
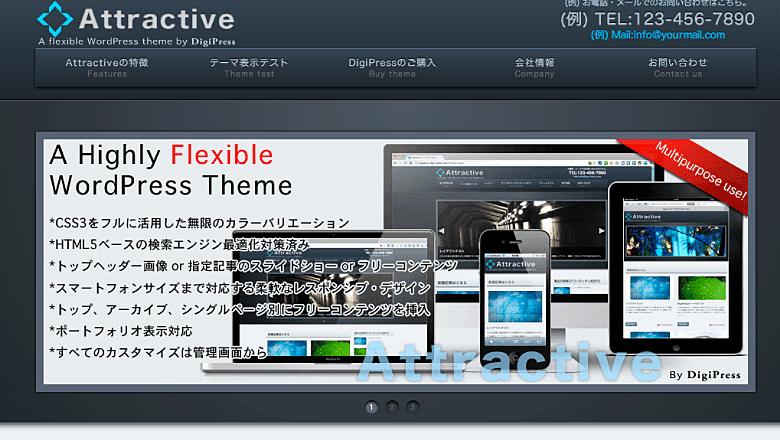
「Attractive」テーマは、企業ポータル、ネットショップなどのビジネスサイトを意識してデザインされたWordPressテーマです。
もちろん、情報配信型のブログサイトにも十分転用できるレイアウトと機能を持っています。
レスポンシブWebデザイン仕様で、スマートフォンからのアクセスにも共通デザインで統一した表示を可能にし、多様なビジネスシーンに適用できます。
インパクト大、トップページの巨大ヘッダーバナー画像

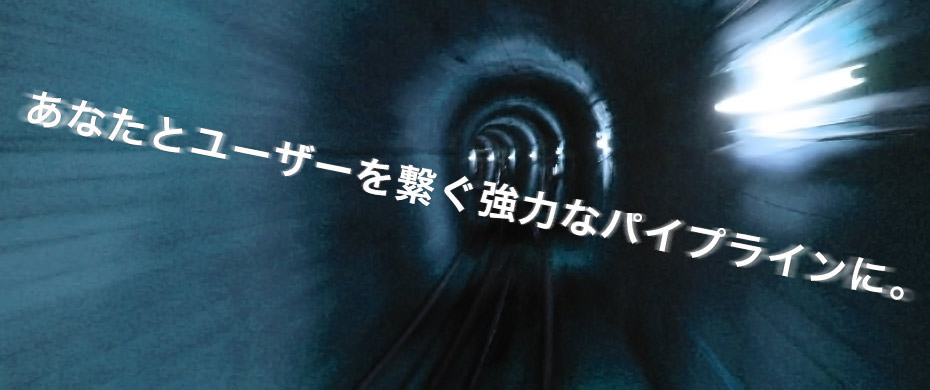
「Attractive」テーマでは、トップページのヘッダーエリアスペースに、サイトの顔ともなる大きなバナー画像を表示することができます。
企業やショップのポータルサイトであれば、そのブランドイメージをアピールするようなバナーを表示して、訪問者に印象づける役割を持たせられます。
通常は、ヘッダーバナー画像の下に半透明のバーを表示し、さらにその上にタイトルと、サイトや企業に関する任意の説明文を表示しますが、非表示にしてバナー画像だけを表示することもできます。
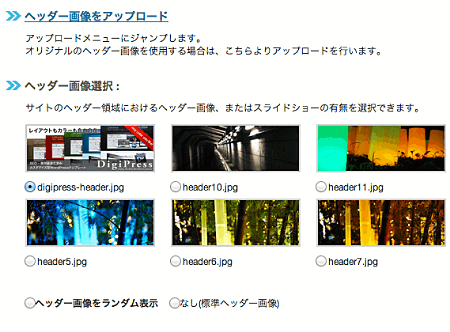
 ヘッダーバナー画像は、テーマ専用の管理画面からアップロードが行え、バナー画像の選択メニューに表示されているサムネイル一覧からいつでも差し替えることができます。
ヘッダーバナー画像は、テーマ専用の管理画面からアップロードが行え、バナー画像の選択メニューに表示されているサムネイル一覧からいつでも差し替えることができます。
もちろん、テーマファイルやCSSへの編集は一切必要ありません。
さらに、トップページにアクセスするたびにヘッダーバナー画像をランダムに表示させるオプションも備えています。
見せ方自由自在、新着または任意の記事のスライドショー表示
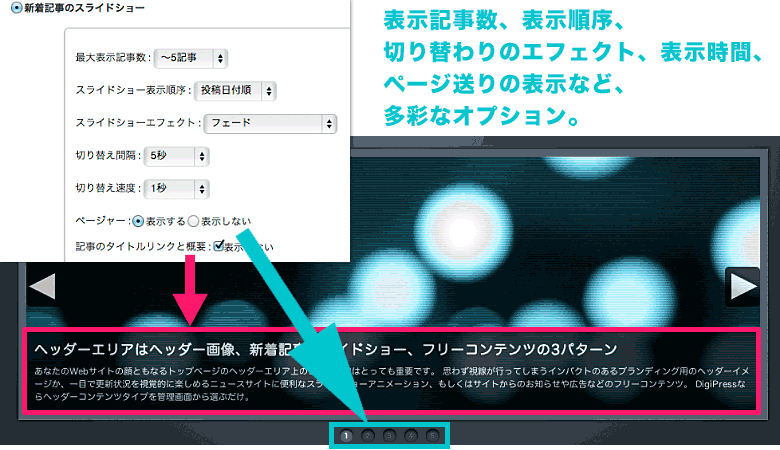
 「Attractive」テーマのヘッダーエリアのコンテンツは、バナー画像以外に、投稿記事のアニメーションスライドショー、広告やニュースなど自由なHTMLコードを表示できるフリーコンテンツの3種類から選ぶことができます。
「Attractive」テーマのヘッダーエリアのコンテンツは、バナー画像以外に、投稿記事のアニメーションスライドショー、広告やニュースなど自由なHTMLコードを表示できるフリーコンテンツの3種類から選ぶことができます。
スライドショーの表示スタイルは、テーマの管理画面から、表示記事数、記事のサムネイルが切り替わる際のエフェクトなど、細かく設定できるオプションにて自由にカスタマイズが行えます。
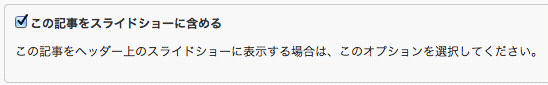
 「Attractive」テーマでは、記事を投稿したらすべての記事が順番にスライドショーに表示されるわけではなく、スライドショーとして表示する記事のみを選ぶことでヘッダーエリアに表示されるため、訪問者にアピールしたい記事だけをスライドショーの対象とすることができるようになっています。
「Attractive」テーマでは、記事を投稿したらすべての記事が順番にスライドショーに表示されるわけではなく、スライドショーとして表示する記事のみを選ぶことでヘッダーエリアに表示されるため、訪問者にアピールしたい記事だけをスライドショーの対象とすることができるようになっています。
スライドショーの対象とする場合は、投稿画面のDigiPressテーマ専用投稿オプションにて指定するのみです。
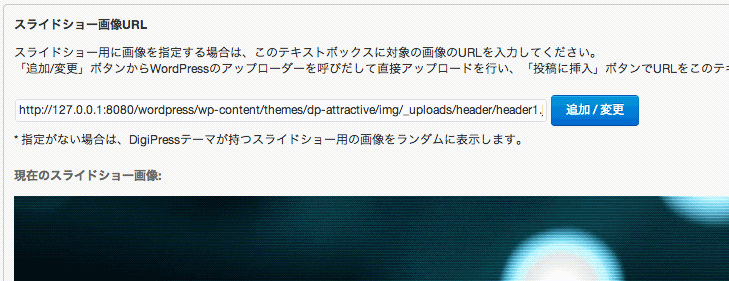
 WordPressのアイキャッチ画像が指定されている場合は、そのイメージがスライドショーにも反映されますが、スライドショーエリアは広いため、記事投稿画面にてアイキャッチとは別にスライドショー用の画像をアップロードして反映させるオプションが用意されています。
WordPressのアイキャッチ画像が指定されている場合は、そのイメージがスライドショーにも反映されますが、スライドショーエリアは広いため、記事投稿画面にてアイキャッチとは別にスライドショー用の画像をアップロードして反映させるオプションが用意されています。
CSS3だから実現できる、画像素材を使わない無限の配色パターンとグラデーション
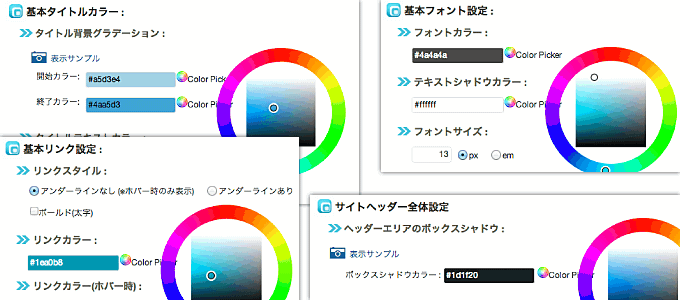
 DigiPressテーマ全般に共通する特徴として、サイト全体やコンテナの背景カラー、ヘッダーエリアの背景グラデーション、テキストやリンクのフォントカラーなど、サイト上のほぼすべてのカラーを管理画面からカラーパレットで視覚的に選んで変更できます。
DigiPressテーマ全般に共通する特徴として、サイト全体やコンテナの背景カラー、ヘッダーエリアの背景グラデーション、テキストやリンクのフォントカラーなど、サイト上のほぼすべてのカラーを管理画面からカラーパレットで視覚的に選んで変更できます。
他社のテーマのように、テーマカラーごとでテーマファイルやCSSファイルが分かれているのではなく、1つのテーマのみでどんなテーマカラーにも染めることができるため、まるでテーマをキャンバスのようにデザインしてサイトを構築できます。
そうして出来上がったサイトは、無限のカラーから構成されるため、他に二つとないあなただけのオリジナルデザインに仕上がります。
 テーマの管理画面には、サイトのエリアごとに分類された各メニューがあり、それぞれのエリア用のカスタマイズメニューからカラーを指定できます。
テーマの管理画面には、サイトのエリアごとに分類された各メニューがあり、それぞれのエリア用のカスタマイズメニューからカラーを指定できます。
また、リンクの太字とアンダーラインの有無、フォントサイズの指定もem、ピクセル単位で設定が簡単に行えます。
訪問者が必ず目に留める、重要なヘッダーエリア右側スペースのカスタマイズ
 サイトを開いてまず訪問者が目にするのは、ヘッダーエリアです。
サイトを開いてまず訪問者が目にするのは、ヘッダーエリアです。
ここには、一般的な商用サイトのレイアウトであれば、サイト名やグローバルメニューが表示されています。
このヘッダーエリアの右側のスペースも訪問者が目にする重要なスペースです。
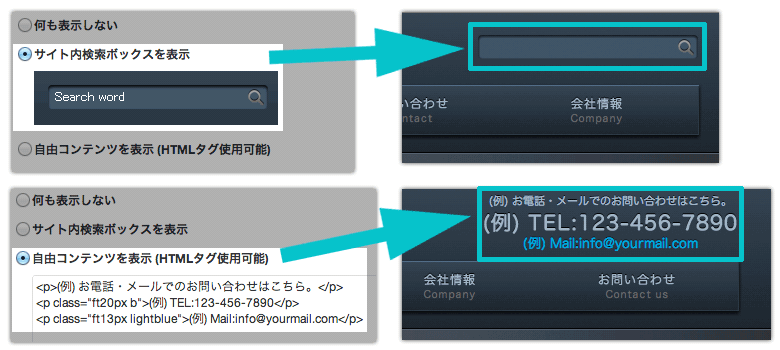
「Attractive」テーマでは、このヘッダーエリア右側のスペースもコンテンツとして十分に活かせるよう、訪問者が目的のコンテンツに素早くアクセスするための検索フォームか、お問い合わせ先や重要なコメントなどを表示する任意のHTMLコンテンツを表示することができます。
HTMLコンテンツの場合はどんな内容でも表示できるため、個人ブログとして「Attractive」テーマを使用する場合は、広告を表示することも可能です。
設定の仕方はとても簡単。テーマ管理画面から、表示する内容を検索フォームかフリーコンテンツのどちらかを選ぶのみです。
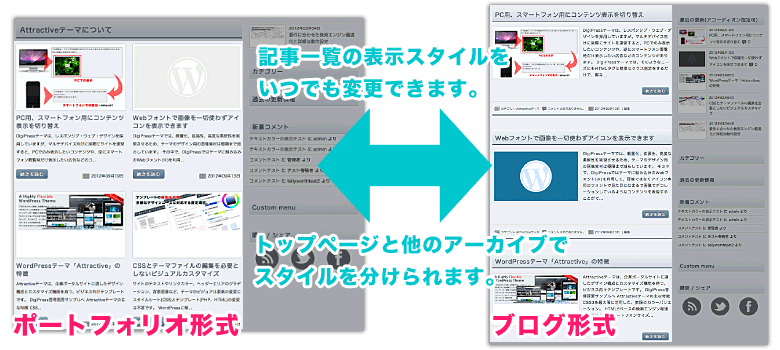
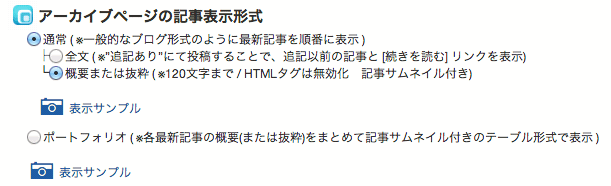
サイトの属性に合わせていつでも変更できるアーカイブページの記事表示スタイル
 サイトの内容やその役割によっては、トップページやアーカイブページの記事表示スタイルを、一般的なWordPressテーマにありがちなブログライクな形式で表示したくない場合があります。
サイトの内容やその役割によっては、トップページやアーカイブページの記事表示スタイルを、一般的なWordPressテーマにありがちなブログライクな形式で表示したくない場合があります。
「Attractive」テーマでは、一般的なブログ形式の表示スタイルに加えて、2列のポートフォリオ形式で表示することができます。
サイトが1カラムスタイルの場合は、アーカイブページでは3列のポートフォリオ形式となります。
 設定方法は、テーマ管理画面から表示スタイルを選ぶのみで完了します。
設定方法は、テーマ管理画面から表示スタイルを選ぶのみで完了します。
また、この設定はトップページと、カテゴリーなどのアーカイブページごとで行えるため、例えばトップページはポートフォリオ形式、他のアーカイブページではブログ形式で表示するといったレイアウト構成も可能です。
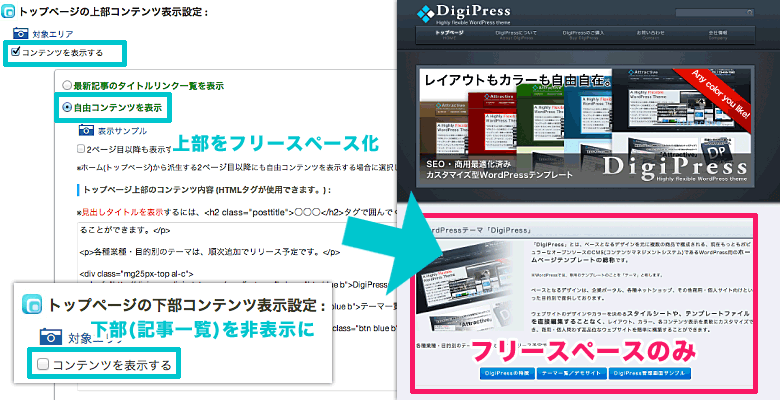
商用サイトでのニーズが高い、新着記事を非表示にしたトップページの完全フリースペース化
 通常のブログテンプレートでは、トップページには新着記事の一覧が順番に並んで表示されています。
通常のブログテンプレートでは、トップページには新着記事の一覧が順番に並んで表示されています。
しかし、企業のポータルサイトや商品のランディングページなどの商用サイトでは、トップページは新着記事ではなく、常に固定のオリジナルコンテンツだけを表示したい場合があります。
「Attractive」テーマでは、そのようなニーズにも完璧に対応する機能を持っています。
トップページの表示コンテンツは、上と下のエリアに分けて制御されており、上のエリアは新着記事一覧のリストやフリースペースを表示することができ、下のエリアは新着記事のアーカイブを表示します。
管理画面から、下のエリアを非表示にするだけで、トップページすべてをフリースペースとして活用できます。
