
対象ブラウザ/バージョン
主に、サービスや商品に関する「よくある質問」のQAリストを簡単にかつ見やすく表示するためのFAQコンテンツを表示します。
FAQだけでなく、サービスや商品の特徴をカテゴリー別にまとめ、個別にその詳細も確認可能な商品説明コンテンツなどにも利用できます。
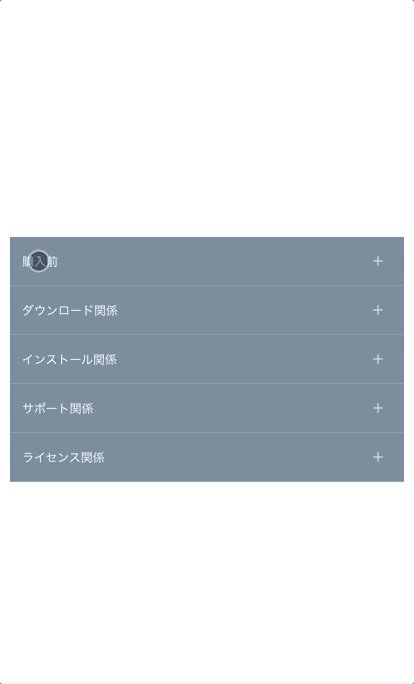
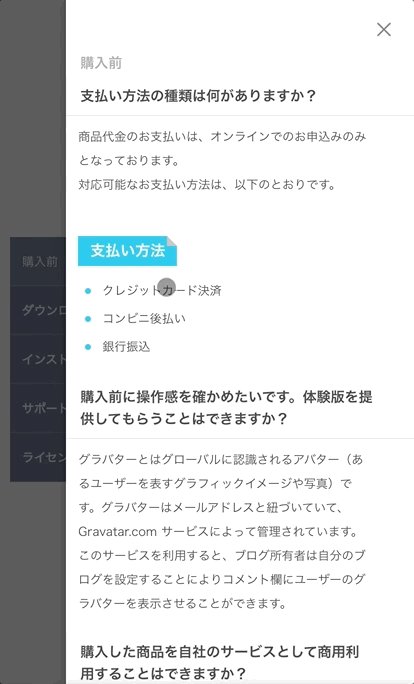
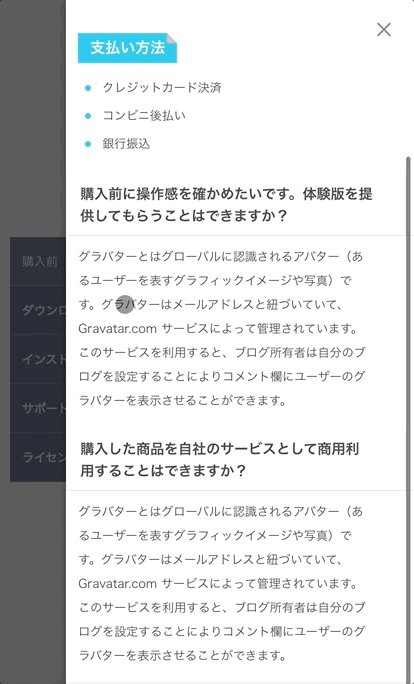
表示幅が736ピクセル以下になるとレスポンシブ表示となり、FAQを大別したカテゴリのみを表示し、各カテゴリをクリック(タップ)することでそのカテゴリー内のFAQのリストを右側のオフキャンバスエリアからスライドして表示します。
レスポンシブ表示例

INDEX
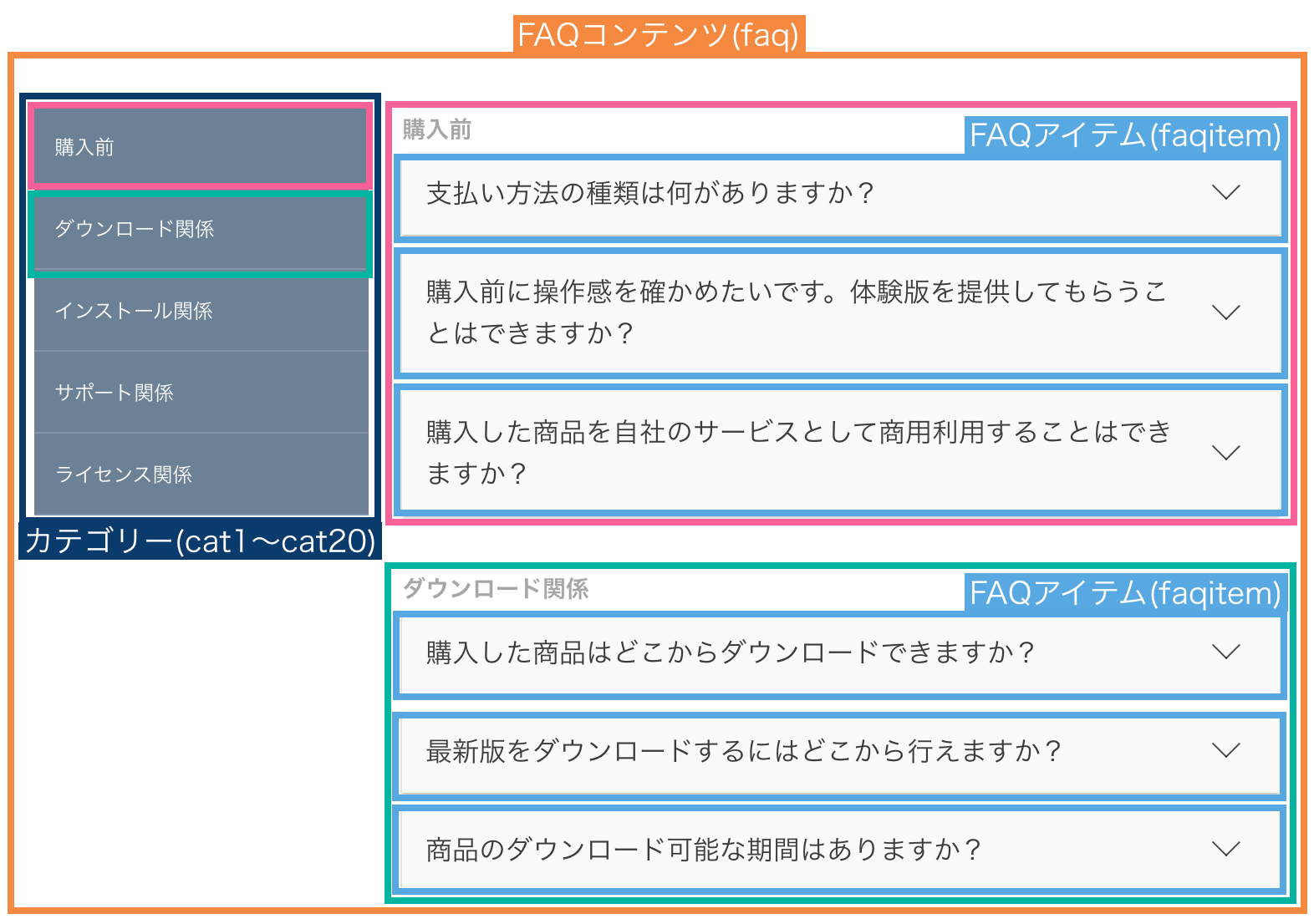
パラメータと表示対象の関係

5つのカテゴリーに分けて表示した例
- 購入前
-
支払い方法の種類は何がありますか?商品代金のお支払いは、オンラインでのお申込みのみとなっております。
対応可能なお支払い方法は、以下のとおりです。支払い方法
- クレジットカード決済
- コンビニ後払い
- 銀行振込
-
購入前に操作感を確かめたいです。体験版を提供してもらうことはできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
購入した商品を自社のサービスとして商用利用することはできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- ダウンロード関係
-
購入した商品はどこからダウンロードできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
最新版をダウンロードするにはどこから行えますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
商品のダウンロード可能な期間はありますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- インストール関係
-
インストール方法がわかりません。手順をおしえてください。グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
インストールしようとしたところ、「Error 500: XXXXXXXXX」というエラーが発生してインストールできません。グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- サポート関係
-
商品のサポートに期限はありますか?どこからお問い合わせできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
有償サポートを依頼するにはどこからお問い合わせすればよいですか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- ライセンス関係
-
ライセンスはどのような単位で必要になるものですか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
新たにライセンスが必要になった場合は、追加で購入できますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
このショートコード
[faq cat1='購入前,cat1' cat2='ダウンロード関係,cat2' cat3='インストール関係,cat3' cat4='サポート関係,cat4' cat5='ライセンス関係,cat5'] [faqitem title='支払い方法の種類は何がありますか?' cat=cat1] 商品代金のお支払いは、オンラインでのお申込みのみとなっております。 対応可能なお支払い方法は、以下のとおりです。 <p class="label">支払い方法</p> <ul> <li>クレジットカード決済</li> <li>コンビニ後払い</li> <li>銀行振込</li> </ul> [/faqitem] [faqitem title="購入前に操作感を確かめたいです。体験版を提供してもらうことはできますか?" cat=cat1] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="購入した商品を自社のサービスとして商用利用することはできますか?" cat=cat1] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="購入した商品はどこからダウンロードできますか?" cat=cat2] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="最新版をダウンロードするにはどこから行えますか?" cat=cat2] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="商品のダウンロード可能な期間はありますか?" cat=cat2] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="インストール方法がわかりません。手順をおしえてください。" cat=cat3] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="インストールしようとしたところ、「Error 500: XXXXXXXXX」というエラーが発生してインストールできません。" cat=cat3] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="商品のサポートに期限はありますか?どこからお問い合わせできますか?" cat=cat4] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="有償サポートを依頼するにはどこからお問い合わせすればよいですか?" cat=cat4] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="ライセンスはどのような単位で必要になるものですか?" cat=cat5] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="新たにライセンスが必要になった場合は、追加で購入できますか?" cat=cat5] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [/faq]
様々なオプションを指定して表示した例
- 購入前
-
支払い方法の種類は何がありますか?商品代金のお支払いは、オンラインでのお申込みのみとなっております。
対応可能なお支払い方法は、以下のとおりです。支払い方法
- クレジットカード決済
- コンビニ後払い
- 銀行振込
-
購入前に操作感を確かめたいです。体験版を提供してもらうことはできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
購入した商品を自社のサービスとして商用利用することはできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- ダウンロード関係
-
購入した商品はどこからダウンロードできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
最新版をダウンロードするにはどこから行えますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
商品のダウンロード可能な期間はありますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- インストール関係
-
インストール方法がわかりません。手順をおしえてください。グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
インストールしようとしたところ、「Error 500: XXXXXXXXX」というエラーが発生してインストールできません。グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- サポート関係
-
商品のサポートに期限はありますか?どこからお問い合わせできますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
有償サポートを依頼するにはどこからお問い合わせすればよいですか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
- ライセンス関係
-
ライセンスはどのような単位で必要になるものですか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
-
新たにライセンスが必要になった場合は、追加で購入できますか?グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。
このショートコード
[faq cat1='購入前,before-buy' cat2='ダウンロード関係,download' cat3='インストール関係,install' cat4='サポート関係,support' cat5='ライセンス関係,license' catcolor=#fff catbgcolor='rgba(43,43,43,.8)'] [faqitem title='支払い方法の種類は何がありますか?' titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=before-buy] 商品代金のお支払いは、オンラインでのお申込みのみとなっております。 対応可能なお支払い方法は、以下のとおりです。 <p class="label">支払い方法</p> <ul> <li>クレジットカード決済</li> <li>コンビニ後払い</li> <li>銀行振込</li> </ul> [/faqitem] [faqitem title="購入前に操作感を確かめたいです。体験版を提供してもらうことはできますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=before-buy] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="購入した商品を自社のサービスとして商用利用することはできますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=before-buy] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="購入した商品はどこからダウンロードできますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=download] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="最新版をダウンロードするにはどこから行えますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=download] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="商品のダウンロード可能な期間はありますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=download] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="インストール方法がわかりません。手順をおしえてください。" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=install] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="インストールしようとしたところ、「Error 500: XXXXXXXXX」というエラーが発生してインストールできません。" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=install] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="商品のサポートに期限はありますか?どこからお問い合わせできますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=support] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="有償サポートを依頼するにはどこからお問い合わせすればよいですか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=support] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="ライセンスはどのような単位で必要になるものですか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=license] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [faqitem title="新たにライセンスが必要になった場合は、追加で購入できますか?" titlesize=18 titlecolor=#1c96ce titlebgcolor='#daeaf2' fontsize=13 fontcolor=#fff bgcolor='rgba(28,150,205,.8)' cat=license] グラバターとはグローバルに認識されるアバター(あるユーザーを表すグラフィックイメージや写真)です。グラバターはメールアドレスと紐づいていて、Gravatar.com サービスによって管理されています。このサービスを利用すると、ブログ所有者は自分のブログを設定することによりコメント欄にユーザーのグラバターを表示させることができます。 [/faqitem] [/faq]
注意事項
指定可能なパラメータ(faq ※親)
- cat1 〜 cat20 (※必須)
- FAQの内容を大まかに分別するためのカテゴリーを、カテゴリー名と固有のカテゴリーIDをセットにして指定します。
指定形式
cat[n]='カテゴリー名,category-id'カテゴリー名とそのカテゴリーIDは、半角カンマ「,」で区切ります。
カテゴリーIDは、半角英数字にて重複しない固有の文字列で指定してください。
カテゴリーIDには、スペースを入れないでください。分割できるカテゴリーの数は、最大20個(cat1 〜 cat20)までです。
例 : cat1=’購入について,before-buy’ cat2=’サポートについて,about-support’ など。
- catcolor
- カテゴリー選択エリアのフォントカラーを、HEX値によるカラーコードやRGBA値で指定できます。
未指定の場合は、「#ffffff」が指定されます。
例 : catcolor=’rgba(255,255,255,.84)’
- catbgcolor
- カテゴリー選択エリアの背景カラーを、HEX値によるカラーコードやRGBA値で指定できます。
未指定の場合は、「rgba(105,122,142,0.94)」が指定されます。
例 : catbgcolor=’rgba(0,0,0,.84)’
- id
- FAQコンテンツ全体を括るdiv要素に固有のIDを明示したい場合に、その値を指定します。
例 : id=’my-cross-reference-table’
- class
- FAQコンテンツ全体を括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”ft13px bg-blue”
- style
- FAQコンテンツ全体を括るdiv要素に指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
- plx
- パララックススクロールコンテンツ対応のDigiPressテーマを使用している場合は、このオプションを指定することでFAQコンテンツの表示にパララックススクロールを反映させることができます。
例 : plx=’enter bottom delay 0.8s’
指定可能な値はこちらを参照してください。
指定可能なパラメータ(faqitem ※子)
- cat (※必須)
- FAQコンテンツの対象アイテムが属するカテゴリーIDを指定します。
このパラメータは必須です。カテゴリーIDは、親(faq)のcat1 〜 cat20パラメータで指定しておいたいずれかのカテゴリーIDを指定します。cat=’download’
- title
- FAQコンテンツのアイテムのメインタイトル(質問内容)を指定します。
例 : title=’支払い方法の種類は何がありますか?’
- titlesize
- FAQコンテンツのアイテムのメインタイトルのフォントサイズをピクセル値を表す半角数字で指定できます。
未指定の場合は、「16px」(16ピクセル)が指定されます。
例 : titlesize=18, titlesize=20px など。
- titlecolor
- FAQコンテンツのアイテムのメインタイトル(質問内容)フォントカラーをHEX値のカラーコードやRGBA値で指定できます。
例 : titlecolor=#333
- titlebgcolor
- FAQコンテンツのアイテムのメインタイトル(質問内容)の背景カラーをHEX値のカラーコードやRGBA値で指定できます。
未指定の場合は、「rgba(0,0,0,0.02)」が指定されます。
例 : titlebgcolor=#fff
- fontsize
- FAQコンテンツの対象アイテム内にある「回答」にあたるエリアのフォントサイズをピクセル値を表す半角数字で指定できます。
例 : fontsize=13, fontsize=14px など。
- fontcolor
- FAQコンテンツの対象アイテム内にある「回答」にあたるエリアのフォントカラーを、HEX値によるカラーコードやRGBA値で指定できます。
例 : fontcolor=’rgba(255,255,255,.84)’
- bgcolor
- FAQコンテンツの対象アイテム内にある「回答」にあたるエリアの背景カラーを、HEX値によるカラーコードやRGBA値で指定できます。
例 : bgcolor=’rgba(0,0,0,.84)’
- class
- FAQコンテンツの対象アイテムを括るdiv要素に指定するclassがある場合にそのクラス名を指定します。
例 : class=”ft13px bg-blue”
- style
- FAQコンテンツの対象エリアに指定する任意のスタイルを直接指定できます。
例 : style=”border:1px solid #ccc;”
