
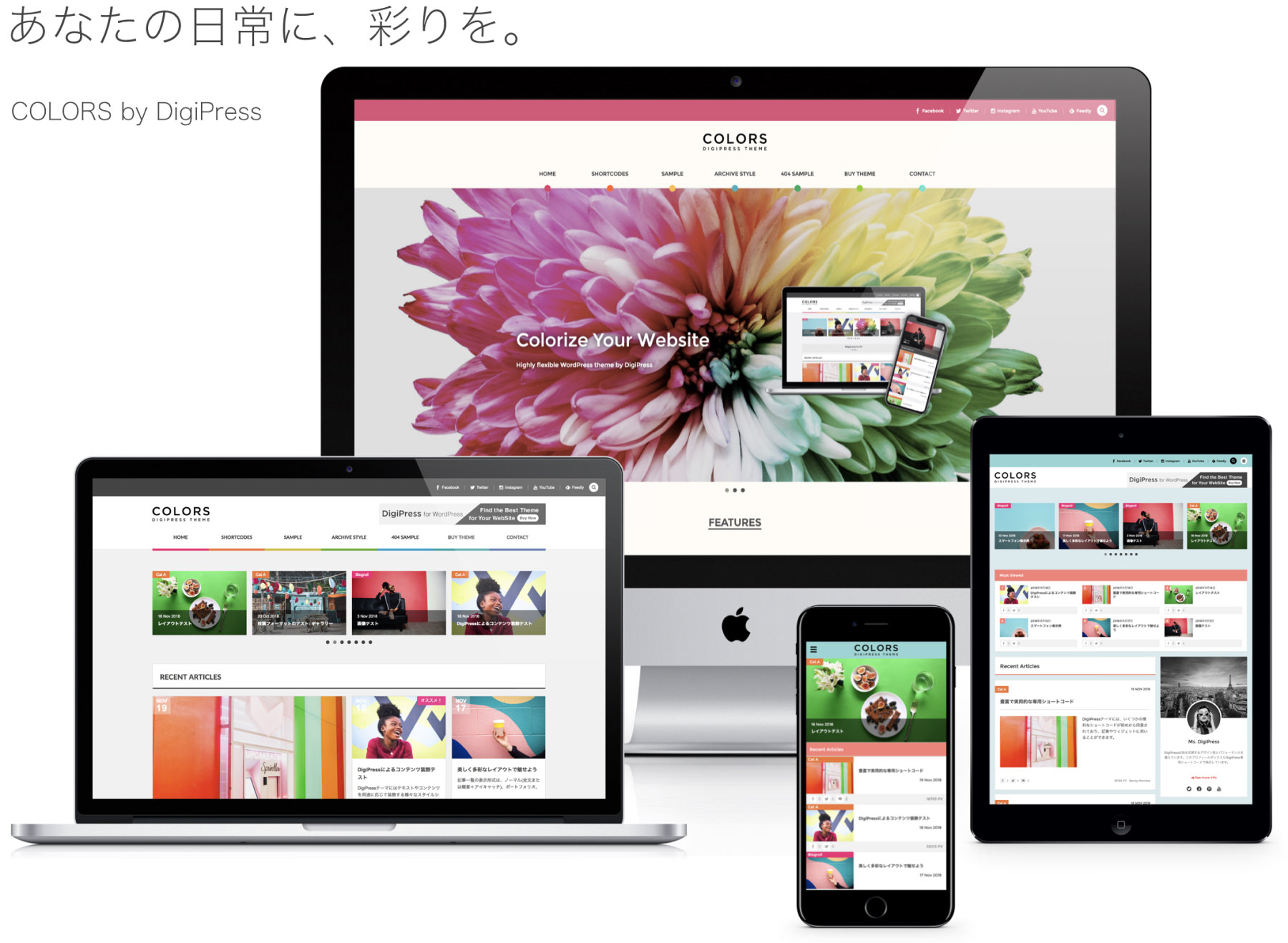
COLORIZE YOUR LIFESTYLE
どんなカラーバリエーションにもできる色とりどりのグローバルメニューと、おしゃれさを演出するサムネイルレイアウト。
「COLORS」はあなたの何気ない毎日、素敵な1日、大切なできごとに彩りを添える、パーソナルブログ向けのWordPressテーマです。
DEMO
デモサイト
ORDER
ご購入はこちら
メニューとカテゴリーごとに指定するアクセントカラーでサイトにオリジナリティを

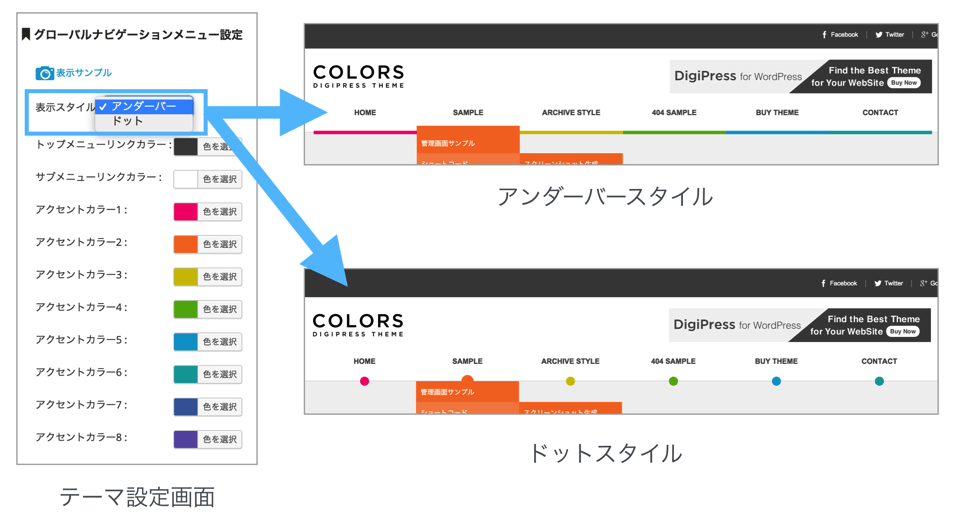
グローバルメニューには最大8色までのアクセントカラーをそれぞれに指定できます。
配色パターンは管理画面からいつでもカラーパレットにてお好みの配色で組み合わせることができるため、例えば気分や季節に合わせてアクセントカラーを変えてあなたのサイトの衣替えをお楽しみ頂けます。
また、グローバルメニューの表示スタイルは親メニューの下にアクセントカラーを反映したバーを表示する「アンダーバー」と、円形でポップな印象の「ドット」から選べます。

さらに、テーマ設定画面からカテゴリーごとにイメージカラーも指定しておくことができます。
カテゴリーのイメージカラーは各アーカイブページの記事一覧でのカテゴリーリンクや、投稿ページ上部のメインカテゴリーリンクのカラー装飾として利用されます。
サイトにおしゃれさをアップさせるヘッダー画像とスライドショー

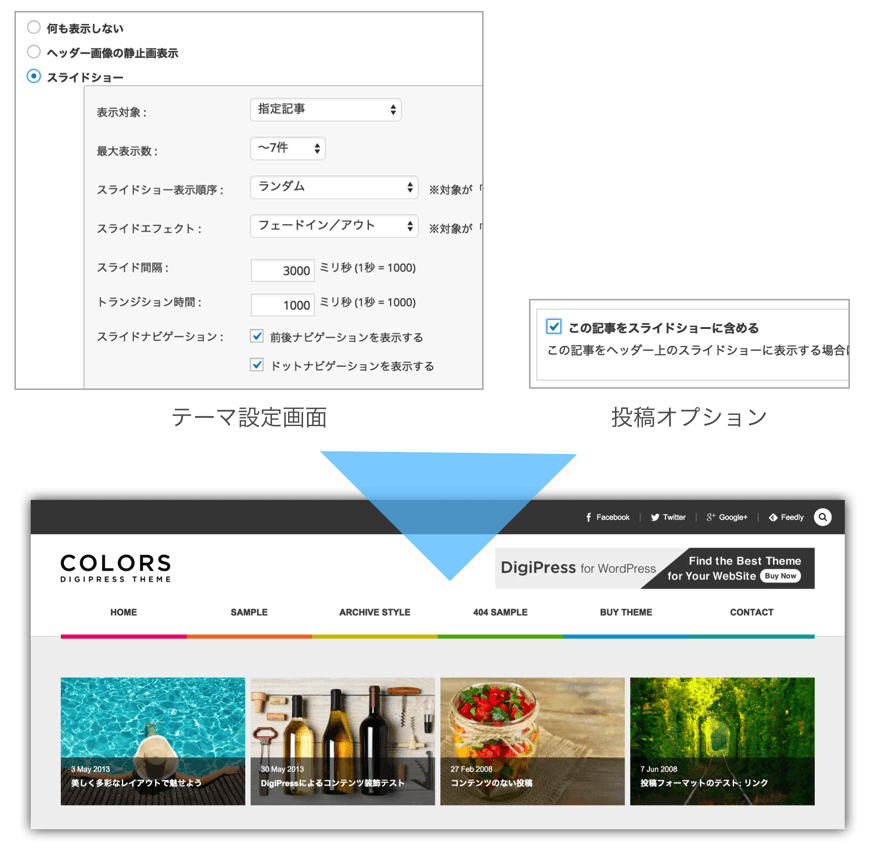
トップページのサイトヘッダーエリアには、管理画面からアップロードしたヘッダー画像の静止画表示、またはヘッダー画像か任意の記事のアイキャッチ画像とタイトルや概要などを含めたコンテンツをスライドショーとして表示させることができます。
ある記事をスライドショーの対象とするには、その投稿ページの投稿オプションでチェックボックスにチェックをするだけ。あとはDigiPressがおしゃれな見栄えのカルーセル形式のスライドショーを表示し、訪問者の目を惹きつけてくれます。

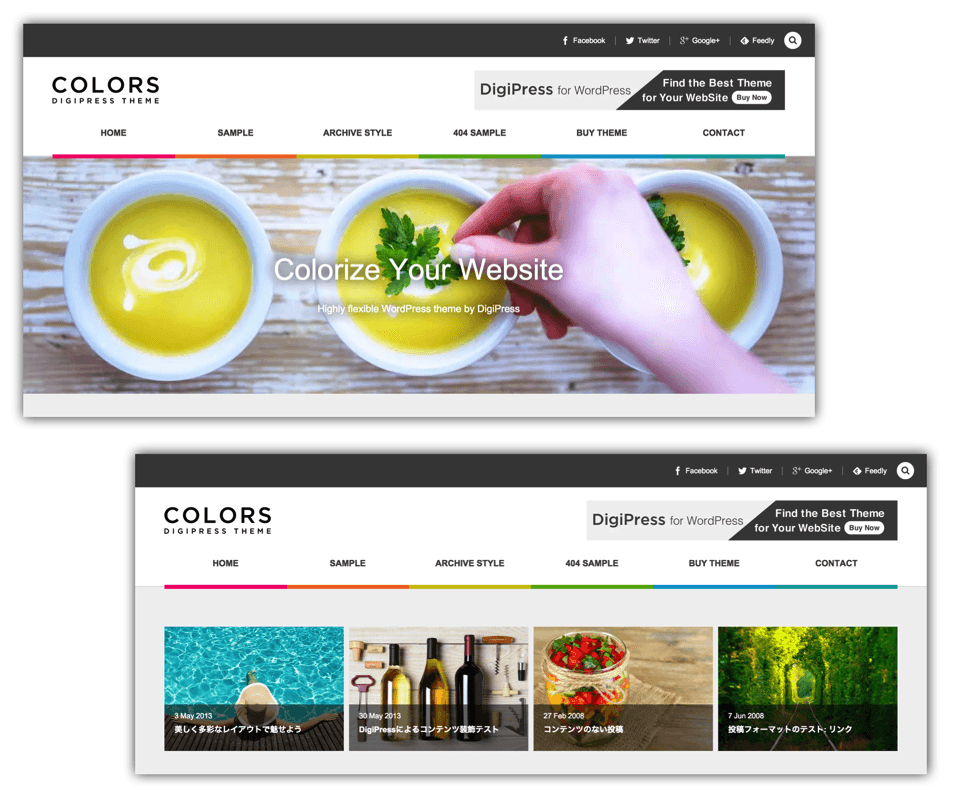
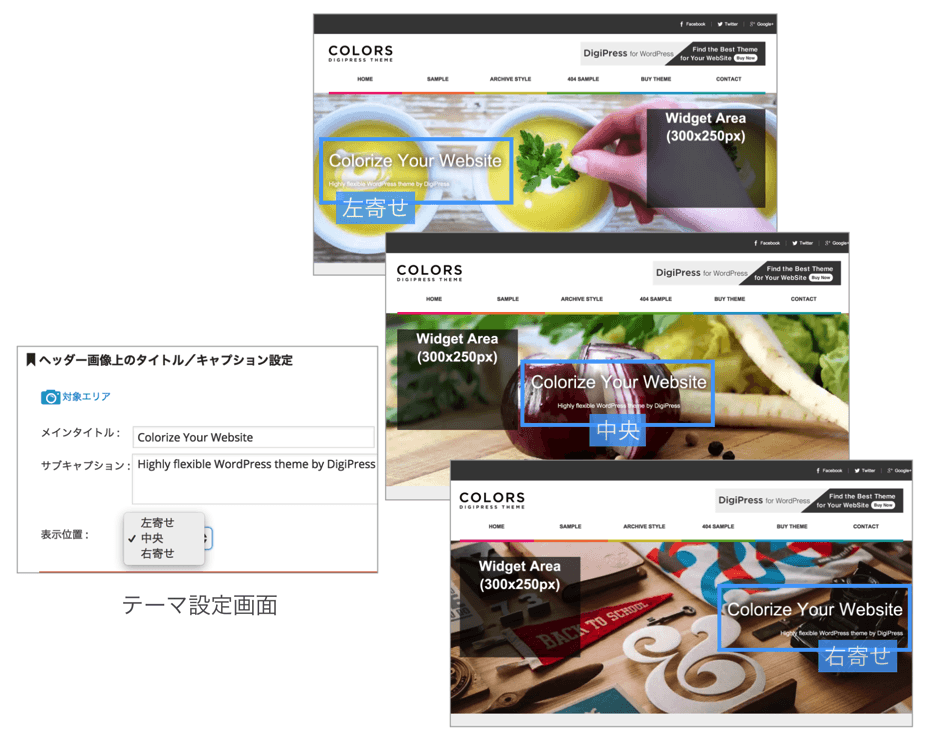
ヘッダー画像上にインパクトのあるタイトルとキャプションを表示

トップページのヘッダーエリアコンテンツとして、ヘッダー画像静止画またはヘッダー画像を対象としたスライドショーを表示した場合は、エリア上にはメインタイトルとその直下にサイトスローガンなどのキャプションを表示できます。
この見せ方ではショップやサービスの商用サイトとしてもご利用いただけます。
また、タイトルとキャプションの表示位置は 左、中央、右 の3箇所を選べるほか、タイトルに隣接したウィジェットエリアを利用して広告やPRコンテンツなどを表示できます。
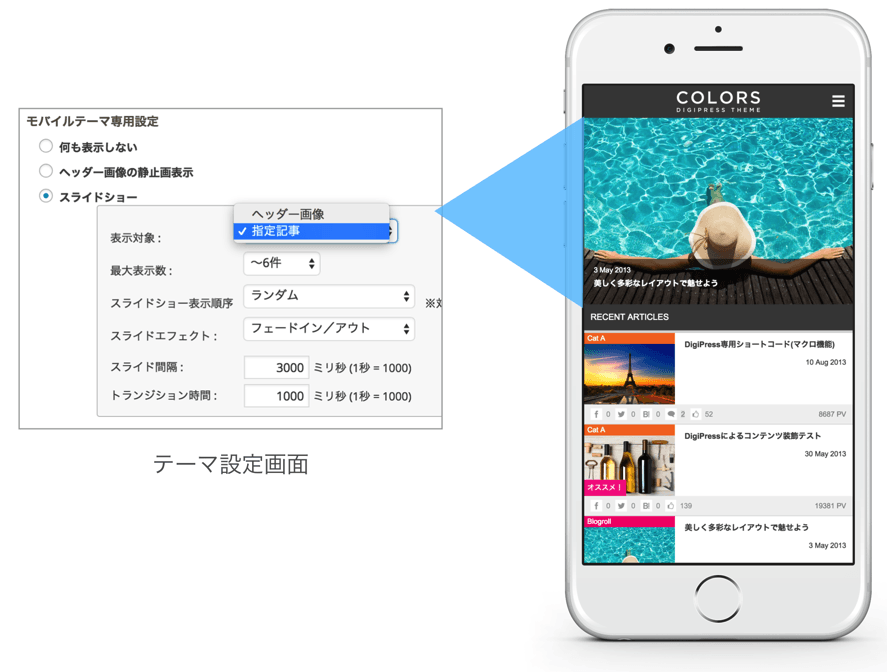
スマートフォンは別途専用ヘッダーコンテンツを指定することでより最適化

PCテーマとは別にモバイルテーマ専用のヘッダーコンテンツ(ヘッダー画像、スライドショー、非表示)を設定できるため、モバイル用に軽量化した画像を用意することでモバイル環境により特化したコンテンツを表示できます。
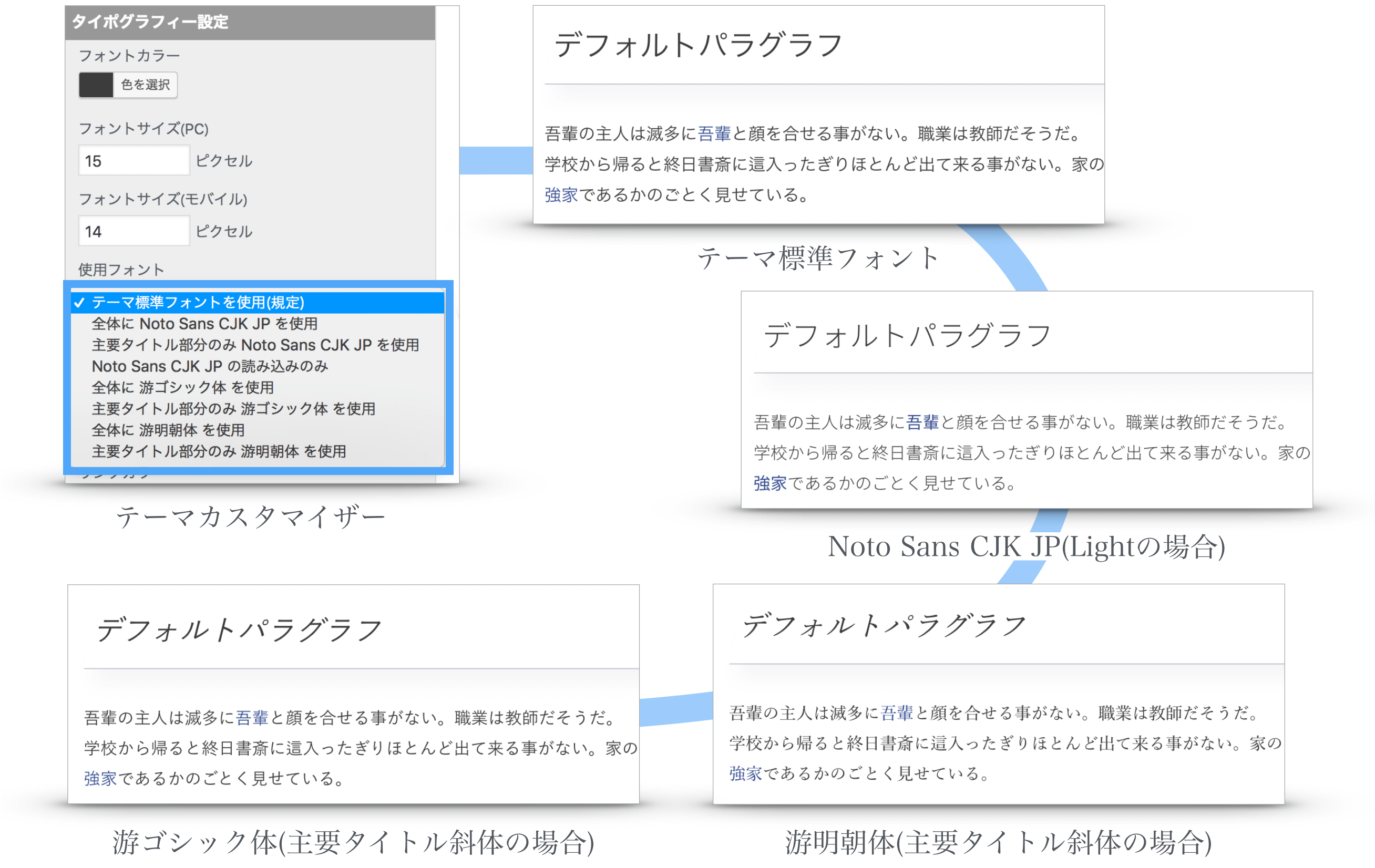
和にも洋にもマッチするタイポグラフィ設定

DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
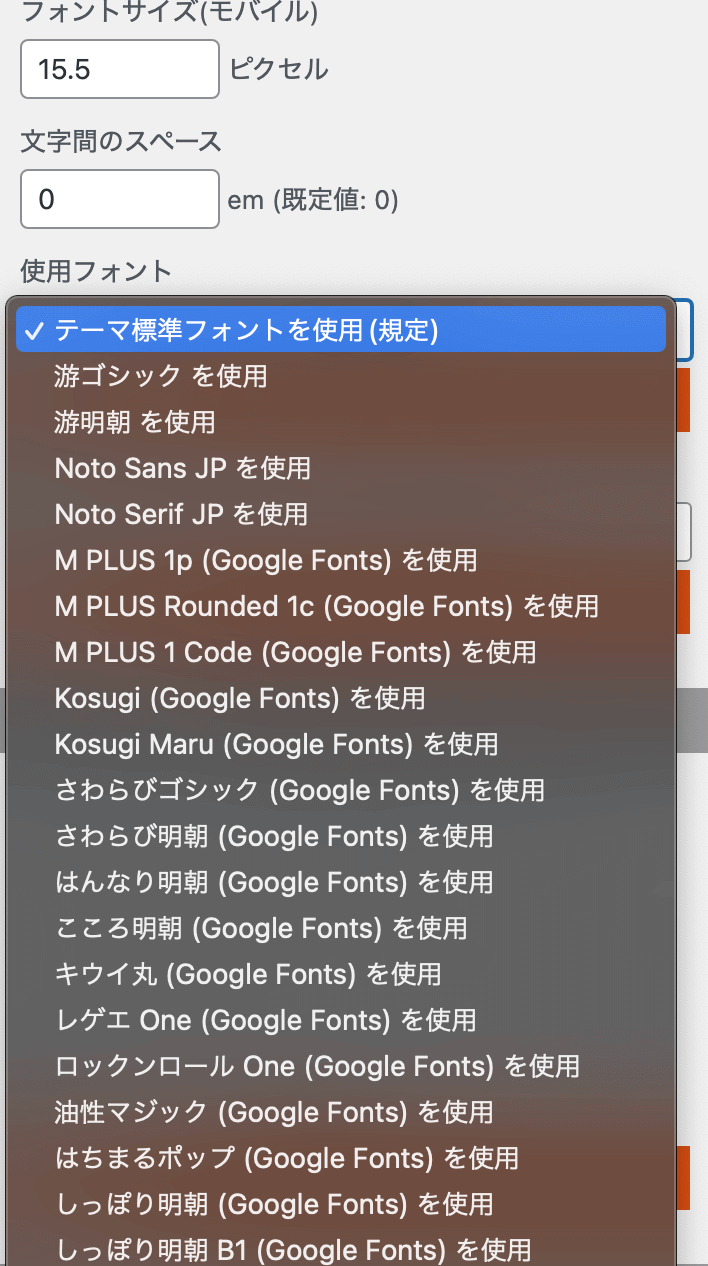
選択可能な日本語フォントは、デフォルトフォントとWebフォントを含め39種類、英数字用のWebフォントは19種類から選ぶことができます。
選択可能なWebフォントは随時追加されます。

その他、DigiPressテーマに任意のWebフォントを組み込む方法は、以下にて公開しています。
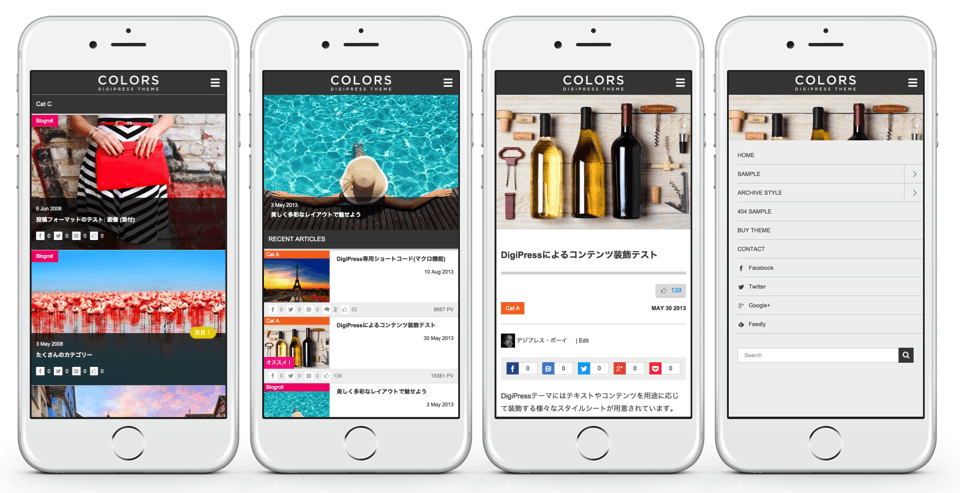
モバイルは専用テーマ。レスポンシブ表示よりも速く、美しく。

スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
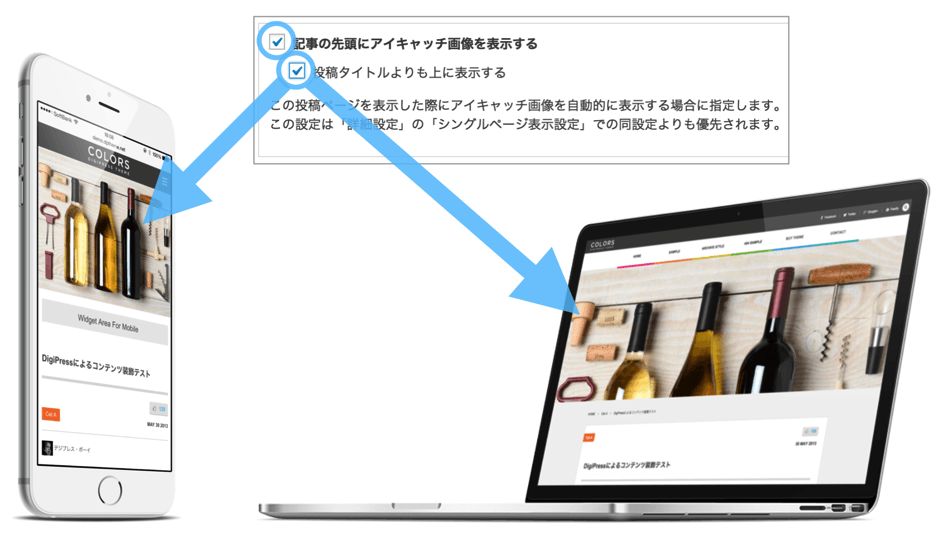
フォトログにもビジネスサイトにも有効な、読者を惹きつける自動アイキャッチ表示

すべてのDigiPressテーマには記事に指定したアイキャッチ画像を記事の先頭に自動表示の有無をサイト全体の設定として指定するオプションがあります(※固定ページは対象外)。
これとは別に、記事と固定ページ単位で「投稿オプション」にアイキャッチの自動表示を指定することが可能です。
これにより、任意のシングルページのみに投稿タイトルと本文の間に記事を印象付ける美しいアイキャッチ画像を表示させることができます。
さらに、この投稿オプションではアイキャッチ画像を「投稿タイトルよりも上に表示」することができ、これを有効にすることで、たとえば商用サイトで固定ページを使ってサービスや商品紹介ページの記事エリアよりも上のサイトヘッダー部分に固定ページ専用のヘッダー画像としてアイキャッチ画像を表示するなどの使い方ができます。
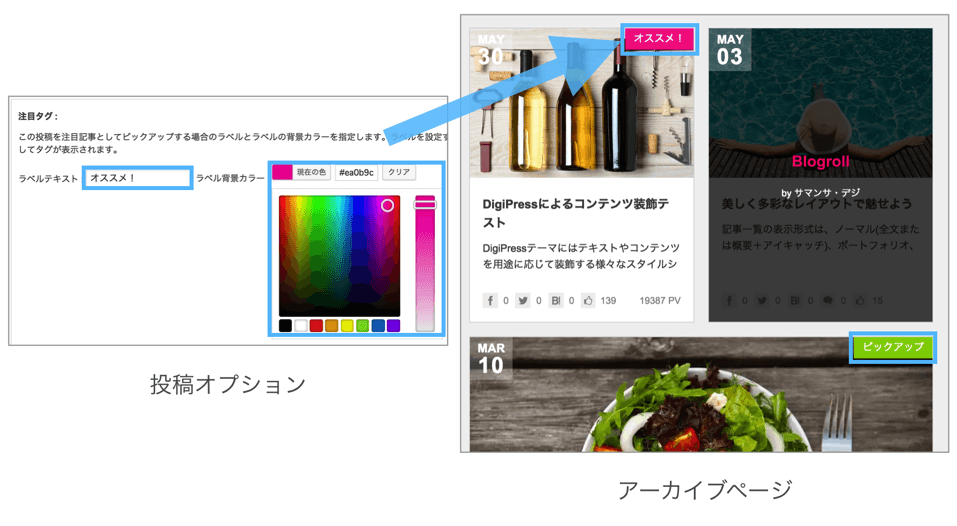
記事にラベルを設定して訪問者にわかりやすく自然にアピール

記事ごとに任意のテキストとカラーでラベルを設定できる「注目タグ」機能を搭載しています。
投稿オプションにて「注目タグ」を指定すると、アーカイブページにてそのラベルが視覚的なアピールとなって表示されるため、特に注目させたい記事を閲覧者に確実に誘導することができます。
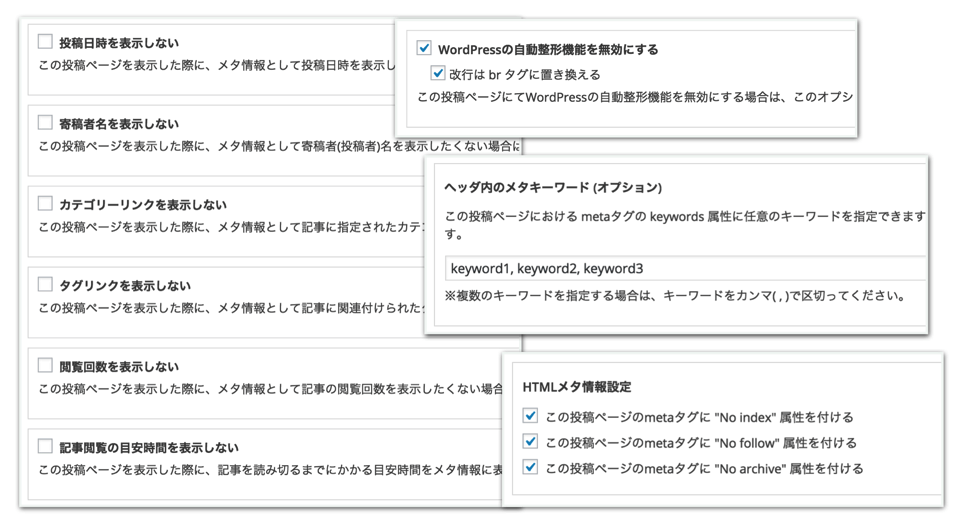
サイト単位でも記事単位でも指定できる豊富で柔軟な投稿オプション

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。
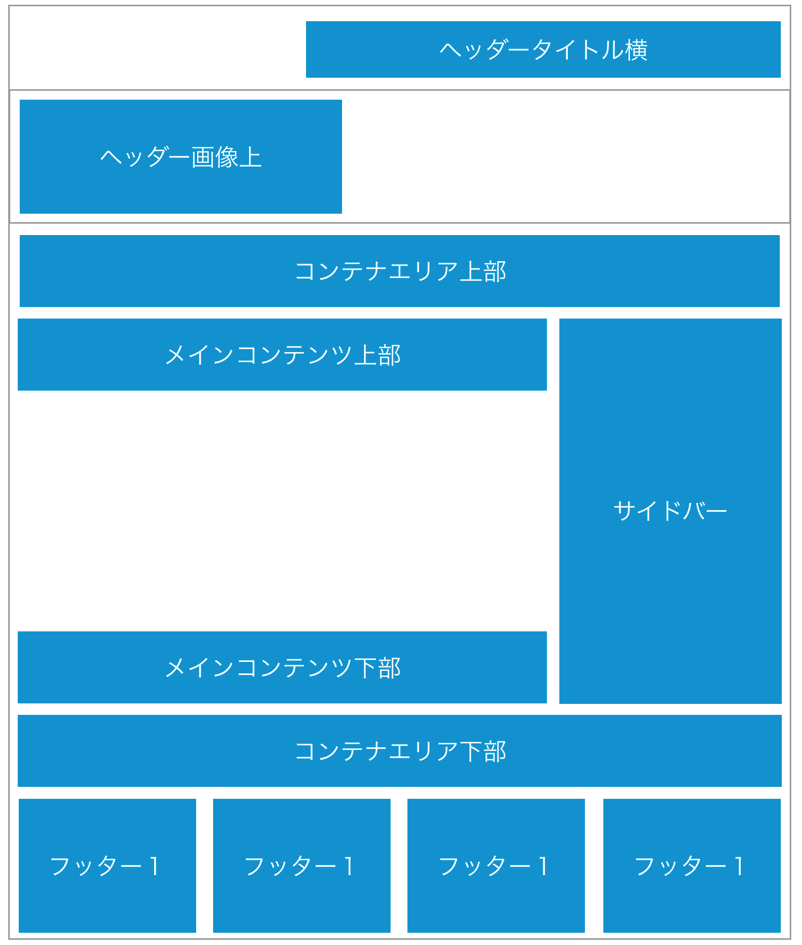
豊富なウィジェットエリアを活かしてページ単位で固定コンテンツを表示

- サイドバー
- サイトタイトル隣接エリア
- トップヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- フッターエリア(1〜4カラム)
- 記事タイトル直下
- 記事の最後
- コンテナエリア上部
- 記事タイトル直下
- 記事の最後
- コンテナエリア下部
- フッターエリア

