
あなたのとっておきの写真に合わせて、見出しのデザイン加工や画像に装飾を施し、より一層ビジターに印象づけることで、コンテンツへの期待感とサイトの印象も同時に引き上げてくれるギミックが詰まった WordPress テーマ「Genique」。
DEMO
デモサイト
ORDER
ご購入はこちら
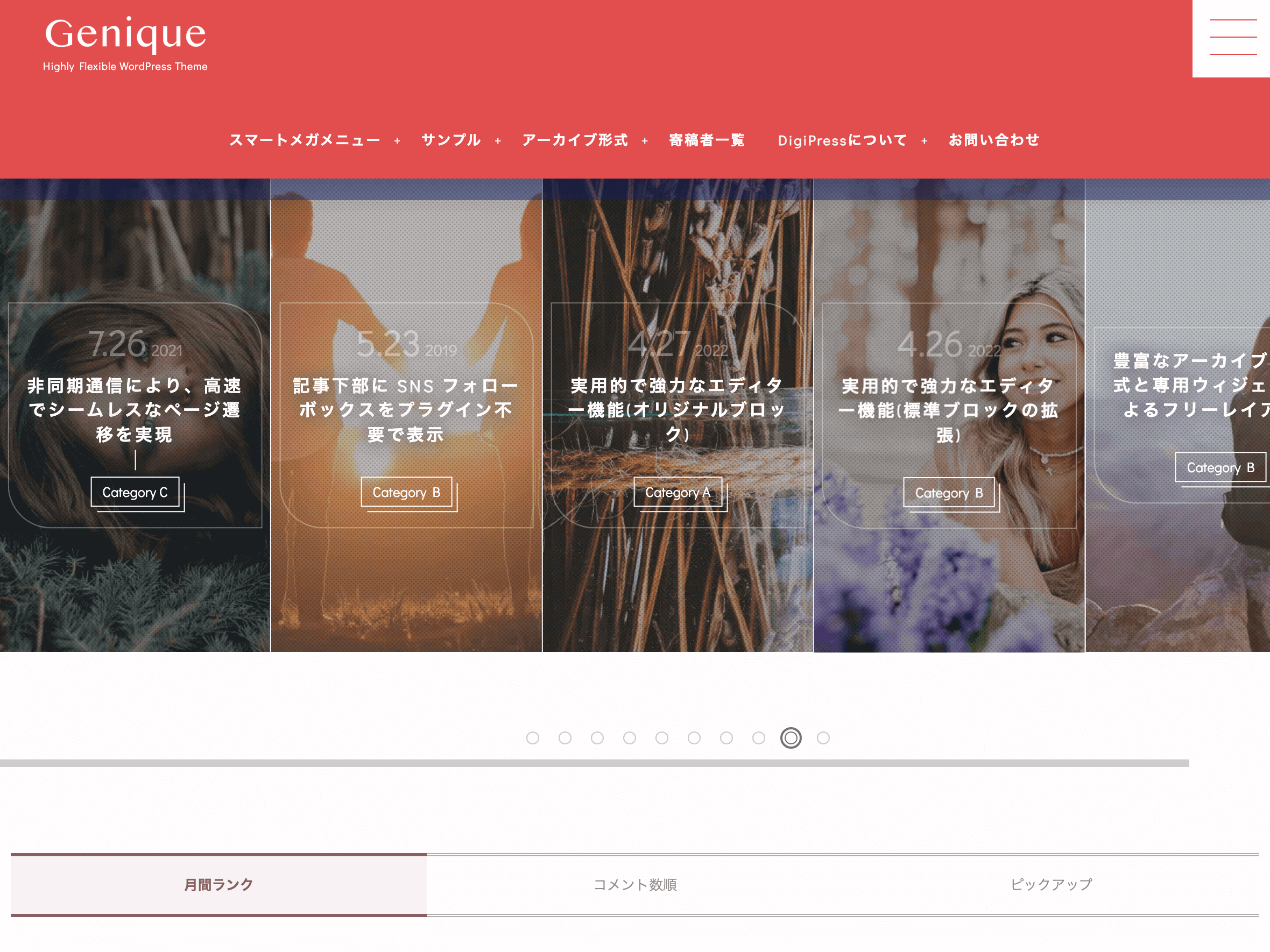
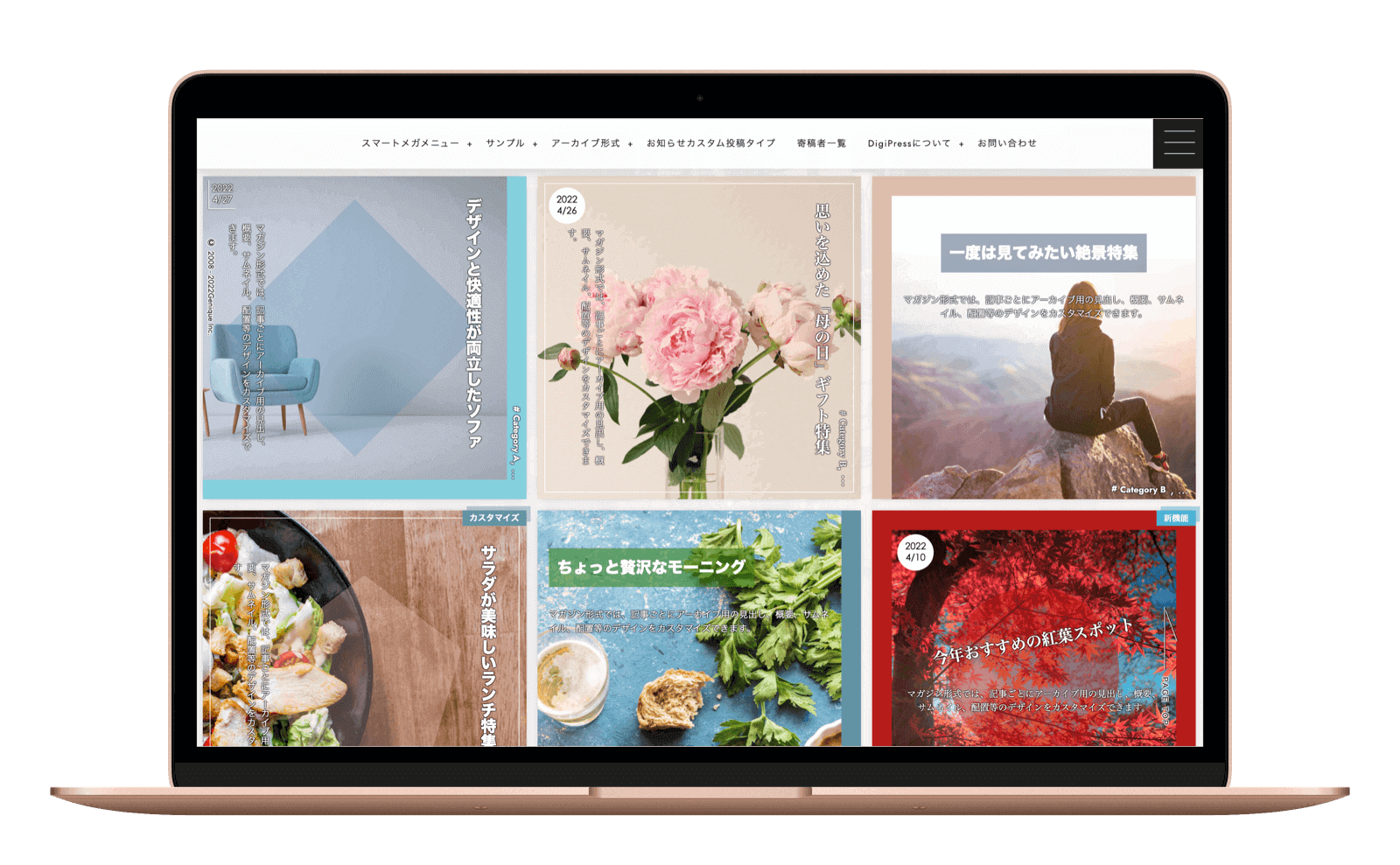
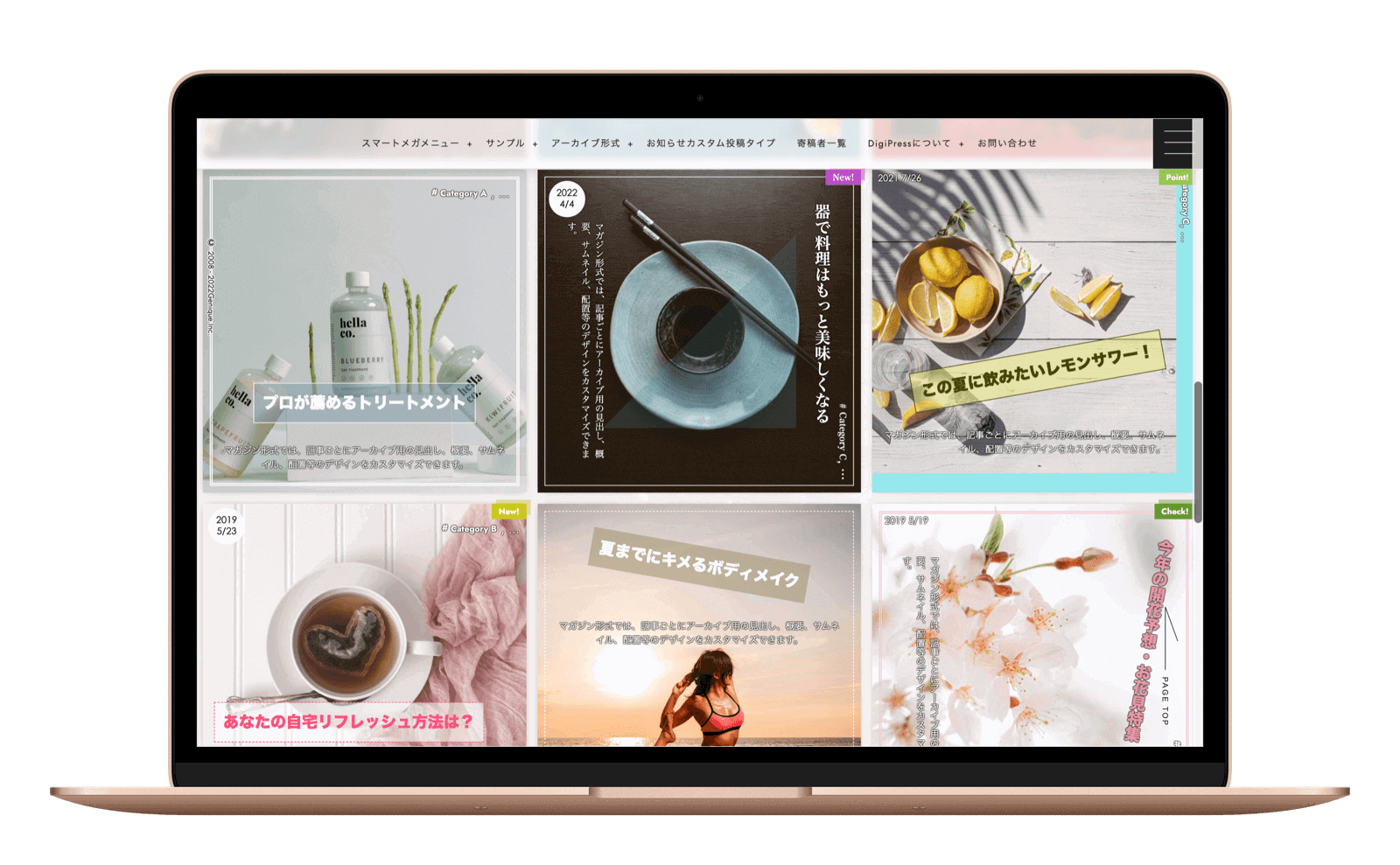
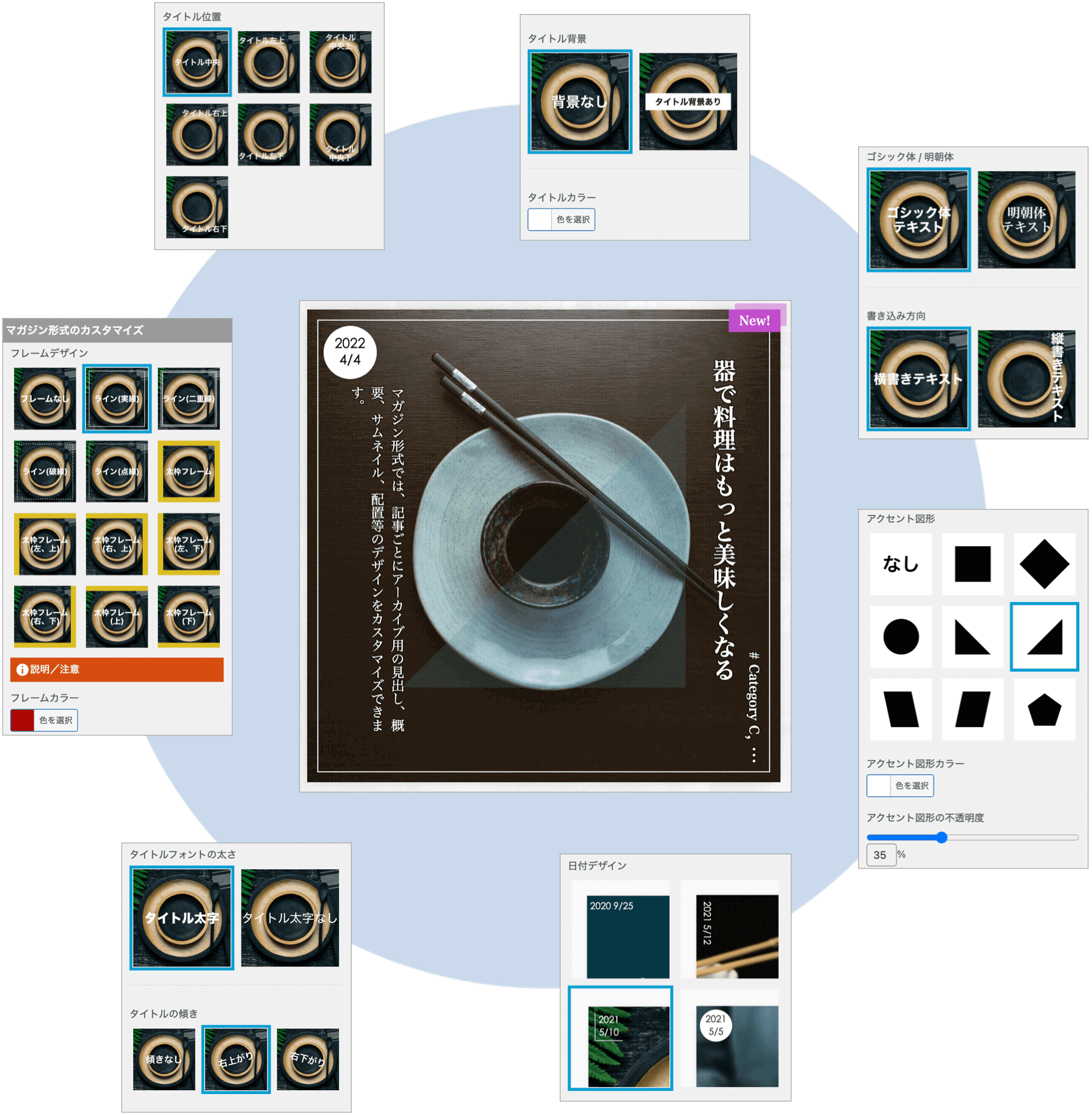
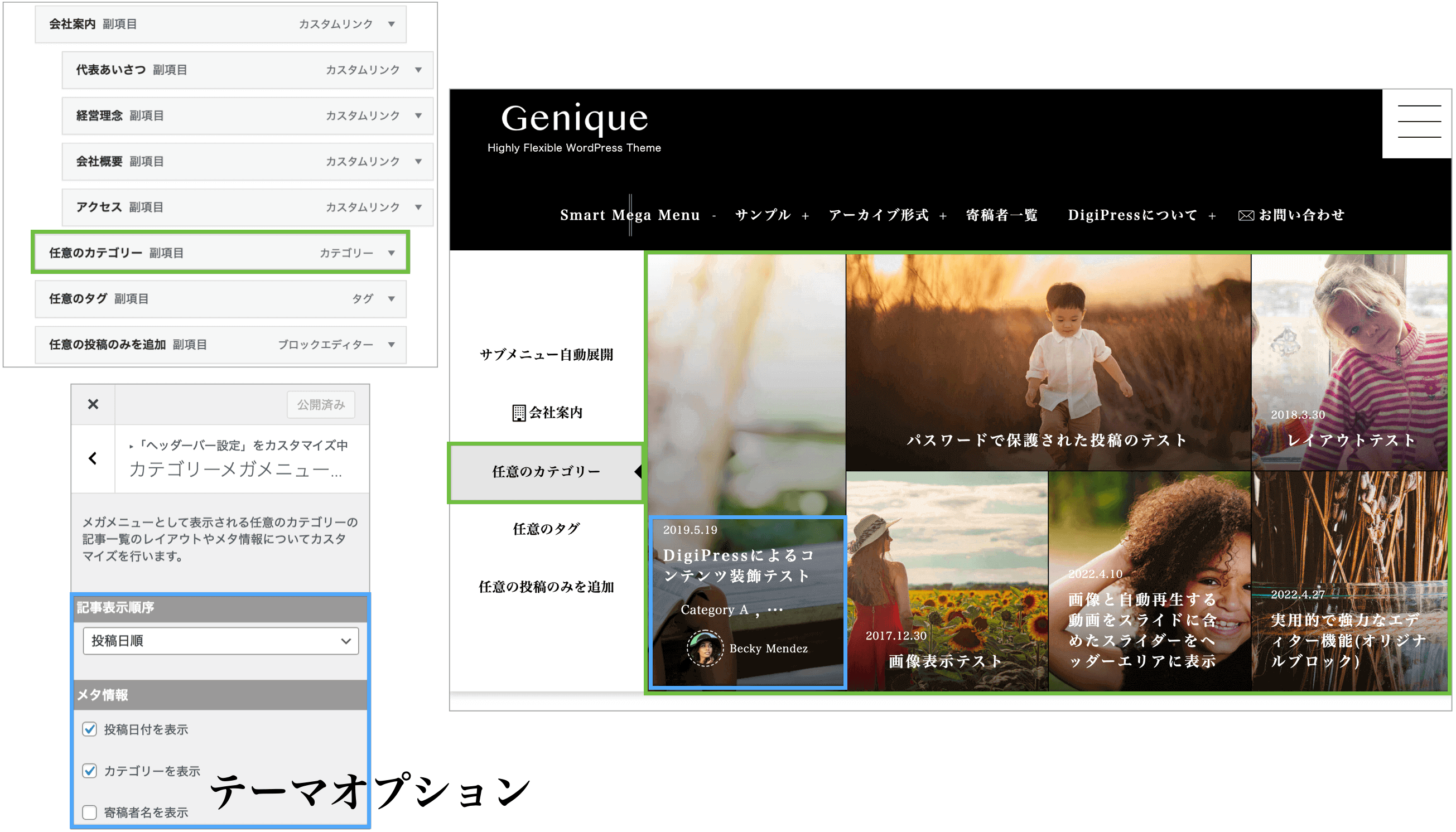
投稿サムネイルを雑誌風にカスタム


本テーマでは、シリーズ初となるマガジン形式の記事一覧での各投稿サムネイル上に表示されるタイトルや小見出し、アクセント要素のデザインや配色、配置などをカスタマイズする装飾機能を搭載しています。
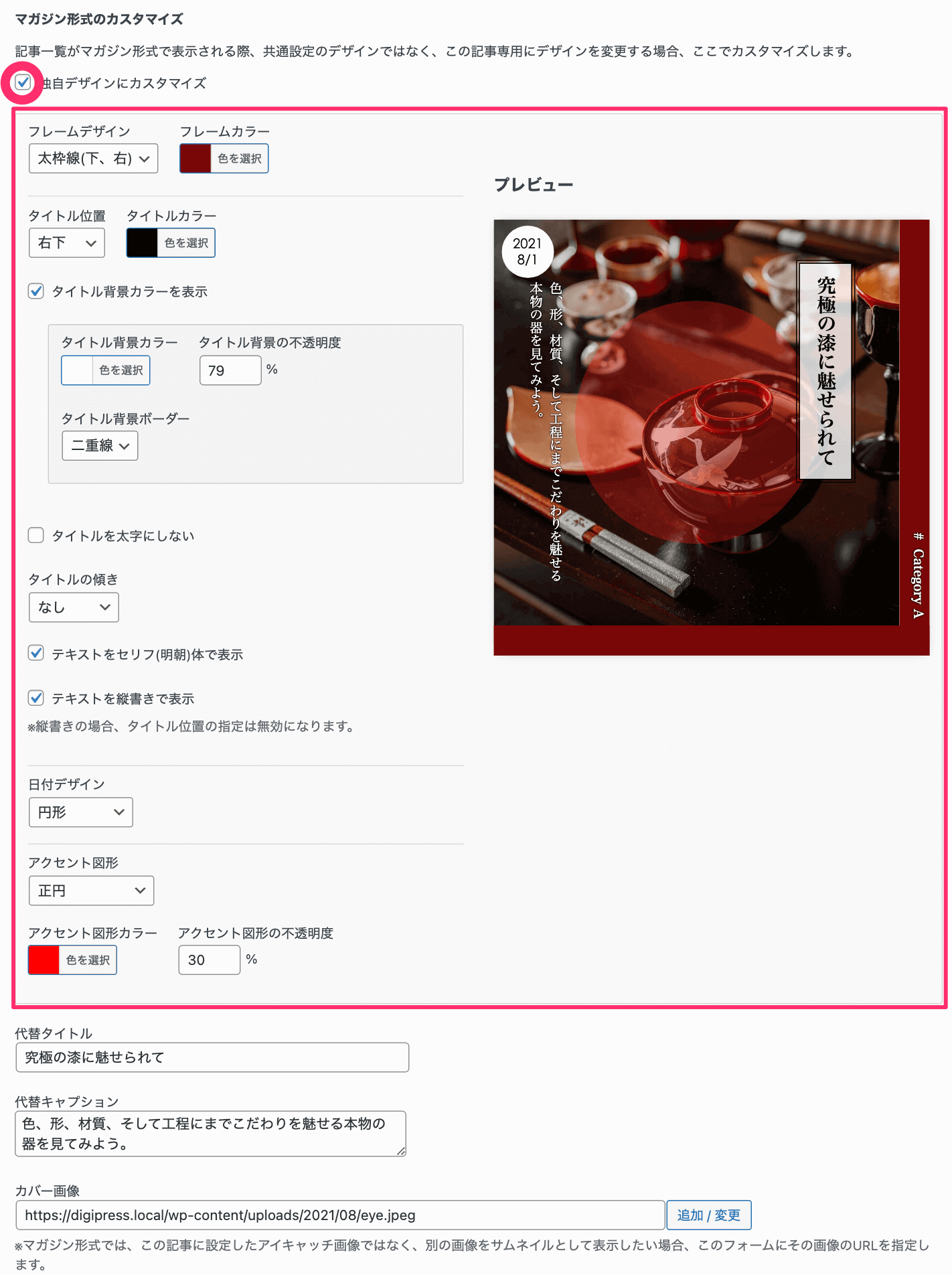
さらに、この装飾は記事編集画面にある「投稿オプション」にて記事単位でも、利用する投稿サムネイルに合わせてカスタマイズできるため、画像を直接加工することなく、アーカイブページをまるで雑誌の見出しのようなスタイルで表現することができます。
テーマプションでは、サイト全体で共通とするマガジン形式のベースデザインを決めておきます。

各記事の「投稿オプション」にて、サムネイルや記事の内容に合わせて該当の記事のみに反映するマガジン形式のデザインを加工できます。

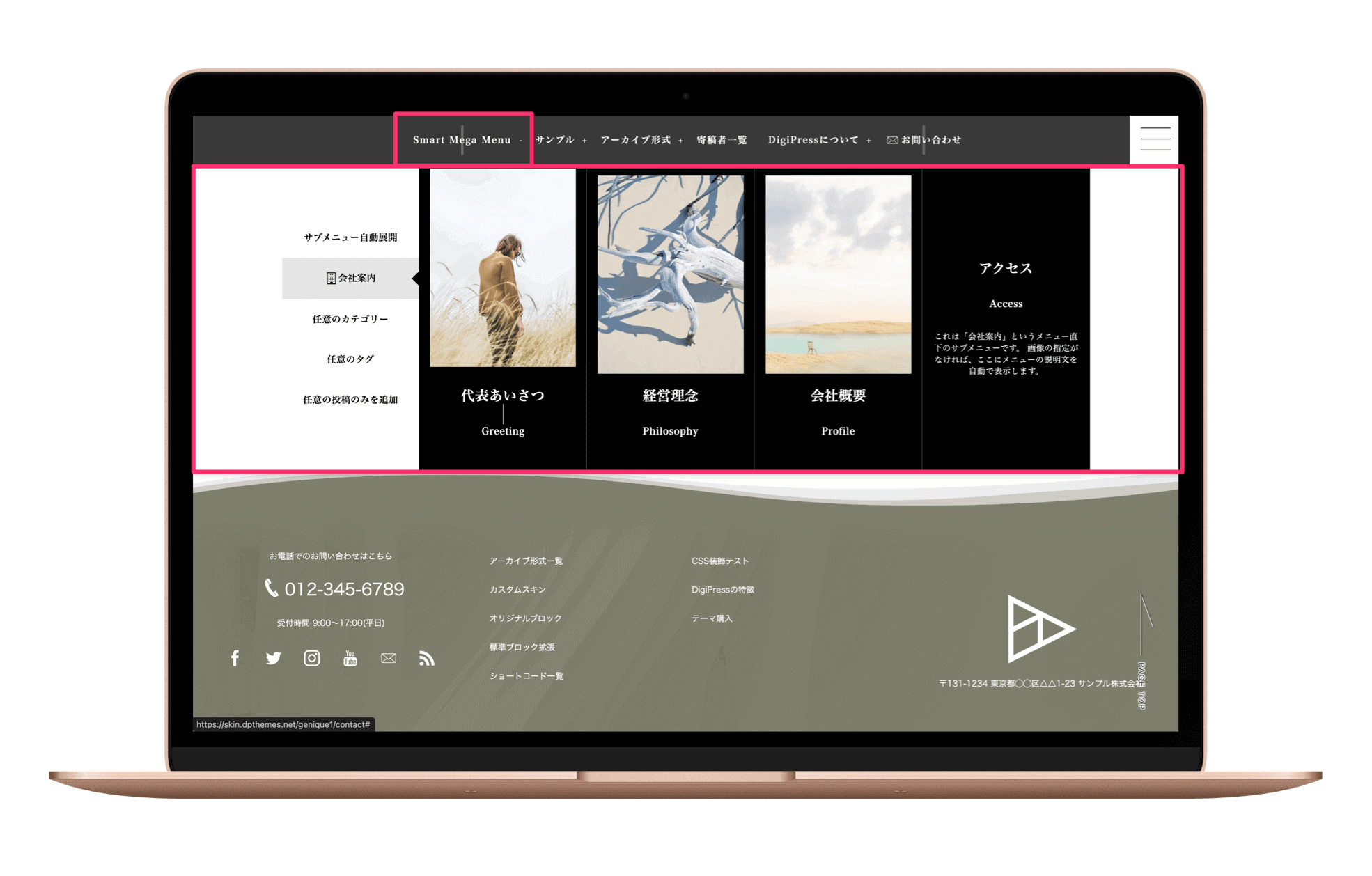
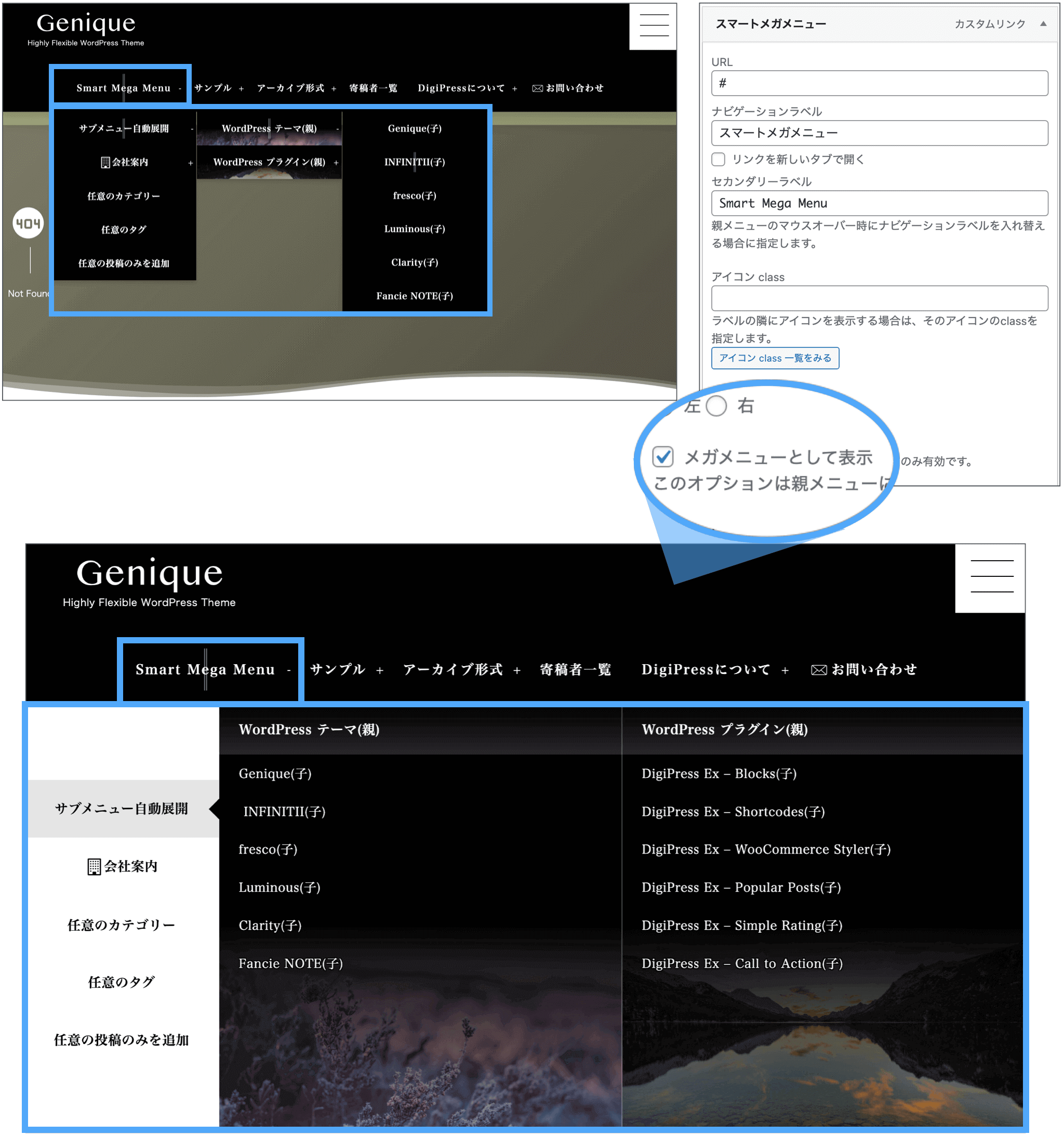
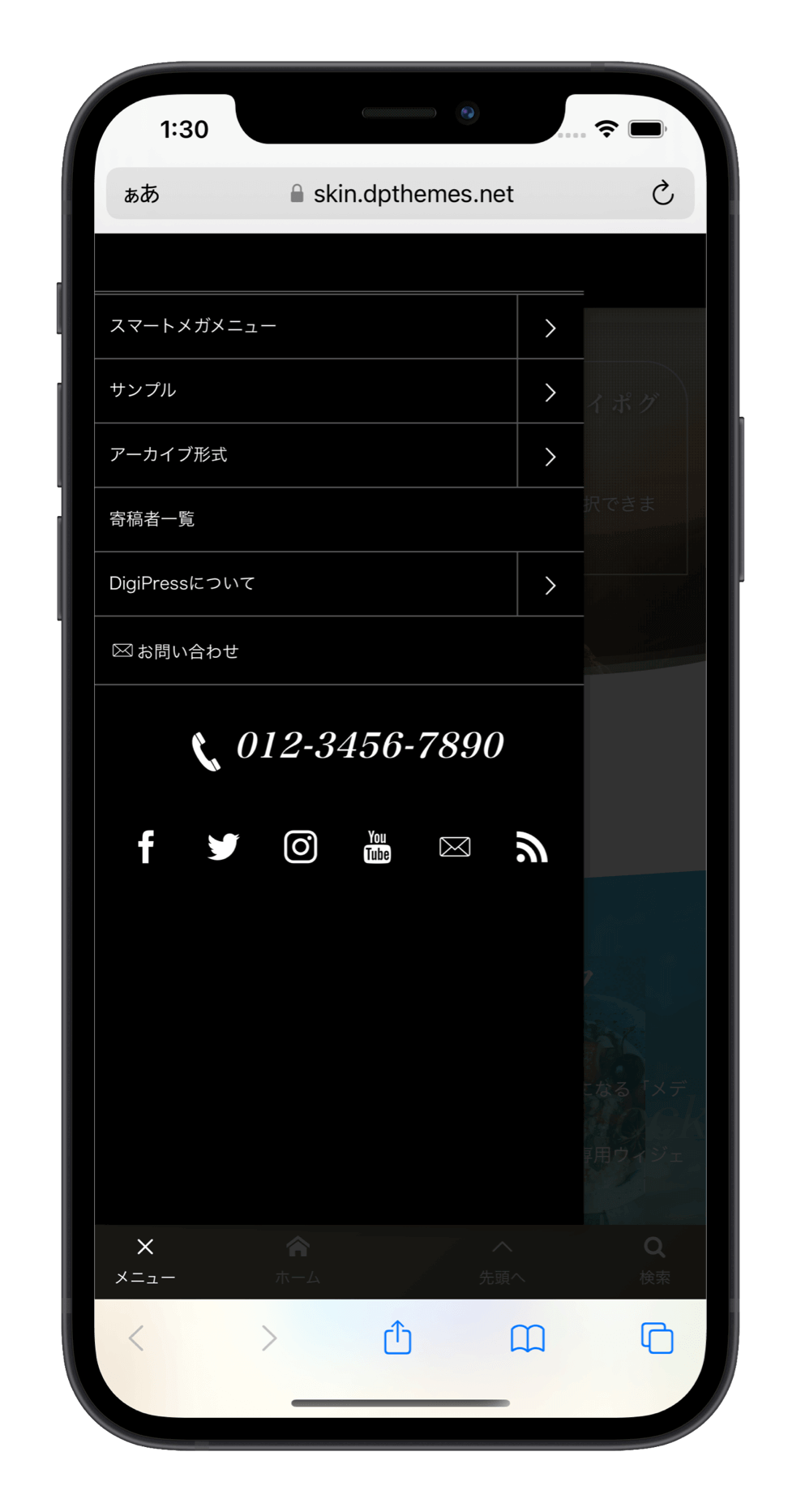
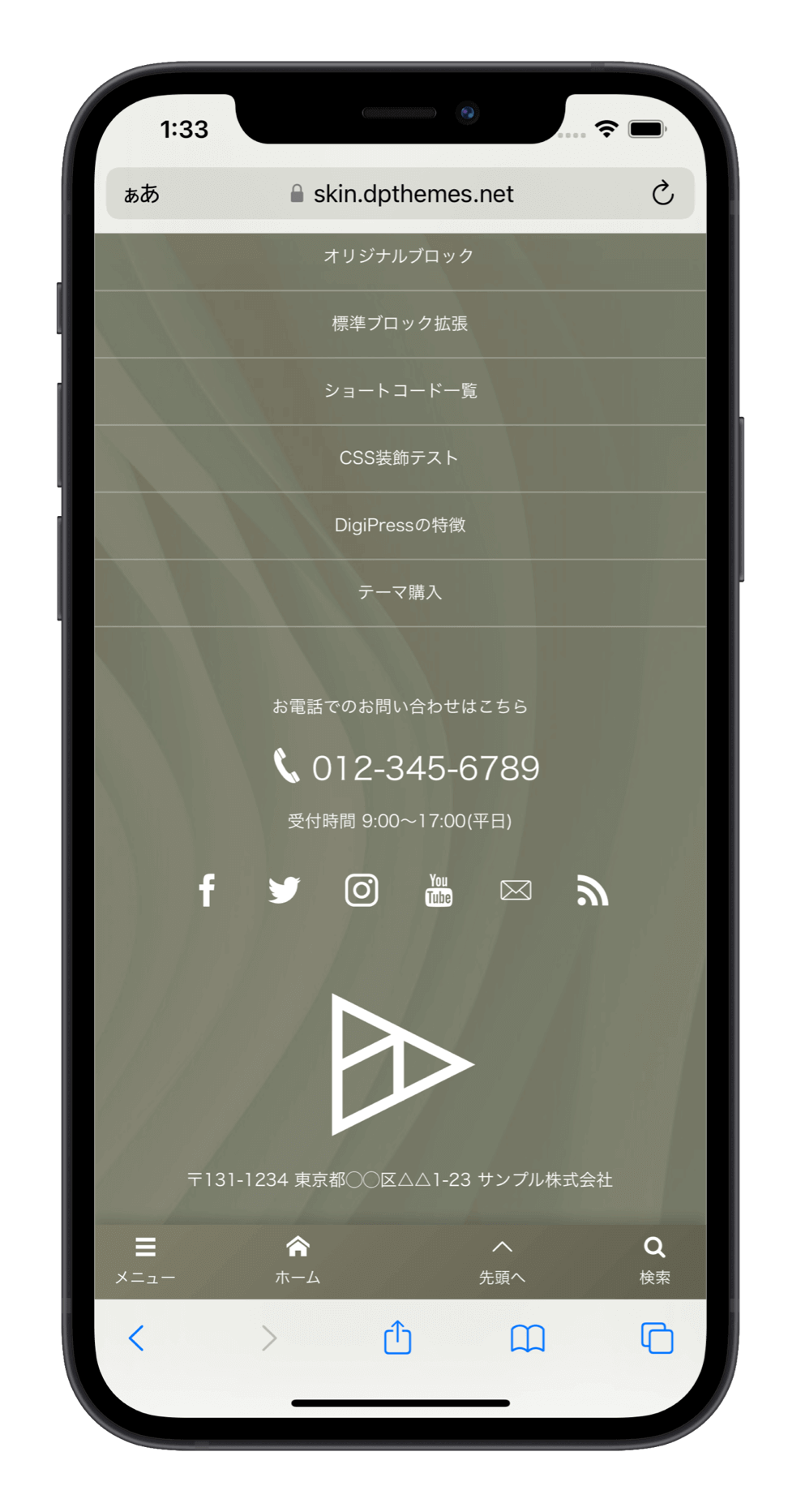
設定不要のスマートメガメニュー

単純なリンクの一覧ではなく、様々な情報量を持つコンテンツを表示するメガメニュー機能を持つテーマはたくさんありますが、その多くはそれ専用の画面にてメニューの作成や設定が必要です。
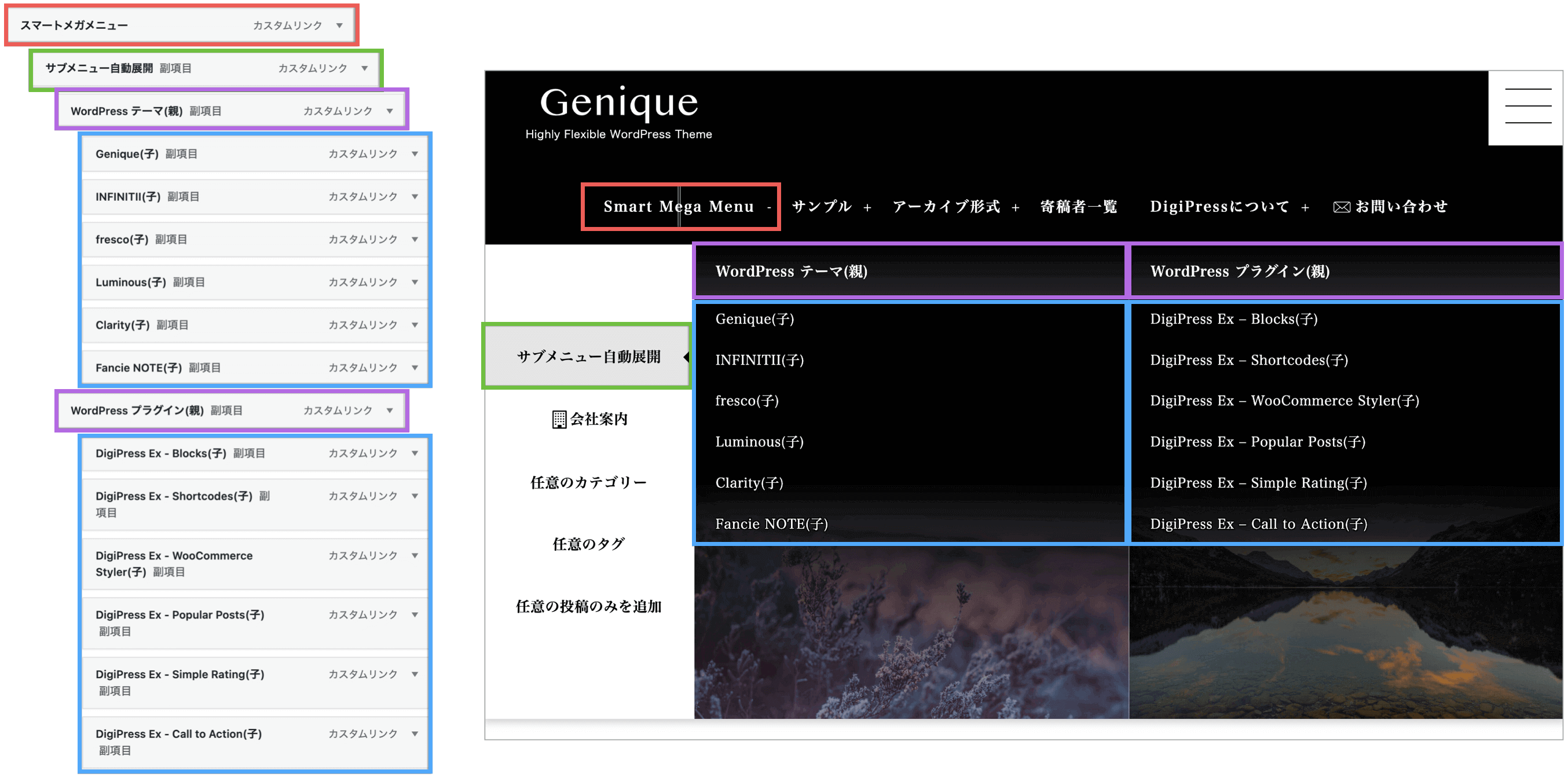
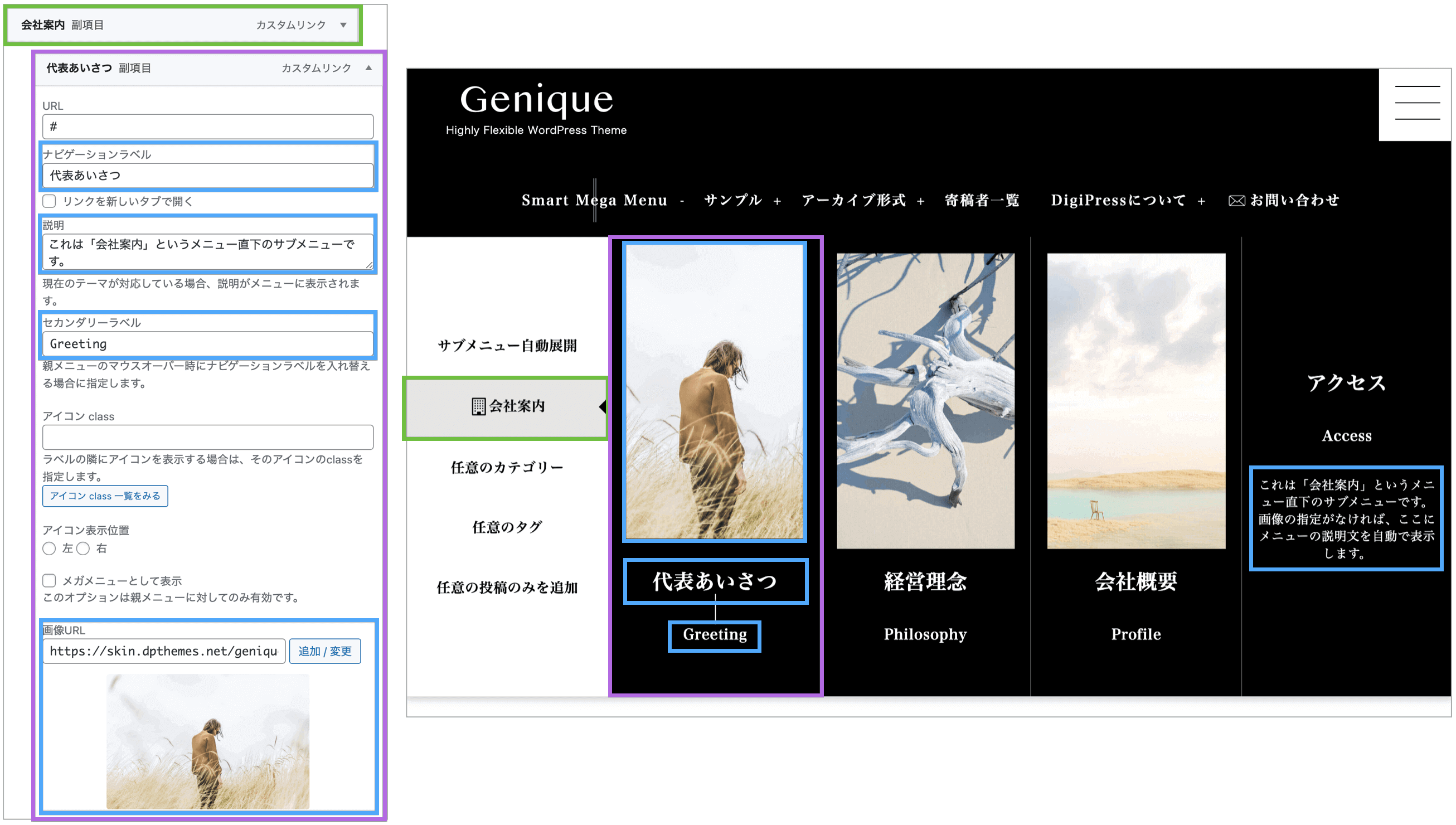
しかし、本テーマに組み込まれている「スマートメガメニュー」機能では、使い慣れた WordPress 標準のメニューを利用して、従来通りメニューを作成するのみでメニュー構成と内容を判断し、最適な構造にして自動的にメガメニューとして表示させることができます。
メガメニューは、親メニューの設定パネル内にある「メガメニューとして表示」にチェックを入れるだけで、サブメニューの構成を判断して適したスタイルで表現します。




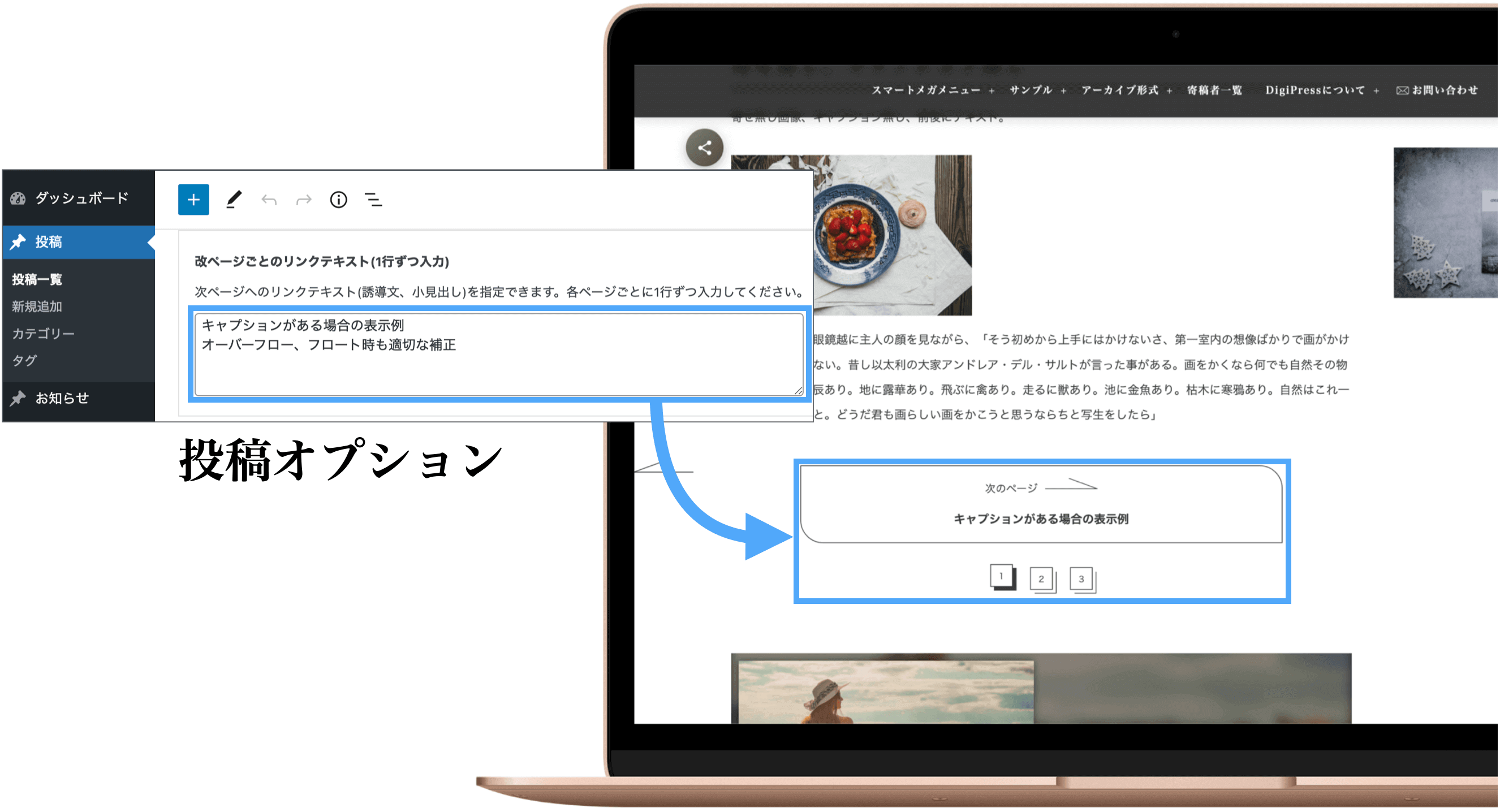
誘導文付きシングルページナビ

本文内で WordPress 標準ブロックである「ページ区切り」を挿入すると、投稿や固定ページを複数ページにわたり分割することができますが、この場合「投稿オプション」にて分割された次ページへの任意の誘導文を指定すると、本文下に連番形式で表示されるシングルページナビゲーションと併せて表示させることができます。
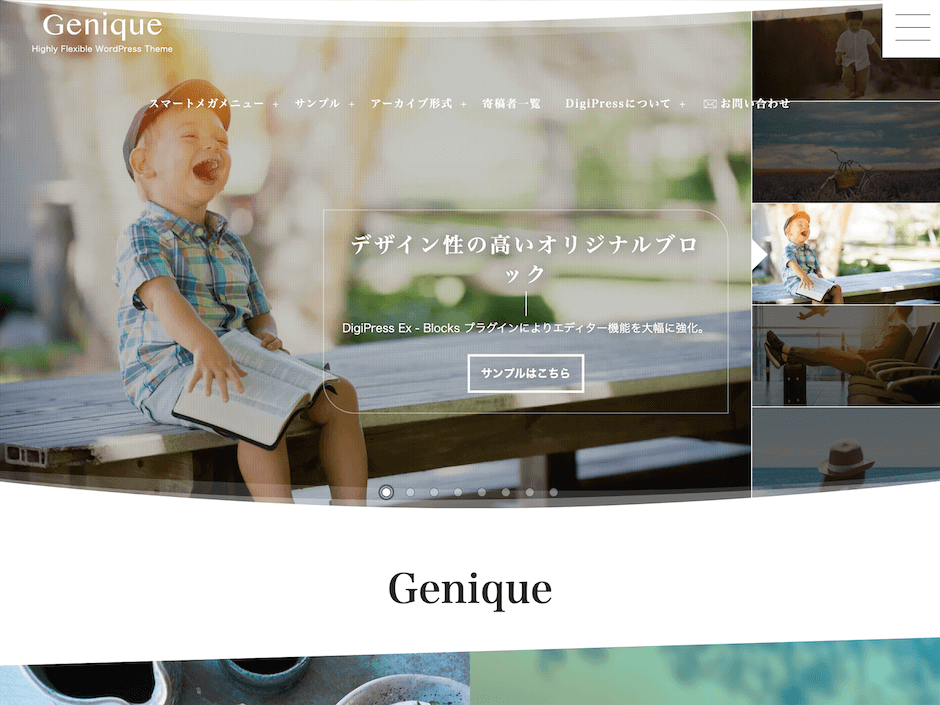
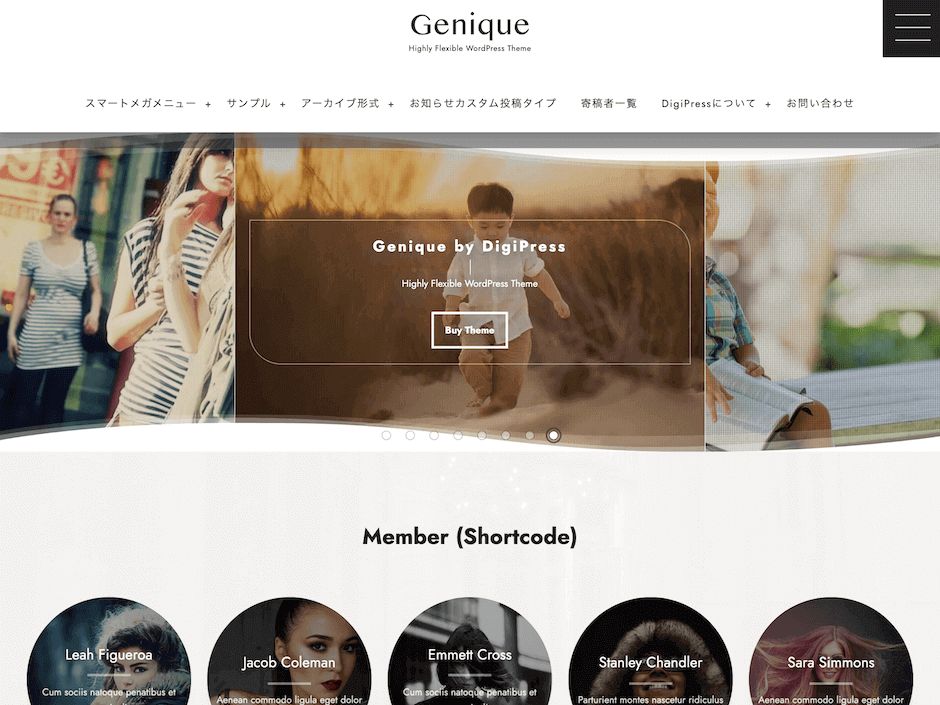
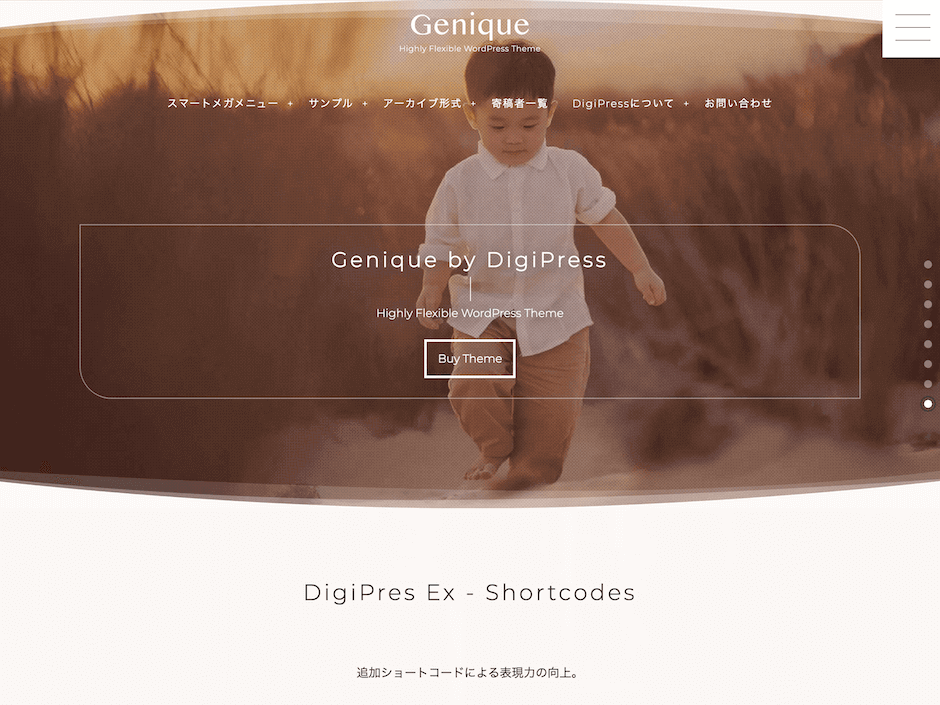
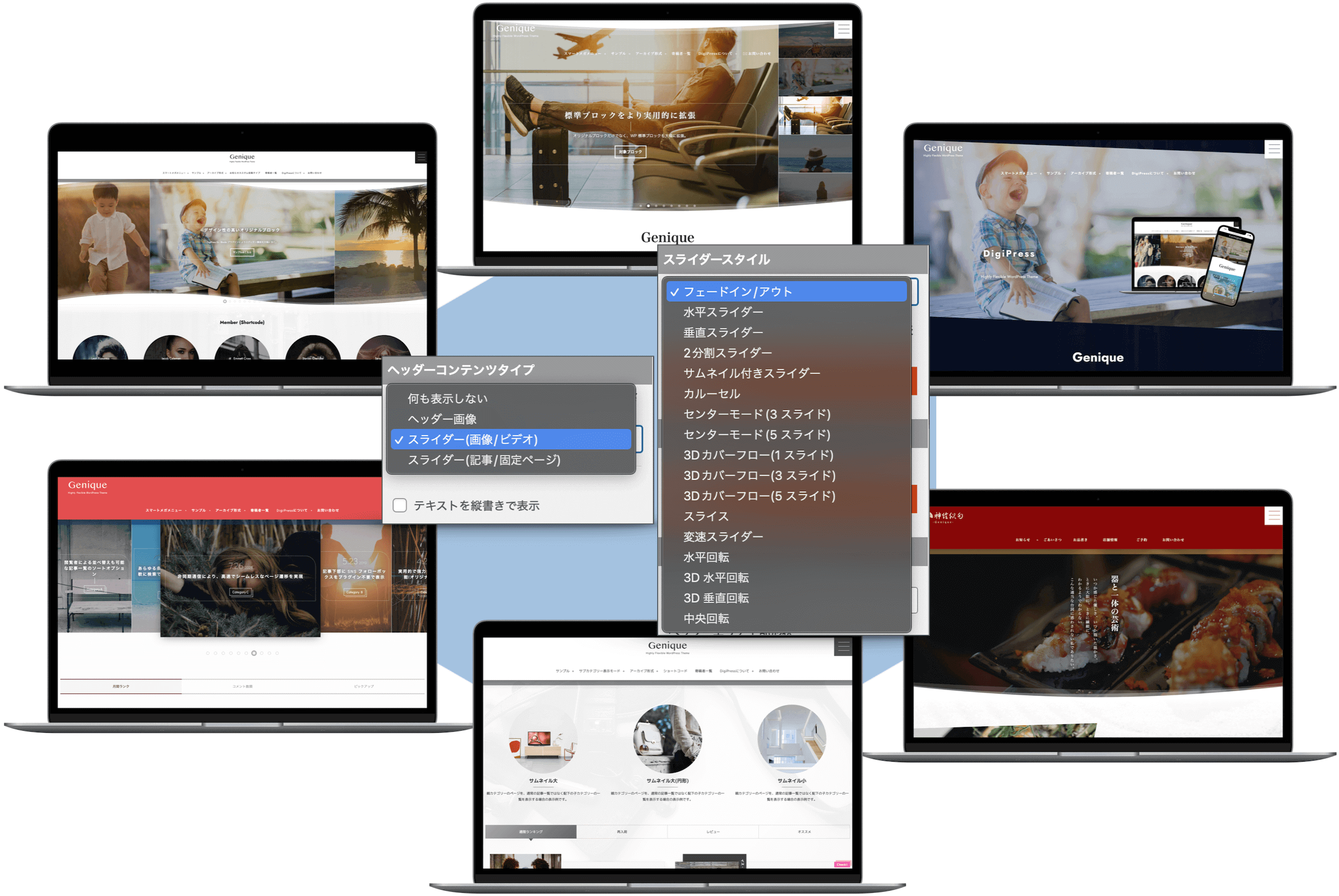
デザイン豊富なトップページヒーローヘッダー

トップページのヘッダーコンテンツには、ヘッダー画像か動画スライドにも対応したスライダーを表示させることができます。
スライダーの場合、スライド対象(記事または任意メディア)と17種類ものスライダースタイルと詳細オプションから選んで組み合わせることで、同じテーマでも組み合わせ方次第で全く異なる印象のヘッダーコンテンツに仕上げることができ、ビジターをファーストインプレッションで一瞬にして魅了する仕掛けが満載です。
自動再生する動画もスライドに
ビデオスライドは、WordPress上に直接アップロードしたmp4ビデオファイル、またはYouTubeかVimeoのオンラインサービス上の動画に対応しています。
ビデオスライドの場合は、アクティブになった場合のみ自動再生を行い、非アクティブの間は一時停止するため、不要な転送量やマシンへの負荷をかけないよう配慮されています。
さらに、YouTubeとVimeoの場合は再生開始位置(秒数)を指定できるため、スライドコンテンツとして再生したいポイントから的確に動画を見せることができます。
メディアスライドの場合、各スライドごとで前面に表示するタイトルとキャプション、さらにボタンリンクを表示できるため、最もアピールしたい商品やサービスを効果的に見せ、そのまま目的のページにトップページから誘導ができます。
サブカテゴリーの可視化

あるカテゴリー内に複数のサブカテゴリーを設けて細分化している場合、サブカテゴリーの直属の親カテゴリーページでは、記事一覧ではなく属するサブカテゴリーの一覧を表示するスタイルに変更できます。
カテゴリーごとにテーマ画像を設定でき、親カテゴリーのページにてサブカテゴリー名とテーマ画像のサムネイルをセットにしてサブカテゴリー一覧を表示します。
カテゴリー一覧のレイアウトは3パターン用意されており、マウスオーバー時のエフェクトも選べます。
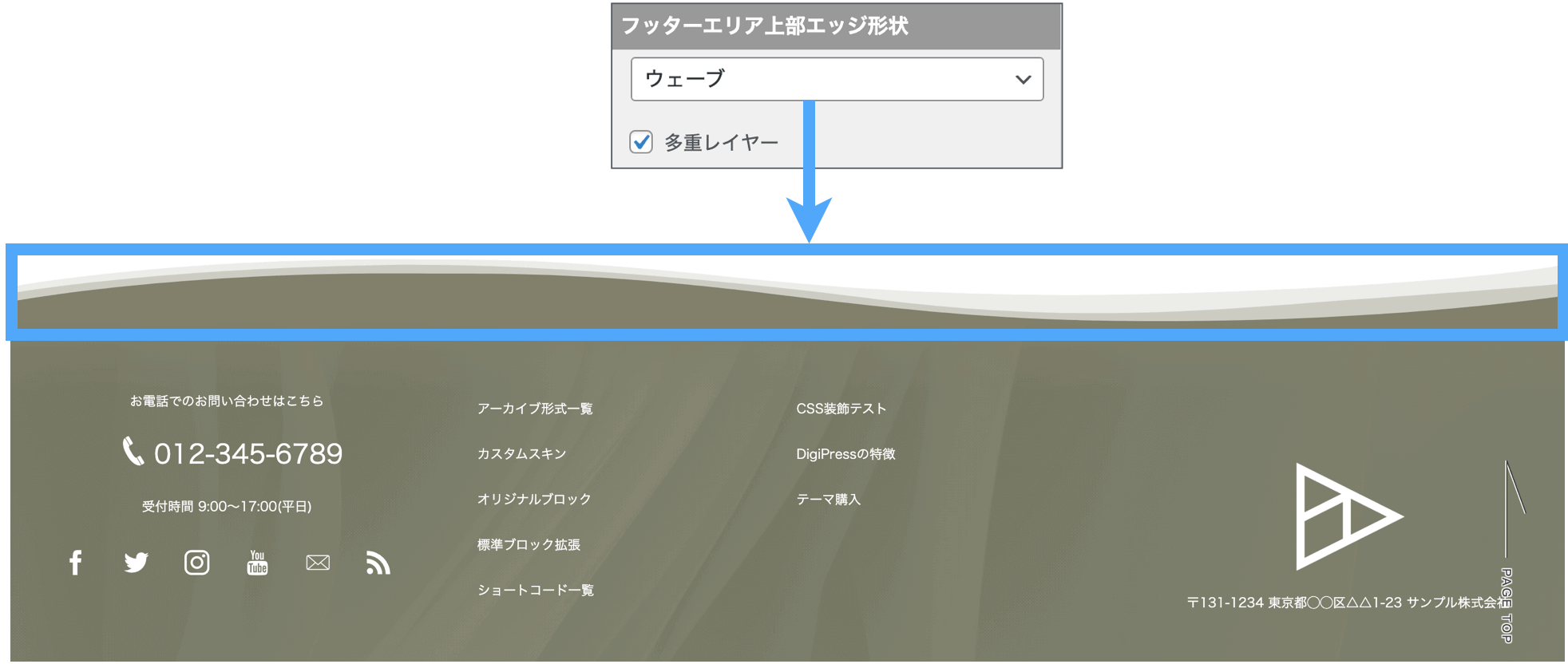
ヘッダー・フッターの
エッジ形状をカスタマイズ

ページヘッダーエリアと直下に隣接するメインコンテンツエリアとの境界の形状を、予め用意されているデザインから選んでアクセントを付けることができます。
トップページでは、ヘッダー画像やスライダーの最上部の形状も選べます。
さらに、メインコンテンツと直下のページフッターエリアとの境界の形状も個別に指定できます。

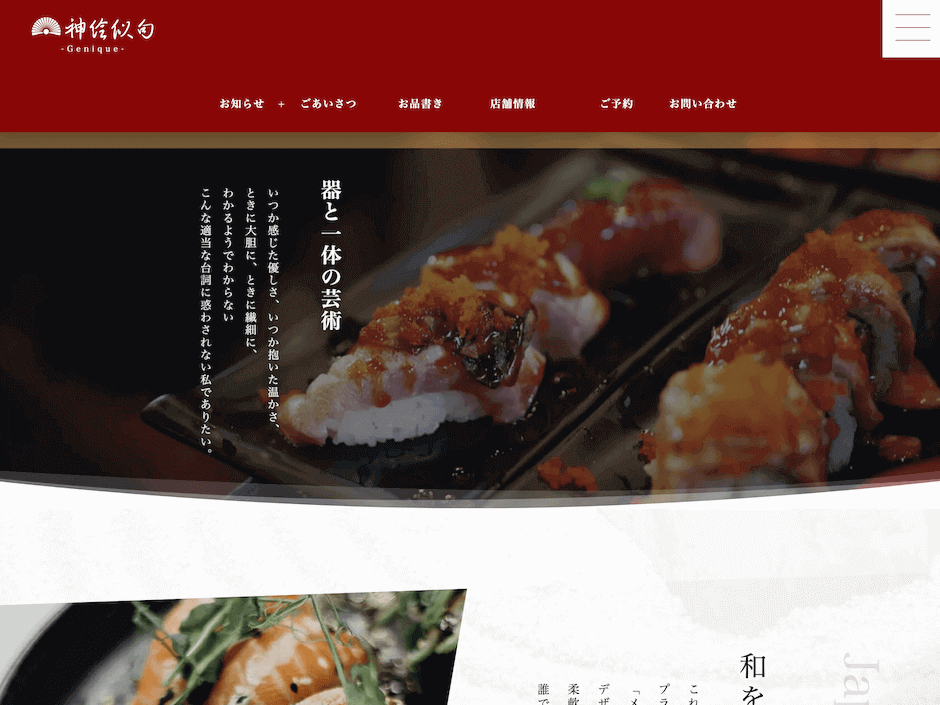
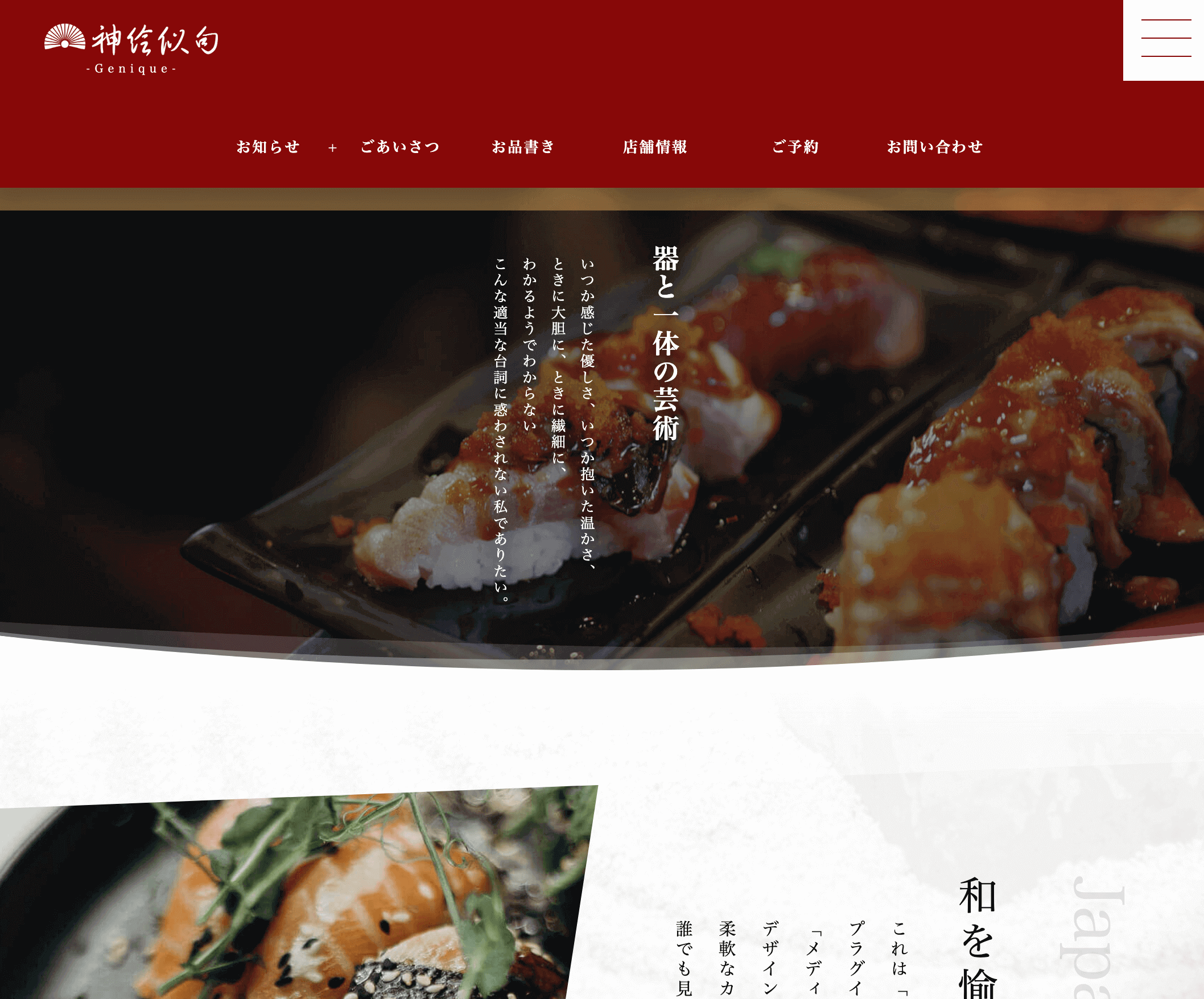
和にも洋にもマッチする
タイポグラフィ設定

DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
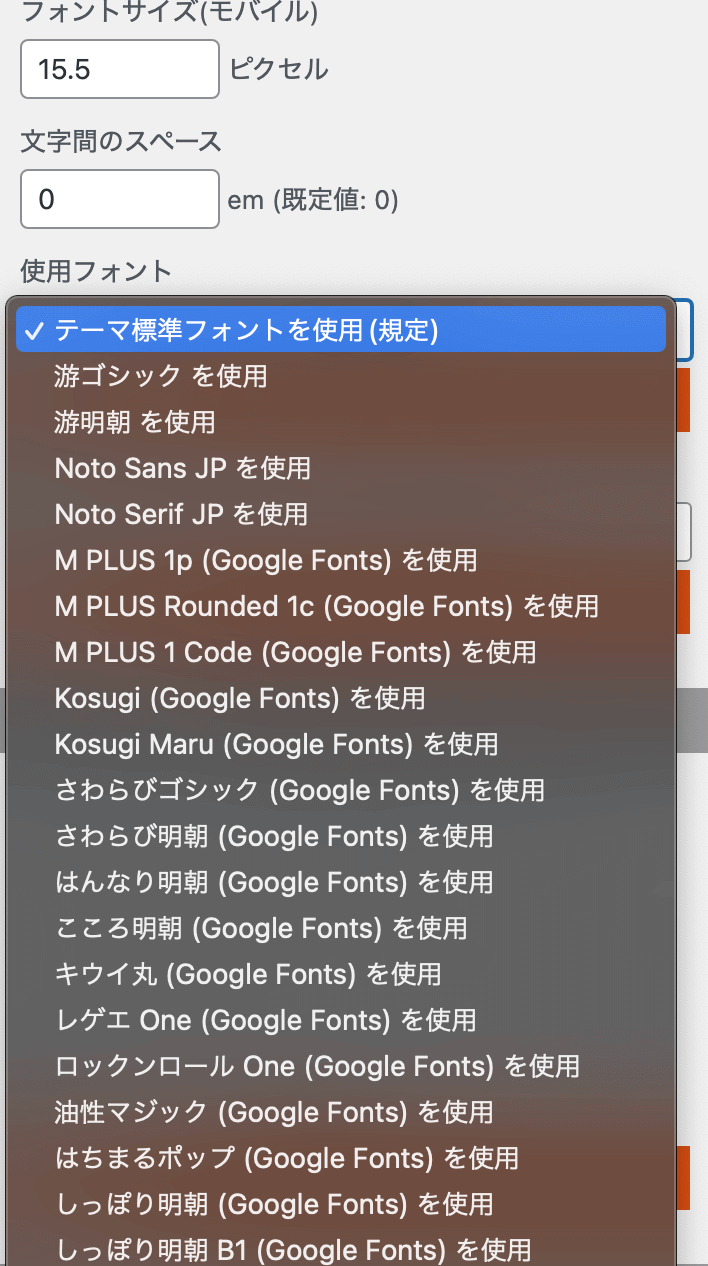
選択可能な日本語フォントは、デフォルトフォントとWebフォントを含め39種類、英数字用のWebフォントは19種類から選ぶことができます。
選択可能なWebフォントは随時追加されます。

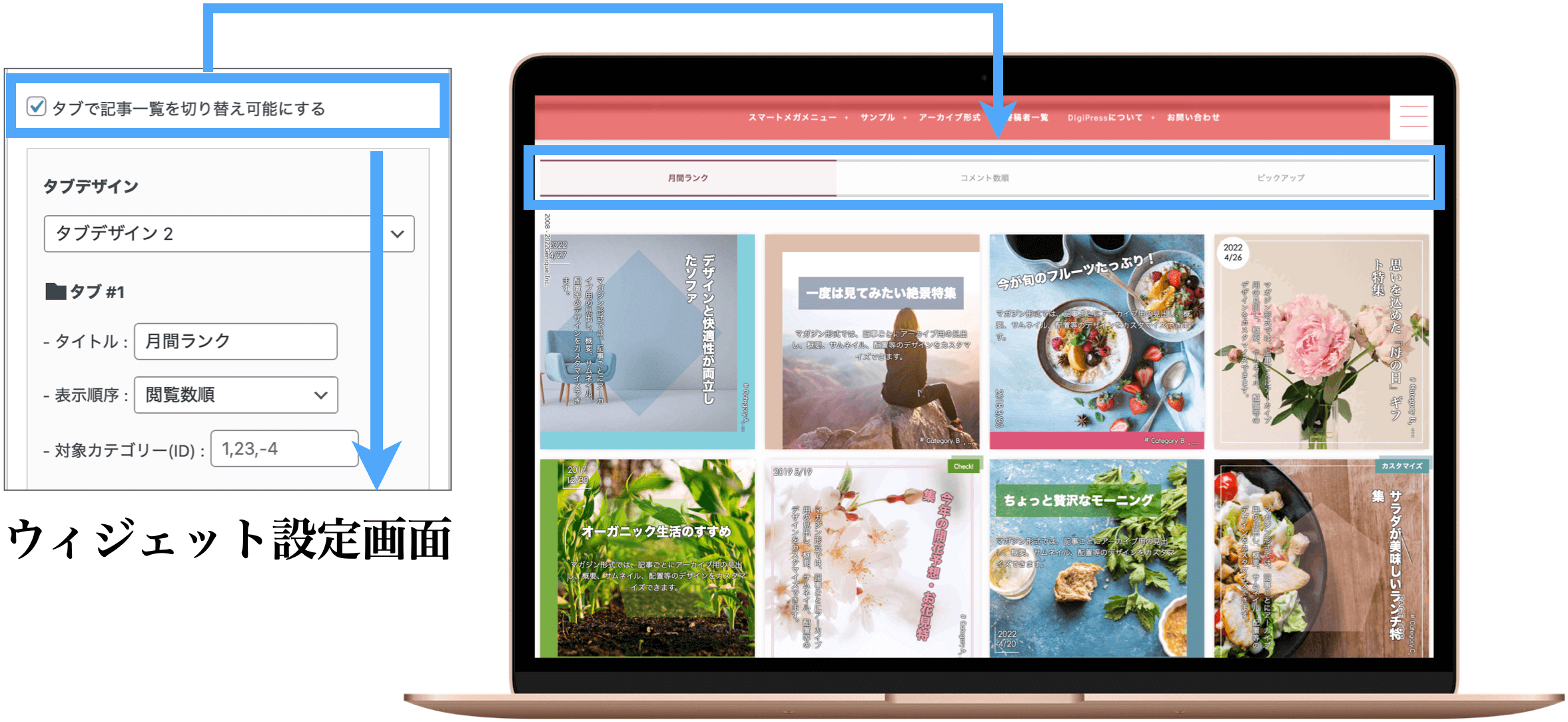
ジャンル別の記事一覧を
タブで切り替え

ウィジェットエリアであれば、トップページやカテゴリーページのような独立した条件で抽出した記事一覧をどこにでも好きなだけ表示できる「アーカイブ専用記事一覧」ウィジェットを利用し、個別の条件によって抽出された記事一覧を、最大4つまでタブで並列的に切り替えることができます。
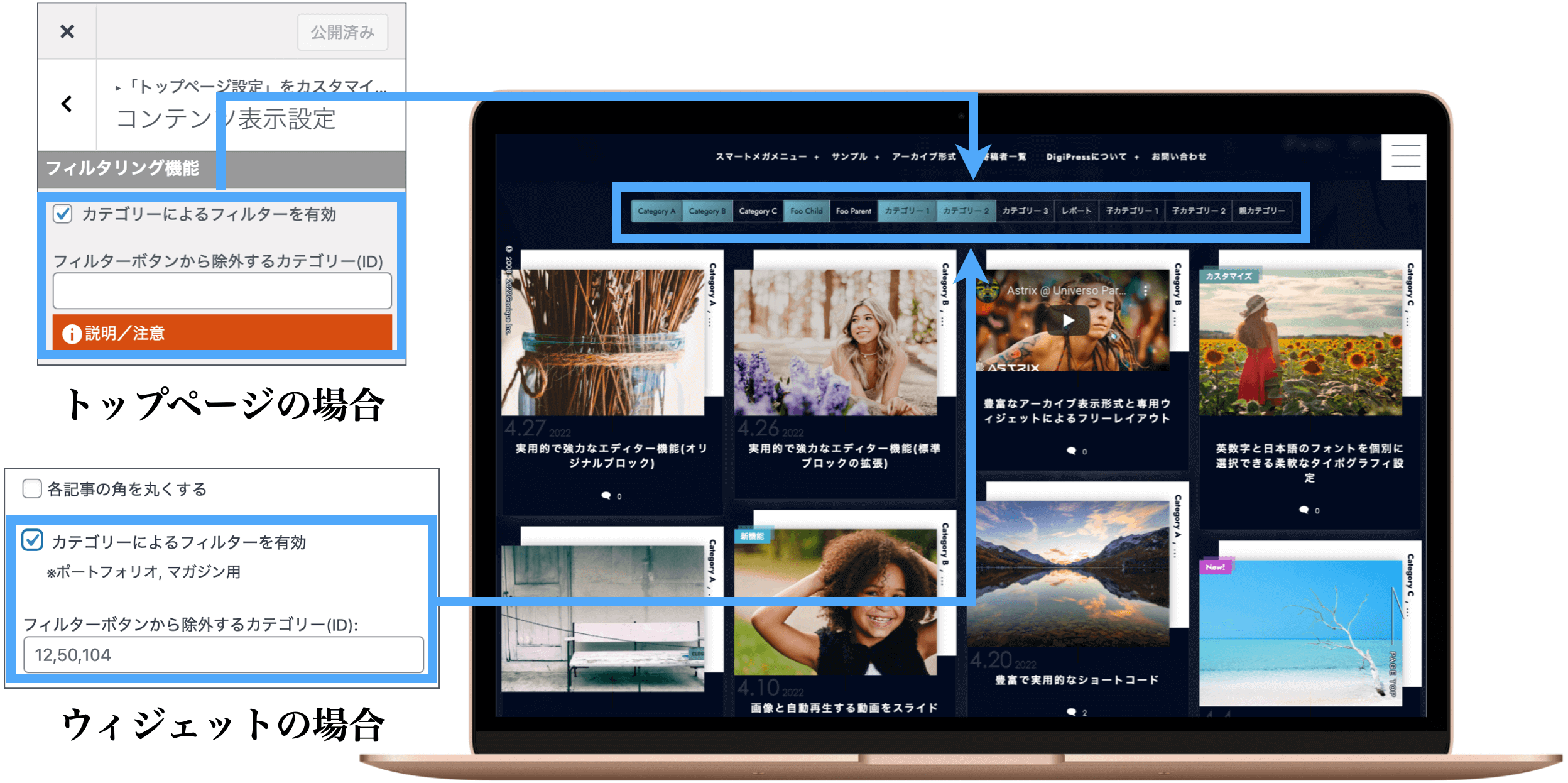
フィルター機能による
コンテンツの絞り込み

トップページまたは「アーカイブ専用記事一覧」ウィジェットに表示した記事一覧を、投稿されているカテゴリー単位でフィルタリングすることができます。
これにより、メディアサイトではビジターがコンテンツを読みたいトピックカテゴリーのみに絞り込んだり、ユーザーが目的の商品やサービスのみに絞って表示する、などの利便性を向上させることができます。
また、フィルターから除外するカテゴリーを設定できるため、特定の商品やサービスなど、フィルターとして機能させたいカテゴリーのみをフィルター用ボタンとして限定できます。
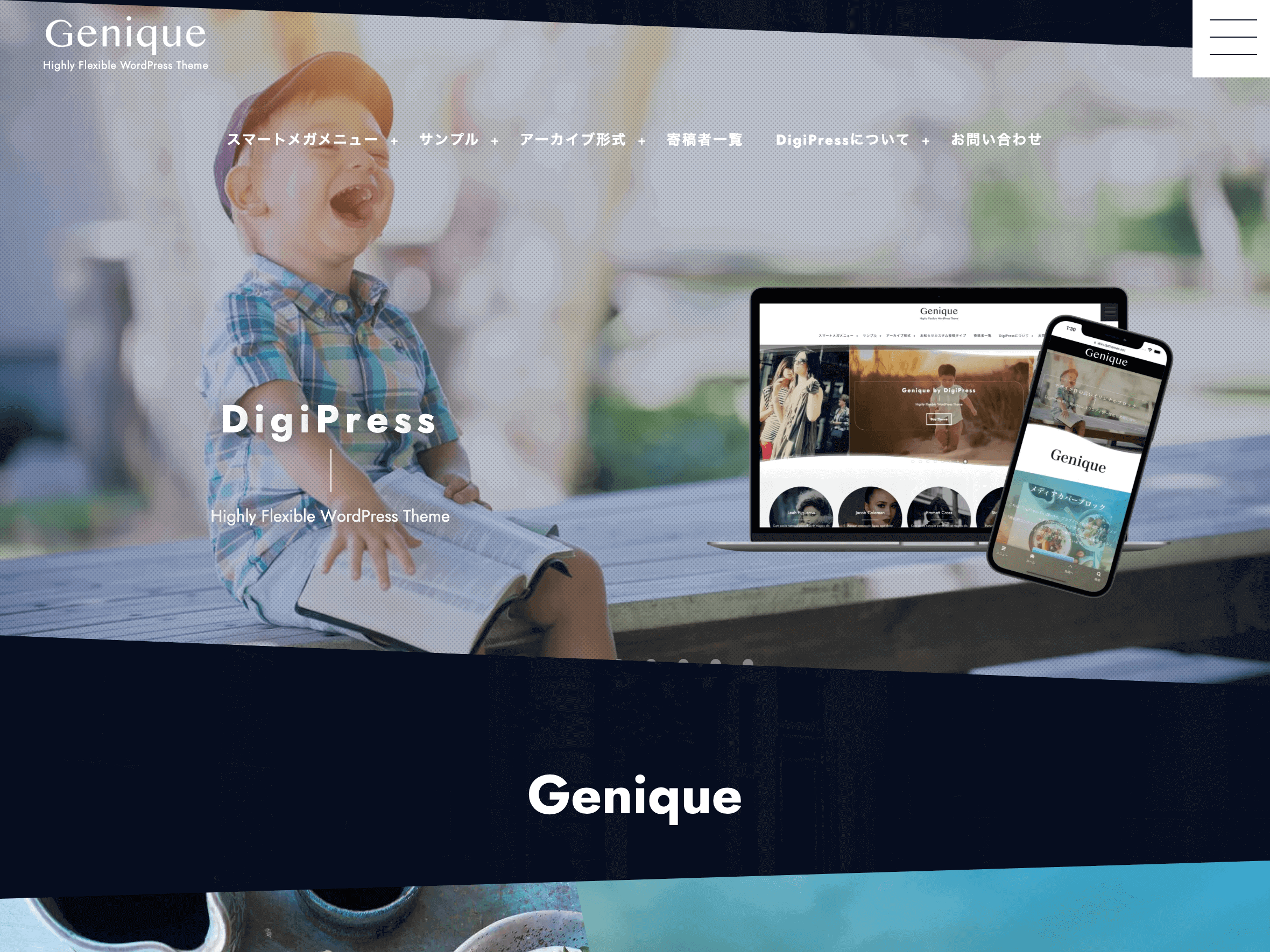
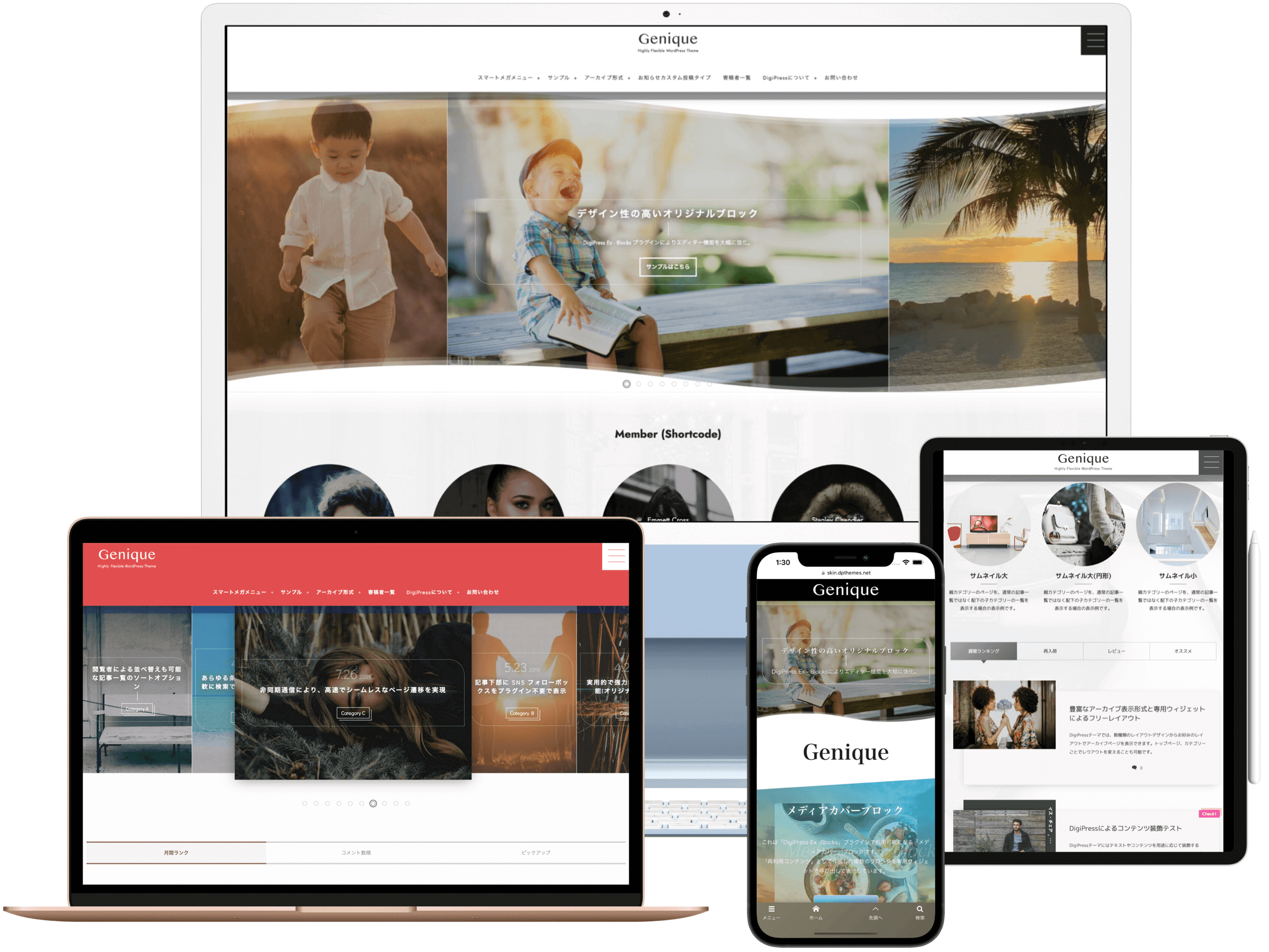
モバイルは専用テーマで高速・最適化




大抵の WordPress テーマでは、1つのテーマでブラウザの表示幅に合わせてレイアウトや表示サイズを可変(レスポンシブ表示)させることでスマートフォンでの表示をカバーしていますが、DigiPress では、スマートフォンではPCとは別に専用のモバイルテーマが組み込まれており、それが利用されます。
テーマを分けることで、モバイル環境に特化した機能やデザイン、その他必要なリソース消費のみに限定して処理を行いページを表示するため、PCテーマと共通でスマートフォンでも表示させるレスポンシブ表示のデメリット(余分なリソースの過剰消費、デザインの限界、PCとモバイルで表示コンテンツを分けれない、ソース上は存在するがモバイル端末では不要な要素は CSS で強引に非表示にする等)から完全に開放され、圧倒的に快適で完成度の高いモバイル専用サイトを同時に構築できます。
PCとはテーマが別であっても投稿本文を分ける必要はなく、テーマ側でアクセス元の端末がスマートフォンであるかを判断し、自動的にモバイルテーマでコンテンツを表示します。
その他、メニューやウィジェットもPCとモバイルで分けて指定できるため、はじめから双方に最適なコンテンツをそれぞれ設定可能です。
本テーマには AMP 機能は含まれません。
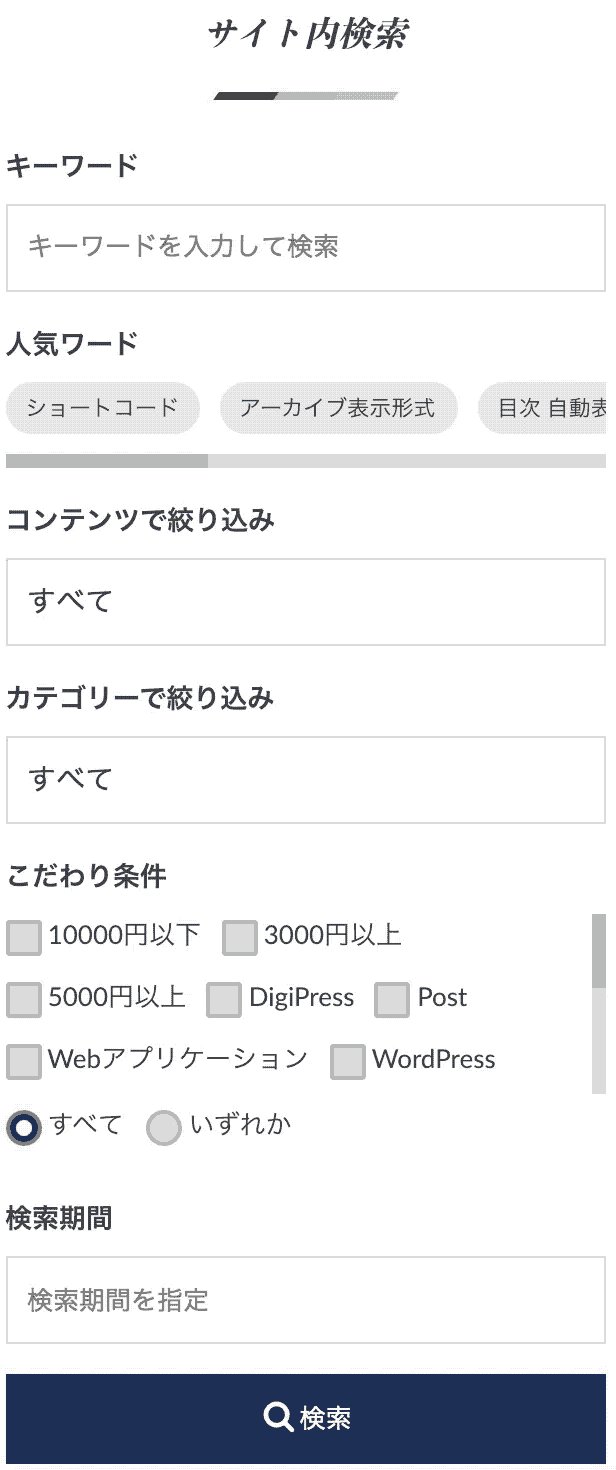
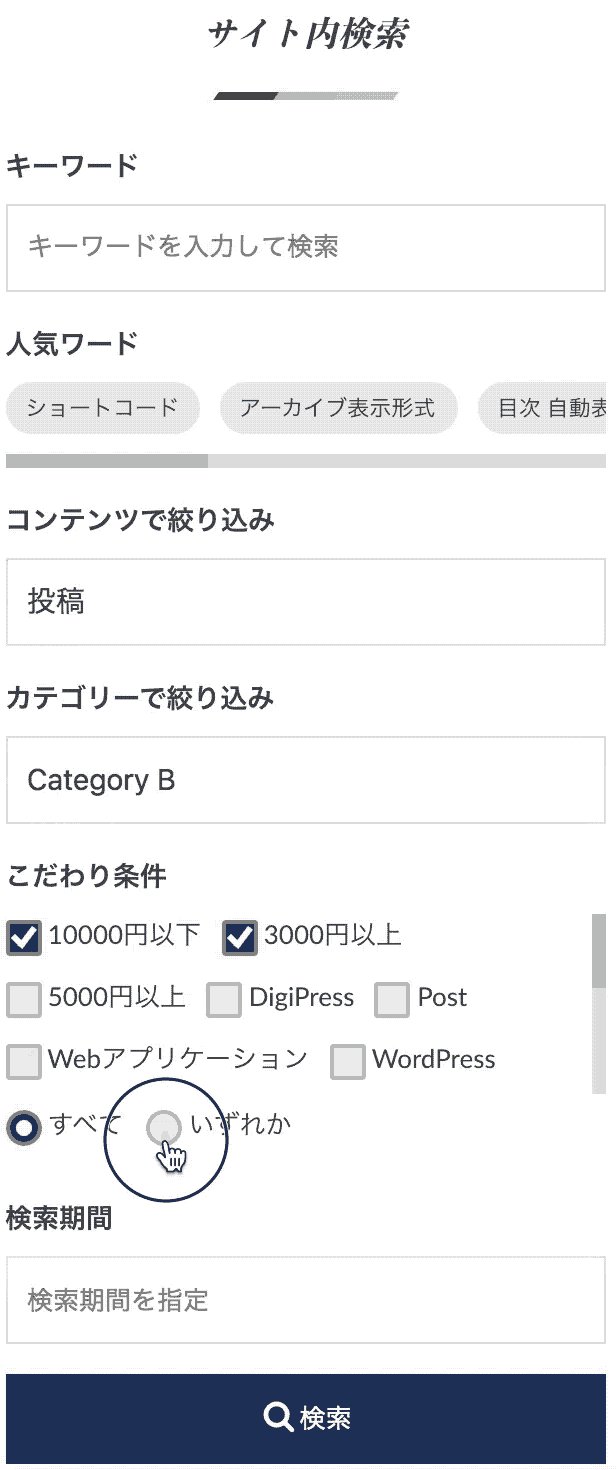
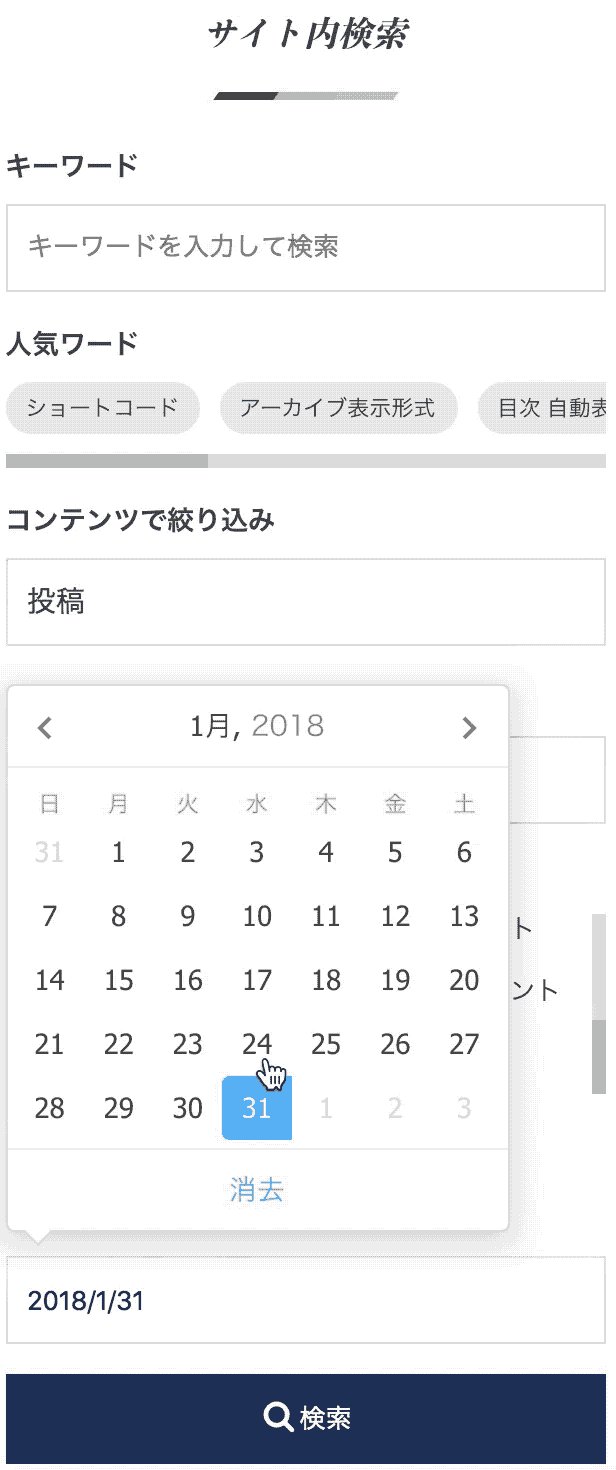
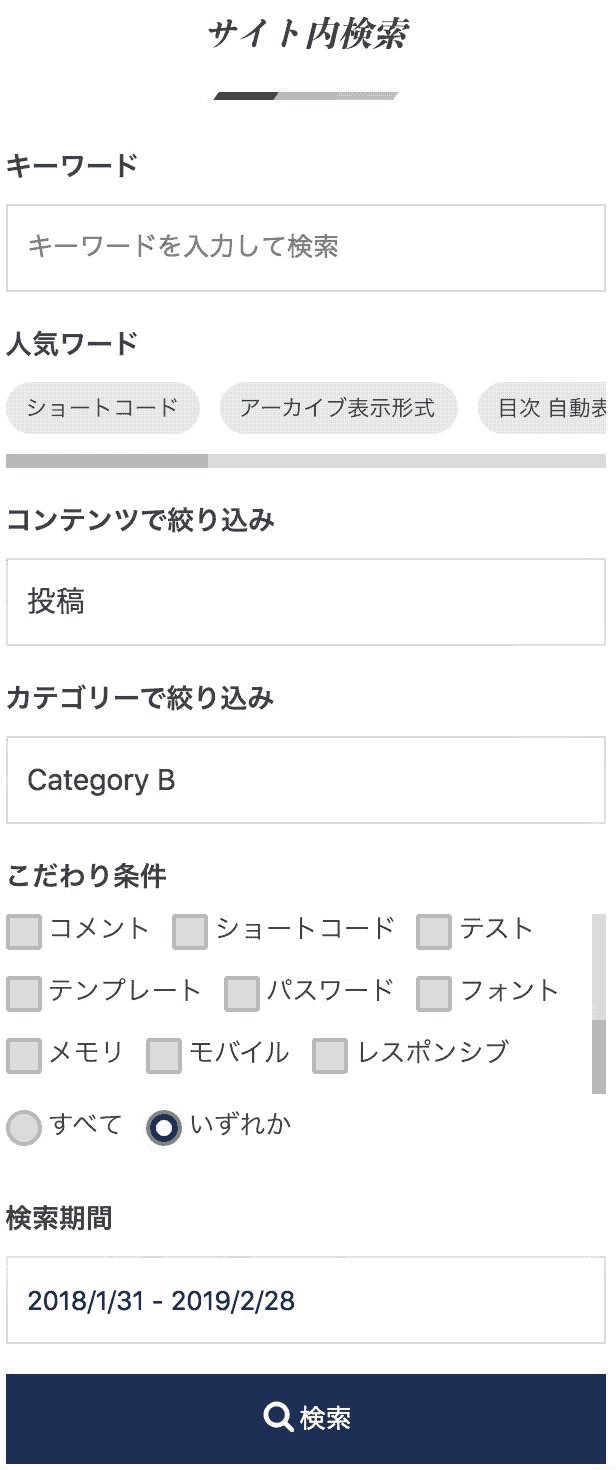
スマート検索ウィジェットで
高度なサイト内検索

WordPress に組み込まれている標準の検索ウィジェットでは、検索ワードのテキスト入力フォームのみしか表示できませんが、DigiPress のサイト内検索ウィジェットでは、対象コンテンツ(投稿タイプ)、対象カテゴリー、対象タグ、検索期間を組み合わせて高度なサイト内検索を提供しています。
このオリジナルウィジェットにより、検索ワード以外に閲覧者が様々な条件を付けてサイト内のコンテンツを検索することができるようになります。
例えば、検索対象を「投稿」に限定することで、固定ページの余計なコンテンツが検索結果に表示されないようにしたり、WooCommerce で自動的に作られたカスタム投稿タイプの「商品」を対象にすれば、商品検索専用の高度な検索フォームを柔軟に設置できます。
また、許可する検索条件の指定だけでなく、検索を促したいキーワードを「プリセット検索ワード」として複数登録しておくことができます。
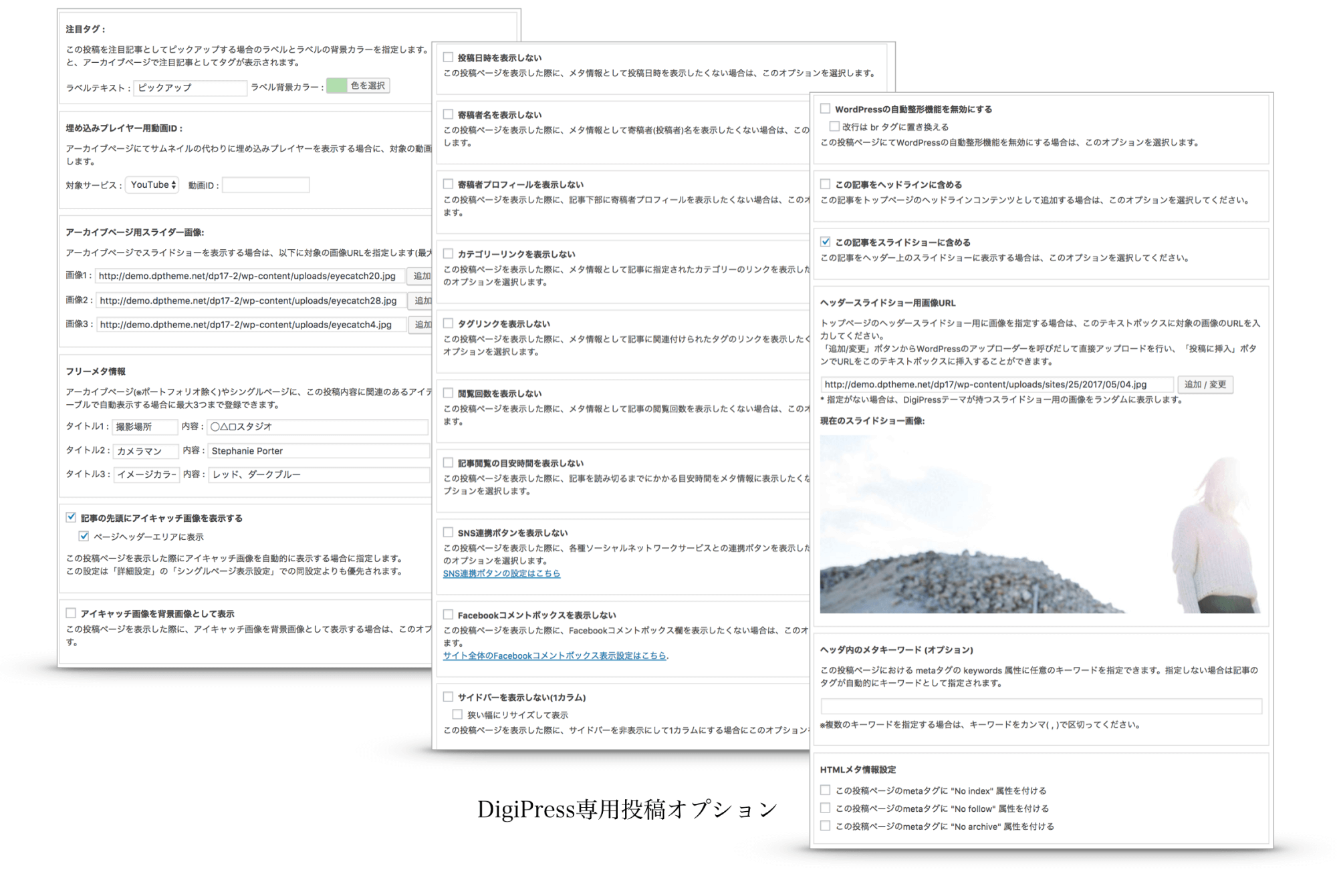
豊富で柔軟な投稿オプション

DigiPressには記事単位で設定できる様々なDigiPress専用の「投稿オプション」が用意されています。
例えば、記事メタ情報(投稿タイトル、投稿者名、投稿日、カテゴリー、タグ、関連記事、閲覧回数など)の表示有無や、サイドバーの非表示(1カラム化)などの制御を記事単位で設定できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な項目が「投稿オプション」には備わっています。