
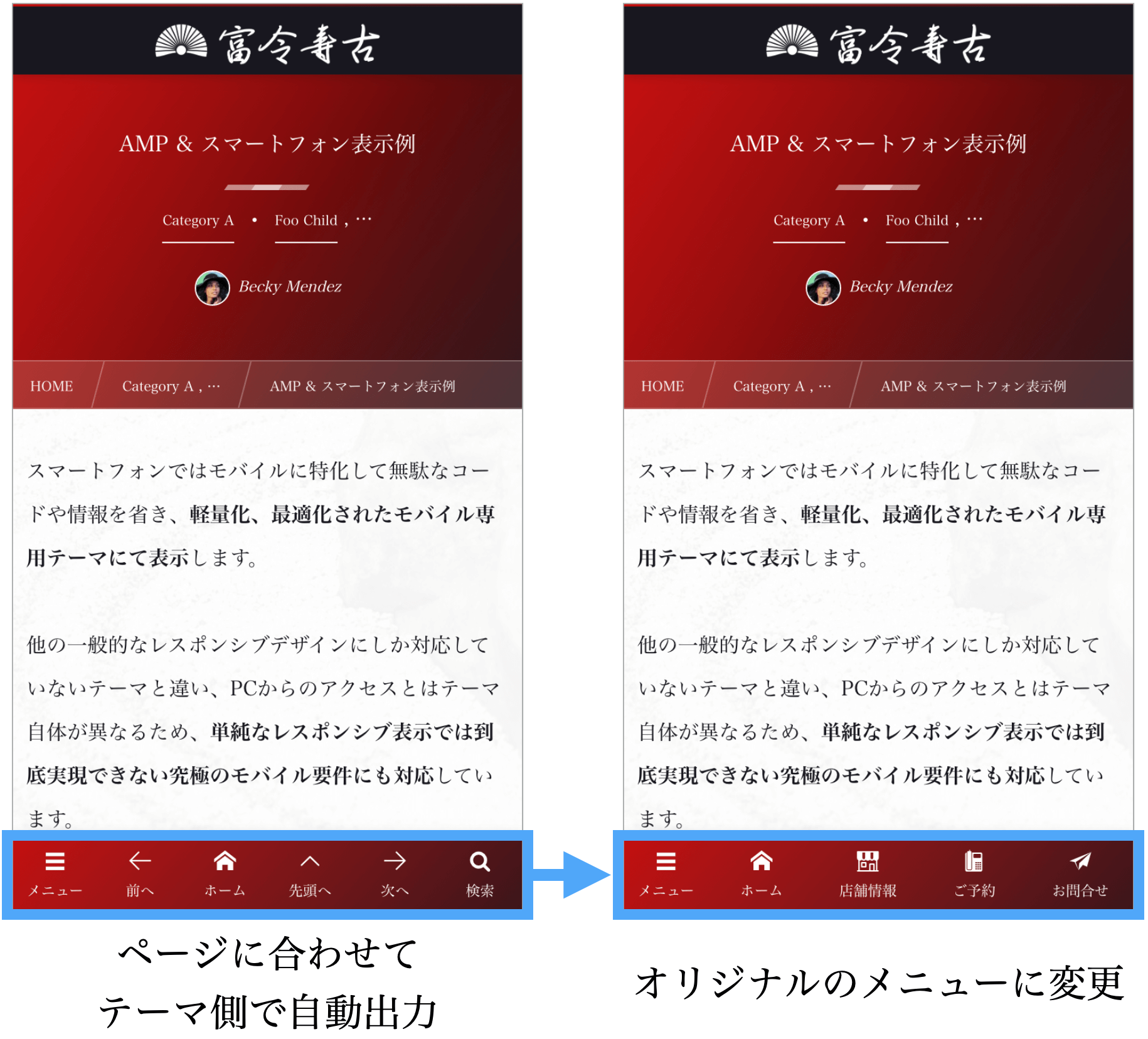
DigiPress のモバイルテーマでは、最下部に固定表示されるフッターバーがあります。
デフォルトでは、このフッターバーにはグローバルメニューをスライド表示するためのハンバーガーメニューアイコン、検索フォームを表示するためのアイコン、シングルページでは前後記事へのナビゲーションなど、表示しているページに合わせてテーマ側で自動でフッターバーのメニューが出力されます。
この自動出力されるフッターバーのメニューを、独自のメニュー(リンク)に変更する方法を解説します。
独自のフッターバーメニューには、最大5つまでの独自メニューを表示できます。
独自のフッターバーメニューに変更しても、ハンバーガーアイコン(グローバルメニュー)は共通で表示されます。
Luminous までのテーマの場合
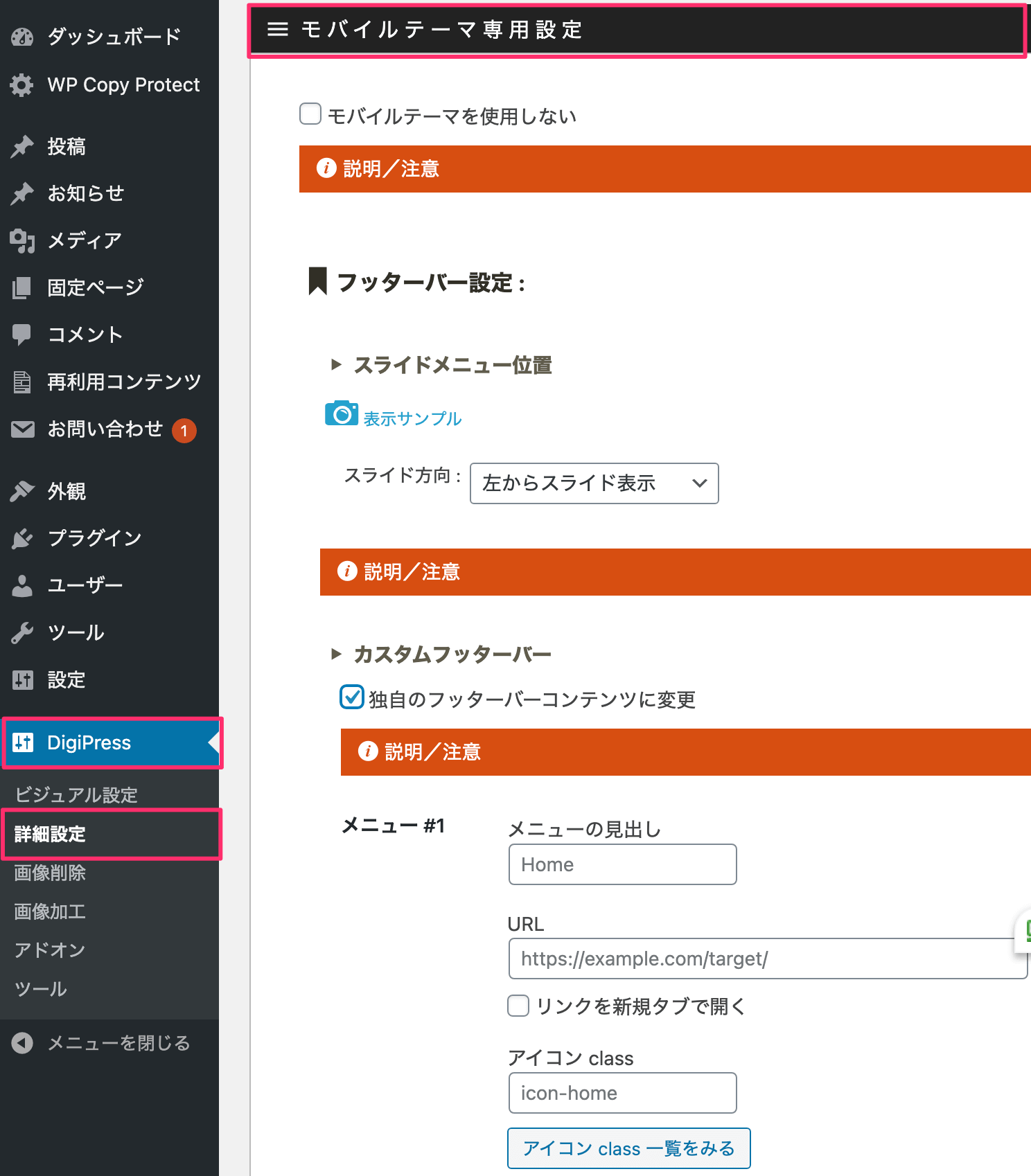
【詳細設定】→【モバイルテーマ専用設定】の「フッターバー設定」→「カスタムフッターバー」の “独自のフッターバーコンテンツに変更” にチェックをすると、メニュー #1〜#5 までの5件分の項目が表示されます。

各メニューごとに、メニューの見出し、参照先のURL、メニュー項目に表示するアイコン class を指定するフォームが表示されます。
左から表示したい順番に、#1からメニュー項目の内容を入力します。
カスタマイザー対応のテーマの場合
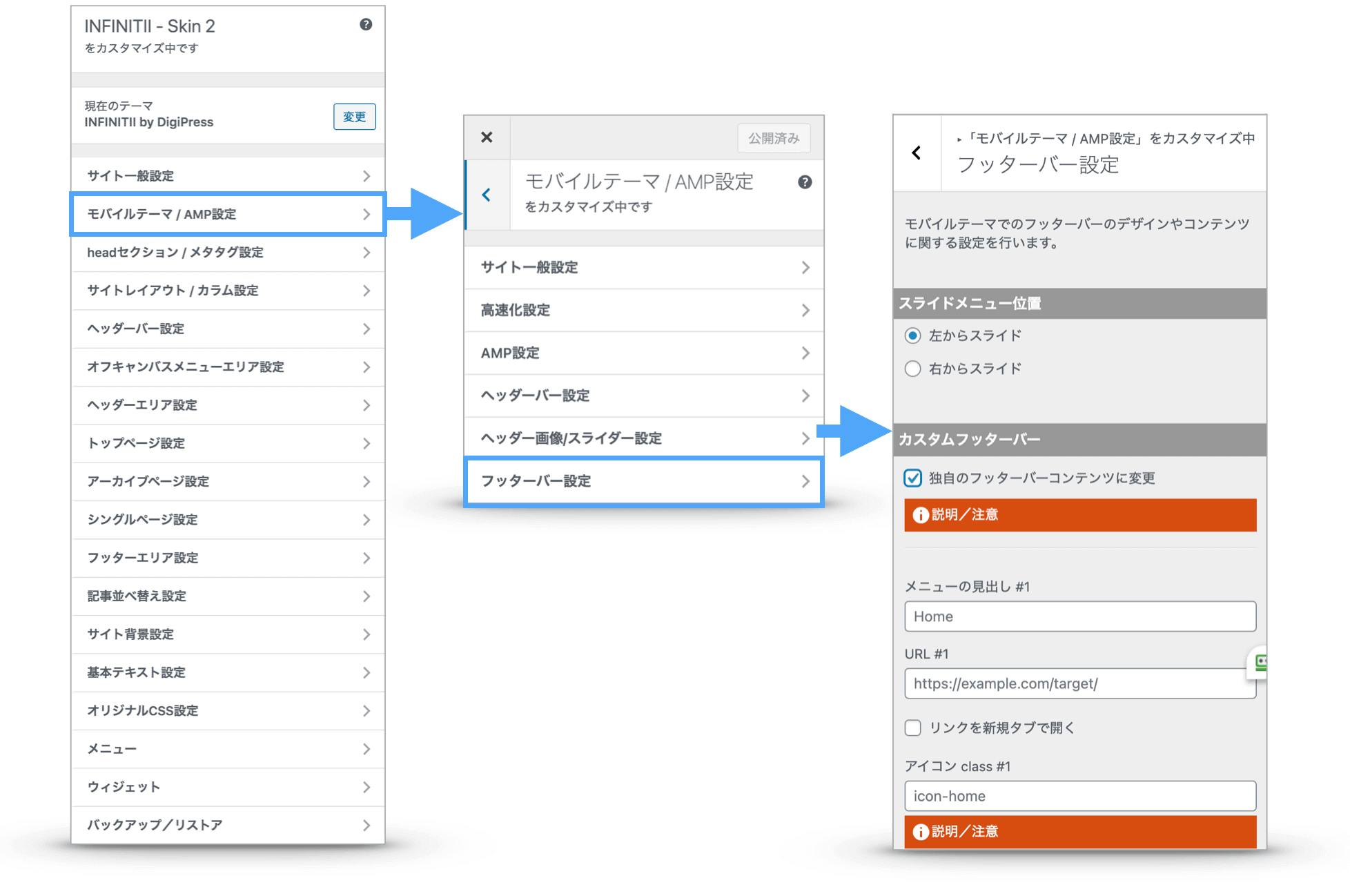
【外観】→【カスタマイズ】よりカスタマイザーを開き、【モバイルテーマ/AMP設定】→【フッターバー設定】にある「カスタムフッターバー」の “独自のフッターバーコンテンツに変更” にチェックをすると、メニュー #1〜#5 までの5件分の項目が表示されます。

各メニューごとに、メニューの見出し、参照先のURL、メニュー項目に表示するアイコン class を指定するフォームが表示されます。
左から表示したい順番に、#1からメニュー項目の内容を入力します。
