DigiPress は、テーマファイルを直接編集することなく HTML のヘッダ(head)に独自のmetaタグやlinkタグなどheadタグ内に記述したい定義をいつでも追加することができます。
この HTML ヘッダー設定 と オリジナルスタイルシート(オリジナル CSS)設定 を利用して、好きな Web フォントを読み込んでサイトの任意の箇所に反映させることができます。
ここでは、無料で大量のWebフォントを拝借できる Google フォント から任意の Web フォントを選んでテーマに反映させる方法をご紹介します。
Google フォントからフォントを選ぶ

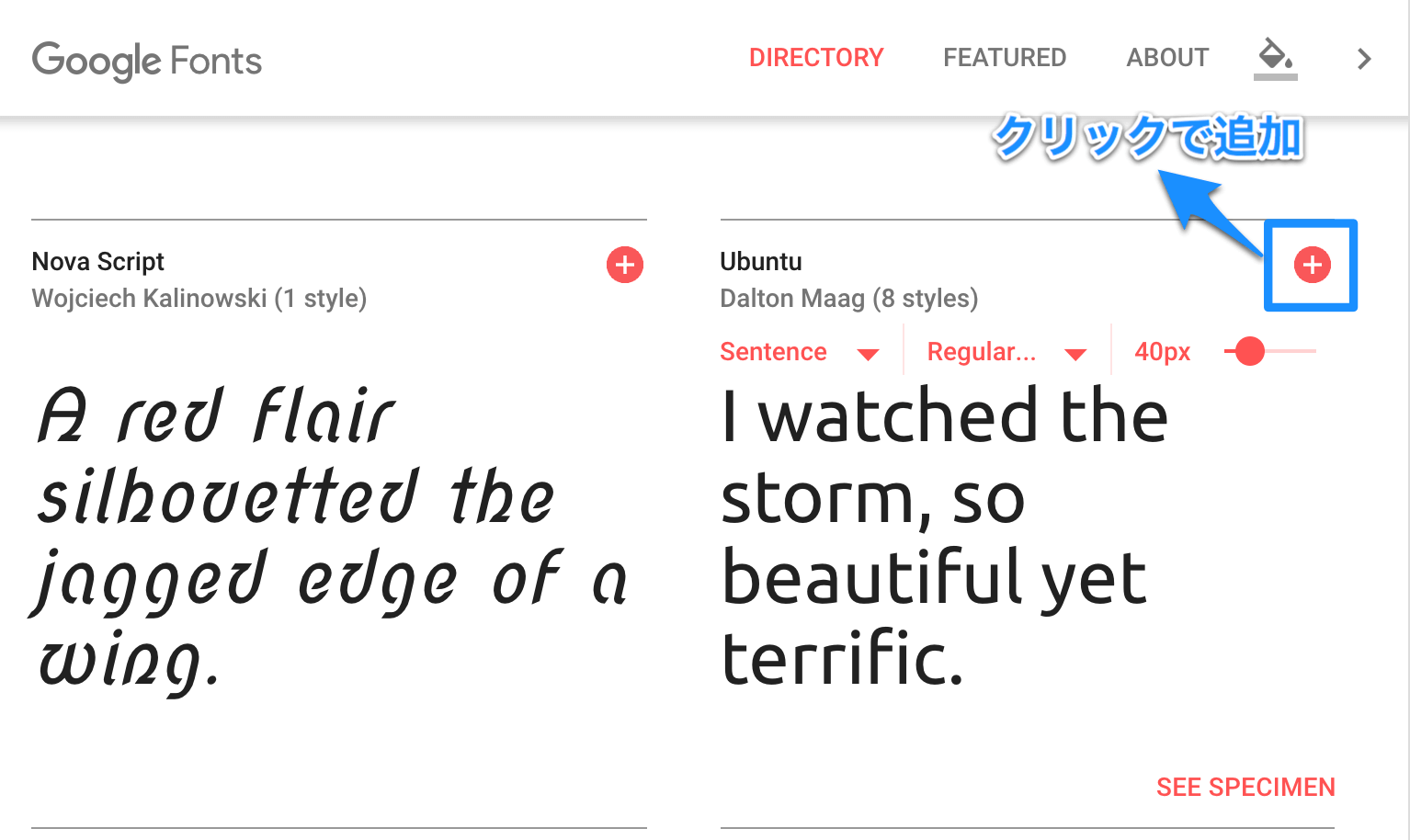
Google フォントにアクセスして利用したいフォントを選びます。
好みのフォントから、Web ページに反映したいものだけを選び、右上のをクリックして追加します。
ページ表示速度に影響するため、読み込むWebフォントは1つだけに絞り込むことを推奨します。
フォントを絞り込む場合

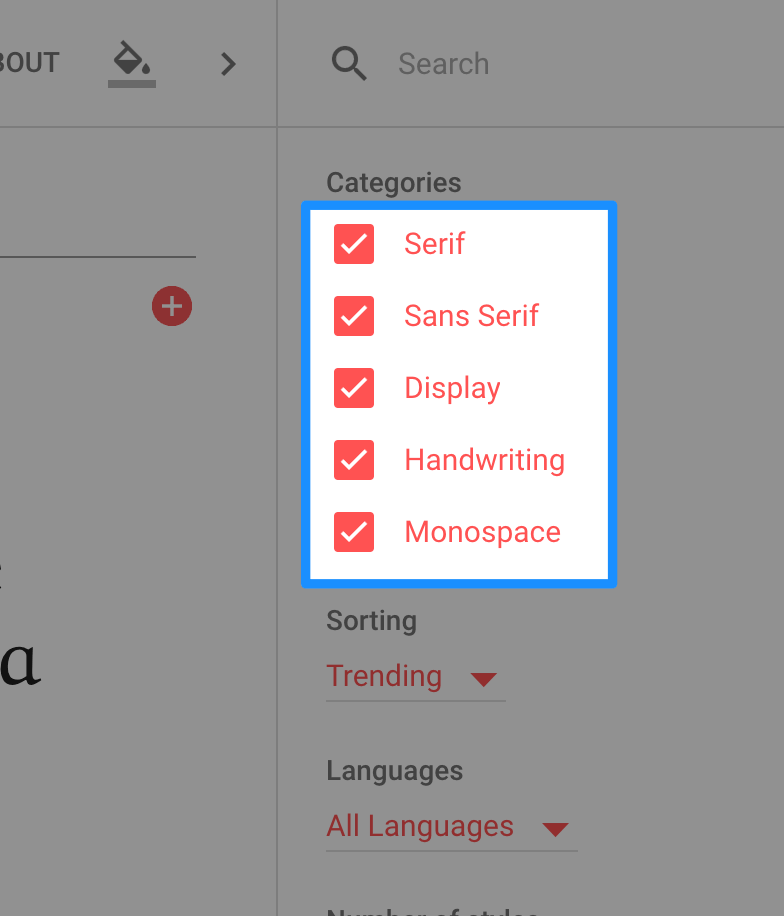
Google フォントで提供されているフォントの種類は膨大にあるため、右側のメニューから好みに合わせてフォントのタイプや言語を絞り込んで効率的に必要なフォントのみを表示して選ぶことも出来ます。

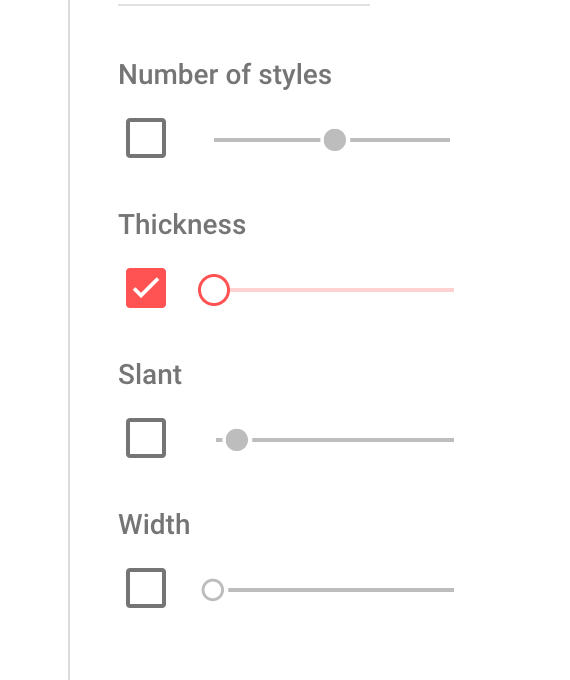
書体の厚さ (Thickness) や斜体具合 (Slant)、対象フォントに含まれるスタイルの数 (Number of styles)、幅を指定してさらに絞り込むこともできます。
Webフォント用のリンクタグを取得

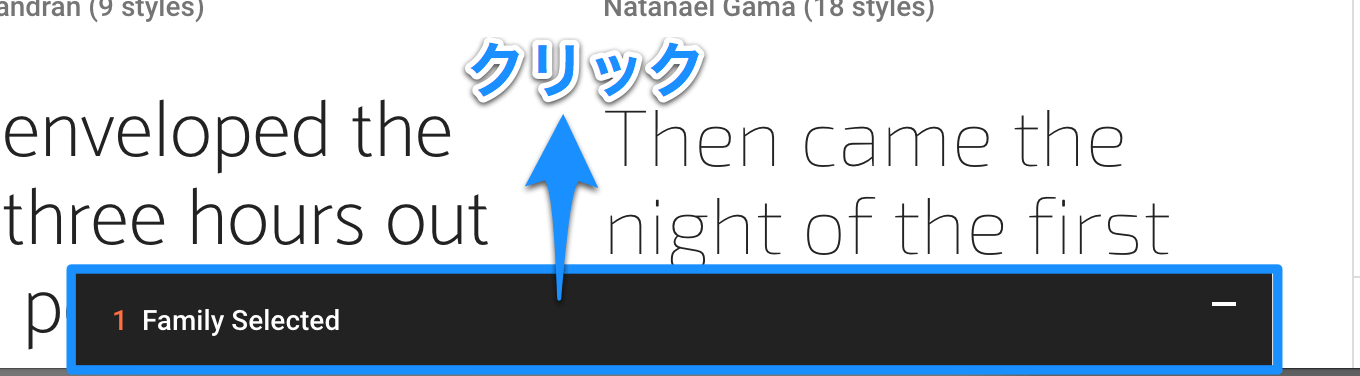
ページ下部にフォントファミリーが選択されていることを示すバーがあります。これをクリックして開きます。
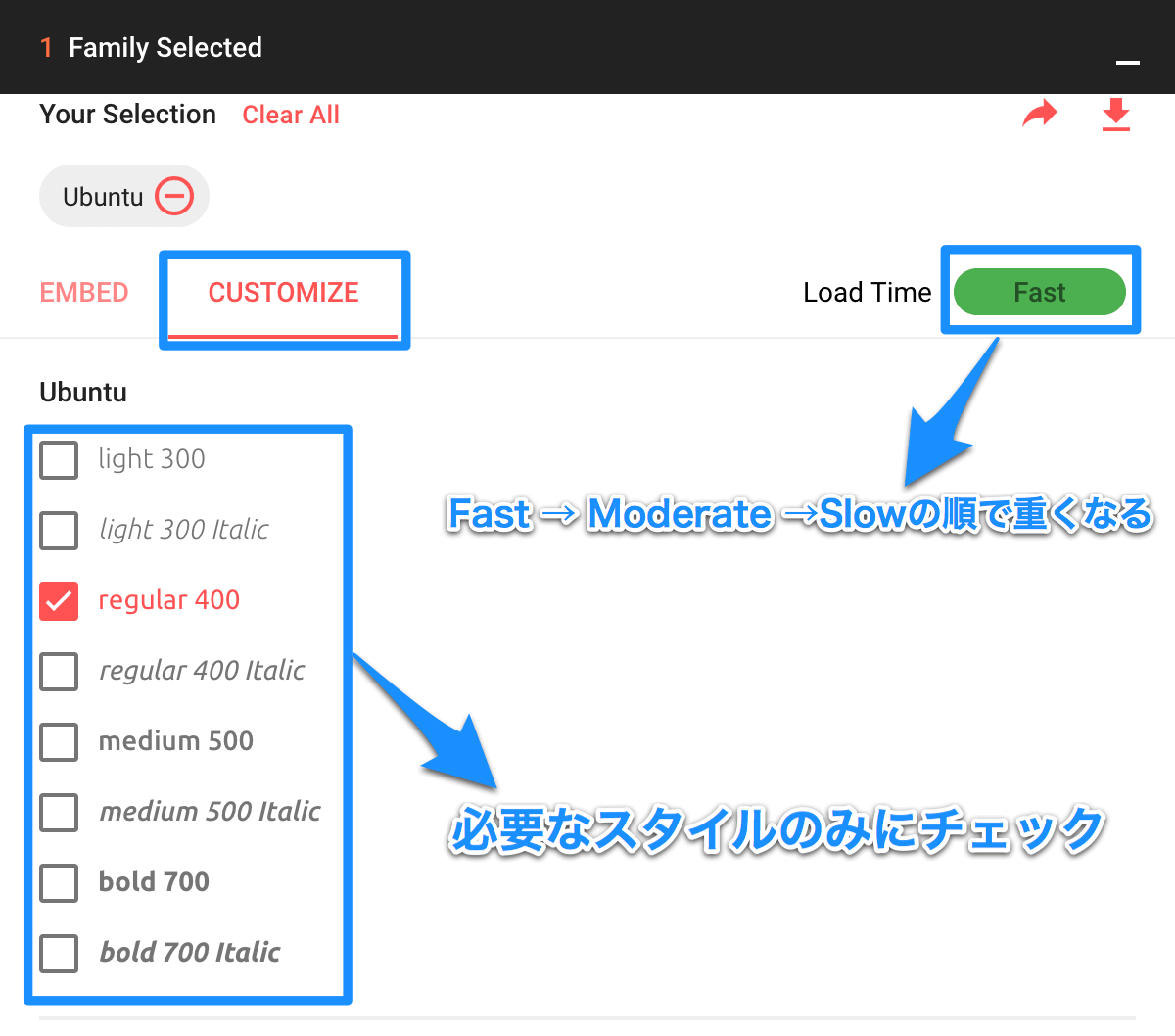
読み込むフォントのスタイルを選ぶ

「CUSTOMIZE」タブを開き、対象フォントがサポートするフォントのスタイルから必要なものだけをチェックします。
“Load Time“ は「Fast」→「Moderate」→「Slow」の順にフォントサイズが重くなるため、チェックするものは必ず必要なスタイルのみに限定しましょう。
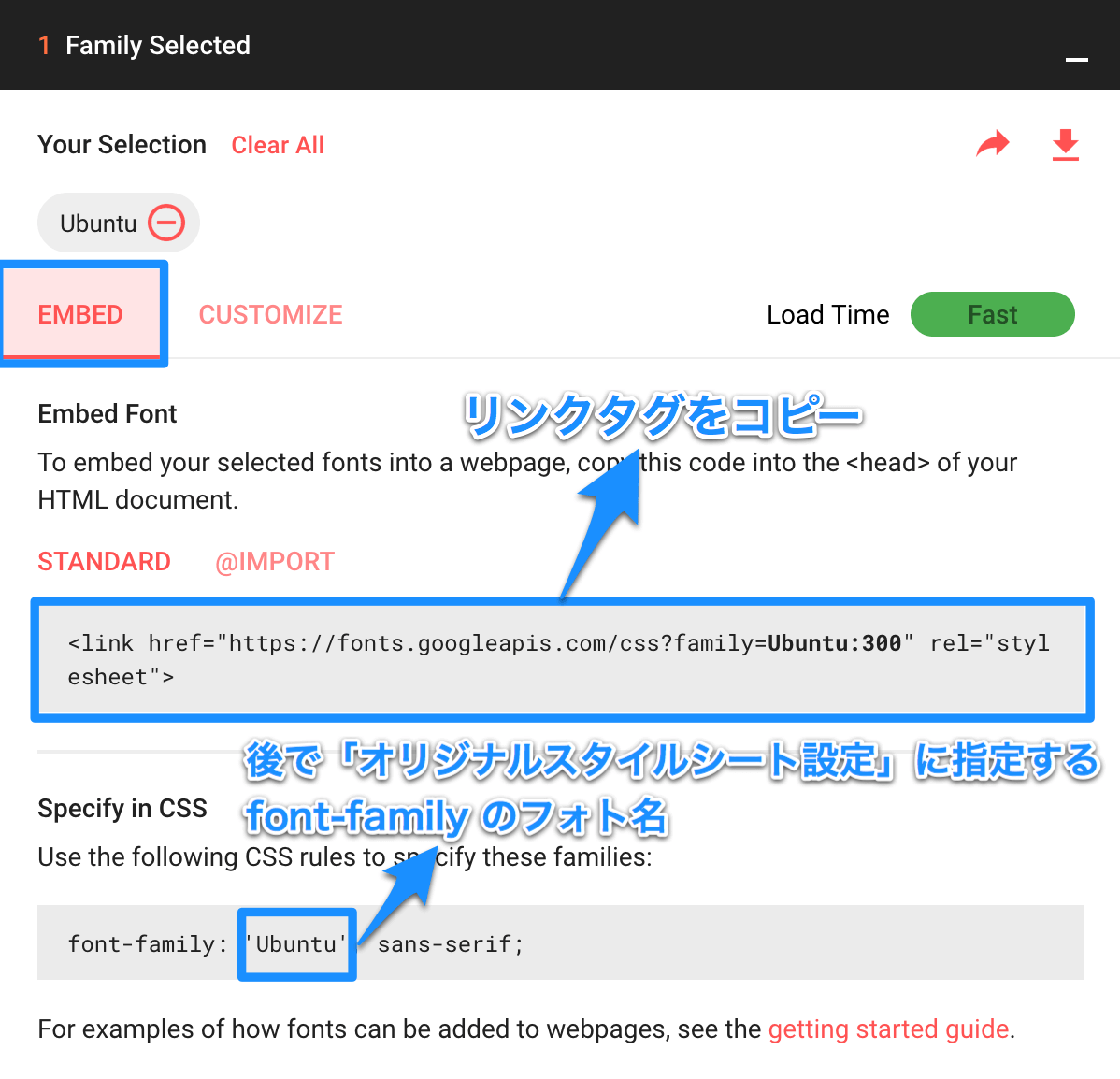
Web フォントのリンクタグをコピー

「EMBED」タブを開き、”Embed Font” に表示されているリンクタグをコピーします。
“Specify in CSS” に表示されているフォントファミリー名が、後に「オリジナルスタイルシート設定」に追記するfont-familyの値となるため、これも控えておきましょう。
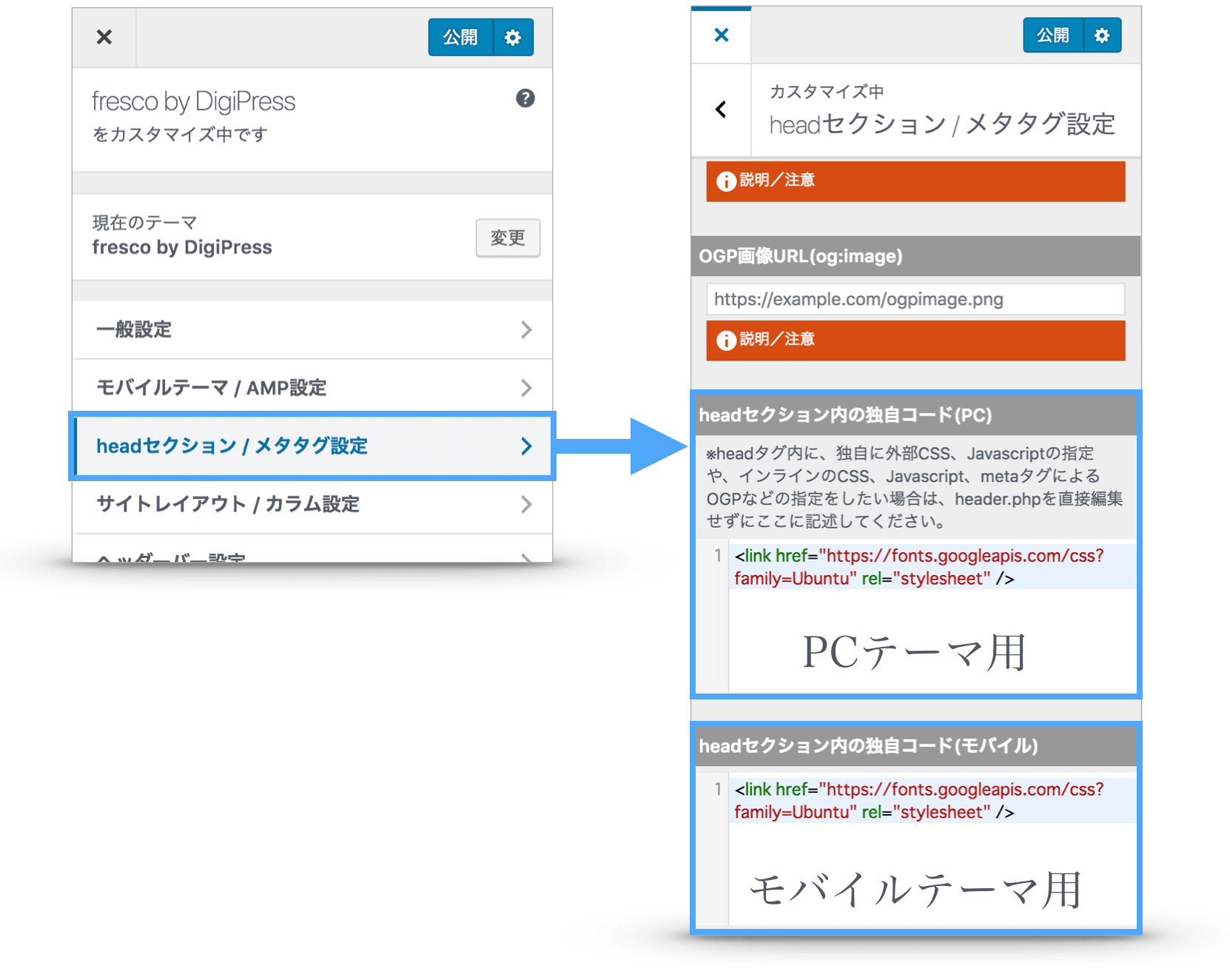
HTML ヘッダーにリンクタグを設置
コピーしたリンクタグを DigiPress テーマの HTML ヘッダーに出力させます。
- テーマカスタマイザー対応のテーマ(fresco以降)の場合
-
[外観] → [カスタマイズ] よりカスタマイザーを開き、[headセクション/メタタグ設定] → [headセクション内の独自コード(PC)] および [headセクション内の独自コード(モバイル)] にリンクタグをペーストします。

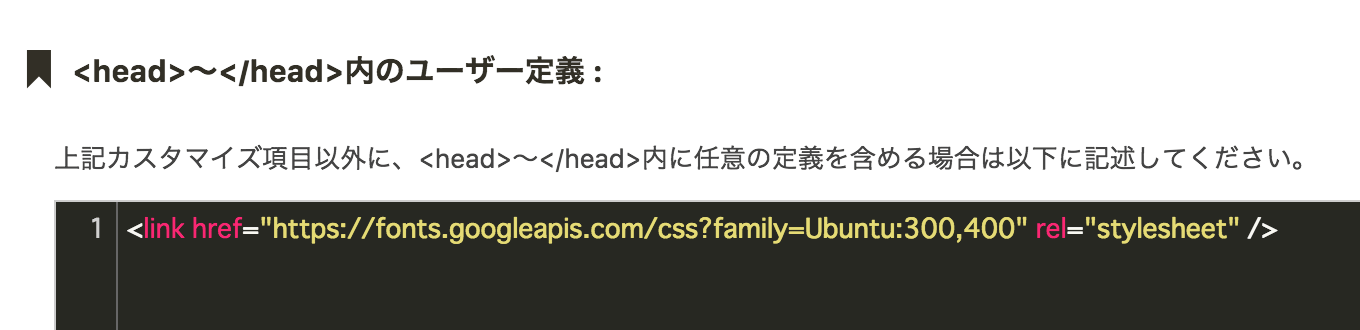
- DigiPress 専用テーマオプション画面(Luminous以前)の場合
-
[詳細設定] → [HTMLヘッダー設定] の “<head>~</head>内のユーザー定義” にリンクタグをペーストして「保存」します。

オリジナルスタイルシートにて Web フォントを指定する
- テーマカスタマイザー対応のテーマ(fresco以降)の場合
-
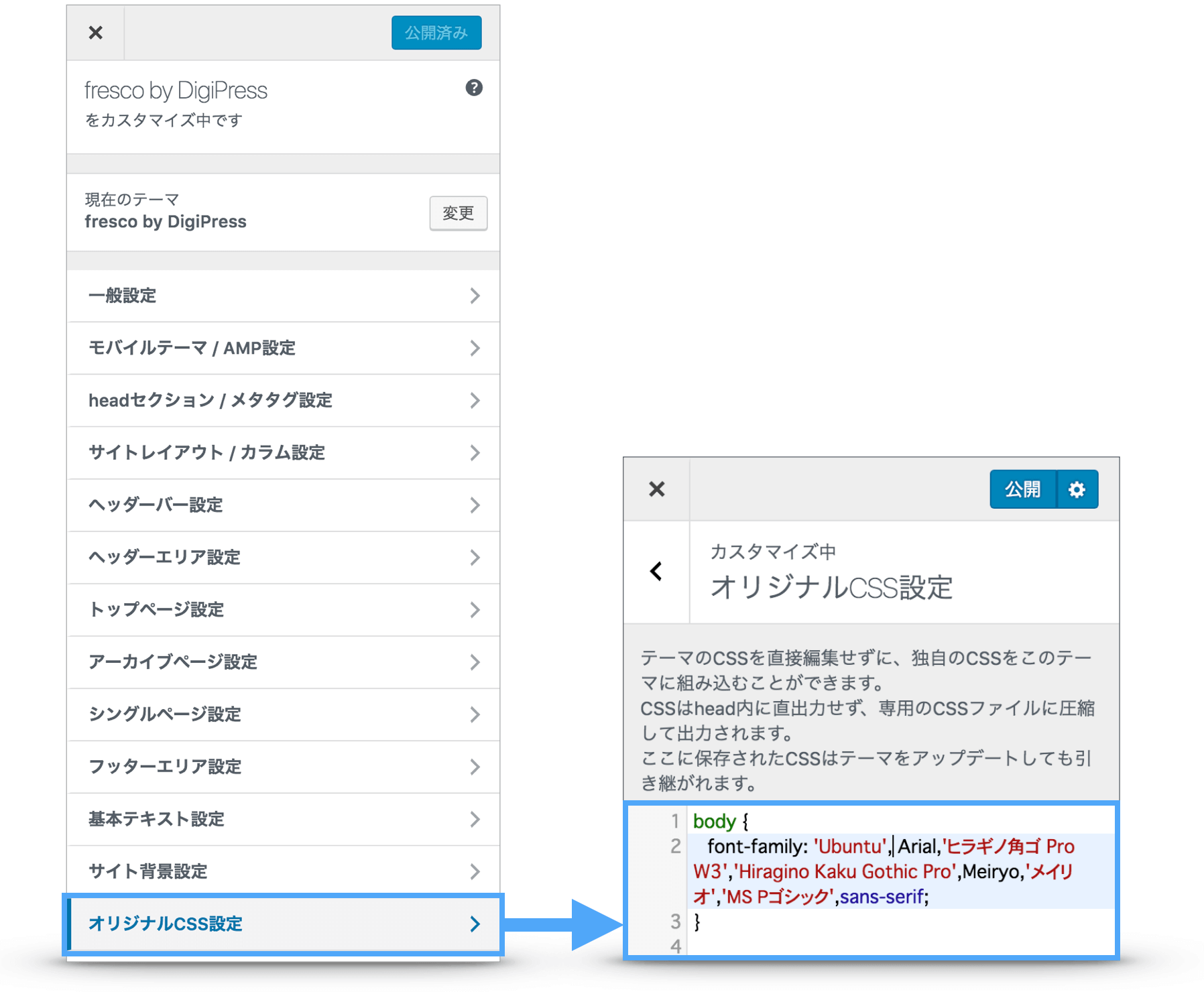
[外観] → [カスタマイズ] よりカスタマイザーを開き、[オリジナル CSS 設定] にアクセスして、Web フォントを反映させたい箇所についてのCSSを追記します。

- DigiPress 専用テーマオプション画面(Luminous以前)の場合
-
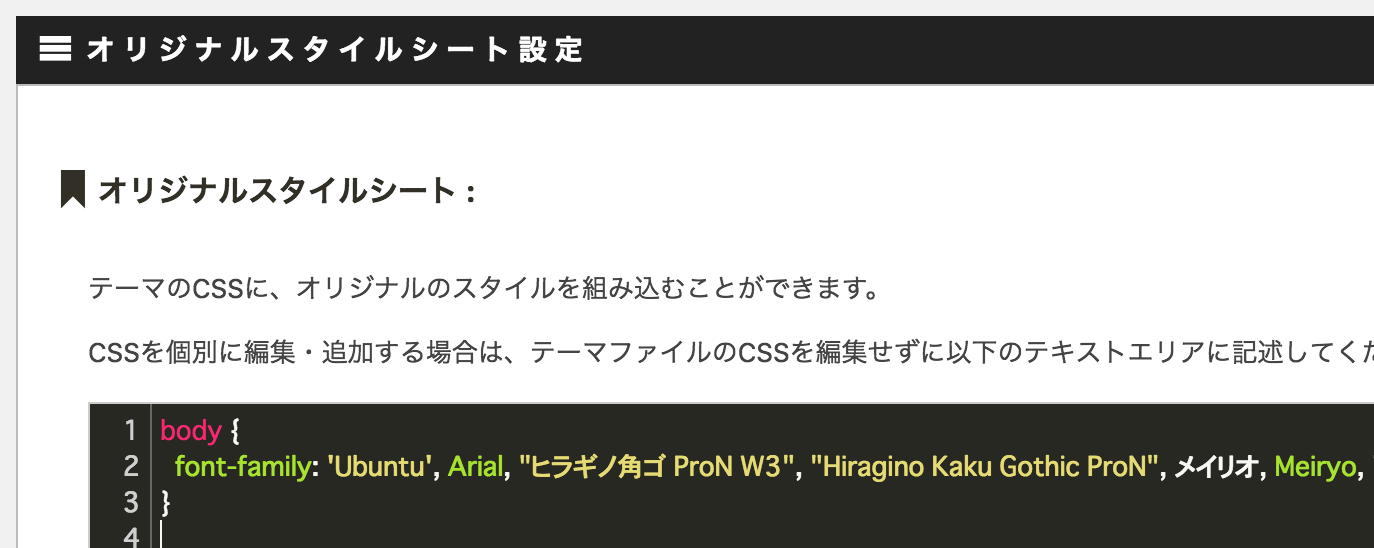
DigiPress メニューの[ビジュアル設定]→[オリジナルスタイルシート設定]に移り、Web フォントを反映させたい箇所についての CSS を追記します。

反映箇所を指定する場合の設定例を以下に示します。
Web フォント指定例
サイト全体に反映させる場合
body {
font-family: [ここに控えたWebフォント名を入力], Arial, 'Hiragino Sans', 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
}
記事だけに反映させる場合
.entry {
font-family: [ここに控えたWebフォント名を入力];
}
その他、Webフォントを反映させる任意の箇所を調べる
その他、フォントを反映させる対象要素を確認するには、以下をご参照ください。

