
このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です。
主にサービスや商品の簡単な特徴、複数の人物の紹介を一覧で表示するための回転するパネルコンテンツを表示します。
1行に 3〜6カラム(列) の範囲でカードアイテムを配置でき、カードの数に制限はありません。
既定の表示幅以下になるとレスポンシブ表示となり、表示幅が狭くなるにつれて、3列→2列→1列で表示されます。
カラム数だけを指定した例(3カラム/6枚)
Leah Figueroa
Jacob Coleman
Emmett Cross
Stanley Chandler
Sara Simmons
Sally Hubbard
[flipcard colnum=3]
[flipcarditem title="Leah Figueroa" caption="Cum sociis natoque penatibus et magnis dis"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem title="Jacob Coleman" caption="Aenean commodo ligula eget dolor"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem title="Emmett Cross" caption="Cum sociis natoque penatibus et magnis dis"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem title="Stanley Chandler" caption="Parturient montes nascetur ridiculus"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem title="Sara Simmons" caption="Aenean commodo ligula eget dolor"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem title="Sally Hubbard" caption="Parturient montes nascetur ridiculus"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[/flipcard]
画像や背景カラーを指定した例(5カラム/10枚)
Leah Figueroa
Jacob Coleman
Emmett Cross
Stanley Chandler
Sara Simmons
Sally Hubbard
Derek Smith
Ramiro Alvarez
Dixie Dean
Rosalie Meyer
[flipcard
colnum=5
boxshadow=1
bdradiuslevel=3]
[flipcarditem
title="Leah Figueroa"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1646077343137-0cde1fd36db0?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Jacob Coleman"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1660675104528-c8d22837fe08?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Emmett Cross"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1572803124538-b039f453f00b?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Stanley Chandler"
caption="Parturient montes nascetur ridiculus"
frontimg="https://images.unsplash.com/photo-1622007118468-cb9364e87894?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Sara Simmons"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1643215253189-8b59099369f0?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Sally Hubbard"
caption="Parturient montes nascetur ridiculus"
frontbgcolor="#A37081"
backimg="https://images.unsplash.com/photo-1612216533107-3a2f20e6fe29?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Derek Smith"
caption="Cum sociis natoque penatibus et magnis dis"
frontbgcolor="#F88E80"
backimg="https://images.unsplash.com/photo-1676338130549-081ccc5369ba?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Ramiro Alvarez"
caption="Aenean commodo ligula eget dolor"
frontbgcolor="#E9E090"
backimg="https://images.unsplash.com/photo-1640059561331-33e3ef80d27e?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Dixie Dean"
caption="Parturient montes nascetur ridiculus"
frontbgcolor="#F1A1CF"
backimg="https://images.unsplash.com/photo-1644062617849-31807e8a6cba?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Rosalie Meyer"
caption="Parturient montes nascetur ridiculus"
frontbgcolor="#A9A3EB"
backimg="https://images.unsplash.com/photo-1561450863-83d1391238bb?q=80&w=880"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[/flipcard]
フリップカードの最大表示サイズ(幅)を指定した例(3カラム)
Leah Figueroa
Jacob Coleman
Emmett Cross
[flipcard
colnum=3
bdradiuslevel=5]
[flipcarditem
title="Leah Figueroa"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1646077343137-0cde1fd36db0?q=80&w=880"
backbgcolor="#A37081"
url="https://digipress.info/"
newwindow=1
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Jacob Coleman"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1660675104528-c8d22837fe08?q=80&w=880"
backbgcolor="#F88E80"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Emmett Cross"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1572803124538-b039f453f00b?q=80&w=880"
backbgcolor="#E9E090"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[/flipcard]
Leah Figueroa
Jacob Coleman
Emmett Cross
[flipcard
itemmaxwidth=240
colnum=3
bdradiuslevel=5]
[flipcarditem
title="Leah Figueroa"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1561450863-83d1391238bb?q=80&w=880"
backimg="https://images.unsplash.com/photo-1551392505-f4056032826e?q=80&w=880"
backbgcolor="#A37081"
url="https://digipress.info/"
newwindow=1
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Jacob Coleman"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1644062617849-31807e8a6cba?q=80&w=880"
backimg="https://images.unsplash.com/photo-1585433405076-9626d637cc83?q=80&w=880"
backbgcolor="#F88E80"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Emmett Cross"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1640059561331-33e3ef80d27e?q=80&w=880"
backimg="https://images.unsplash.com/photo-1573308545653-7226bd37ee9f?q=80&w=880"
backbgcolor="#E9E090"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[/flipcard]
様々なオプションを指定して表示した例(4カラム/8枚)
Leah Figueroa
Jacob Coleman
Emmett Cross
Stanley Chandler
Sara Simmons
Sally Hubbard
Derek Smith
Ramiro Alvarez
[flipcard
colnum=4
hoverfx=2
txtshadow=1
boxshadow=1
separaterthick=3
bdradiuslevel=5]
[flipcarditem
title="Leah Figueroa"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1646077343137-0cde1fd36db0?q=80&w=880"
backbgcolor="#A37081"
url="https://digipress.info/"
newwindow=1
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Jacob Coleman"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1660675104528-c8d22837fe08?q=80&w=880"
backbgcolor="#F88E80"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Emmett Cross"
caption="Cum sociis natoque penatibus et magnis dis"
frontimg="https://images.unsplash.com/photo-1572803124538-b039f453f00b?q=80&w=880"
backbgcolor="#E9E090"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Stanley Chandler"
caption="Parturient montes nascetur ridiculus"
frontimg="https://images.unsplash.com/photo-1622007118468-cb9364e87894?q=80&w=880"
backbgcolor="#F1A1CF"
url="https://digipress.info/"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Sara Simmons"
caption="Aenean commodo ligula eget dolor"
frontimg="https://images.unsplash.com/photo-1643215253189-8b59099369f0?q=80&w=880"
backimg="https://images.unsplash.com/photo-1612216533107-3a2f20e6fe29?q=80&w=880"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Sally Hubbard"
caption="Parturient montes nascetur ridiculus"
frontimg="https://images.unsplash.com/photo-1676338130549-081ccc5369ba?q=80&w=880"
backimg="https://images.unsplash.com/photo-1640059561331-33e3ef80d27e?q=80&w=880"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Derek Smith"
caption="Cum sociis natoque penatibus et magnis dis"
fronttxtcolor="#000"
frontimgoverlay=3
frontimg="https://images.unsplash.com/photo-1644062617849-31807e8a6cba?q=80&w=880"
backimg="https://images.unsplash.com/photo-1561450863-83d1391238bb?q=80&w=880"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[flipcarditem
title="Ramiro Alvarez"
caption="Aenean commodo ligula eget dolor"
fronttxtcolor="#000"
frontimgoverlay=3
frontimg="https://images.unsplash.com/photo-1551075944-a003fbd8db14?q=80&w=880"
backimg="https://images.unsplash.com/photo-1596095713029-5f68b397f1c3?q=80&w=880"
plx="enter bottom"]
Lorem ipsum dolor sit amet, consectetuer adipiscingelit.
Aenean commodo ligula eget dolor. Aenean massa.
[/flipcarditem]
[/flipcard]
このショートコードは 親用のコード(flipcard)と子用のコード(flipcarditem)でネスト(入れ子)にする必要があり、子(flipcarditem)で括ったコンテンツが1枚分のカードコンテンツとなります。
指定可能なパラメータ(flipcard ※親)
- column(※必須)
-
フリップカードで1行に表示するカードアイテムの列数を、3〜6 の間の半角数字で指定します。
このパラメータは必須です。未指定の場合は 3カラム で表示します。
例 : column=5
- itemmaxwidth
-
各フリップカードアイテムの最大幅をピクセル値として数値で指定します。
フリップカード(カラム)数が少ない場合や表示エリアの幅が広く、フリップカードごとの表示サイズが大きすぎるような場合は、このパラメータで最大サイズを調整できます。未指定の場合は、「340」(340ピクセル)が最大幅として設定されます。
例 : itemmaxwidth=300, itemmaxwidth=320px
- hoverfx
-
フリップカードをマウスオーバーした際の回転アニメーションパターンを、1(※規定 Y軸中心に回転) または 2(X軸中心に回転) から指定します。
未指定の場合は、「1」のパターンでアニメーションします。
例 : hoverfx=2
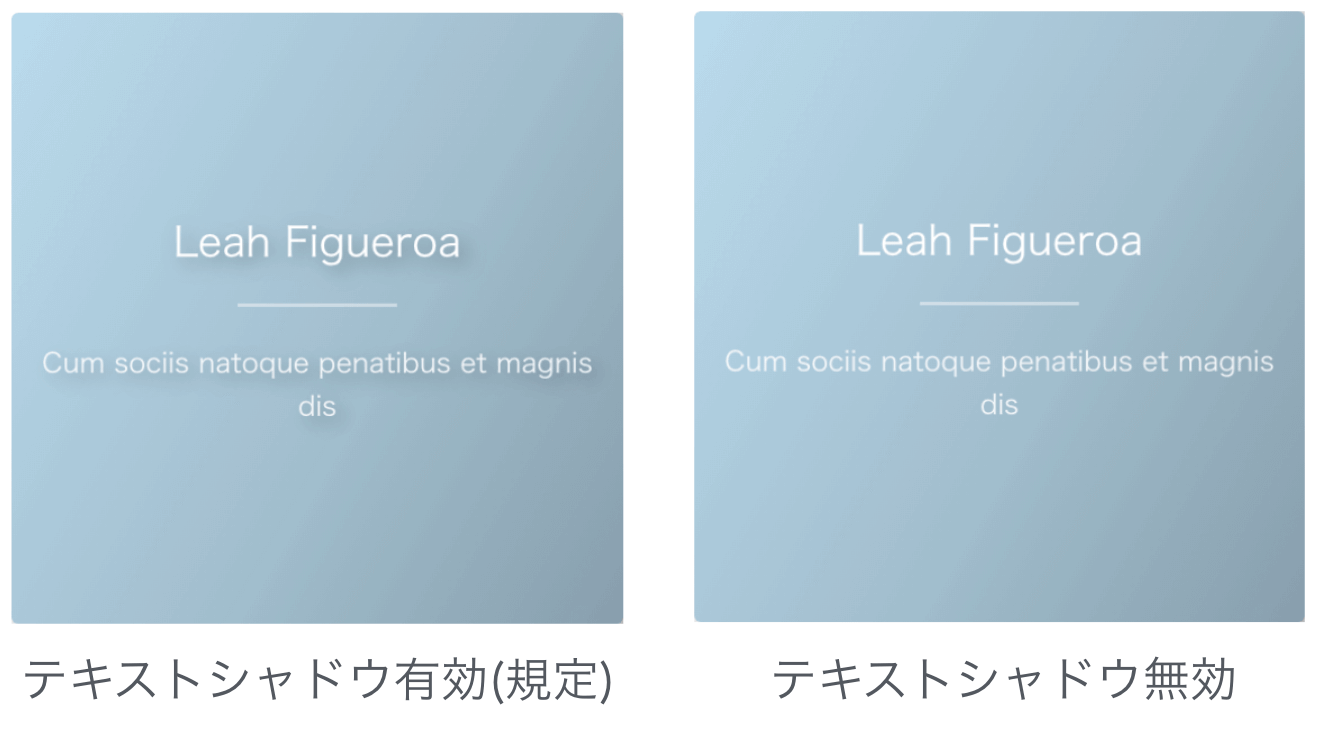
- txtshadow
-
フリップカード上に表示するテキストに表示されるテキストシャドウ効果を無効にする場合に、「0」または「false」を指定します。
表示比較
例 : txtshadow=0
- boxshadow
-
各フリップカードアイテムにボックスシャドウ効果を施す場合に、「1」または「true」を指定します。
表示比較
例 : boxshadow=1
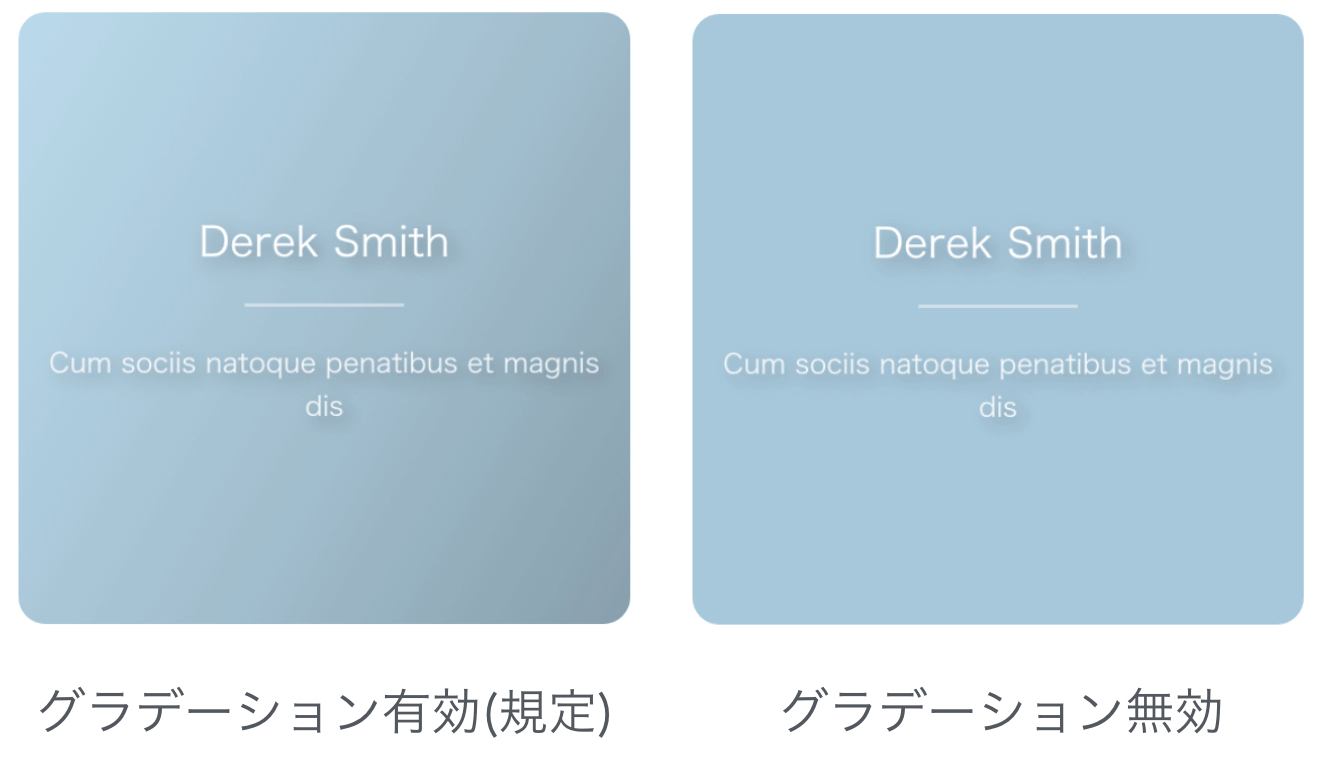
- flatbgcolor
-
各フリップカードアイテムの背景に施されるグラデーション効果を無効にする場合に、「1」または「true」を指定します。
表示比較
例 : flatbgcolor=1
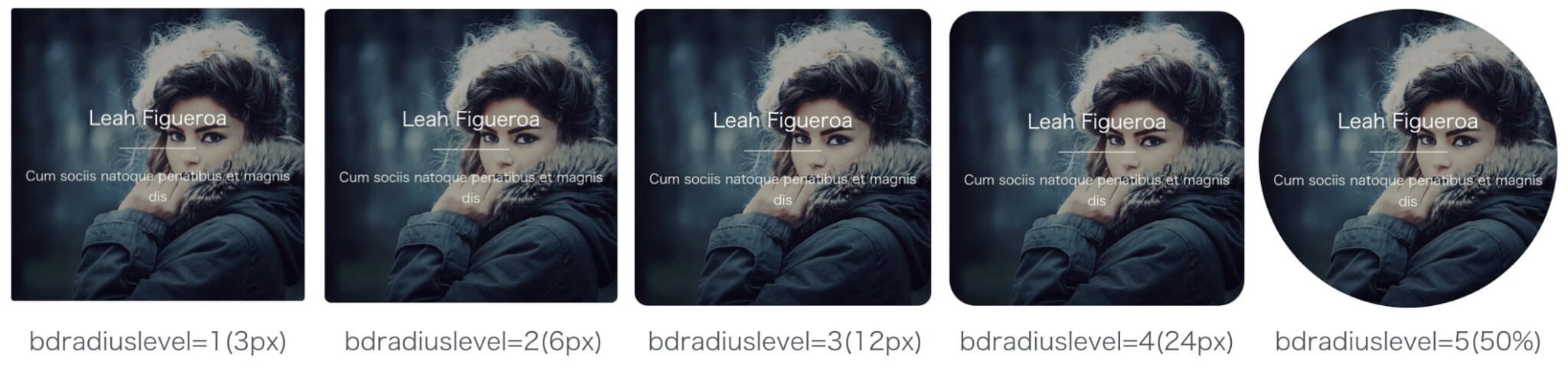
- bdradiuslevel
-
各フリップカードアイテムの四隅の角丸の度合いを、「0〜5」の間の半角数字で指定します。
指定可能な値- 0 : 角丸を無効にします
- 1 : 四隅に3pxの角丸を施します。
- 2 : 四隅に6pxの角丸を施します。
- 3 : 四隅に12pxの角丸を施します。
- 4 : 四隅に24pxの角丸を施します。
- 5 : フリップカードを円形にします。
表示比較
未指定の場合は、「1」(3px)が指定されます。
例 : bdradiuslevel=5
- separater
-
前面のフリップカードに表示されるタイトルとその下のキャプションの間のセパレータ(線)を表示しない場合に、「0」または「false」を指定します。
例 : separater=0
- separaterthick
-
前面のフリップカードに表示されるタイトルとその下のキャプションの間のセパレータ(線)の太さを、「1〜4」までの間のピクセル値(半角数字)で指定します。
未指定の場合は、「2ピクセル」の太さで表示されます。
例 : separaterthick=4
- separaterblack
-
前面のフリップカードに表示されるタイトルとその下のキャプションの間のセパレータ(線)の色を黒(不透明度:52%)にする場合に、「1」または「true」を指定します。
未指定の場合は、白(#fff) の52%の不透明度で表示されます。
例 : separaterblack=1
- id
-
フリップカードコンテンツ全体を括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=’my-flipcard’ - class
-
フリップカードコンテンツ全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
-
フリップカードコンテンツ全体を括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
指定可能なパラメータ(flipcarditem ※子)
- title
-
対象のフリップカードアイテムの前面に表示されるタイトルを指定します。
例 : title=’DigiPress’
- titlesize
-
対象のフリップカードアイテムの前面に表示されるタイトルのフォントサイズを規定値(18ピクセル)から変更する場合に、そのサイズをピクセル値(半角数字)で指定します。
例 : titlesize=22
- titlebold
-
対象のフリップカードアイテムの前面に表示されるタイトルを太字にする場合に、「1」または「true」を指定します。
例 : titlebold=1
- titleitalic
-
対象のフリップカードアイテムの前面に表示されるタイトルをイタリック調(斜体)にする場合に、「1」または「true」を指定します。
例 : titleitalic=1
- caption
-
対象のフリップカードアイテムの前面に表示されるタイトル直下のキャプションを指定します。
例 : caption=’Highly Flexible WordPress Theme’
- captionsize
-
対象のフリップカードアイテムの前面のタイトル直下に表示されるキャプションのフォントサイズを規定値(12ピクセル)から変更する場合に、そのサイズをピクセル値(半角数字)で指定します。
例 : captionsize=13
- fronttxtcolor
-
対象のフリップカードアイテムの前面に表示されるテキスト全体のフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、白「#fff」で表示されます。
例 : fronttxtcolor=#000
- frontbgcolor
-
対象のフリップカードアイテムの前面の背景カラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、「#BBDAED」が指定されます。
例 : frontbgcolor=#000
- frontimg
-
対象のフリップカードアイテムの前面に背景画像を表示する場合は、対象画像のURLを指定します。
表示例
例 : frontimg=”https://yoursite.com/uploads/some-image.jpg”
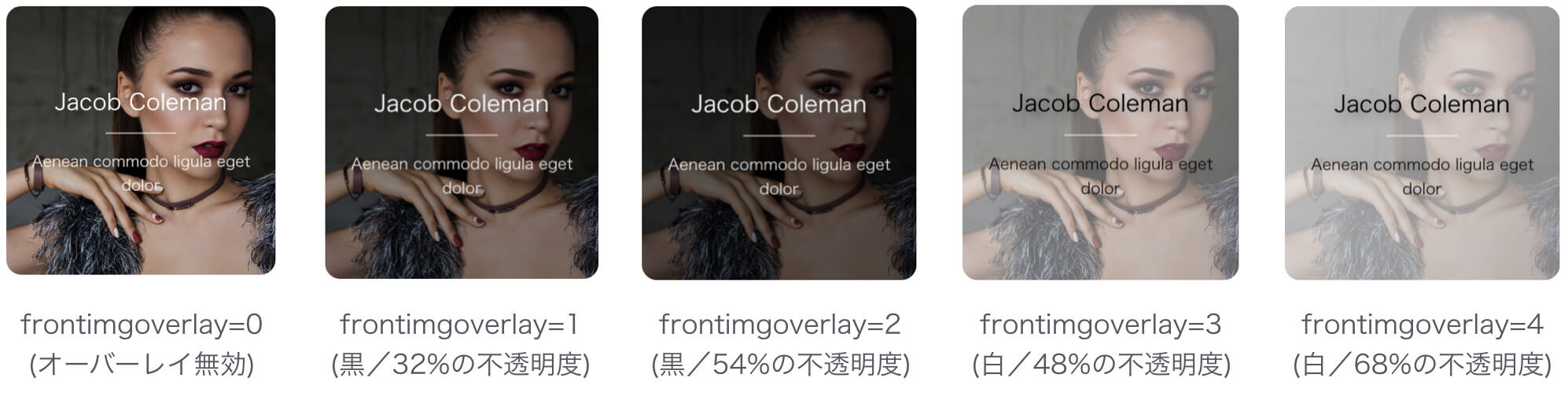
- frontimgoverlay
-
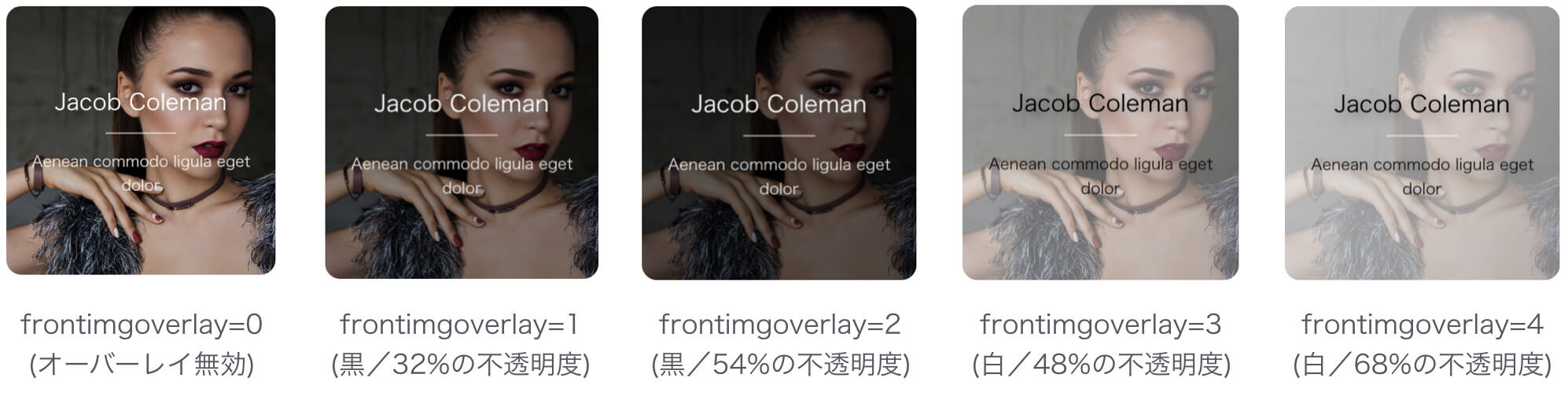
対象のフリップカードアイテムの前面の背景画像に重ねるカラーオーバーレイのレベルを規定(黒/32%の不透明度)から変更する場合に、「0〜4」の半角数字で指定します。
オーバーレイを表示することで、テキストが背景画像と同化して見づらい状態を防ぐことができます。
指定可能な値- 0 : オーバーレイを無効にする
- 1 : 32%の不透明度の黒色(※既定値)
- 2 : 54%の不透明度の黒色
- 3 : 48%の不透明度の白色
- 4 : 68%の不透明度の白色
表示比較
例: frontimgoverlay=3
- backtxtcolor
-
対象のフリップカードアイテムの背面に表示されるテキスト全体のフォントカラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、白「#fff」で表示されます。
例 : backtxtcolor=#000
- backbgcolor
-
対象のフリップカードアイテムの背面の背景カラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、「#BBDAED」が指定されます。
例 : backbgcolor=#000
- backimg
-
対象のフリップカードアイテムの背面に背景画像を表示する場合は、対象画像のURLを指定します。
表示例
例 : backimg=”https://yoursite.com/uploads/some-image.jpg”
- backimgoverlay
-
対象のフリップカードアイテムの背面の背景画像に重ねるカラーオーバーレイのレベルを規定(黒/32%の不透明度)から変更する場合に、「0〜4」の半角数字で指定します。
オーバーレイを表示することで、テキストが背景画像と同化して見づらい状態を防ぐことができます。
指定可能な値- 0 : オーバーレイを無効にする
- 1 : 32%の不透明度の黒色(※既定値)
- 2 : 54%の不透明度の黒色
- 3 : 48%の不透明度の白色
- 4 : 68%の不透明度の白色
表示比較
例: backimgoverlay=3
- url
-
対象のフリップカードをクリックした際に、任意のページにアクセスさせる場合に、ナビゲート先の対象ページのURLを指定します。
例 : url=”https://targetsite.com/target-page.html”
- newwindow
-
対象のフリップカードをクリックしてアクセスする任意のページを、別ウィンドウ(タブ)で開く場合に、「1」または「true」を指定します。
例 : newwindow=1
- class
-
対象の1つのフリップカードを括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”my-class”
- style
-
対象の1つのフリップカードを括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
-
パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することでフリップカードコンテンツの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
