
今後制作予定のWordPressテーマのグローバルメニューのプロトタイプとして作成した、ハンバーガーアイコンをクリックすると、隠れていたメニューが奥から回転しながら起き上がって表示されるイメージのコンポーネントのサンプルをご紹介します。
ちなみに、レスポンシブ表示にも対応させています。
CSSのみでクリック開閉する3Dアニメーションメニュー
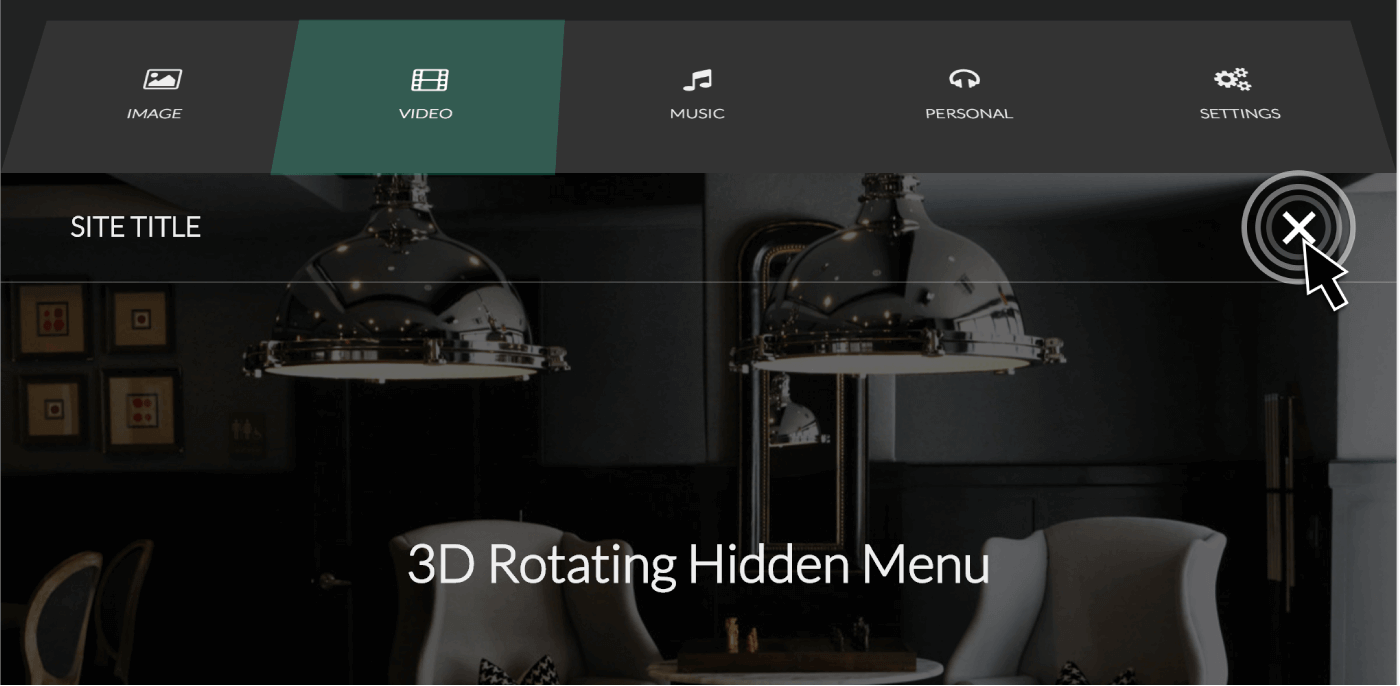
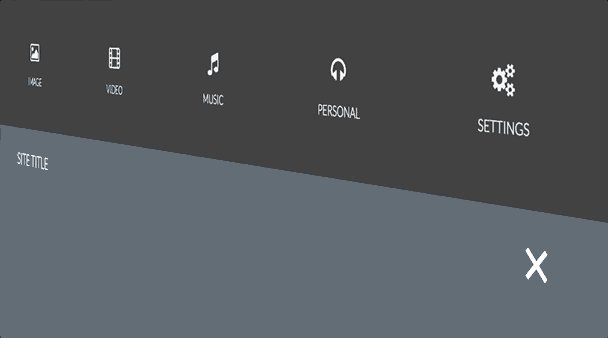
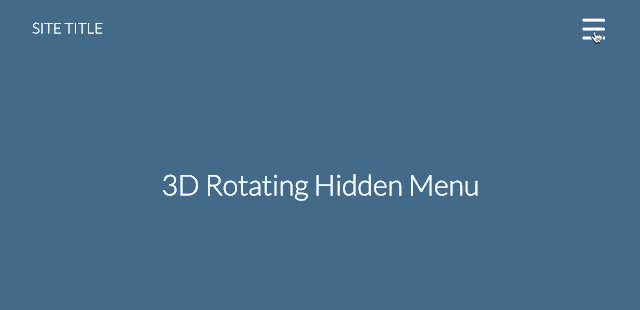
このサンプルの最終的イメージがこちら。

デモ
See the Pen 3D rotating hidden menu using only CSS by digistate (@digistate) on CodePen.
HTML構造
メニューの開閉トリガーとなるinput, label要素
メニューが開閉するためのトリガーとなる右端にあるハンバーガーアイコンは、実際はlabel要素であり、ページ上は非表示にしているチェックボックス(input)要素に関連付けられています。
CSSの:checked 疑似セレクタにより、チェックボックスのチェック有無で開閉時それぞれのCSSを用意しますが、このトリガー要素となるinputとlabel要素をまずは記述します。
<input type="checkbox" role="button" title="menu" id="humberger_check" /> <label for="humberger_check" class="humberger" aria-hidden="true" title="menu"> <span></span> </label>
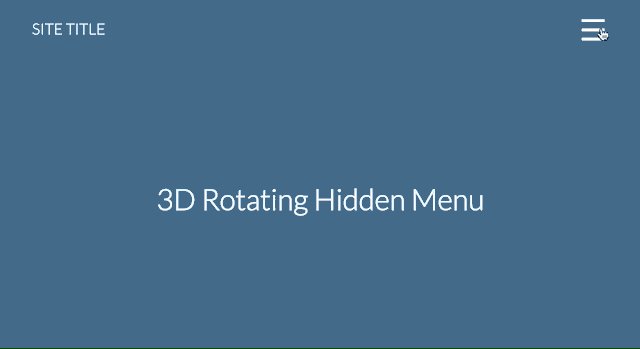
ページのヘッダーとメインコンテンツ
ページの左上にあるサイトタイトルや先述の右端のハンバーガーアイコンが表示されるページヘッダーバーはheader要素、その後のメインコンテンツはmain要素で構成しています。
<header class="header_bar">
<h1>SITE TITLE</h1>
</header>
<main class="container">
<section class="content">
<h2>3D Rotating Hidden Menu</h2>
</section>
</main>
回転開閉するメニュー
最後に、ハンバーガーアイコン(チェックボックス)のクリックで回転して現れる開閉メニューのnav要素を追加します。
<nav class="hidden_menu">
<ul>
<li>
<a href="#"><i class="icon-picture"></i>IMAGE</a>
</li>
<li>
<a href="#"><i class="icon-film"></i>VIDEO</a>
</li>
<li>
<a href="#"><i class="icon-music"></i>MUSIC</a>
</li>
<li>
<a href="#"><i class="icon-headphones"></i>PERSONAL</a>
</li>
<li>
<a href="#"><i class="icon-cogs"></i>SETTINGS</a>
</li>
</ul>
</nav>
メニュー関連のCSS
回転するメニューは、メニューの高さ分をY軸方向に移動し、X軸方向に90度回転しておいて隠しておきます。
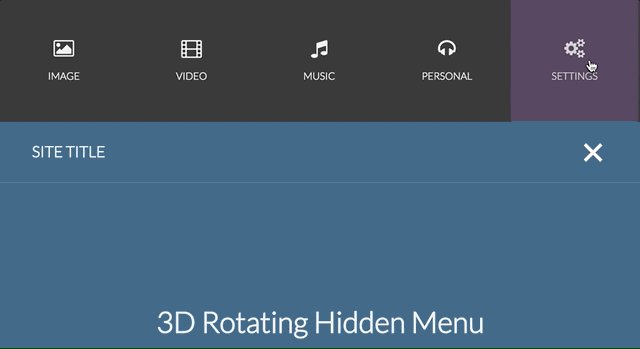
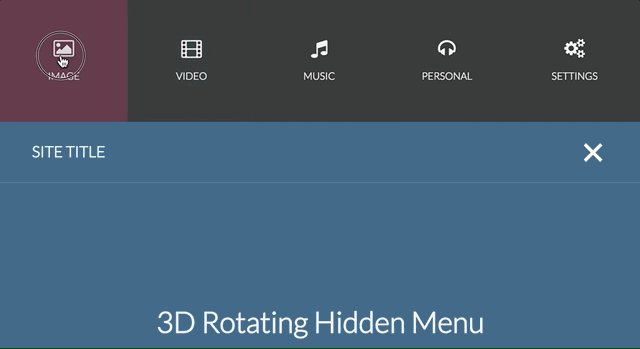
そして、ハンバーガーアイコンをクリックすると、移動しておいた分のメニューの高さと回転した90度を0度に戻すことで、折りたたまれていたメニューが起き上がるようなアニメーションで現れる仕組みです。
開閉アニメーションのイメージ

ハンバーガーアイコン(チェックボックス)
ヘッダーバー右端のハンバーガーアイコンは、label要素でチェックボックス(input)要素と関連付けていますが、チェックボックス自体は表示させないため、隠しておきます。
#humberger_check{
width:0;
height:0;
opacity:0;
visibility:hidden;
}
隠れている回転メニューは、リスト(ul)で構成され、これをnav要素で括っています。
実際に回転(rotateX)するのはリストで、メニューの高さ分を移動しているのはラッパーにあたるnav要素です。
3Dアニメーションとして奥行きを持たせるため、nav要素にはperspectiveパラメータで視点の位置をセットしておきます。
.hidden_menu {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 160px;
background-color: #222;
-webkit-perspective: 1600px; /* 奥行き表現のための視点(距離) */
perspective: 1600px;
-webkit-transform: translateY(-100%); /* メニュー自身の高さだけ画面からフレームアウトさせる */
transform: translateY(-100%);
z-index: 3;
}
回転メニュー(ul)のスタイル
メニューにあたるリスト(ul)の初期値は、メニューの下部を基点として奥へ90度回転(rotateX(90deg))しておきます。
.hidden_menu ul {
list-style: none;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
opacity: 0;
background-color: rgba(255, 255, 255, 0.08);
-webkit-transform-origin: center bottom; /* メニューの下部を基点 */
transform-origin: center bottom;
-webkit-transform: rotateX(90deg); /* 90度奥へ回転 */
transform: rotateX(90deg);
}
メニューを表示したときのスタイル
ヘッダーバーとメインコンテンツのスタイル
メニューが表示された(チェックボックスにチェックが入った :checked)ときは、ページのヘッダーバー(header)とメインコンテンツ(main)は表示されるメニューの高さ分を下に移動(translateY(160px))します。
#humberger_check:checked ~ .header_bar,
#humberger_check:checked ~ .container {
-webkit-transform: translateY(160px);
transform: translateY(160px);
}
回転メニューのラッパーは、フレームアウトさせていたメニューの高さ分を元の位置(translateY(0))に戻します。
#humberger_check:checked ~ .hidden_menu {
-webkit-transform: translateY(0);
transform: translateY(0);
}
回転メニュー(ul)のスタイル
回転メニューは、90度回転して奥に倒している状態なので、表示する際はこれを元に戻します(rotateX(0))。
#humberger_check:checked ~ .hidden_menu ul {
opacity: 1;
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
ざっくりですが、基本はこれだけで3Dアニメーションで回転表示するメニューが表現できます。
【応用編】Javascriptを利用してよりインタラクティブなアニメーションを付ける
CSSのみのメニューの回転アニメーションに加え、Javascriptを利用してメニューのマウスオーバー時にメニューごとに指定した背景カラーを持つレイヤーをスライドさせ、メニューリンクをクリックした際にはメニューを閉じてからナビゲートさせるように応用してみます。
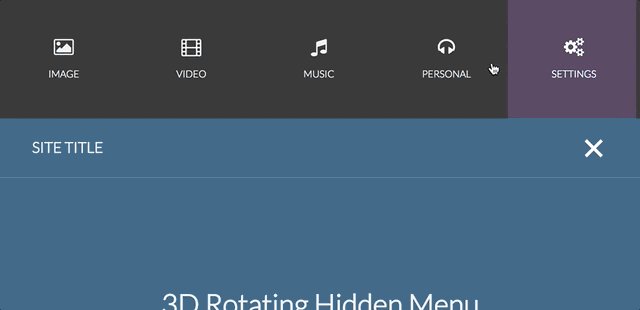
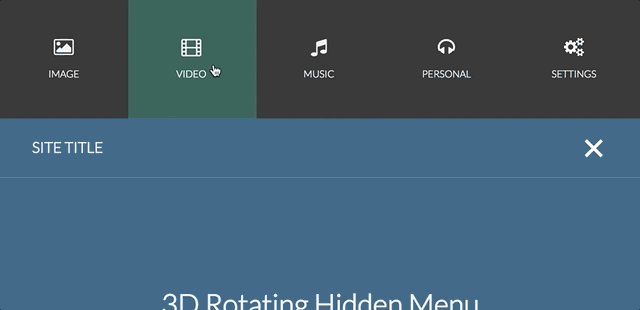
完成イメージはこちら。

デモ
See the Pen 3D rotating hidden menu with mouseover background color by digistate (@digistate) on CodePen.
メニューのHTML構造
CSSのみのバージョンと異なる部分は、回転メニューのリストの各アイテム(li)にdata-bar-colorというデータ属性を付けて、メニューごとのカラーコードを指定し、メニューリスト(ul)の後に変色しながらスライド移動する背景レイヤーのための .menu_sliderというセレクタを持つspanを挿入しています。
<nav class="hidden_menu">
<ul>
<li data-bar-color="#1E9ED4">
<a href="#"><i class="icon-picture"></i>IMAGE</a>
</li>
<li data-bar-color="#21D7A8">
<a href="#"><i class="icon-film"></i>VIDEO</a>
</li>
<li data-bar-color="#FA3687">
<a href="#"><i class="icon-music"></i>MUSIC</a>
</li>
<li data-bar-color="#B0D44A">
<a href="#"><i class="icon-headphones"></i>PERSONAL</a>
</li>
<li data-bar-color="#A865D5">
<a href="#"><i class="icon-cogs"></i>SETTINGS</a>
</li>
</ul>
<span class="menu_slider"></span>
</nav>
Javascript(jQuery)の動作の説明
スライドする背景レイヤーの表示位置は、マウスオーバー状態にある対象メニューの左端の位置に常に合わせ、背景カラーは対象メニューに指定されているdata-bar-colorの値に常に変化します。
$('.hidden_menu li').off('mouseenter mouseleave').hover(
// マウスオーバー時
function(){
var current = $(this),
barColor = current.data('bar-color');
$('.menu_slider').addClass('visible').css({
'left' : current.position().left, // スライドレイヤーの左位置
'background-color':barColor // スライドレイヤーの背景カラー
})
},
// マウスオーバー解除時
function(){
$('.menu_slider').removeClass('visible'); // レイヤーを隠す(.visibleセレクタの削除)
}
);
おまけ
マウスオーバー時に、メニューのアンダーバーがホバー中のメニューにスライドしてついてくるパターンのサンプルはこちら。
See the Pen 3D rotate hidden menu by digistate (@digistate) on CodePen.
