
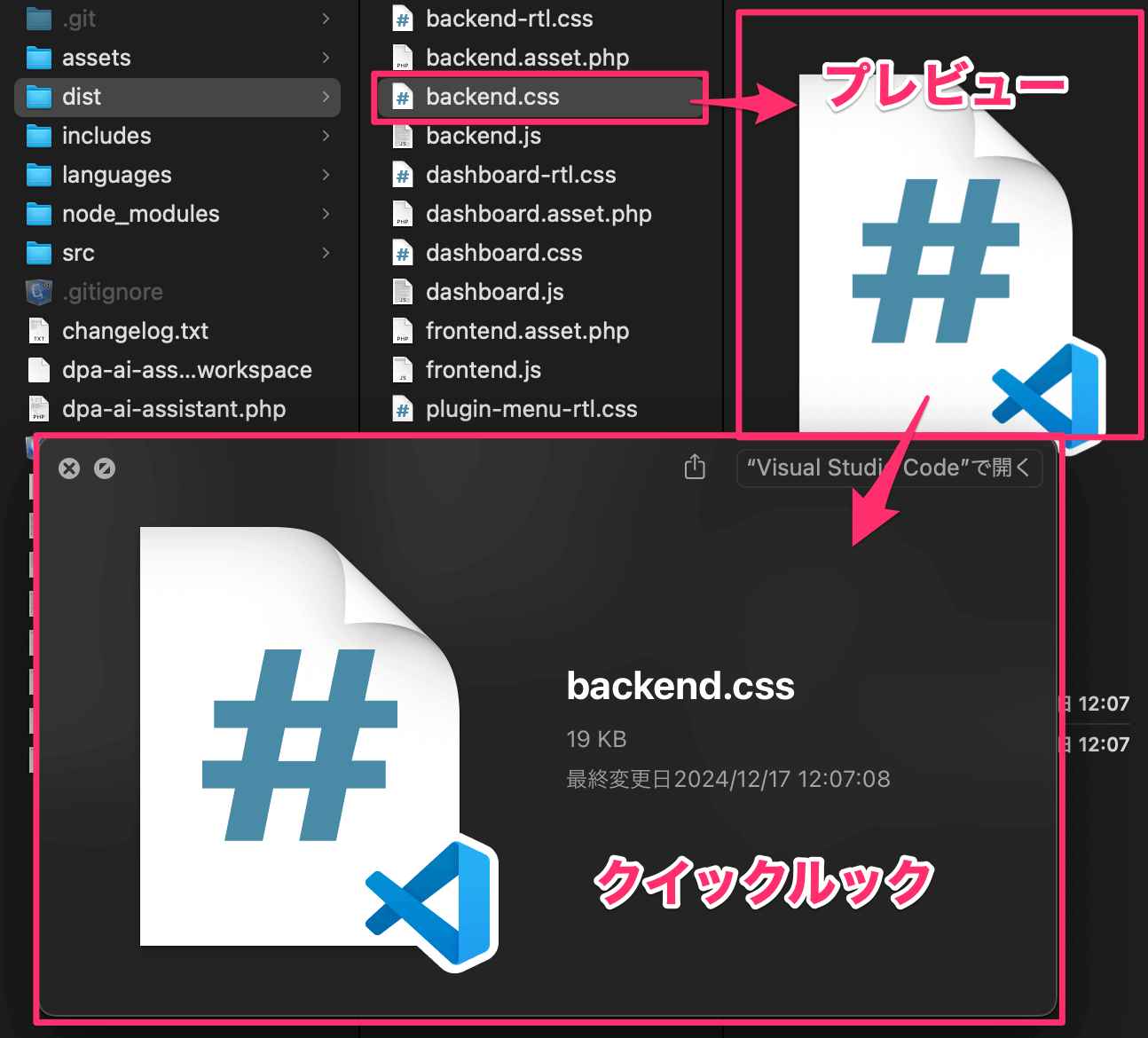
Mac の Finder (Windows でいうエクスプローラー)では、ファイルを選択すると右側にそのファイルの内容を簡易表示してくれるプレビュー機能があります。
例えばファイルがテキストベースであればそのテキストを表示し、ビデオやオーディオファイルであればサムネイルの表示と再生をアプリを起動せずにプレビューエリアで直接行えます。
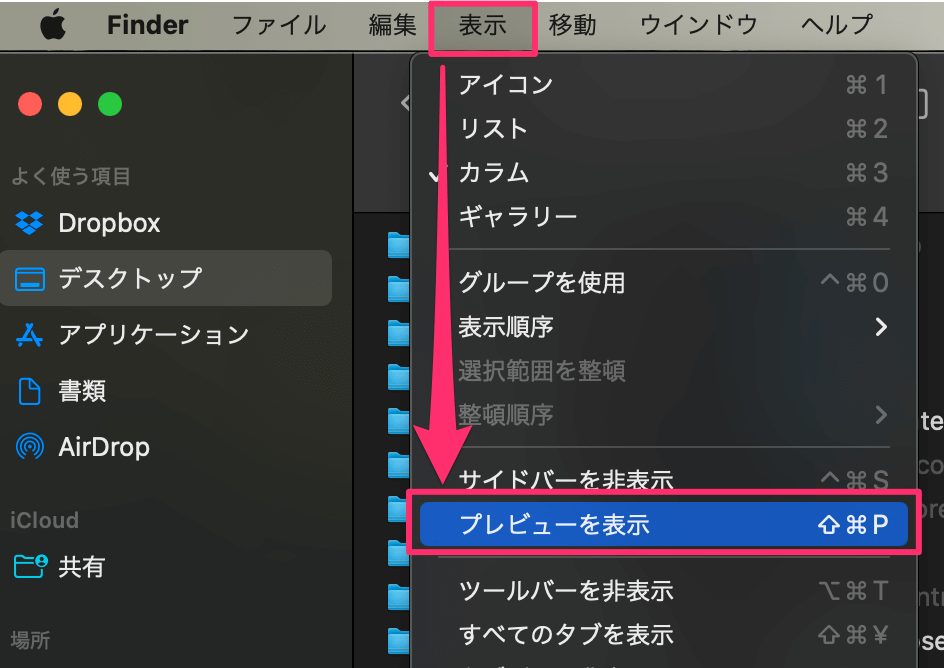
プレビューは Finder の表示オプションから「プレビューを表示」を選択すると有効になります。

さらに、Finder でファイルを選択した状態で スペースキー を押すとポップアップでファイルの内容をより見やすく確認できる クイックルック(Quick Look)機能があります。
普段コーディングを行う際は常に様々な言語のファイルを扱うため、別のプロジェクトやワークスペースから手っ取り早く参照したいコードやバージョンなどがあった場合、アプリを起動せずにプレビューでささっと確認し、必要に応じてそのままクイックルック(ポップアップ)を開いてもう少し詳しくみてみる というような流れ作業を日常的に行うことはよくあると思います。

しかし、このプレビューとクイックルック、CSS ファイルはなぜかソースを表示してくれずデフォルトのアプリケーションのアイコンしか表示されません。

CSS も Finder のプレビューでチェックできるような拡張やアプリケーションを探したところ、QLColorCode というプラグインを見つけたのでインストールしてみましたが、これを入れるとクイックルックではシンタックスハイライトに対応してコードを表示してくれるようになりましたが、macOS 10.15 Catalina 以降では qlgenerator API が非推奨となったようで、Finder のプレビューではすべてのファイルでアプリケーションのアイコンしか表示されなくなってしまいました。
これでは使い勝手が悪くなってしまうので、アンインストールして別のアプリケーションを探すことに。
SourceCodeSyntaxHighlight

Finder のプレビューとクイックルックの両方で CSS ファイルを含め複数のフォーマットのファイルの内容(コード)のシンタックスハイライト表示に対応するアプリケーション「SourceCodeSyntaxHighlight」であれば、macOS 10.15 Catalina 以降でも問題なく利用できます。
インストール
SourceCodeSyntaxHighlight はコンパイル済みのアプリケーションをダウンロードするか、 brew コマンドでコマンドラインからインストールできます。
コンパイル済みアプリケーションからインストール
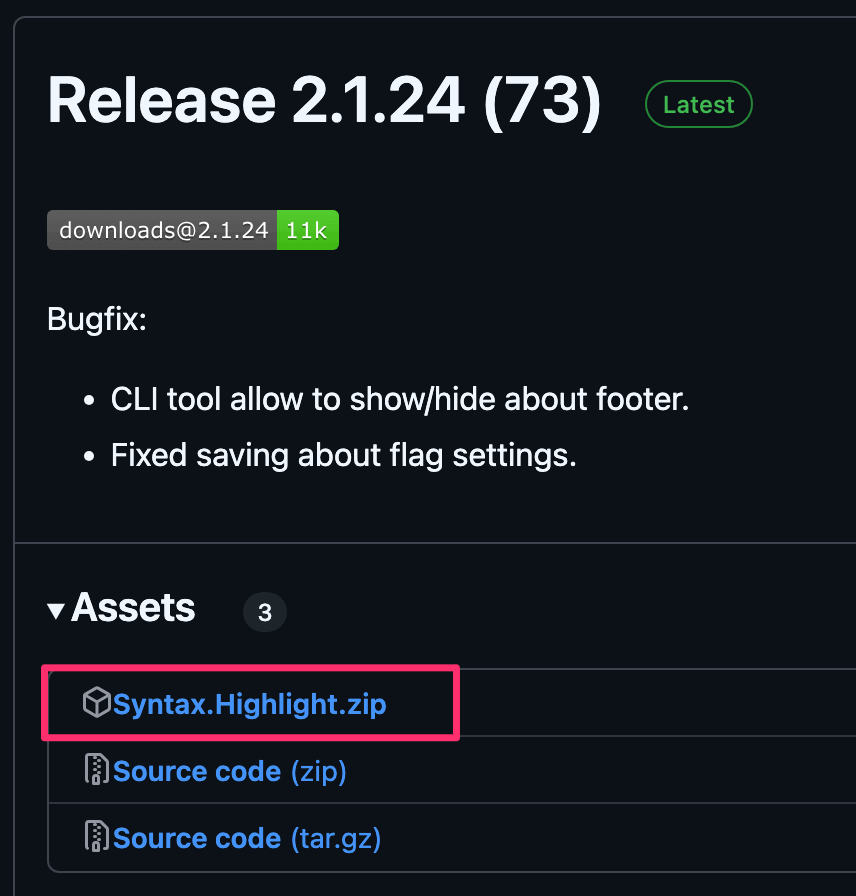
リリースページから最新版のコンパイル済みアーカイブファイルをダウンロードします。

解凍した “Syntax Highlight.app” を Mac のアプリケーションフォルダ(Applications)に移動します。
コマンドラインからインストール
macOS に Homebrew(パッケージマネージャー)がインストールされていれば、ターミナルにて以下のコマンドを実行するだけでインストールできます。
brew install --cask --no-quarantine syntax-highlight
Homebrew がインストールされていない場合は、以下のコマンドでインストールします。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
拡張機能の有効化
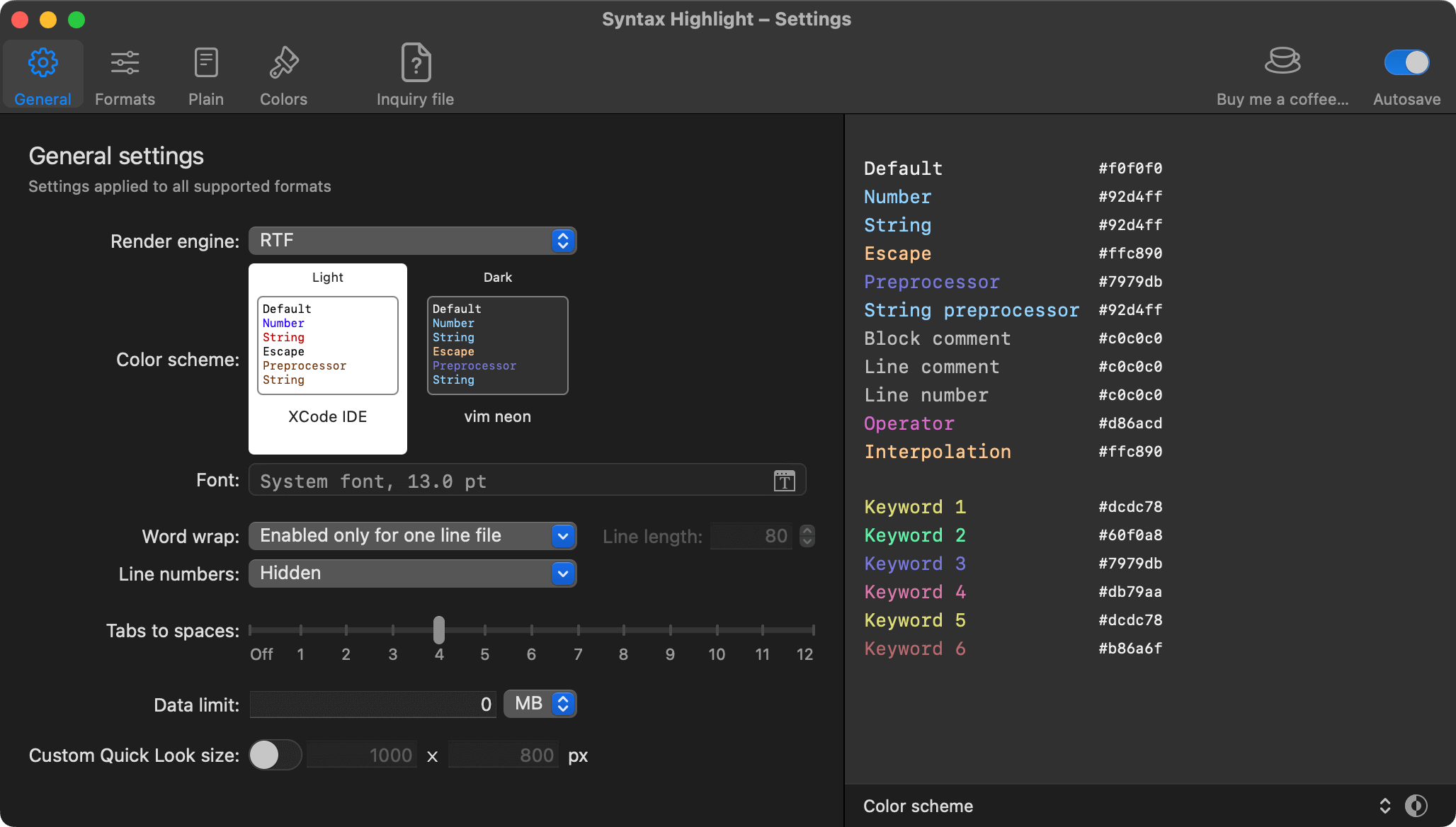
Mac に SourceCodeSyntaxHighlight によるクイックルックへの拡張機能を検出させるため、/Applications/Syntax Highlight.app を一旦起動してアプリケーションを立ち上げます。


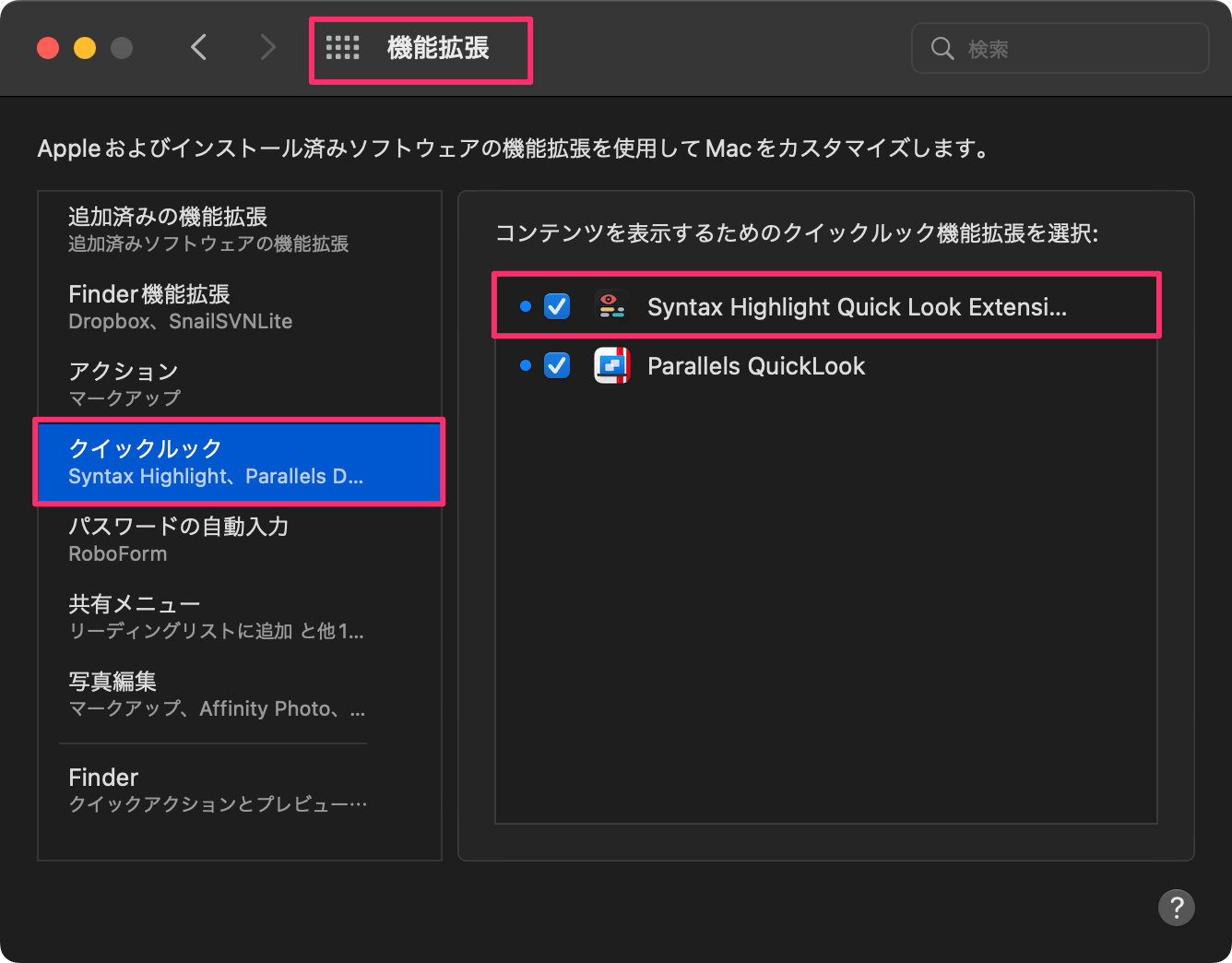
続けて、Mac のシステム環境設定を起動し、「拡張機能」を開いて「クイックルック」の “Syntax Highlight Quick Look Extension” がチェックされていない場合は、チェックをしておきます。

拡張後のプレビュー・クイックルック
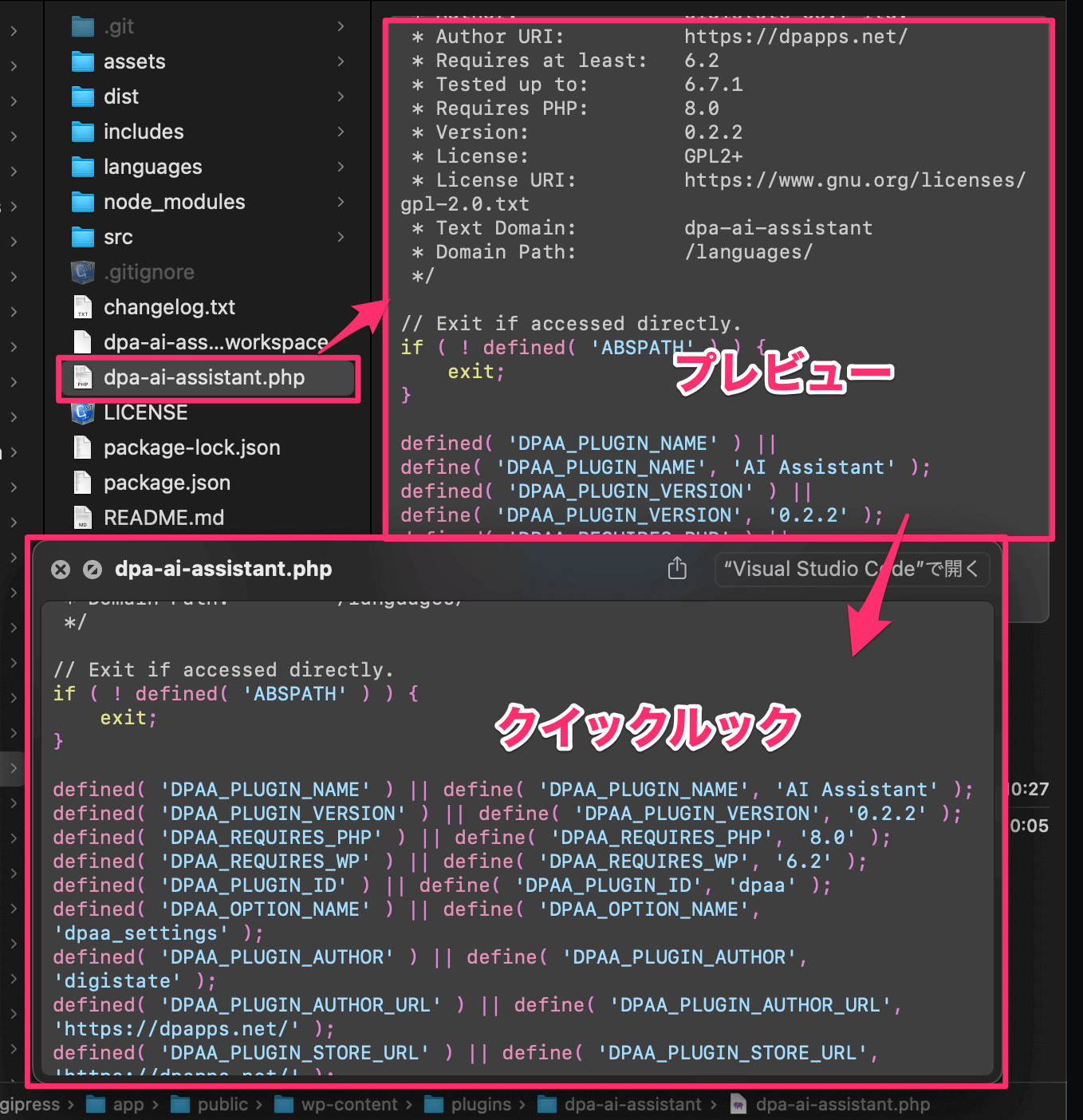
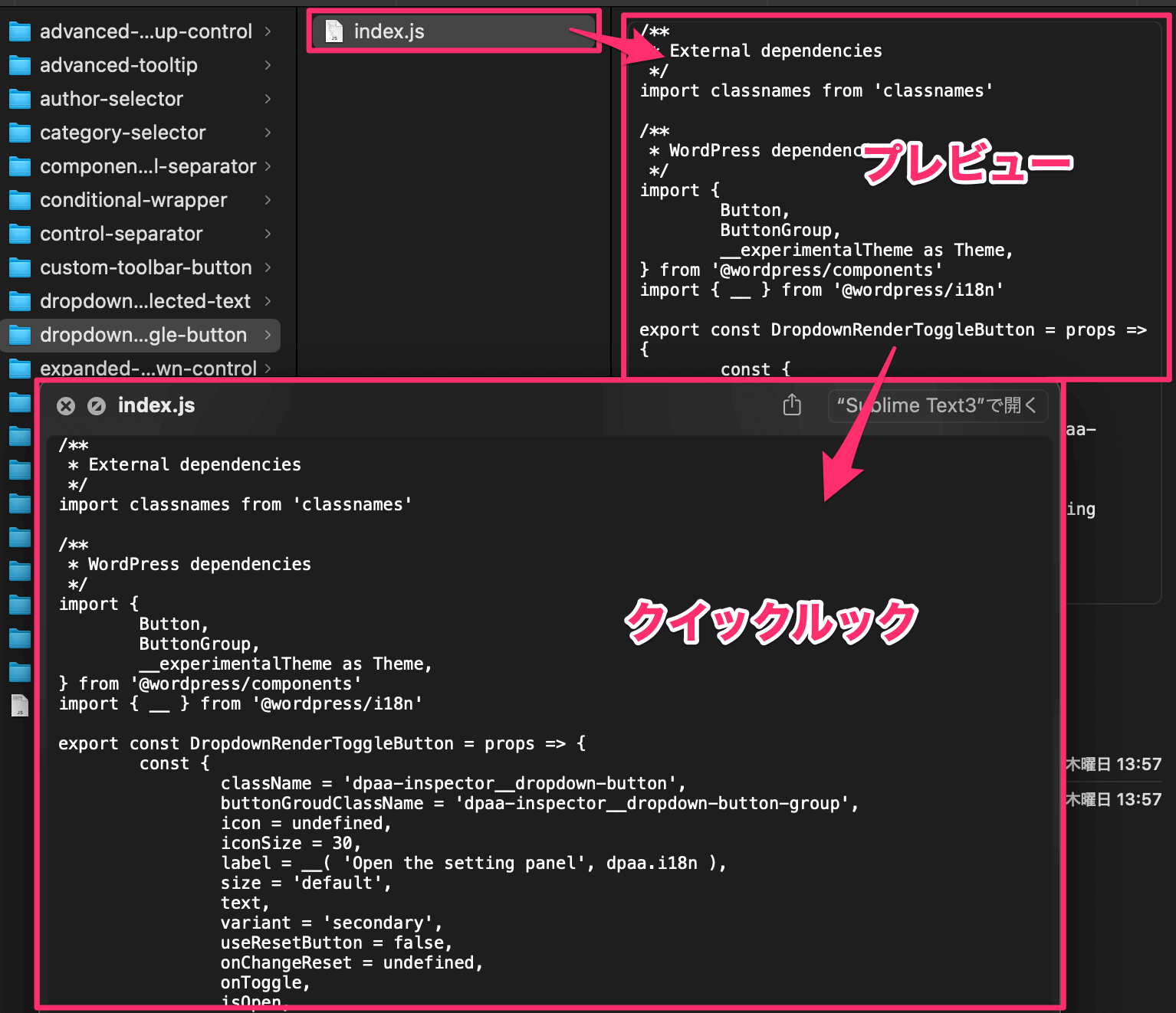
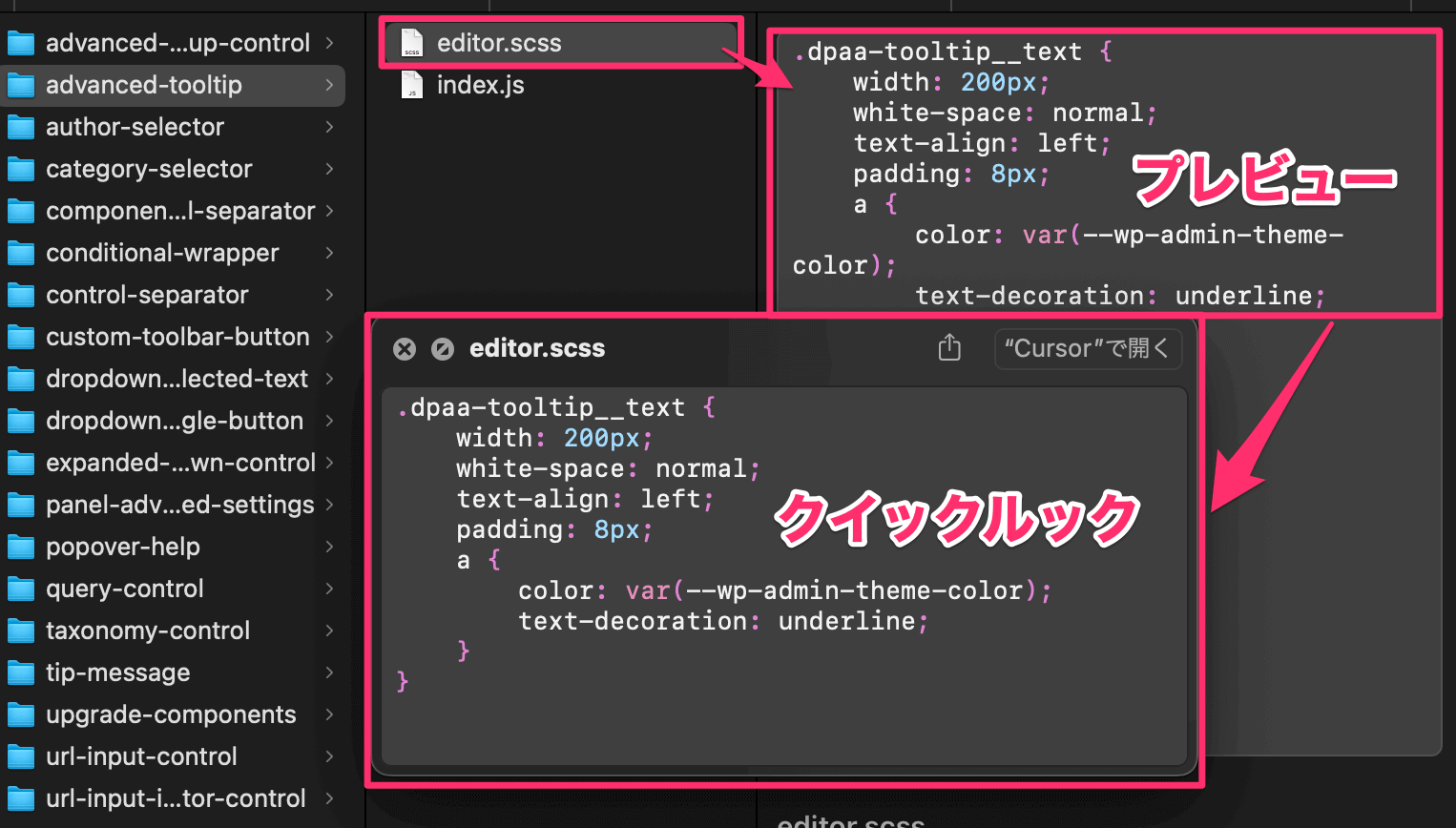
改めて Finder からファイルを選択してプレビューが表示され、かつシンタックスハイライトで表示されているのを確認します。

スペースキーを押してクイックルックでもシンタックスハイライト表示できました。
その他の言語ファイルもとても見やすくなりました。