーツール」を起動します。

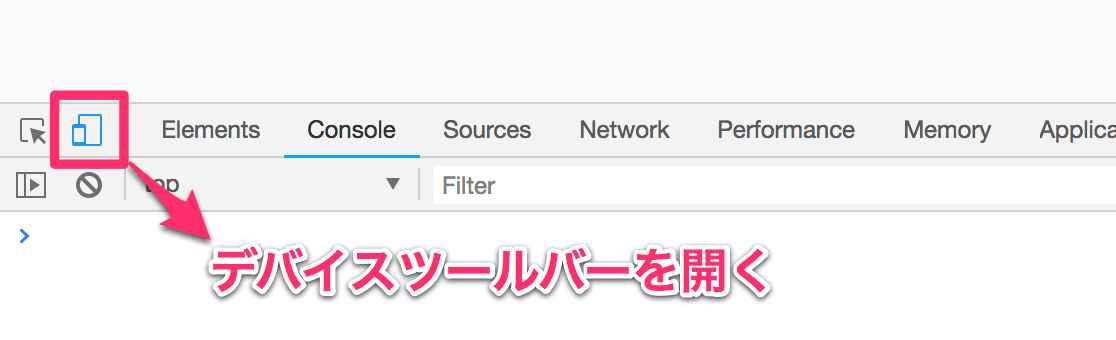
表示された「ディベロッパーツール」から、「デバイスツールバー」を起動します。

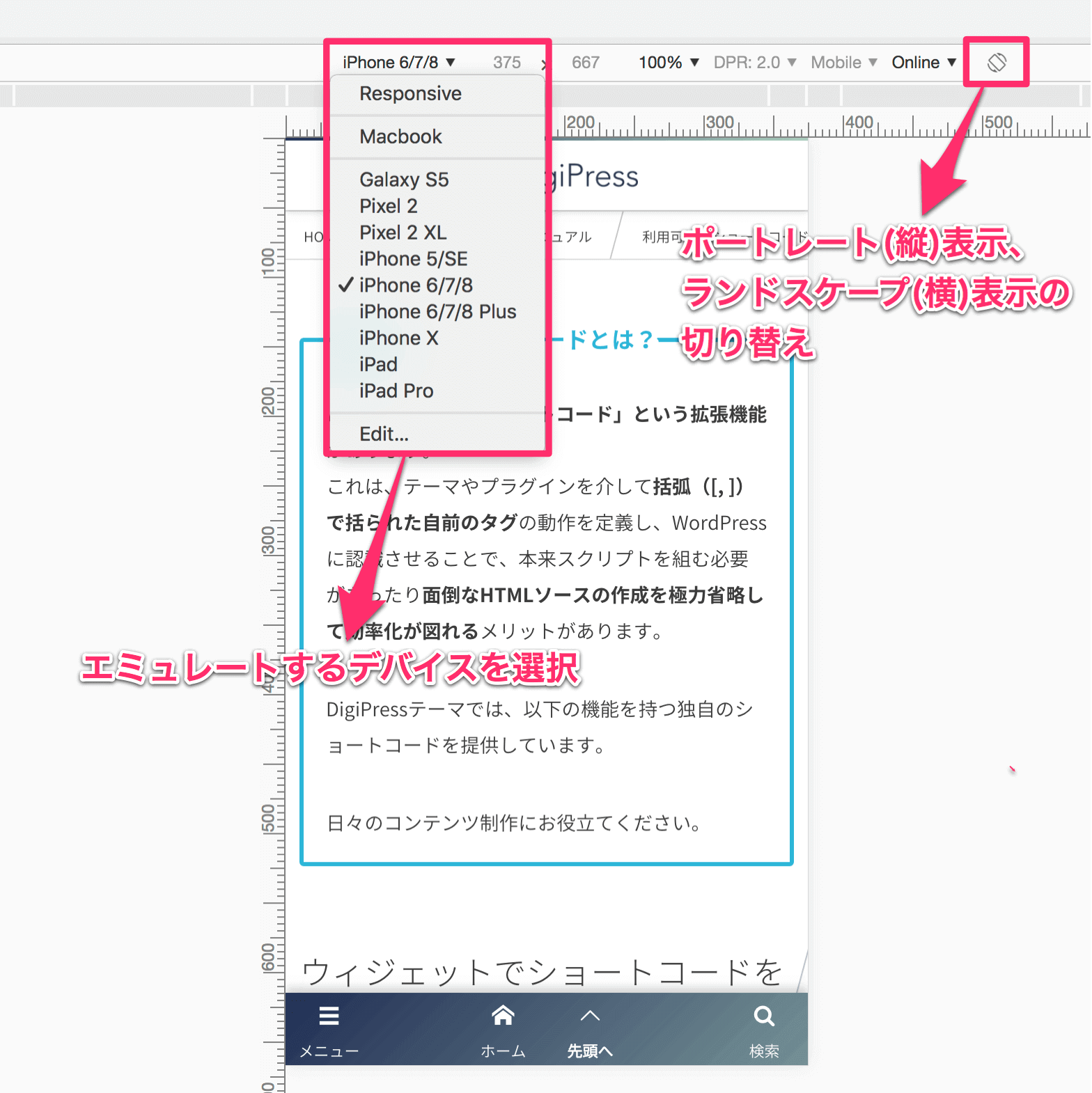
エミュレーターモードで表示されたら、プリセットのデバイス一覧からチェックしたいデバイス名を選択します。

DigiPress のモバイルテーマに切り替えるため、デバイス選択後、ページを更新してください。
変更したい要素のセレクタの特定とスタイル変更
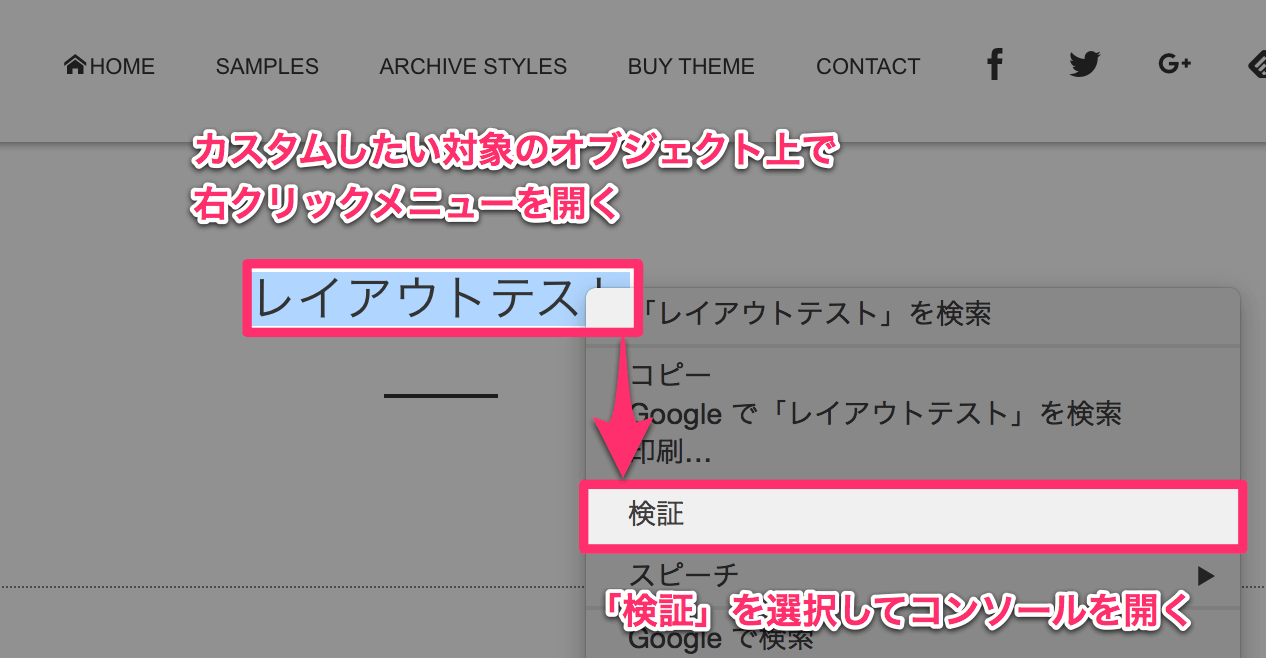
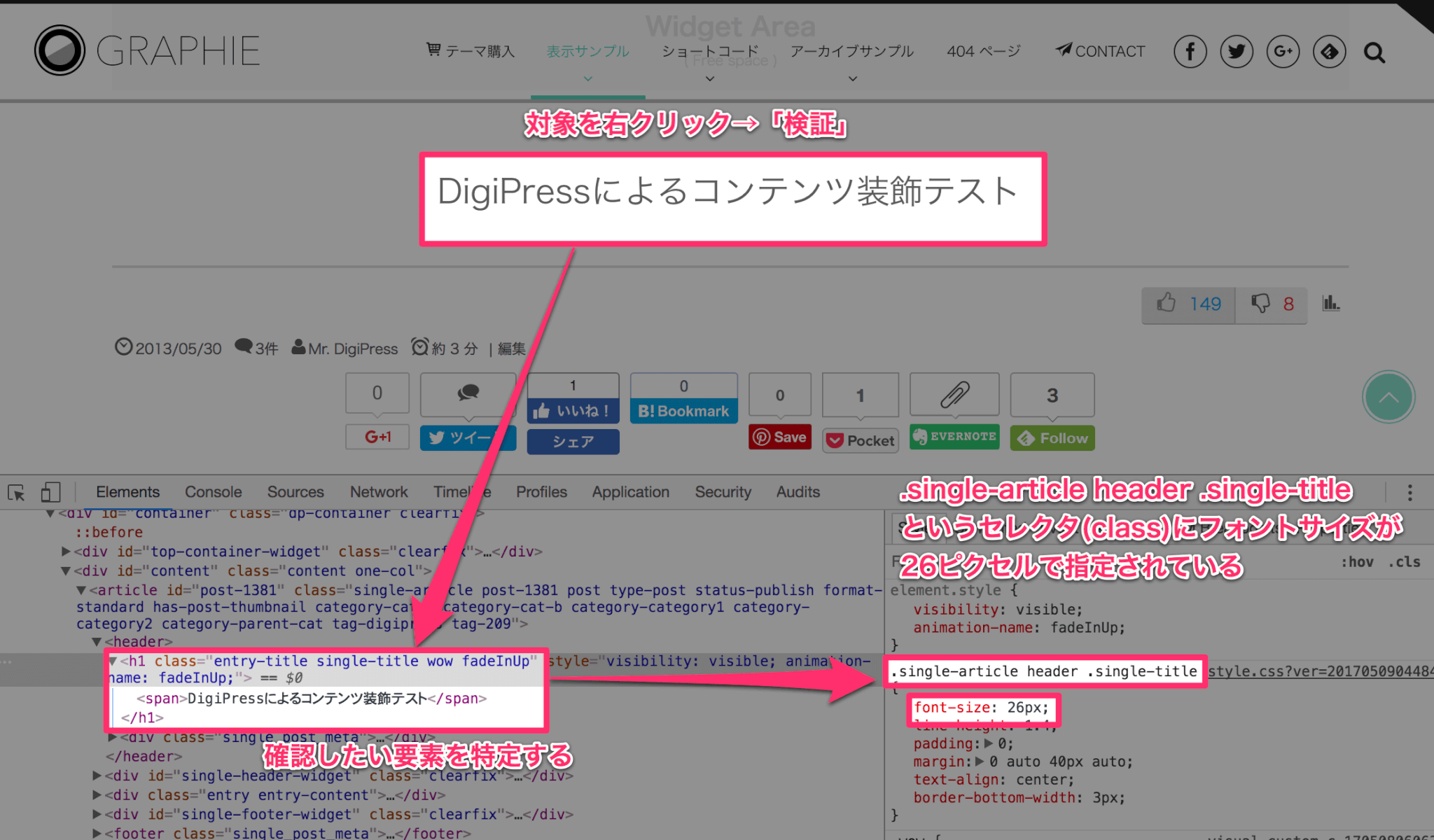
ページ上の変更したい箇所にマウスカーソルを合わせて右クリックメニューを開き、「検証」を選択します。

対象の要素の確認と反映されているCSSを確認
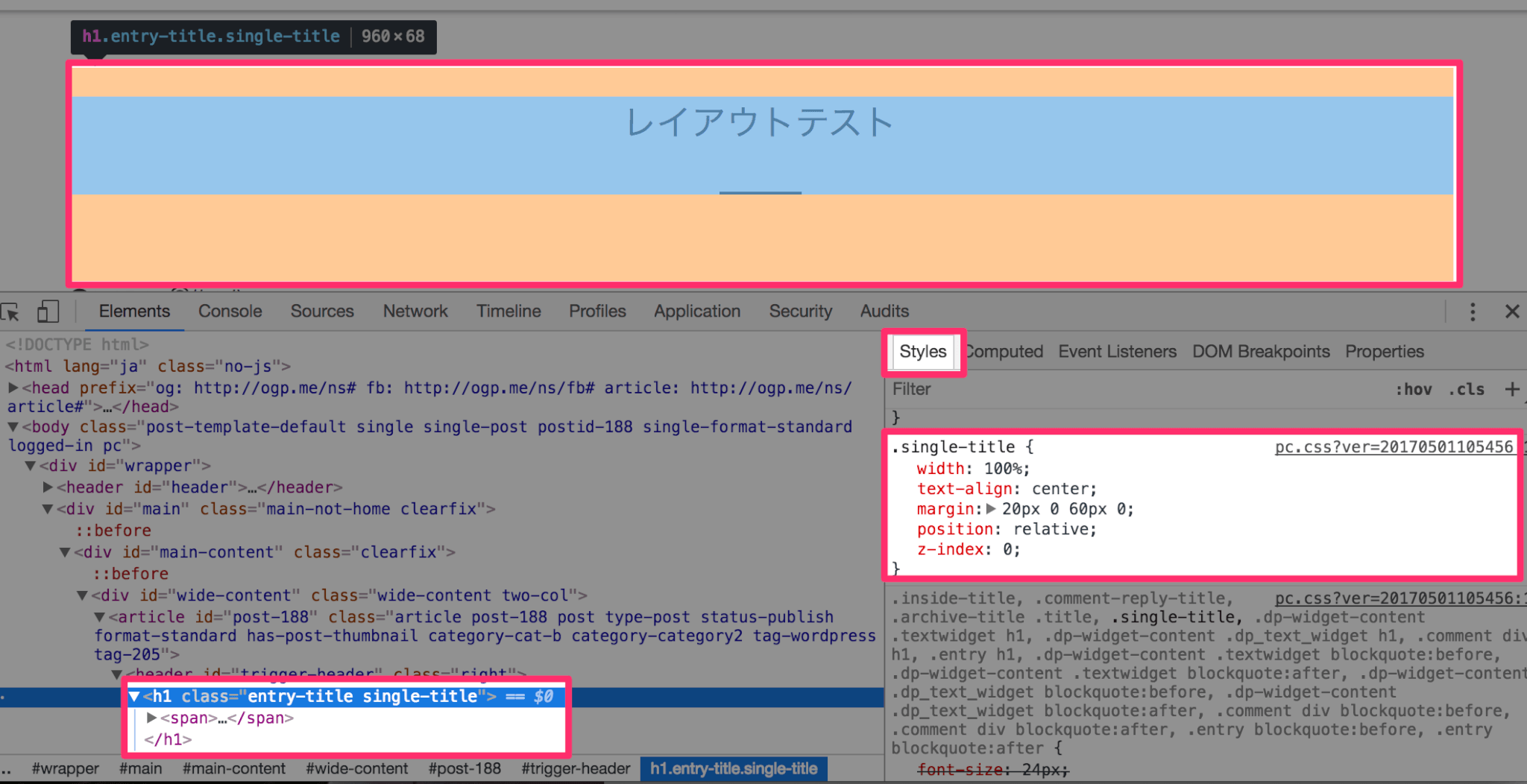
コンソールが開き、ページ上の該当箇所とソースの該当箇所がハイライト表示されます。
さらに、コンソール右側の「スタイル」タブにて該当箇所に反映されている CSS をすべて確認することができます。

ここで、「オリジナルCSS設定」に最終的に CSS を追加するための対象要素のセレクタ(Class、ID、またはタグ)を調べます。

参考に、他の例として「GRAPHIE」のシングルページの投稿タイトルを調べてみましょう。
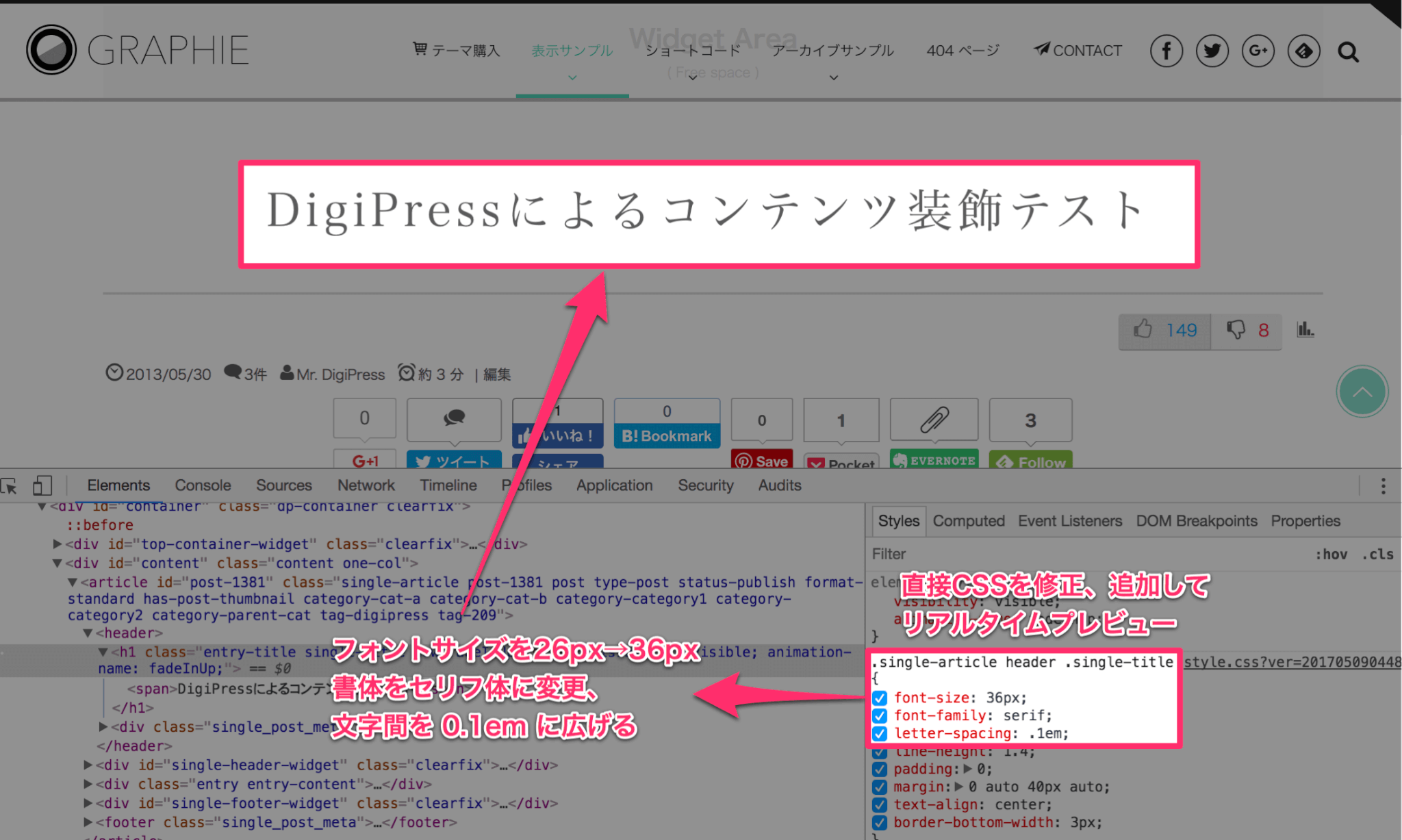
コンソールでCSSを直接編集、追加してチェックする
コンソールの「スタイル」では、対象要素のスタイルを直接変更したり、新たに CSS を追加して事前にブラウザ上でプレビューチェックが行えます。

「オリジナル CSS 設定」に登録する前に、ここで好みのスタイルになるまで CSS を修正してみましょう。
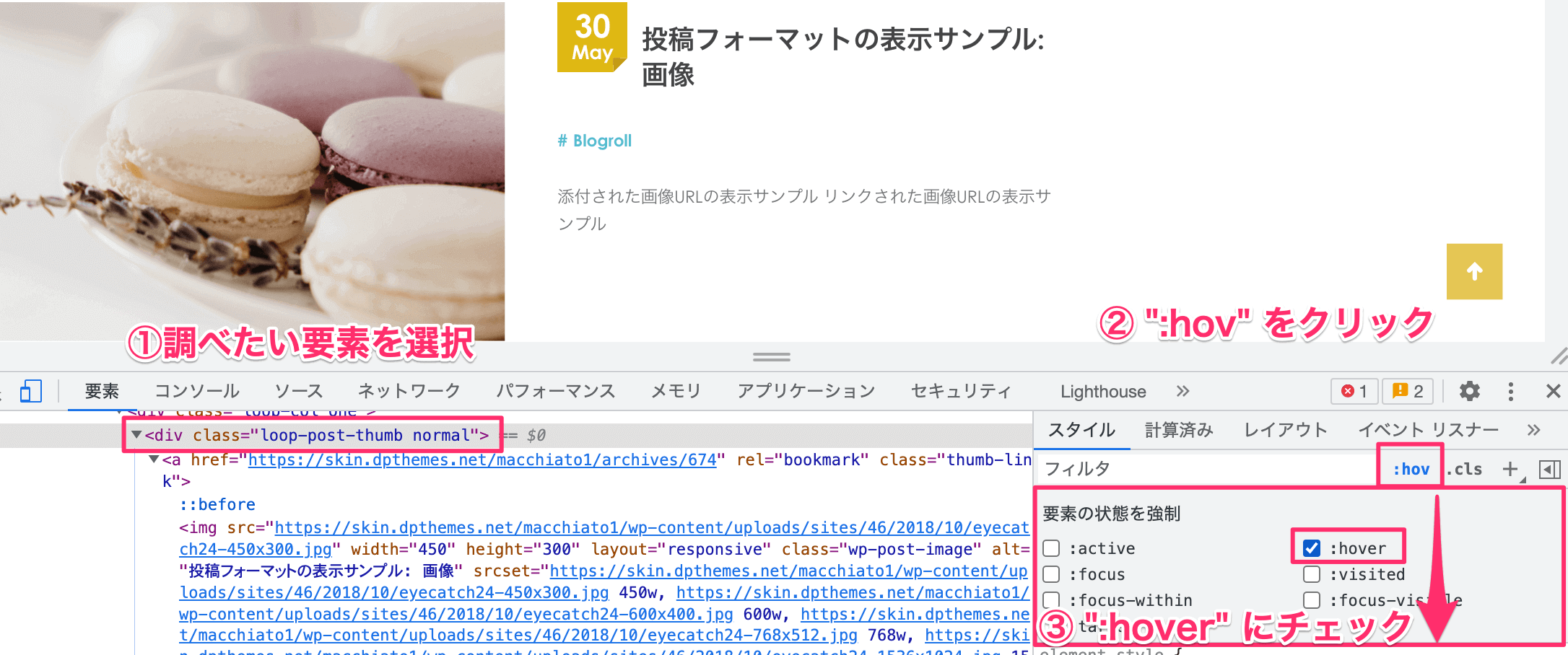
要素の状態が変更している場合のスタイルの変更
通常の表示状態ではなく、例えばマウスオーバー時の要素のスタイルを変更したい場合は、「スタイル」タブにある “:hov” をクリックして「要素の状態を強制」パネルを開き、“:hover” にチェックをしてマウスオーバー時の状態をシミュレートさせた状態での対象要素の CSS を確認します。

カスタマイズしたCSSをテーマに組み込む
希望の状態になる CSS が出来上がったら、「オリジナル CSS 設定」に対象の要素についての CSS を追加し、テーマファイルを直接編集することなくテーマのCSSとして安全に組み込みます。


その他、以下もご参考ください。


