
このショートコードを使用するには「DigiPress Ex – Shortcodes」プラグインが必要です。
複数のコンテンツをタブで切り替えて表示することができるショートコードです。
ページをスクロールしなくても多くのコンテンツを瞬時にタブで切り替えることができます。
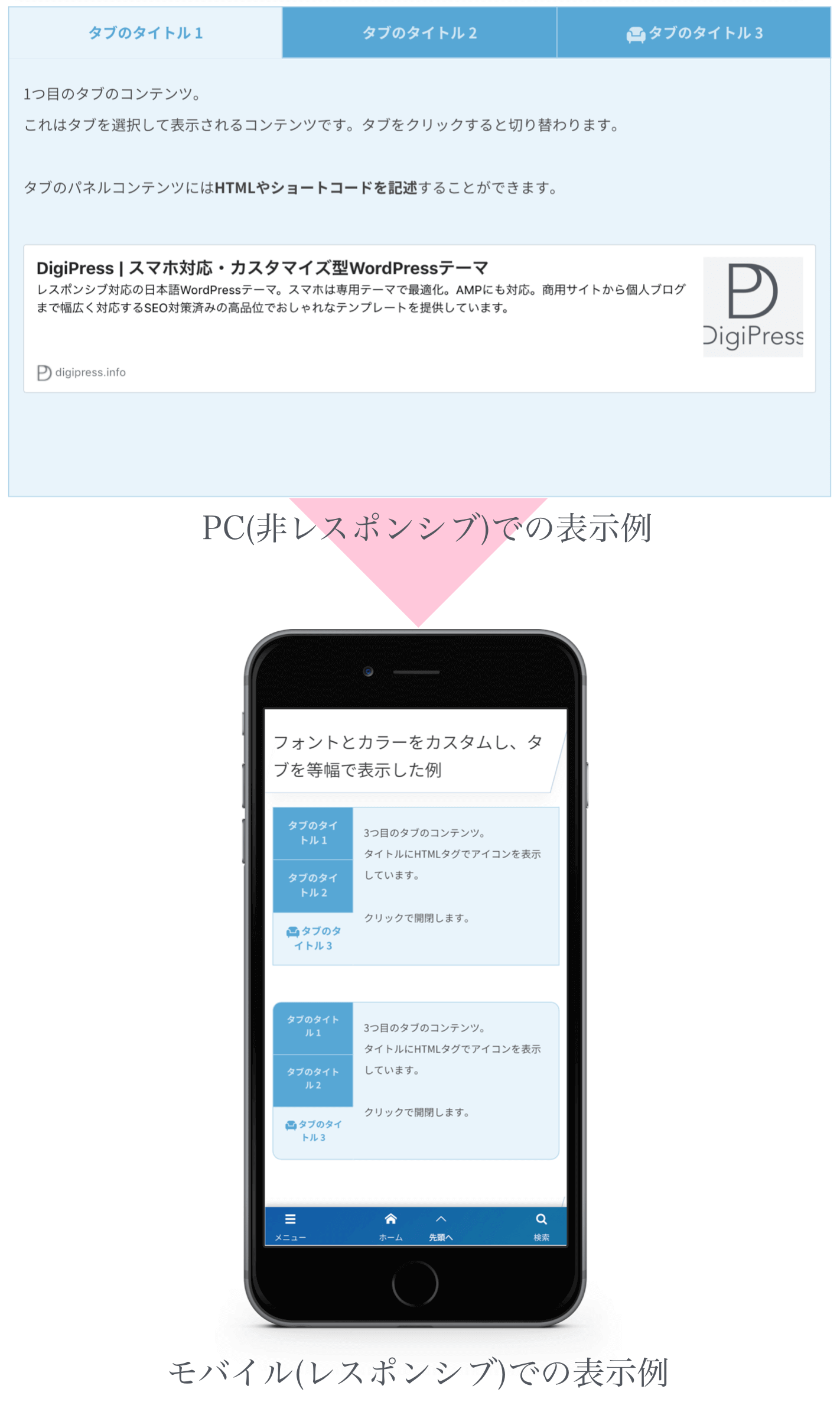
レスポンシブ表示時の例

このショートコードでは、表示幅が 736px 以下になると、タブが縦並びとなり、複数のタブでも視認性とユーザビリティを確保します。
オプションでレスポンシブ表示(タブの縦並び)を無効にすることもできます(disableresponsive パラメータ)。
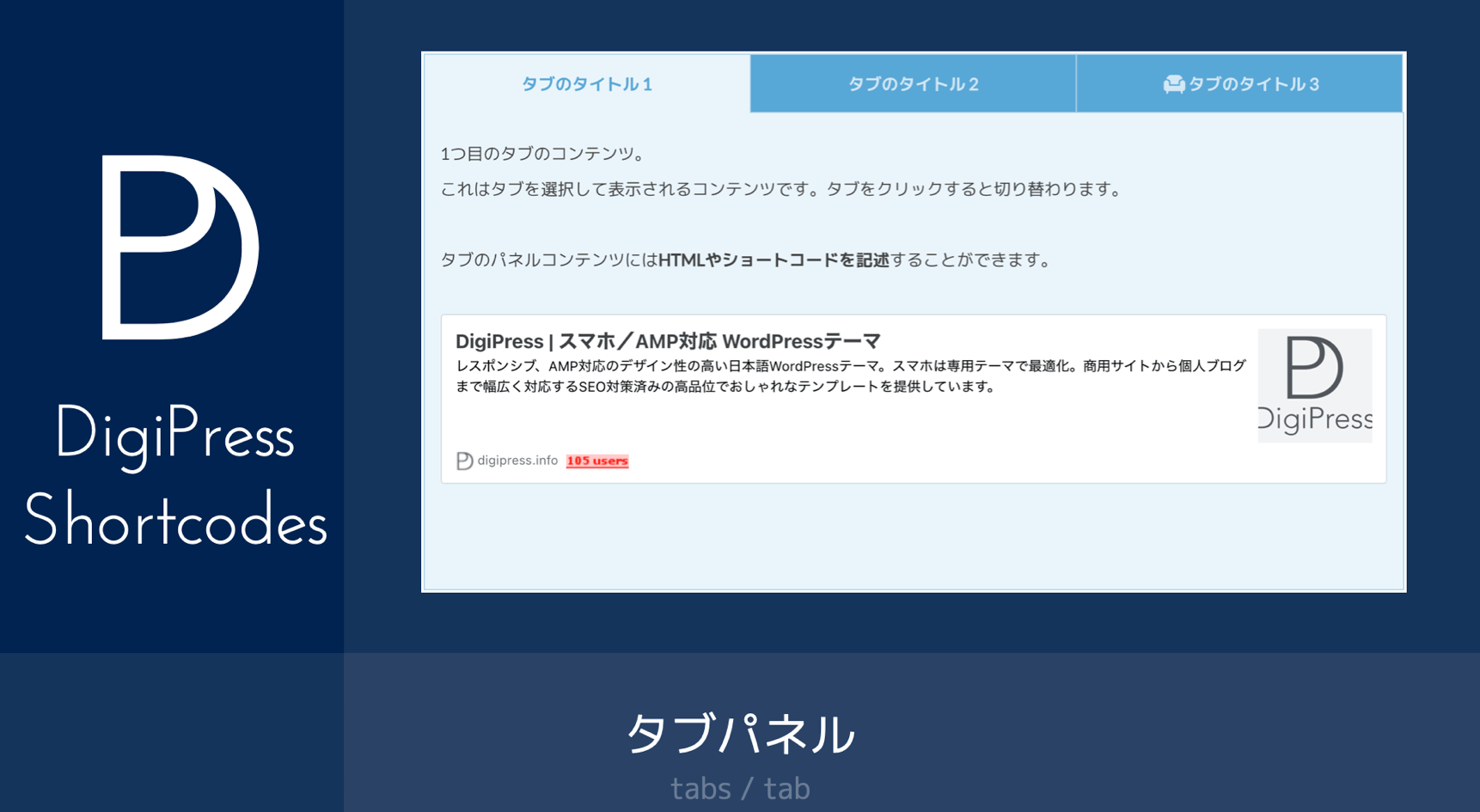
オプション未指定(初期状態)の表示例
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
このショートコード
[tabs] [tab title='タブのタイトル 1'] 1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。 タブのパネルコンテンツには <span class="b">HTMLやショートコードを記述</span>することができます。 [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] 2つ目のタブのコンテンツ。 <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='<i class="icon-sofa"></i>タブのタイトル 3'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 タブをクリックして切り替えます。 [/tab] [/tabs]
フォントとカラーをカスタムし、タブを等幅で表示した例
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツにはHTMLやショートコードを記述することができます。
このショートコード
[tabs monospace=1 titlesize='96%' titlebold=1 titlecolor='rgba(255,255,255,0.72)' titlebgcolor=#57A7D6 activetitlecolor=#57A7D6 activetitlebgcolor=#e9f4fb tabboxtxtcolor=#434343 tabboxbgcolor=#e9f4fb bdcolor=#b0d4e8] [tab title='タブのタイトル 1'] <p>1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。</p> <p>タブのパネルコンテンツには<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] <p>2つ目のタブのコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='タブのタイトル 3' icon='icon-sofa'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/tab] [/tabs]
角を丸くした例(タブとパネルコンテンツは別々で角丸可能)
- タブのタイトル 1
- タブのタイトル 2
- タブのタイトル 3
1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。
タブのパネルコンテンツにはHTMLやショートコードを記述することができます。
このショートコード
[tabs monospace=1 roundtab=1 roundtabbox=1 titlebold=1 titlecolor='rgba(255,255,255,0.72)' titlebgcolor=#57A7D6 activetitlecolor=#57A7D6 activetitlebgcolor=#e9f4fb tabboxtxtcolor=#434343 tabboxbgcolor=#e9f4fb bdcolor=#b0d4e8] [tab title='タブのタイトル 1'] <p>1つ目のタブのコンテンツ。 これはタブを選択して表示されるコンテンツです。タブをクリックすると切り替わります。</p> <p>タブのパネルコンテンツには<span class="b">HTMLやショートコードを記述</span>することができます。</p> [blogcard url='https://digipress.info/'] [/tab] [tab title='タブのタイトル 2'] <p>2つ目のタブのコンテンツ。</p> <div class="clearfix"> <div><img src="https://digipress.info/_wp/wp-content/uploads/2018/04/hd-banner-mb6.jpg" alt="" width="300" height="200" class="alignleft" /></div> <p>タブの中に画像を挿入した例。</p> <p>このようにタブのパネルコンテンツとしてHTMLタグを利用することももちろんできます。 方法は記事を書く要領とまったく同じです。</p> </div> [/tab] [tab title='タブのタイトル 3' icon='icon-sofa'] 3つ目のタブのコンテンツ。 タイトルにHTMLタグでアイコンを表示しています。 クリックで開閉します。 [/tab] [/tabs]
指定可能なパラメータ(tabs ※親)
- monospace
-
タブのタイトルを等幅で全体をフルワイド表示する場合に「1」または「true」を指定します。
例: monospace=1, monospace=true
- titlecolor
-
タブに表示されるタイトルのフォントカラーを指定する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: titlecolor=#333, titlecolor=’rgba(130,130,130,0.8)’ など
- titlebgcolor
-
タブに表示されるタイトルバーの背景カラーを指定する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: titlebgcolor=#57A7D6, titlebgcolor=’rgba(87,167,214,0.92)’ など
- titlesize
-
タブに表示されるタイトルのフォントサイズを任意のサイズに変更する場合に、単位付き(px, em, % など)の数値で指定します。
既定値は 98% です。例: titlesize=18px, titlesize=110% など
- titlebold
-
タブに表示されるタイトルを太字にする場合に「1」または「true」を指定します。
例: titlebold=1, titlebold=true
- activetitlecolor
-
アクティブ(選択状態)になったタブのタイトルのフォントカラーを変更する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: activetitlecolor=#333, activetitlecolor=’rgba(130,130,130,0.8)’ など。
- activetitlebgcolor
-
アクティブ(選択状態)になったタブのタイトルバーの背景カラーを変更する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: activetitlebgcolor=#57A7D6, activetitlebgcolor=’rgba(87,167,214,0.92)’ など
- tabboxtxtcolor
-
タブを選択した際に表示されるコンテンツボックスエリアのフォントカラーを変更する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: tabboxtxtcolor=#333, tabboxtxtcolor=’rgba(130,130,130,0.8)’ など。
- tabboxbgcolor
-
タブを選択した際に表示されるコンテンツボックスエリアの背景カラーを変更する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: tabboxbgcolor=#57A7D6, tabboxbgcolor=’rgba(87,167,214,0.92)’ など
- bdcolor
-
タブコンテンツ全体に表示されるボーダー(枠線)のカラーを変更する場合に、HEX値やRGBA値などのカラーコード(#666, rgba(0,0,0,0.8) など)で指定します。
例: bdcolor=#57A7D6, bdcolor=’rgba(87,167,214,0.92)’ など
- roundtab
-
タブ(タイトル部分)の左上、右上の角を丸くする場合に「1」または「true」を指定します。
例: roundtab=1, roundtab=true
- roundtabbox
-
タブのコンテンツボックスエリアの左下、右下の角を丸くする場合に「1」または「true」を指定します。
例: roundtab=1, roundtab=true
- disableresponsive
-
ページの表示幅が 736 ピクセル幅以下になった場合、規定ではタブが縦並びになり、自動でレスポンシブ表示スタイルになりますが、このレスポンシブ表示を無効にし、タブを横並びのままにする場合は「1」または「true」を指定します。
例: disableresponsive=1, disableresponsive=true
- class
-
このタブコンテンツは HTMLのリストタグ(ul, li)で表現されますが、そのリストタグ(ul)全体のCSSクラスとして任意のセレクタを指定する場合に利用します。
例 : class=”mg40px-btm”
指定可能なパラメータ(tab ※子)
- title ※必須
-
タブのタイトルを指定します。
例 : title=”ステップ1”
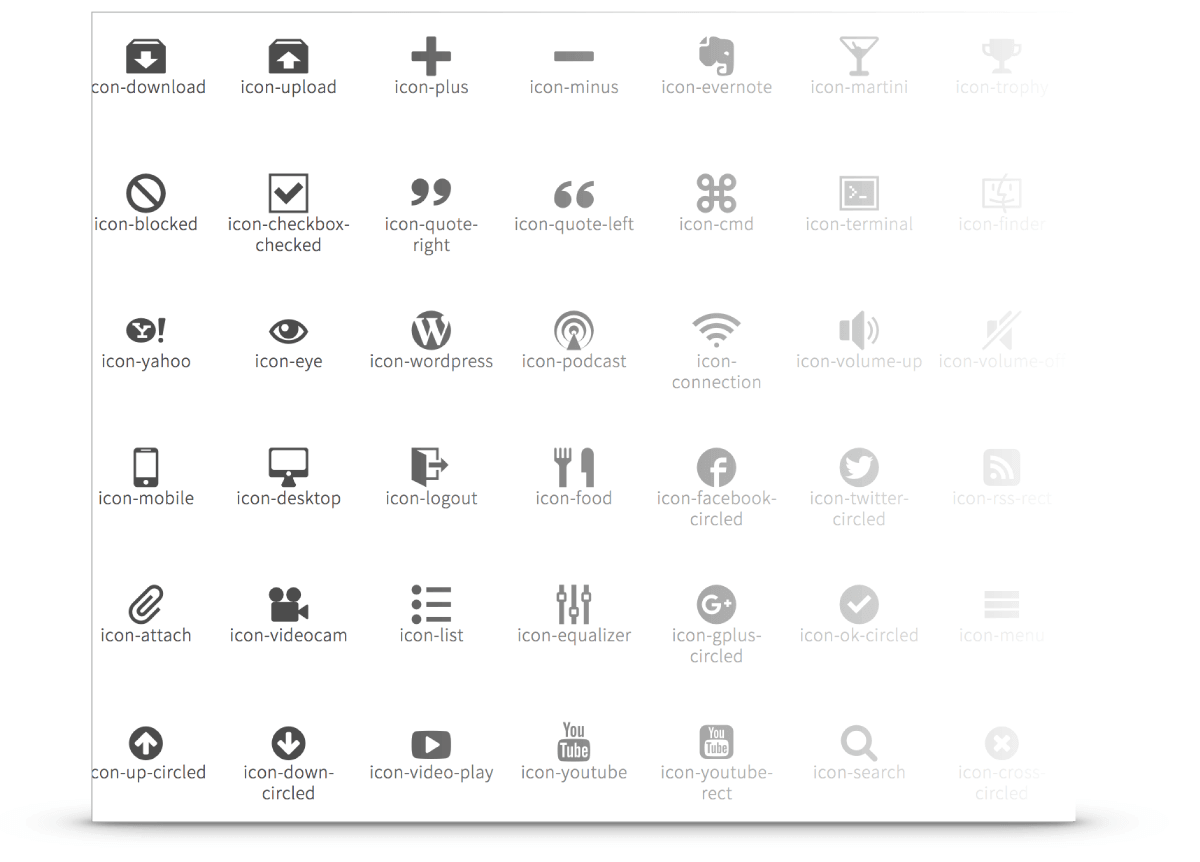
- icon
-
タブのタイトルの前にアイコンを表示する場合に、そのアイコンクラスを指定します。
例 : icon=”icon-home”
- class
-
class タブ(li)に指定するクラスを指定します。
例 : class=”pd15px-r pd15px-l”