
ニュートラルな印象を与えながらも、奥行きを感じさせる立体的なカバーフローやローテーションスライダーでビジターを魅了する空間イメージ演出の数々。
DigiPressの高度な独自プラットフォームと、緻密に計算されたデザインフィロソフィーの上に成り立つ上質なミニマリスティックテーマ「fresco」、誕生。
DEMO
デモサイト
ORDER
ご購入はこちら

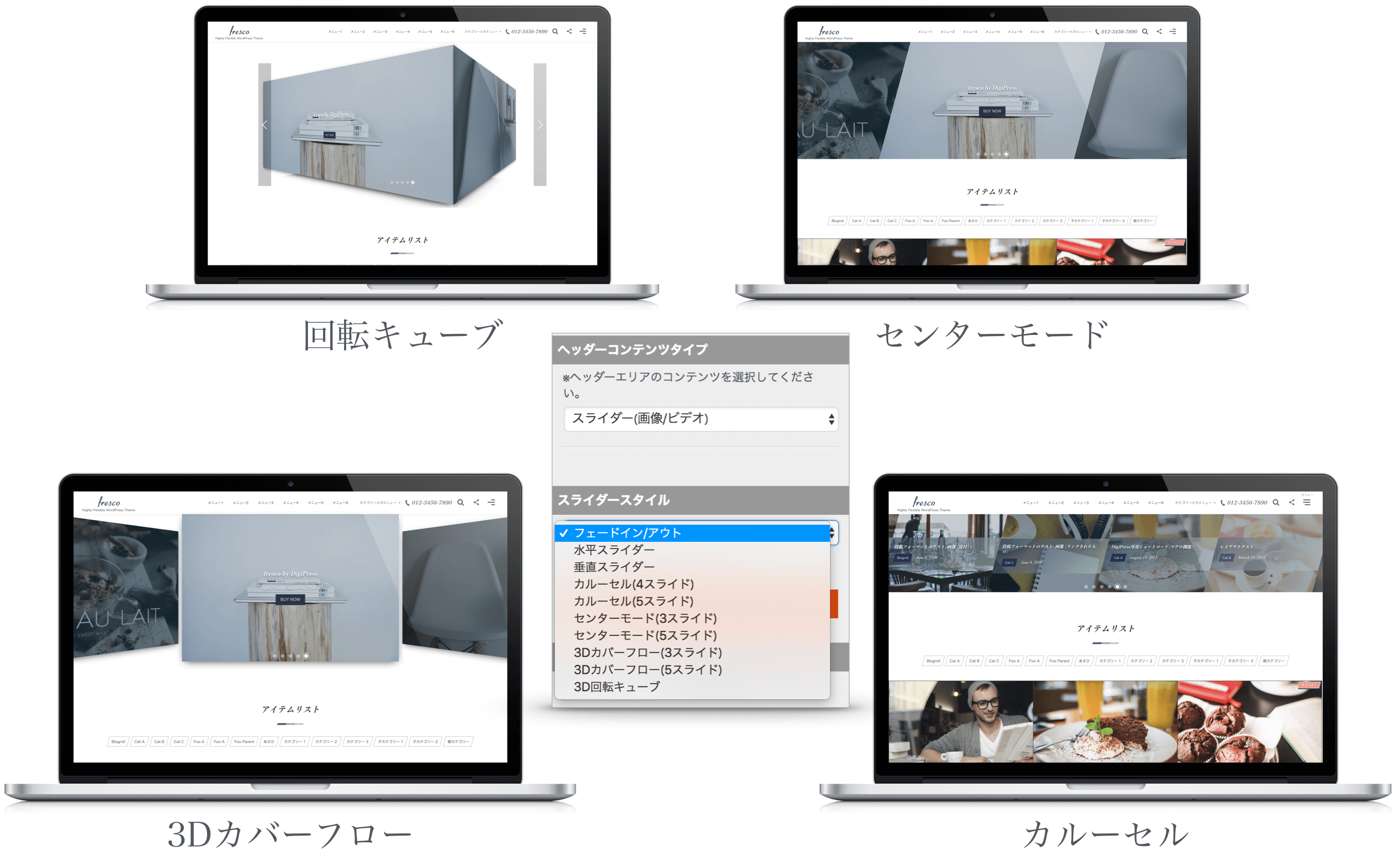
トップページのヘッダーエリアには、ヘッダー画像だけでなく、最大5枚までの任意の画像か動画を指定したメディアスライド、または投稿・固定ページのスライダーを表示できます。

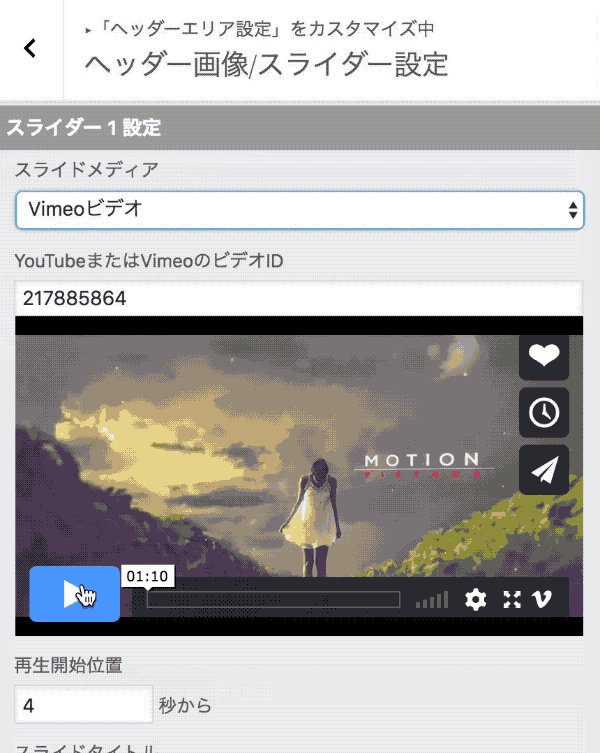
動画スライドは、WordPress上に直接アップロードしたmp4ビデオファイル、またはYouTubeかVimeoのオンラインサービス上の動画に対応しています。
また、スライドがアクティブになった場合のみ自動再生を行い、非アクティブの間は一時停止するため、不要な転送量やマシンへの負荷をかけないよう配慮されています。
さらに、YouTubeとVimeoの場合は再生開始位置(秒数)を指定できるため、スライドコンテンツとして再生したいポイントから的確に動画を見せることができます。
メディアスライドの場合、各スライドごとで前面に表示するタイトルとキャプション、さらにボタンリンクを表示できるため、最もアピールしたい商品やサービスを効果的に見せ、そのまま目的のページにトップページから誘導ができます。
他業者が販売しているテーマにて、弊社ブログに掲載したサンプルコードをそのまま転用した動画スライダー機能を持つものが複数確認されています。
記事の内容はあくまでサンプルであり、可用性や汎用性を考慮したものではないため、ご注意下さい。
なお、本テーマの動画スライドの制御は別のモジュールによる独自構造です。
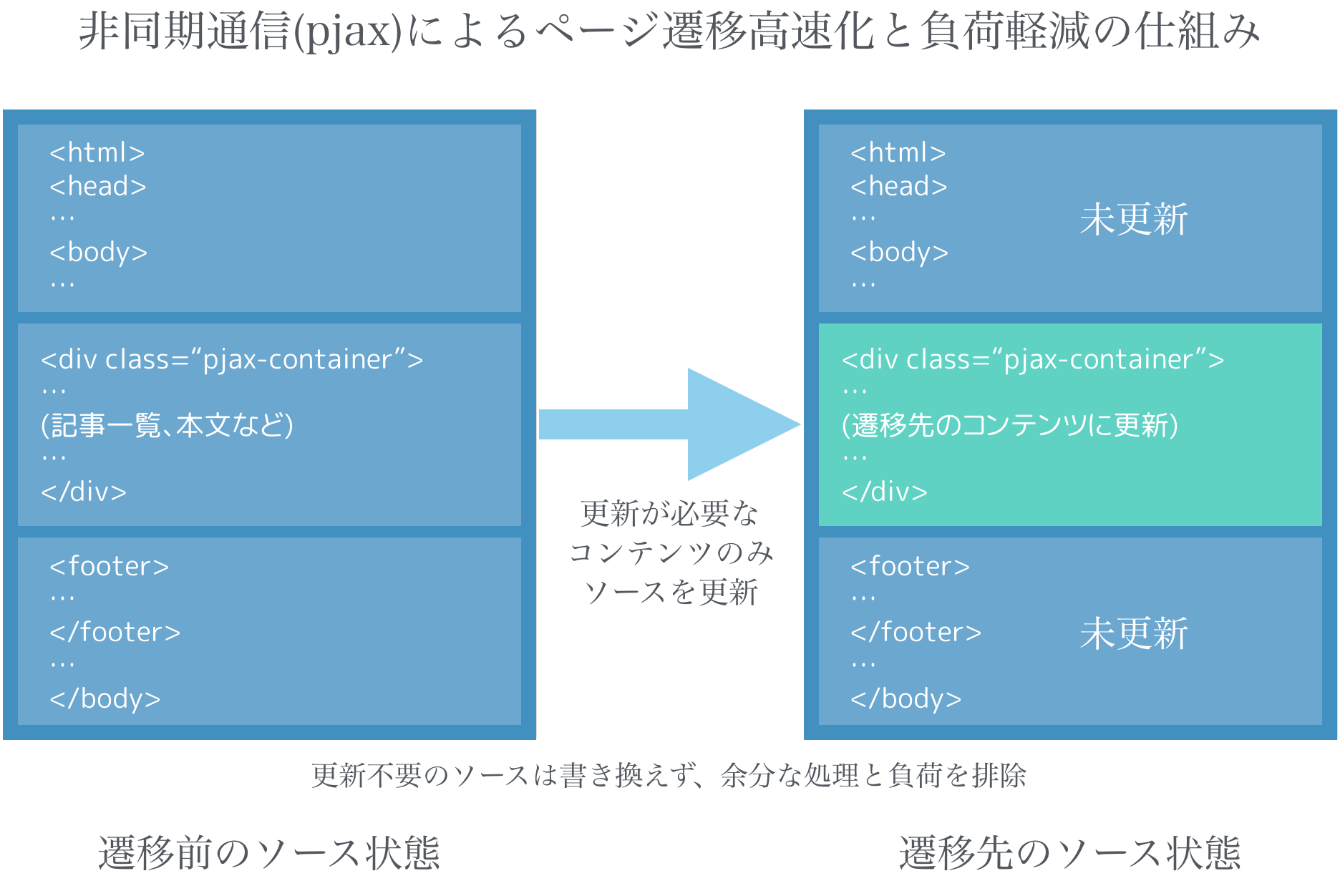
本テーマには、pjax (pushState + ajax)という技術を用い、非同期通信によってサイト内のページ遷移の処理を効率化し、ページ表示速度を通常のページ遷移に比べて高速にする機能が搭載されています。

通常、リンクをクリックしてサイト内の別のページに遷移する場合、遷移先のページのソース(HTML,Javascript,CSS等)を再び最初から読み込み、解析し、表示します。
しかし、最初にあるページを読み込んだ後は、CSSやJavascript、その他ヘッダーやフッター内のほとんどのコードはサイト内で共通のものであるため、サイト内で別ページを表示する際に、それらの共通するコードをまたはじめから読み込む処理は、本来不要な重複する処理を繰り返すためにレンダリングや通信負荷をかけてしまう原因となります。
この無駄を可能な限り排除するため、本テーマではページを表示する際に実際に更新が必要なメインコンテンツのソースと、一部のコードやメタタグのみをリフレッシュし、共通で利用できるヘッダーやフッターのソースは更新せずに効率的なページ遷移を可能にしています。

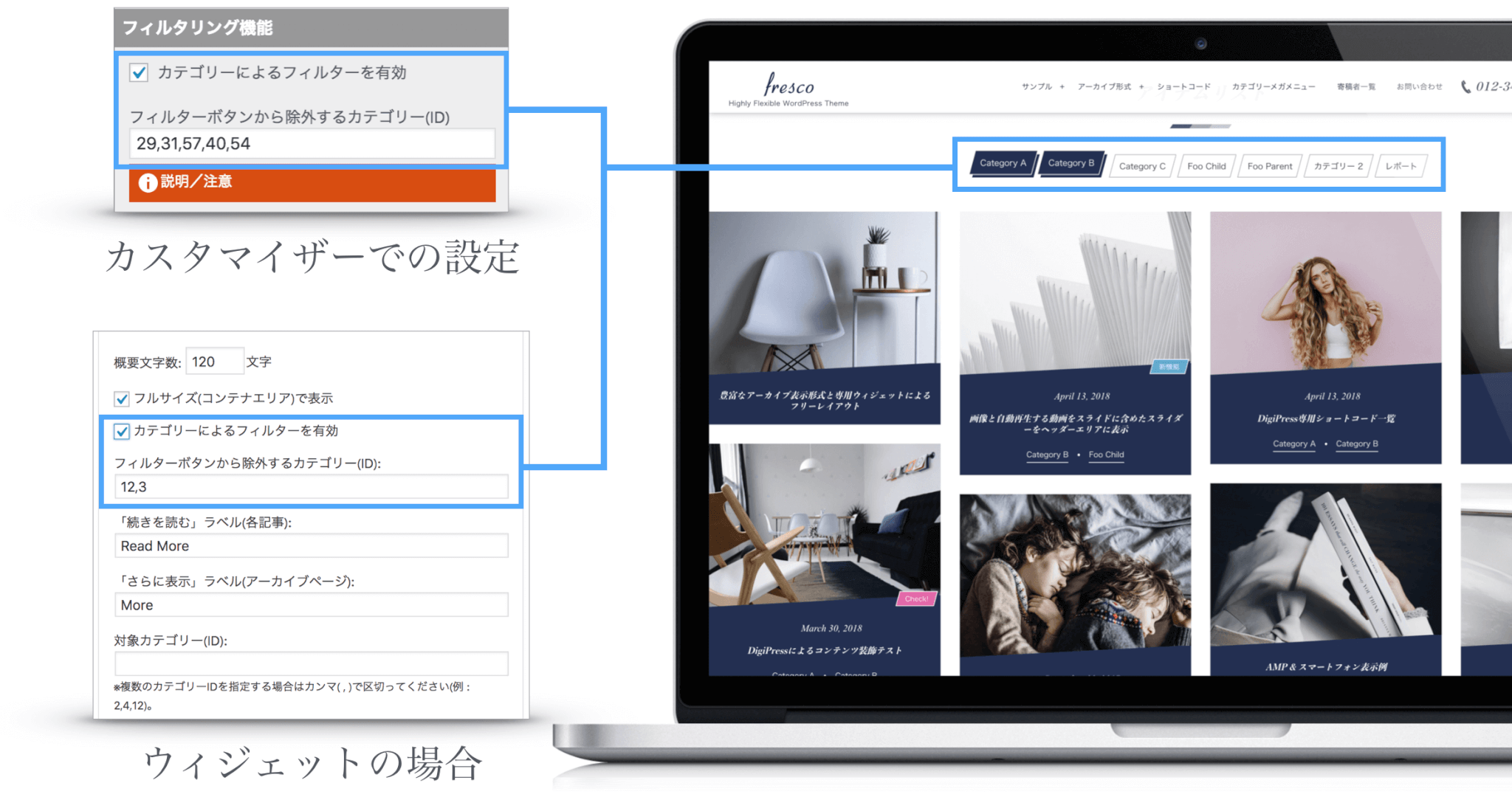
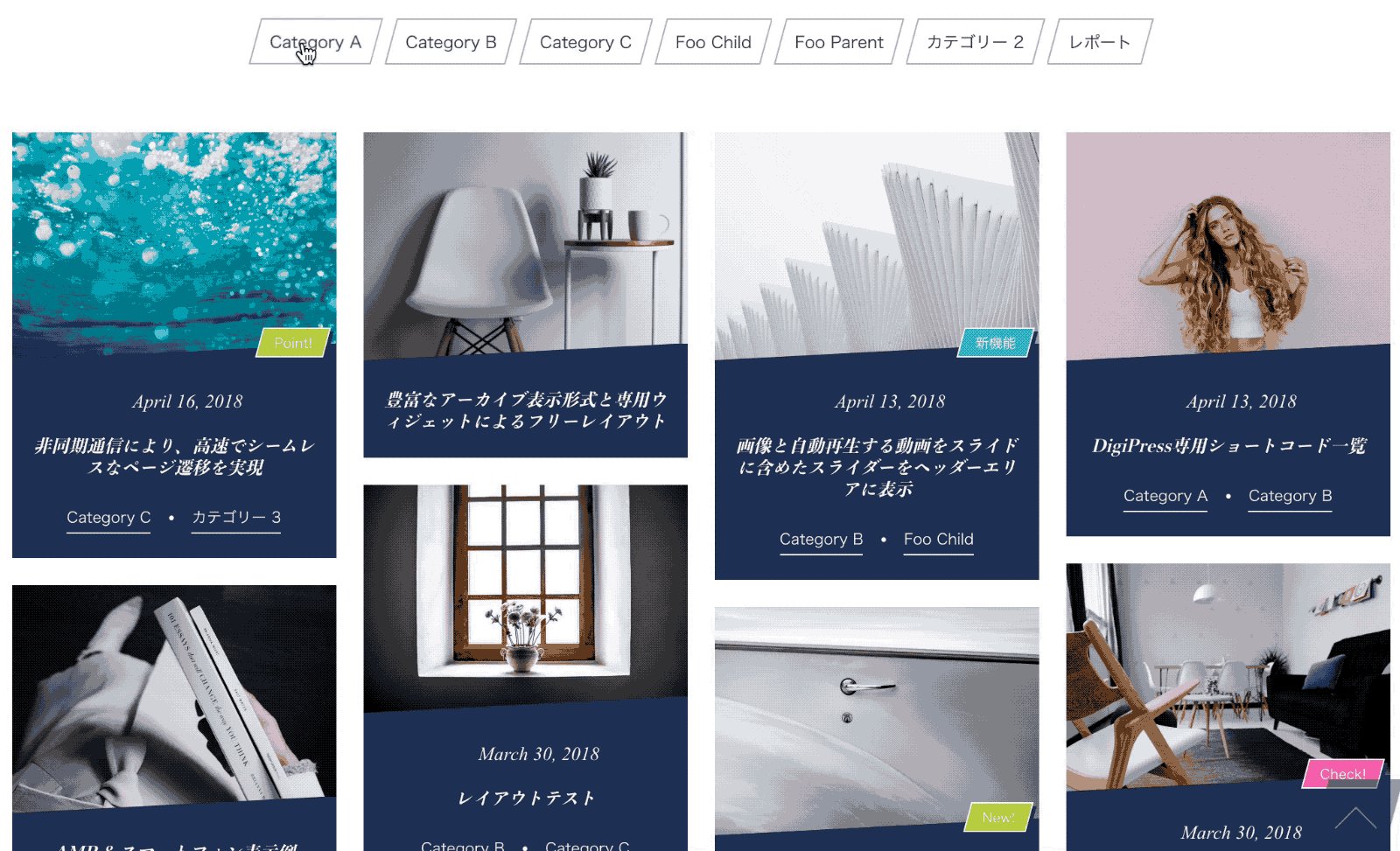
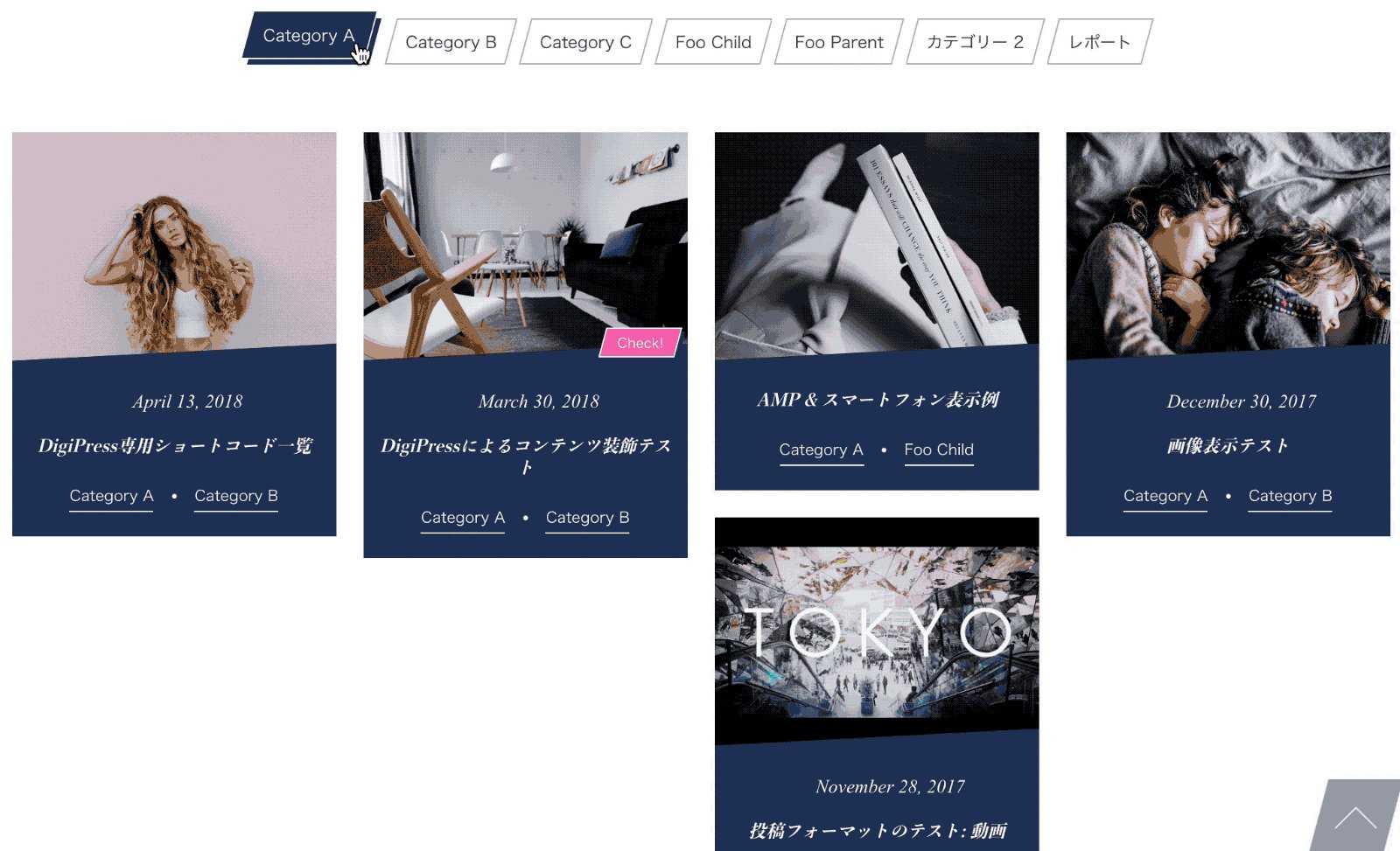
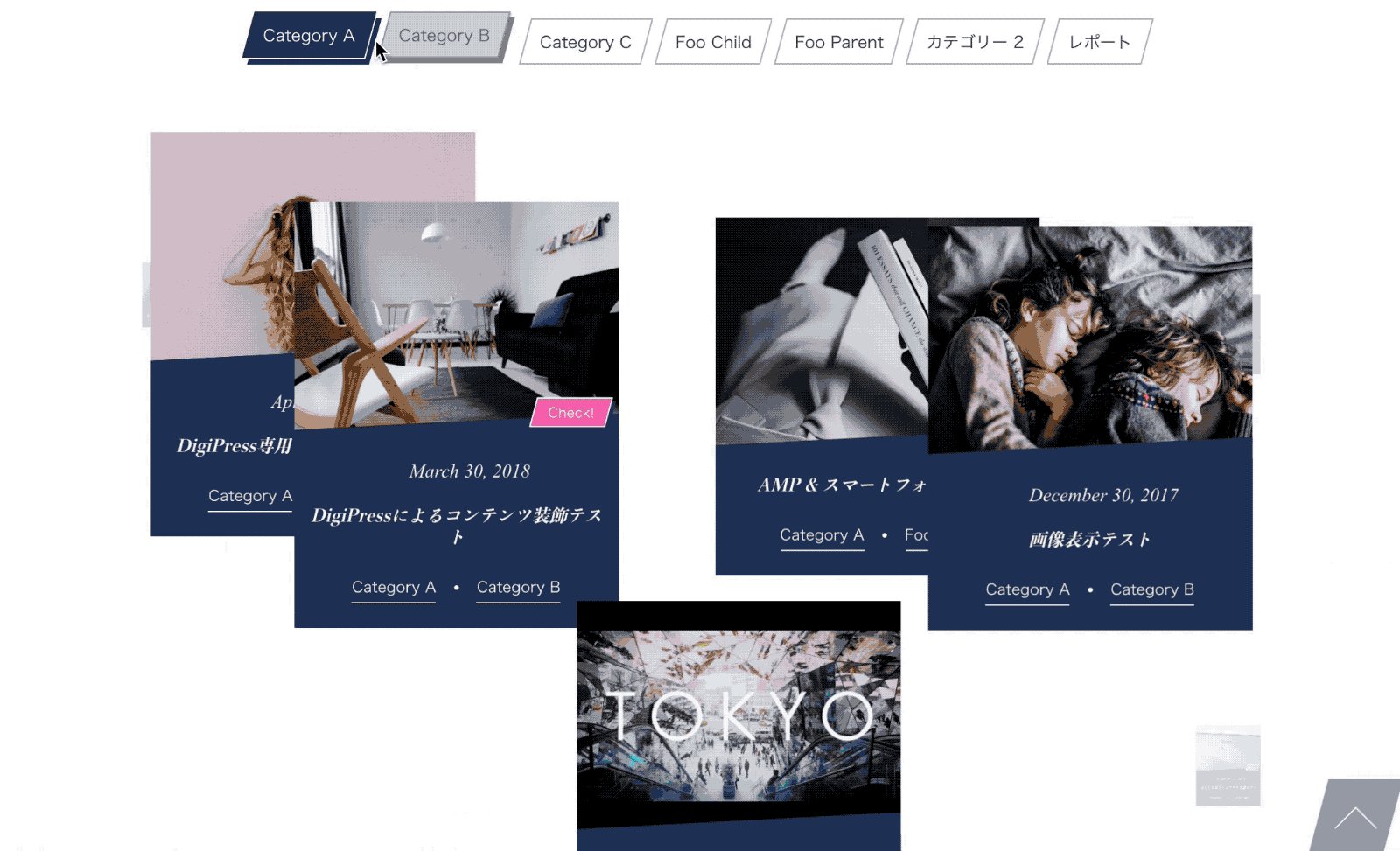
トップページまたはアーカイブ一覧ウィジェット(※後述)に表示した記事一覧を、投稿されているカテゴリー単位でフィルタリングすることができます。
これにより、メディアサイトではビジターがコンテンツを読みたいトピックカテゴリーのみに絞り込んだり、ユーザーが目的の商品やサービスのみに絞って表示する、などの利便性を向上させることができます。
また、フィルターから除外するカテゴリーを設定できるため、特定の商品やサービスなど、フィルターとして機能させたいカテゴリーのみをフィルター用ボタンとして限定できます。


スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
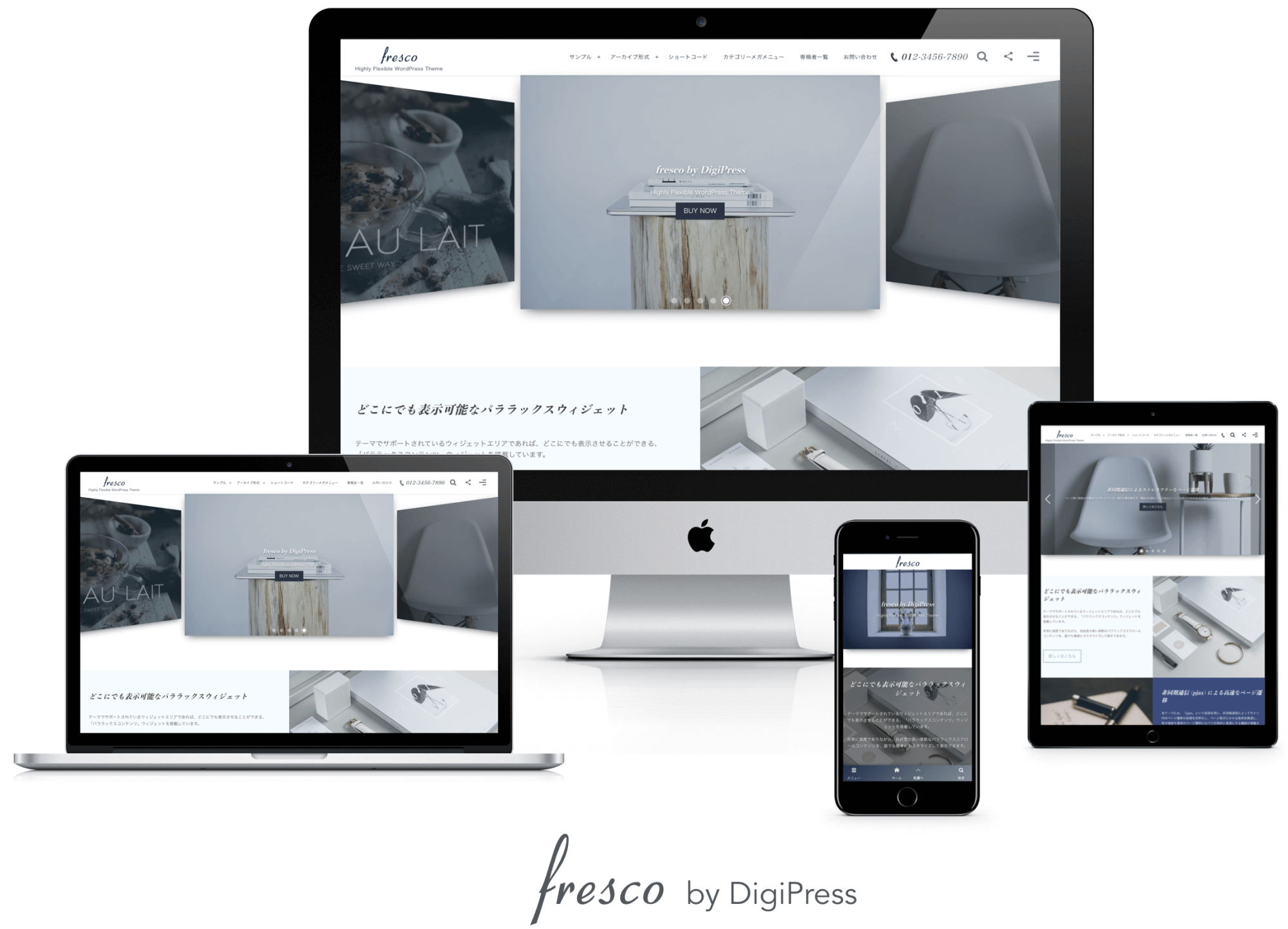
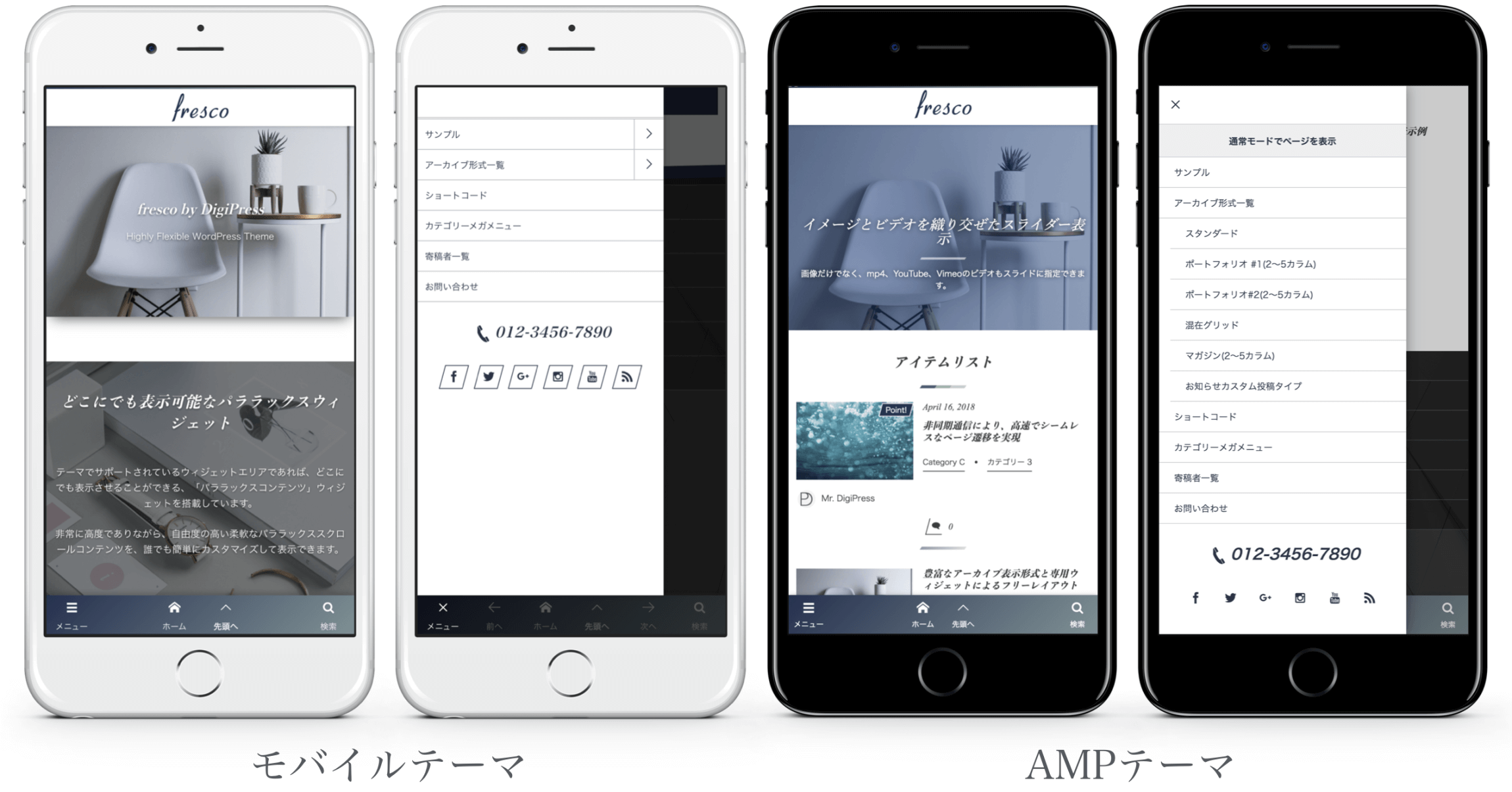
他の多くの国内有料テーマでは、PCとモバイルで同じテーマ(ソース構造)となるレスポンシブウェブデザインがほとんどですが、DigiPressではスマートフォンからアクセスすると、URLはそのままにモバイル通信環境に最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
さらに、DigiPressでは AMP(Accelerated Mobile Pages) にも対応しており、さらに高速なモバイル環境をサポートしています。

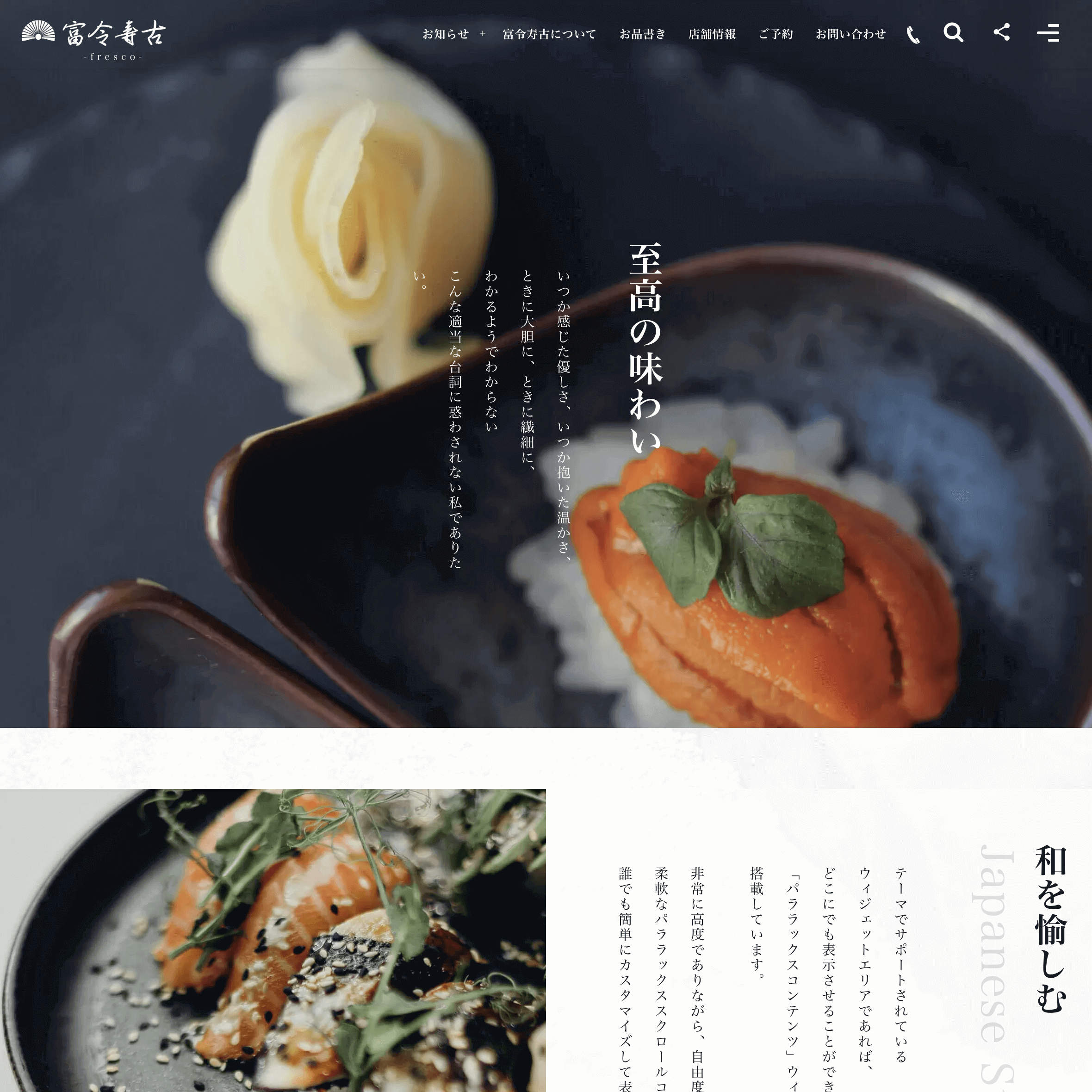
DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
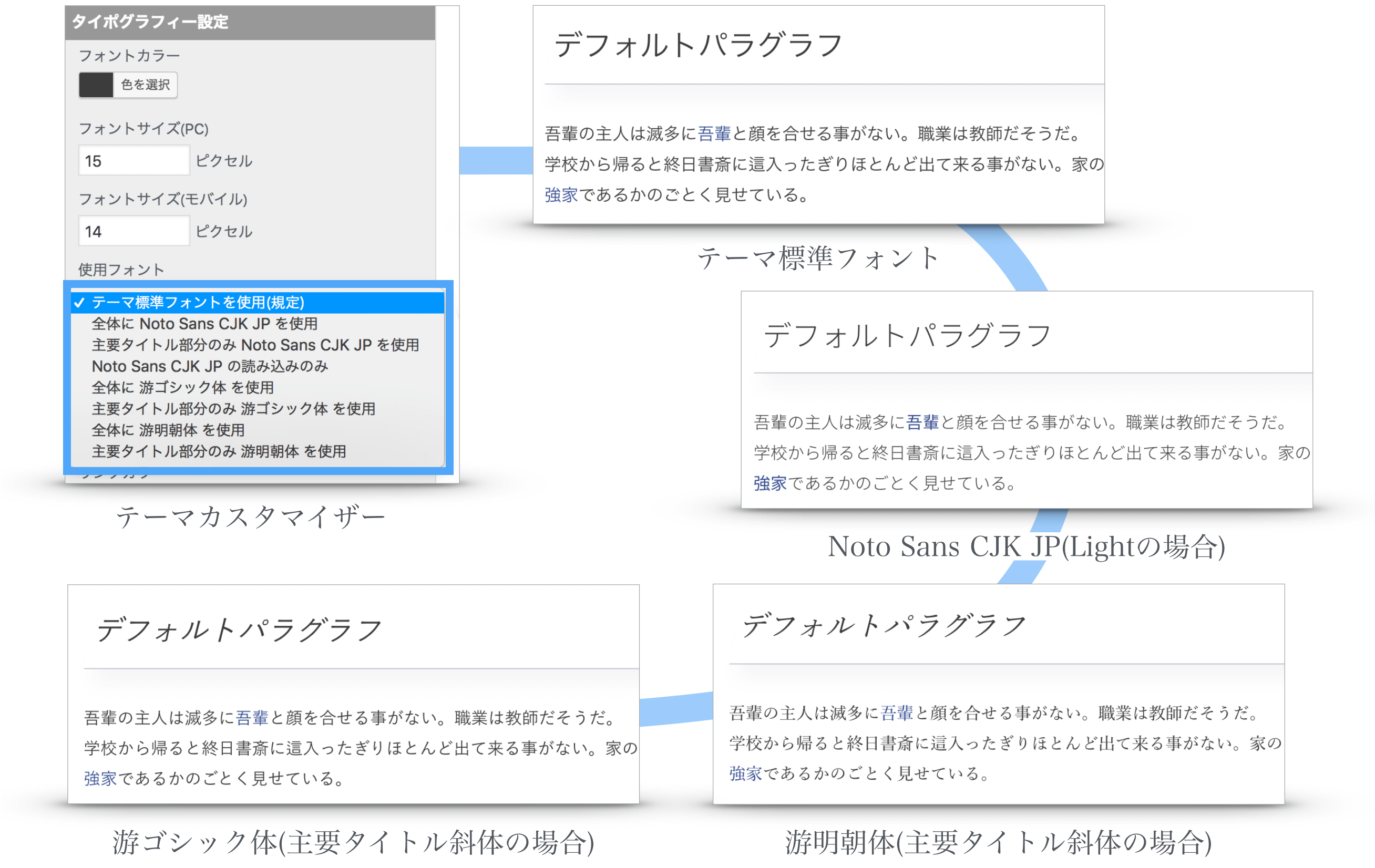
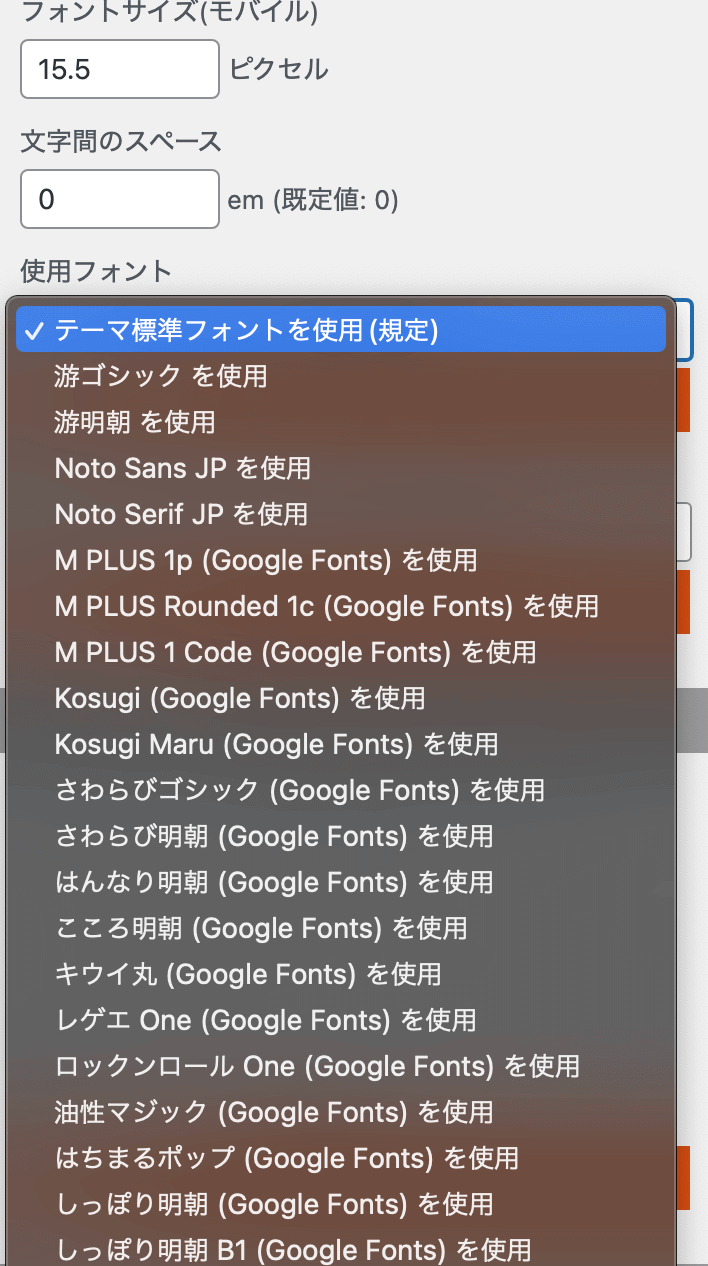
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
選択可能な日本語フォントは、デフォルトフォントとWebフォントを含め39種類、英数字用のWebフォントは19種類から選ぶことができます。
選択可能なWebフォントは随時追加されます。

その他、DigiPressテーマに任意のWebフォントを組み込む方法は、以下にて公開しています。
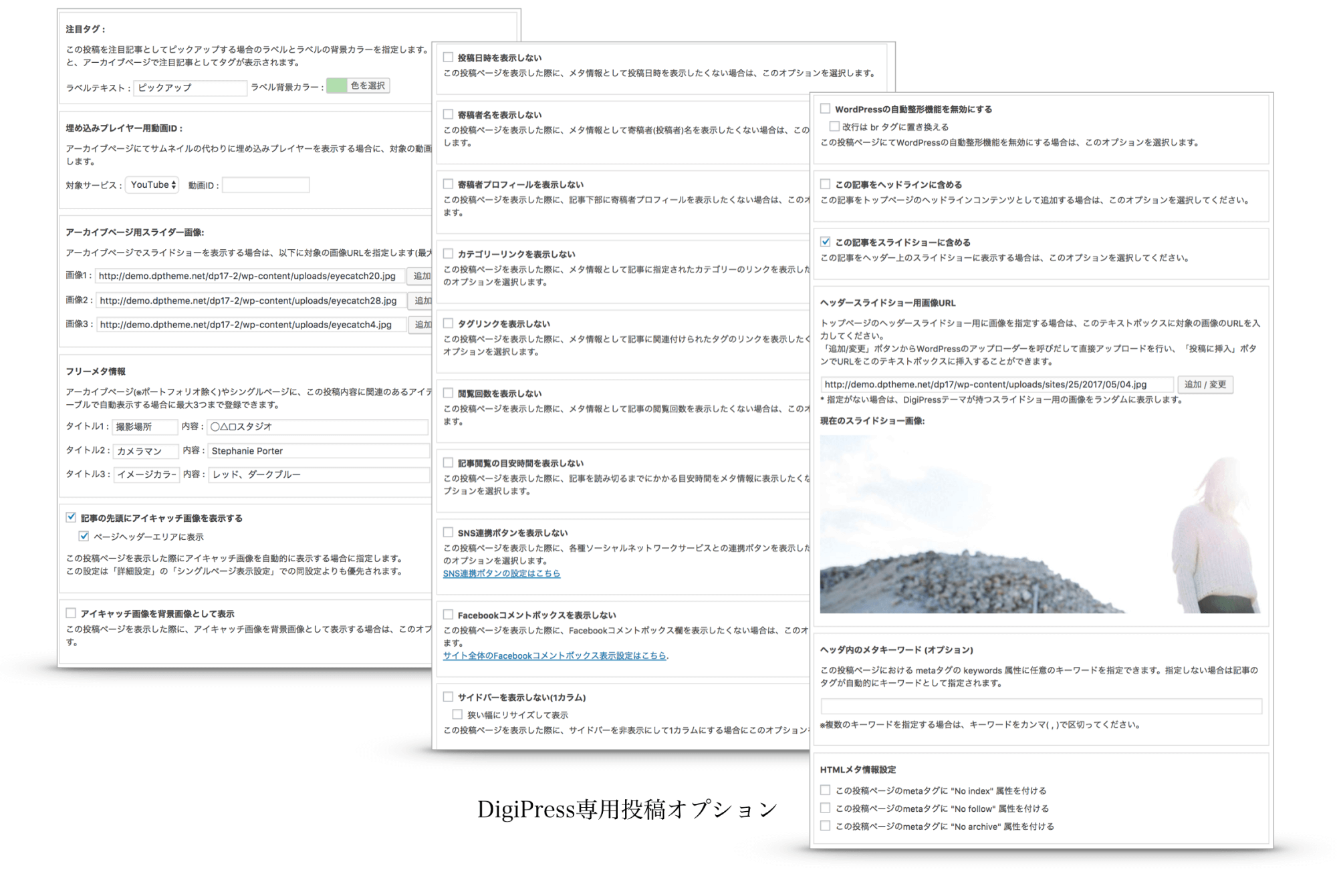
本テーマでは、記事の「投稿オプション」にストリーミングサービス(YouTubeまたはVimeo)とその動画IDを指定するオプションがあります。
ここにIDを指定して投稿することで、トップページやカテゴリーページなどのアーカイブページで表示される記事一覧のサムネイルエリアに対象サービスの埋め込みプレイヤーをサムネイルの代わりに表示させることができます。
これによって、動画がメインコンテンツのシングルページでは、訪問者にページを遷移させることなくアーカイブページから直接動画を再生して閲覧してもらうことができます。
さらに、「投稿オプション」にてアーカイブページ用のスライドショー画像を直接アップロードして画像を指定することで、サムネイルエリアにスライドショーを表示することも可能です。

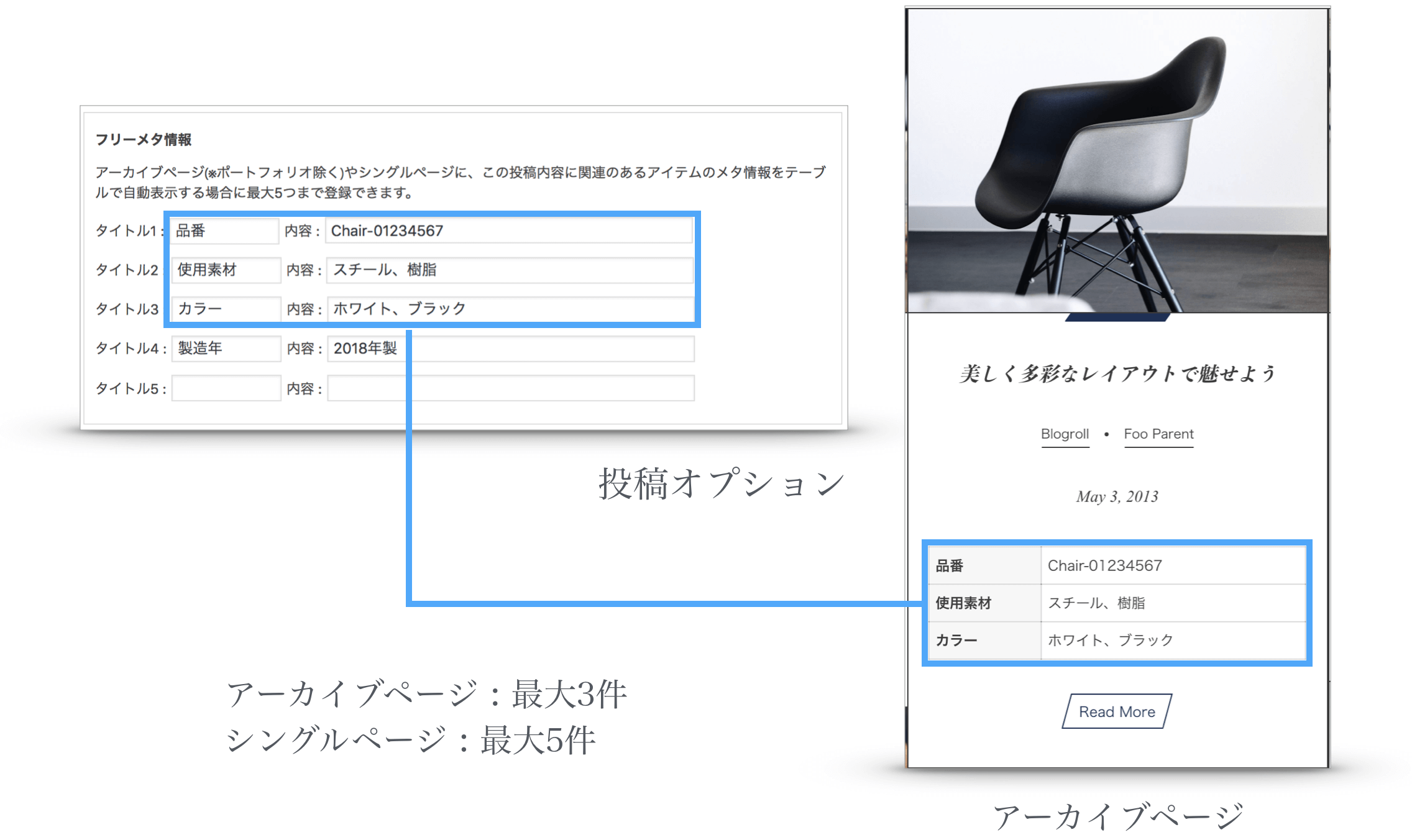
アーカイブページ(ポートフォリオ形式除く)の一覧に表示される各記事の概要文の代わりに、その記事(商品、サービスなど)の関連情報を最大3件までテーブル表示することができます。
関連情報とは、例えば商品やサービスの価格、評価、特徴などの顧客向けの参考情報が考えられます。
この関連情報は、投稿時にオプションにて「フリーメタ情報」オプションにタイトルとその内容文を指定しておくだけで、アーカイブページでは自動的に指定したフリーメタ情報を表示します。
さらに、「フリーメタ情報」を指定した場合、対象の記事ページでも本文の先頭にアイキャッチ画像(またはスライドショー)と最大5件までのフリーメタ情報を並べて自動表示します。

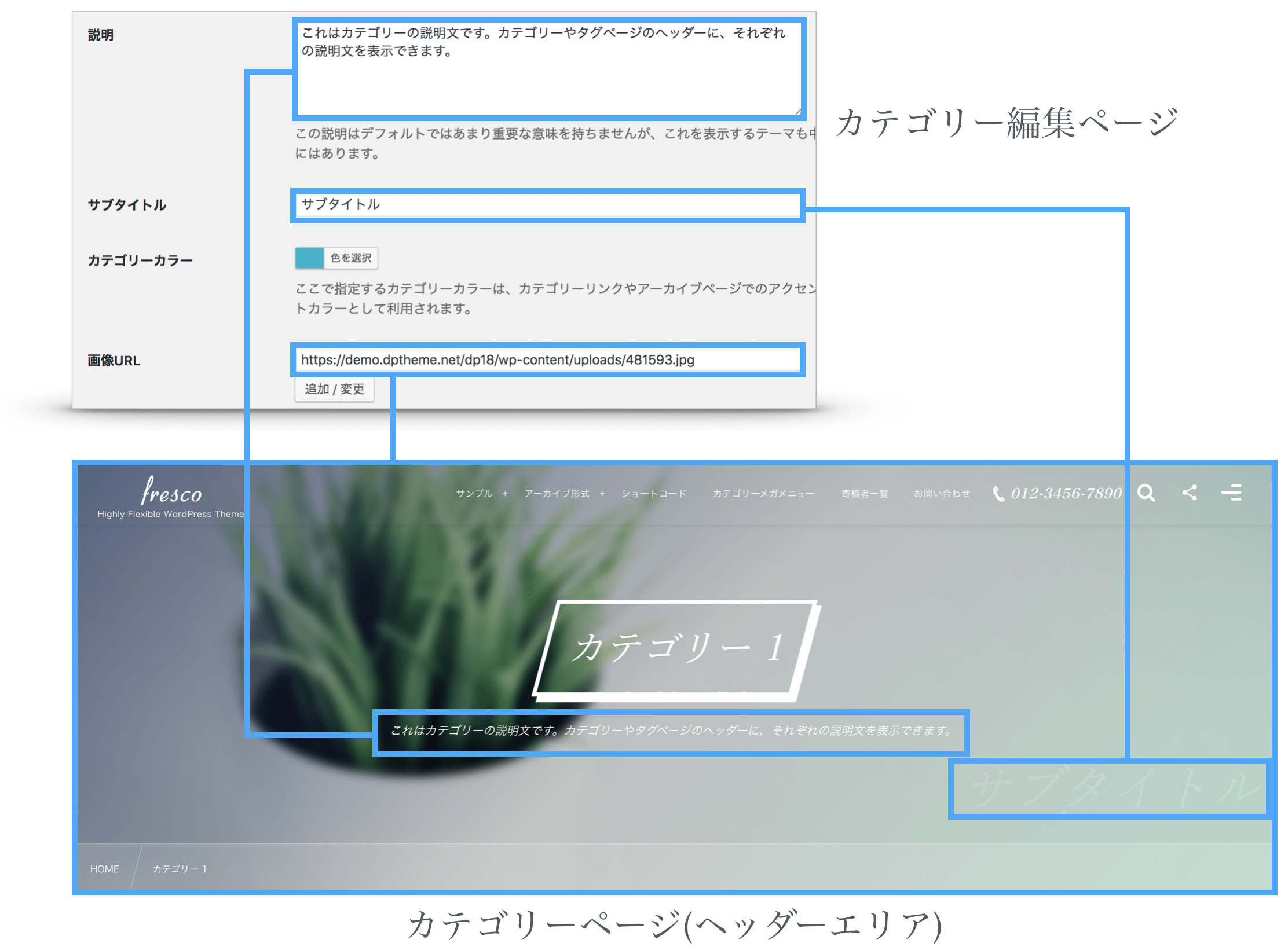
本テーマには、カテゴリーごとでイメージカラーを設定しておくことができ、カテゴリーページのヘッダーエリアはこのイメージカラーが背景カラーとして表示されます。
また、WordPressにはカテゴリーに「説明」を登録しておくことができるため、カテゴリーページでは大きくカテゴリー名が表示されるヘッダーエリアに、カテゴリーの背景カラーと説明文を自動的に表示させることができます。
画像のURLを指定すると、カテゴリーページのヘッダーエリアには背景画像を表示します。

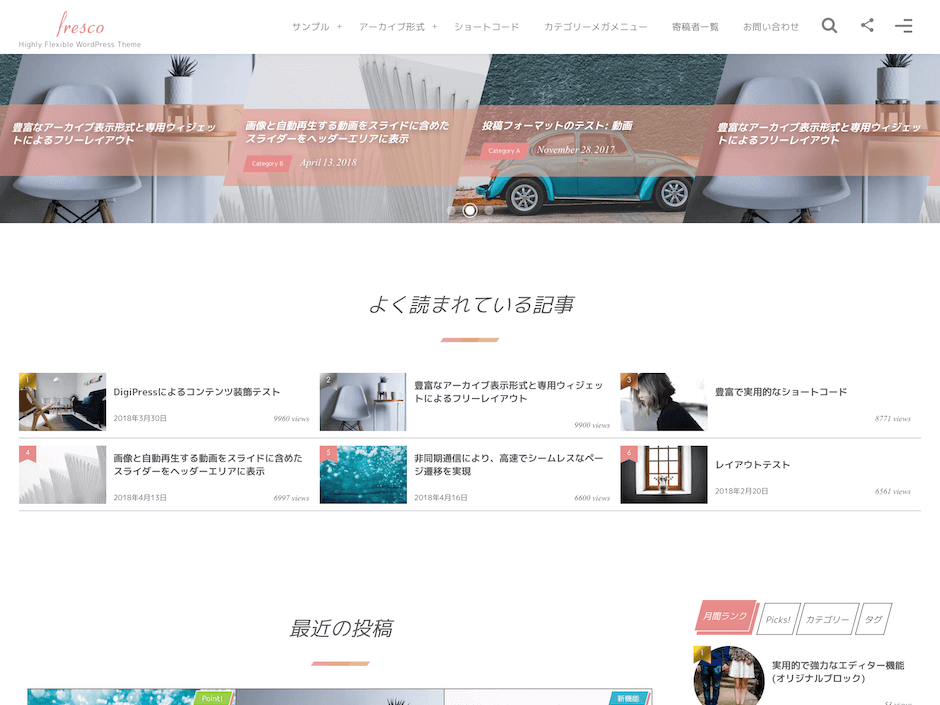
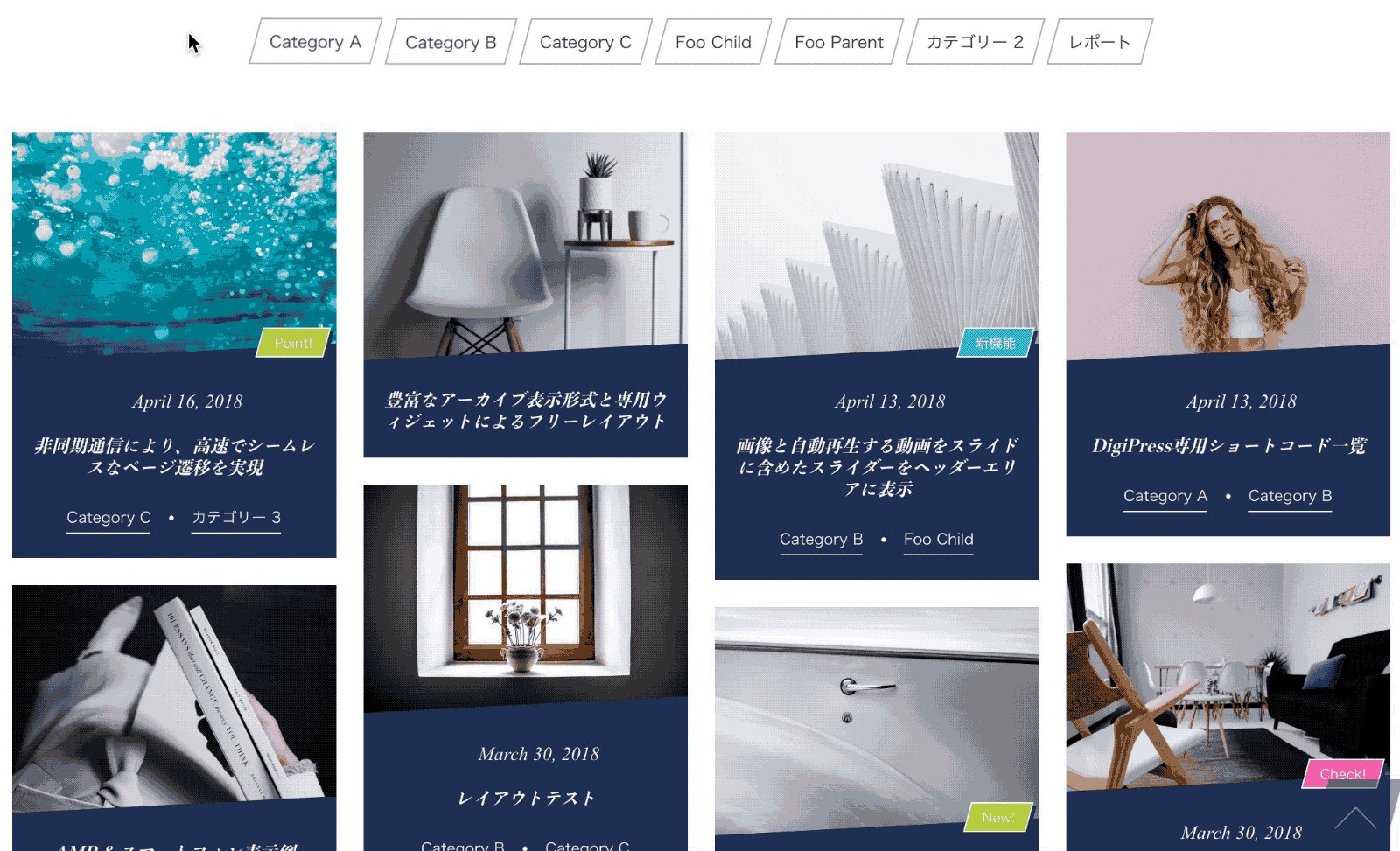
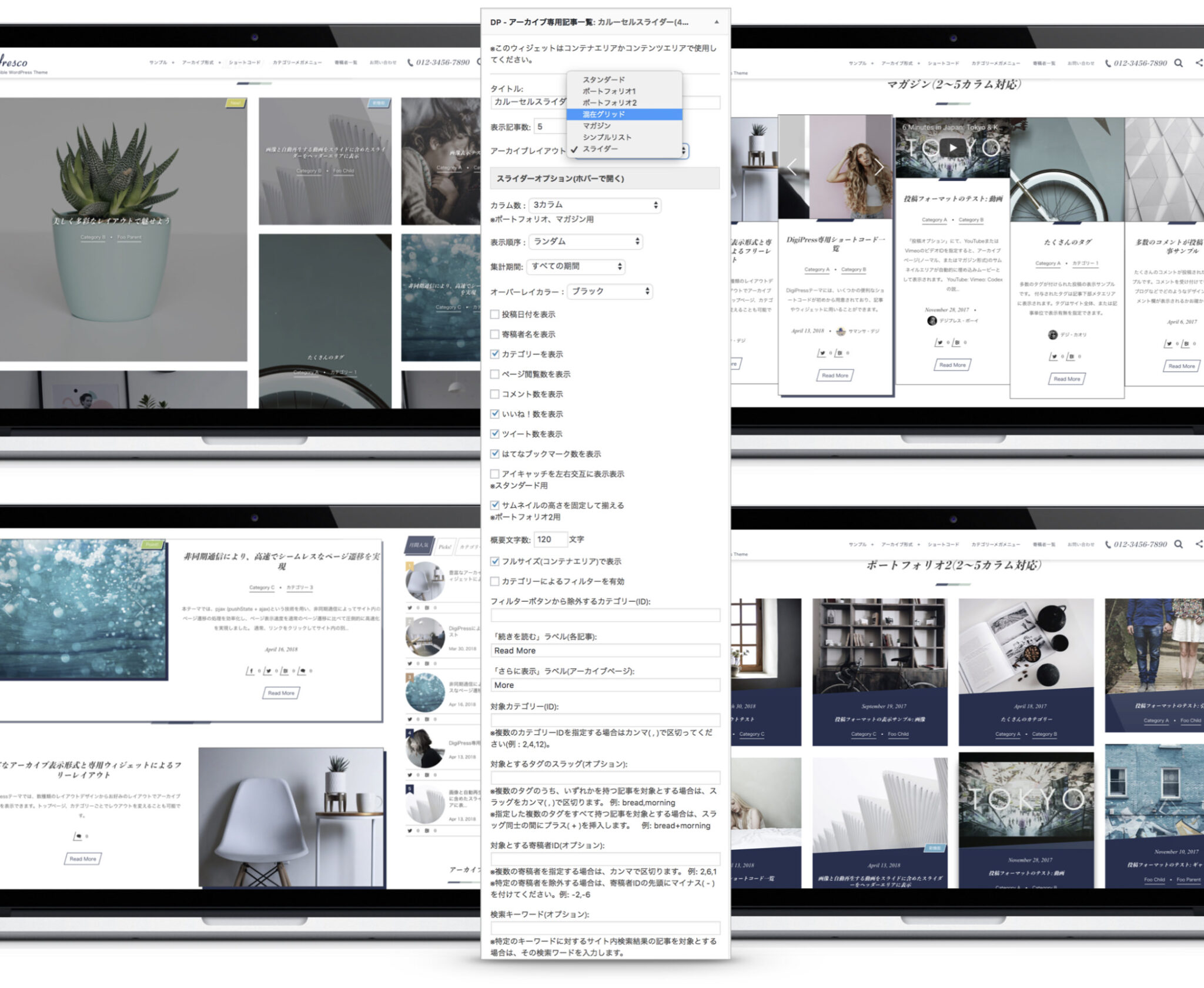
DigiPressでは、トップページの記事一覧の対象を、一般的なテンプレートのような最新記事以外にも指定カテゴリー内の新着記事一覧に絞って表示することはできますが、本テーマでは「トップページ(またはアーカイブページ)は最新記事の一覧を表示する」という概念自体を取り払い、専用に開発した記事一覧表示ウィジェットによりページ内の「任意の位置」に「必要な数」だけ「好みのレイアウト」で特定のカテゴリー内の記事を新着順やコメント数順、閲覧数順、ランダムといった順序で表示できます。
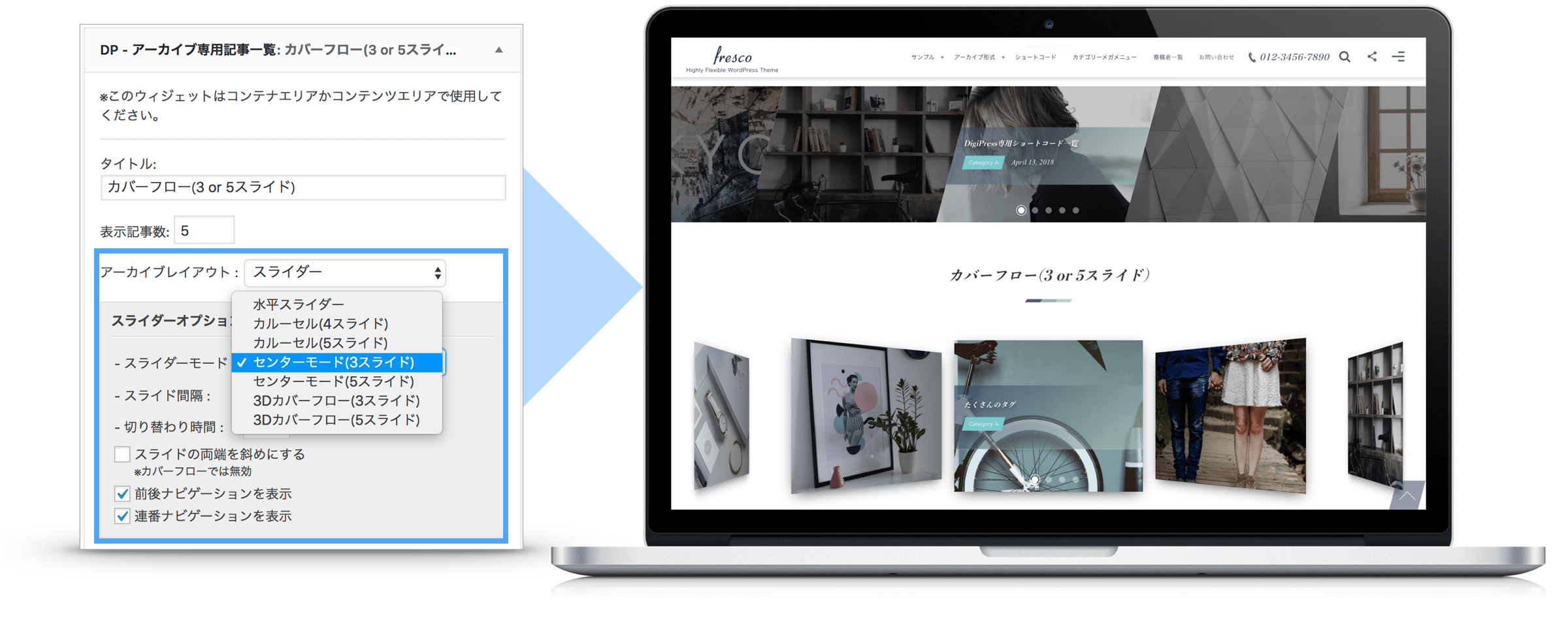
アーカイブ表示専用のウィジェットでは、「スライダー表示(7種類)」を含む13種類のアーカイブレイアウトを用意しています。
- スタンダード形式
- ポートフォリオ1形式
- ポートフォリオ2形式
- 混在グリッド形式(正方形、長方形2種類が混在するグリッドレイアウト)
- マガジン形式
- シンプルリスト形式(日付、タイトル、寄稿者のみのリスト)
- スライダー(水平スライダー、カルーセルx2、センターモードx2、3Dカバーフローx2 ※後述)

DigiPressは、トップページやページ内の決められた位置に決められた数しか表示できないような同じテーマでは同じ構成ばかりになってしまうようなスライダーではなく、フリーレイアウトを構成できるアーカイブ一覧ウィジェットとして独立させることで、ウィジェットエリアであればどこにでも好きなだけバリエーション豊富なスライダーを、細かな表示条件を指定して表示させることができます。

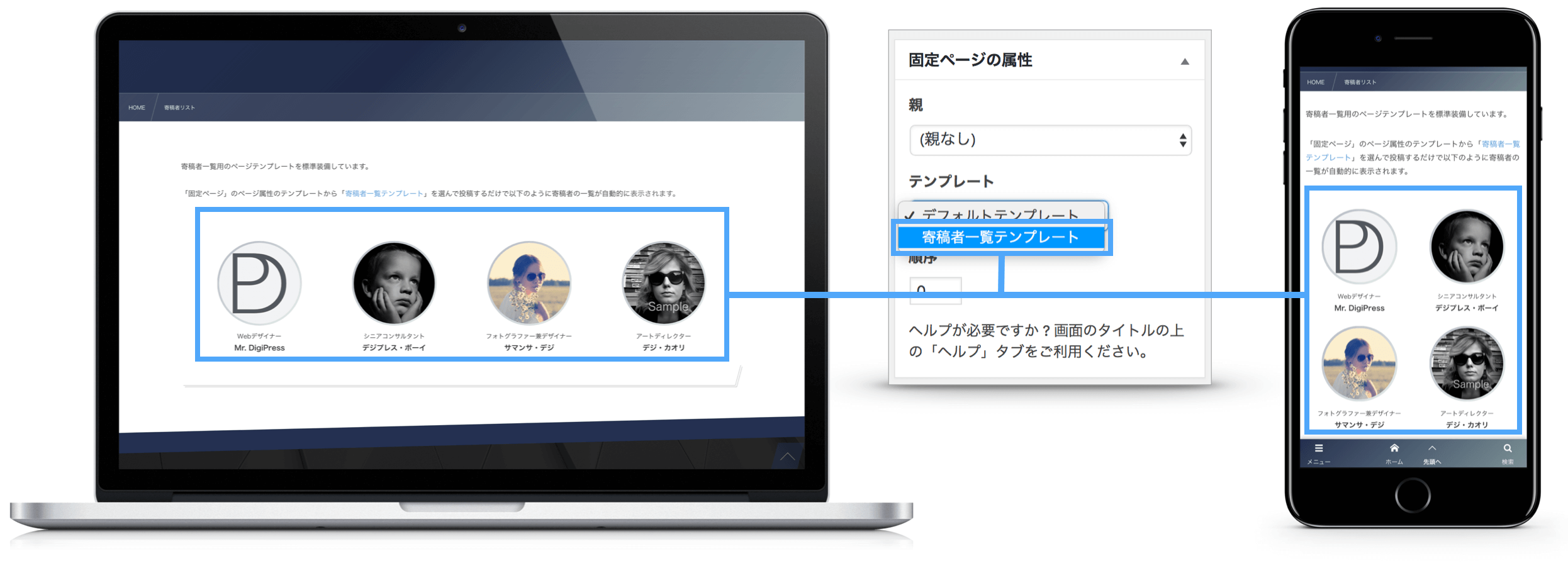
ビジネスエディションでは、寄稿者一覧用のテンプレートがはじめから組み込まれているため、このテンプレートを選んで固定ページをただ保存するだけでPC表示にもモバイル表示にも最適化した状態で自動的に寄稿者一覧ページを作成できます。

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。

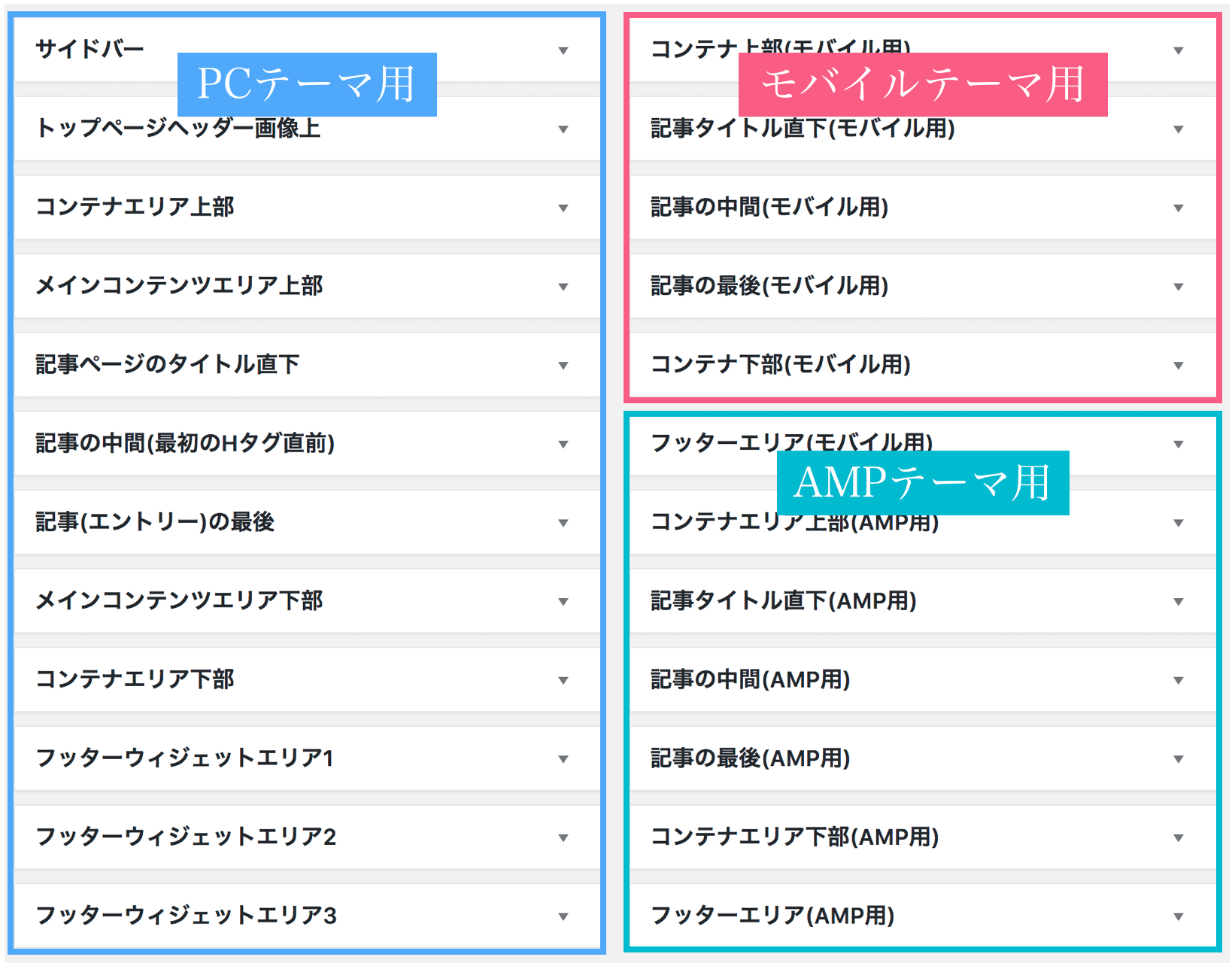
本テーマにはサイドバーを含め合計で25箇所(PCテーマ:13箇所、モバイルテーマ:6箇所、AMPテーマ:6箇所)のウィジェットエリアが用意されています。
プラグインを利用することで、任意のページのみに指定したウィジェットを表示できるため、HTMLコンテンツを表示できるテキストウィジェットを用いて様々なページコンテンツのあらゆる表示要件に対応させることができます。
例えば、トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。
- サイドバー
- トップページヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- 記事タイトル直下
- 記事の中間(最初のHタグの直前)
- 記事の最後
- フッターエリア(1〜4カラム)
- コンテナエリア上部
- コンテナエリア下部
- 記事タイトル直下
- 記事の中間(最初のHタグの直前)
- 記事の最後
- フッターエリア