WordPressテーマ「Lemon Cream」では、ヘッダーエリアに表示されるサイトタイトル画像の最大の高さは、規定では、30 ピクセル(モバイルテーマは 26 ピクセル)となっています。


ここでは、この既定値を変更してより大きなサイズ(高さ)で表示する場合のカスタマイズ方法(CSS)をご紹介します。
用意するタイトル画像は、なるべくタイトル周囲に余白がない状態のものを作成してください。
画像自体の高さで調整するため、タイトル周囲に余白があるとタイトル部分がより小さく見えてしまいます。
タイトル画像のサイズを変更するCSS
#header .header_title.img img というセレクタに対して最大の高さ(規定 : 30px)を任意のサイズに変更する CSS をい用意します。
PCテーマ用
body:not(.mb-theme) #header .header_title.img img{
/* タイトル画像の最大高を規定の2倍(60px)にする */
max-height: 60px;
}
モバイルテーマ用
body.mb-theme #header .header_title.img img{
max-height:50px;
}
モバイルテーマのタイトル画像の最大幅(max-width)は、240ピクセルです。
最大幅も調整する場合は、上記CSSに追加してください。
タイトル画像上下の余白を調整するCSS
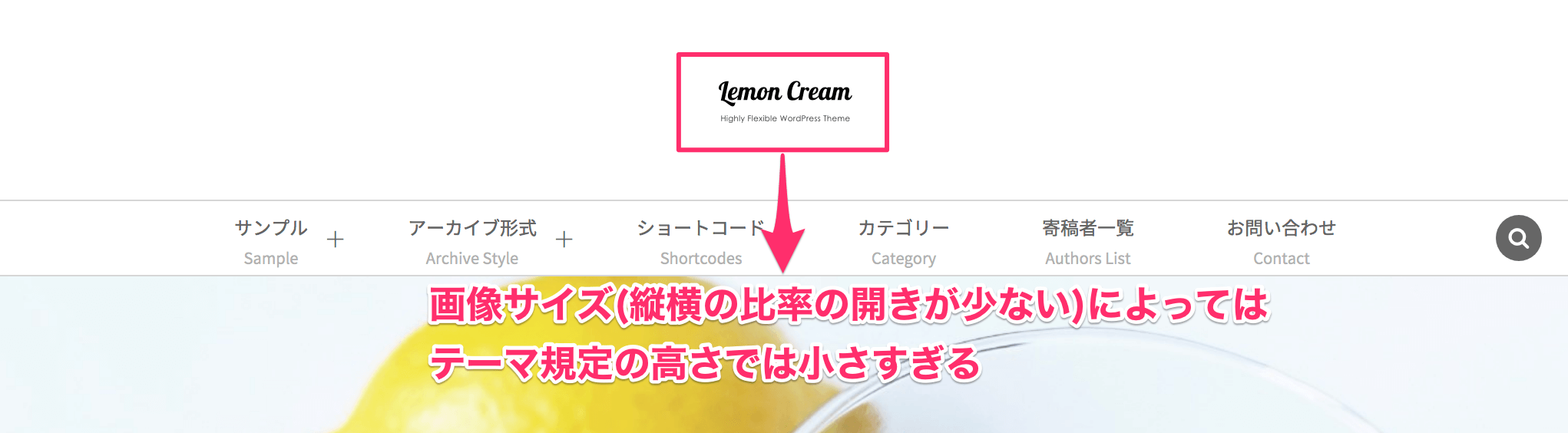
タイトル画像の上下には余白が設けられており、タイトル画像の高さを変更すると、増加したサイズの分だけ直下のグローバルメニューなどの上下の位置もずれてしまうため、これを修正するためにタイトル画像の高さを増加した分、上下の余白を減らす必要があります。
余白(padding)は、上下ごとに増加した高さの2分の1を減算します。
余白については #header .header_title.img というセレクタを指定します。
PCテーマ用
body:not(.mb-theme) #header .header_title.img{
/* 規定では上下に50pxずつ(padding: 50px 0;) */
/* 以下は padding: 35px 0 35px 0; の省略形 (padding: 上 右 下 左;) */
padding: 35px 0;
}
モバイルテーマでは、ヘッダーバーの高さが 60 ピクセルであるため、#header .header_title.img img に指定した最大高と上下の余白の合算が 60 ピクセルになるようにします。
モバイルテーマ用
body.mb-theme #header .header_title.img{
/* タイトル画像の高さに指定した値(50px)との合計 = 60px */
padding:5px 0;
margin:auto;
}
上記のカスタマイズCSSによって、以下のようにタイトル画像サイズが調整されます。
調整後の表示例