![[CSS]マウスオーバーで平面が回転する3Dアニメーションギャラリーサンプル](https://digipress.info/_wp/wp-content/uploads/2016/06/capture-2016-06-10-12.16.25-copy.jpg)
今回のWebデザインTipsは、ギャラリーサイトを想定して、予め表示エリアのサイズを決めてあるタイル状に並べた画像コンテンツにて、マウスオーバーで画像がフリップして背面のパネルが表示されるという、CSS のtransformを利用した3Dアニメーションの実装例をご紹介します。
というわけて、まずは実際のデモをご覧ください!
See the Pen
3D Panel Flip Motion on Mouse Over by digistate (@digistate)
on CodePen.
JavaScript は Masonry 関連の処理のみを記述しているので、マウスオーバーのフリップモーションに関してはすべて CSS のみで表現しています。
INDEX
HTMLの構造
パネルとなるそれぞれの画像の部分は、articleタグで括ってあり、その中の構造は以下のようになっています。
<article>
<div class="item">
<!-- 前面ここから -->
<div class="item-img" style="background-image:url(画像URL);"></div>
<!-- 前面ここまで -->
<!-- 背面ここから -->
<div class="item-content" style="background-image:url(画像URL);">
<h1>このパネルのタイトル</h1>
</div>
<!-- 背面ここまで -->
</div>
</article>
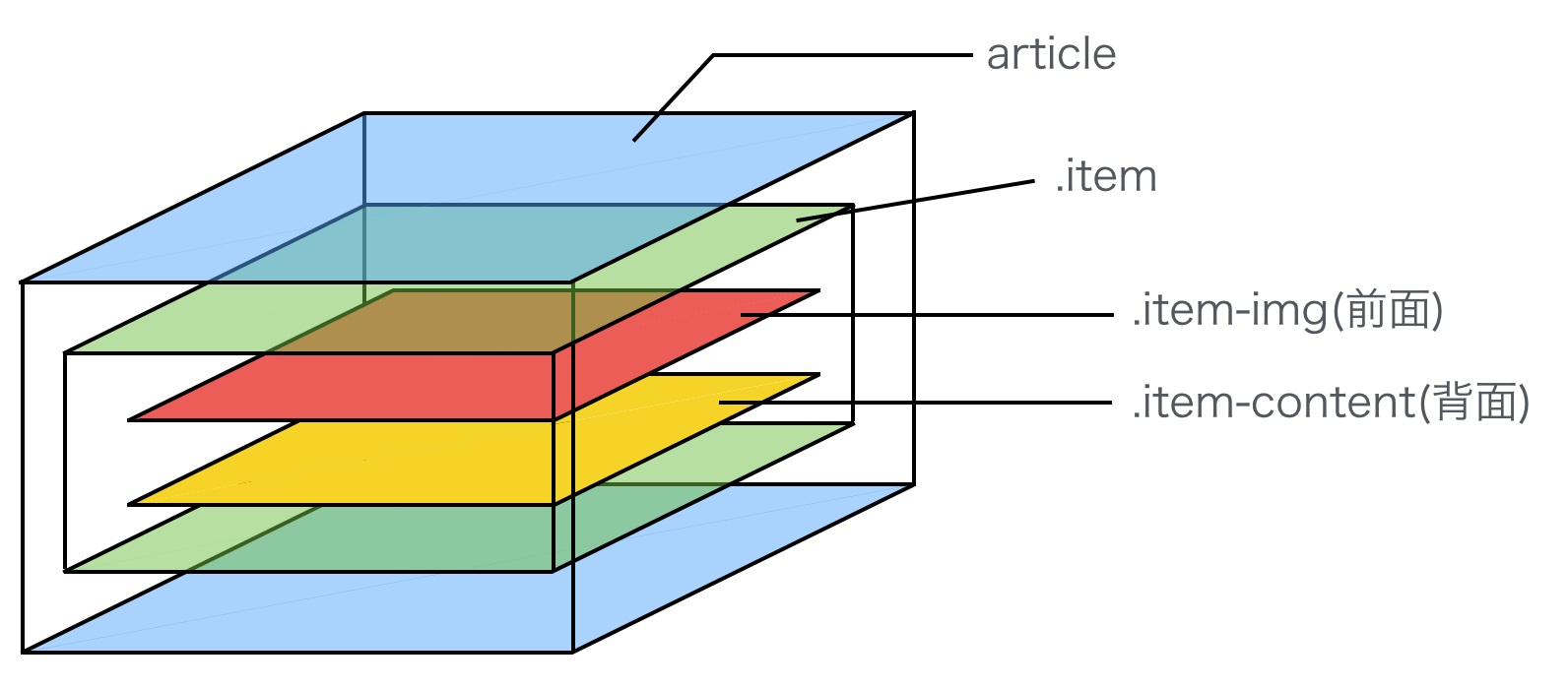
articleの中には、パネルのラッパーとなる .item セレクタを付けたdiv要素、さらにその中に実際に表示する前面のパネル(.item-img)とマウスオーバー時に回転して現れる背面のパネル(.item-content)があります。
わかりやすく図示するとこのような状態です。

タイルレイアウトパターン
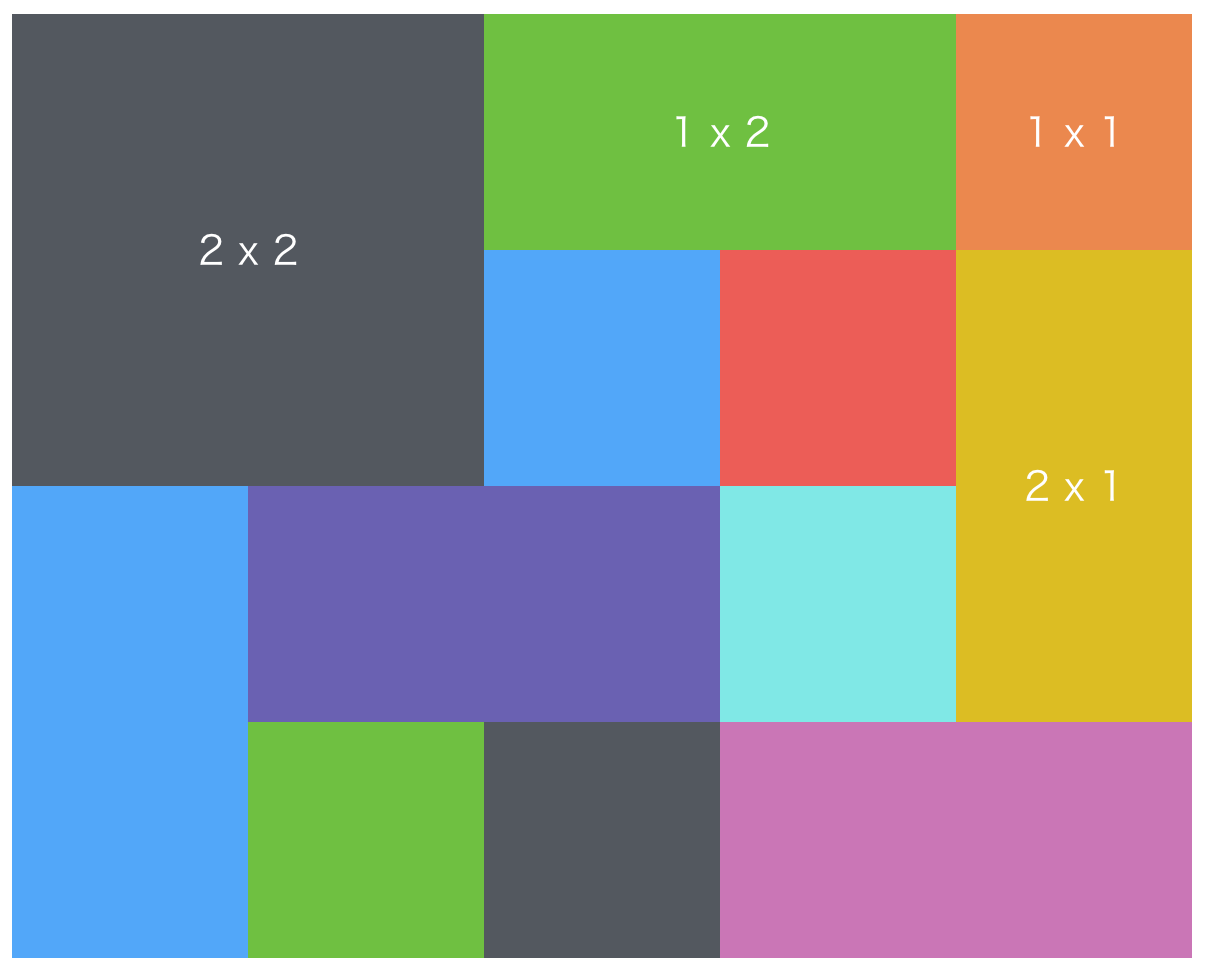
今回のサンプルでは、すべて同じパネルサイズではなく4パターンのサイズを組み合わせて構成されるグリッドレイアウトにしています。
グリッドの基準は5カラムで、1カラムの幅を基準とする正方形をパネルサイズの最小単位として、以下の4パターンを組み合わせています。
パネルサイズパターン(縦 x 横:比率)
- 1 x 1 (.small ※基準サイズ)
- 1 x 2 (.wide)
- 2 x 1 (.long)
- 2 x 2 (.big)

articleに対して、上記のサイズパターンをCSSで定義したセレクタを付けてグリッドレイアウトを構成しています。
マウスオーバー動作の流れ
CSSで前面パネルが回転して背面のパネルが表示される動作を定義していますが、基本的な流れは以下です。
articleをマウスオーバー.item(パネルのラッパー)が前面(X軸マイナス)方向に180度回転- 予め180度反転させていた背面(
.item-content)が前面になる
CSSの構成
グリッドレイアウトを表示する幅は、960ピクセルとし、それを5カラム(5等分)に分割(1カラム = 192ピクセル)することを前提に、まず、基準サイズとなるarticleは以下のようにサイズを定めています。
article
article {
width: 192px;
height: 192px;
-webkit-perspective: 1600px;
perspective: 1600px;
}
なお、perspectiveプロパティは、回転アニメーション時にパネルの遠近感をよりリアルに表現するために指定しています。
perspectiveについてはこちらが参考になります。
今回のサンプルでは、このグリッドを基準として他に3パターン(.wide, .long, .big)があるので、それぞれセレクタを付けてサイズをセットしています。
/* 2 x 2(2倍) */
article.big {
width: 384px;
height: 384px;
}
/* 2 x 1(縦2倍) */
article.long {
height: 384px;
}
/* 1 x 2(横2倍) */
article.wide {
width: 384px;
}
パネルのラッパー(.item)
前面と背面のパネルを包括しているラッパー要素(.item)には、以下のCSSを適用しています。
.item{
/* 高さ = 100% */
height:100%;
/* 子要素の3Dの位置関係を保持 */
transform-style:preserve-3d;
/* アニメーションの時間 */
-webkit-transition-duration:.4s;
transition-duration:.4s;
}
transform-style:preserve-3dは、前面と背面の3次元における位置関係を保持しておくために必須のプロパティです。
これを指定しないと、位置関係がないため、前面用の要素を背面要素が隠してしまいます。
パネル要素(.item-img, .item-content)
前面(.item-img)、背面(.item-content)要素は同一サイズで共通の定義にしておきます。
.item-img,
.item-content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 背景画像用の設定 */
background-size: cover;
background-position: 50%;
/* transform と transition によるチラつき防止 */
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
backface-visibility: hidden は、transform と transition を組み合わせたCSSアニメーションを施した際に発生するチラつきを防止するための指定です。
詳しくはこちらを参考に。
なお、パネルに表示する画像はそれぞれ異なるため、CSSではなくパネル要素のインラインのスタイルとして個別にセットしています。
<!-- 前面パネル --> <div class="item-img" style="background-image:url(画像URL);"></div> <!-- 背面パネル --> <div class="item-content" style="background-image:url(画像URL);"> <h1>パネルタイトル</h1> </div>
背面パネル要素の初期化(背面に移動)
背面パネル(.item-content)は、文字通り背面に反転(180度)させておくため、transformで180度回転しておきます。
.item-content {
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
これにより、親要素(.item)で指定した transform-style:preserve-3d によって、3D空間の位置が保存され、前面パネルの真後ろにぐるっと反転して回りこんだ状態となります。
マウスオーバー時に回転させる
ここまで来たら、後はマウスオーバー時に transformでくるっと180度逆回転させて背面パネルを表示するCSSをセットするのみ!
article:hover .item {
-webkit-transform: rotateX(-180deg);
transform: rotateX(-180deg);
}
マウスオーバーのトリガー(:hover)は articleにし、回転させる対象はパネルのラッパー要素(.item)にします。
次回は、平面のパネルではなく、要素をキューブ状の立方体に見立ててマウスオーバーで回転させるサンプルをご紹介します。
