
特記事項や参考情報など、コンテンツの中に「注釈」を表示するショートコードです。
INDEX
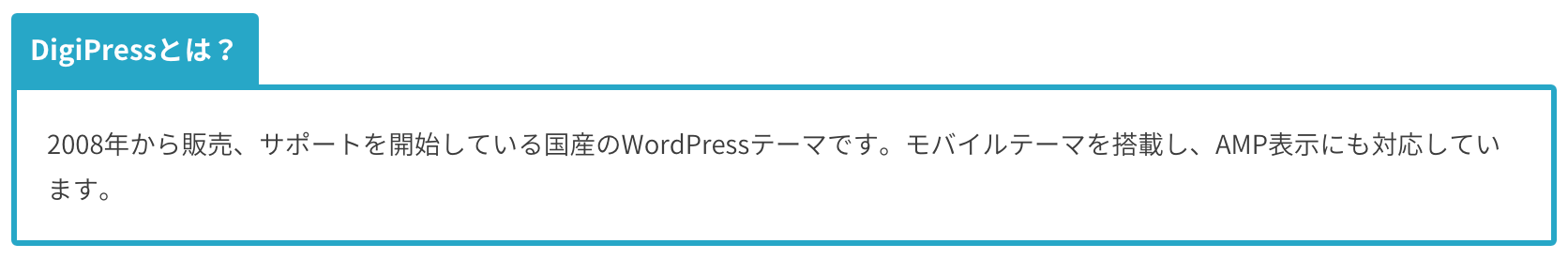
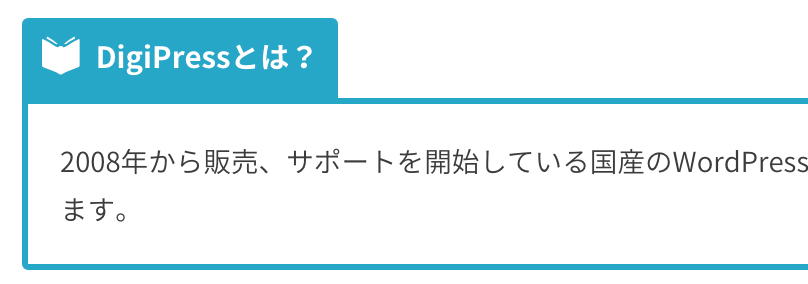
タイトルとキャプションのみ指定した表示例
DigiPressとは?
このショートコード
[capbox title="DigiPressとは?"] 2008年から販売、サポートを開始しているカスタマイズ型WordPressテーマです。モバイルテーマを搭載し、AMP表示にも対応しています。 [/capbox]
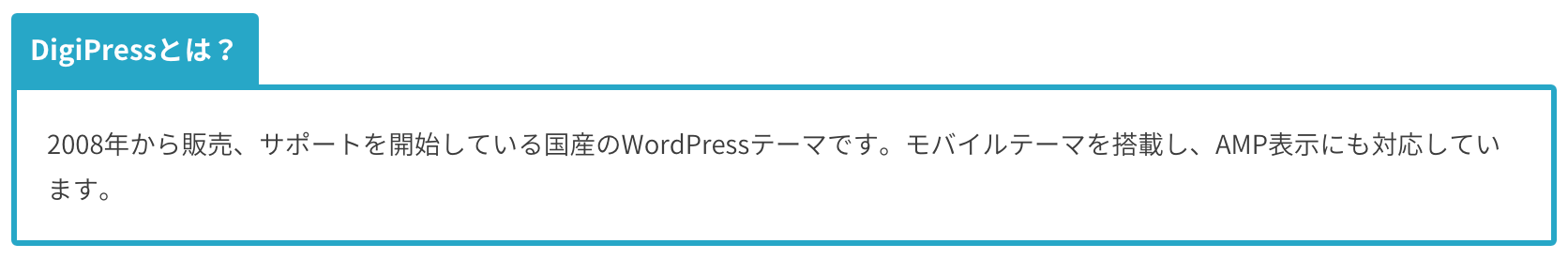
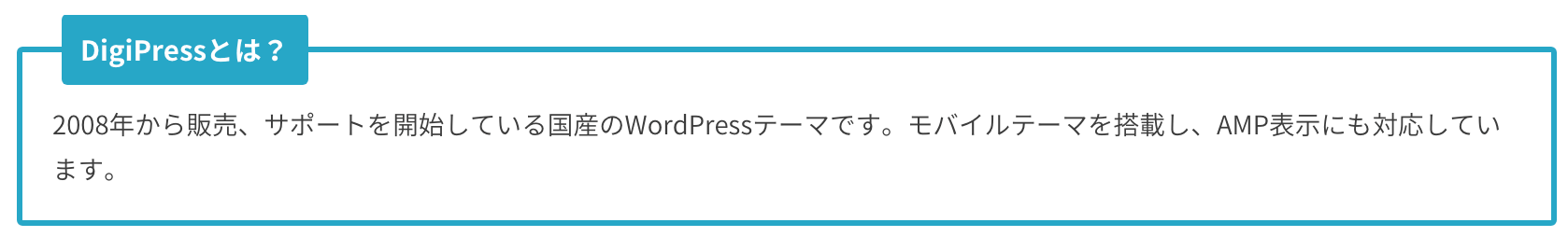
タイトルパターン2、アイコン、ボーダーパターン4、ボーダーカラーを指定した表示例
DigiPressとは?
このショートコード
[capbox title="DigiPressとは?" titleicon='icon-book-open' titlepattern=2 bdstyle=4 bdcolor=#ef8bc0] 2008年から販売、サポートを開始している国産のWordPressテーマです。モバイルテーマを搭載し、AMP表示にも対応しています。 [/capbox]
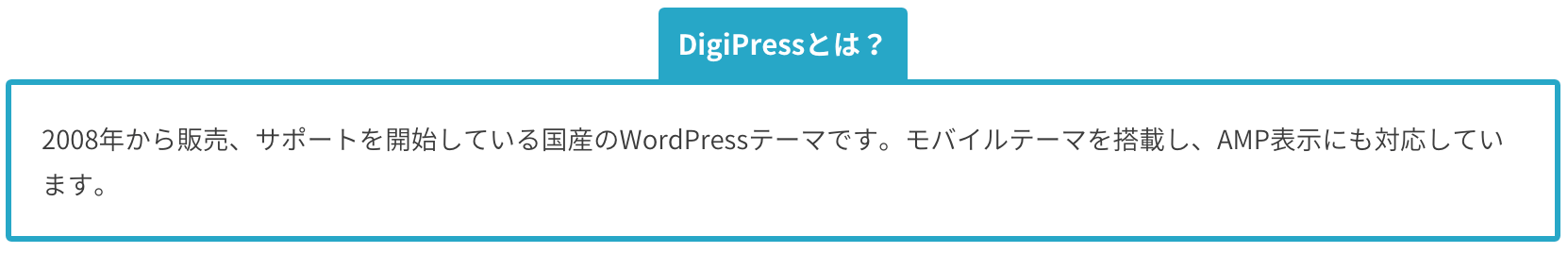
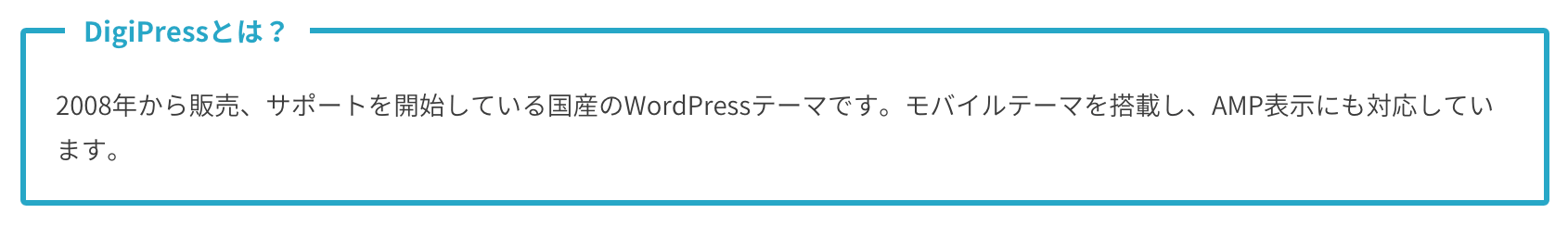
中央タイトル、枠線の太さ、線のカラー、ダッシュ線、アイコンなどを指定した表示例
DigiPressとは?
このショートコード
[capbox title='DigiPressとは?' titlesize=18px titlepos=center titleicon='icon-book-open' titlepattern=2 bdsize=4 bdstyle=2 bdcolor='#70c9a5' plx='enter bottom delay 0.8s'] 2008年から販売、サポートを開始している国産のWordPressテーマです。モバイルテーマを搭載し、AMP表示にも対応しています。 ショートコード内に<span class="b">別のショートコードも実行</span>できます。以下はブログカードショートコードの実行例です。 [blogcard url="https://digipress.info/"] [/capbox]
様々なパラメータを指定した表示例
お読みください
このショートコード
[capbox title='お読みください' titlecolor=#fff0f4 titlesize=15 titlepos=right titleicon='icon-attention' titlebold=true titleitalic=true titlepattern=3 bdsize=5 bdstyle=4 bdcolor='#e57b8f' bgcolor='rgba(229,143,123,0.1)' captioncolor='' captionsize='' id='my-capbox' class='my-capbox' style='margin-bottom:50px;' plx='enter bottom delay 0.8s'] 注釈には次の4種類がある。 <ol> <li>資料からの直接引用の出典を示すもの(図表、統計なども含む)。</li> <li>資料からの要約の出典を示すもの。</li> <li>自分の意見ではない意見の出典を示すもの。</li> <li>本文に入れると叙述の流れを妨げるが、本文の事項の理解に役立つ補足情報ないしコメント。</li> </ol> <cite>引用元 : <a href="https://ja.wikipedia.org/wiki/%E6%B3%A8%E9%87%88" rel="noopener" target="_blank">Wikipedia</a></cite> [/capbox]
指定可能なパラメータ
- title
- 注釈ボックス上部に表示されるタイトルを指定します。
例 : title=’参考’
- titlecolor
- 注釈ボックス上部に表示されるタイトルのフォントカラーを HEX値(例 #ffffff) またはRGBA(例 rgba(255,255,255,.6))などのカラーコードで指定します。
未指定の場合は、「#fff」(ホワイト)がセットされます。
例 : titlecolor=#fff
- titlesize
- 注釈ボックス上部に表示されるタイトルのフォントサイズを、ピクセル値(単位は省略可)などの指定可能な単位で指定します。
未指定の場合は、この注釈ボックスを表示するエリアの基準フォントサイズの「98%」のフォントサイズになります。
例 : titlesize=18px, titlesize=20 など。
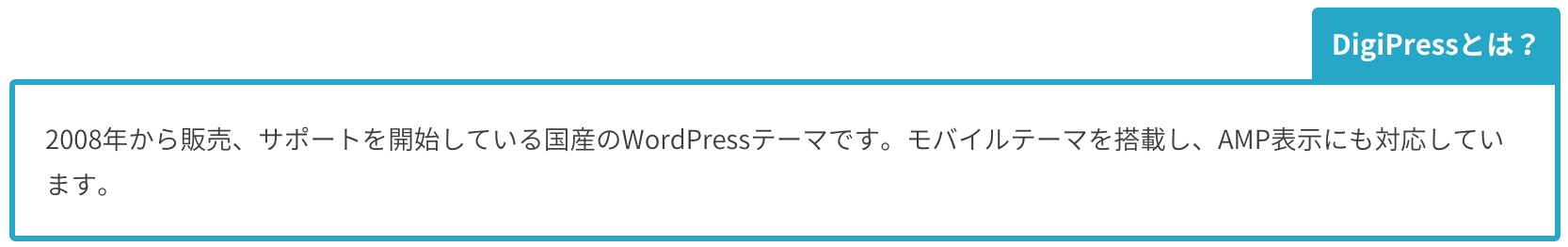
- titlepos
- 注釈ボックス上部に表示されるタイトルの表示位置を、既定値(左側)から 中央(2 または center)、または 右側(3 または right) に変更する場合に指定します。
未指定の場合はタイトルが 左側 に表示されます。
指定可能な値
- 左側 (既定値)

- 中央 : 2 または center

- 右側 : 3 または right

例 : titlepos=2, titlepos=right
- 左側 (既定値)
- titleicon
- 注釈ボックス上部に表示されるタイトルの先頭にアイコンを表示する場合は、そのアイコンセレクタを指定します。
タイトルパターン(titlepattern)によってアイコンの表示デザインは若干変わります。表示例

例 : titleicon=”icon-attention”
- titlebold
- 注釈ボックス上部に表示されるタイトルを太字にしない場合に、「0」または「false」を指定します。
例 : titlebold=0, titlebold=false
- titleitalic
- 注釈ボックス上部に表示されるタイトルをイタリック調(斜体)にする場合に、「true」または「1」を指定します。
例 : titleitalic=1, titleitalic=true
- titlepattern
- 注釈ボックス上部に表示されるタイトルのデザインパターンを3種類から選択できます。
指定可能な値
- 1 (既定値)

- 2

- 3

例 : titlepattern=2
- 1 (既定値)
- bdsize
- 注釈ボックスのボーダーの太さをピクセル値(単位は省略可)で指定します。
未指定の場合は、「3px」の太さで表示されます。
例 : bdsize=5, bdsize=5px など。
- bdstyle
- 注釈ボックスのボーダーのスタイルを4種類から選択できます。
未指定の場合は、「1(solid)」のスタイルが適用されます。
指定可能な値
- 1 (既定値)

- 2 または dashed

- 3 または dotted

- 4 または double

例 : bdstyle=3
- 1 (既定値)
- bdcolor
- 注釈ボックスのボーダーカラーを、HEX値(例 #27a7c6) またはRGBA(例 rgba(255,255,255,.6))などのカラーコードで指定します。
未指定の場合は、「#27a7c6」がセットされます。
例 : bdcolor=#27a7c6
- bgcolor
- 注釈ボックス内の背景カラーを、HEX値(例 #27a7c6) またはRGBA(例 rgba(255,255,255,.6))などのカラーコードで指定します。
例 : bgcolor=”rgba(229,143,123,0.1)”
- captioncolor
- 注釈ボックス内に表示される文字列のフォントカラーを、HEX値(例 #27a7c6) またはRGBA(例 rgba(255,255,255,.6))などのカラーコードで指定します。
例 : captioncolor=#fff
- captionsize
- 注釈ボックス内に表示される文字列のフォントサイズを、ピクセル値(単位は省略可)などの指定可能な単位で指定します。
未指定の場合は、この注釈ボックスを表示するエリアの基準フォントサイズの「92%」のフォントサイズになります。
captionsize=15px, captionsize=16 など。
- id
- 注釈ボックスを括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=”my-capbox”
- class
- 注釈ボックスを括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”pd10px”
- style
- 注釈ボックス要素に追加する任意のCSSを直接記述できます。
例 : style=”margin-bottom:50px;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することで注釈ボックスの表示にパララックススクロールを反映させることができます。
例 : plx=”enter bottom delay 0.8s”
指定可能な値はこちらを参照してください。
