
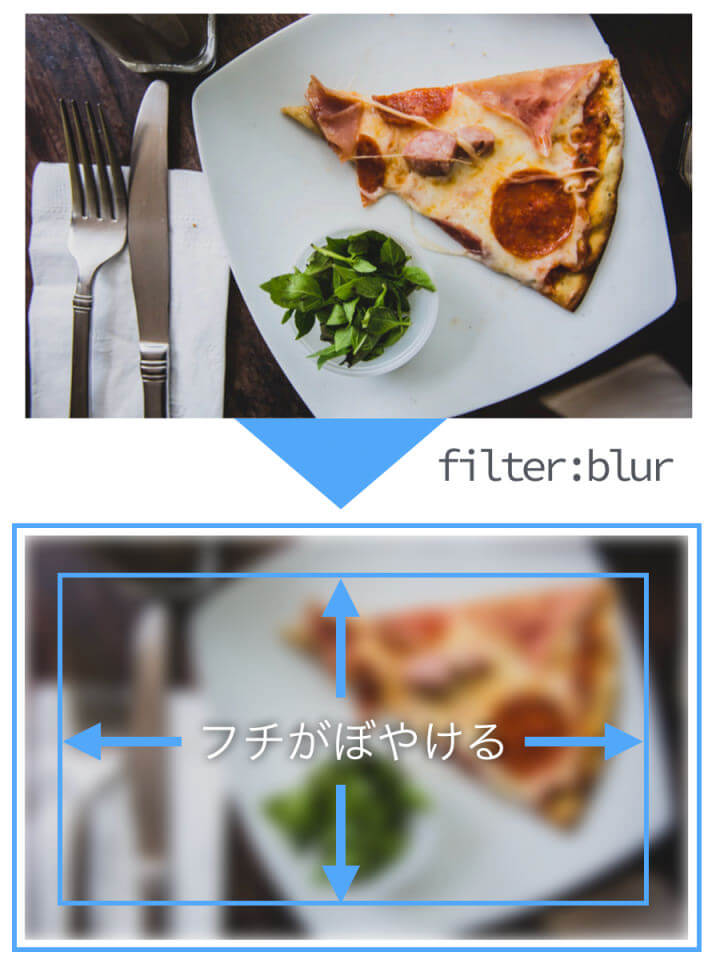
CSS3の filterプロパティで blurを指定して背景画像やimgタグの画像にぼかし効果を施すと、ぼかし具合が大きいほど、対象要素のフチまでぼやけてしまって、なんだか美しくありませんね。

Webデザインをやってる方は、案外こんな経験をされた方もいるのではないでしょうか?
というわけで、今回のTipsはfilter:blurで画像にブラー効果を施したときに、フチにかかるぼやけを解消する方法を、CSSのbackground-imageプロパティで背景画像として表示する場合と imgタグで画像を直接表示する場合の両方についてご紹介します。
まずは、両方の比較サンプルをご覧ください!
上段が background-imageプロパティによる背景画像表示の場合で、下段がimgタグによる画像表示の場合です。
それぞれ、左側の画像がフチのぼやけ対策をしていない状態で、右側がぼやけを解消した状態です。
See the Pen Sharpen Blurred Edges With CSS3 Filter Blur by digistate (@digistate) on CodePen.
要は画像を表示している要素に対して、ブラーの度合い(ピクセル)分、上下左右のマージンも同じ値で引き伸ばす(マイナス)ことで若干拡大してフチのぼやけ部分を見えなくしてあげれば、画像全体にきれいなブラーがかかった状態となります。
理屈はとても簡単、単純ですね!
INDEX
HTML/CSSの構造
background-imageプロパティによる背景画像の場合
background-imageプロパティで背景画像を表示し、その要素に対してフィルターでブラー効果を施した場合のHTMLとCSSのの構造のサンプルを解説します。
HTMLの構造
まずは、figure要素内に、背景画像を表示するためのdiv要素を追加し、インラインスタイルのbackground-imageで画像のURLを直接指定しています。
<figure> <div class="blur-img" style="background-image:url(画像のURL);"></div> </figure>
CSSの構成
imgタグとは異なり、background-imageで画像を指定している要素は、指定している画像のサイズを要素のサイズとしてくれるわけではないため、自分自身か親(ラッパー)要素に対して予めCSSでサイズを指定しておかないと、高さ(height)がないため画像が表示されません。
今回のサンプルでは、親要素にあたる figure要素に対して幅(width)と高さ(height)を予め指定しておきます。
figure {
position: relative;
overflow: hidden;
width: 46vw;
height: 28vw;
}
フィルターでブラーを施す要素(.blur-img)は、上下左右のマージンをブラーの度合い分、マイナス方向へ引き伸ばすため、この要素自体にはサイズ(width, height)を指定せず、その代わり、絶対位置にして、top, right, bottom, leftの値をすべて「0」にしておきます。
figure .blur-img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-position: center;
background-size: cover;
-webkit-filter: blur(10px);
filter: blur(10px);
margin: -10px; /* blurの値と同じ値だけマイナス */
}
imgタグによる画像の場合
次に、imgタグで画像を表示し、その要素に対してフィルターでブラー効果を施した場合のHTMLとCSSのの構造のサンプルを解説します。
HTMLの構造
figure要素内に、画像を表示するためのimg要素を追加し、src属性に画像のURLを指定します。
<figure> <img src="画像のURL" class="blur-img" /> </figure>
CSSの構成
今回のサンプルでは、親にあたるfigure要素にサイズが指定されているので、ブラーを施すimgタグ(.blur-imgセレクタ)は親要素の幅いっぱいに表示するために、width:100% としたいところですが、これではfilter:blurでフチがぼやけてしまうため、幅はブラーの度合い分を拡大して非表示のオーバーフローした部分にぼやけたフチを隠すために、width:calc(100% + 20px) とします。
20ピクセルとなっているのは、左右の10ピクセルを足しているためです。
figure .blur-img {
position: absolute;
top: 0;
left: 0;
-webkit-filter: blur(10px);
filter: blur(10px);
margin: -10px; /* blurの値と同じ値だけマイナス */
width: calc(100% + 20px); /* 左右の10ピクセル分加算 */
}
いかがでしたか?
background-imageとimgタグそれぞれでのfilter:blurのフチのぼやけ対策をご紹介しましたが、考え方さえわかれば、とても簡単ですね!
以前のスクロールブラーのデモに活かしてみる
過去に投稿した「スクロールに合わせて画像が徐々にぼやけていくエフェクトを施す方法」のデモを改良して、上記の方法でfilter:blurで発生するフチのぼやけをなくしてみました。
See the Pen Blurring image gradually by scroll (Sharpen blurred edges) by digistate (@digistate) on CodePen.
