DigiPressテーマでは、テーマ全体としての「ビジュアル設定」機能と「詳細設定」機能が用意されていますが、個々の投稿や固定ページごとで指定できる、専用の「投稿オプション」も用意されています。
これにより、ある特定の記事や固定ページでは1カラム表示とするなど、より細かなサイト構築要件に適用させることができます。
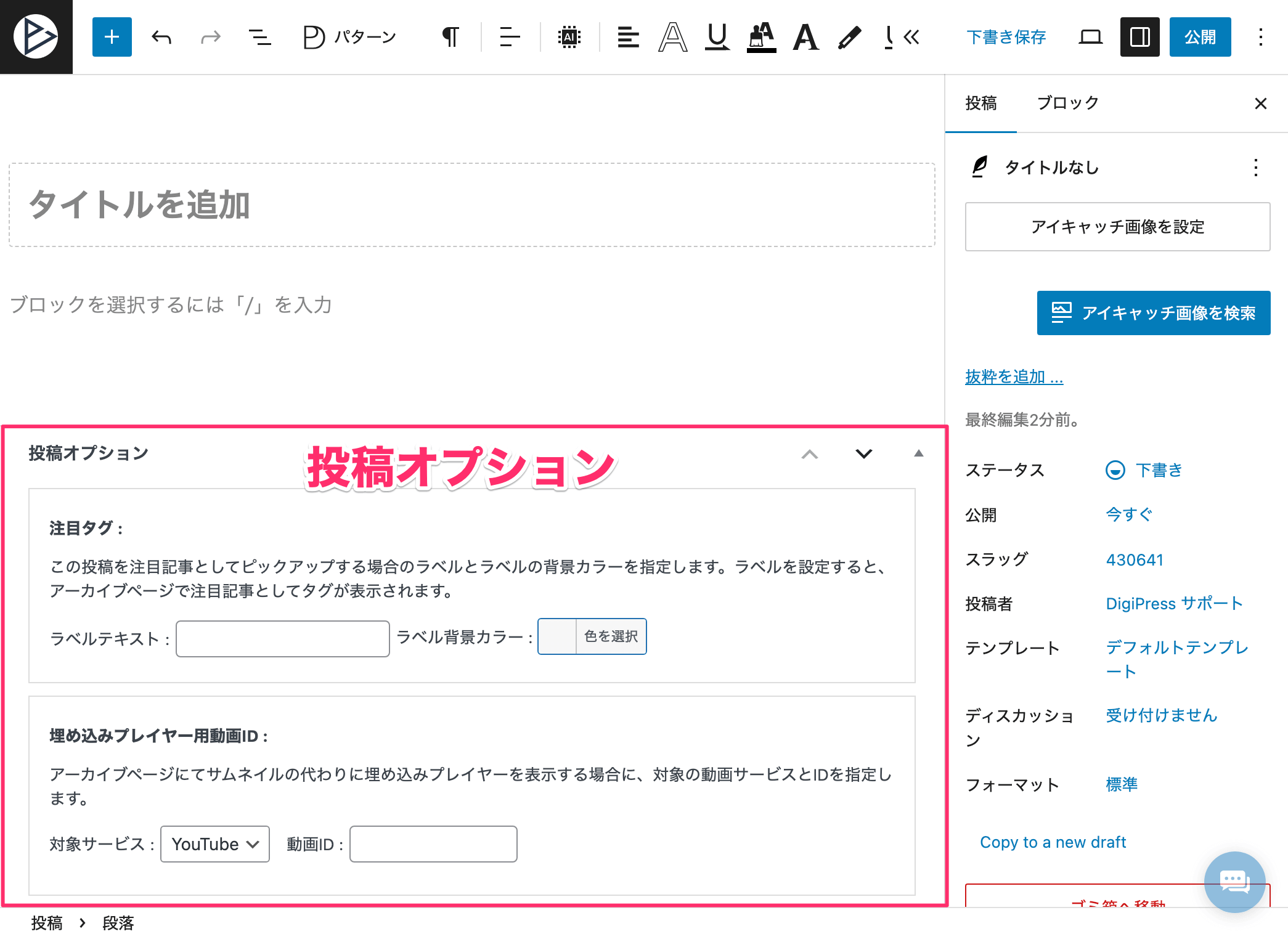
投稿オプション

「投稿」⇒「新規追加」または、「投稿一覧」の投稿済み記事のエディター画面にて表示されるDigiPress専用投稿オプションです。
投稿オプションは、記事と固定ページ、および組み込みの「お知らせ」用カスタム投稿タイプにて利用できます。
その他の独自に追加された投稿タイプでは利用できません。
投稿オプションはテーマごとで異なる場合があるため、テーマによってはここに記載しているオプションが存在していない場合があります。
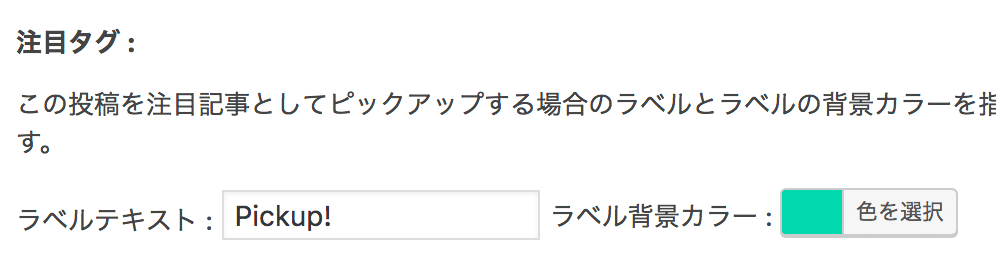
注目タグ

アーカイブページにて、この投稿を注目記事としてピックアップする場合に、アイキャッチ画像や記事表示エリアに表示されるラベルと、ラベルの背景カラーを指定します。
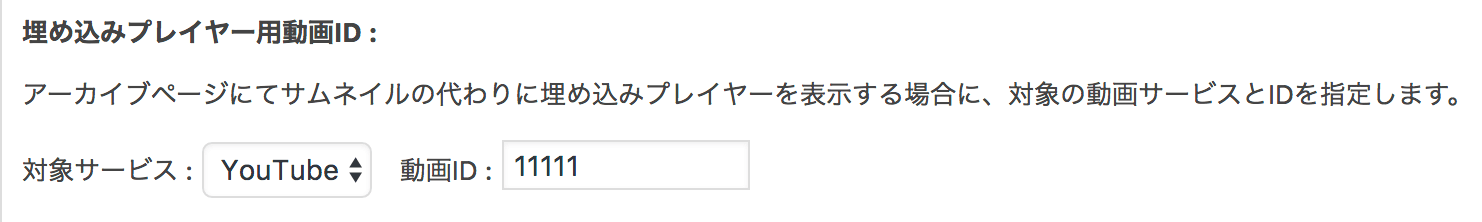
埋め込みプレイヤー用動画ID

アーカイブページにてサムネイルの代わりに埋め込みプレイヤーを表示する場合に、対象の動画サービスとIDを指定します。
サポートする動画サービスは、YouTubeとVimeoです。
動画IDは、動画ページのURL(パラメータ)にて確認できます。
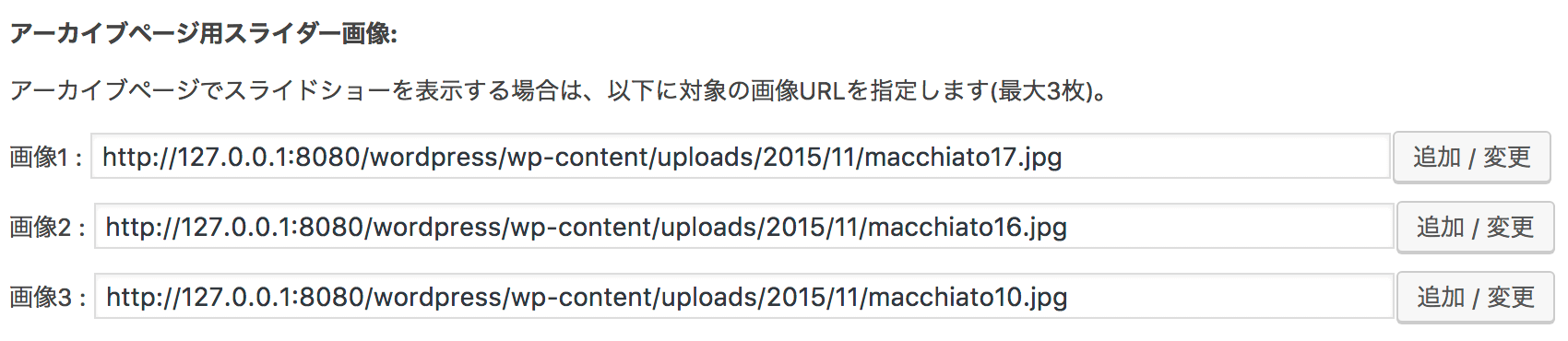
アーカイブページ用スライダー画像

アーカイブページで、サムネイルの代わりにスライドショーを表示する場合は、以下に対象の画像URLを指定します(最大3枚)。
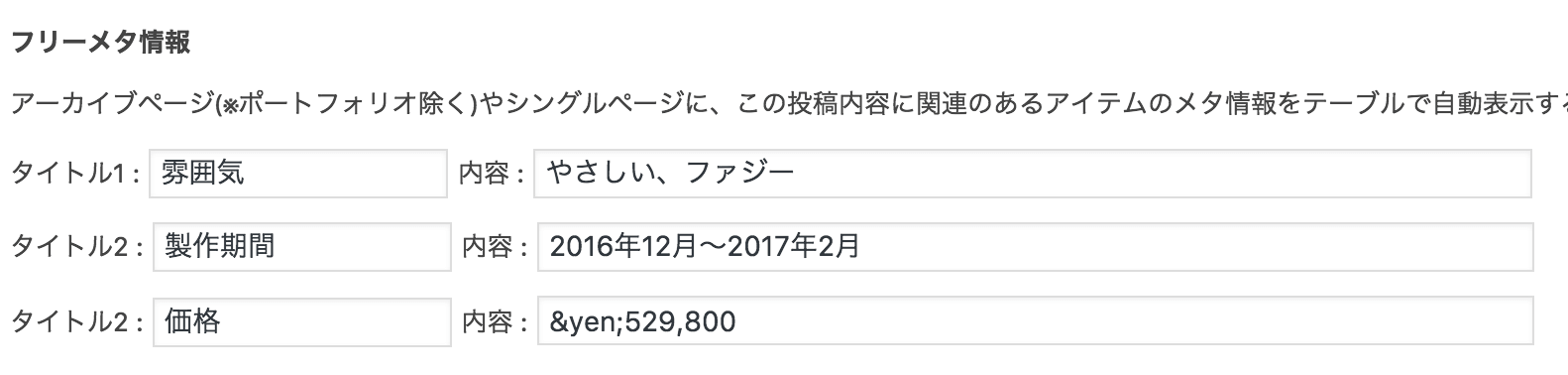
フリーメタ情報

アーカイブページ(※ポートフォリオ除く)の記事概要エリアやシングルページの先頭に、この投稿内容に関連のあるアイテムのメタ情報をテーブルで自動表示する場合に最大3つまで登録できます。
例えば、ある商品の紹介ページとして記事を投稿する際、その商品に関連する情報(特徴、価格など)を指定しておくと、自動でサムネイルと共にテーブル表示をします。
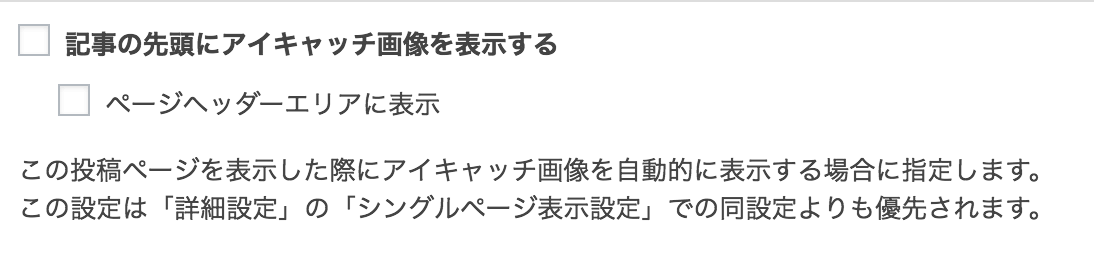
記事の先頭にアイキャッチ画像を表示する

この投稿ページを表示した際に、アイキャッチ画像を記事の上部に自動的に表示する場合に指定します。
通常は、投稿タイトルの直下にアイキャッチ画像を自動表示しますが、「ページヘッダーエリア(または投稿タイトルよりも上)に表示」にチェックをすると、投稿ページのヘッダーエリアにヘッダー画像として表示します。
この設定は「詳細設定」の「シングルページ表示設定」での同設定よりも優先されます。
アイキャッチ画像を背景画像として表示

投稿に指定したアイキャッチ画像を、投稿ページ全体の背景画像として設定する場合に指定します。
背景画像は、サイト全体の背景カラーのレイヤー要素として重ね合わせて表示されるため、透かして表示するには「ビジュセル設定」→「テーマ背景カスタマイズ」にて不透明度を100%以下にしておく必要があります。
投稿タイトルを表示しない

対象の投稿・固定ページにてページの先頭に表示される投稿タイトルを表示しない場合にチェックします。
投稿日時を表示しない

該当の投稿ページのタイトル直下と記事の最後のメタ情報エリアに投稿日時を表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「シングルページ表示設定」または「記事メタ情報表示設定」にて行ってください。
寄稿者名を表示しない

該当の投稿ページのタイトル直下と記事の最後のメタ情報エリアに投稿者名を表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「記事メタ情報表示設定」にて行ってください。
寄稿者プロフィールを表示しない

該当の投稿ページの記事の最後のメタ情報エリアの下に寄稿者プロフィールを表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「記事メタ情報表示設定」にて行ってください。
カテゴリーリンクを表示しない

該当の投稿ページのタイトル直下と記事の最後のメタ情報エリアに記事が属するカテゴリーのリンク一覧を表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「シングルページ表示設定」または「記事メタ情報表示設定」にて行ってください。
タグリンクを表示しない

該当の投稿ページのタイトル直下と記事の最後のメタ情報エリアに記事に付けられたタグのリンク一覧を表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「シングルページ表示設定」または「記事メタ情報表示設定」にて行ってください。
閲覧回数を表示しない

該当の投稿ページのタイトル直下と記事の最後のメタ情報エリアに記事が属するカテゴリーリンクを表示しない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「シングルページ表示設定」または「記事メタ情報表示設定」にて行ってください。
SNS連携ボタンを表示しない

ソーシャルサービス連携ボタンを表示する設定において、対象の投稿ページを表示した際に、各種ソーシャルネットワークサービスとの連携ボタンを表示したくない場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「シングルページ表示設定」または「記事メタ情報表示設定」にて行ってください。
サイドバーを表示しない(1カラム)

サイト全体のレイアウトが2カラムまたは3カラムの場合、対象の投稿ページを表示した際に、サイドバーを非表示にして1カラムにする場合にチェックします。

なお、以下のようにテーマによっては1カラム表示(コンテンツエリア幅 = コンテナエリア幅)をした際のコンテナエリアの表示幅を、テーマ既定のコンテナエリア幅よりも狭くして表示可能にするオプションもあります。
サイドバーを非表示(1カラム表示)にしたい記事や固定ページで、テーマ既定の1カラム幅が広すぎる場合に利用できます。
Facebookコメントボックスを表示しない

投稿ページや固定ページに表示することができるFacebookコメントボックスを該当の単体ページでは表示しない場合にチェックします。
サイト全体としてのFacebookコメントボックスの表示有無は、「詳細設定」の「シングルページ表示設定」にて行ってください。
WordPressの自動整形機能を無効にする

対象の投稿ページにて、WordPressの自動整形機能(改行タグ、段落タグの自動挿入)を無効にする場合にチェックします。
サイト全体としての表示設定は「詳細設定」→「サイト一般動作設定」にて行ってください。
この記事をスライドショーに含める

該当の記事を、トップページヘッダーエリアのスライドショー対象記事として追加・表示する場合にチェックします。
このオプションは、「ビジュアル設定」→「トップページ表示設定」または「ヘッダー画像/コンテンツカスタマイズ」の「ヘッダー画像/スライド設定」オプションにて、スライドショーの表示対象が「指定記事」になっている場合に反映されます。
スライドショー画像URL

トップページに記事のスライドショーを表示している場合に、その対象として含める場合にチェックします。
該当記事について、スライドショー用の画像を指定する場合は、このテキストボックスに対象の画像のURLを入力するか、「追加/変更」ボタンからWordPressのアップローダーを呼びだして直接アップロードを行い、「投稿に挿入」ボタンでURLをこのテキストボックスに挿入します。
ヘッダ内のメタキーワード

該当の投稿ページや固定ページの metaタグの keyword 属性に明示的に記事に関連するキーワードを指定したい場合に利用します。
メタキーワードが指定されていない場合は、記事に関連付けられたタグが metaキーワードとして自動的に利用されます。
HTMLメタ情報設定

該当の投稿ページや固定ページの meta タグに noindex, nofollow, noarchive の指定をする場合に必要な項目にチェックをします。
