
SIMPLE & STYLISH
落ち着いたトーンでありながら、トップページのインパクトのあるヘッダー画像は訪問者にあなたのウェブサイトを一瞬で印象付けます。
「ESCENA」は程よいスペース間隔と考えぬかれたシンプルさが見る人に洗練されたイメージを与え、サロンや建築関係など、デザインに携わる多くの商用サイトに適しています。
ESCENA
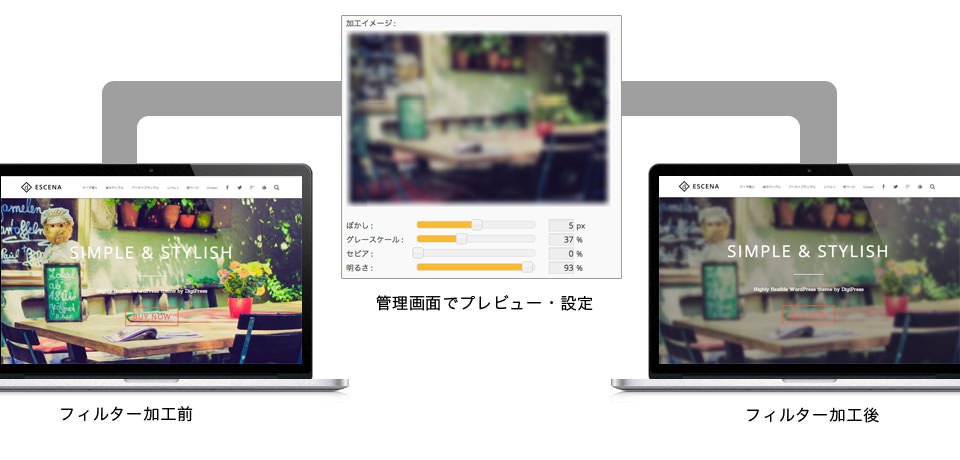
フィルタ加工でヘッダー画像やスライドショーをもっとおしゃれに。
 「ESCENA」は他の一般的なテーマのようにただ用意したヘッダー画像やスライドショーを表示するだけではありません。
「ESCENA」は他の一般的なテーマのようにただ用意したヘッダー画像やスライドショーを表示するだけではありません。
専用の管理画面から予め用意されている4種類(グレイスケール、セピア、ぼかし、明るさ)のイメージフィルタとその度合ををお好みで組み合わせて、ただのヘッダー画像を個性あふれるおしゃれなヘッダー背景イメージに変身させることができます。
管理画面ではリアルタイムプレビューで実際のフィルタの効果をチェックできるため、誰でも簡単に設定が行えます。
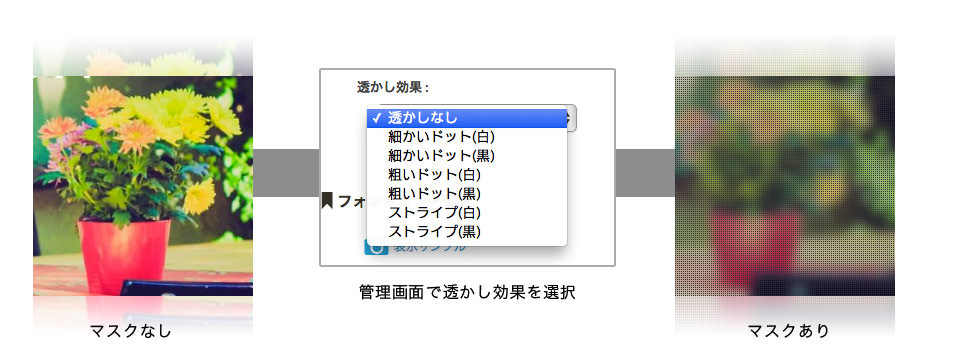
 イメージフィルタに加えて、さらにヘッダー画像に6種類の透かし模様を合成することも可能です。
イメージフィルタに加えて、さらにヘッダー画像に6種類の透かし模様を合成することも可能です。
ヘッダー画像さえあれば、フィルタとこの透かし模様の合成によって画像を編集することなくサイトの看板であるヘッダー画像をとても魅力的に仕上げることができます。
このため、ブラウザ(Internet Explorer)によっては表現できない場合があります。
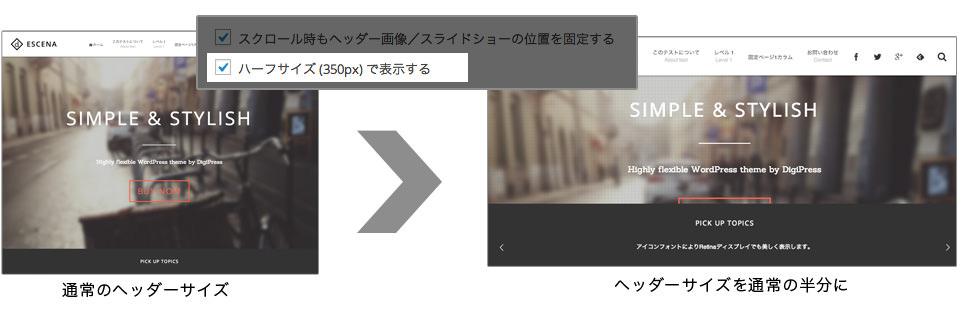
用途に応じてヘッダーエリアを半分の高さに。
 ヘッダー画像エリアは管理画面から “ハーフサイズ表示” を選択するだけで通常の半分の高さとして表示も可能となっています。
ヘッダー画像エリアは管理画面から “ハーフサイズ表示” を選択するだけで通常の半分の高さとして表示も可能となっています。
これにより、日々コンテンツを配信するような個人ブログのテーマとしても「ESCENA」のスタイリッシュなイメージをそのままにご活用いただけます。
また、ヘッダー画像の位置を固定して奥行きを感じるおしゃれなスクロール効果を演出することも管理画面で指定するのみです。
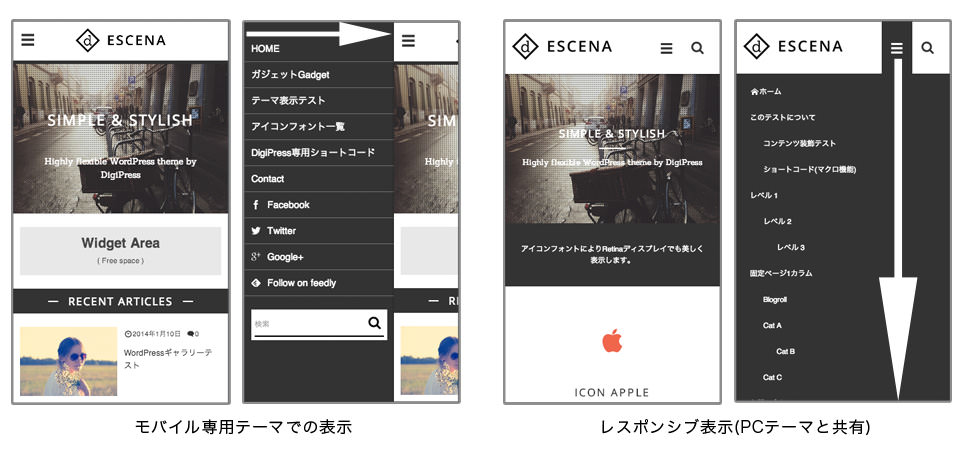
モバイルは専用テーマ。レスポンシブ表示よりも速く、美しく。
 スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
もちろん、通常のPCテーマもレスポンシブ表示に対応しており、テーマ管理画面から「モバイルテーマ使用の有無」も必要に応じて設定可能です。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
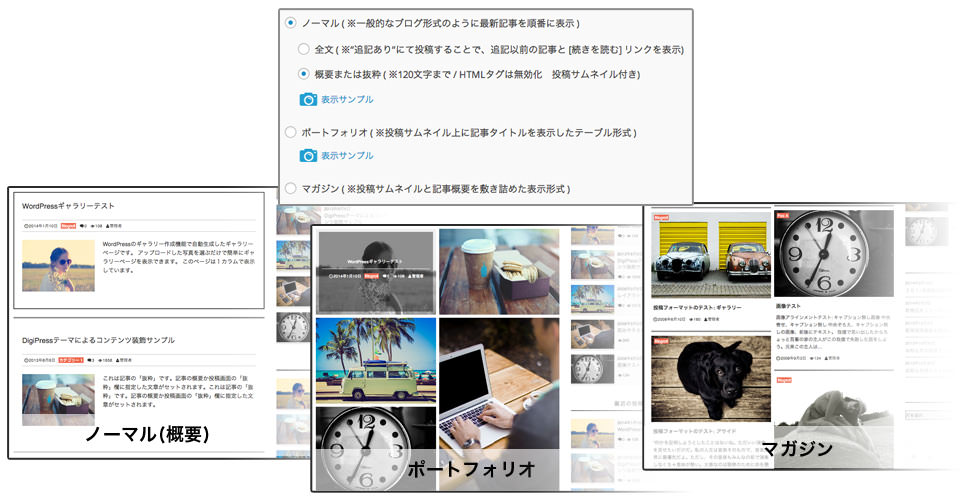
選べる3種類の記事アーカイブ表示形式でブログからギャラリーサイトにも対応。
 DigiPressテーマの特徴のひとつとして、トップページやカテゴリーページなどの記事アーカイブ形式のページの見せ方を用途に応じて複数のパターンから選ぶことができます。
DigiPressテーマの特徴のひとつとして、トップページやカテゴリーページなどの記事アーカイブ形式のページの見せ方を用途に応じて複数のパターンから選ぶことができます。
「ESCENA」では、ブログのような一般的な表示形式、フォトログや商品ギャラリーなどイメージを一番アピールしたい場合に最適なポートフォリオ形式、読ませることをメインにしたいニュース系サイトに便利なマガジン形式の3タイプから選ぶことができます。
また、これらの表示形式はインデックスページとアーカイブページで分けて指定できます。
さらに、インデックス、カテゴリー、タグ、日付アーカイブ、検索結果それぞれで1ページあたりの記事表示件数を分けて設定できるなど、細かな配慮がなされています。
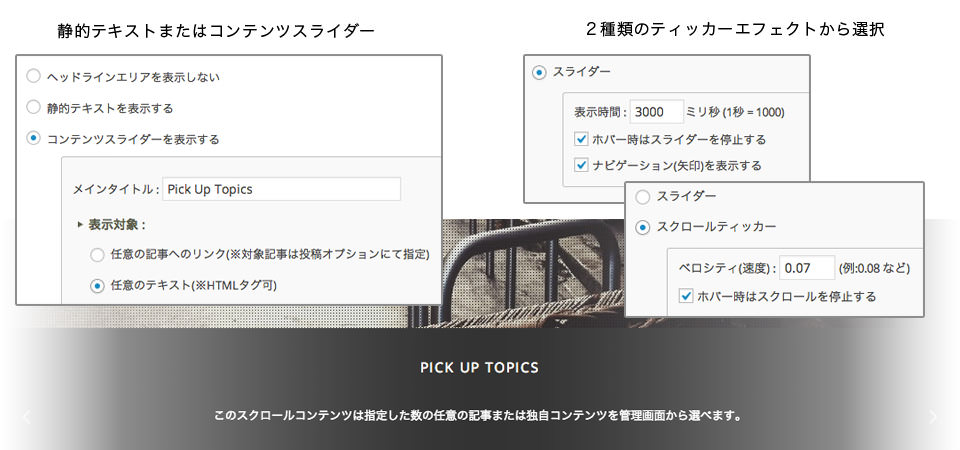
使い方いろいろ、ホットな情報を切り出して伝えられるヘッドラインティッカー。
 「el plano」でも好評を頂いているトップページのヘッドラインティッカー機能を「ESCENA」にも採用しています。
「el plano」でも好評を頂いているトップページのヘッドラインティッカー機能を「ESCENA」にも採用しています。
ヘッドラインとして表示できるコンテンツは「指定した記事へのリンク」または「最大5件までの任意のテキスト(HTML)」。
さらに、ヘッドラインティッカーに施せるアニメーションは、一定間隔で1件ずつ切り替えて表示する「スライダー」と各コンテンツを繋げて順番に流れるように表示する「スクロールティッカー」から選ぶことができ、管理画面からいつでも切り替えができます。
PRエリアとしてビジネスシーンにもブログのヘッドラインとしてもご利用いただけます。
また、このヘッドラインティッカーのエリアは他にも静的テストのみの表示か、エリア自体を表示しないようにすることも可能です。
ページを遷移せずに記事を読み込むオートページャーでストレスレスに。
「el plano」にも採用している、次ページの記事を読み込んで現在のアーカイブページに自動で追加する「オートページャー」機能を本テーマにも取り入れました。
通常のブログのように次ページに遷移することなく、現在のページに表示されている記事にどんどん追加して記事が表示されるため、訪問者はストレスなくあなたのサイトのコンテンツをより多く見てくれることでしょう。
ビジネスユースに便利な「お知らせ」専用投稿機能で簡単な告知やPRを。
 通常、WordPressでは一般的なブログ記事となる、指定のカテゴリに属する蓄積型の「投稿」と、会社概要などの固定コンテンツのための「固定ページ」の2種類からページを作成します。
通常、WordPressでは一般的なブログ記事となる、指定のカテゴリに属する蓄積型の「投稿」と、会社概要などの固定コンテンツのための「固定ページ」の2種類からページを作成します。
しかし、企業やショップサイトなどのビジネスユースでは商品のリリースや入荷情報、急募、休業情報などといった「投稿」と「固定ページ」とは別に専用の簡単な告知・宣伝用の投稿形式があると便利です。
本テーマではそのような目的を考慮した「お知らせ」用のカスタム投稿タイプが標準で組み込まれているため、別途専用のプラグインを導入してカスタム投稿タイプをWordPressに組み込むなどの手間すらいりません。
また、DigiPressではトップページに表示する最新記事の一覧の対象を選べるため、最初に「お知らせ」の最新記事の一覧を表示した後に特定のカテゴリに属する記事のみを通常の形式で表示させる、といったことも管理画面から選ぶだけです。
カスタム投稿タイプ専用の最新の記事ウィジェットも搭載されているため、指定したカスタム投稿タイプの最新の記事の一覧を任意のウィジェットエリアに表示させることもできます。
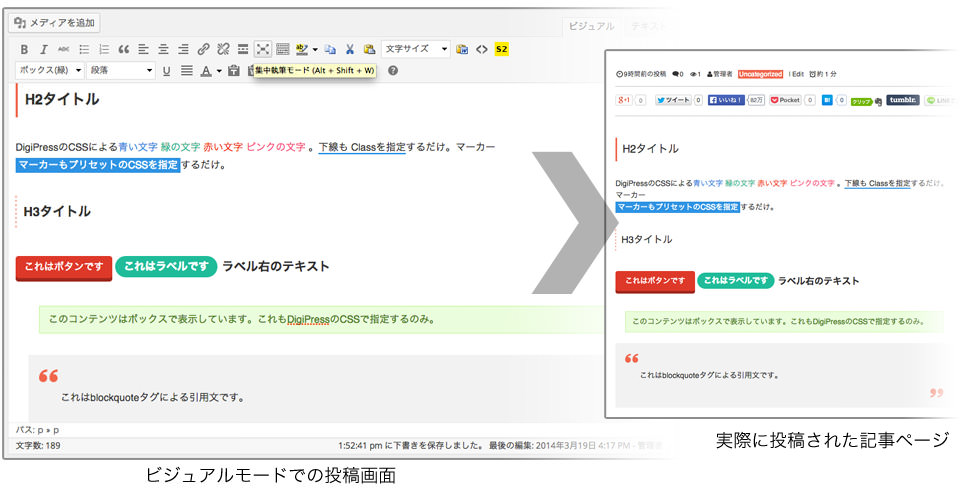
実際の投稿ページと同じスタイルで記事をビジュアル編集できる。
 WordPressの投稿画面にはHTMLタグを意識せずに見たまま編集できる「ビジュアル」モードと「テキスト」モードでの編集方法があります。
WordPressの投稿画面にはHTMLタグを意識せずに見たまま編集できる「ビジュアル」モードと「テキスト」モードでの編集方法があります。
HTMLに不慣れなユーザーにはビジュアルモードが好まれるかもしれませんが、通常はビジュアルモードの場合でもテーマのデザインが反映されるわけではないため、実際の投稿ページとはかけ離れたビジュアル状態で編集しなければいけません。
でも、DigiPressなら大丈夫。
ビジュアルモードでの編集も実際のテーマの投稿デザインがそのまま反映されるように配慮されています。
豊富なウィジェットエリアを活かしてページ単位で固定コンテンツを表示。
本テーマにはサイドバーを含め合計で16箇所(PCテーマ:11箇所、モバイルテーマ:5箇所)ものウィジェットエリアが用意されています。
トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。
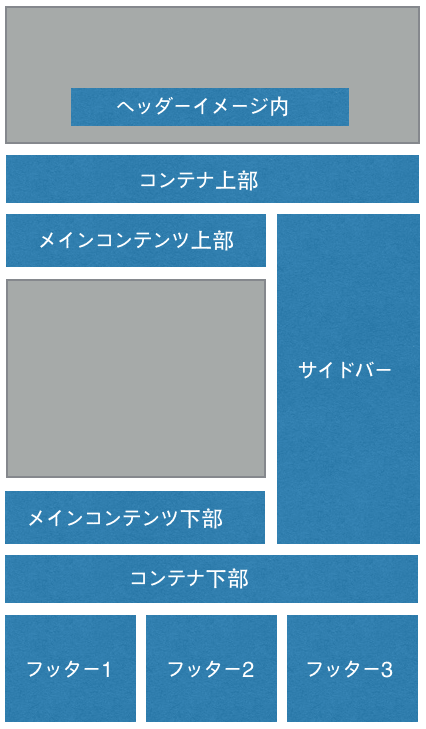
PCテーマのウィジェットエリア
- サイドバー
- トップヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- フッターエリア(1〜3カラム)
- 記事タイトル直下
- 記事の最後
モバイルテーマのウィジェットエリア
- コンテナエリア上部
- 記事タイトル直下
- 記事の最後
- コンテナエリア下部
- フッターエリア
見た目だけじゃない、DigiPressテーマ共通の優れた特徴
ESCENA
