
REFINED & EFFECTIVE
トップページに入った瞬間から目を奪われるヘッダー画像とアニメーションコンテンツ。
「GRAPHIE」はページ上のスペースを贅沢に使い、ただの写真やイラストをアーティスティックに見せ、様々な効果的な仕掛けであたなのWebサイトをより洗練されたものに仕上げます。
GRAPHIE
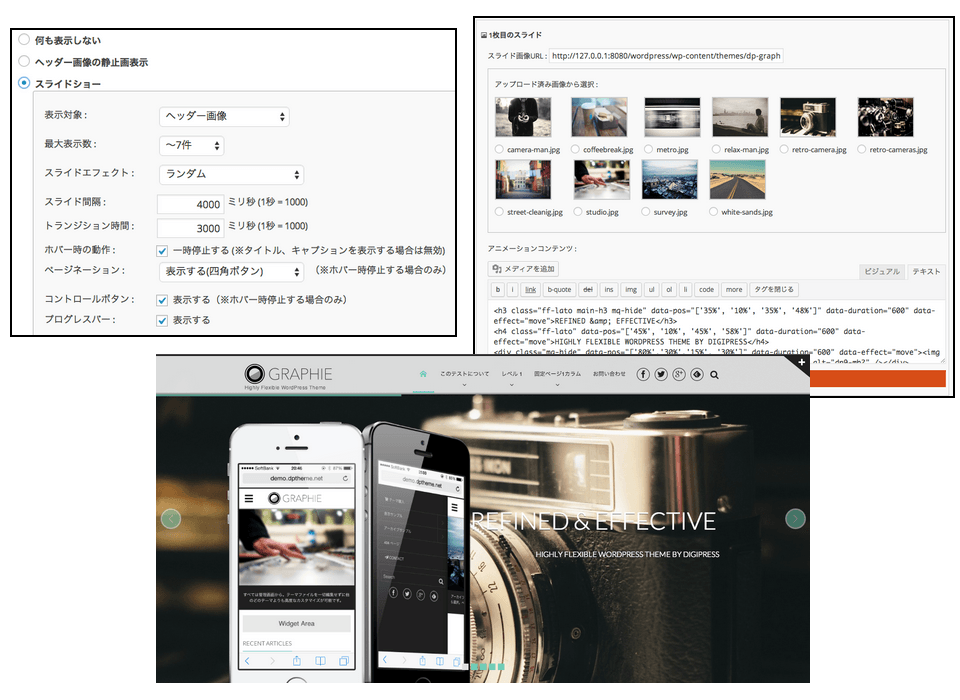
ヘッダー画像がキャンバスに。テキストや画像を自由自在にアニメーション。

「GRAPHIE」は他の一般的なテーマのようにただヘッダー画像を表示したり固定位置にテキストを表示するだけではありません。
ヘッダー画像または任意の画像を指定した順番にスライドショーで切り替えながらその画像上に任意のテキストや画像などのHTMLコンテンツを自由な位置に配置し、移動しながら表示させたりフェードインすることで思わず訪問者が最後まで見入ってしまうストーリー仕立てのスライドショーを実装できます。
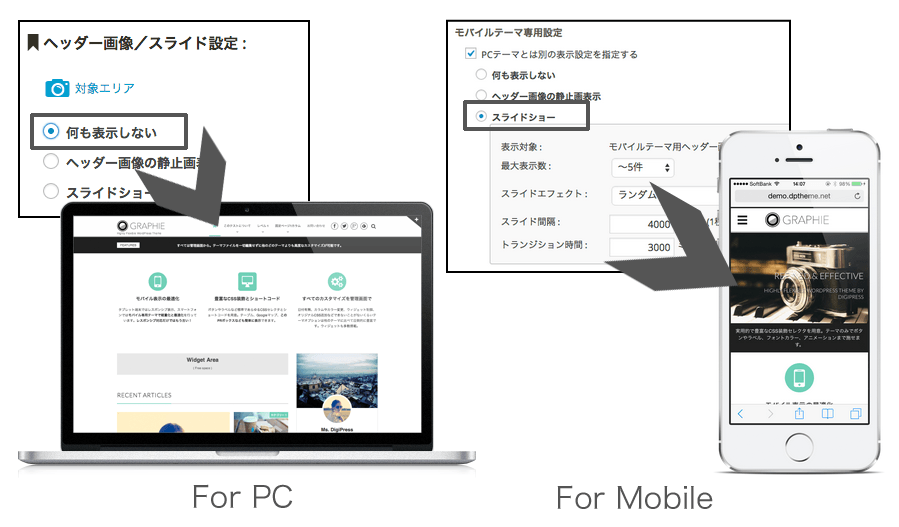
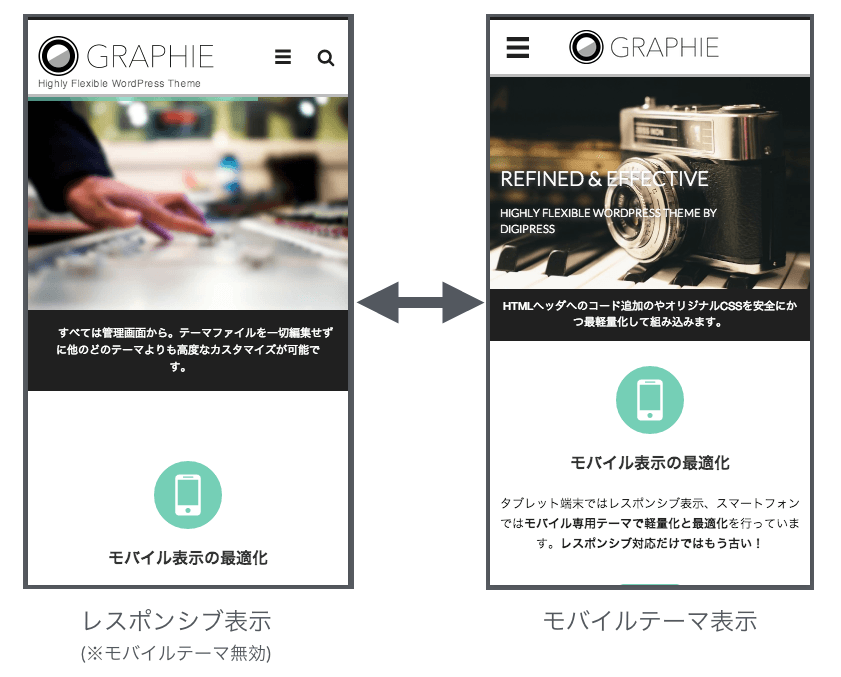
モバイルテーマは別途専用ヘッダーコンテンツを指定することでより最適化。

PCテーマの広いヘッダーエリアのヘッダー画像やスライドショーでは必然的に大きな画像を用意する必要があります。
しかし、スマートフォンなどのモバイル環境ではPCテーマとは異なり表示速度を優先して軽量な画像を用意したり、ヘッダー画像やスライドショー自体を表示したくない場合もあるかもしれません。
そのような場合でも、PCテーマとは別にモバイルテーマ専用のヘッダーコンテンツ(ヘッダー画像、スライドショー、非表示)を設定できるため、ますます最適化が求められるモバイル・ファーストの要件にも柔軟に対応します。
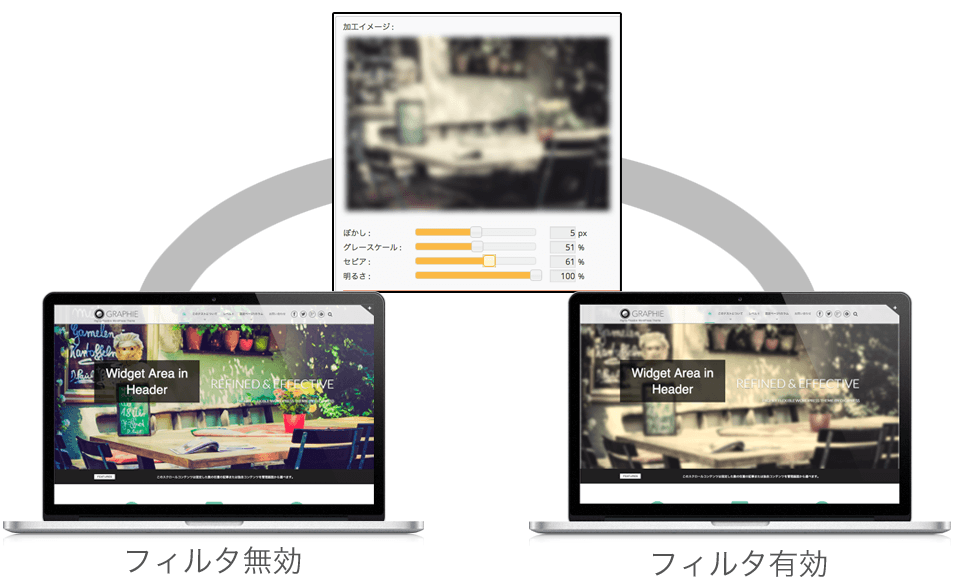
フィルタ加工でヘッダー画像やスライドショーをもっとおしゃれに。

「ESCENA」から搭載したヘッダー画像のフィルタ機能を「GRAPHIE」にも搭載しています。
専用の管理画面から予め用意されている4種類(グレイスケール、セピア、ぼかし、明るさ)のイメージフィルタとその度合ををお好みで組み合わせて、ただのヘッダー画像を個性あふれるおしゃれなヘッダー背景イメージに変身させることができます。
管理画面ではリアルタイムプレビューで実際のフィルタの効果をチェックできるため、誰でも簡単に設定が行えます。
このため、ブラウザ(Internet Explorer)によっては表現できない場合があります。
用途に応じてヘッダーエリアを半分の高さや非表示に。

ヘッダー画像エリアは管理画面から “ハーフサイズ表示” を選択するだけで通常の半分の高さとして表示も可能となっています。
さらにシンプルに、軽量にしたいなら、トップページのヘッダーエリア自体を非表示にすることもできます。
これにより、日々コンテンツを配信するような個人ブログ向けのデザインに一変させて、ファーストビューで新着記事にすぐたどり着けるようなレイアウトにすることができます。
また、ヘッダー画像の位置を固定して奥行きを感じるおしゃれなスクロール効果を演出することも管理画面で指定するのみです。
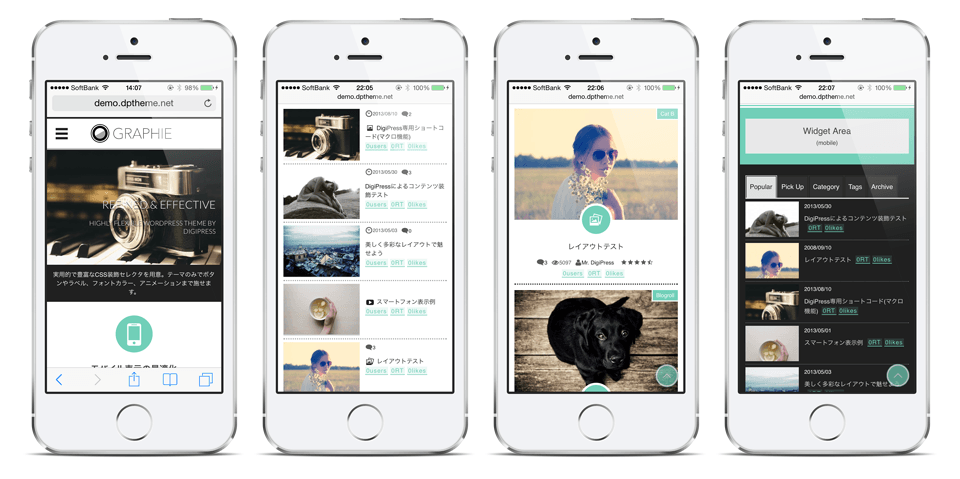
モバイルは専用テーマ。レスポンシブ表示よりも速く、美しく。

スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
いつでもレスポンシブとモバイルテーマを切り替え。レスポンシブのレベルも高い。

通常のPCテーマもレスポンシブ表示に対応しており、テーマ管理画面から「モバイルテーマ使用の有無」も必要に応じて設定可能です。
レスポンシブ表示のレベルも、他の和製テーマに比べてヒューマンインターフェースを考慮した圧倒的に優れたデザイン性とユーザビリティを誇っています。
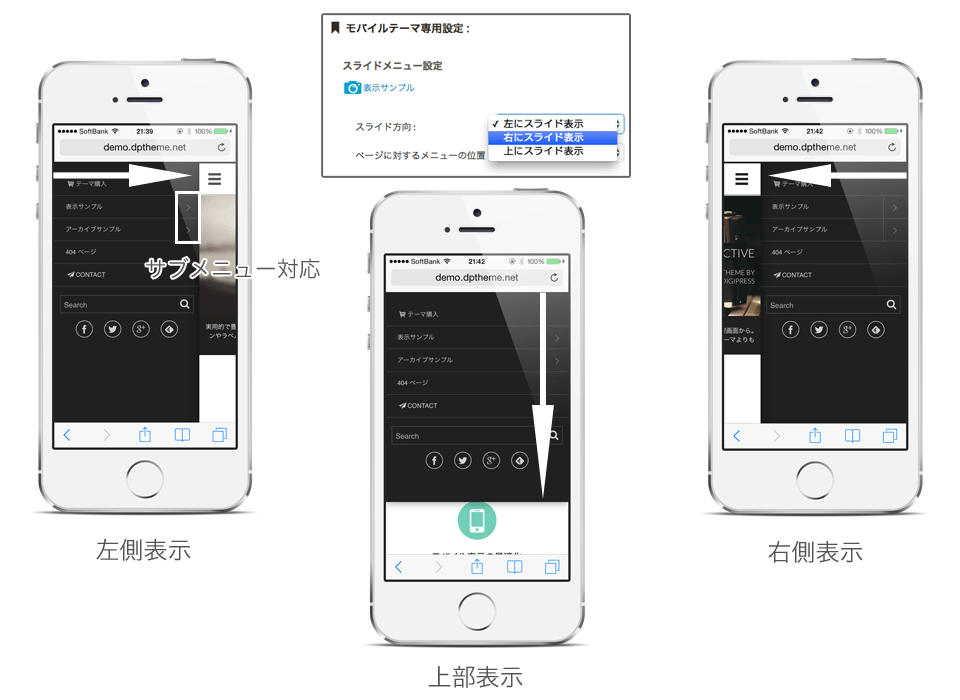
多階層でも楽々アクセスできるモバイルテーマ専用スライドメニュー。

「GRAPHIE」のモバイルテーマに実装されているスライドメニューは階層無制限の多階層のナビゲーションメニューを表示することができます。
どんなにサイト内のコンテンツが複雑かつ深い階層で分類されていても、訪問者は迷うことなくアクセスできます。
ただのレスポンシブ表示による中途半端なモバイル対応ではなく、DigiPressは実用性、ユーザビリティ、軽量化の面で徹底したモバイルファーストを実現しています。
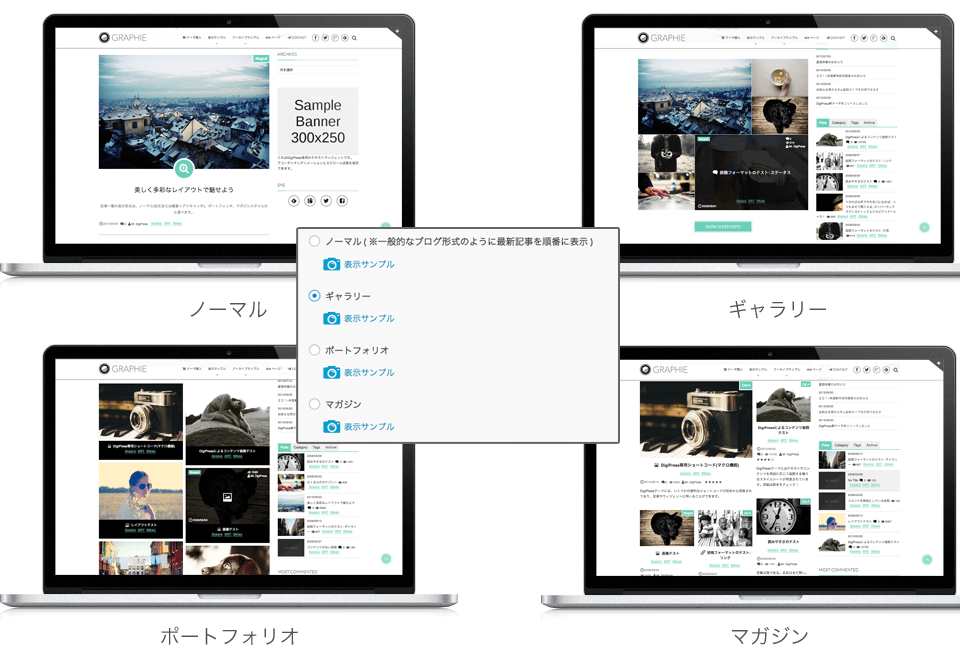
選べる4種類の記事アーカイブ表示形式でブログからギャラリーサイトにも対応。

DigiPressテーマの特徴のひとつとして、トップページやカテゴリーページなどの記事アーカイブ形式のページの見せ方を用途に応じて複数のパターンから選ぶことができます。
「GRAPHIE」は文字よりも記事のアイキャッチ画像をアピールする形式を重視し、4種類の表示形式を搭載しています。
ブログ向けのノーマル形式、フォトログや商品イメージのアピールに最適なギャラリー形式とポートフォリオ形式、ニュース系サイトに便利なマガジン形式の4タイプから選ぶことができます。
また、これらの表示形式はインデックスページとアーカイブページで分けて指定できます。
さらに、インデックス、カテゴリー、タグ、日付アーカイブ、検索結果それぞれで1ページあたりの記事表示件数を分けて設定できるなど、細かな配慮がなされています。
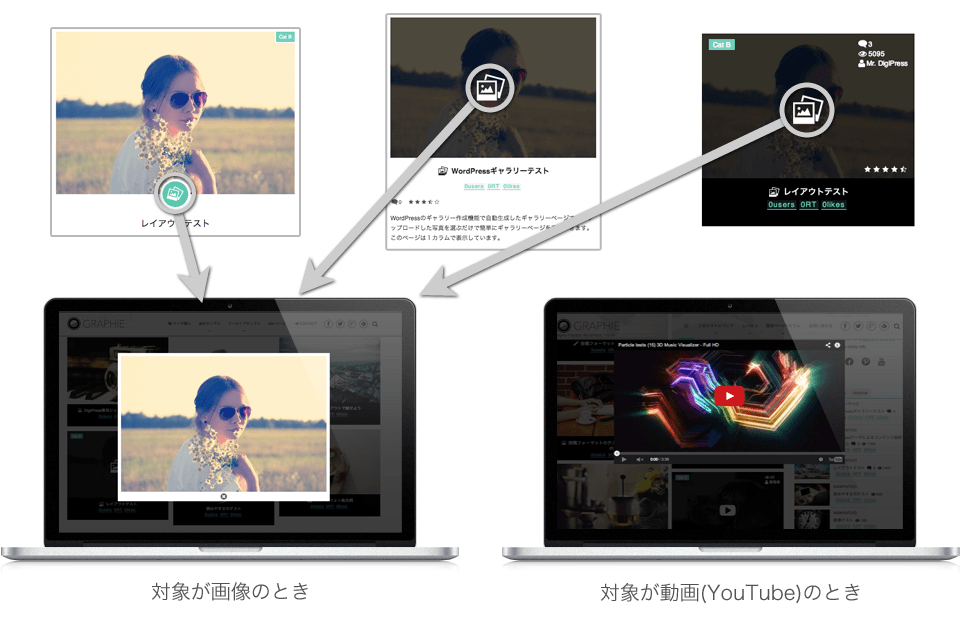
画像、動画は記事にアクセスする前にポップアップで表示。

「GRAPHIE」ではそれぞれの記事に関連付けられた投稿フォーマットに応じてアーカイブページのアイキャッチ画像ホバー時のアイコンが変化します。
例えば「画像」、「ギャラリー」または「動画」のいずれかに属する記事の場合は、アーカイブページで各記事をホバーした際に表示されるメディアアイコンをクリックすると、その場でアイキャッチ画像を拡大してハイライト表示したり、YouTubeを再生することができます。
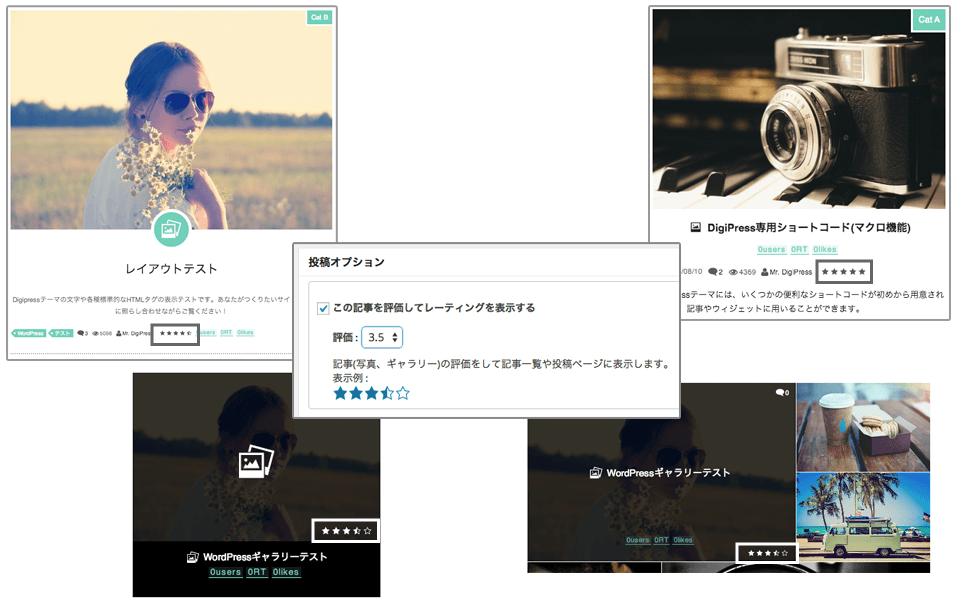
記事のレーティング機能を利用して訪問者への指標アピールを。

「GRAPHIE」には記事編集ページの「投稿オプション」のひとつに記事のレーティング機能があります。
これを利用することで、投稿時にそのコンテンツの “おすすめ度” のような評価を0〜5段階で付けることができます。
レーティング機能で評価した記事は、アーカイブページにて マークでその度合が表示され、訪問者への指標として機能させることができます。
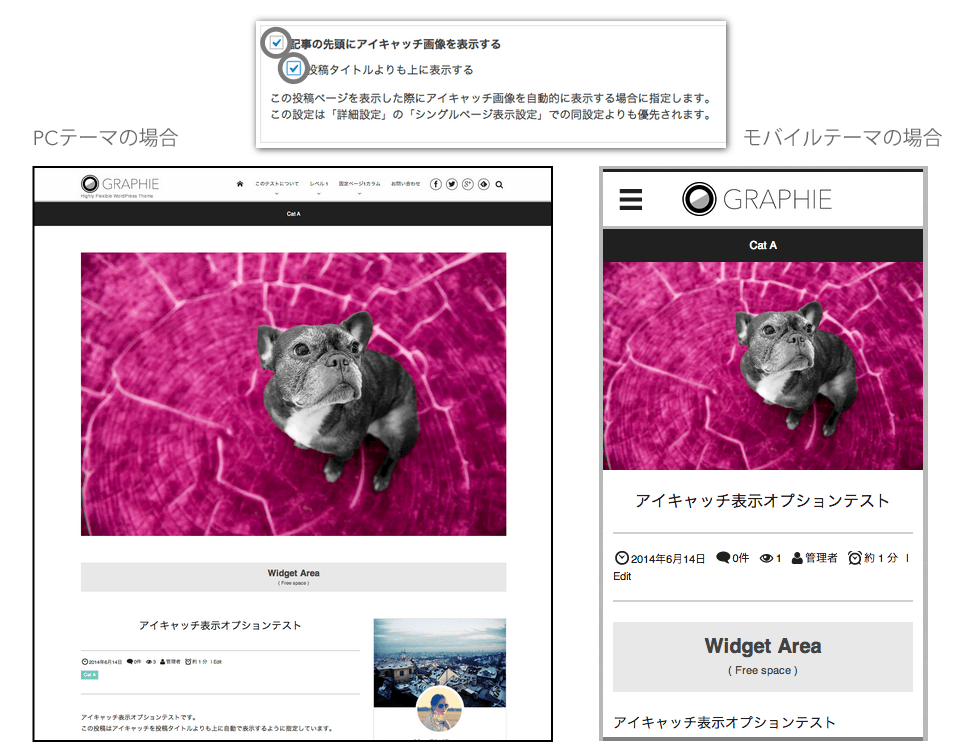
写真をもっとおしゃれに。アートにもビジネスシーンにも使える自動アイキャッチ表示。

すべてのDigiPressテーマには記事に指定したアイキャッチ画像を記事の先頭に自動表示の有無をサイト全体の設定として指定するオプションがあります(※固定ページは対象外)。
本テーマでは、さらに記事と固定ページ単位で「投稿オプション」にアイキャッチの自動表示を指定できるオプションを追加しています。
これにより、任意のシングルページのみに投稿タイトルと本文の間に記事を印象付ける美しいアイキャッチ画像を表示させることができます。
さらに、この投稿オプションではアイキャッチ画像を「投稿タイトルよりも上に表示」することができ、これを有効にすることで、たとえば商用サイトで固定ページを使ってサービスや商品紹介ページの記事エリアよりも上のサイトヘッダー部分に固定ページ専用のヘッダー画像としてアイキャッチ画像を表示するなどの使い方ができます。
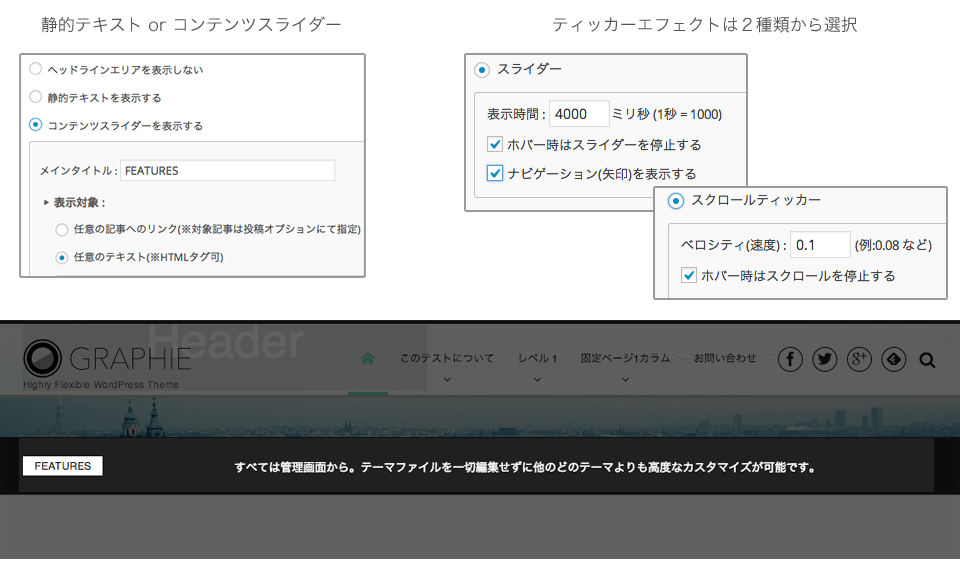
使い方いろいろ、ホットな情報を切り出して伝えられるヘッドラインティッカー。

トップページにはヘッダー画像(スライドショー)以外にも、簡単なお知らせを告知するためのヘッドライン機能があります。
ヘッドラインとして表示できるコンテンツは「指定した記事へのリンク」または「最大5件までの任意のテキスト(HTML)」。
さらに、ヘッドラインティッカーに施せるアニメーションは、一定間隔で1件ずつ切り替えて表示する「スライダー」と各コンテンツを繋げて順番に流れるように表示する「スクロールティッカー」から選ぶことができ、管理画面からいつでも切り替えができます。
PRエリアとしてビジネスシーンにもブログのヘッドラインとしてもご利用いただけます。
また、このヘッドラインティッカーのエリアは他にも静的テストのみの表示か、エリア自体を表示しないようにすることも可能です。
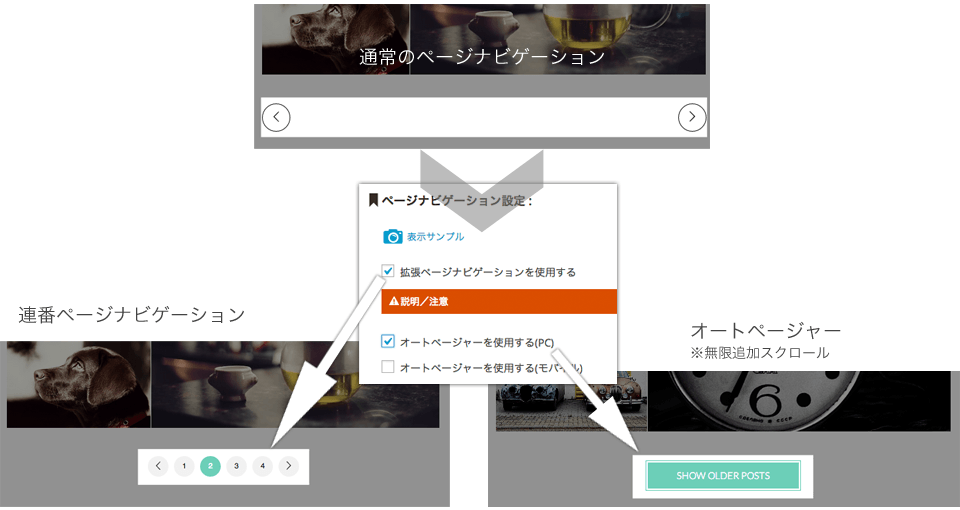
無限追加スクロール機能まで選べるプラグイン不要の豊富なページナビゲーション。

DigiPressなら、ページナビゲーション用のプラグインすらいりません。
アーカイブページの前後ページへの移動にページ番号がついた連番ナビゲーションも、管理画面から選ぶだけでテーマとベストマッチなデザインですぐに表示できます。
また、次ページの記事を読み込んで現在のアーカイブページに自動で追加してそのまま閲覧できる「オートページャー」機能により、次ページに遷移することなく、現在のページに表示されている記事にどんどん追加して記事が表示されるため、訪問者はストレスなくあなたのサイトのコンテンツをより多く見てくれることでしょう。
さらに、このオートページャー機能はPCテーマとモバイルテーマ別で使用可否を設定できます。
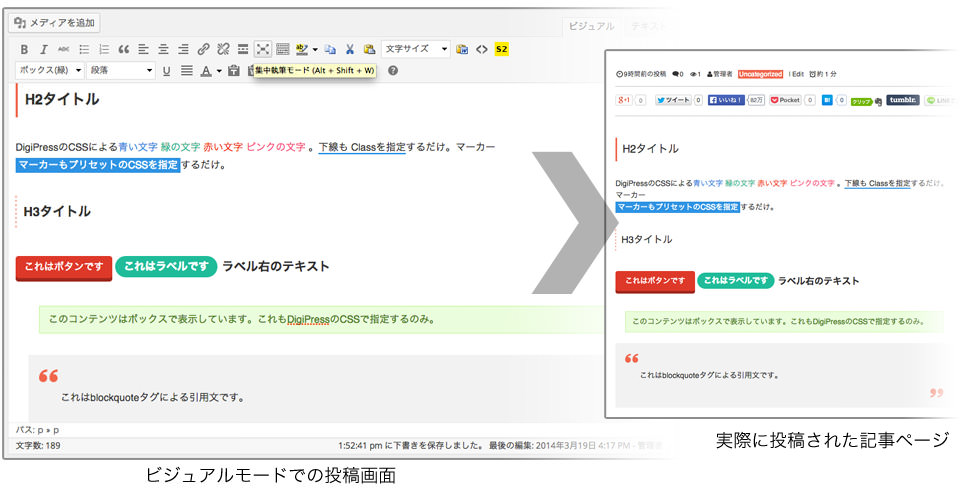
実際の投稿ページと同じスタイルで記事をビジュアル編集できる。
 WordPressの投稿画面にはHTMLタグを意識せずに見たまま編集できる「ビジュアル」モードと「テキスト」モードでの編集方法があります。
WordPressの投稿画面にはHTMLタグを意識せずに見たまま編集できる「ビジュアル」モードと「テキスト」モードでの編集方法があります。
HTMLに不慣れなユーザーにはビジュアルモードが好まれるかもしれませんが、通常はビジュアルモードの場合でもテーマのデザインが反映されるわけではないため、実際の投稿ページとはかけ離れたビジュアル状態で編集しなければいけません。
でも、DigiPressなら大丈夫。
ビジュアルモードでの編集も実際のテーマの投稿デザインがそのまま反映されるように配慮されています。
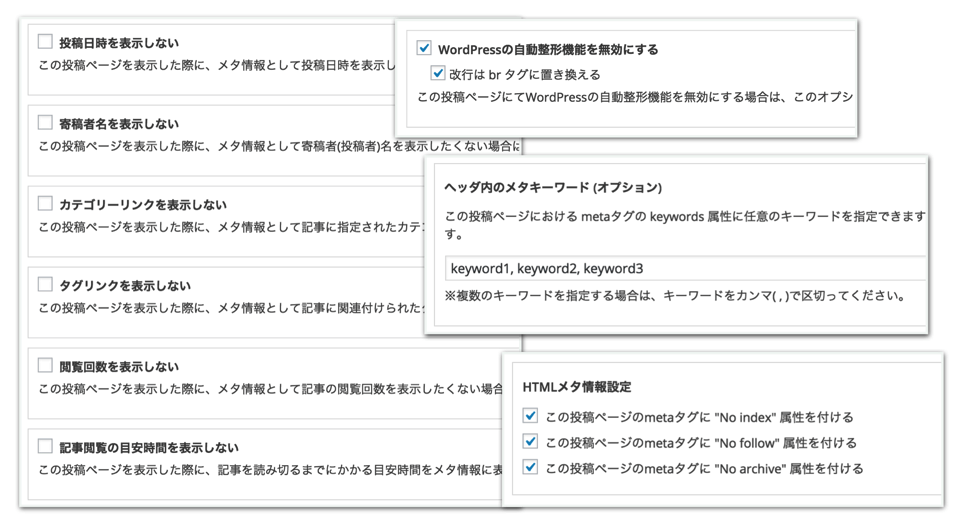
サイト単位でも記事単位でも指定できる豊富で柔軟な投稿オプション。

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。
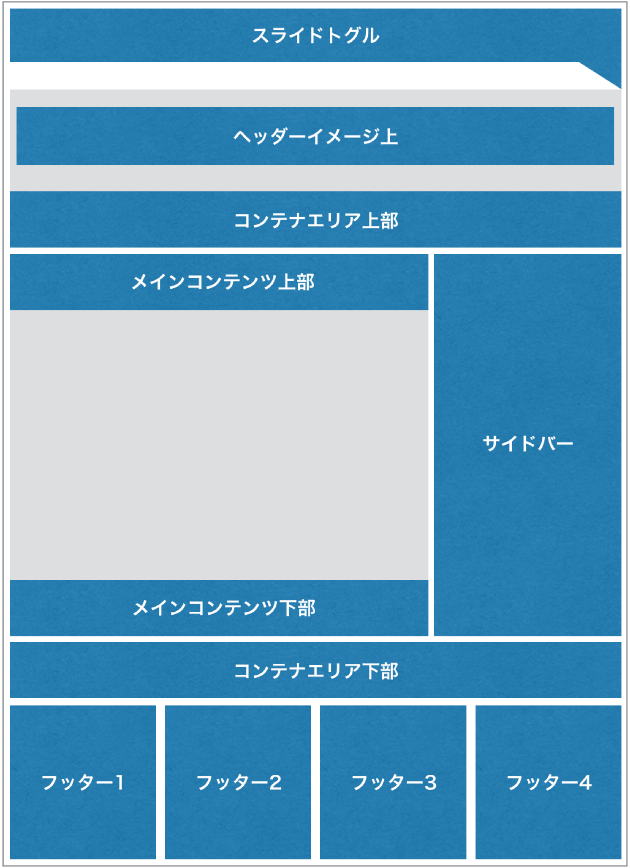
豊富なウィジェットエリアを活かしてページ単位で固定コンテンツを表示。
本テーマにはサイドバーを含め合計で18箇所(PCテーマ:13箇所、モバイルテーマ:5箇所)ものウィジェットエリアが用意されています。
トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。
PCテーマのウィジェットエリア
- サイドバー
- ヘッダースライドトグルエリア
- トップヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- フッターエリア(1〜4カラム)
- 記事タイトル直下
- 記事の最後
モバイルテーマのウィジェットエリア
- コンテナエリア上部
- 記事タイトル直下
- 記事の最後
- コンテナエリア下部
- フッターエリア
見た目だけじゃない、DigiPressテーマ共通の優れた特徴
GRAPHIE
