このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です。
表示サンプル
最もシンプルな例(画像指定のみ)
[dpslideshow] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye1.jpg"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye17.jpg"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye18.jpg"] [/dpslideshow]
スライド効果、キャプション指定、ホバー時停止、画像をリンク化
[dpslideshow fx="slide" hoverpause=false] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye1.jpg" url="#" caption="画像にキャプションを表示しています。ホバー時は一時停止もできます。"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye17.jpg" url="https://digipress.info/" newwindow=1 caption="このキャプションのベースカラーはホワイトとブラックを選べます。"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye18.jpg" caption="アニメーションはフェード、スライドから指定できます。表示時間とトランジション間隔を指定できます。"] [/dpslideshow]
ナビゲーション位置指定、ブラックキャプション背景、前後テキス変更
[dpslideshow controlpos="right" pagenavipos="left" captionblack=true nexttext="次へ" prevtext="前へ" pagenavicircle=true ] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye1.jpg" caption="画像にキャプションを表示しています。ホバー時は一時停止もできます。"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye17.jpg" caption="このキャプションのベースカラーはホワイトとブラックを選べます。"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye18.jpg" caption="アニメーションはフェード、スライドから指定できます。"] [/dpslideshow]
表示時間指定、スライド上に任意のHTMLコンテンツを表示
[dpslideshow
showtime=3200
transitiontime=1400
showpagenavi=false
hoverpause=true
showpagenavi=false
hoverpause=true
captionblack=true
controlcircle=true
class="white b ft15px"
]
[dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye1.jpg"]
<h3>画像上に任意のHTMLコンテンツを表示できます。</h3>
[/dpslide]
[dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye16.jpg"]
<img src="https://demo.dptheme.net/dp9/wp-content/uploads/sites/7/iphone-holding.png" alt="iphone-holding" width="45%" style="position: absolute; bottom: 0; right: 0;" />
<div class="bg-black-op40 pd20px" style="position:relative;">スライドイメージ上に別の画像を合成しています。<br />ページナビゲーションは非表示にしています。</div>
[/dpslide]
[dpslide
imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye18.jpg"
caption="キャプションと同時にHTMLコンテンツを表示することもできます。"]
<div class="ft18px pd20px bg-black-op40">HTMLコンテンツをここに記述します。</div>
[/dpslide]
[/dpslideshow]
幅を指定して中央に表示する場合
[dpslideshow style="width:400px;margin:auto;"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye1.jpg"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye17.jpg"] [dpslide imgurl="https://digipress.info/_wp/wp-content/uploads/2021/04/eye18.jpg"] [/dpslideshow]
全幅指定でヒーローヘッダーとして表示
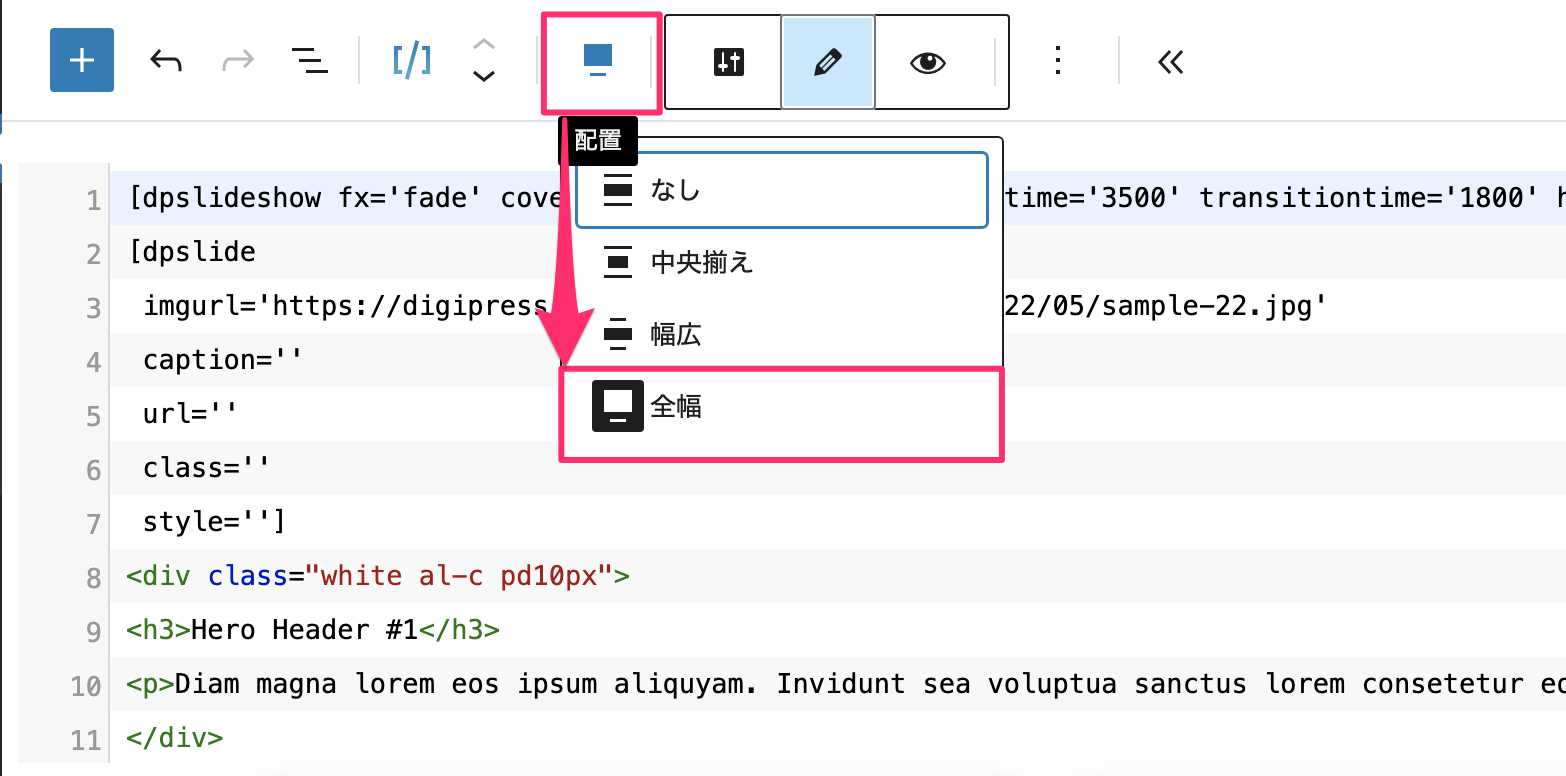
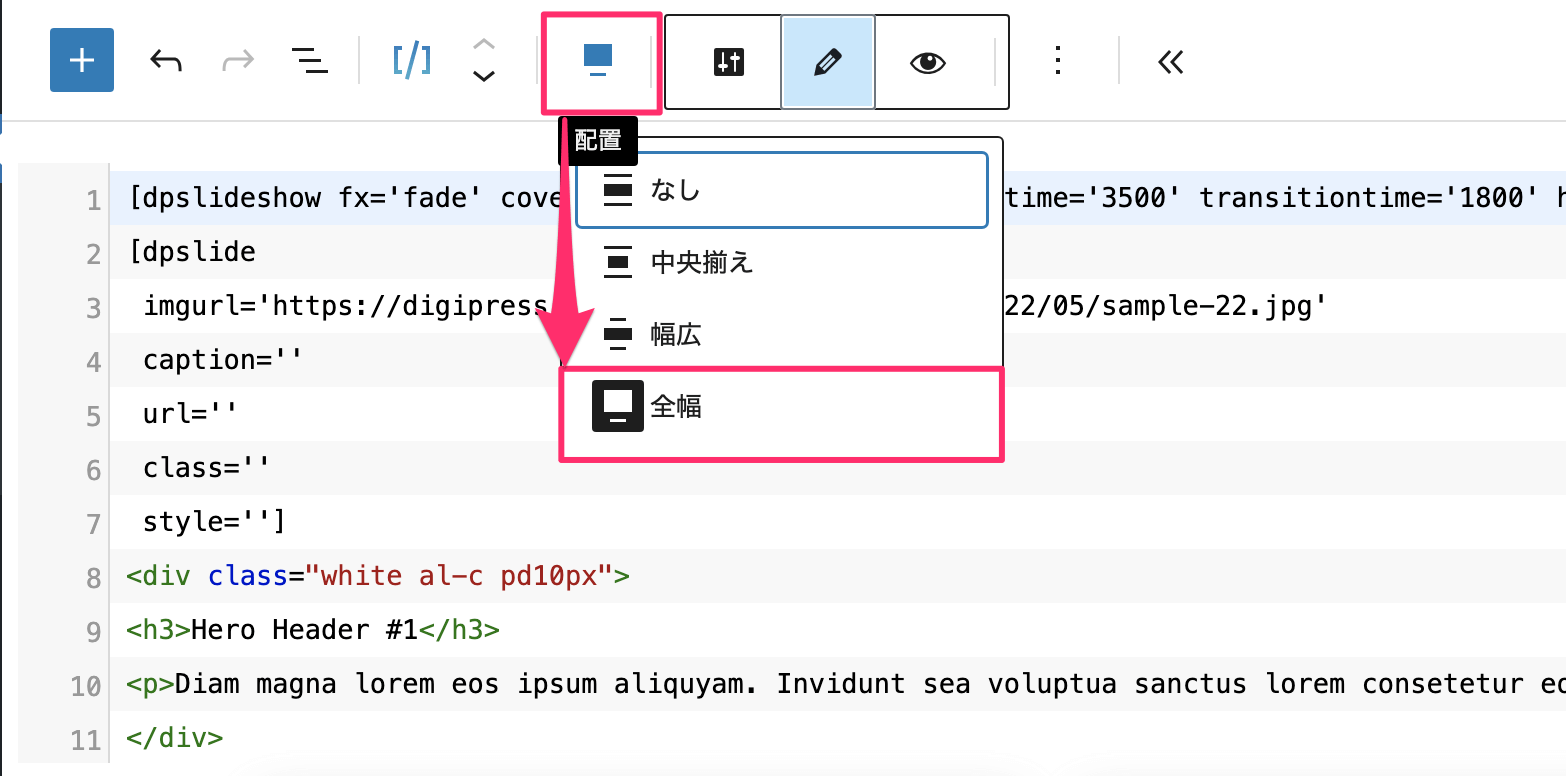
スライダーを全幅で表示するには、「DigiPressショートコード」ブロックのツールバーにある配置オプションから「全幅」を指定します。

[dpslideshow fx='fade' covermode='1' vw='30' minheight='340px' maxheight='580px' autoplay='1' showtime='4200' transitiontime='2800' hoverpause='0' ] [dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye19.jpg'] [dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye20.jpg'] [dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye22.jpg'] [/dpslideshow]
表示する各画像の比率に関係なく、スライダーの高さを指定したサイズでレスポンシブ表示をするには、カバーモードを有効(covermode=true)にし、ビューポートの幅(vw)を基準とした割合(1〜100)を指定します。
前面にタイトルと文章を表示したヒーローヘッダー
[dpslideshow
fx='fade'
covermode='1'
vw='33'
minheight='340px'
maxheight='600px'
autoplay='1'
showtime='4200'
transitiontime='2800'
hoverpause='0'
pagenavicircle=true
controlcircle=true
]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye19.jpg']
<div class="white al-c pd10px">
<h3>Hero Header Title</h3>
<p>Diam magna lorem eos ipsum aliquyam. Invidunt sea voluptua sanctus lorem consetetur eos dolor no. <br />Takimata rebum lorem takimata diam sed sanctus. </p>
</div>
[/dpslide]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye20.jpg']
<div class="white al-c pd10px">
<h3>DigiPress</h3>
<p>Highly Flexible WordPress Theme</p>
</div>
[/dpslide]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye22.jpg']
<div class="white al-c pd10px">
<h3>DigiPress Ex - Shortcodes</h3>
<p>A WordPress plugin suitable for DigiPress themes.</p>
</div>
[/dpslide]
[/dpslideshow]
指定可能なパラメータ(dpslideshow ※親)
このショートコードは 親用のコード(slideshow)と子用のコード(slide)でネスト(入れ子)にする必要があり、子(slide)で括ったコンテンツが1スライド分のコンテンツとなります。
- fx
-
スライドショーのアニメーション効果を「fade」または「slide」のどちらかを指定できます。
未指定の場合はfade(フェード)効果が適用されます。例 : fx=”slide”
- autoplay
-
スライドショーを自動で開始するか(true)否か(false)を指定できます。
未指定の場合は「true」(自動開始)が適用されます。例 : autoplay=false
- showtime
-
スライドショーが切り替わるまでの表示時間をミリ秒(1秒 = 1000)で指定します。
未指定の場合は「3500」(3.5秒)がセットされます。例 : showtime=4000
- transitiontime
-
transitiontime スライドショーのトランジション(切り替わり)時のフェード(スライド)時間をミリ秒(1秒 = 1000)で指定します。
未指定の場合は「1200」(1.2秒)がセットされます。例 : transitiontime=2000
- hoverpause
-
スライドショー上にマウスカーソルがホバーしたときにスライドショーを一時停止する場合に「true」、しない場合は「false」を指定します。
未指定の場合は「false」が指定されます。例 : hoverpause=true
- showcontrol
-
前後のスライドへの切り替えコントロールボタン(リンク)を表示する場合に「true」、しない場合は「false」を指定します。
未指定の場合は「true」が指定されます。例 : showcontrol=false
- controlpos
-
前後のスライドへの切り替えコントロールボタン(リンク)の表示位置を「center(中央左右の端に表示)」、「left(中央左端)」、「right(中央右端)」から選びます。
未指定の場合は「center」が指定されます。例 : controlpos=”right”
- controlcircle
-
前後のスライドへの切り替えコントロールボタンを角丸で表示する場合に「true」または「1」を指定します。
例: controlcircle=true
- nexttext
-
次のスライドへの切り替えコントロールボタン(リンク)用のテキストを変更する場合にその文字列を指定します。
未指定の場合は「Next」が指定されます。例 : nexttext=”次へ”
- prevtext
-
前のスライドへの切り替えコントロールボタン(リンク)用のテキストを変更する場合にその文字列を指定します。
未指定の場合は「Prev」が指定されます。例 : prevtext=”前へ”
- showpagenavi
-
スライドショーに連番ページナビゲーションを表示する場合に「true」、しない場合は「false」を指定します。
未指定の場合は「true」が指定されます。例 : showpagenavi=false
- pagenavipos
-
スライドショーに連番ページナビゲーションの表示位置を「center(中央の端に表示)」、「left(左端)」、「right(右端)」から選びます。
未指定の場合は「center」が指定されます。例 : pagenavipos=”right”
- pagenavicircle
-
スライドショーに連番ページナビゲーションの各リンクを角丸で表示する場合に「true」または「1」を指定します。
例: pagenavicircle=true
- captionblack
-
キャプションと前後スライドへのコントロールボタンのベースカラーをブラックにする場合に「true」を指定します。
未指定の場合は「false(=ホワイトベース)」が適用されます。例 : captionblack=true
- covermode
-
スライダーの高さをビューポートの幅を基準とした割合いで指定し、画像の比率に関係なく全てのスライドの画像がスライダーの表示エリアに隙間なくフィットし、自動で伸縮するスタイルで表示する場合に「true」または「1」を指定します。
後述の「vw」パラメータとセットで使用します。
例 : covermode=true
- vw
-
カバーモードが有効(
covermode=true)の場合に、スライダーの高さをビューポートの幅を基準とした割合い(vw)の数値で指定します。
未指定の場合は、33vw (ビューポートの幅に対して33%)が適用されます。例: vw=42
- minheight
-
カバーモードが有効(
covermode=true)の場合に、スライダーの高さの最小値を単位付きで指定します。
スライダーはvwパラメータで指定した高さに自動で伸縮し、minheigtパラメータで指定したサイズ以下の高さにはしたくない場合に指定します。例: minheight=’380px’
- maxheight
-
カバーモードが有効(
covermode=true)の場合に、スライダーの高さの最大値を単位付きで指定します。
スライダーはvwパラメータで指定した高さに自動で伸縮し、maxheigtパラメータで指定したサイズ以上の高さにはしたくない場合に指定します。例: maxheight=’620px’
- class
-
スライドショーのブロック全体(div)に指定する任意の CSSクラスを指定できます。
例 : class=”mg60px-btm”
- style
-
スライドショーのブロック全体(div)に指定する任意のスタイルを直接指定できます。
例 : style=”margin-bottom:60px;”
指定可能なパラメータ(dpslide ※子)
- imgurl
-
表示するスライド画像のURLを指定します。
例 : imgurl=”http://hogehoge.com/wp-content/uploads/slide.jpg” caption スライドに表示する任意のキャプションテキストを指定する場合に利用します。
例 : caption=”スライドの説明です。”
- url
-
スライド画像をアンカーテキストタグ(a)で括ってスライド自体を任意のページへのリンクにする場合にその対象URLを指定します。
例 : url=”http://hogehoge.com/”
- newwindow
-
スライド自体を任意のページへのリンクにしている場合、スライドをクリックしたときに別ウィンドウ(タブ)で開くようにするには、「newwindow=1」を指定します。
例 : newwindow=1
- class
-
個々のスライドのリスト全体(li)に指定する任意の CSSクラスを指定できます。
例 : class=”ft20px b”
- style
-
個々のスライドのリスト全体(li)に指定する任意のスタイルを直接指定できます。
例 : style=”font-size:20px;”