
トップページ、カテゴリーページ、記事ページごとで表示したいウィジェットを分けたい場合や、特定の種類のページにはウィジェットを表示させたくない場合があります。
そのような場合は、以下で紹介するどちらかのプラグインを利用してウィジェットの表示対象ページを限定させることができます。
クラシックウィジェットに戻す
以下に紹介するウィジェット表示制御プラグインは、WordPress 5.8 からのブロックウィジェット画面には対応していないため、まずは従来のクラシックウィジェット画面に戻す必要があります。
カスタマイザー対応テーマの場合
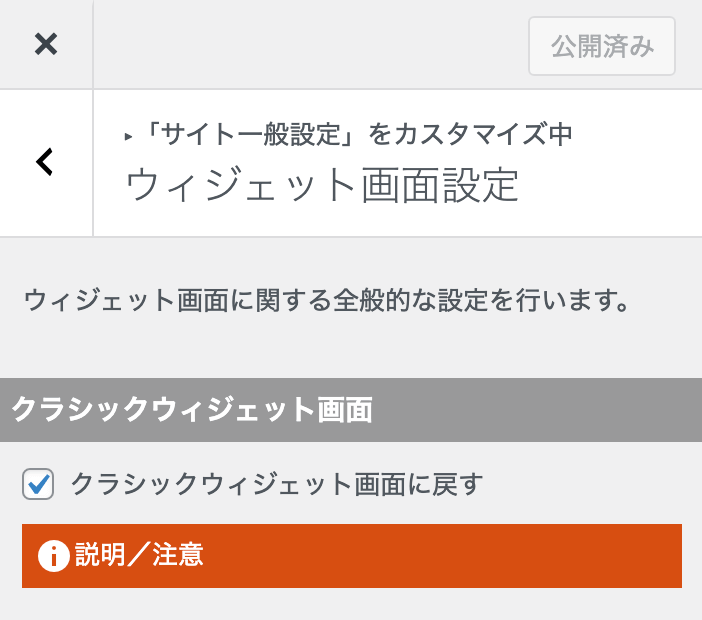
【外観】→【カスタマイズ】にてカスタマイザーを開き、「サイト一般設定」→「ウィジェット画面設定」から “クラシックウィジェット画面に戻す” にチェックします。

テーマ独自設定画面テーマの場合
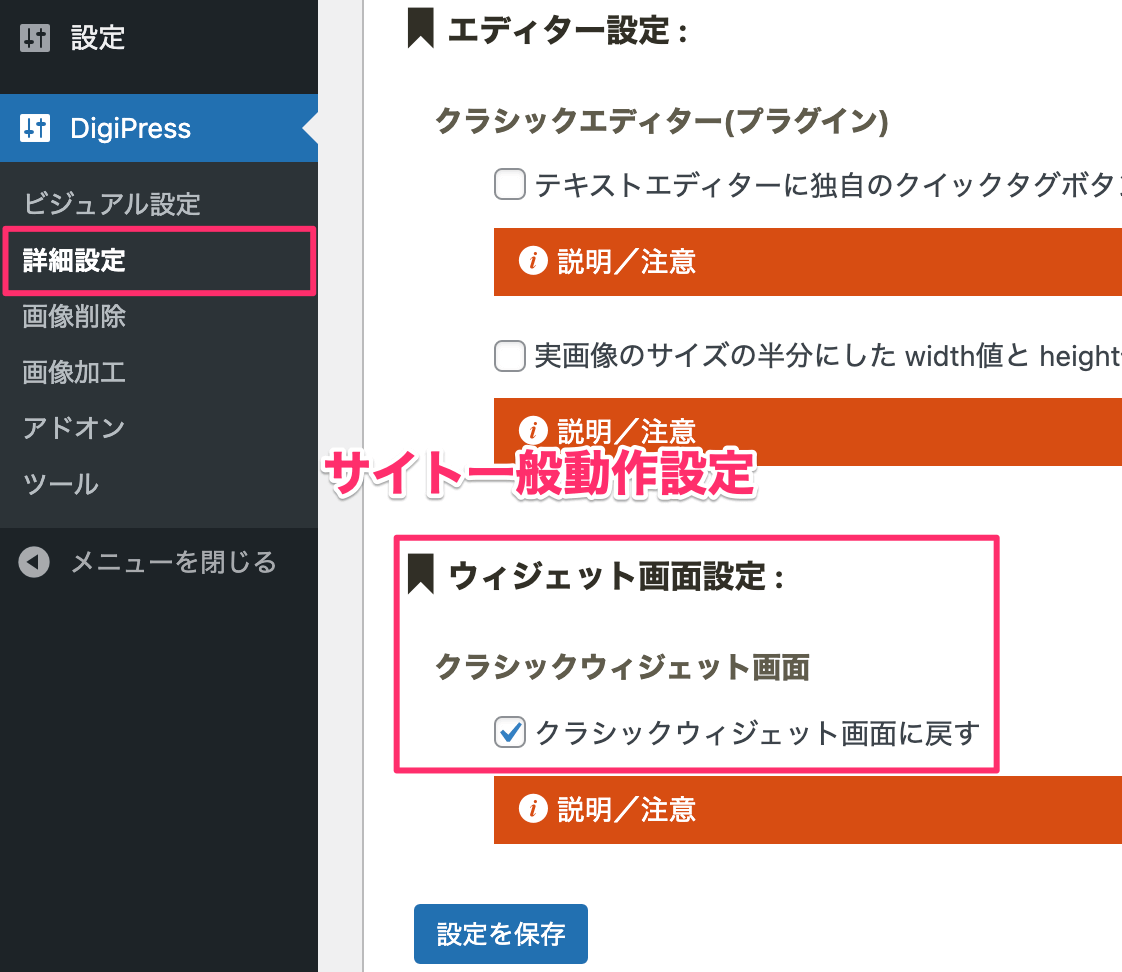
DigiPressメニューの【詳細設定】→【サイト一般動作設定】→「ウィジェット画面設定」から “クラシックウィジェット画面に戻す” にチェックします。

クラシックウィジェットに戻したら、以下のプラグインをインストールします。
Widget Options によるウィジェットの表示制御方法
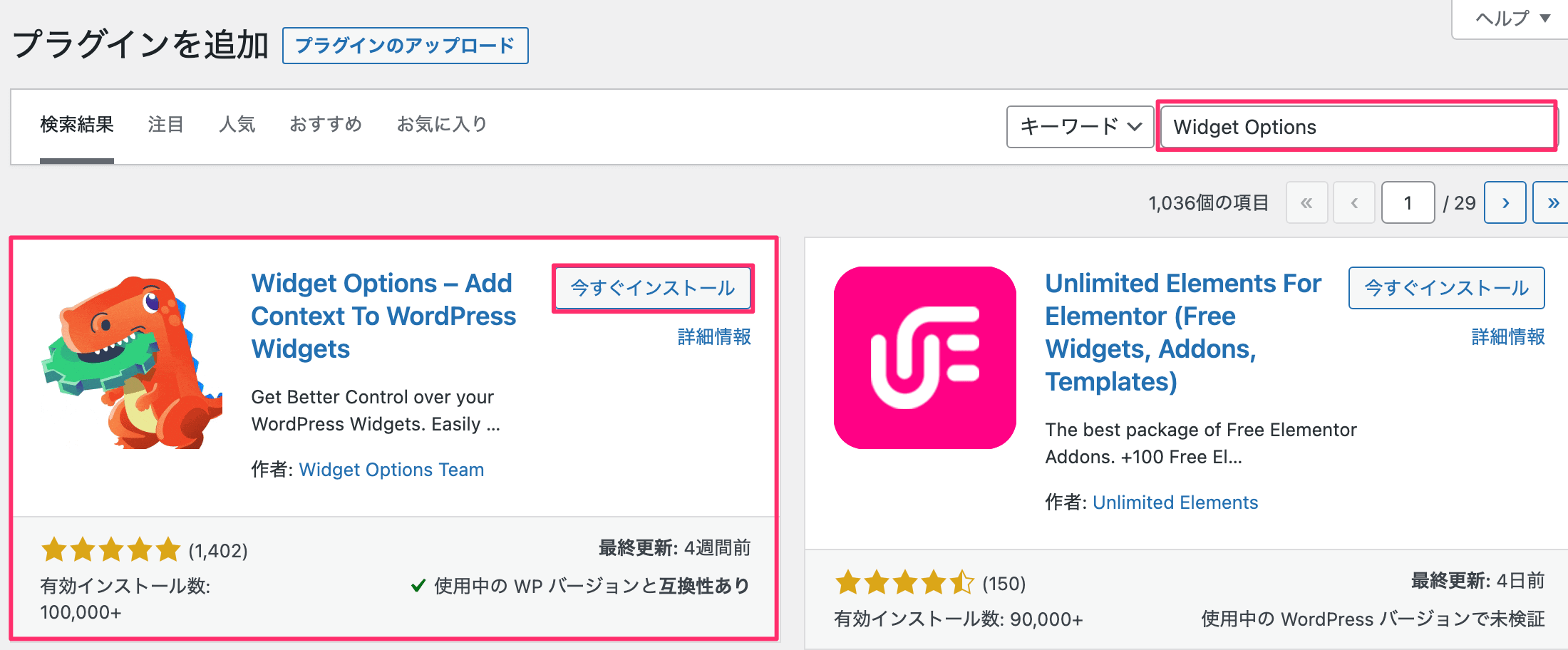
WordPressのプラグインの「新規追加」画面から「Widget Options」と検索して管理画面からインストールし、有効化しましょう。

プラグインオプションの有効化
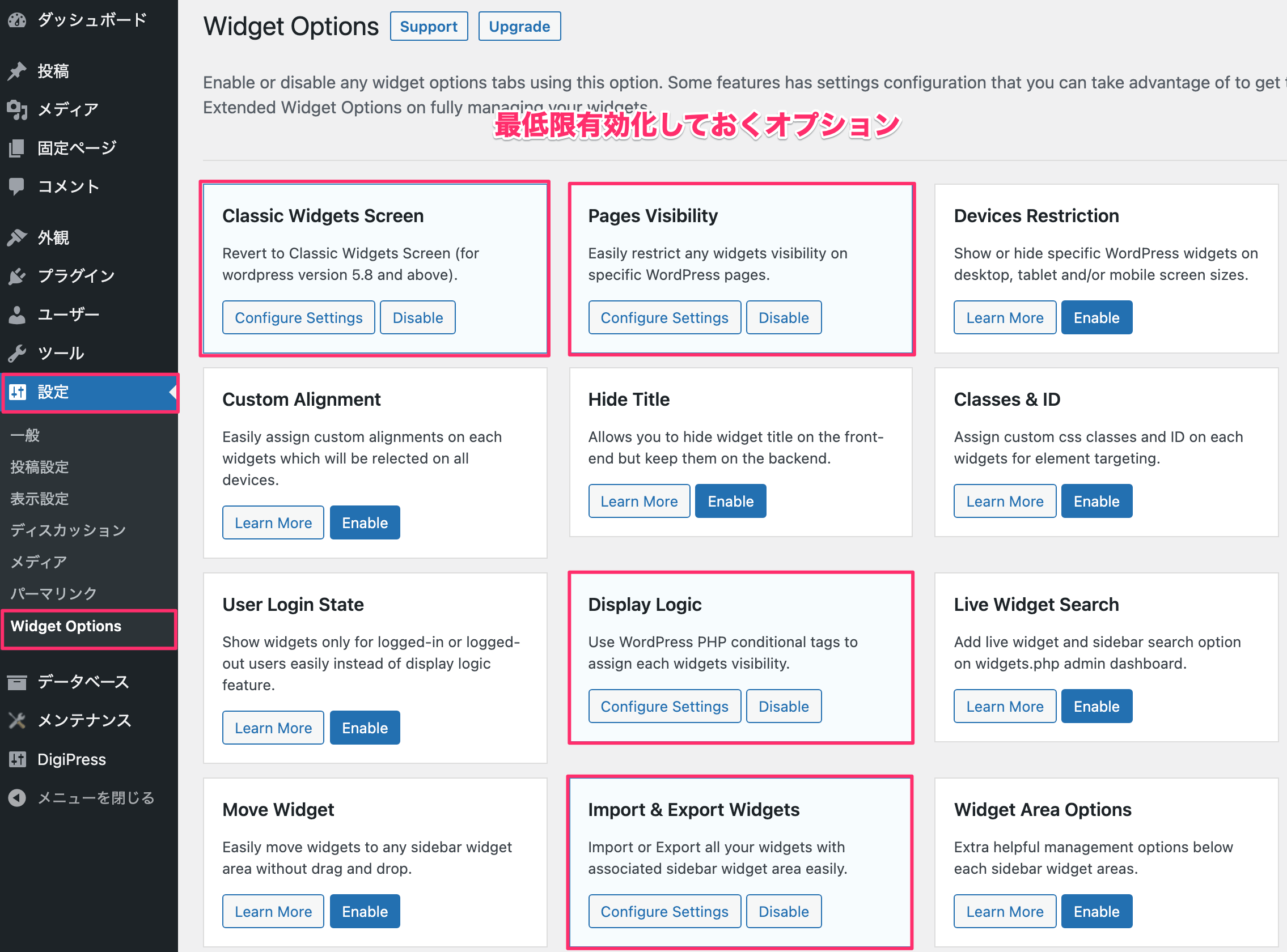
「設定」→「Widget Options」からプラグインの設定画面を開き、最低限必要なオプションを有効化しておきます。
- Pages Visibility (※要設定 後述)
- Display Logic (条件分岐タグ指定による高度な表示制御)
- Import & Export Widgets (ウィジェットのバックアップ、リストア)

表示制御(Pages Visibility)の設定
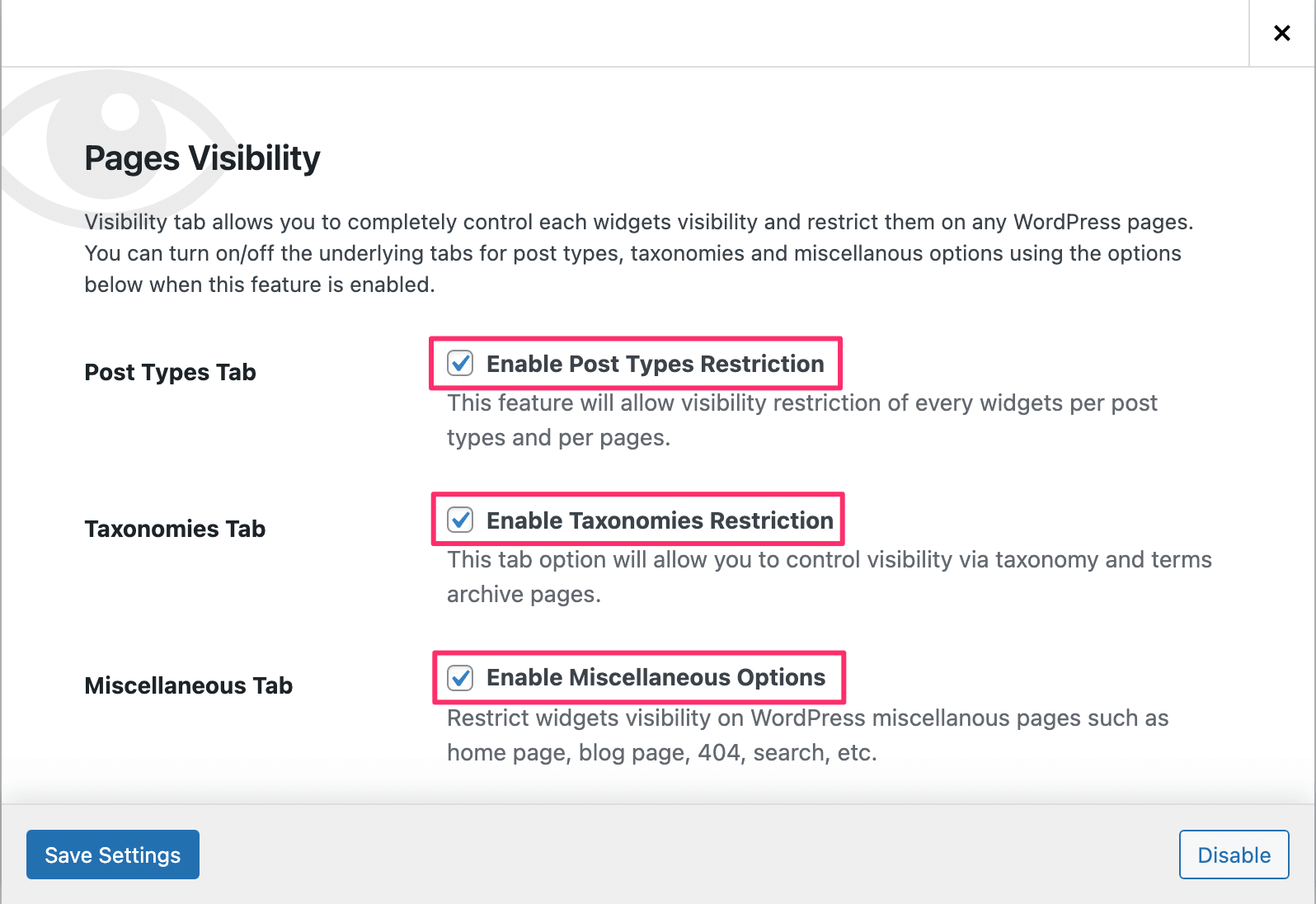
有効化したオプションのうち、「Pages Visibility」の「Configure Settings」ボタンをクリックし、表示制御に関する詳細設定を行います。

以下の詳細オプションにすべてチェックし、「Save Settings」ボタンをクリックして保存します。

各ウィジェットにて表示制御を設定する
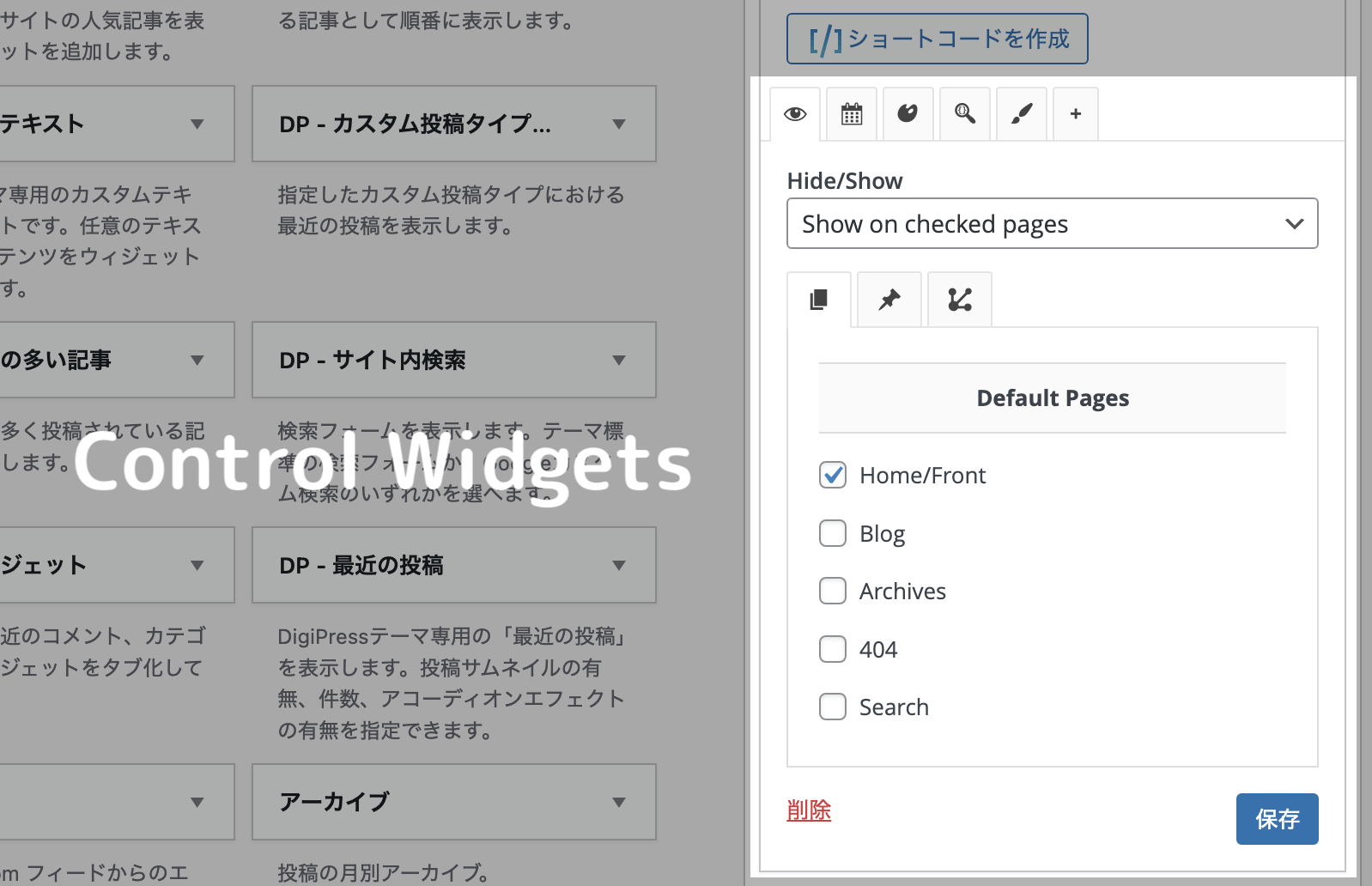
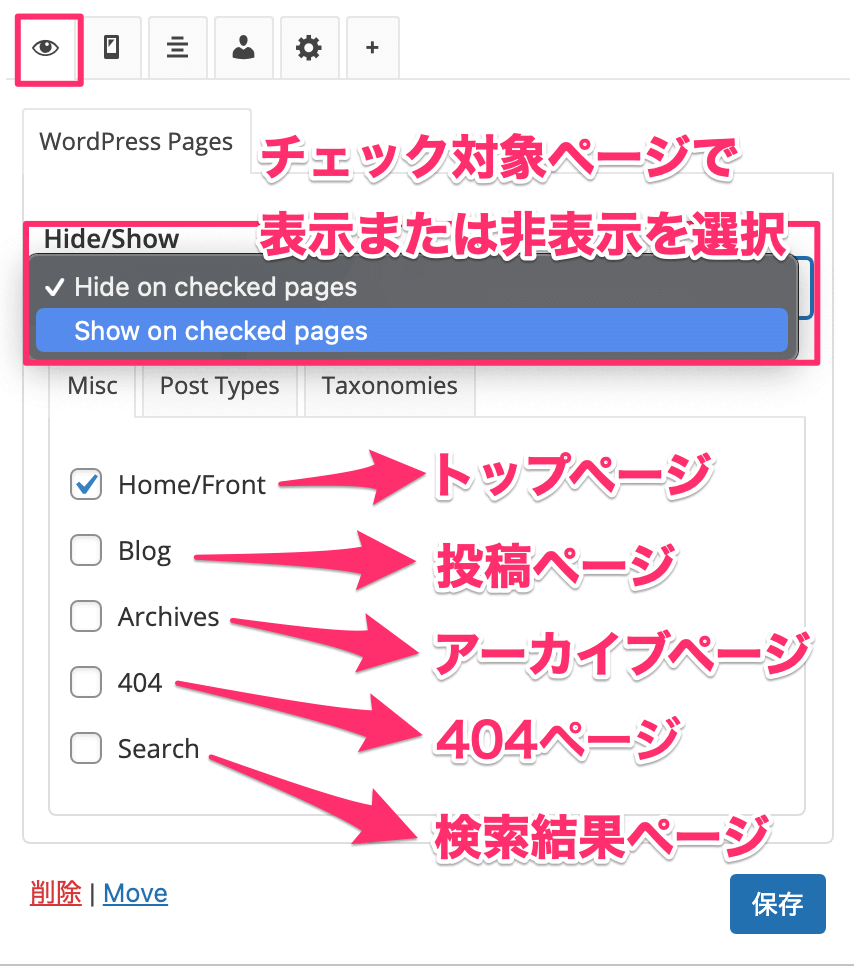
ウィジェット画面にて表示対象ページを限定したいウィジェットを開くと、一番下に「Widget Options」プラグインにて追加された設定項目が追加されています。

例えば、該当ウィジェットをトップページのみに表示したい場合は、「Hide/Show」で “Show on checked pages” (チェックしたページで表示)を選び、「Misc」タブで “Home/Front” にチェックをします。
“Hide on checked pages” を選ぶと、チェックしたページではウィジェットが非表示になります。
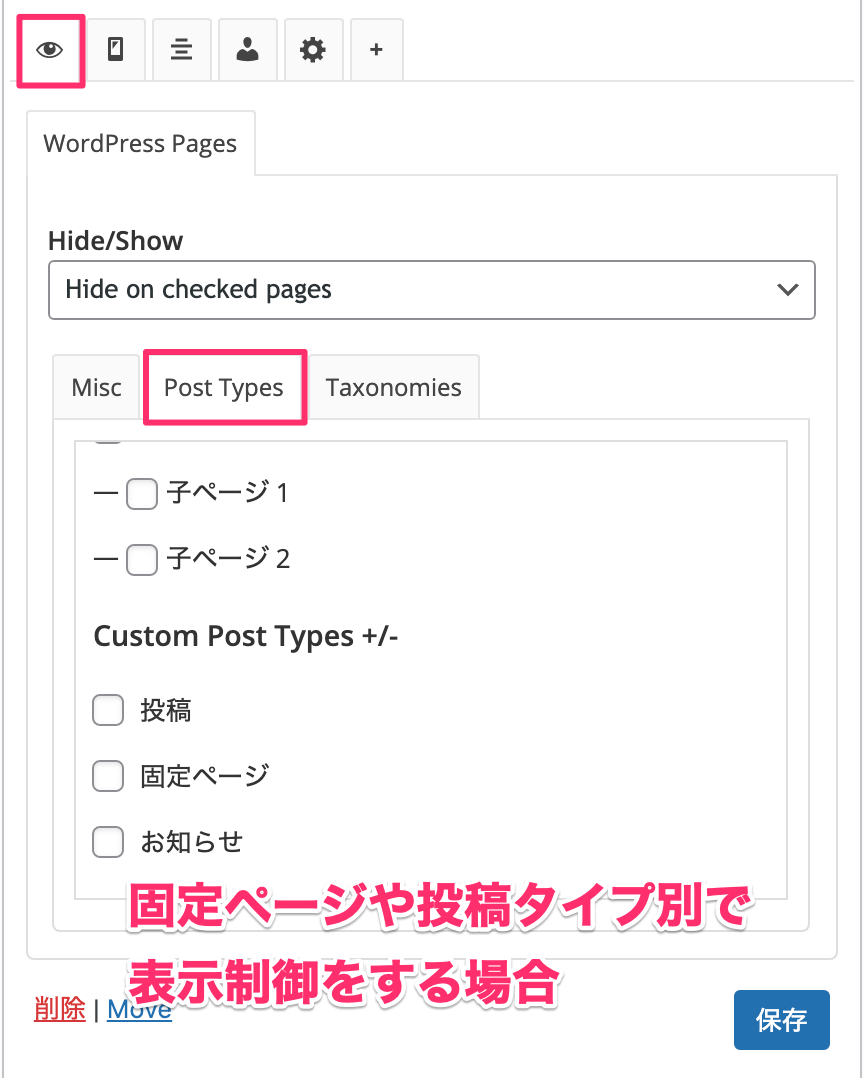
「Post Types」タブを開くと、固定ページまたは投稿タイプ別で表示制御を指定できます。

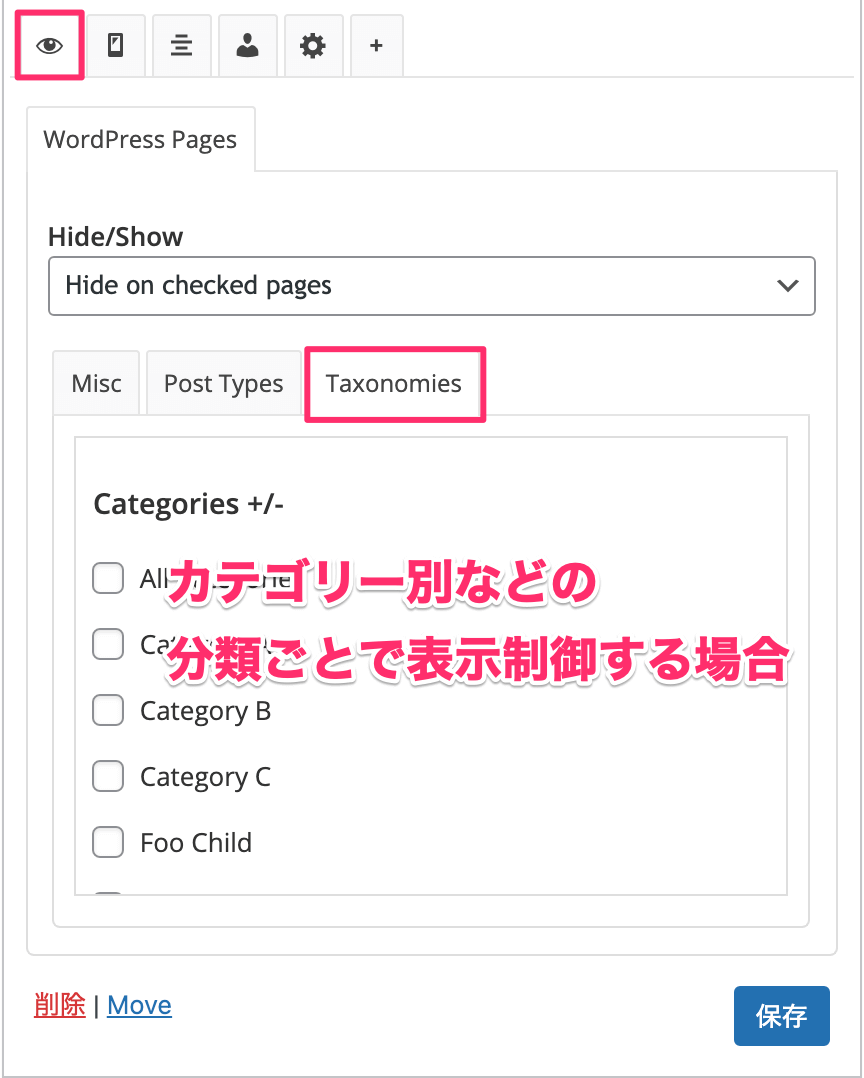
「Taxonomies」タブを開くと、カテゴリー別で表示制御を指定できます。

条件分岐タグによる高度な表示制御
ウィジェットの表示制御がより複雑な条件になる場合、WordPressが提供する条件分岐タグを直接指定して独自の表示条件を指定することができます。
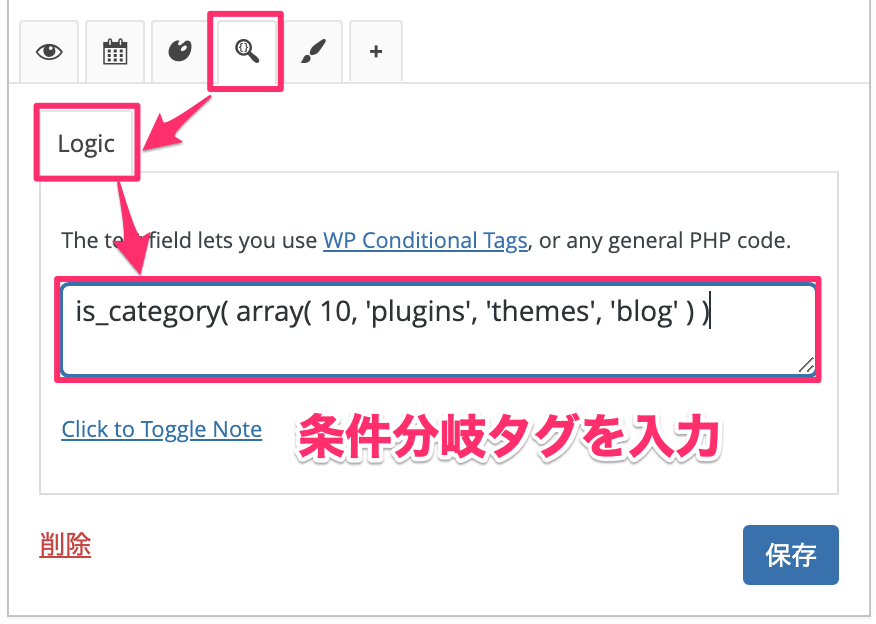
以下のマークのタブを開き、「Logic」パネルにて条件分岐タグを指定します。

条件分岐タグ( Logic )の記述方法は、以下を参考にしてください。
条件分岐タグ指定例
- トップページのみに表示する場合
-
is_home() && !is_paged()
条件分岐タグ基本解説
基本的な表示条件指定例
- フロントページのみに表示する場合
-
is_front_page() && !is_paged()
- 投稿ページのみに表示する場合
-
is_single()
- 固定ページのみに表示する場合
-
is_page()
- 複数ページにわたるページ(2ページ目以降)に表示する場合
-
is_paged()
- アーカイブページのみに表示する場合
-
is_archive()
アーカイブページとは、カテゴリー、タグ、投稿者、日付アーカイブに属する記事の一覧が並ぶページのことです。
- カテゴリーページのみに表示する場合
-
is_category()
- タグページのみに表示する場合
-
is_tag()
- 日付アーカイブページのみに表示する場合
-
is_date()
- 投稿者のアーカイブページのみに表示する場合
-
is_author()
- 検索結果ページのみに表示する場合
-
is_search()
- カスタム投稿タイプのアーカイブのみに表示する場合
-
is_post_type_archive()
カスタム投稿タイプとは、投稿ページや固定ページとは別に、WordPress に独自の属性の投稿タイプを組み込んだものです。
- 任意のカスタム投稿タイプのみに表示する場合
-
get_post_type() === 'カスタム投稿タイプのスラッグ'
“===” は左右の条件が等しいことを意味しています。
- 任意のカスタム投稿タイプのみ表示しない場合
-
get_post_type() !== 'カスタム投稿タイプのスラッグ'
“!==” は左右の条件が等しくないことを意味しています。
これらの条件分岐タグについて基本が理解できたら、以下の応用編の条件指定方法を覚えるとさらに細かな条件を指定できます。
【応用編】条件分岐タグ指定
さらに条件を絞り込んで、IDを指定することで特定のカテゴリーや任意の固定ページのみ、といった条件も設定することができます。
- トップページ以外に表示(トップページだけ非表示)する
-
!is_home()
先頭に ! を付けると、否定(〜でない)の意味になります。
- IDが 11,23, または 120 の投稿ページのみに表示する
-
is_single( array( 11, 23, 120 ) )
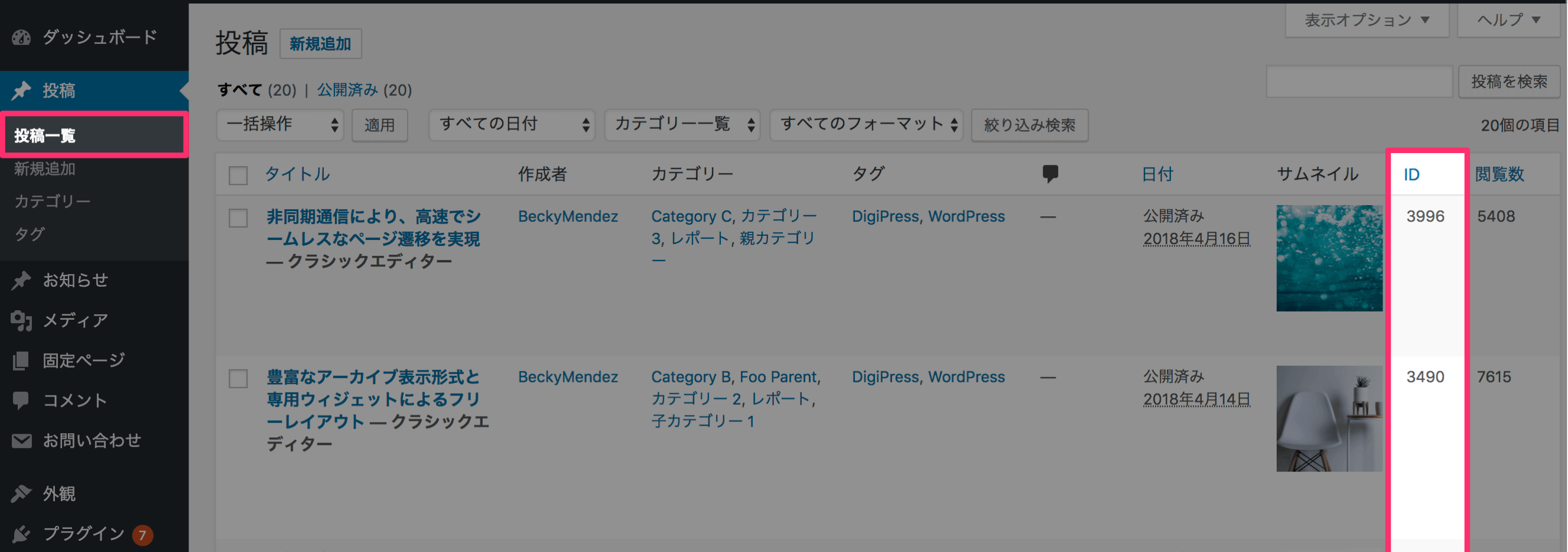
ID確認方法ID表示に対応したテーマでは、【投稿】→【投稿一覧】を開くと、各投稿のIDを確認できます。

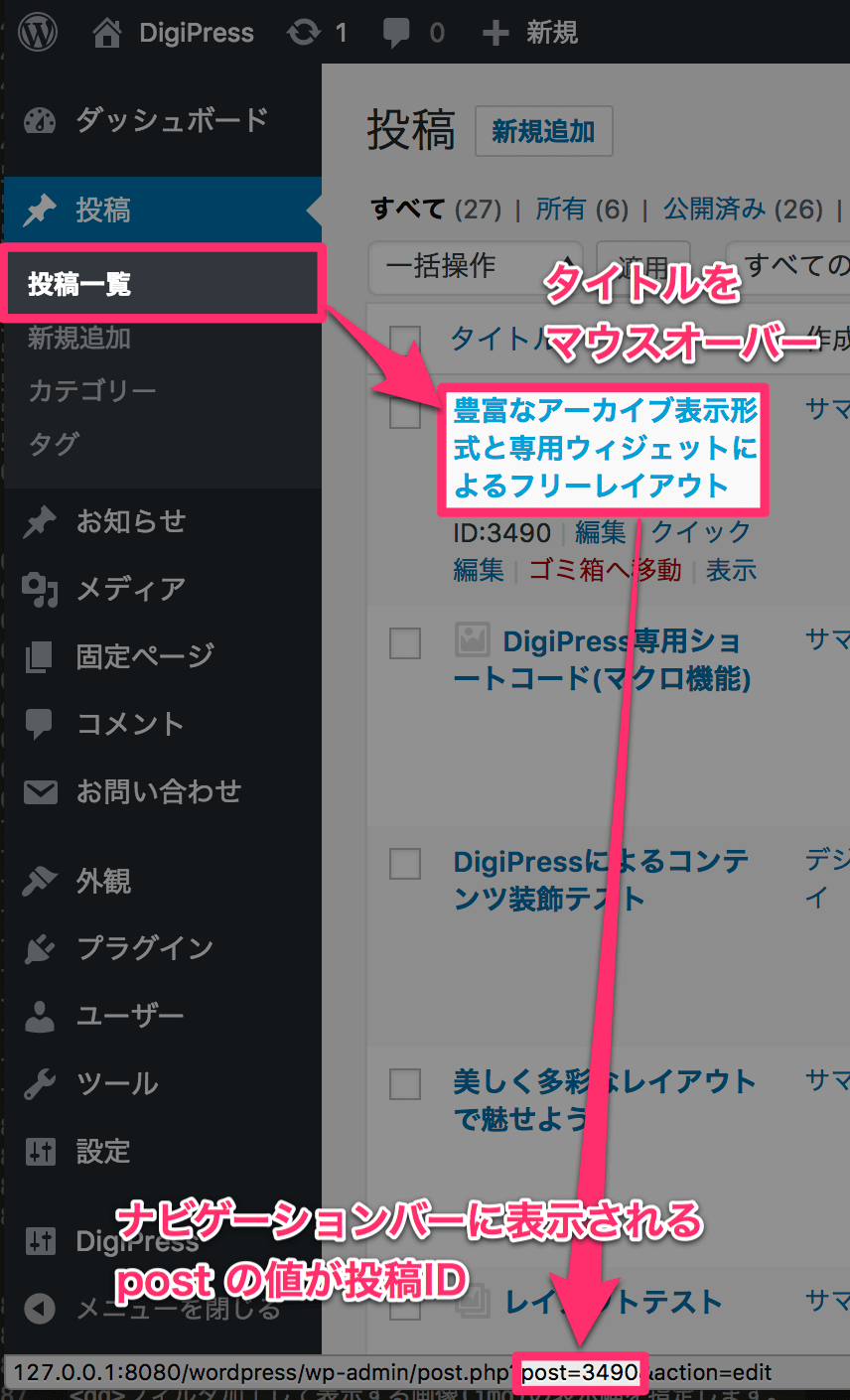
投稿一覧にIDが表示されないテーマの場合は、以下にて確認できます。

または、管理画面からIDを確認できるプラグイン「ShowID for Post/Page/Category/Tag/Comment」をご利用ください。
- IDが 11、または投稿スラッグが “hello-my-friend” の投稿ページのみに表示する
-
is_single( array( 11, 'hello-my-friend' ) )
- カテゴリーIDが 10 のカテゴリーページのみに表示する
-
is_category( 10 )
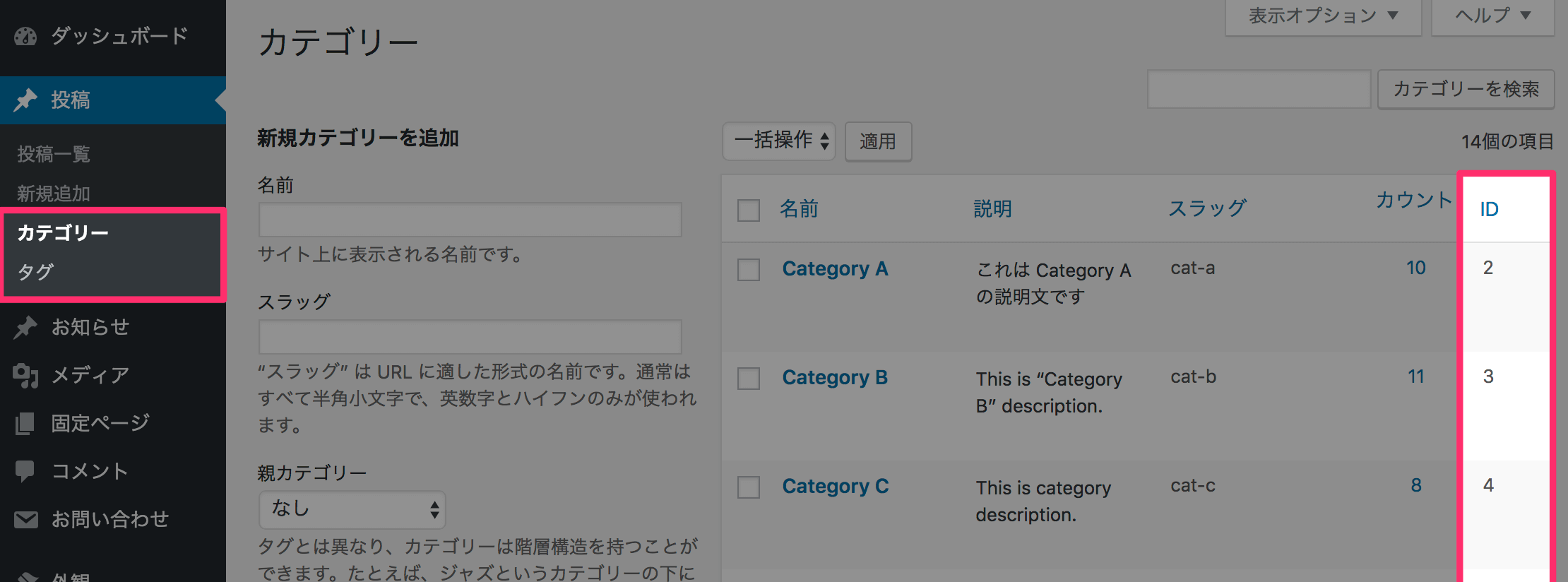
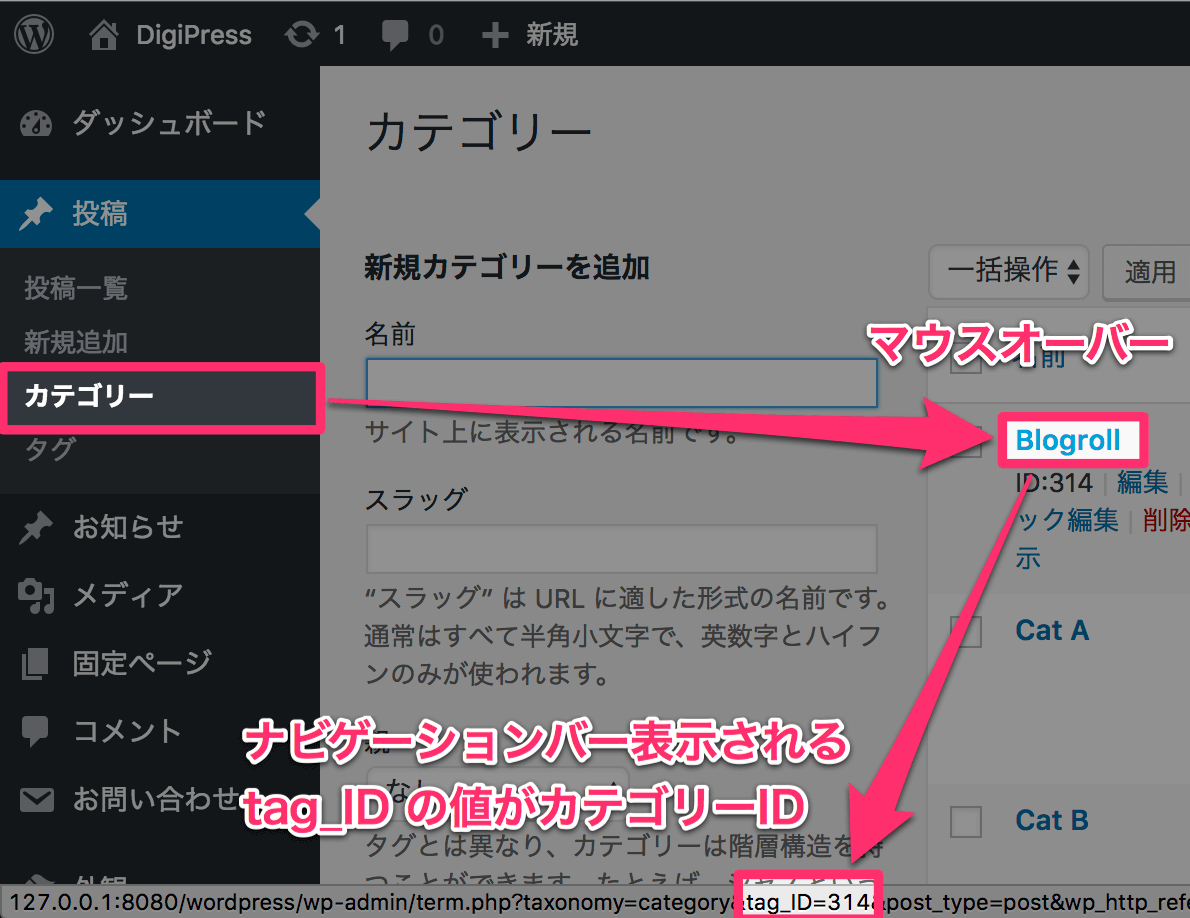
ID確認方法ID表示に対応したテーマでは、【投稿】→【カテゴリー】を開くと、各カテゴリーのIDを確認できます。

カテゴリー一覧にIDが表示されないテーマの場合は、以下にて確認できます。

または、管理画面からIDを確認できるプラグイン「ShowID for Post/Page/Category/Tag/Comment」をご利用ください。
- カテゴリースラッグが “plugins” のカテゴリーページのみに表示する
-
is_category( 'plugins' )
- カテゴリーIDが 10、またはカテゴリースラッグが “plugins”, “themes”, “blog” のカテゴリーページのみに表示する
-
is_category( array( 10, 'plugins', 'themes', 'blog' ) )
- 検索結果ページ または カテゴリーID が “20” のカテゴリーページの場合のみに表示する
-
is_search() || is_category( 20 )
「条件A || 条件B」は、「条件A または 条件B」の意味になります。
- カテゴリーページ以外で、かつ投稿スラッグが「sample-post」の記事ページ以外の場合に表示する
-
!is_category() && !is_single( 'sample-post' )
「条件A && 条件B」は、「条件A かつ 条件B」の意味になります。
- お知らせ用(スラッグ:news)カスタム投稿タイプのアーカイブとその単体ページの場合だけに表示する
-
is_post_type_archive( 'news' ) || get_post_type() === 'news'
さらに細かな条件や条件分岐タグについての説明はWordPress Codexを参考にしてください。
PCとモバイルで表示するウィジェットを分ける方法
PC用とモバイル用で表示ウィジェットを分ける方法はこちらを参考にしてください。