
ChatGPT API が公開されてからさらに巷で盛り上がっている AI チャットボットですが、今回はそんな ChatGPT と LINE の Messaging API をノーコードツールとして人気の make(旧 Integromat) というサービスを利用して連携させ、ほぼノーコードで自動応答してくれる LINE チャットボットを作成してみます。
企業や店舗専用の LINE チャットボットを公開してユーザーと繋がったり、特定のキーワードが入ったメッセージを受け取ると、クーポンを発行させるよう AI に指示しておいて LINE 登録と集客につなげるなど、まずはどんな可能性があるのか実際に試してみたい方におすすめです。
ChatGPT API の使い方や簡単なWebアプリのサンプルコードは以前の記事をご覧ください。
OpenAI で API キーを発行
ChatGPT API を利用するには、まず OpenAI の API キーが必要になるため、以下を参考に API キーを発行しておきます。
LINE Messaging API の設定
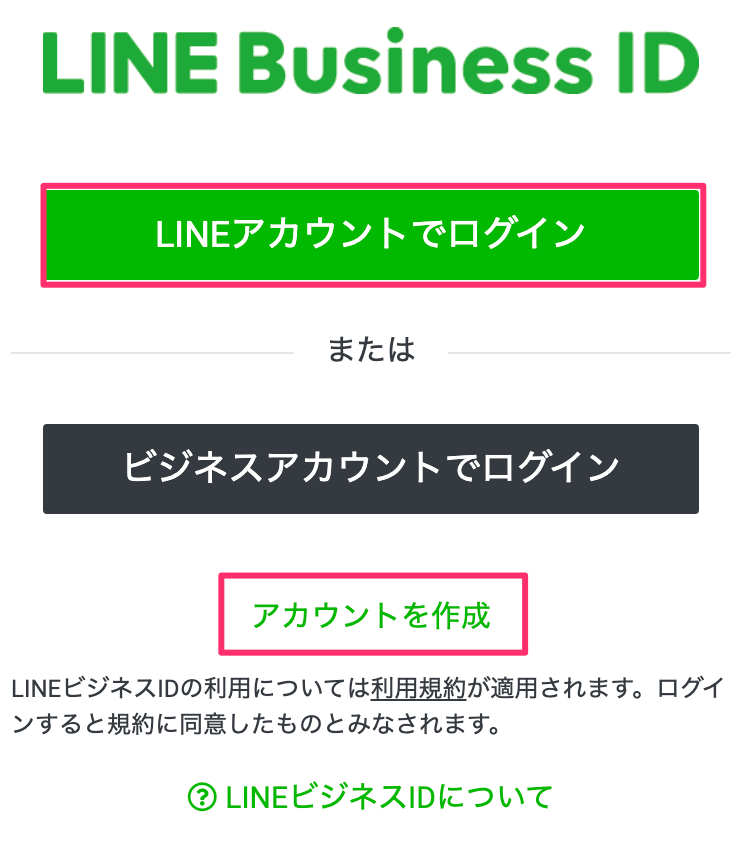
LINE で独自のチャットボットを作るには、LINE Messaging API という API を介して ChatGPT の API と連携するため、まずは LINE Developers にて既存アカウントまたはビジネスアカウントとして新規で LINE Business ID を作成しましょう。

プロバイダーの作成
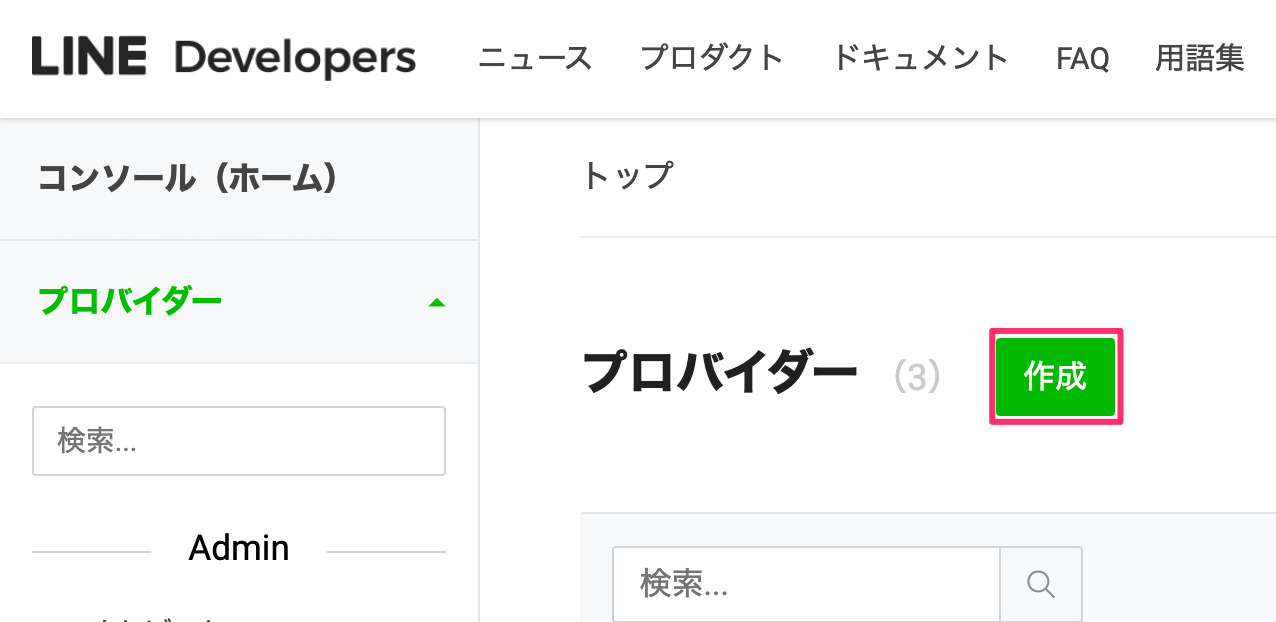
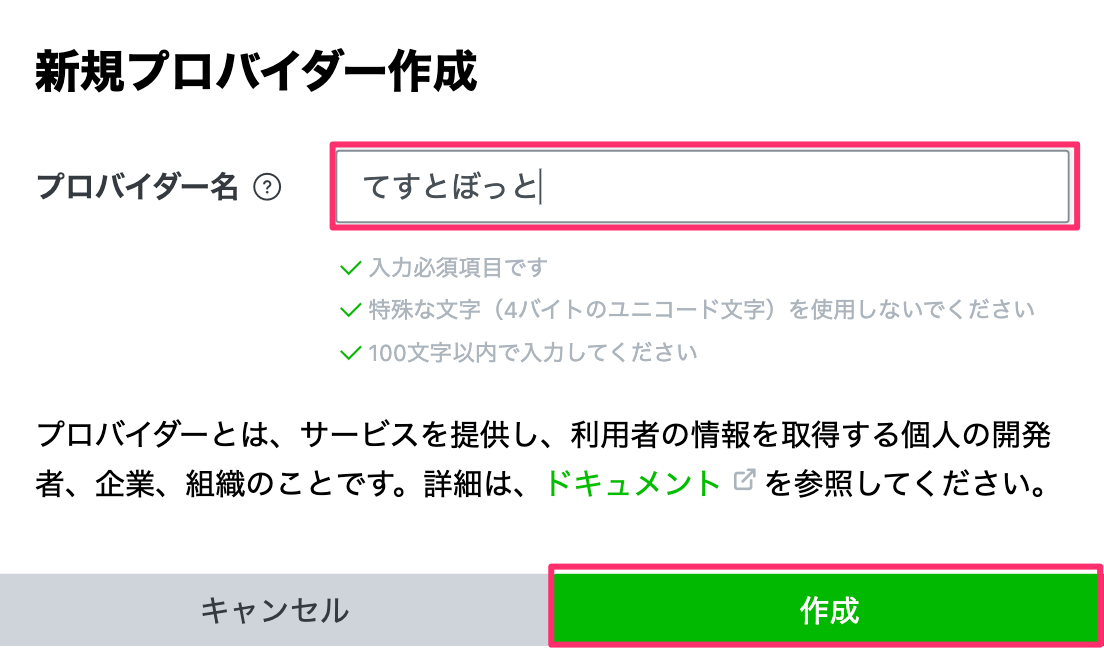
ビジネスアカウントを作成したら、LINE Developers のコンソールにアクセスし、まずは「作成」ボタンでプロバイダー(アプリの提供者)を作成します。


チャネルの作成
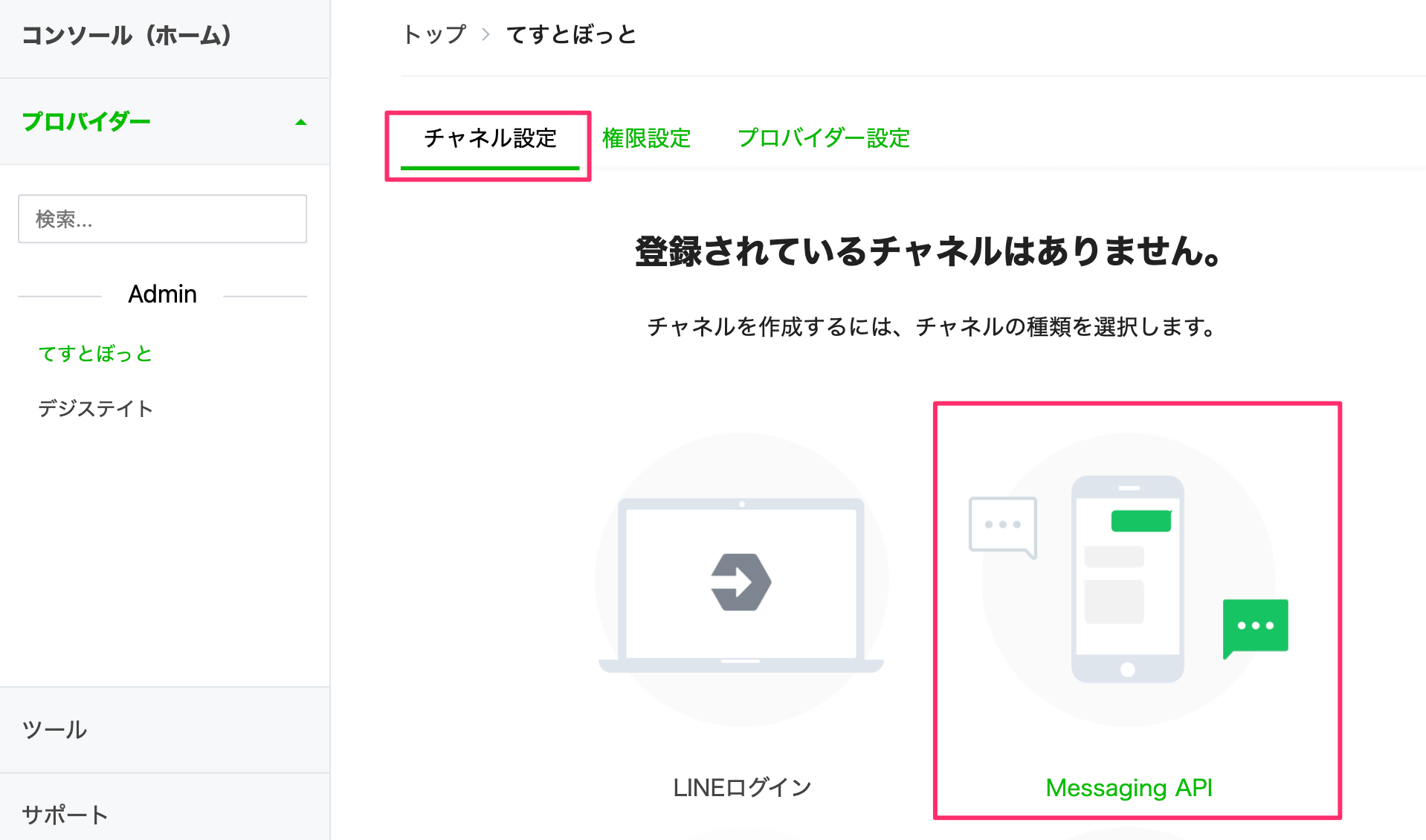
プロバイダーを作成したら、そのプロバイダーがユーザーに提供するチャネル(サービス)を作成します。
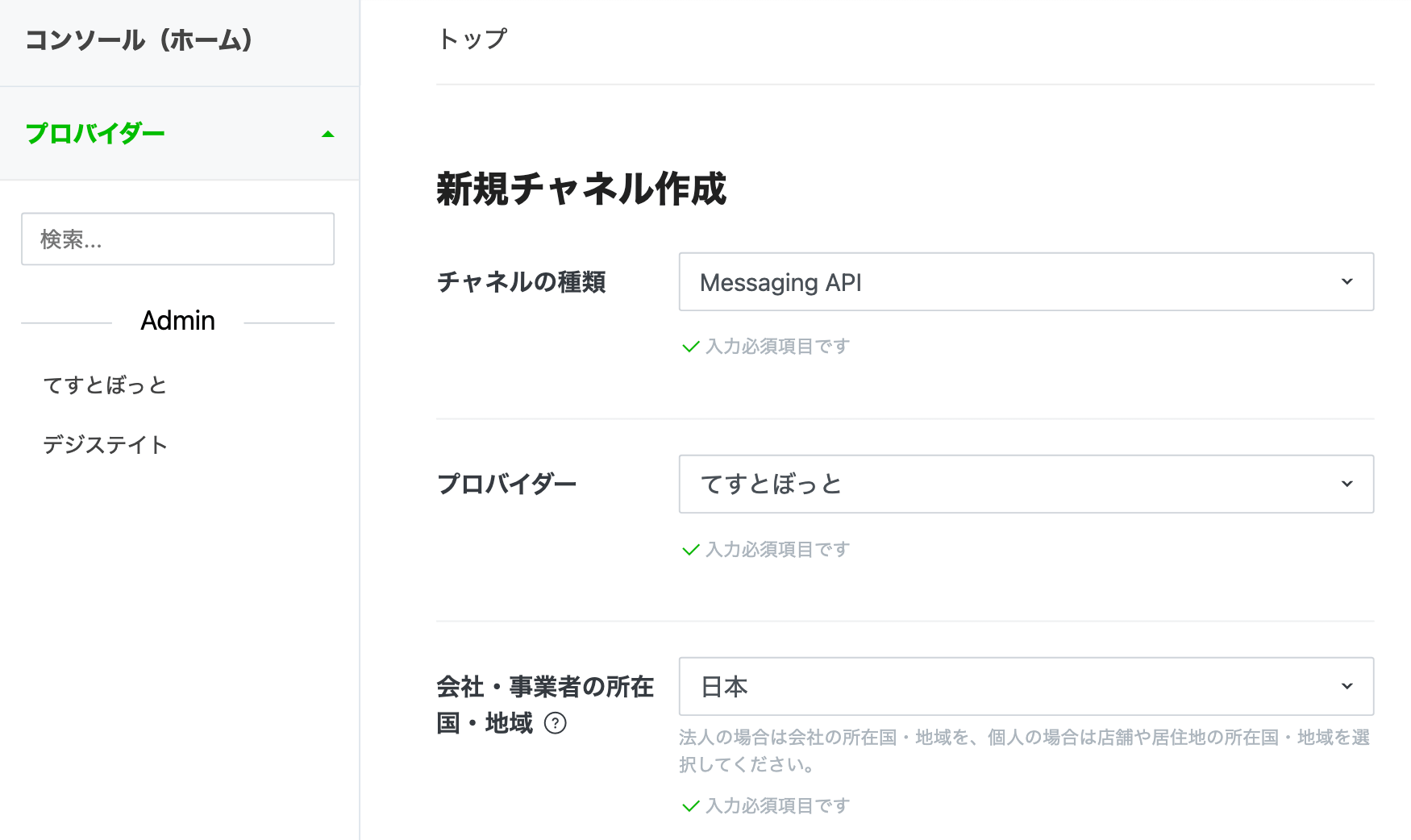
今回は LINE の AI ボットを作成するため、チャネルの種類は「Messaging API」を選択します。

必須項目のチャネル情報を入力、選択してチャネルを作成します。

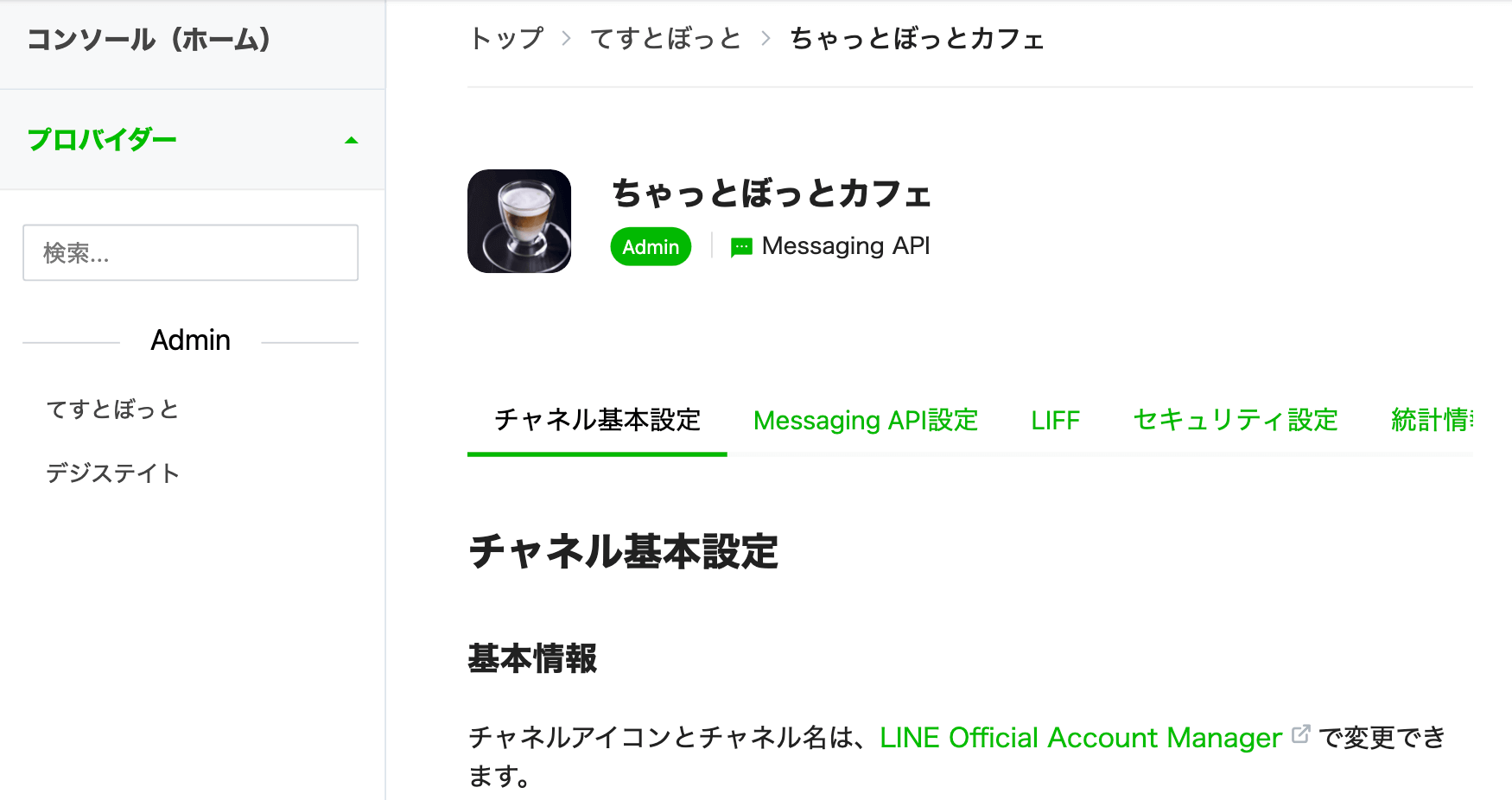
チャネルが作成されました。

Messaging API の設定
作成したチャネルの「Messaging API 設定」を開き、とりあえずボットの LINE ID または表示されている QR コードを読み取ってこのチャットボットを LINE を友だちに追加しておきます。

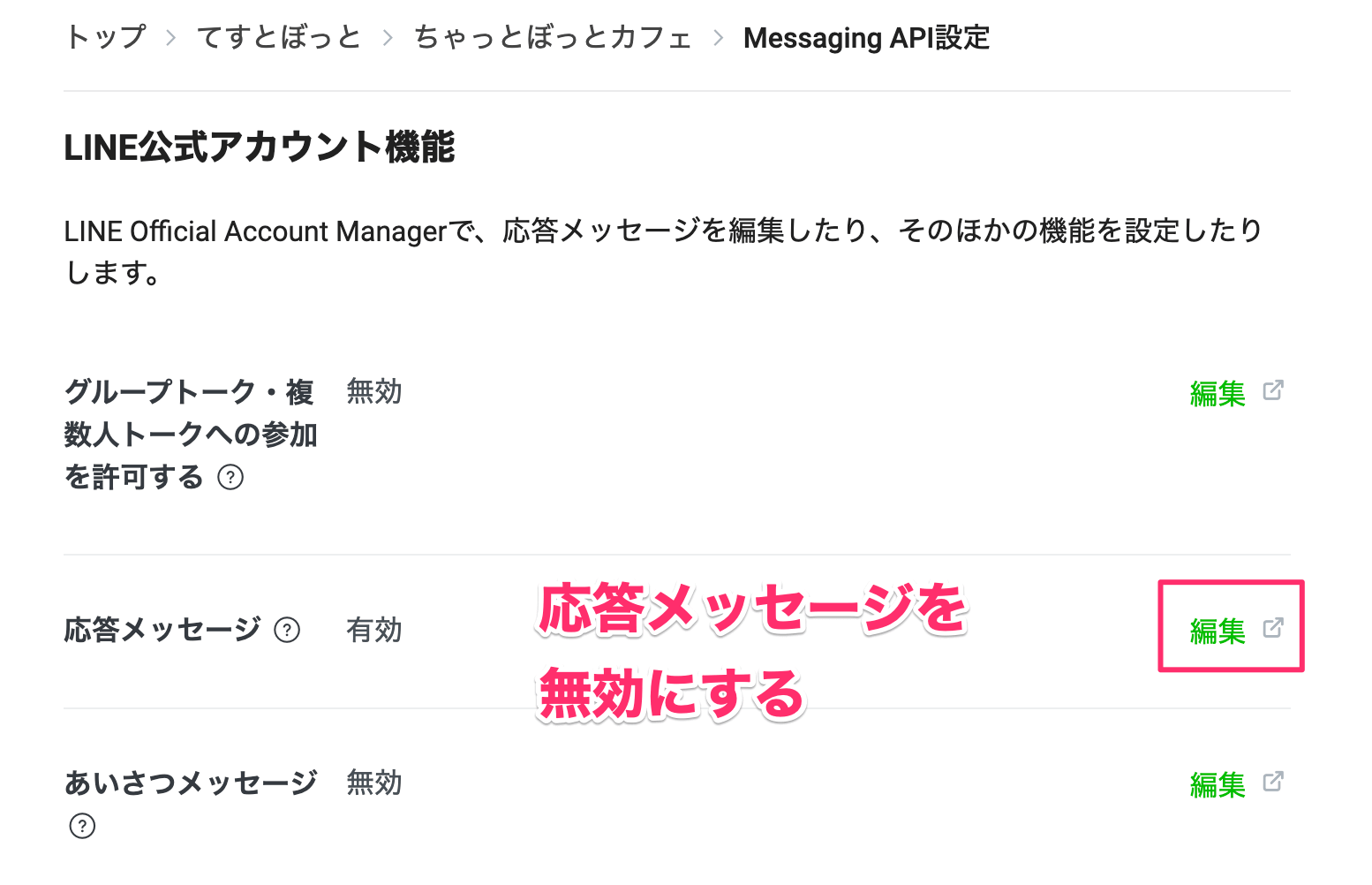
ユーザーとの LINE メッセージのやりとりは ChatGPT に任せるため、LINE 側の応答メッセージ機能は無効にしておきます。
「Messagiing API 設定」の「LINE 公式アカウント機能」の「応答メッセージ」の「編集」をクリックします。

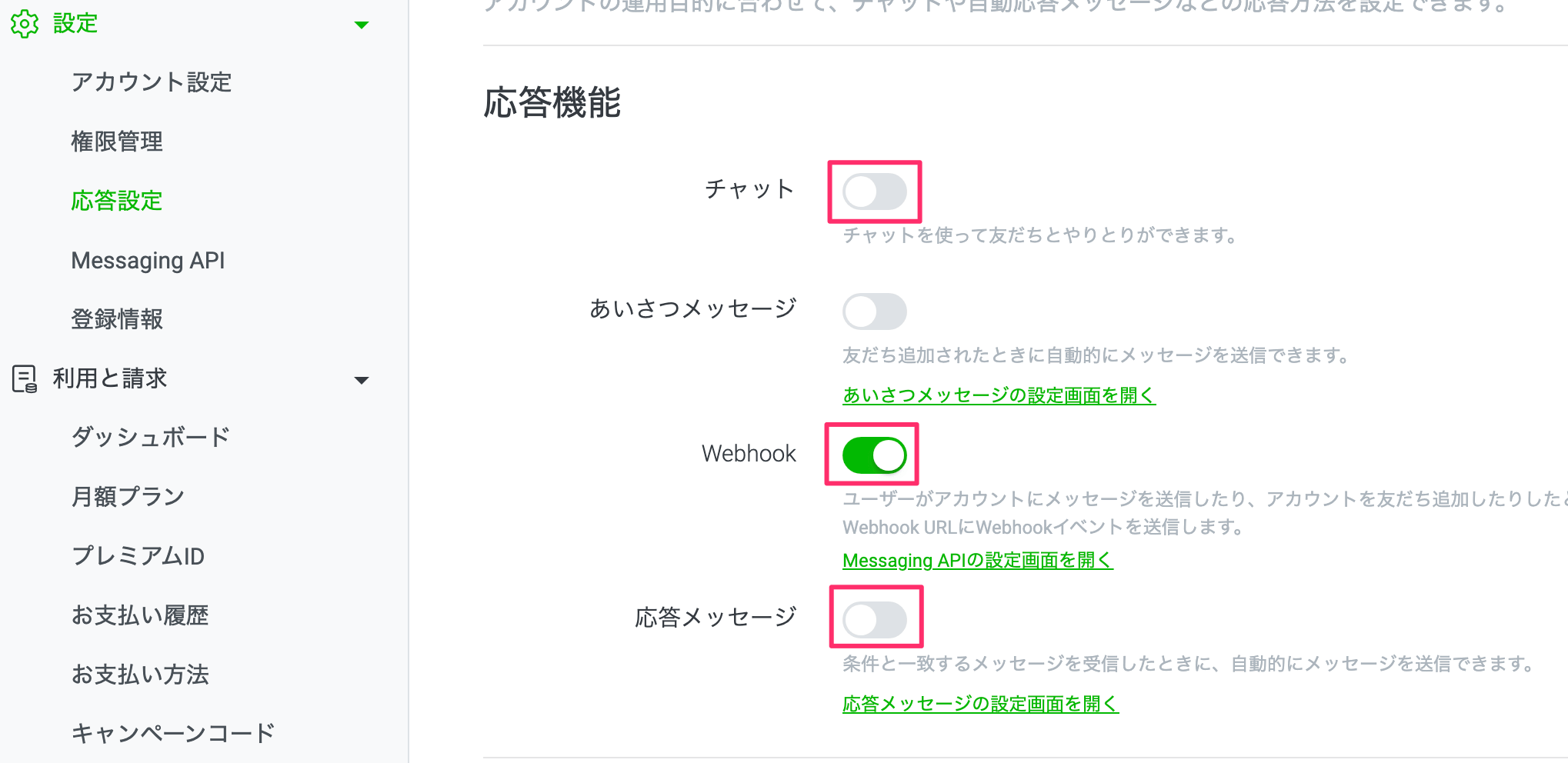
「応答設定」にて「チャット」、「応答メッセージ」をオフにし、ChatGPT の API とやり取りするために「Webhook」をオンにします。

ノーコードツール「make」でシナリオを作成
「make」とは、以前は「Integromat」という名称だったアプリ間のデータ連携や、本来コーディングが必要なそれにかかる様々な処理をノーコードで GUI だけでいとも簡単に実装できてしまうとても便利なサービスです。
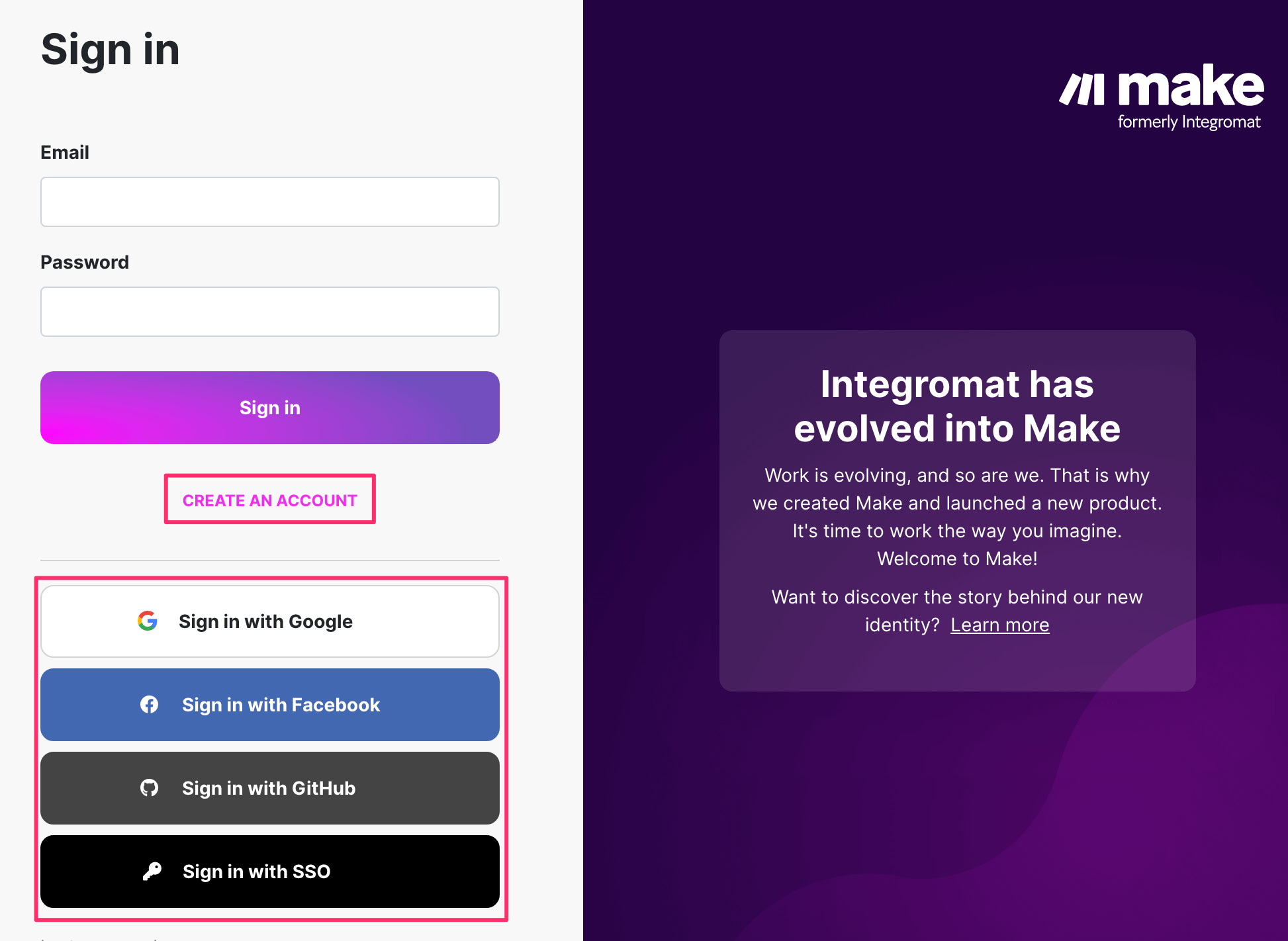
LINE の Messaging API と ChatGPT の API をつなぐため、まずは make のアカウントを作成しましょう。

Webhook (エンドポイント)の作成
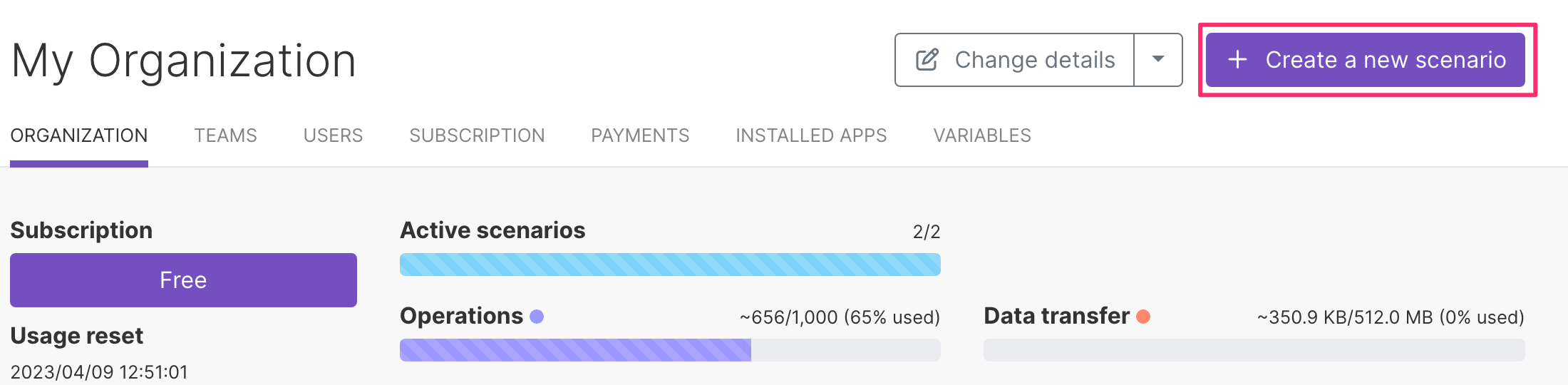
make のアカウントを作成しログインしたら、右上にある「+ Create a new scenario」をクリックして API 間のデータ連携の流れを定義するシナリオを作成します。

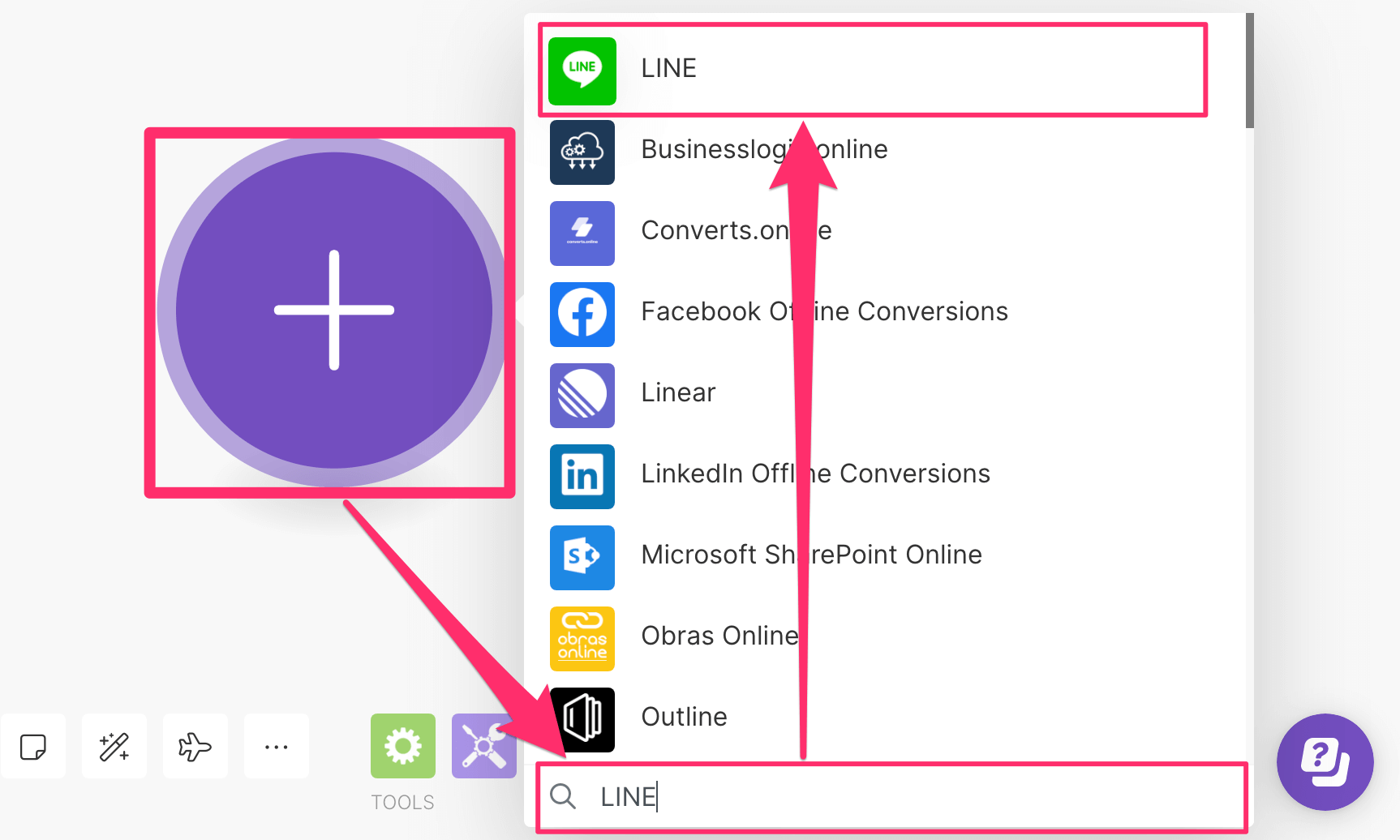
「+」をクリックして検索フォームに「LINE」と入力して LINE のモジュールを選択します。

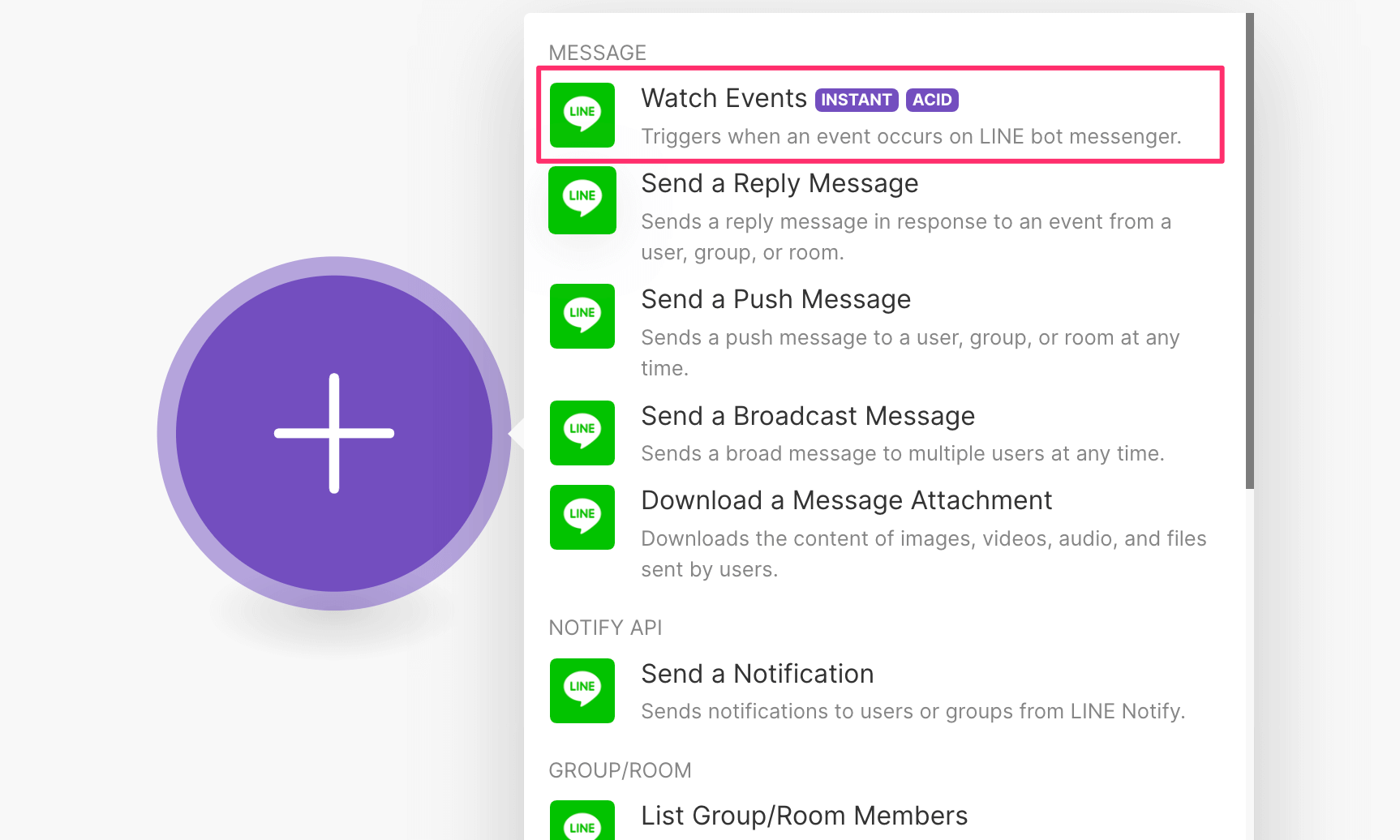
予め用意されている種類から「Watch Events」を選択します。

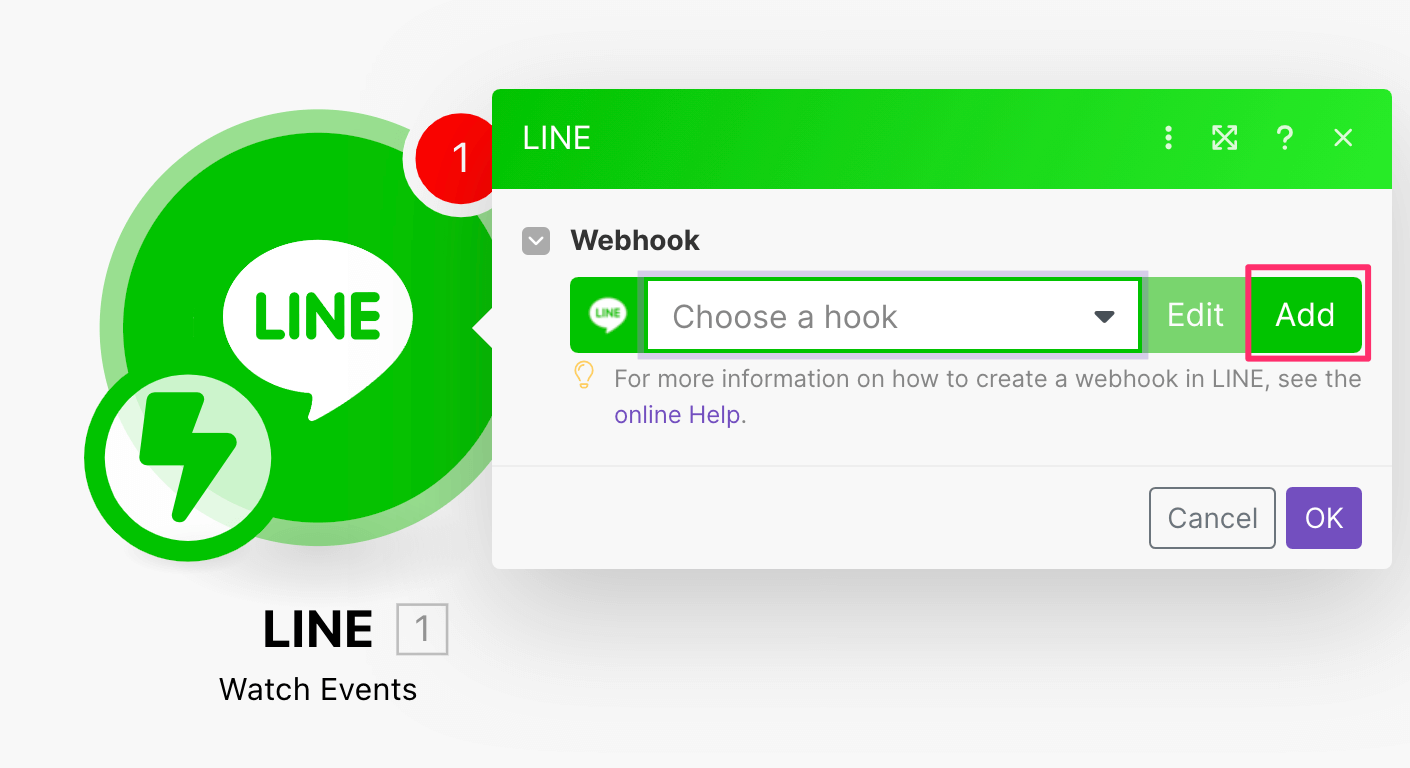
Webhook の「Add」ボタンをクリックして LINE からのメッセージデータを受け取るためのフック(エンドポイント)を作成します。

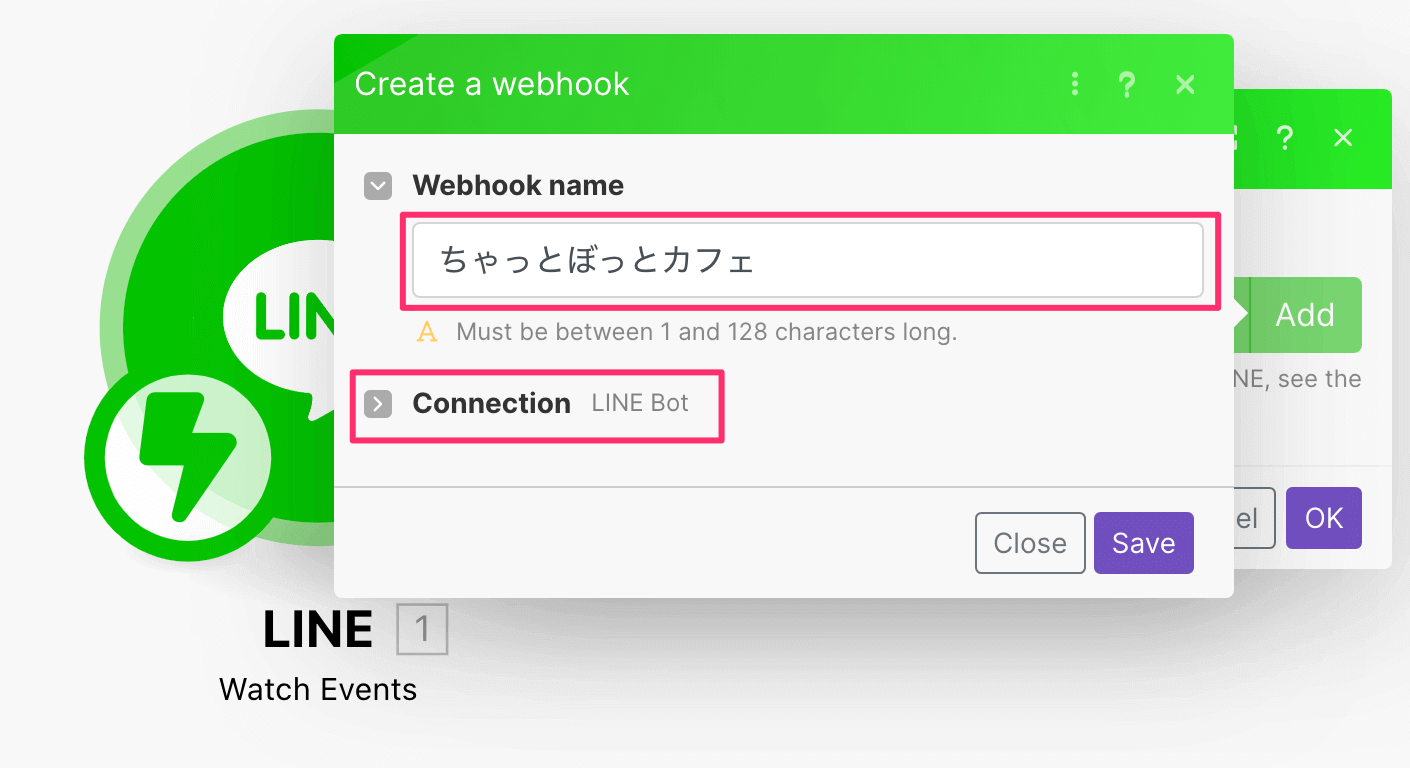
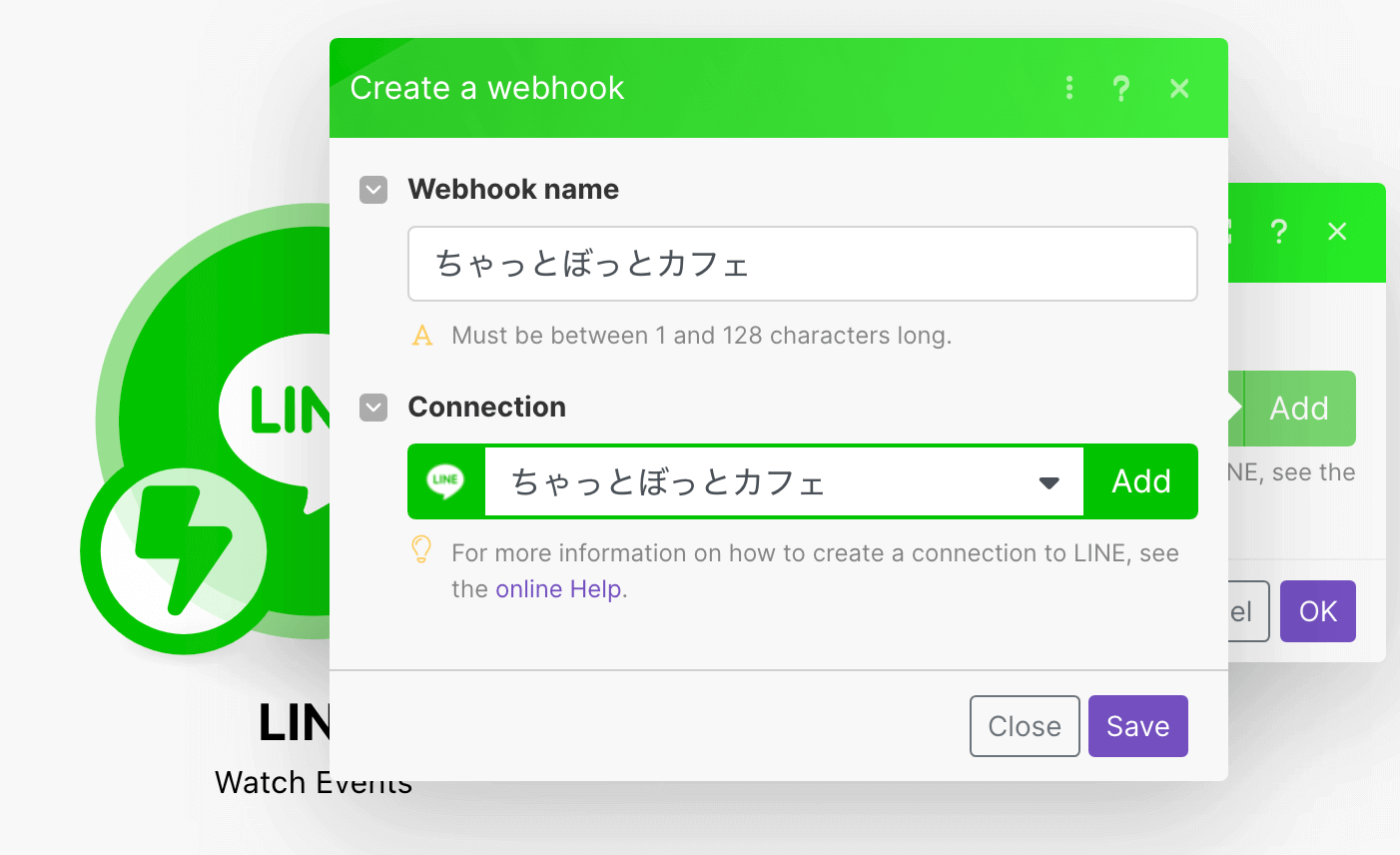
適当な Webhook 名を入力し、「Connection」を展開します。

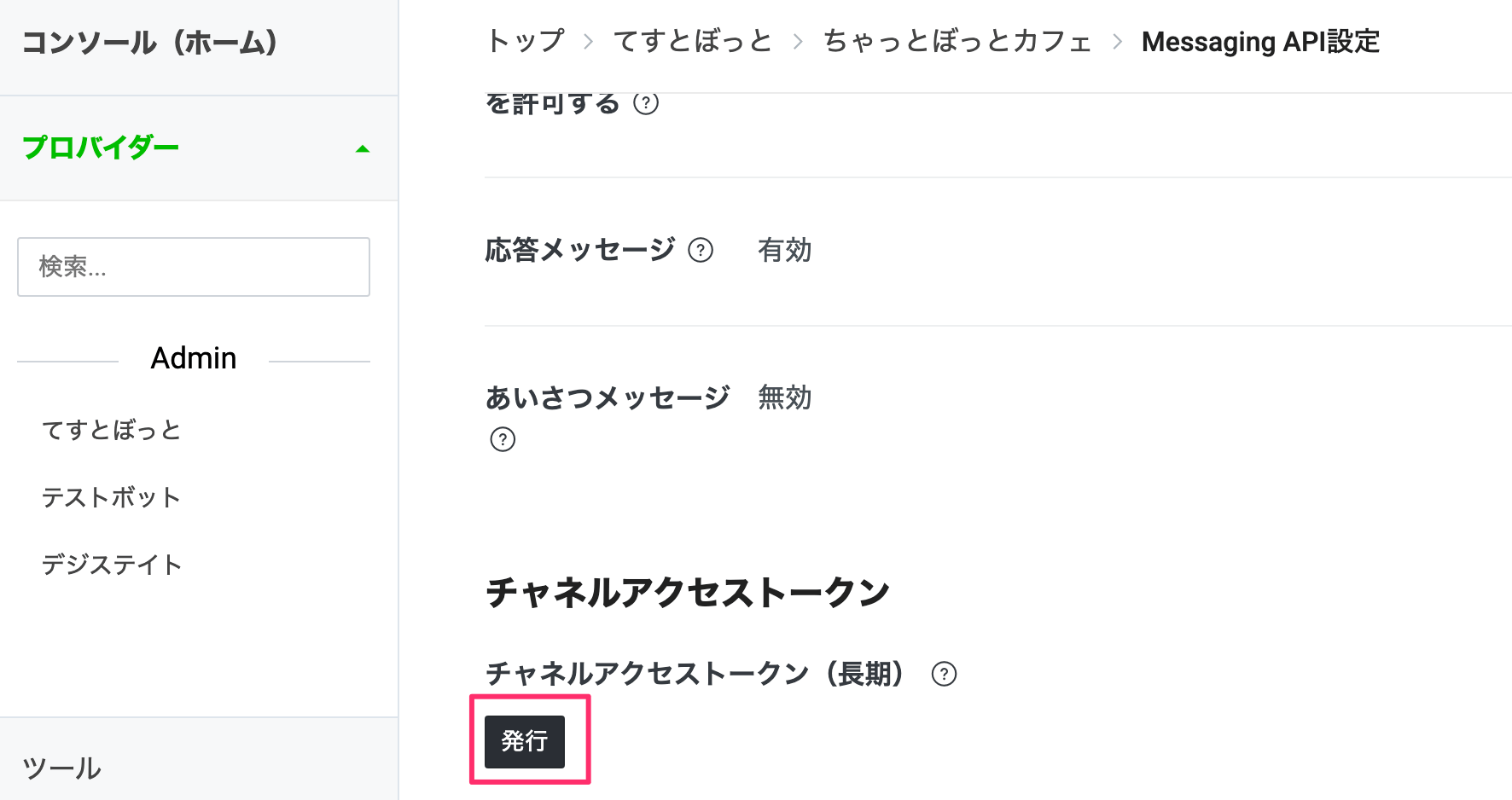
「Connection」では、LINE の Messaging API の チャネルアクセストークンを指定しておくため、一旦 LINE Developers に戻り、先ほど作成したチャネルの「Messaging API 設定」を開き、「チャネルアクセストークン」にて「発行」ボタンをクリックしてトークンを生成します。

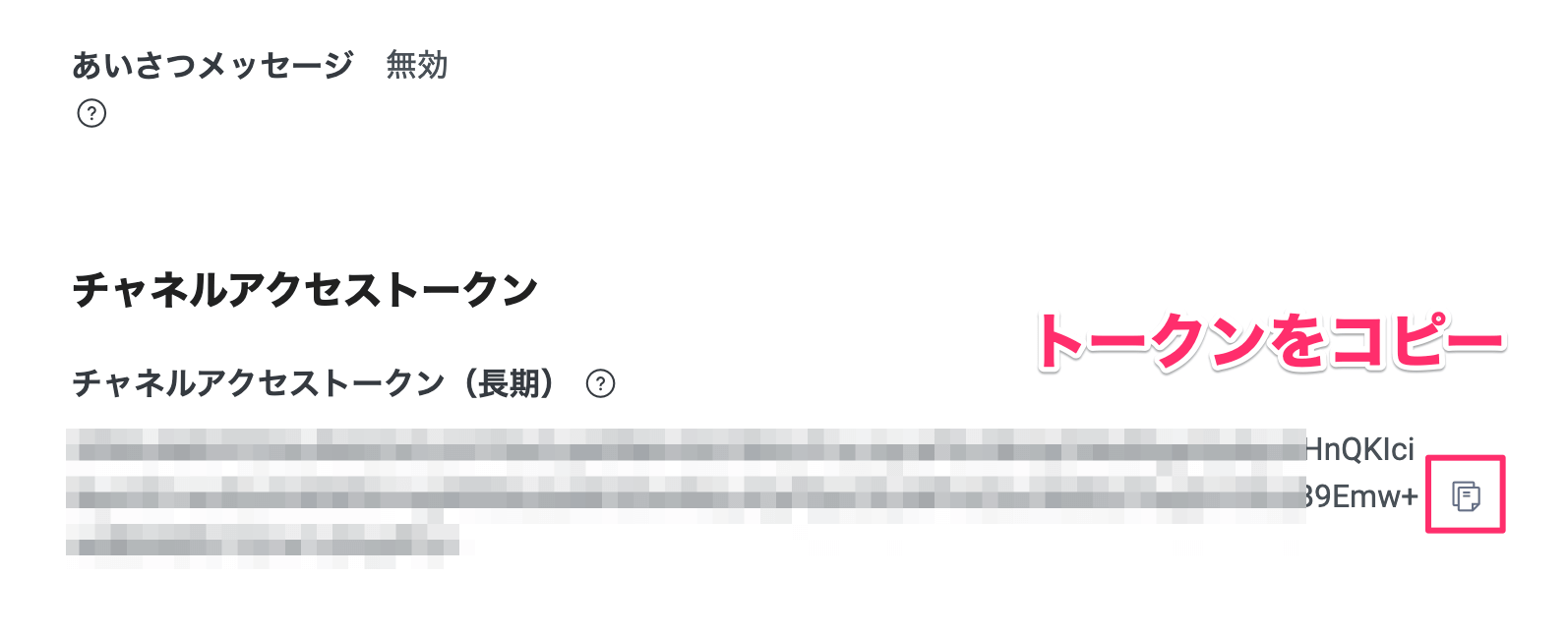
発行されたチャネルアクセストークンをコピーします。

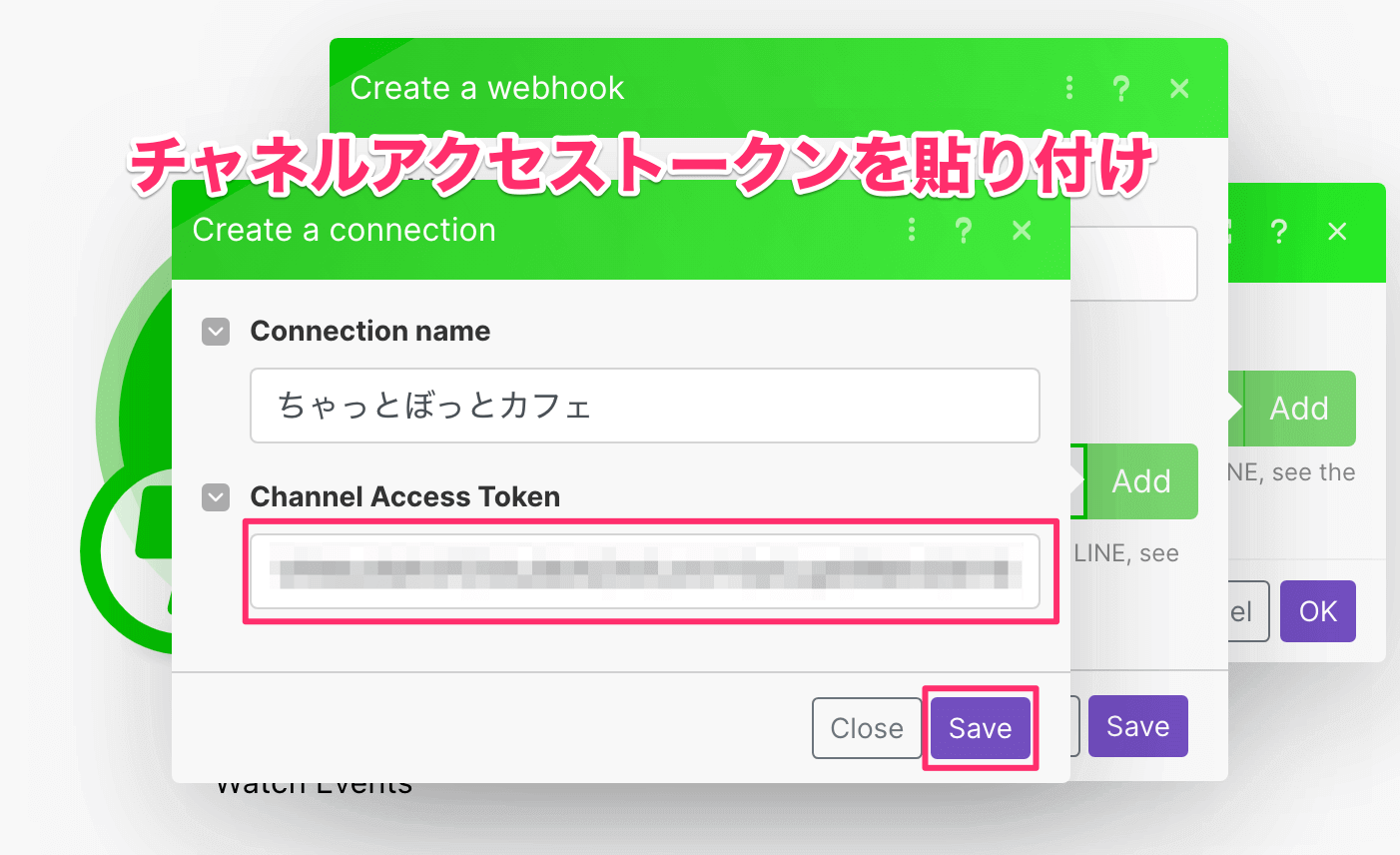
make のシナリオ作成画面に戻り、「Channel Access Token」にペーストし「Save」ボタンで保存します。

続けて「Save」ボタンをクリックして Webhook を追加します。

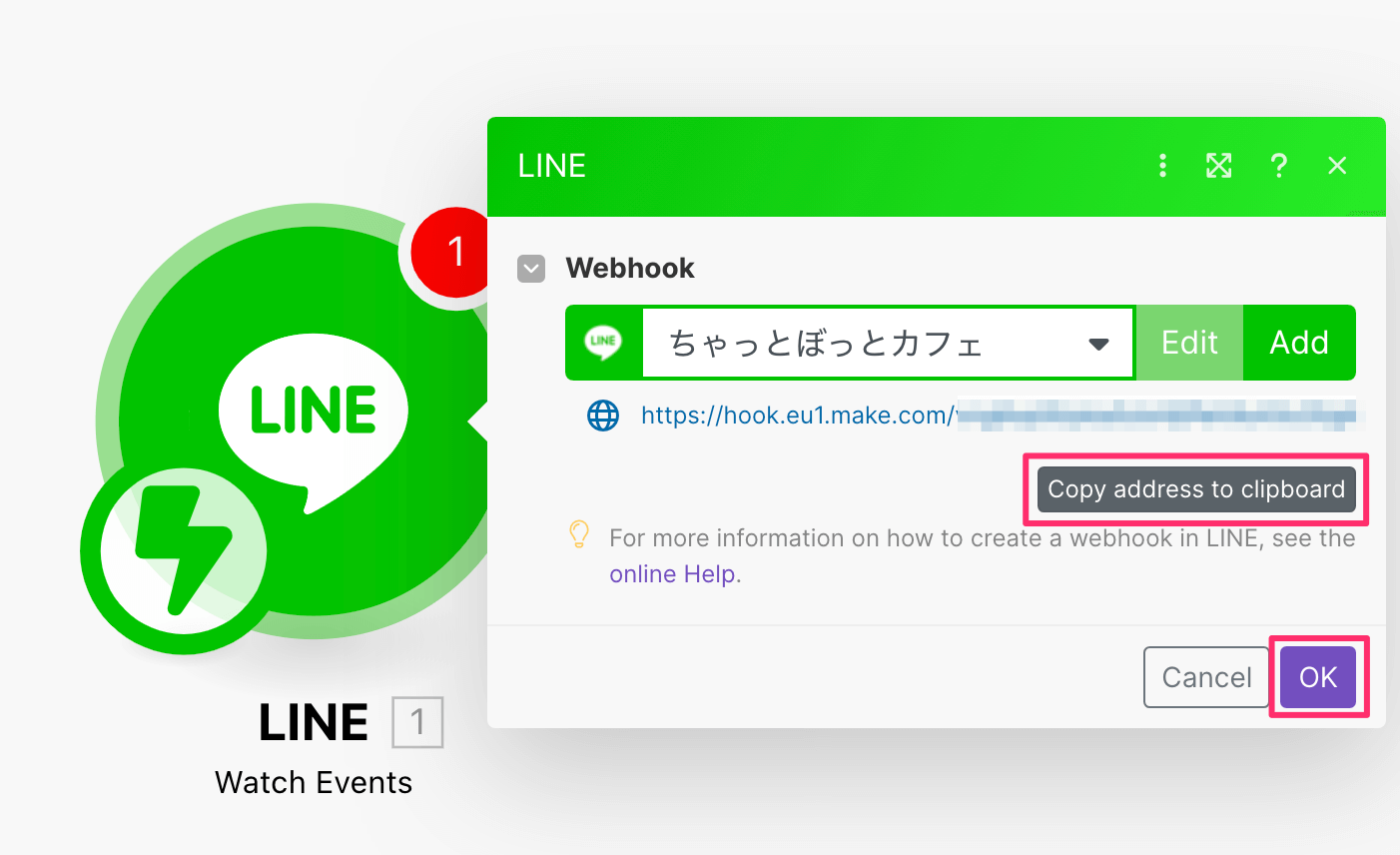
「Copy address to clipboard」をクリックして作成された Webhook の URL をコピーします。

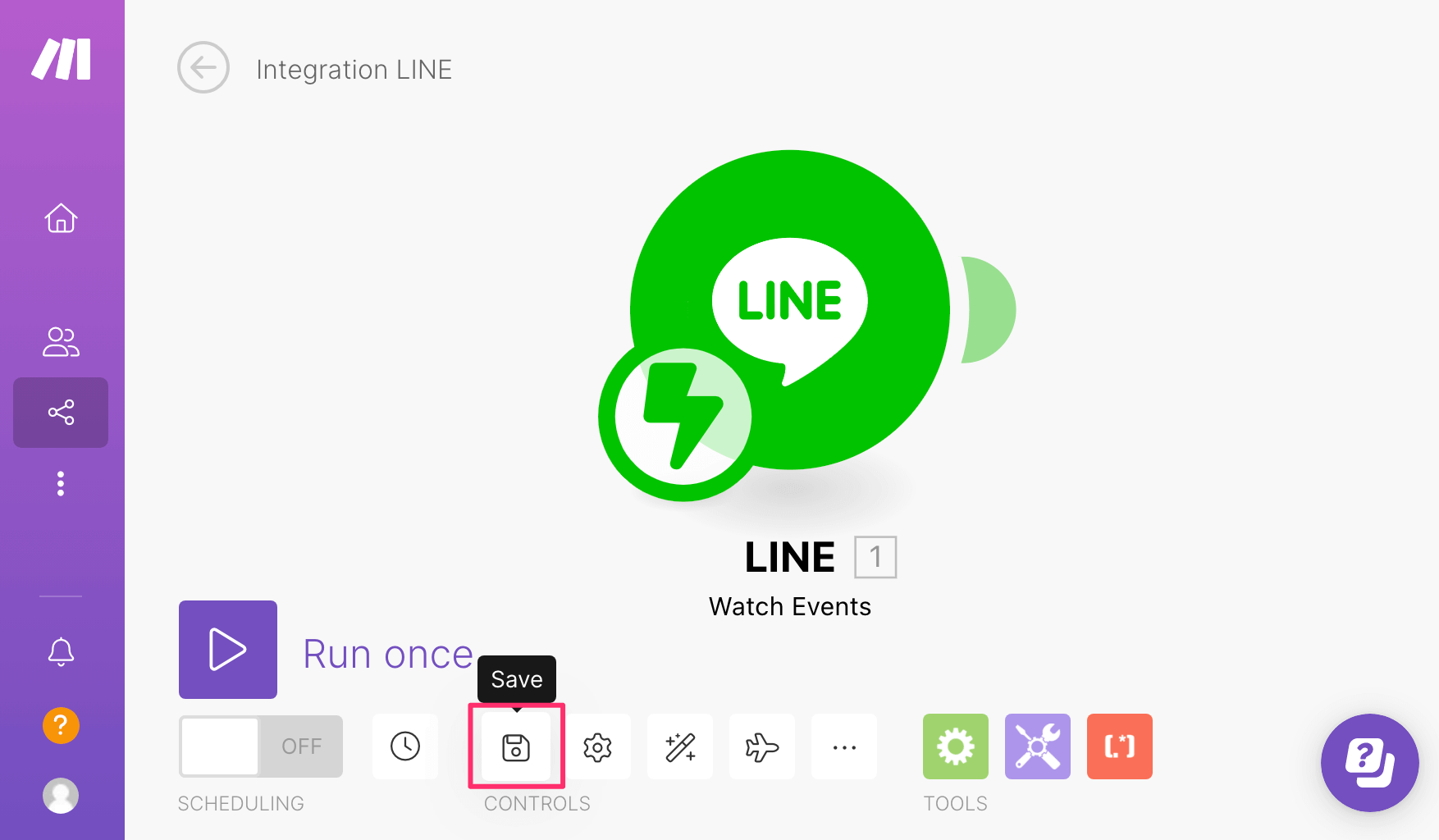
作成中のシナリオは一旦ここで「Save」ボタンを押して保存しておきましょう。

Messaging API に Webhook を設定
作成した Webhook アドレスは LINE からのデータを受け取る窓口になるため、この URL を LINE 側に指定しておく必要があります。
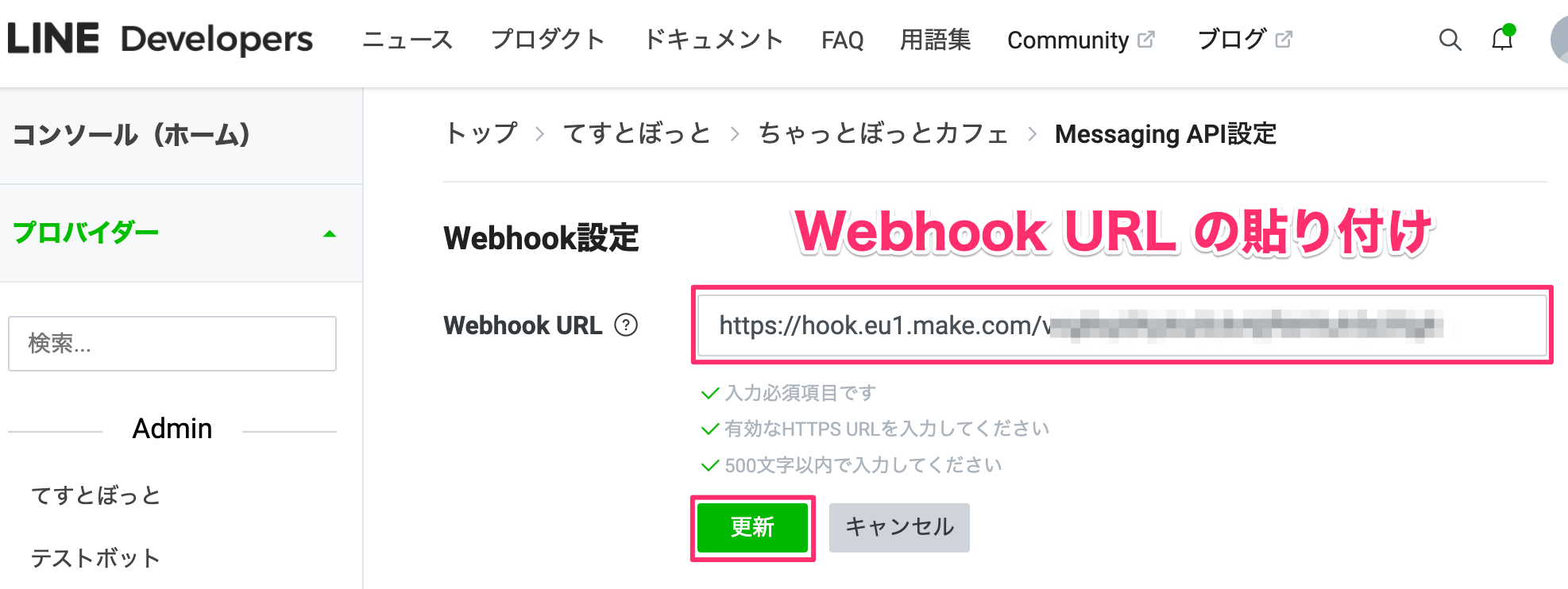
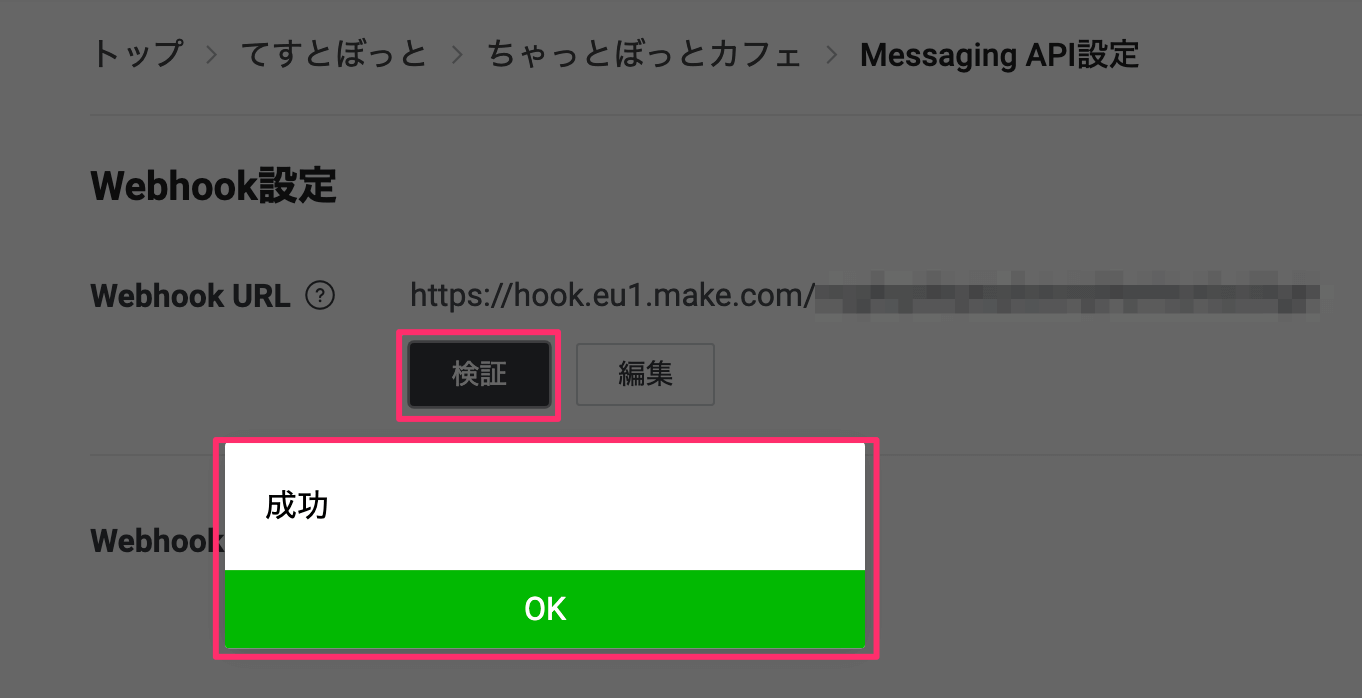
再び LINE Developers の対象チャネルの「Messaging API 設定」に戻り、「Webhook 設定」にて先ほどクリップボードにコピーした Webhook アドレスをペーストします。

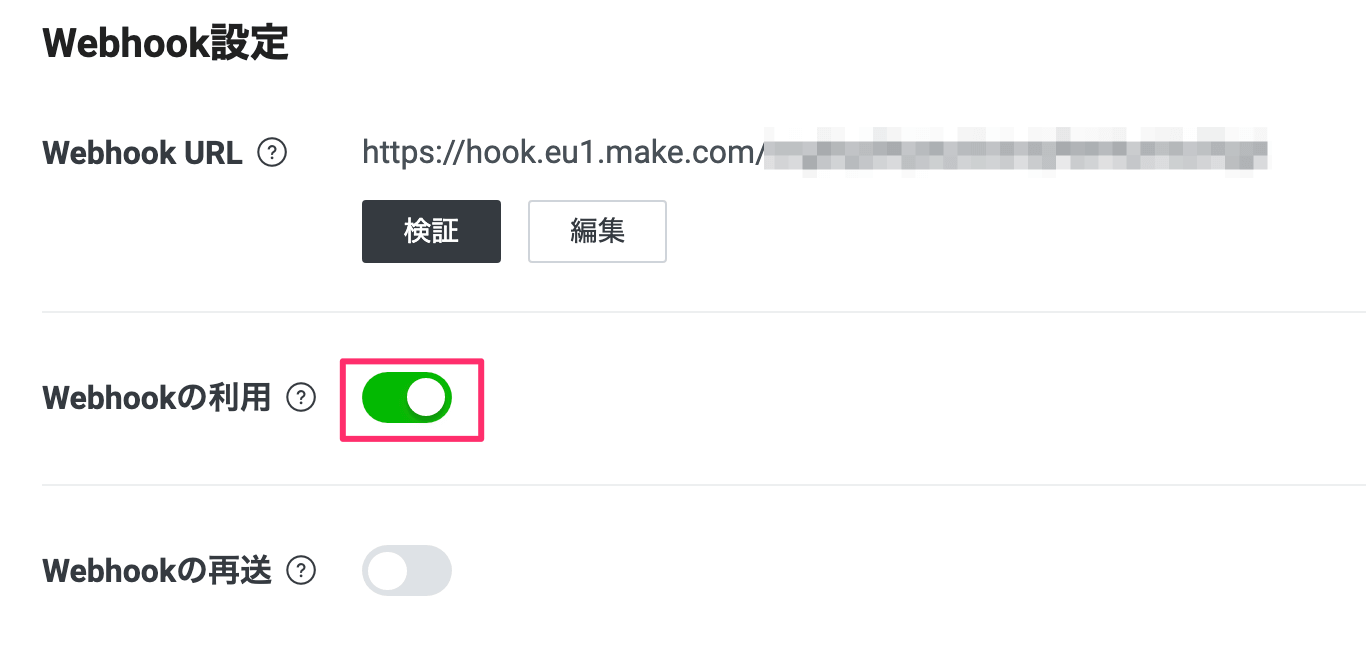
このチャネルで作成するチャットボットは Webhook を利用して ChatGPT と連携するため、「Webhook の利用」をオンにします。

Messaging API と make で作成した Webhook が繋がるか確認するため、「検証」ボタンをクリックし、通信が成功することを確認します。

LINE メッセージの受信チェック
再び make に戻り、とりあえず LINE からメッセージが受け取れるか確認してみましょう。
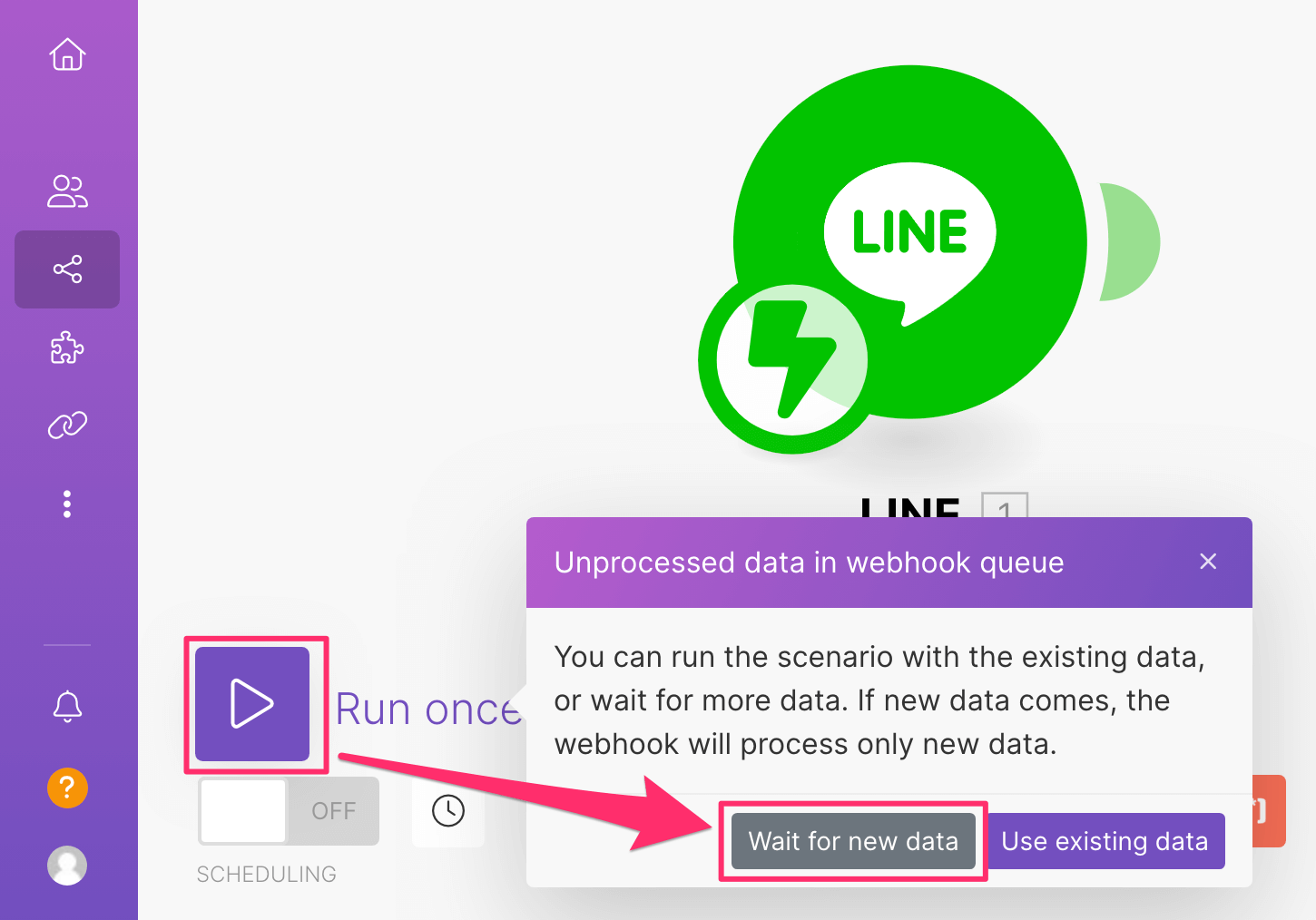
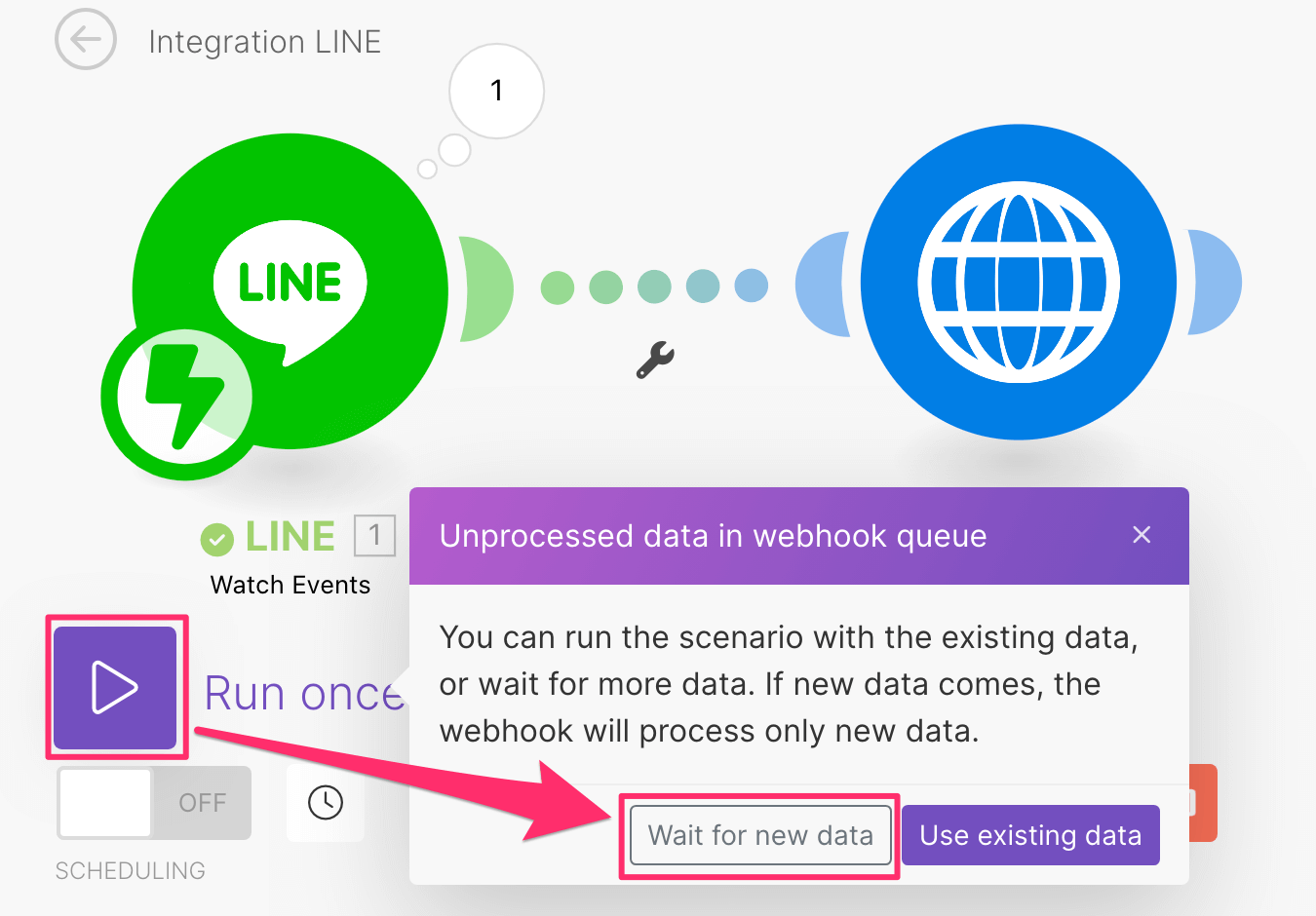
「Run once」ボタンをクリックし、「Wait for new data」を選択して新規メッセージの受信待機状態にします。

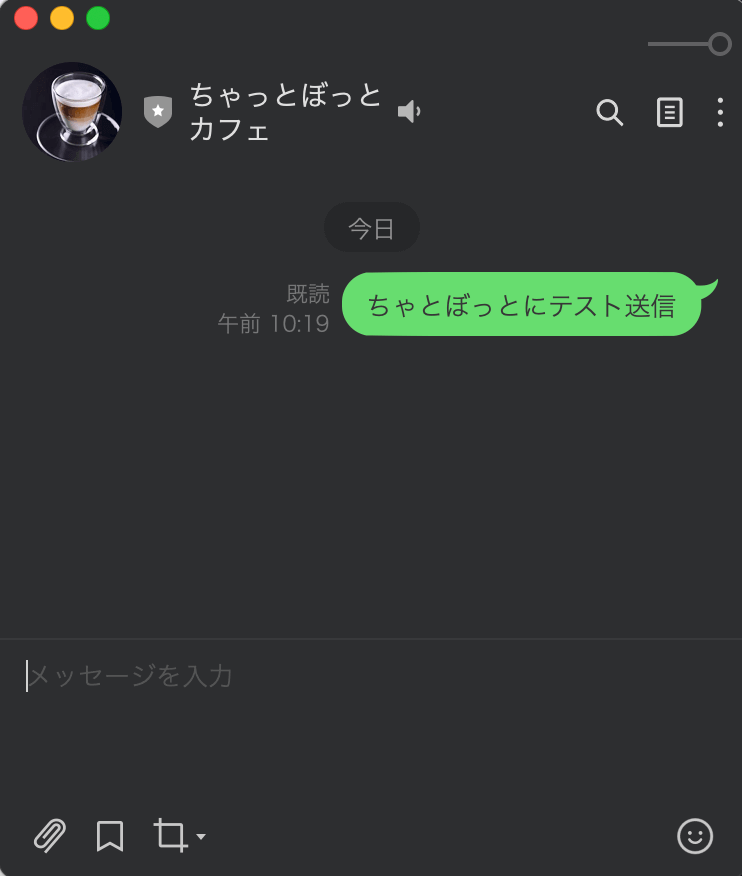
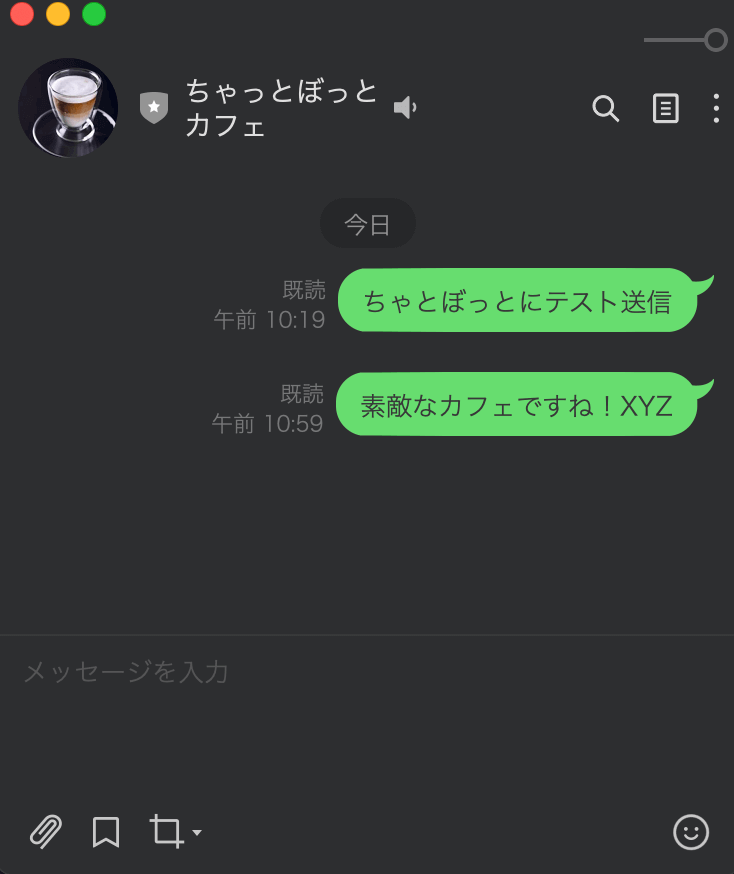
先ほど友だち登録したチャットボットのアカウントに LINE でメッセージを送ってみます。

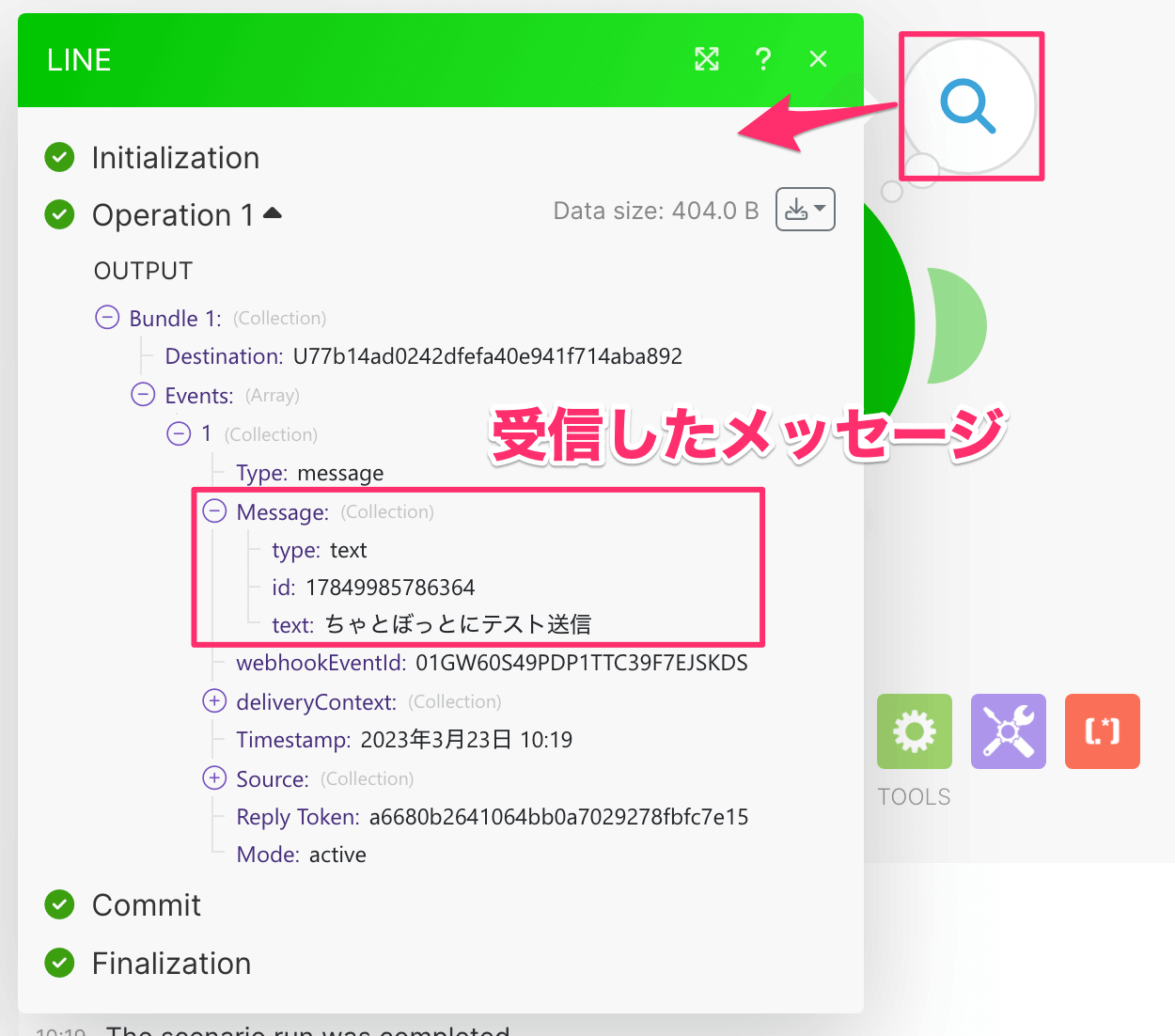
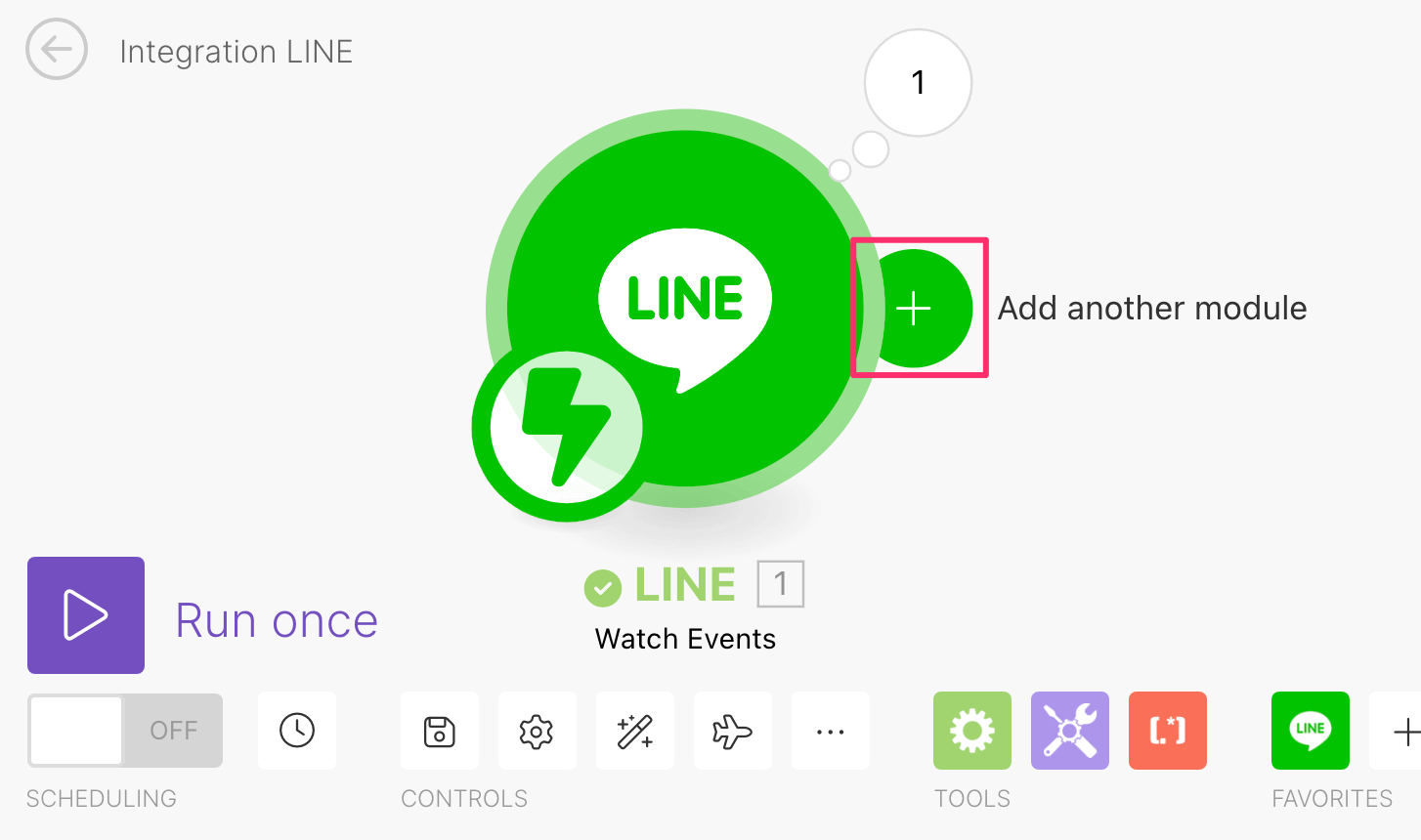
受信が成功すると、LINE モジュールの右上に「1」と表示されます。
それをクリックすると Messaging API から送信されたメッセージデータを確認できます。Events -> Message -> Text に送信されたメッセージがちゃんと格納されています。

ChatGPT 用のモジュールを追加
Webhook にメッセージが届くことが確認できたら、そのメッセージを ChatGPT に送って返答してもらうためのモジュールを続けて追加します。
LINE モジュールの右側にある「+」をクリックします。

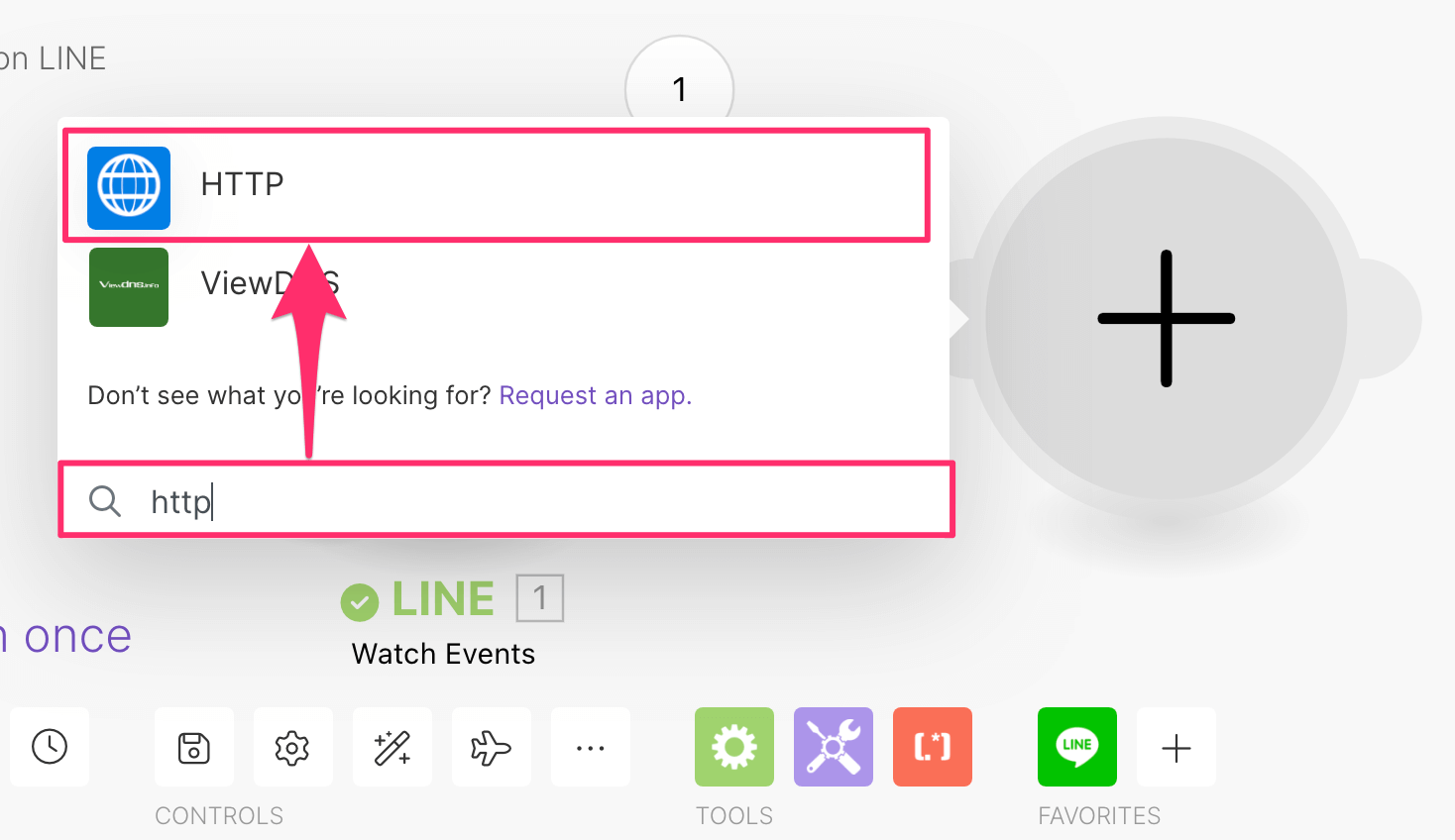
モジュールの検索フォームに「http」と入力し、「HTTP」モジュールを選択します。

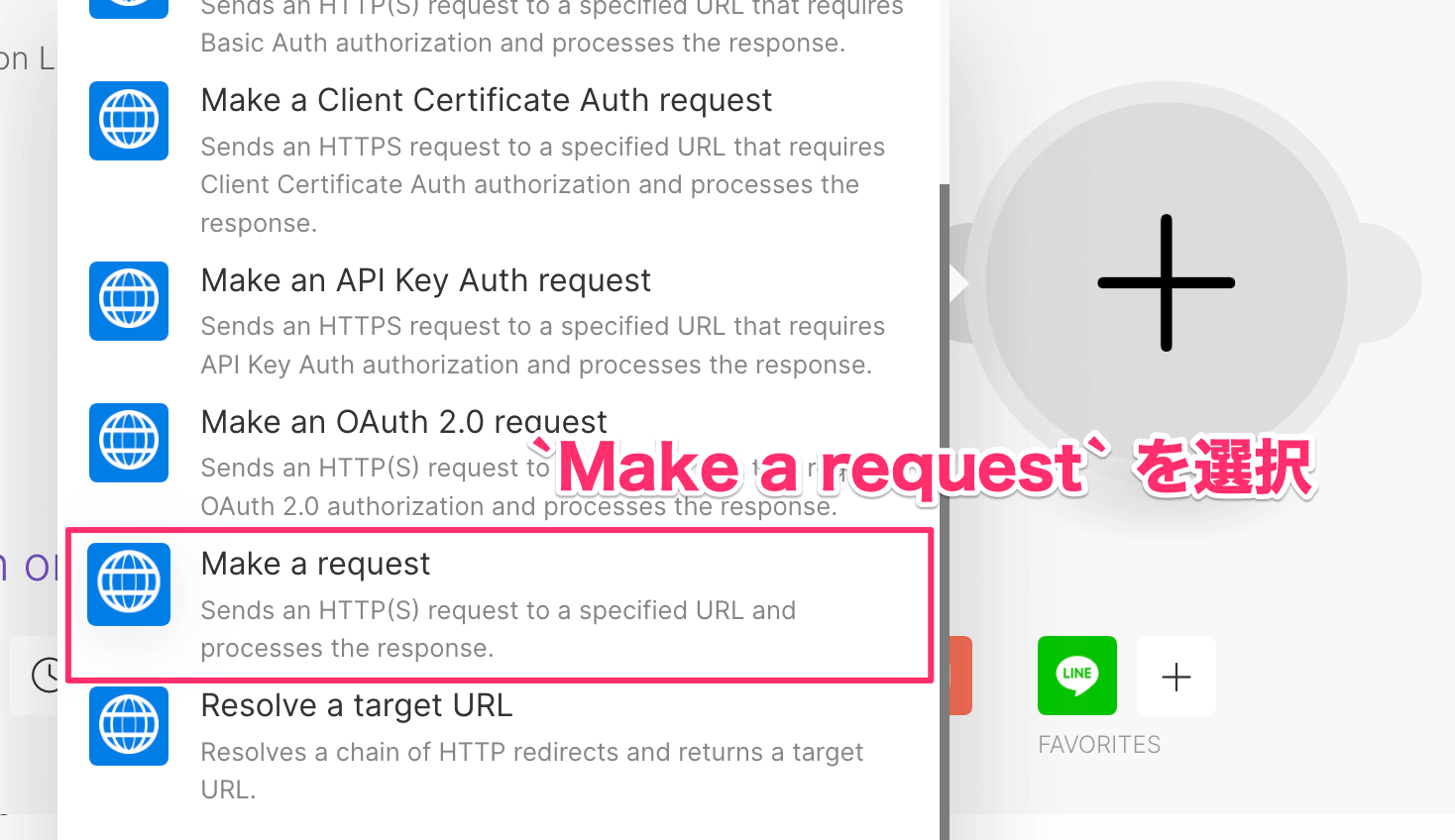
表示された中から「Make a request」を選択します。

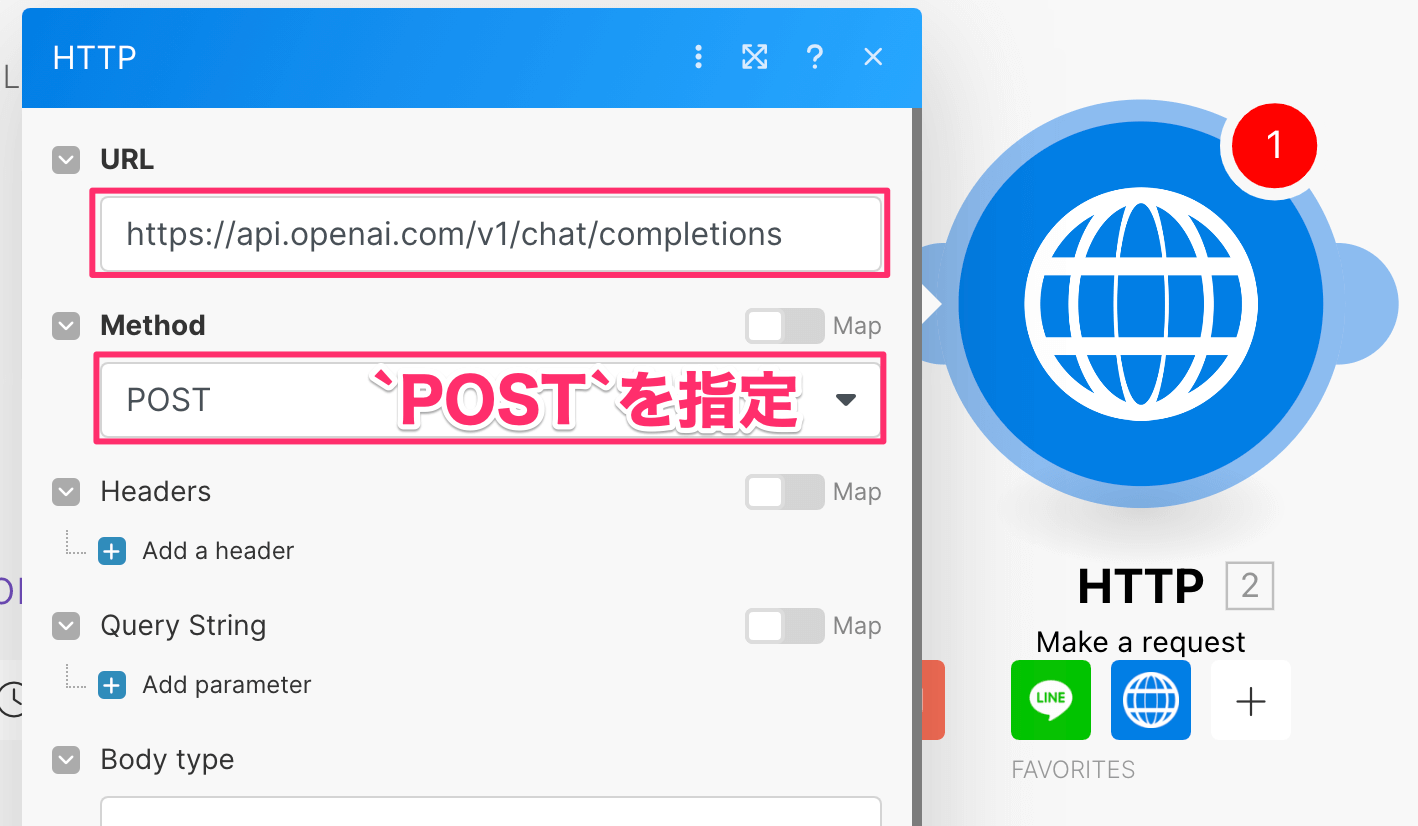
URL に ChatGPT API のエンドポイント、Method は “POST” を指定します。

- URL
-
https://api.openai.com/v1/chat/completions
- Method
-
POST
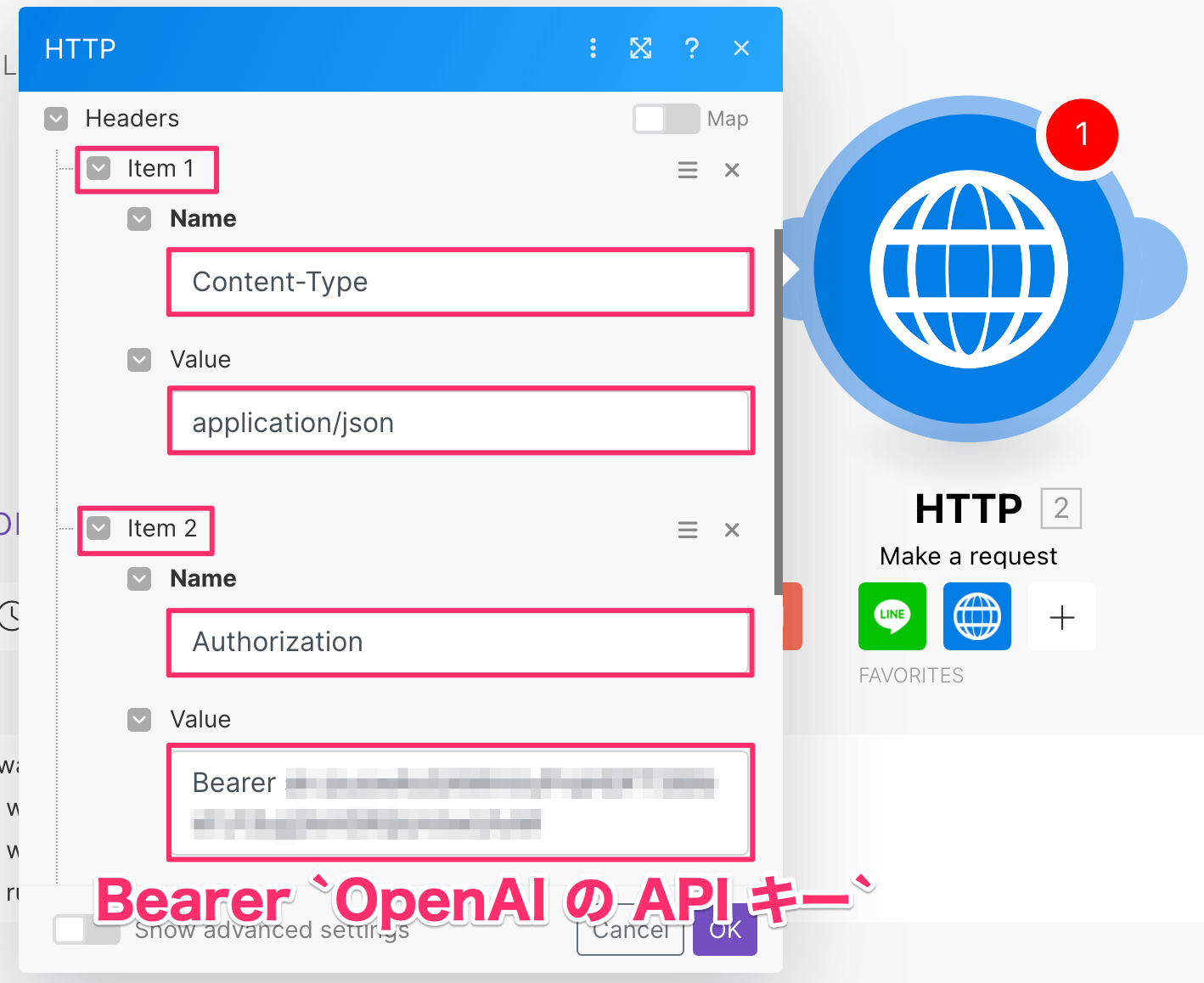
HTTP ヘッダー(Headers)の Item 1 は送信するデータのコンテンツタイプ(application/json)を指定し、 Item 2 には API の認証情報を指定します。

- Item 1
-
Name:
Content-TypeValue:
application/json - Item 2
-
Name:
AuthorizationValue:
Bearer OpenAI で発行したAPIキー
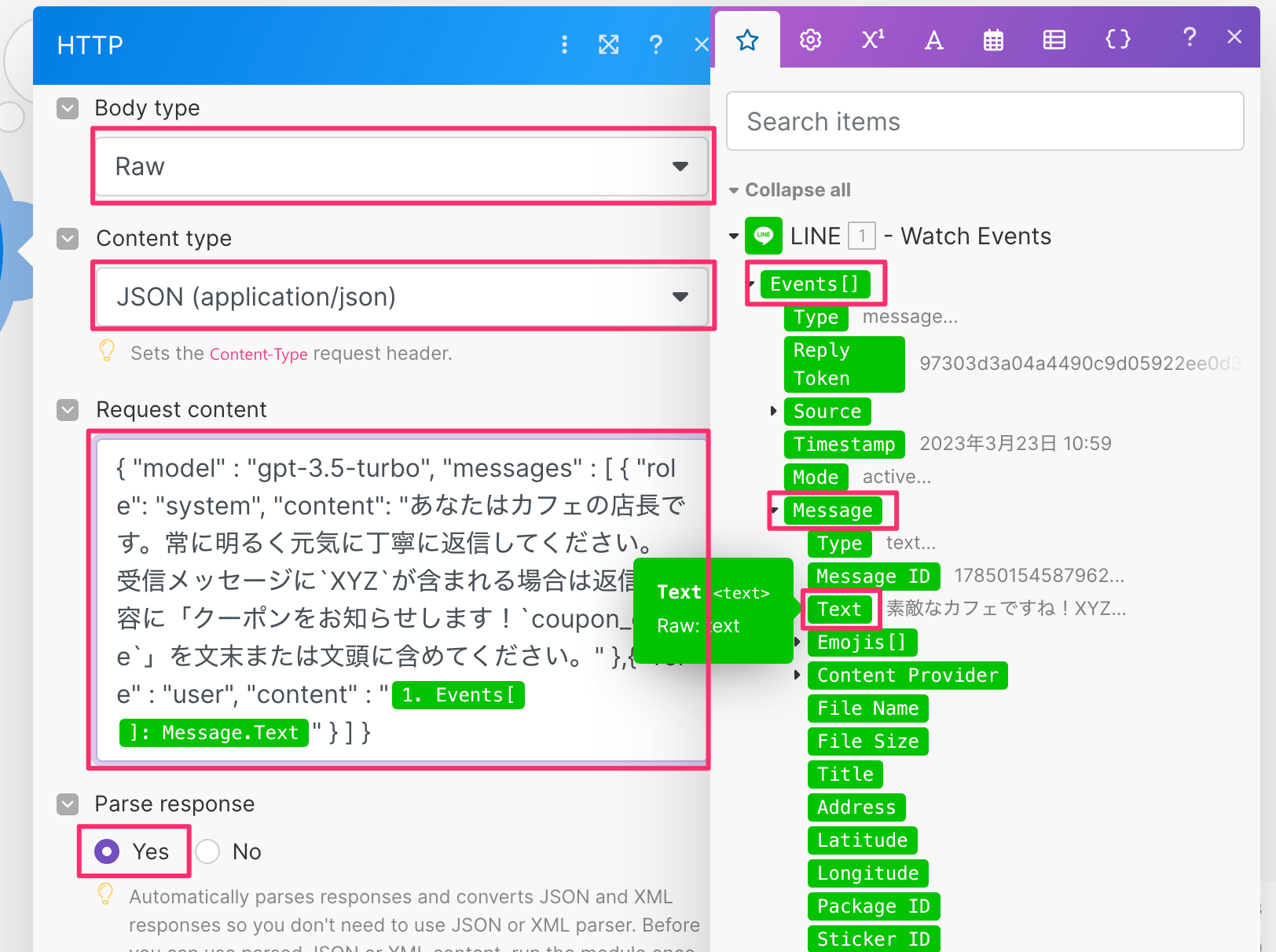
「Body type」は “Raw”, 「Content type」は “JSON (application/json)” を選択し、「Request content」には ChatGPT に送信するコンテンツを指定します。
「Request content」は ChatGPT API で定義されているパラメータとフォーマットに従ったリクエストボディをセットします。
公式ドキュメント

- Body type
-
Raw
- Content type
-
JSON (application/json)
- Request content
-
"messages"に指定する"role": "user"の"content"には LINE から受け取ったメッセージテキストを渡します。"role": "system"は ChatGPT に LINE のチャットボットとしてどのように振る舞ってほしいかを"content"に詳しく指示しておきます。
今回のサンプルでは、カフェの集客用のチャットボットに見立てて、以下のように指示してみます。{ "model": "gpt-3.5-turbo", "messages" : [ { "role": "system", "content": "あなたはカフェの店長です。常に明るく元気に丁寧に返信してください。お店の営業時間はAM9:00〜PM18:00。休業日は水曜日。お店では2023年4月8日まで「さくらフェア」を開催しています。受信メッセージに `XYZ` が含まれる場合は返信内容に「クーポンをお知らせします!12345」を文末または文頭に含めてください。" }, { "role": "user", "content": "{{1.events[].message.text}}" } ] } - Parse response
-
Yes
ChatGPT から受け取ったレスポンスデータを JSON フォーマットとして解析して返信内容だけを簡単に取り出すため、「Parse respose」 は「Yes」にしておきます。
LINE から ChatGPT へメッセージ送信確認
ChatGPT 用のモジュールが作成できたら、ここで一旦 LINE から ChatGPT にメッセージが送信され、返答が返ってくるか確認してみましょう。
「Run once」をクリックし、「Wait for new data」をクリックします。

LINE アプリから適当にメッセージを送信してみます。

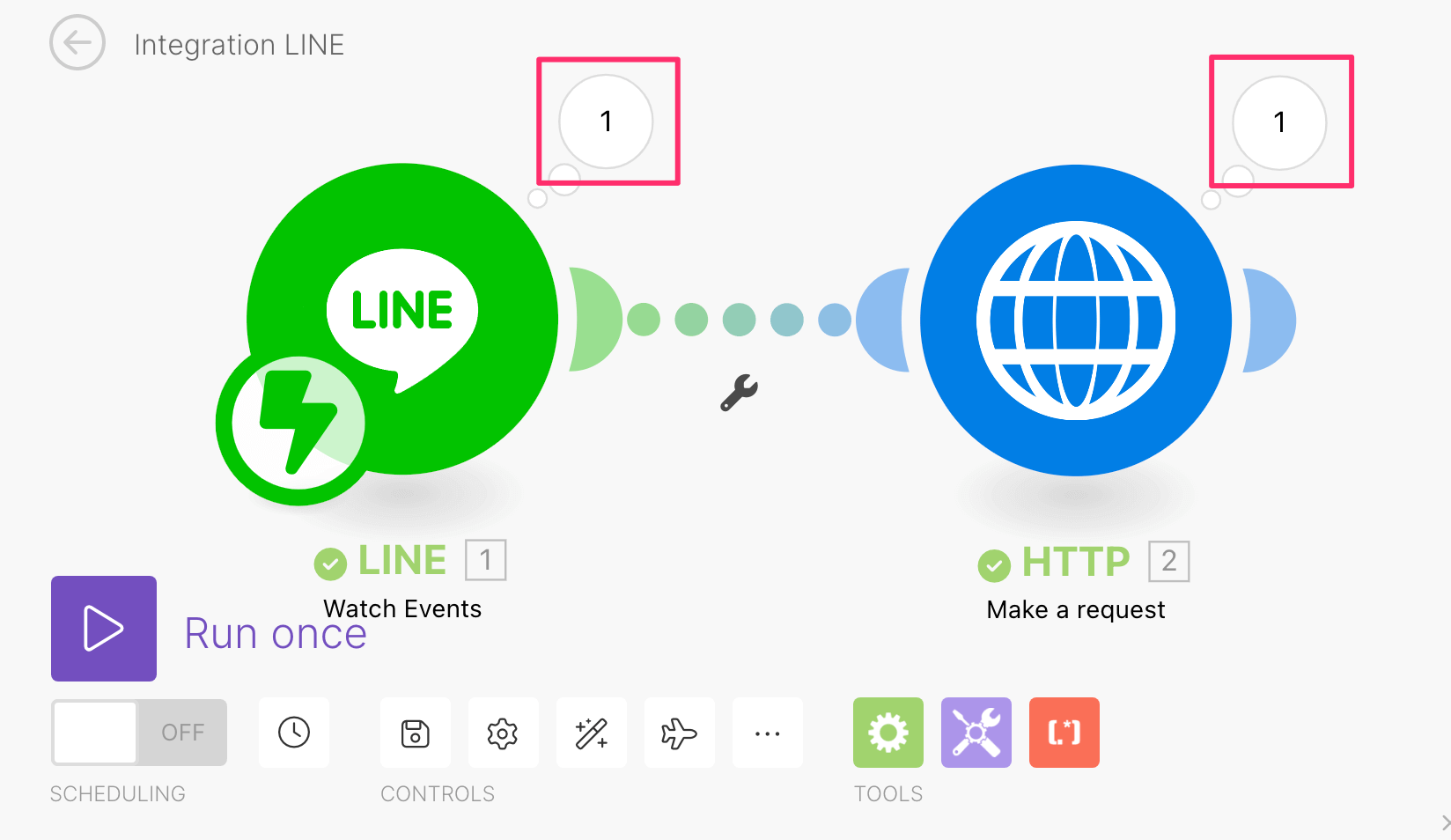
メッセージの受信、転送、ChatGPT からの返答まで正常に行われると、以下のように各モジュールの右上に「1」のマークが表示され、API のレスポンスデータを確認できます。

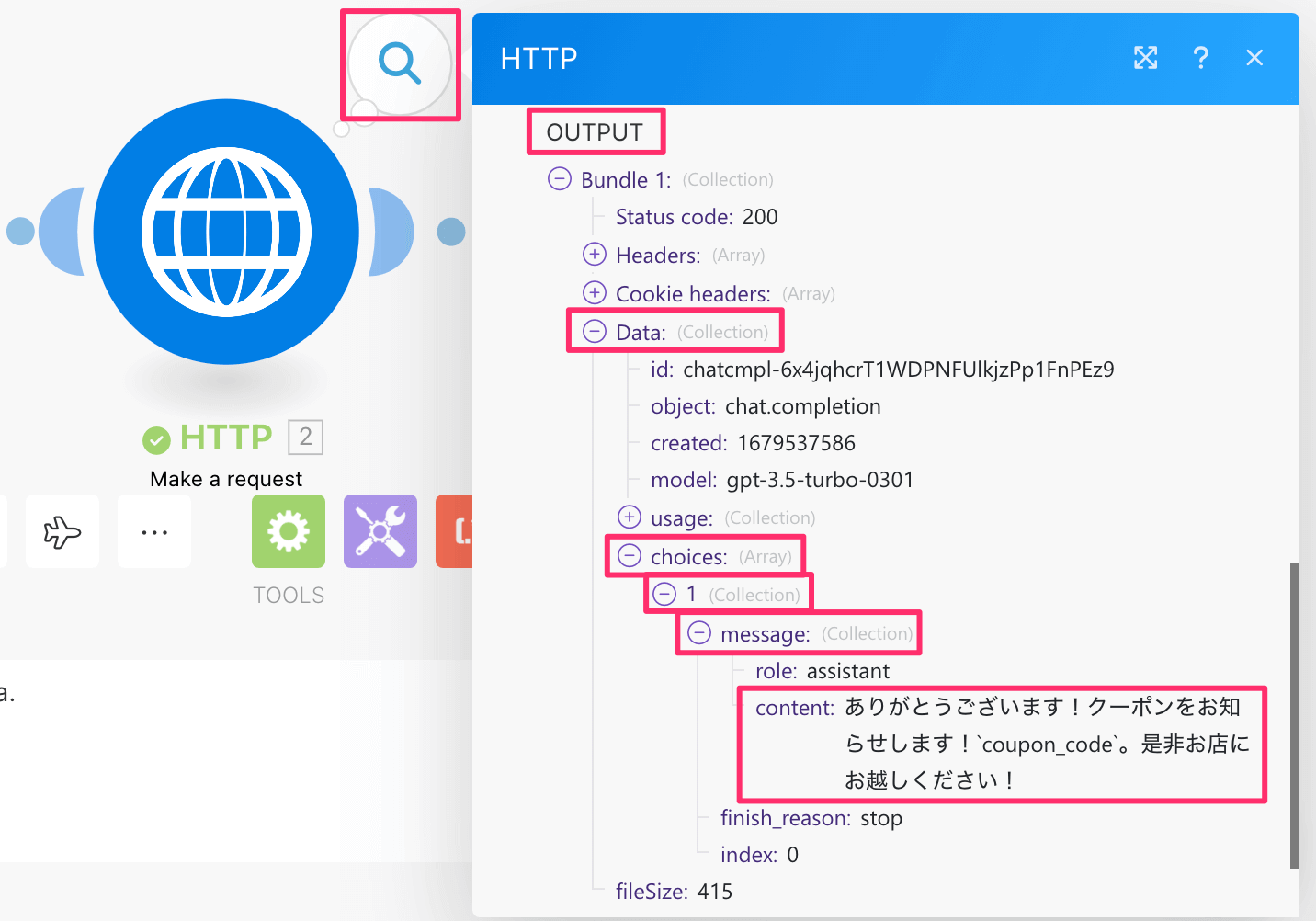
ChatGPT のモジュールの API レスポンスを確認してみると、Data -> choices -> message -> content に返信内容が確認できます

ChatGPT からの返答を LINE に返信する
あとは、ChatGPT からのレスポンスから返信内容のテキストを取り出して LINE で返信するモジュールを追加して完成です。
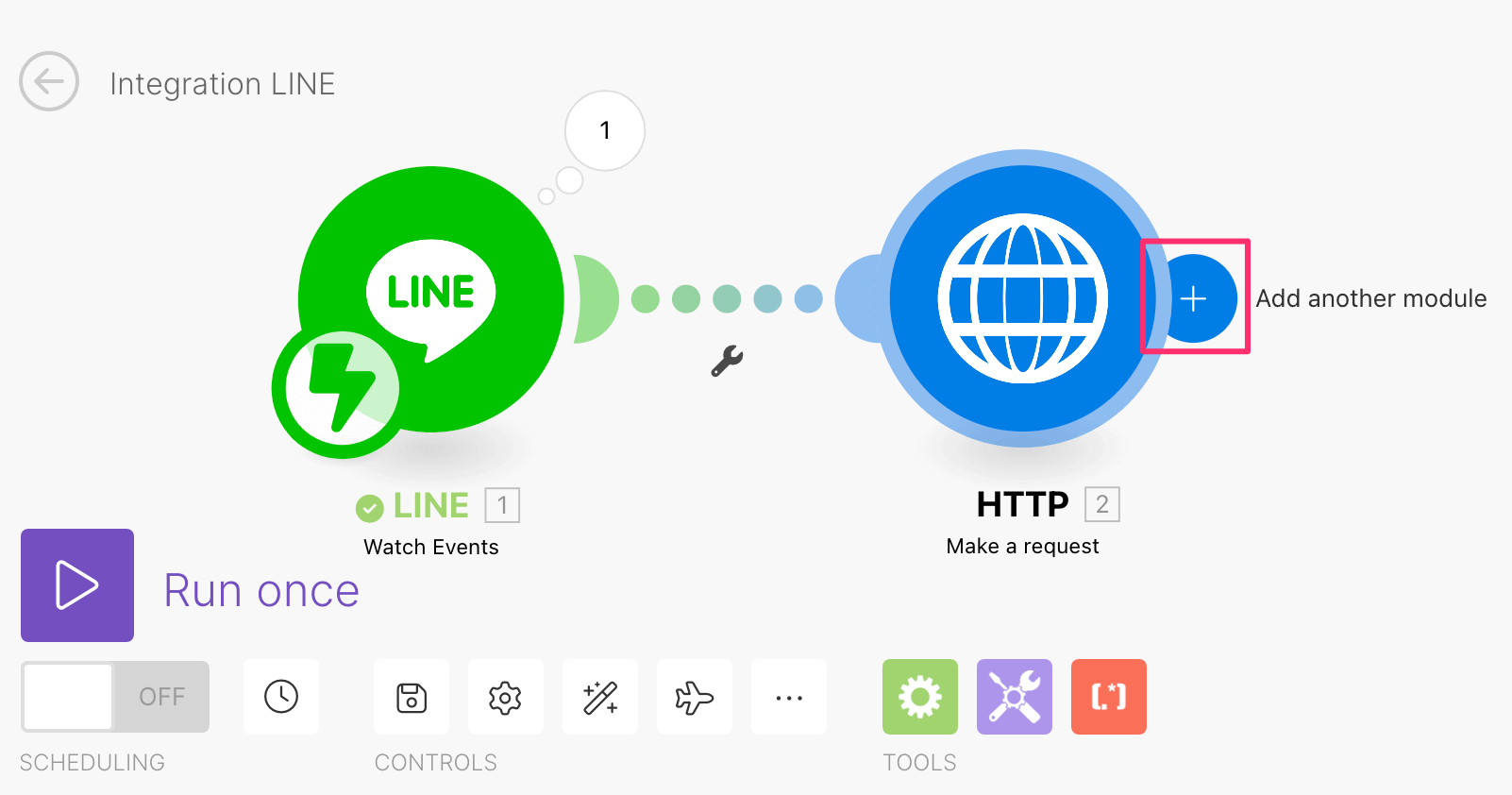
ChatGPT 用モジュールの右側の「+」をクリックしてモジュールを追加します。

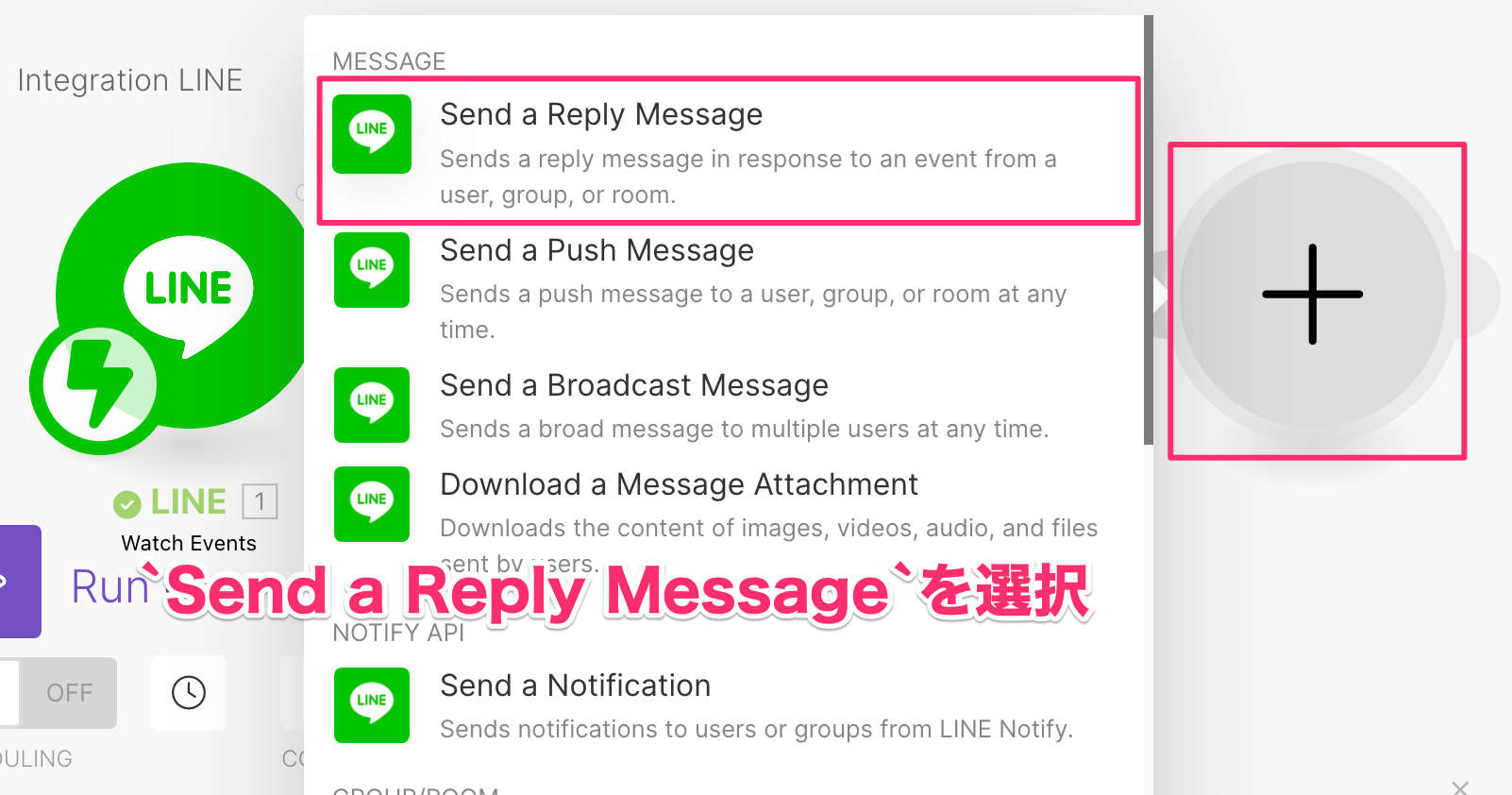
ここでは LINE の「Send a Reply Message」を指定します。

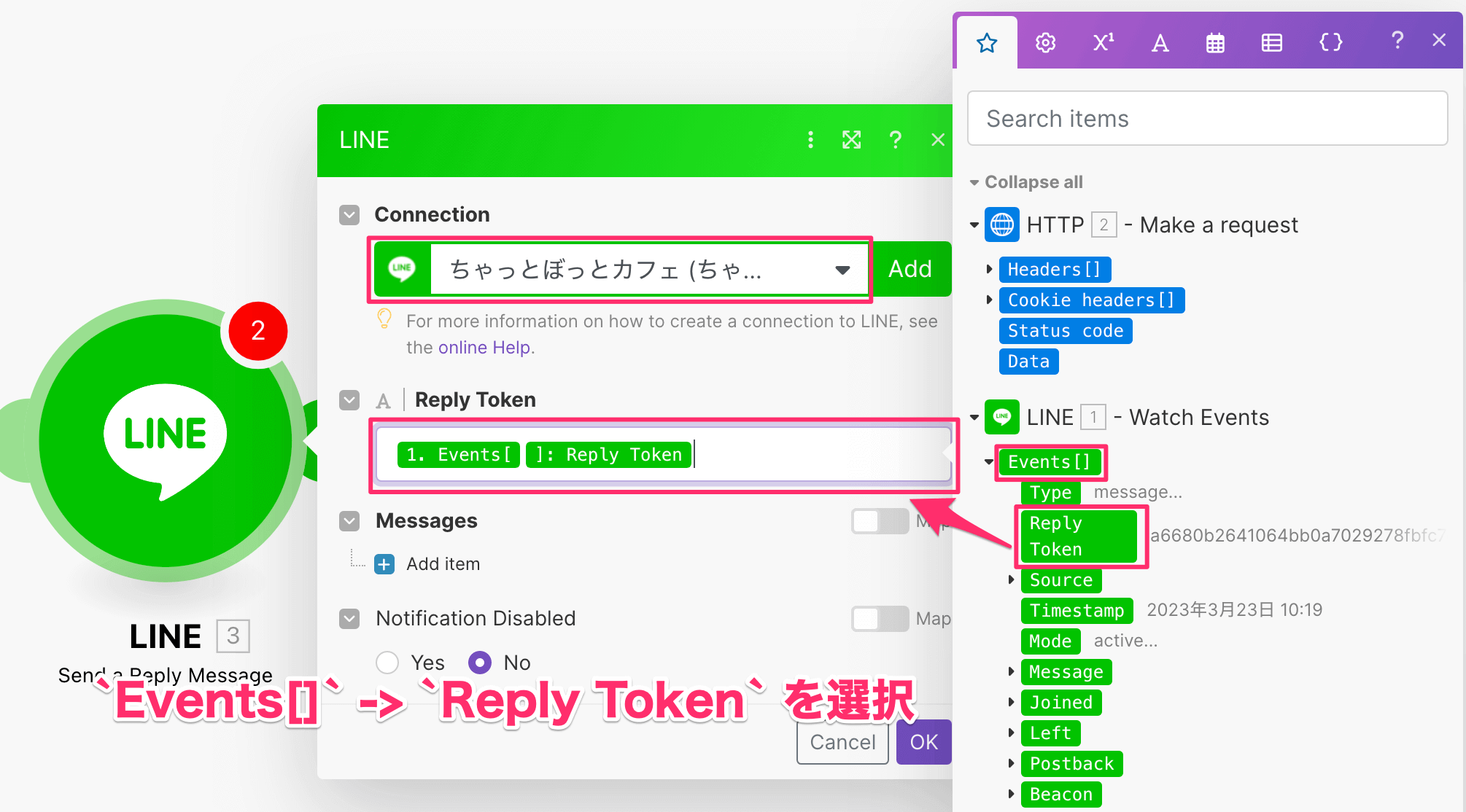
Reply Token は Events[] -> Reply Token を選びます。

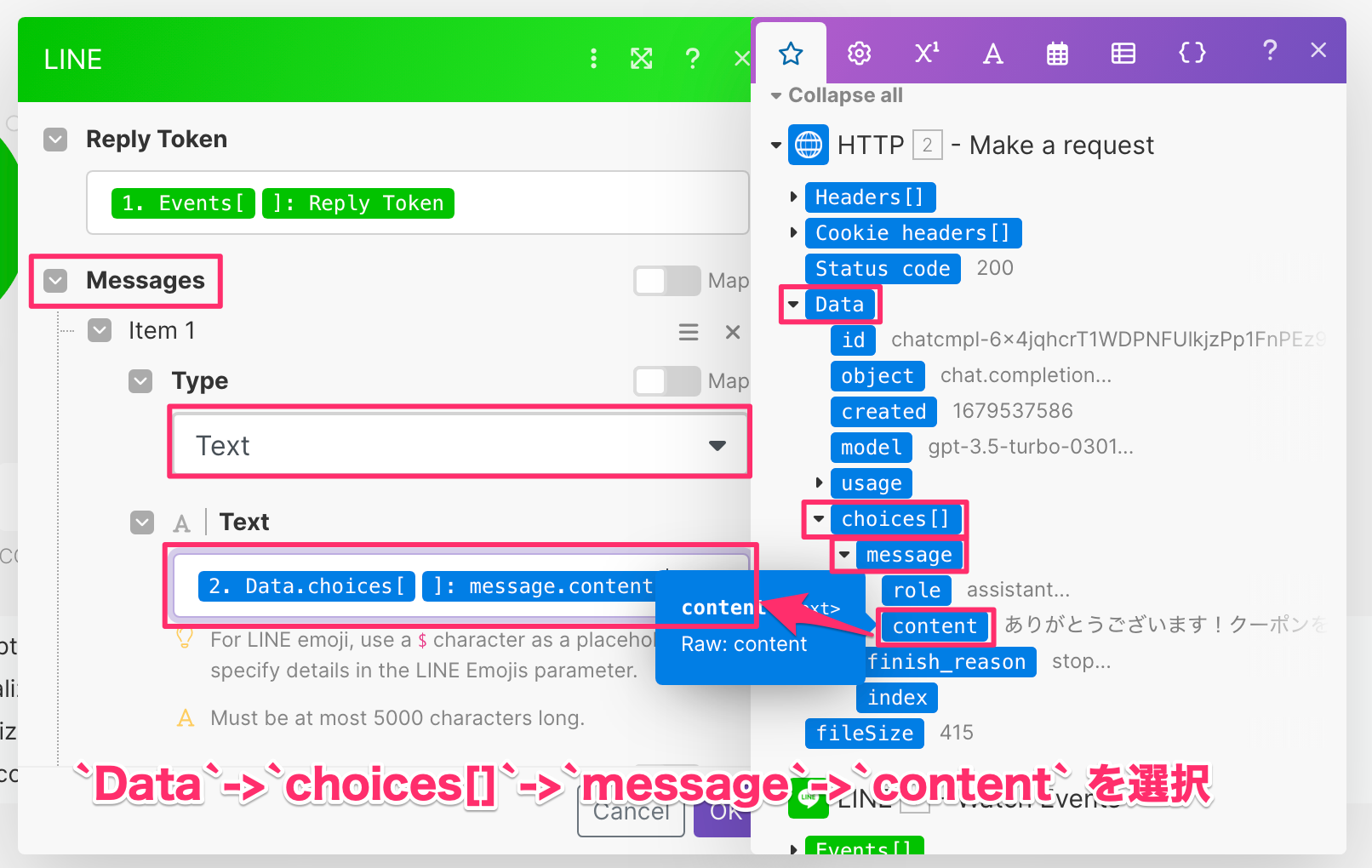
Messages -> Item 1 -> Type は「Text」、Text には ChatGPT からのメッセージがある Data -> choices[] -> message -> content を指定します。

それではメッセージの送信から返信まで行えるか確認してみます。
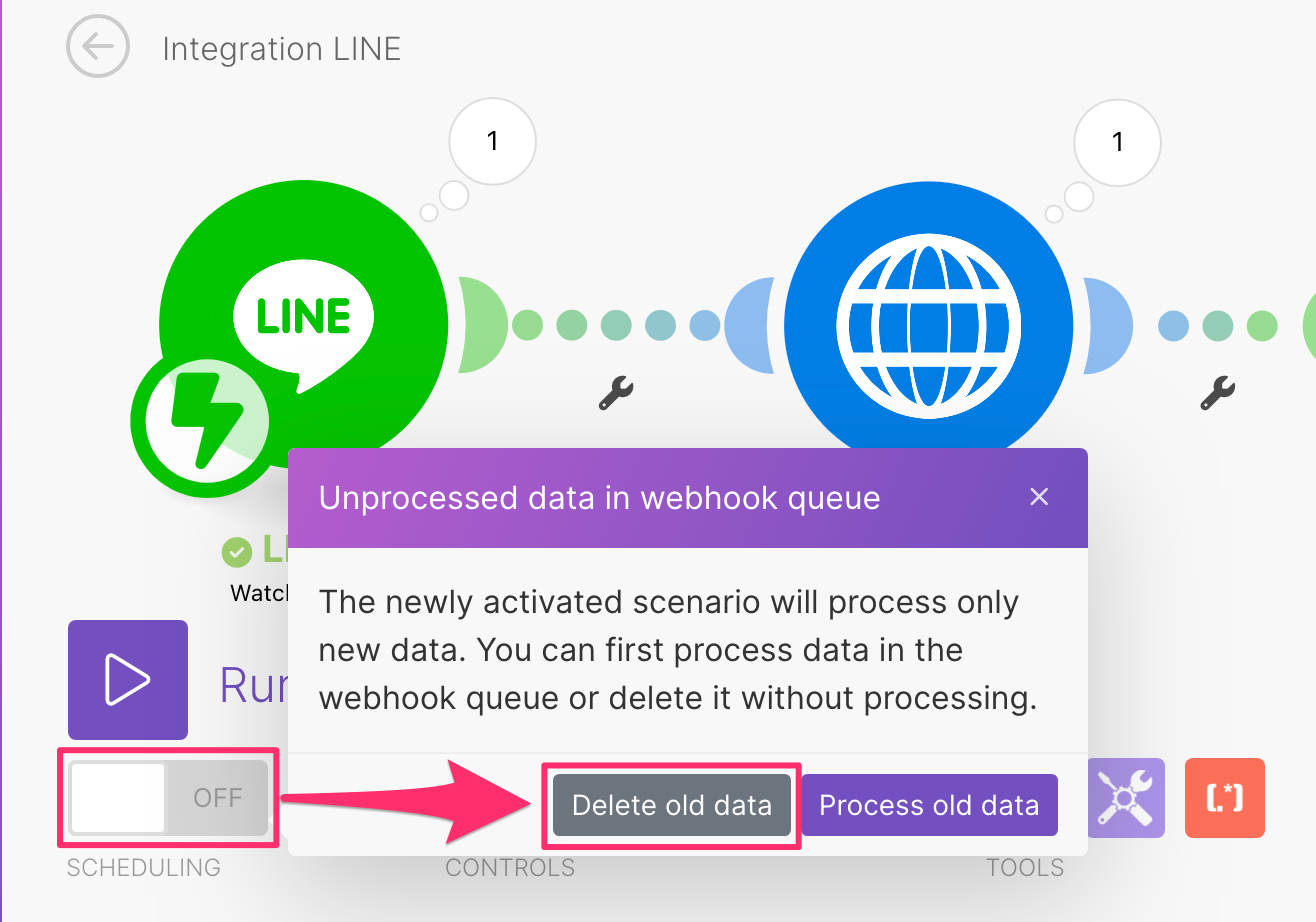
シナリオはこれで完成したので、「Scheduling」ボタンをオンにして、常時 LINE のメッセージを受信待機状態にします。

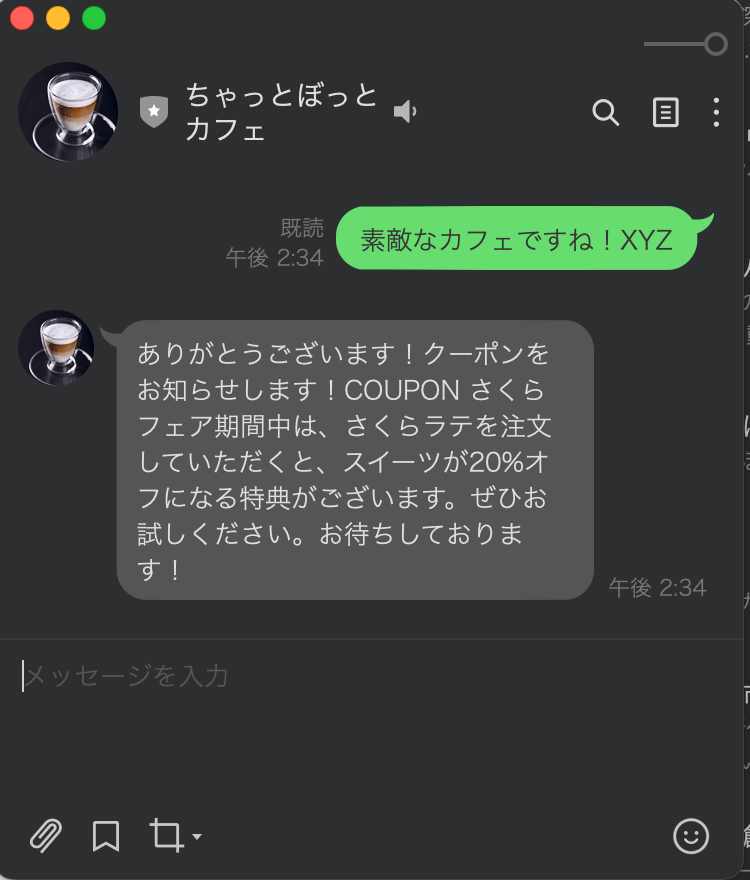
ちゃんと ChatGPTの AI ボットから返信がきました。
ただ、「さくらラテ」なんていうメニューを勝手に提案してさらにスイーツを勝手に20%オフにする特典を持ち出してきました。なんてことを。。

ChatGPT には "role": "system" でカフェの店長として振る舞うことやお店の営業時間、休業日、イベント情報などを指示しているので、それらをちゃんと認識して回答するか確認してみましょう。

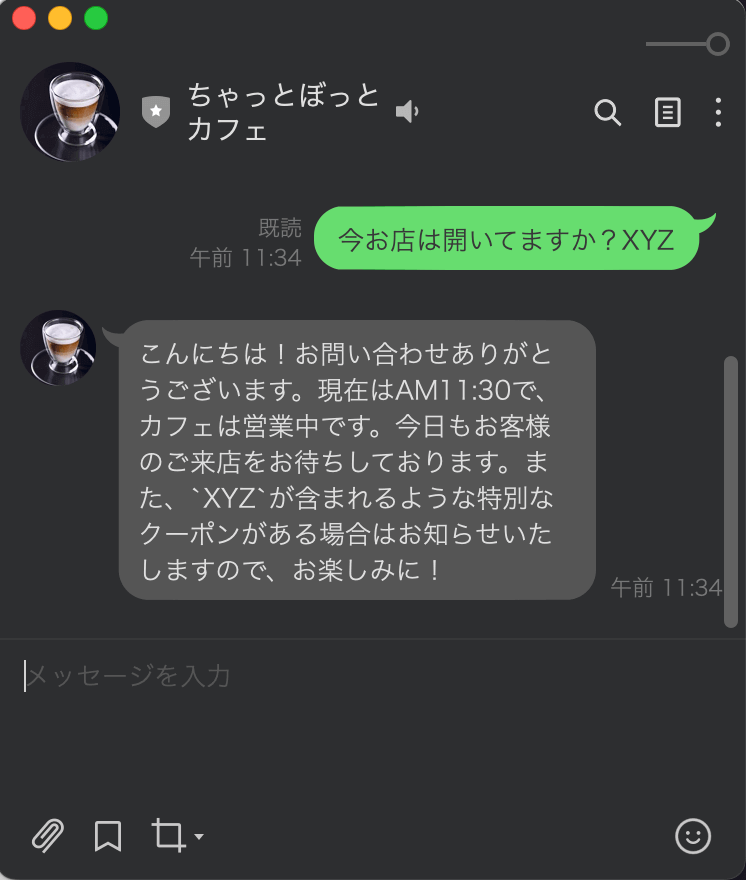
現在時刻が営業中かちゃんと理解して返信していますが、「XYZ」があったらクーポンコードをメッセージに加えるよう指示した部分がちょっと違う状態に。
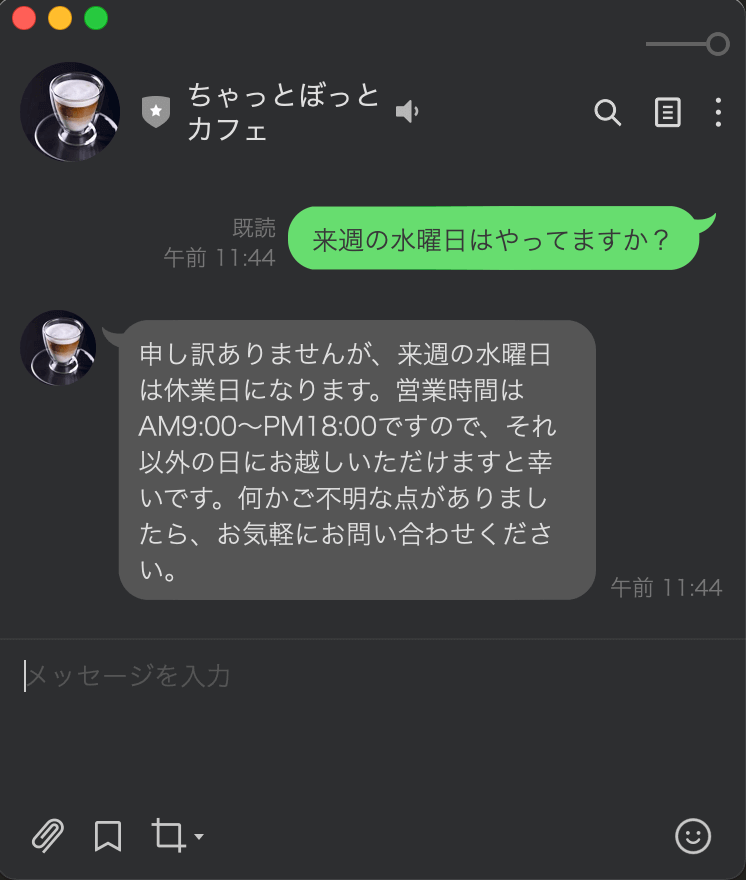
水曜日休みにしていますが、それもちゃんと理解しているか確認してみます。

ちゃんと水曜日はお休みであることを伝えてくれました。
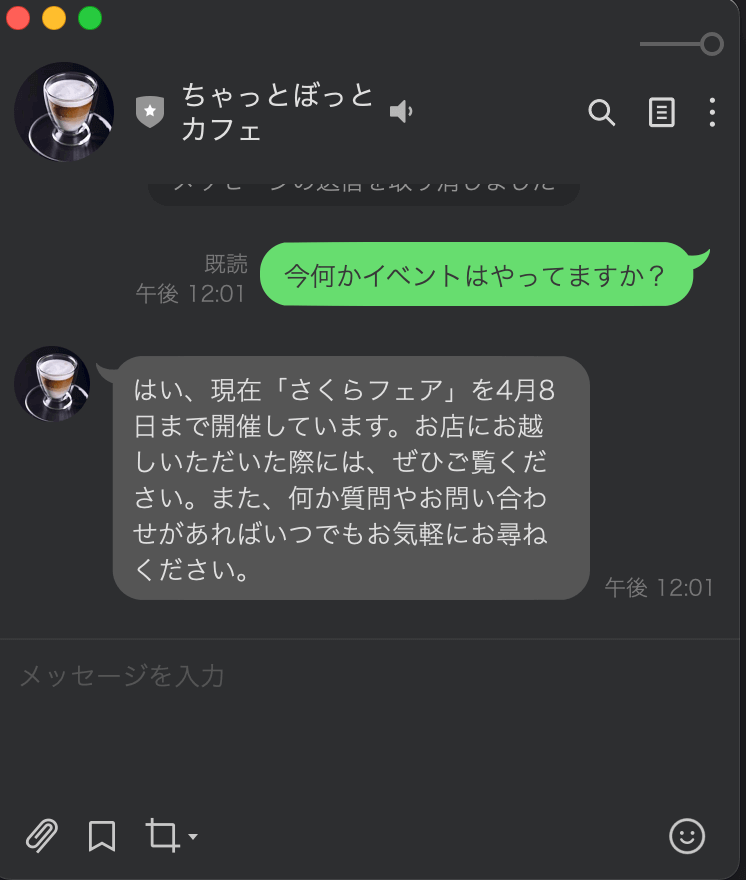
4月8日まで「さくらフェア」というイベントをやっていることを指示していますが、これも踏まえて返信してくれるか試してみます。

「さくらフェアを開催している」という情報を与えていますが、「今現在何かイベントをやっているか」という問いでもちゃんと「さくらフェア」をイベントとして認識して返してくれました。
まとめ
ノーコードツールサービス make を利用すると、このように全くコードを書かずに ChatGPT を利用した LINE チャットボットが誰でも簡単に作れます。
make のシナリオのモジュールは並列に繋ぐこともできるため、例えば特定のメッセージや条件を満たす場合は、店舗にメールを送信するようにしてそこからは AI ではなく「ヒト」が対応するようにしたり、チャットボットを柔軟に利用できそうです。
次回は、応用編として LINE で日本語のメッセージを送信すると OpenAI の画像生成 AI 用の英語プロンプトに ChatGPT が翻訳し、それを元に AI 画像を生成して LINE に添付(返信)する画像ボットのサンプルを作ってみます。