
「Mature」テーマでは、既に多くの読者を持つブロガーや、これから様々な情報をWordPressの自分のメディアにて配信しようとしている方を主なターゲットとしたWordPressテーマです。
ニュースブログのような蓄積型のサイトの構築時間を大幅に短縮し、さらに日常のコンテンツ(記事)作成を楽にする機能が満載です。
もちろん、豊富なレイアウトとカラーパターンの組み合わせによって、デザイン関連、ネットショップ、コスメ系、ビジネスポータルサイトまで幅広く適応します。
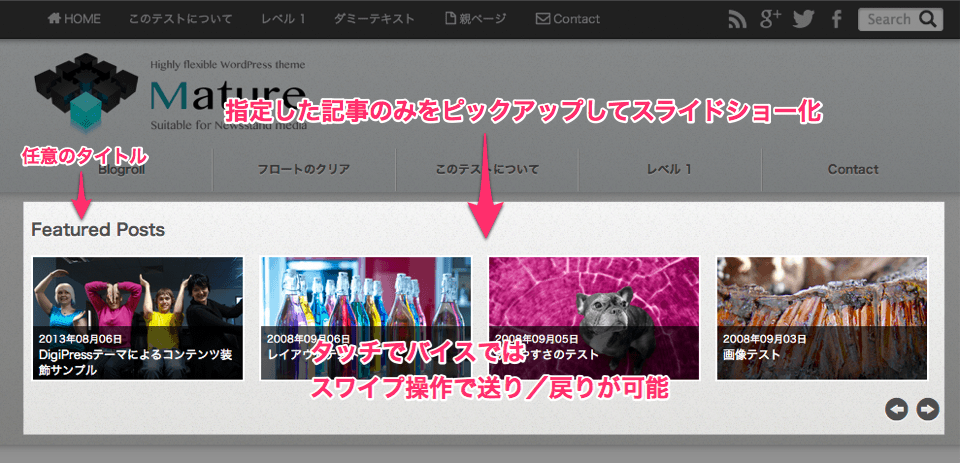
ページを開いた瞬間に、読者の視線を集めるアニメーションスライドショー

配信頻度の高いサイトにとって、すぐに読者の目に留まる位置への新着記事のアピールは大切です。
「Mature」テーマでは、トップページのヘッダーコンテンツとしてヘッダー画像(固定 or ランダム)、アニメーションスライドショー、またはフリーコンテンツを表示できますが、スライドショーの場合、一度に5記事を横並びに表示し、最大10記事までを指定間隔で自動的に記事のサムネイルリンクを順番にスクロールさせることができます。
また、このスライドショーは自動でスクロールするだけではなく、PCの場合はマウスで、またスマートフォンの場合は指によるスワイプジェスチャーにて前後に自由にスクロールできるようになっています。
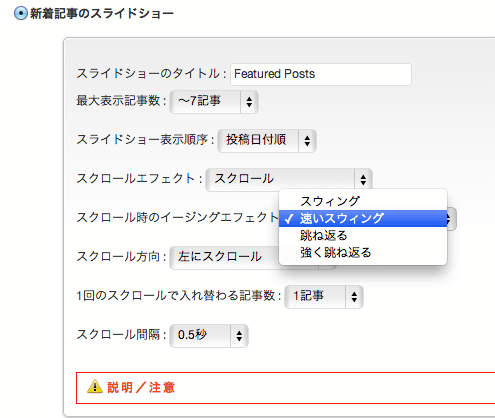
 さらに、スライドショーの表示順序、スクロールエフェクト、一度にスクロールする記事数、スクロール間隔など、読者を意識したお好みの設定にいつでもカスタマイズできます。
さらに、スライドショーの表示順序、スクロールエフェクト、一度にスクロールする記事数、スクロール間隔など、読者を意識したお好みの設定にいつでもカスタマイズできます。
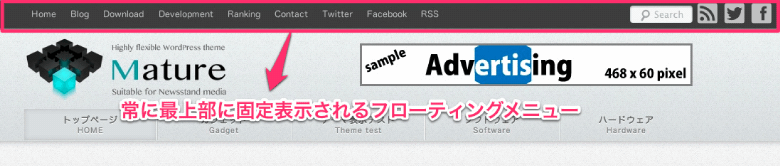
どれだけスクロールしてもすぐにメインコンテンツにアクセスできるフローティングメニュー
 ニュースサイトや特定のトピックに関する詳細なコンテンツを配信するようなサイトでは、本文が長くなり、すべてを読み切るにはページの下方へかなりスクロールする必要がある場合もあります。
ニュースサイトや特定のトピックに関する詳細なコンテンツを配信するようなサイトでは、本文が長くなり、すべてを読み切るにはページの下方へかなりスクロールする必要がある場合もあります。
「Mature」テーマでは、ヘッダーエリアの通常のグローバルメニューの他に、最上部に固定表示されるフローティングメニューがあり、トップページやその他サイトの主要ページ、カテゴリ、サイト用ソーシャルアカウントページへのリンク(Twitter、Facebook)、RSS、検索フォームなどへ読者が迷う事なくいつでもアクセスできます。
 さらに、このフローティングメニューはページをスクロールすると透過表示となり、背後の文字や画像なども見えるため、タブレット端末やスマートフォンのような小さな画面で閲覧した際も、フローティングメニューが邪魔で読みづらくなることもありません。
さらに、このフローティングメニューはページをスクロールすると透過表示となり、背後の文字や画像なども見えるため、タブレット端末やスマートフォンのような小さな画面で閲覧した際も、フローティングメニューが邪魔で読みづらくなることもありません。
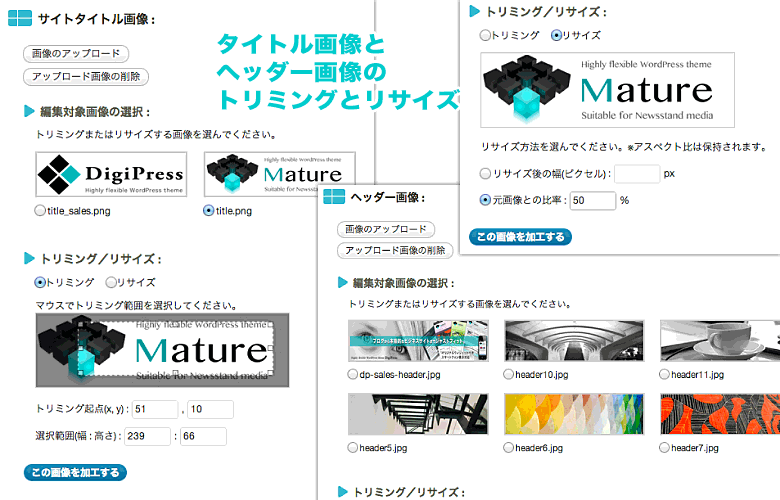
タイトル用画像・ヘッダー画像を管理画面から直接トリミング、リサイズ加工
 DigiPress専用の管理画面から、既存のイメージをアップロードして「Mature」テーマへのタイトル画像やヘッダー画像のサイズに合うよう、マウス操作で直感的にトリミングとリサイズ加工が行えます。
DigiPress専用の管理画面から、既存のイメージをアップロードして「Mature」テーマへのタイトル画像やヘッダー画像のサイズに合うよう、マウス操作で直感的にトリミングとリサイズ加工が行えます。
トリミングは、マウスで切り取る範囲を指定するだけで行え、リサイズする場合は加工後の横幅のサイズをピクセルで指定するか、元画像を100%とした場合の割合を指定するだけでオンライン上で加工が行えます。
万が一のため、元画像とは別の名前でトリミングした画像が自動的に保存され、管理画面から加工した画像をタイトル画像やヘッダー画像に選びなおすことで、サイトに即座に反映させることができます。
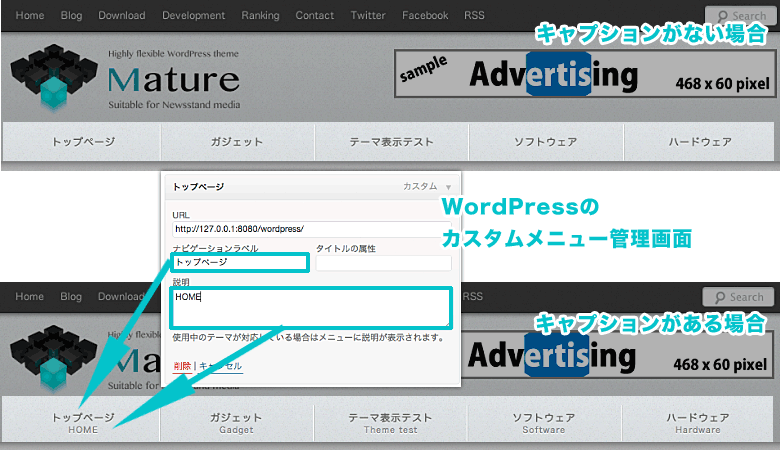
さりげなくも高級感を演出する、グローバルメニューのキャプション表示
 DigiPressのグローバルメニューは、初期状態では固定ページのリンク一覧が表示されますが、WordPressで作成した任意のカスタムメニューに変更することもできます。
DigiPressのグローバルメニューは、初期状態では固定ページのリンク一覧が表示されますが、WordPressで作成した任意のカスタムメニューに変更することもできます。
グローバルメニューをカスタムメニューに置き換えている場合、メニュータイトルの直下にキャプションテキストを表示することができます。
キャプションは、個々のカスタムメニューの「説明」蘭に指定されたテキストを表示し、例えば日本語メニューの直下に同じ意味の英語メニューをキャプションとして表示するなどの装飾が可能です。
グローバルメニューのキャプションがあることによって、高品位なDigiPressテーマのサイトにさらに高級感を演出できます。
※Mature, Attractiveテーマ共に対応。
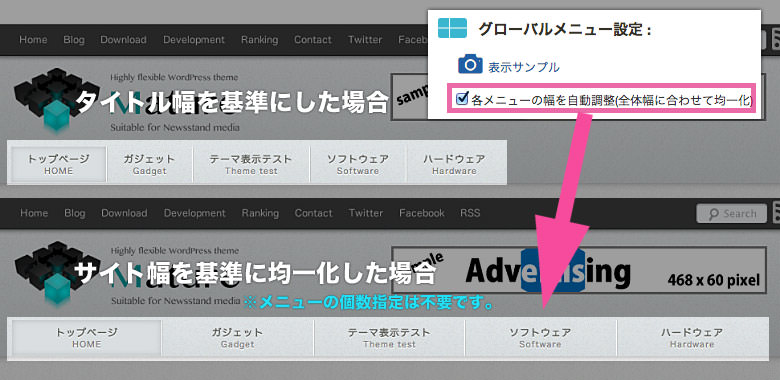
個数を自動で判断して幅を均一化するグローバルメニュー表示
 通常、サイトヘッダーエリア上のグローバルメニューはメニュータイトルの文字列の長さを基準に左詰めで表示されるため、メニューの数やタイトルの長さによっては右側が空きすぎてアンバランスな印象を与える場合があります。
通常、サイトヘッダーエリア上のグローバルメニューはメニュータイトルの文字列の長さを基準に左詰めで表示されるため、メニューの数やタイトルの長さによっては右側が空きすぎてアンバランスな印象を与える場合があります。
そのような場合に、必要に応じてDigiPressの管理画面からグローバルメニューの均一化オプションにチェックをして有効にするだけで、表示しているグローバルメニューの数に合わせてサイト全体の横幅を基準とした均一なメニュー幅で表示することができるようになります。
DigiPressだったら、メニューの個数すら指定する必要がなく、グローバルメニューの数の増減を自動で判断して個々のメニュー幅を調整してくれるので、毎回設定し直す必要などありません。
※均一化オプションは、1〜10個までのグローバルメニューに対応しています。
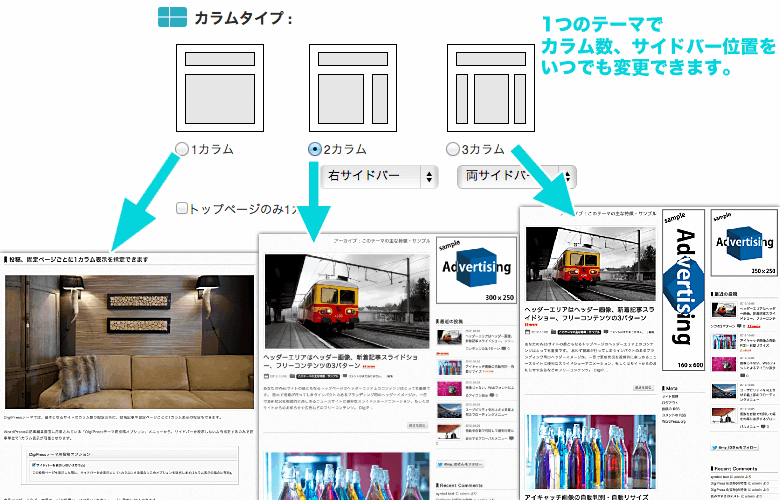
トップページ、記事ページのみ1カラム表示もできる柔軟なカラム数変更
 「Mature」テーマでは、1つのテーマファイルのみで1〜3カラムの表示と、サイドバー位置の変更に対応しています。
「Mature」テーマでは、1つのテーマファイルのみで1〜3カラムの表示と、サイドバー位置の変更に対応しています。
カラムやサイドバーの表示位置を変更するのにわざわざテーマ自体を入れ替える必要がないため、設定やウィジェットの状態が元に戻ってしまうようなことはありません。
 さらに、WordPressの記事編集画面に表示されるDigiPressテーマ用の投稿オプションメニューから、記事または固定ページ単位で1カラム表示にすることも可能です。
さらに、WordPressの記事編集画面に表示されるDigiPressテーマ用の投稿オプションメニューから、記事または固定ページ単位で1カラム表示にすることも可能です。
このページ自体も、投稿オプションから1カラム表示を有効にして投稿しているため、サイドバーがこのページにはないことが分かります。
その他、テーマ管理画面の表示カラム数の選択メニューにて、サイト全体のカラム数が、2もしくは3カラムであっても、トップページのみ1カラム表示にするオプションもあります。
ポータルサイトや、ランディングページに活用できます。
対応するレイアウト
- 1カラム
- 2カラム (右サイドバー/左サイドバー)
- 3カラム(右サイドバー x 2/左右サイドバー/左サイドバー x 2)
- トップページのみ1カラム
- 任意の記事、固定ページ単位での1カラム
指定したフッターウィジェットエリアのカラム数に応じて幅を自動調整
 「Mature」テーマでは、1〜4カラムのフッターウィジェットエリアが用意されています。
「Mature」テーマでは、1〜4カラムのフッターウィジェットエリアが用意されています。
テーマの管理画面から表示カラム数を設定しておくことで、サイトのコンテナ幅いっぱいとなるように各カラムの幅が自動調整されます。
また、2カラム以上の場合は一番左のフッターウィジェットエリアのカラム幅は300ピクセルの固定サイズとなり、スマートフォン表示の際でもぴったり納まるレクタングルサイズの広告などのコンテンツ表示に最適です。
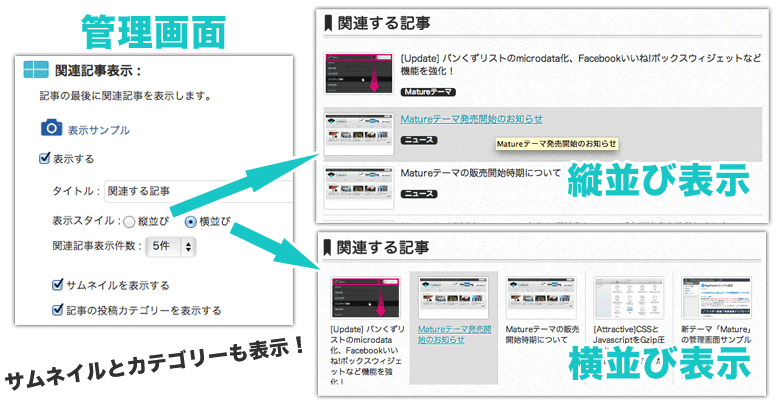
表示スタイルも豊富な、プラグイン不要の関連記事一覧表示
 記事の最後に、投稿記事に関する関連記事の一覧を、プラグイン不要で3〜15件まで表示することができます。
記事の最後に、投稿記事に関する関連記事の一覧を、プラグイン不要で3〜15件まで表示することができます。
ただ関連記事の一覧を表示するだけではなく、表示エリアのタイトルの変更、縦並びまたは横並びの表示形式の変更、サムネイル表示の有無、記事の属するカテゴリーの表示有無までカスタマイズできる自由度の高さを誇っています。
チェックするだけで実現する、プラグインすらいらない強力なソーシャルサービス連携
 ブログ型のニュースサイトでは、はてなブックマーク、Twitter、Facebook、Pocketといった各種ソーシャルサービスで記事が読者によって共有されやすく、共有されることで各ソーシャルサイトからのアクセスが期待でき、サイトや記事の人気度の指標にもなります。
ブログ型のニュースサイトでは、はてなブックマーク、Twitter、Facebook、Pocketといった各種ソーシャルサービスで記事が読者によって共有されやすく、共有されることで各ソーシャルサイトからのアクセスが期待でき、サイトや記事の人気度の指標にもなります。
「Mature」テーマでは、そのようなソーシャルサービス連携用のプラグインやテーマファイルへの編集は一切不要で、管理画面からチェックをするだけで、とても簡単に各ソーシャルサービスへの共有ボタンやサイト専用のソーシャルアカウントページへのリンクを表示できます。
例えば、ビジネスサイトやランディングページなどの特定の記事にてソーシャルサービスへの共有ボタンを表示したくない場合は、記事編集ページの「DigiPressテーマ用投稿オプション」から記事または固定ページごとでSNS連携ボタンを非表示にするオプションを有効にして投稿するだけで、該当ページのみ非表示にすることができます。
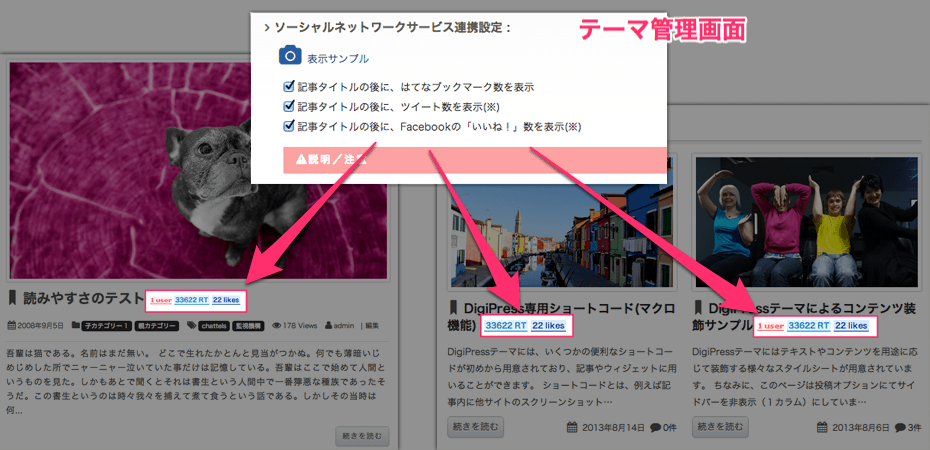
インデックスページやアーカイブページでは、各記事のタイトルのあとに はてなブックマーク、ツイート数、Facebookのいいね数から表示したい項目だけを選んで表示させることができます。

さらに、無料通話・チャットアプリで人気の「LINE」の「LINEに送る」ボタンを表示した場合は、PC表示時には非表示にしてスマートフォンでサイトを閲覧した場合のみにボタンが表示されるようになっています。
共有ボタン表示対応ソーシャルサービス
- Google+1
- はてなブックマーク
- LINE
- mixiチェック
- Evernote
- Tumblr
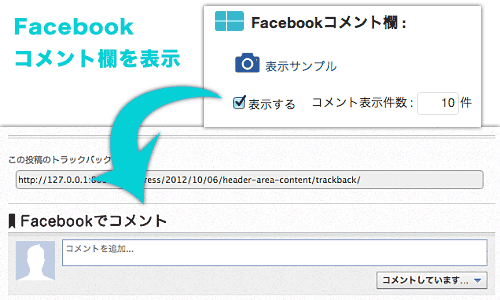
 さらに、コメントを有効にしている記事の場合は、記事のあとにFacebookの公式ソーシャルウィジェットの表示有無をテーマの管理画面から選択できます。
さらに、コメントを有効にしている記事の場合は、記事のあとにFacebookの公式ソーシャルウィジェットの表示有無をテーマの管理画面から選択できます。
訪問者に記事のボリュームを知らせる、記事閲覧の目安時間表示
 記事ページの記事タイトル直下に、該当記事を読み終えるまでの目安時間を表示することができます。
記事ページの記事タイトル直下に、該当記事を読み終えるまでの目安時間を表示することができます。
配信頻度が高いニュースサイトやブログでは、各記事のコンテンツボリュームは様々です。
記事閲覧時間の目安を表示することで、訪問者にはこれから読もうとしている記事がどの程度のボリュームなのかを、最初に知らせることができます。
表示される時間は、記事の文字数を計算して自動表示されるので、投稿者が記事を投稿するたびに指定する必要はありません。
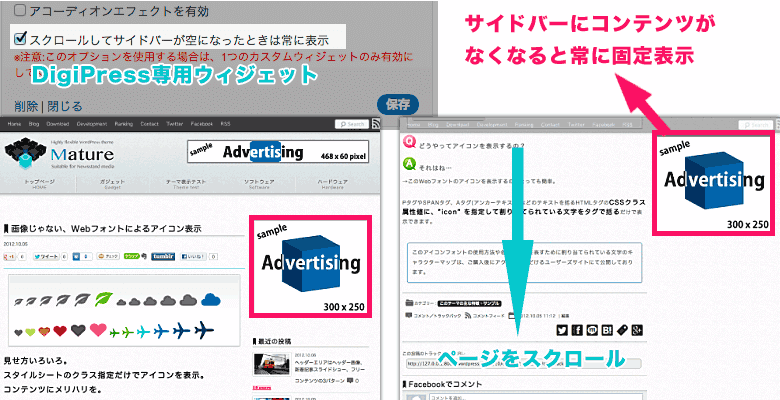
スクロールしても常に固定表示できる専用のHTMLウィジェット
 通常、コンテンツ量が多い記事の場合、ページをスクロールするとサイドバーのコンテンツが見えなくなってしまい、レイアウトもアンバランスになり無駄にサイドバーのスペースが空いてしまいます。
通常、コンテンツ量が多い記事の場合、ページをスクロールするとサイドバーのコンテンツが見えなくなってしまい、レイアウトもアンバランスになり無駄にサイドバーのスペースが空いてしまいます。
ページをスクロールしてサイドバーに何も表示されなくなったら、広告など表示されていたサイドバーウィジェットの中から重要なものを、スクロールせずに常に固定表示できれば、機会損失を防いでサイドバースペースを有効に活用できます。
これを実現するのが、DigiPress専用の「HTML/テキストウィジェット」です。
このウィジェットを使って、広告コードやあなたのサイトの宣伝バナーやお知らせなどのコンテンツを作成して、固定表示オプションにチェックを入れれば、テーマに何も細工せずともスクロールしてサイドバーコンテンツがなくなった際に、このウィジェットを常に固定表示させることができます。
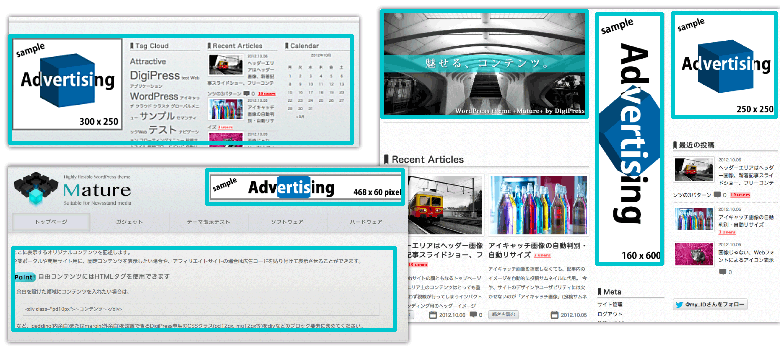
広告やバナー画像を随所に配置できる、柔軟なフリースペース&ウィジェットエリア
 トップページ、アーカイブページ、記事ページのあらゆる箇所に、広告やバナー画像、テキスト、HTMLなど、お好みのコンテンツを表示できます。
トップページ、アーカイブページ、記事ページのあらゆる箇所に、広告やバナー画像、テキスト、HTMLなど、お好みのコンテンツを表示できます。
フリーコンテンツは、テーマ専用の管理画面から設定する部分と、WordPressのウィジェットにDigiPress専用のHTML/テキストウィジェットを追加することで表示できます。
メインコンテンツ最上部のフリースペースは、トップページ、アーカイブページ、記事ページごとでコンテンツを分けることができるため、より実用的で柔軟にフリースペースを活用できます。
表示可能なフリースペース
- フリースペース(テーマ専用管理画面から指定)
-
- サイトタイトル右隣りのフリースペース
- ヘッダーコンテンツエリア(ヘッダーバナー画像エリア)
- メインコンテンツエリア最上部のフリースペース
※トップページ、アーカイブページ、記事ページごとで表示有無とコンテンツ指定が可能。 - メインコンテンツエリア最下部のフリースペース
※トップページ、アーカイブページごとで表示有無とコンテンツ指定が可能。
- ウィジェットエリア(最大9箇所)
-
- サイドバー(3カラムの場合は、2エリア)
- 記事ページの記事タイトル直下
- 記事ページの本文の最後
- 記事ページのメタ情報(カテゴリー、タグ、投稿日付など)の直下
- フッターウィジェットエリア(最大4カラム)
