
対象ブラウザ/バージョン
主にサービスや商品の性能比較(従来比較、進捗状況、効率など)や、人材などの数値で表せる能力を、アニメーション円形グラフ(スキルバー)で表示できます。
注意事項
- 表示幅が680ピクセル以下になるとレスポンシブ表示となり、料金表は縦並びになります。
- このショートコードは「フレックスボックス用ショートコード」のCSSがベースになっており、カラム数に制限はありません。
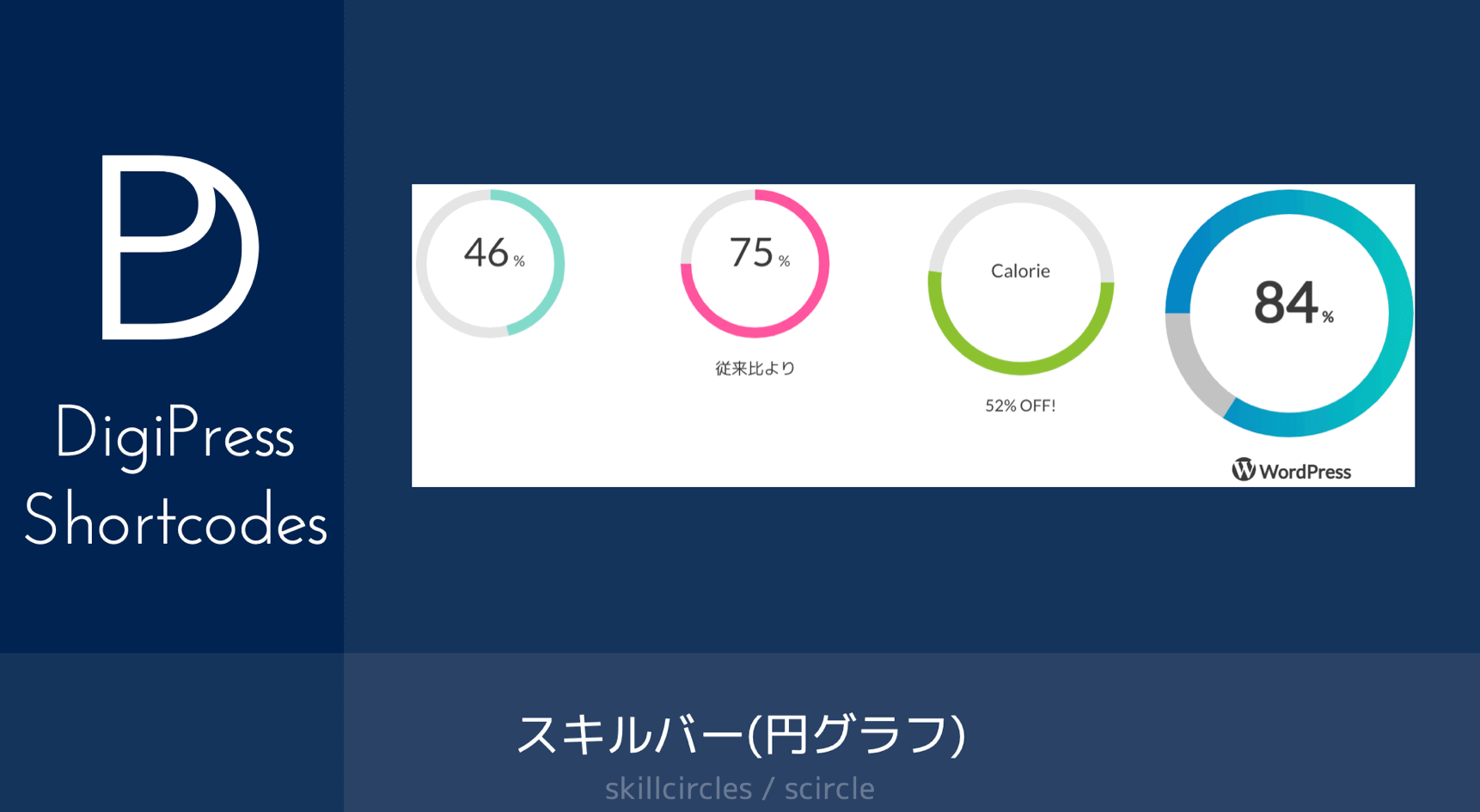
様々なパラメータを指定して4つのグラフを表示した例
このショートコード
[skillcircles plx='enter bottom delay 0.8s'] [scircle rate=46] [scircle rate=75 caption='従来比より' barcolor='#ff559f'] [scircle rate=52 ratetext='Calorie' ratesize=15 size=150 barcolor='#8BC131' caption='52% OFF!' duration=2800 startangle=360] [scircle rate=84 ratesize=45 ratebold=1 barcolor='#0681c4' barcolor2='#07c6c1' barwidth=20 size=200 blankcolor='rgba(0,0,0,0.24)' caption='<i class="icon-wordpress"></i>WordPress' captionsize=15 captionbold=1 duration=4200 startrate=10 startangle=180 reverse='false'] [/skillcircles]
注意事項
指定可能なパラメータ(skillcircles ※親)
- class
- スキルバーコンテンツ全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”ft13px bg-blue”
- style
- スキルバーコンテンツ全体を括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することで料金表スキルバーコンテンツの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。
指定可能なパラメータ(scircle ※子)
- rate
- スキルバーを塗りつぶす割り合いをパーセンテージ(整数)で指定します。
未指定の場合は「50」パーセントが指定されます。
例 : rate=74
- ratesize
- 円の中心に表示される、スキルバーの割り合いを示すパーセンテージのテキストのフォントサイズをピクセルを基準とした整数値で指定します。
未指定の場合は「32」ピクセルが指定されます。
例 : ratesize=14, ratesize=14px など
- ratecolor
- 円の中心に表示される、スキルバーの割り合いを示すパーセンテージのテキストのフォントカラー指定する場合に、HEX値(#82dacaなど)またはrgba値(rgba(0,0,0,0.6) など)のカラーコードを指定します。
例 : ratecolor=’#666666′, ratecolor=’rgba(0,0,0,0.6)’ など
- ratetext
- 円の中心に表示される、スキルバーの割り合いを示すパーセンテージのテキストを任意の文字列に変更する場合にそのテキストを指定します。
未指定の場合は、スキルバーの円の中心に rate パラメータで指定したパーセンテージが表示されます。
例 : ratetext=’WordPress’
- ratebold
- 円の中心に表示される、スキルバーの割り合いを示すパーセンテージのテキストを太字にする場合は「1」または「true」を指定します。
例 : ratebold=1, ratebold=true など。
- barcolor
- スキルバーの割り合いを示すバーのカラーを指定する場合に、HEX値(#82dacaなど)またはrgba値(rgba(0,0,0,0.6) など)のカラーコードを指定します。
未指定の場合は「#82daca」が指定されます。
例 : ratebarcolor=’#666666′, ratebarcolor=’rgba(0,0,0,0.6)’ など
- barcolor2
- 割り合いを示すバーをグラデーションカラーで表示する場合、
barcolorパラメータとは異なるカラーコードをこのbarcolor2の値に指定します。未指定の場合はbarcolorパラメータで指定した単色のバーカラーになります。
例 : barcolor2=’#666666′, barcolor2=’rgba(0,0,0,0.6)’ など
- blankcolor
- このスキルバーの空きの部分のバーカラーをHEX値(#82dacaなど)またはrgba値(rgba(0,0,0,0.6) など)のカラーコードで指定します。
未指定の場合は「rgba(0,0,0,0.1)」が指定されます。
例 : bgcolor=’#666666′, bgcolor=’rgba(0,0,0,0.6)’ など
- size
- この円形スキルバーの直径を、ピクセルを基準とした整数値で指定します。
未指定の場合は「120」ピクセルが指定されます。
例 : size=200, size=200px など。
- barwidth
- この円形スキルバーの太さを、ピクセルを基準とした整数値で指定します。
未指定の場合は円の直径の大きさに合わせて自動で太さが調整されます。
例 : barwidth=30, barwidth=30px など。
- caption
- スキルバーの下部に表示されるテキストを指定します。
未指定の場合は何も表示されません。
例 : caption='<i class=”icon-wordpress”></i>WordPress’
- captionsize
- スキルバーの下部に表示されるテキストのフォントサイズをピクセルを基準とした整数値で指定します。
未指定の場合は「13」ピクセルが指定されます。
例 : captionsize=14, captionsize=14px など
- captionbold
- スキルバーの下部に表示されるテキストを太字にする場合は、「1」または「true」を指定します。
例 : captionbold=1, captionbold=true
- duration
- このスキルバーを指定した割り合いだけ塗りつぶしていくアニメーションの時間をミリ秒(1秒 = 1000)で指定します。
未指定の場合は「1200」ミリ秒(1.2秒)が指定されます。
例 : duration=2400 (※2.4秒)
- startrate
- このスキルバーの塗りつぶしを開始する(初期状態で塗りつぶしておく)割り合いをパーセンテージ(整数値)で指定します。
未指定の場合は「0%」が指定されます。
例 : startrate=10
- startangle
- このスキルバーの塗りつぶしを開始する円の位置(角度)を円周の度数で指定します。
未指定の場合は「90度」が指定されます。
例 : startangle=180
- reverse
- このスキルバーを指定した割り合いだけ塗りつぶしていくアニメーションを、反時計回りにする場合に「1」または「true」を指定します。
例 : reverse=1, reverse=true
- class
- このスキルバー要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”ft13px bg-blue”
