
INFINITE POSSIBILITIES
サイトにアクセスしたとき、ビジターに最もインパクトを与えるトップページのヘッダーコンテンツを、多彩なバリエーションとデザイン性から自由に組み合わせ、サイトごとで全くイメージの異なるバリエーション豊富なサイトを構築できる無限の可能性を持つテーマ、それが「INFINITII」。
DEMO
デモサイト
ORDER
ご購入はこちら
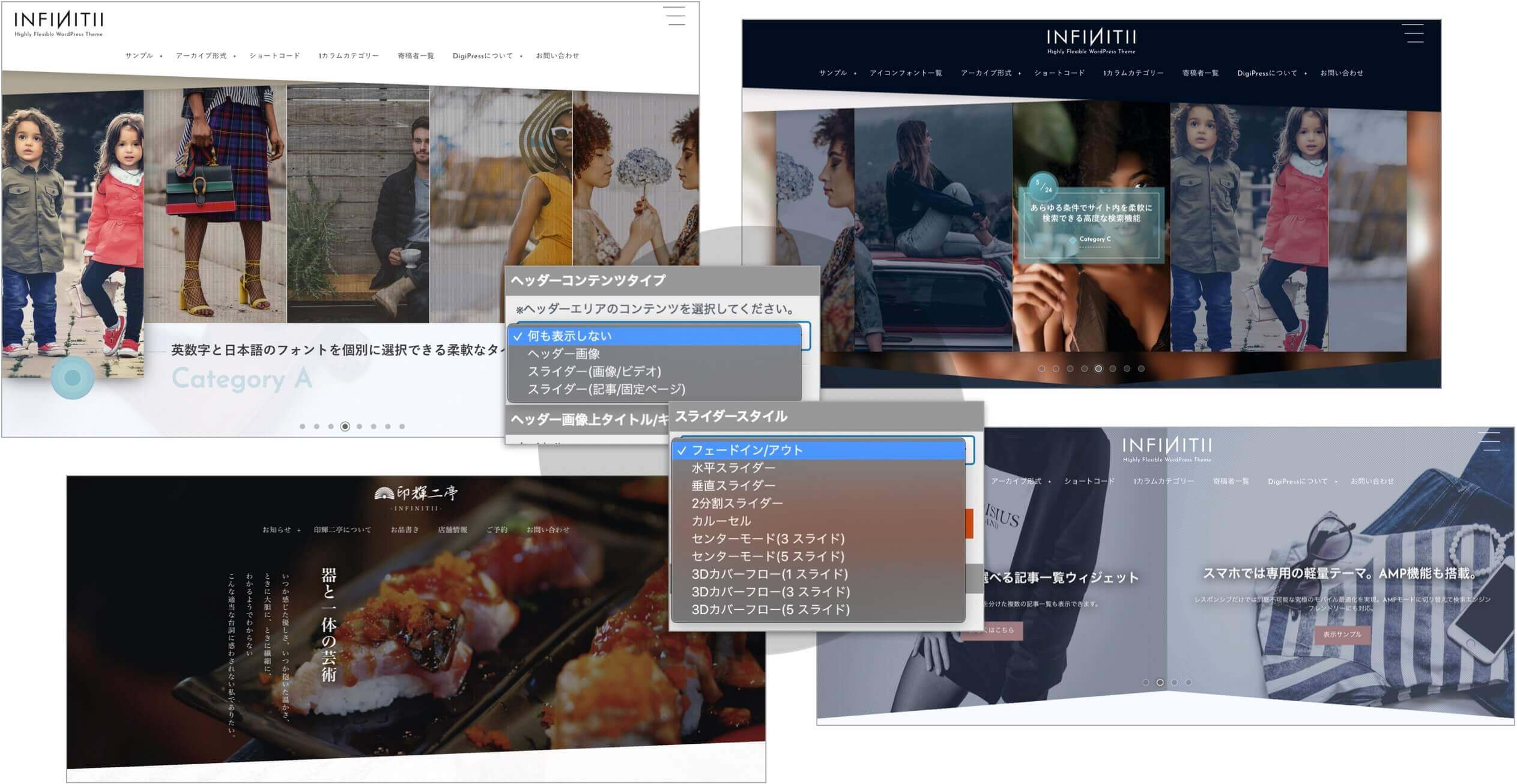
デザイン豊富なトップページヘッダーコンテンツ

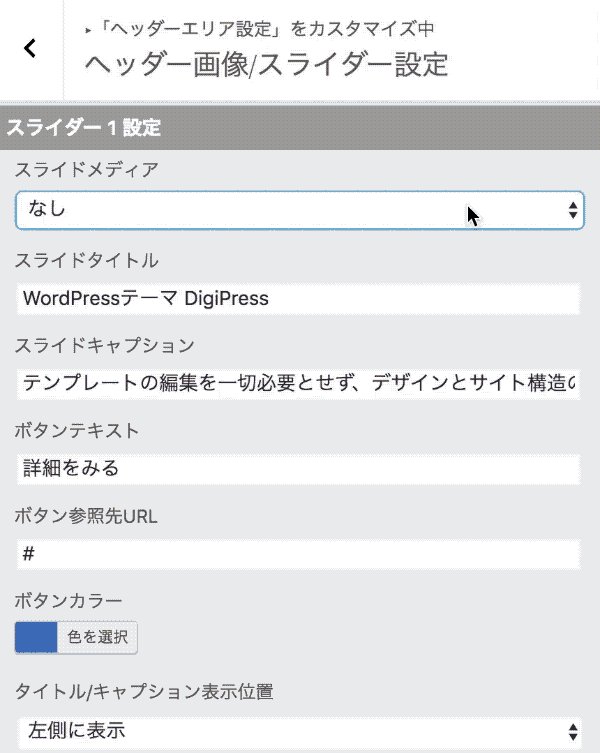
トップページのヘッダーコンテンツには、ヘッダー画像か動画スライドにも対応したスライダーを表示させることができます。
スライダーの場合、スライド対象(記事または任意メディア)と豊富なスライダーデザインと詳細オプションから選んで組み合わせることで、同じテーマでも組み合わせ方次第で全く異なる印象のヘッダーコンテンツに仕上げることができ、ビジターをファーストインプレッションで一瞬にして魅了する仕掛けが満載です。
自動再生する動画もスライドに

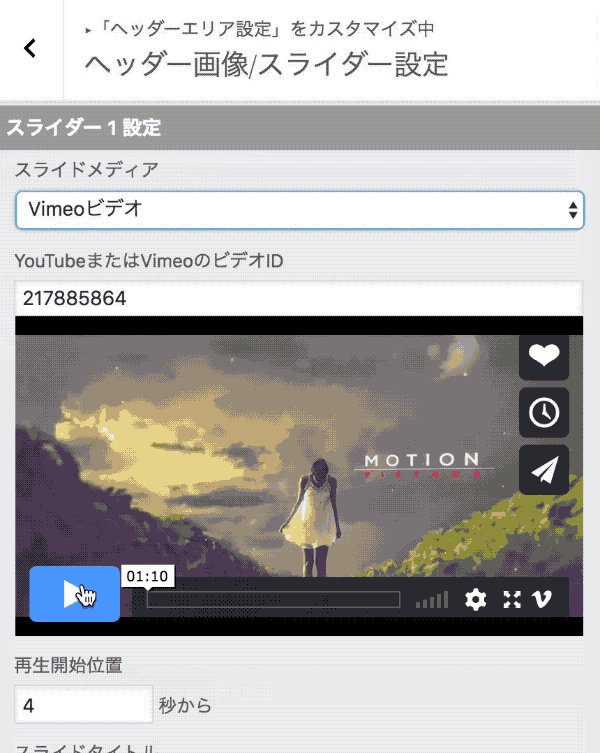
動画スライドは、WordPress上に直接アップロードしたmp4ビデオファイル、またはYouTubeかVimeoのオンラインサービス上の動画に対応しています。
また、スライドがアクティブになった場合のみ自動再生を行い、非アクティブの間は一時停止するため、不要な転送量やマシンへの負荷をかけないよう配慮されています。
さらに、YouTubeとVimeoの場合は再生開始位置(秒数)を指定できるため、スライドコンテンツとして再生したいポイントから的確に動画を見せることができます。
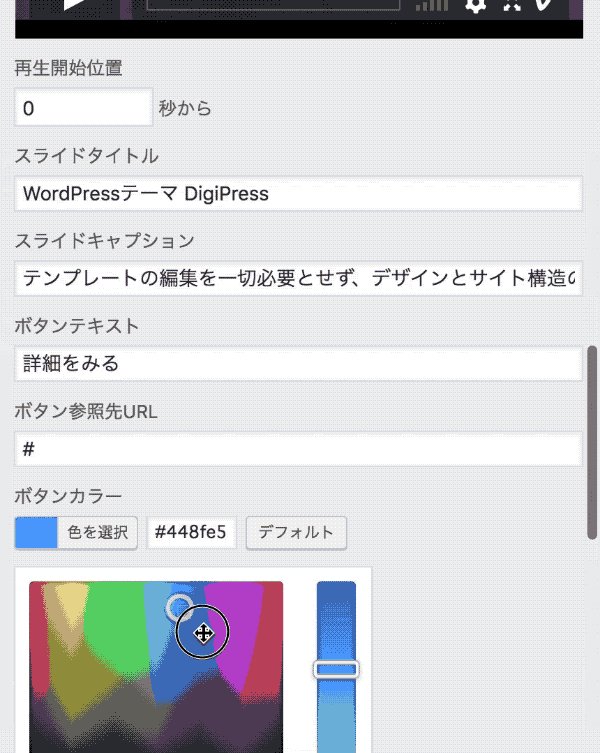
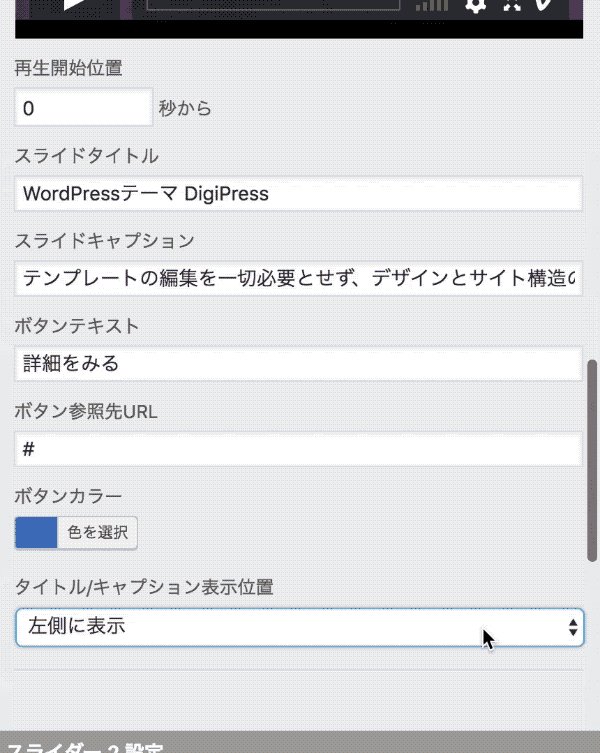
メディアスライドの場合、各スライドごとで前面に表示するタイトルとキャプション、さらにボタンリンクを表示できるため、最もアピールしたい商品やサービスを効果的に見せ、そのまま目的のページにトップページから誘導ができます。
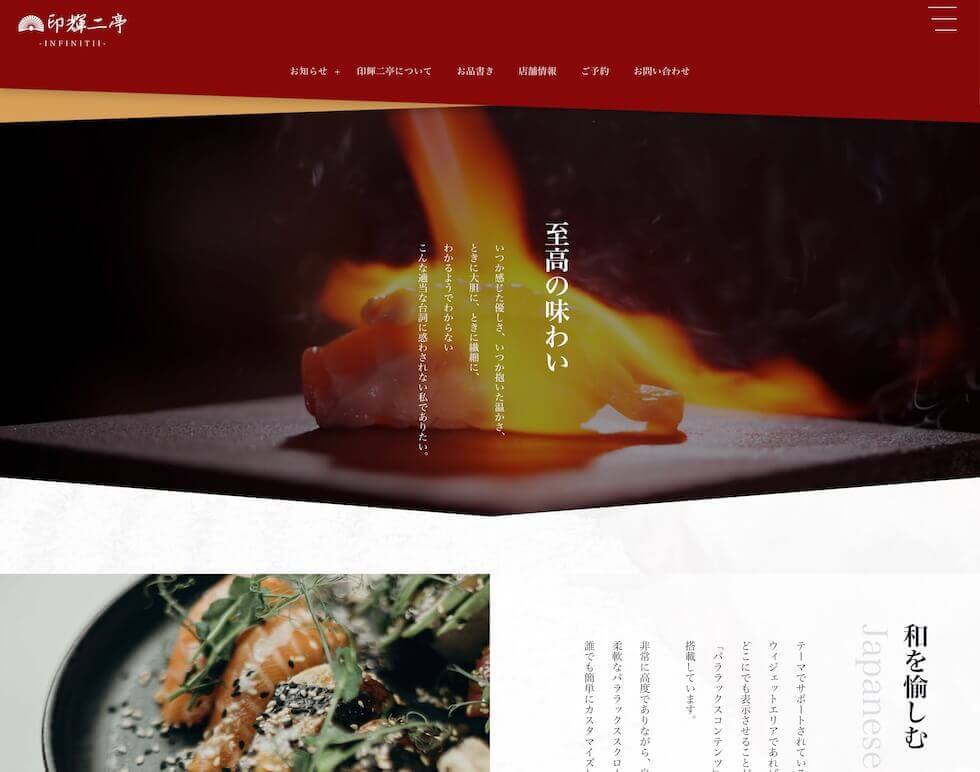
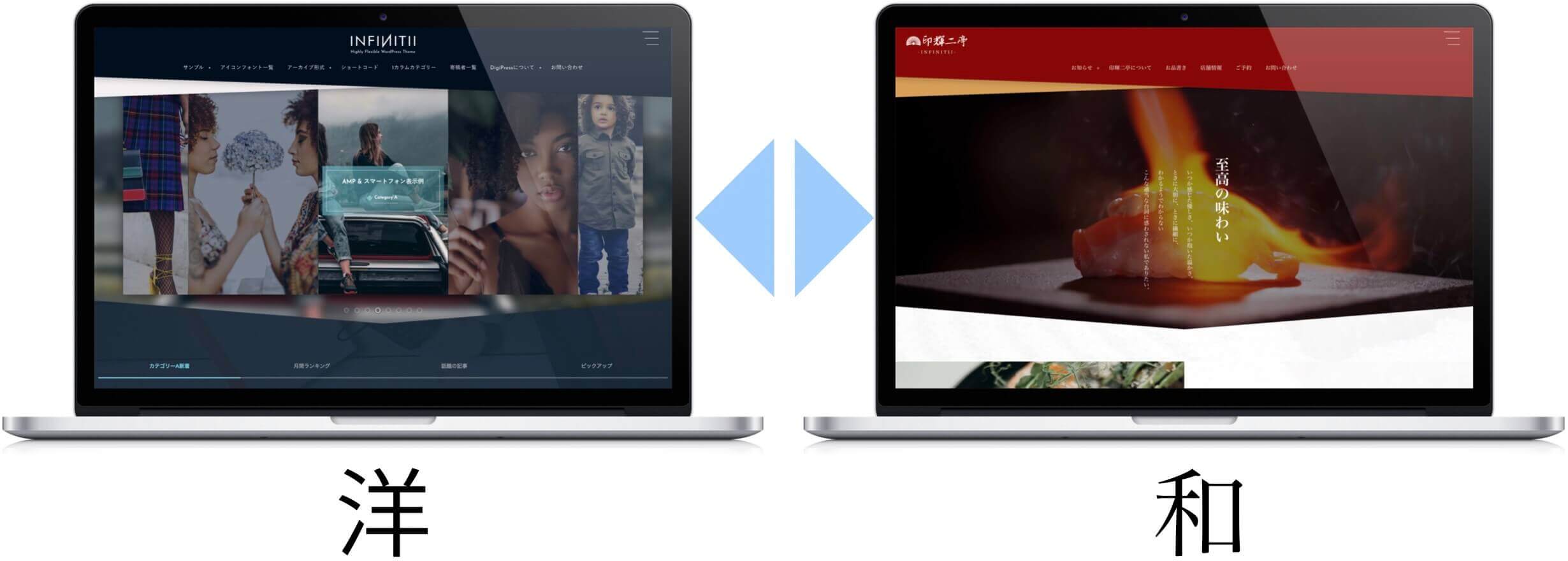
和にも洋にも使えるタイポグラフィ設定

DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
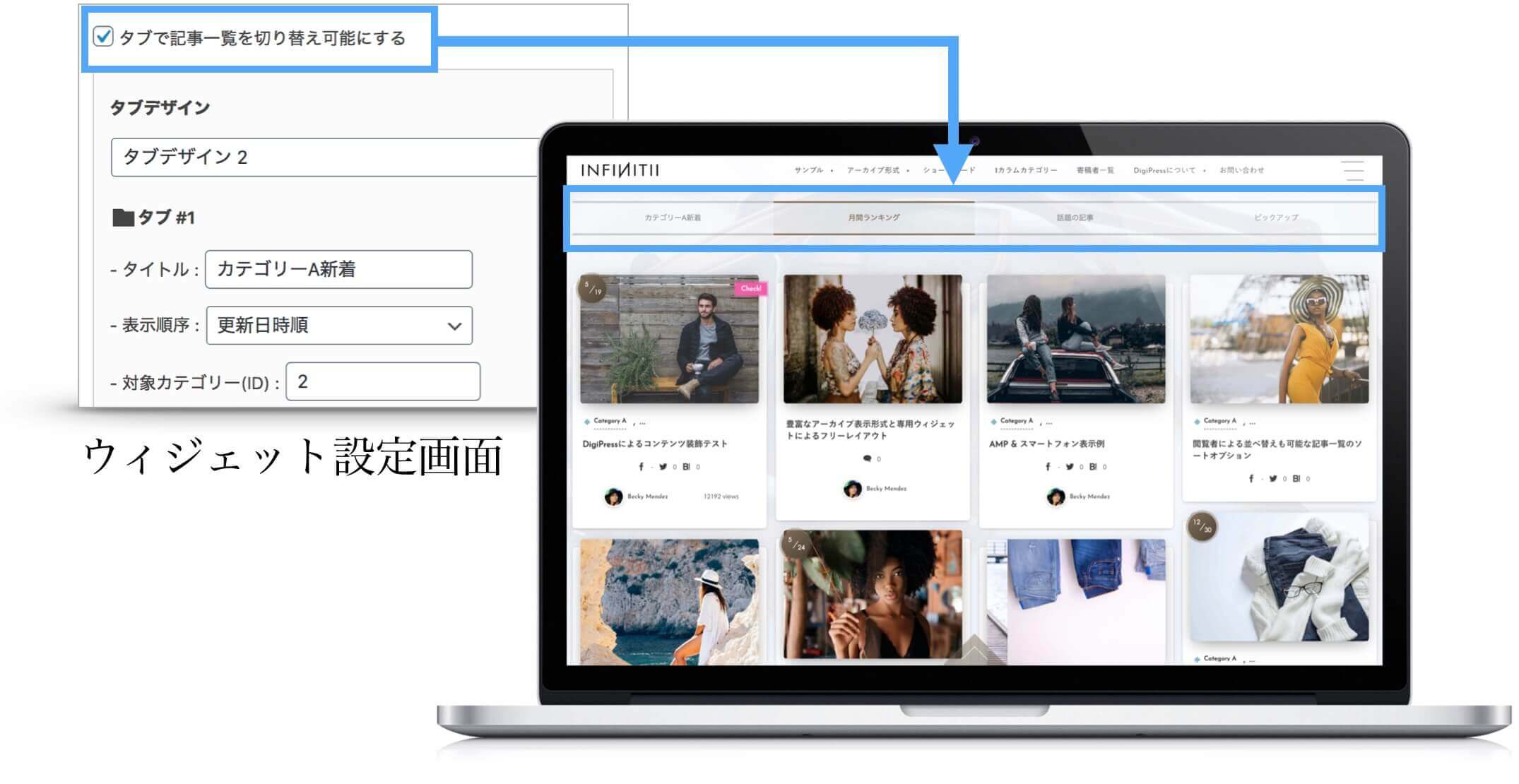
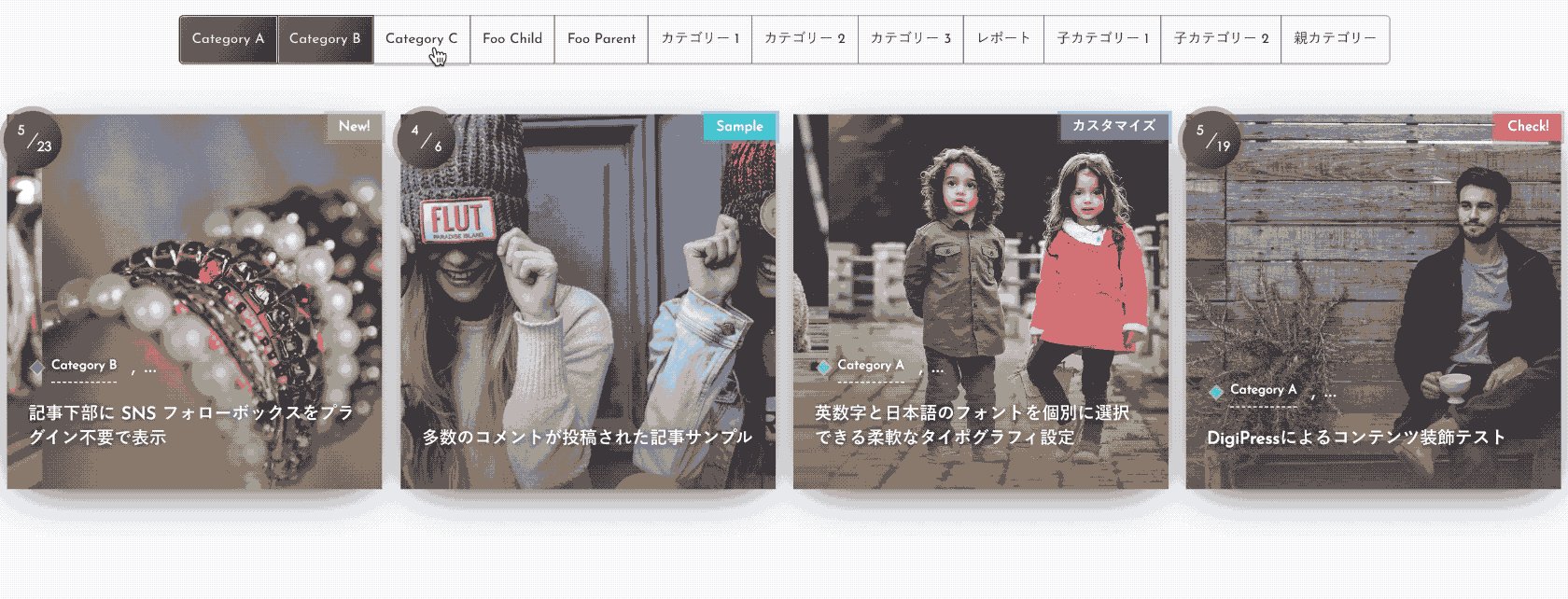
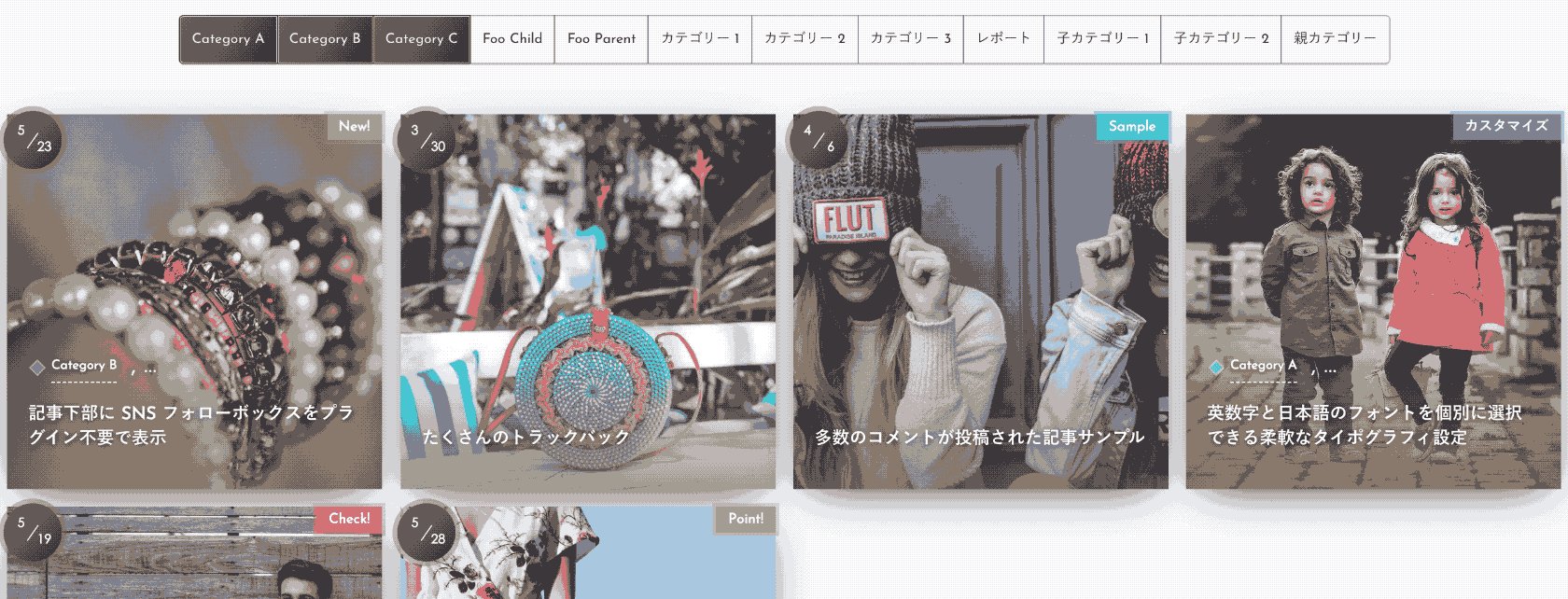
好みのレイアウトの記事一覧をタブで切り替え

ウィジェットエリアであれば、トップページやカテゴリーページのような独立した条件で抽出した記事一覧をどこにでも好きなだけ表示できる「アーカイブ専用記事一覧」ウィジェットがさらに拡張され、個別の条件によって抽出された記事一覧を、最大4つまでタブで並列的に切り替える機能を搭載しました。
従来の同ウィジェットでは、1つのウィジェットで表示できる記事一覧は1つのみであったため、カテゴリー別や閲覧数順などに分けて記事一覧を表示するには、条件の数に比例してウィジェットを追加するスタイルでしたが、タブ機能のサポートにより、このような要件を1つのウィジェットで実現し、タブで切り替えることによりアクセシビリティも向上しています。

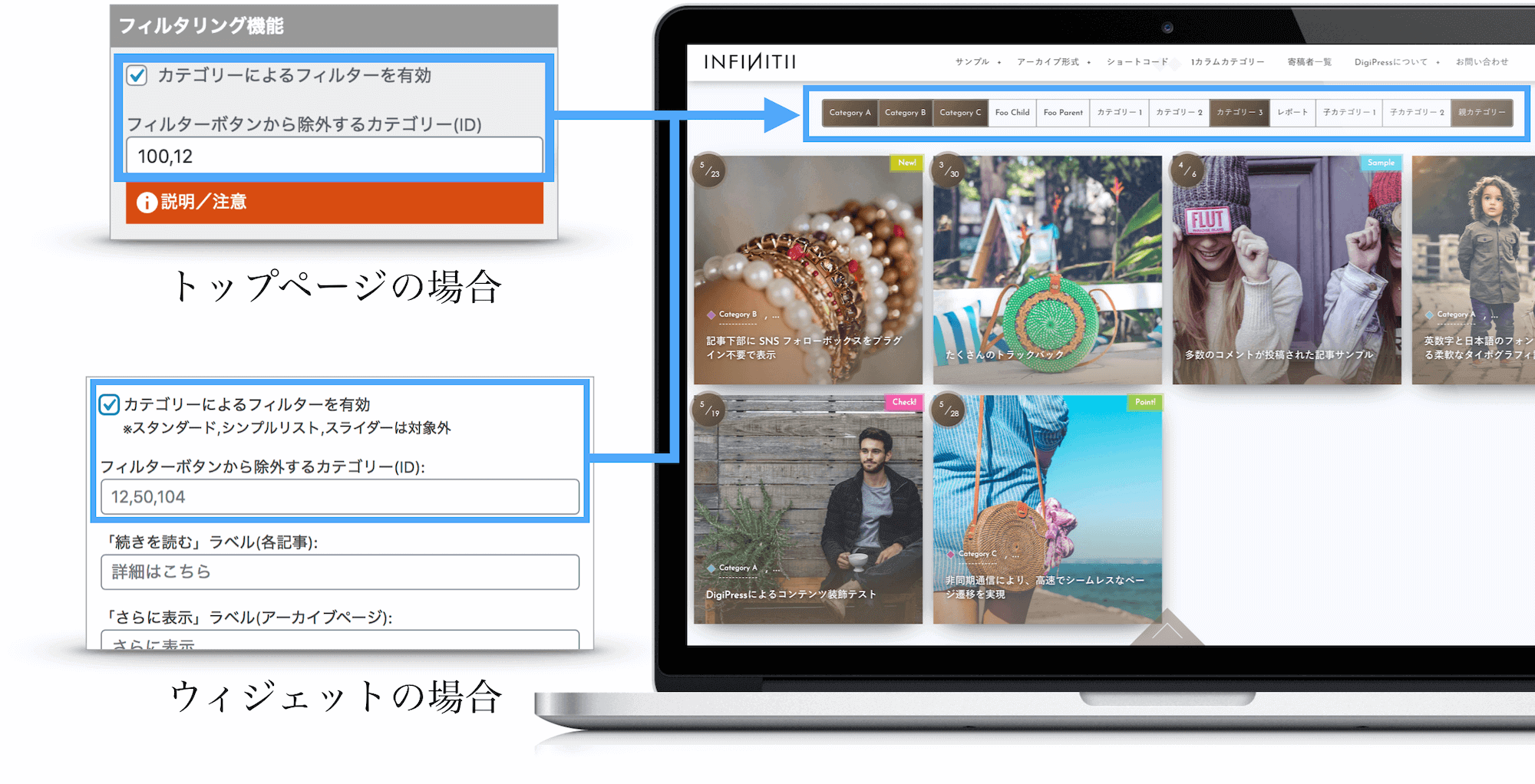
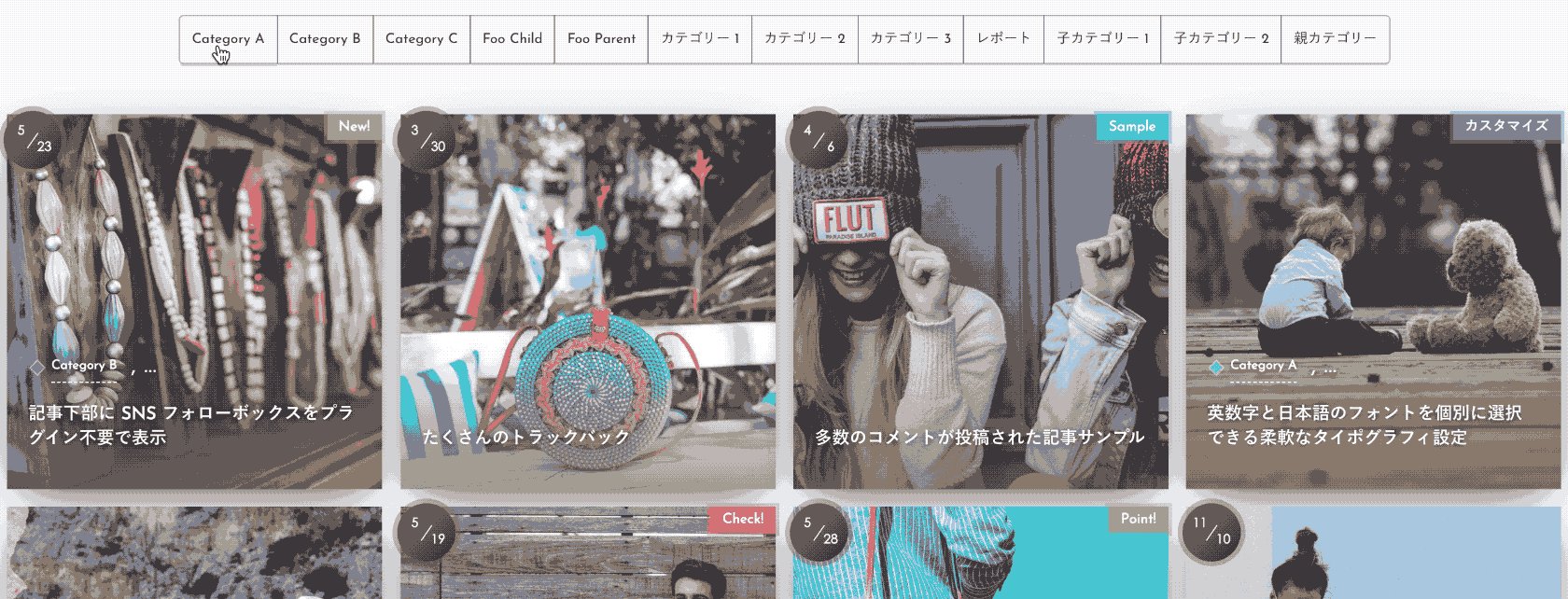
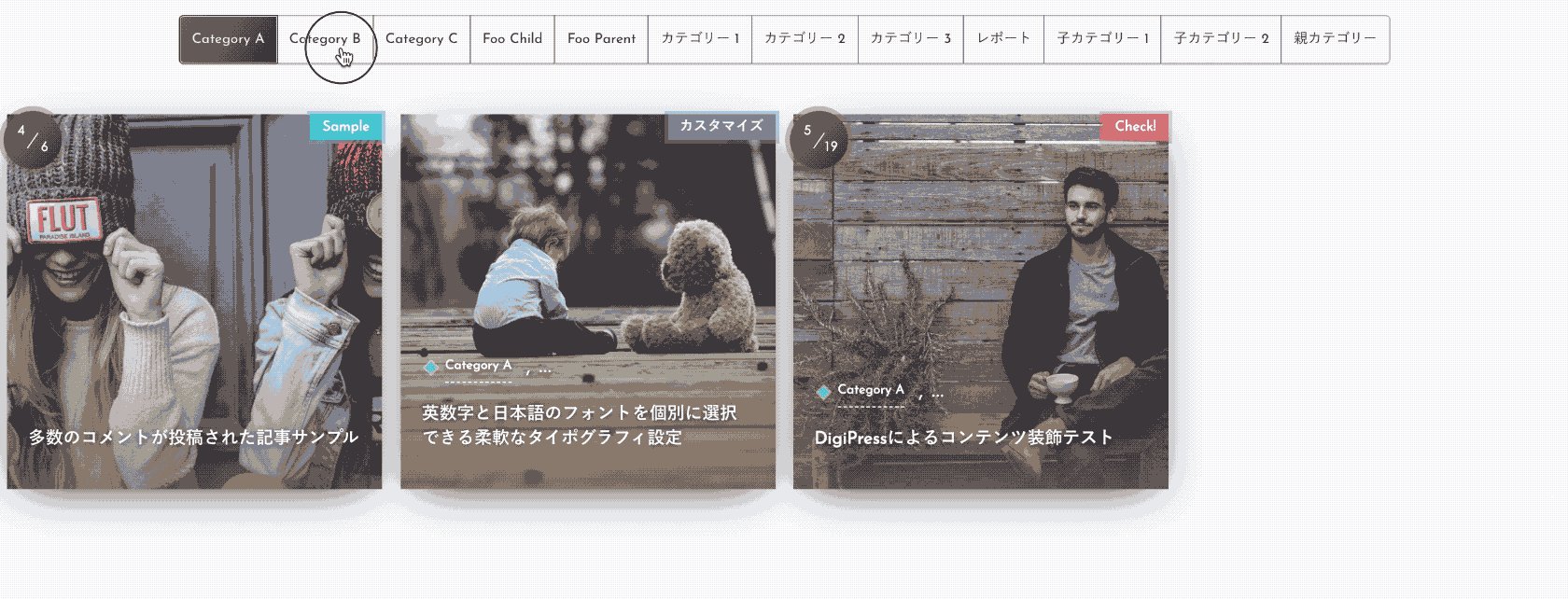
フィルター機能でビジターが自在に目的のコンテンツを絞り込み

トップページまたは「アーカイブ専用記事一覧」ウィジェットに表示した記事一覧を、投稿されているカテゴリー単位でフィルタリングすることができます。
これにより、メディアサイトではビジターがコンテンツを読みたいトピックカテゴリーのみに絞り込んだり、ユーザーが目的の商品やサービスのみに絞って表示する、などの利便性を向上させることができます。
また、フィルターから除外するカテゴリーを設定できるため、特定の商品やサービスなど、フィルターとして機能させたいカテゴリーのみをフィルター用ボタンとして限定できます。

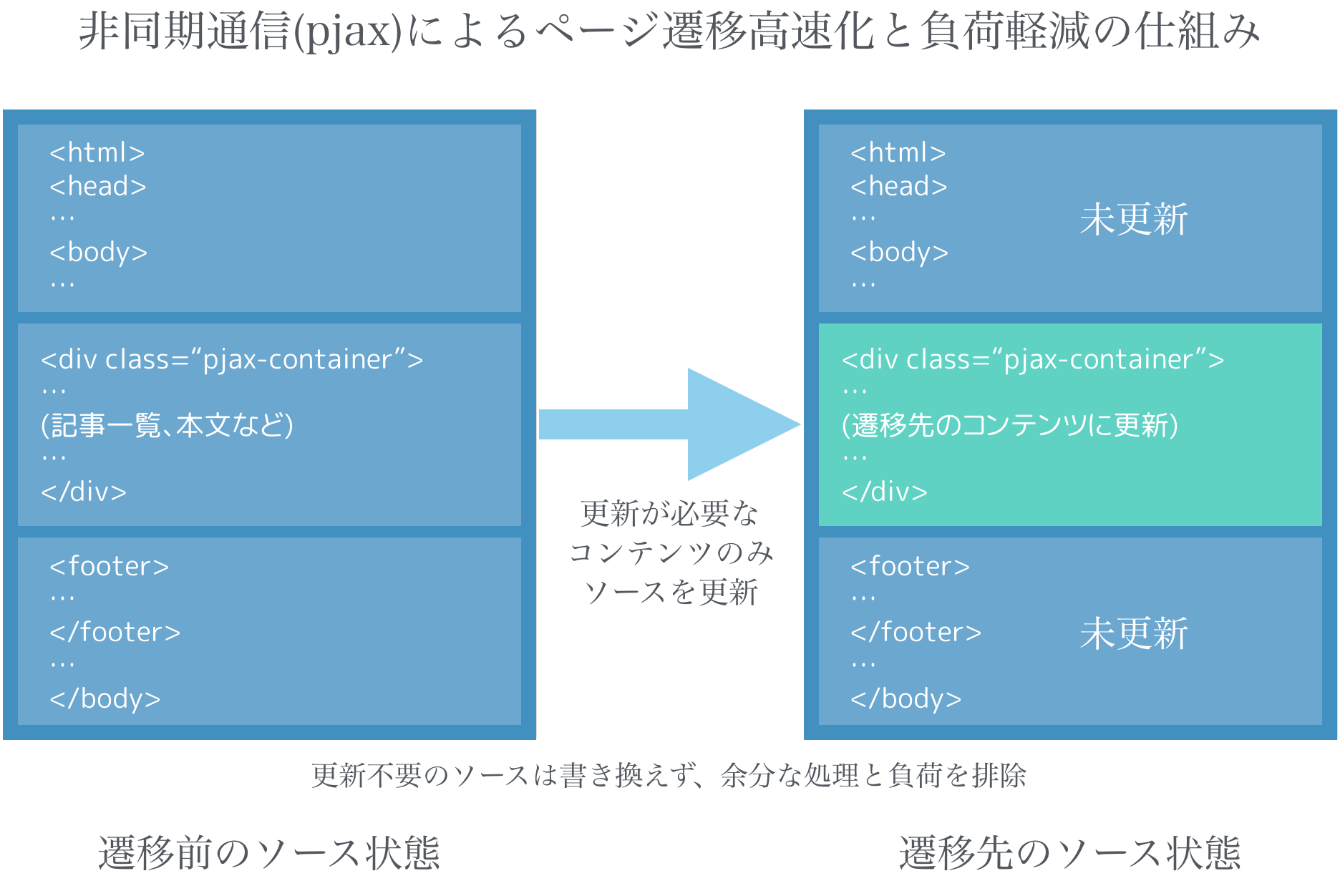
非同期通信による高速でシームレスなページ遷移
本テーマには、pjax (pushState + ajax)という技術を用い、非同期通信によってサイト内のページ遷移の処理を効率化し、ページ表示速度を通常のページ遷移に比べて高速にする機能が搭載されています。

通常、リンクをクリックしてサイト内の別のページに遷移する場合、遷移先のページのソース(HTML, JavaScript, CSS等)を再び最初から読み込み、解析し、表示します。
しかし、最初にあるページを読み込んだ後は、CSSやJavasScript、その他ヘッダーやフッター内のほとんどのコードはサイト内で共通のものであるため、サイト内で別ページを表示する際に、それらの共通するコードをまたはじめから読み込む処理は、本来不要な重複する処理を繰り返すためにレンダリングや通信負荷をかけてしまう原因となります。
この無駄を可能な限り排除するため、本テーマではページを表示する際に実際に更新が必要なメインコンテンツのソースと、一部のコードやメタタグのみをリフレッシュし、共通で利用できるヘッダーやフッターのソースは更新せずに効率的なページ遷移を可能にしています。
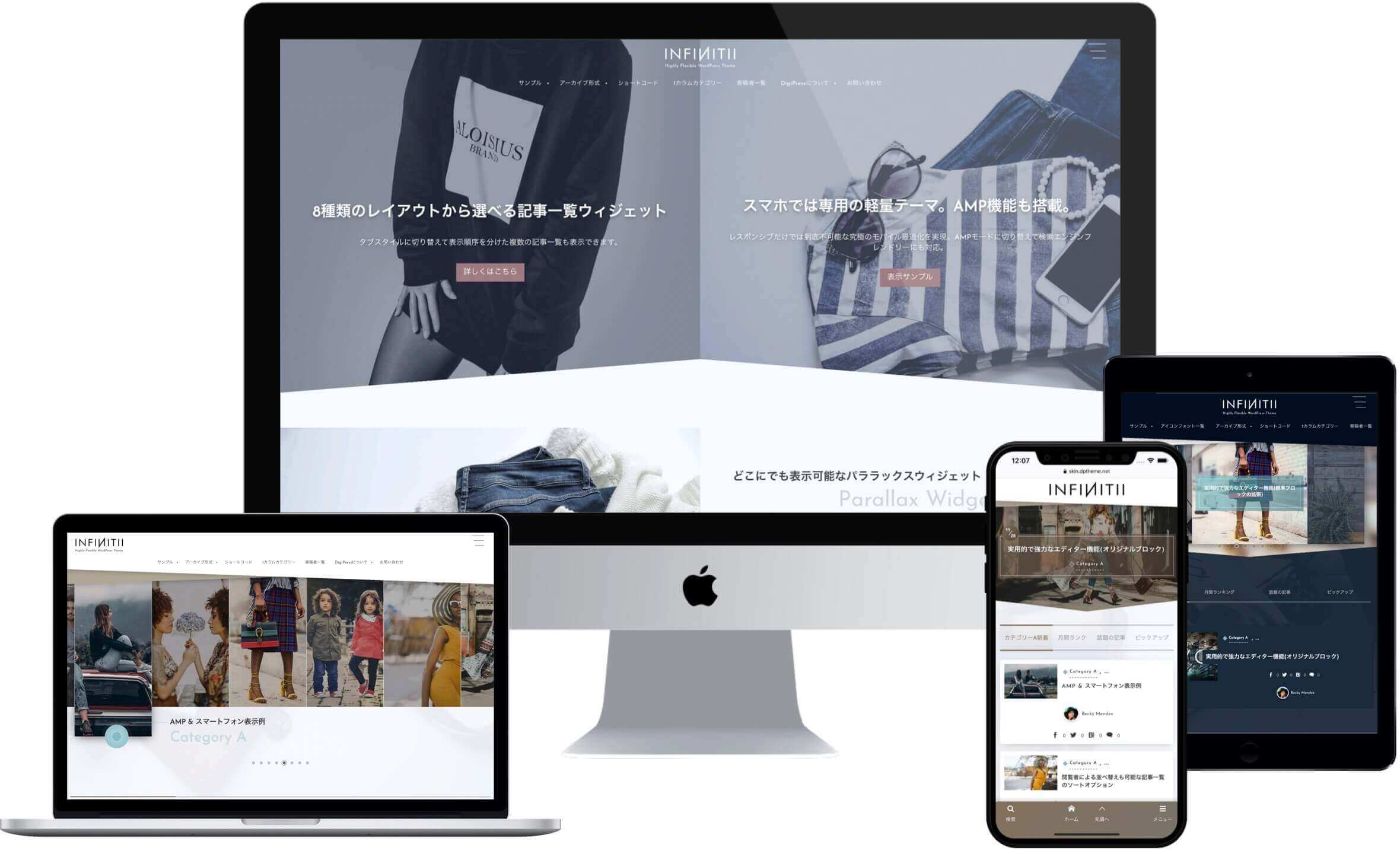
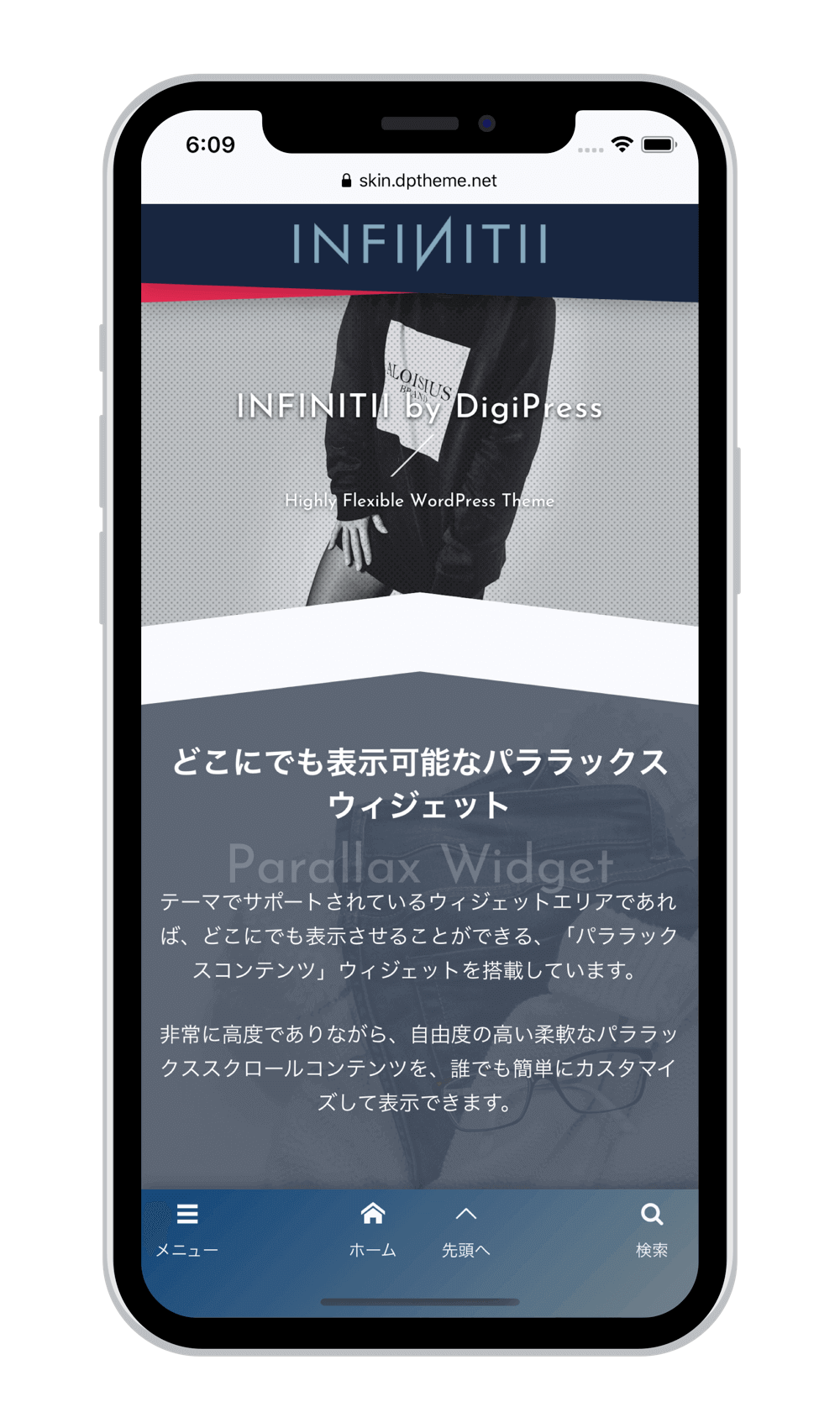
モバイルは専用テーマで高速・最適化




スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマでは、PCとモバイルで同じテーマ(ソース構造)となるレスポンシブウェブデザインがほとんどですが、DigiPressではスマートフォンからアクセスすると、URLはそのままにモバイル通信環境に最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
さらに、DigiPressでは AMP(Accelerated Mobile Pages) にも対応しており、さらに高速なモバイル環境をサポートしています。
記事概要の代わりに商品やサービスのメタ情報をテーブル表示

アーカイブページ(ポートフォリオ形式除く)の一覧に表示される各記事の概要文の代わりに、その記事(商品、サービス、人物など)の関連情報を最大3件までテーブル表示することができます。
関連情報とは、例えば商品やサービスの価格、評価、特徴、人物のプロフィールなどの顧客向けの参考情報などです。
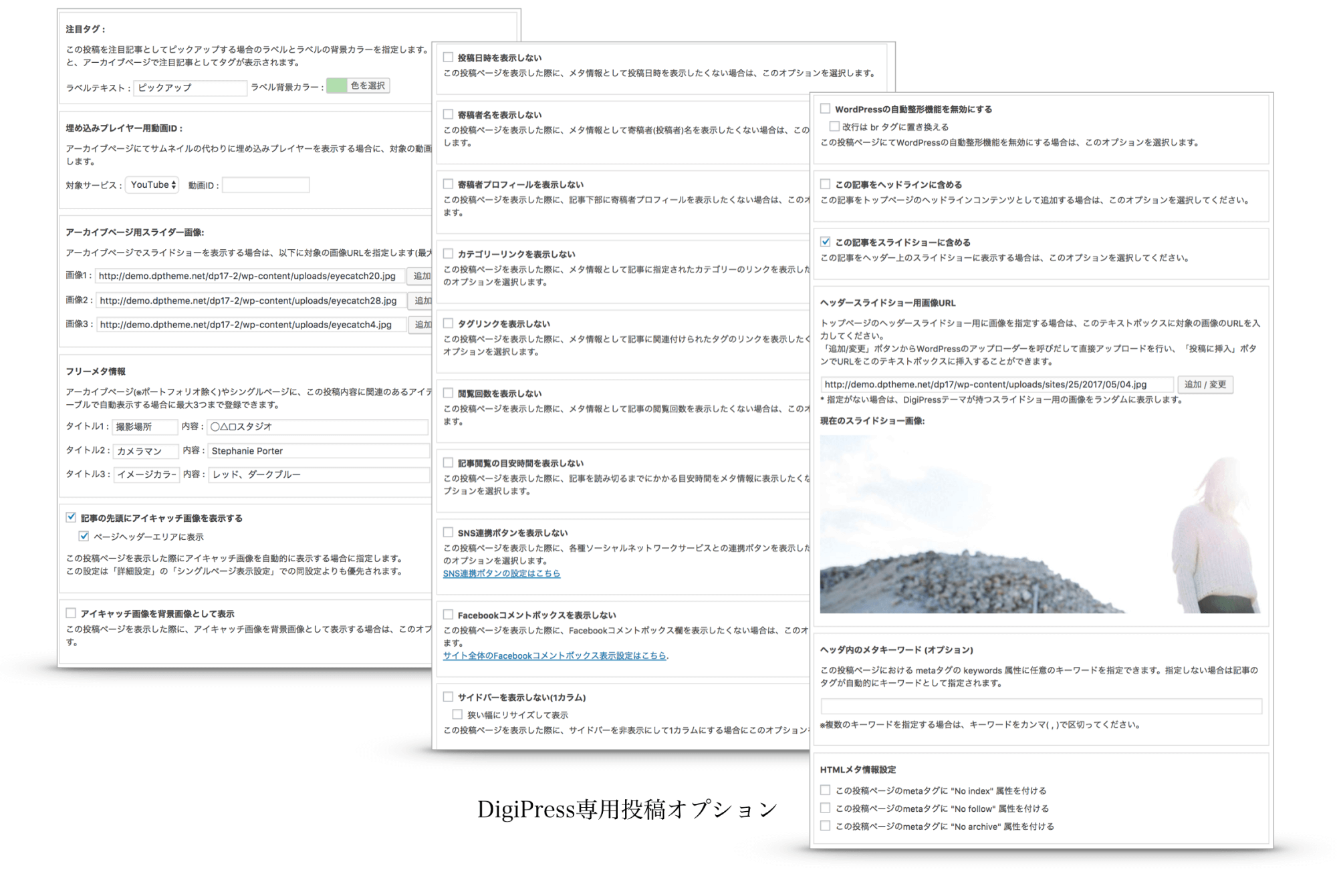
この関連情報は、投稿時にオプションにて「フリーメタ情報」オプションにタイトルとその内容文を指定しておくだけで、アーカイブページでは自動的に指定したフリーメタ情報を表示します。
さらに、「フリーメタ情報」を指定した場合、対象の記事ページでも本文の先頭にアイキャッチ画像(またはスライドショー)と最大5件までのフリーメタ情報を並べて自動表示します。
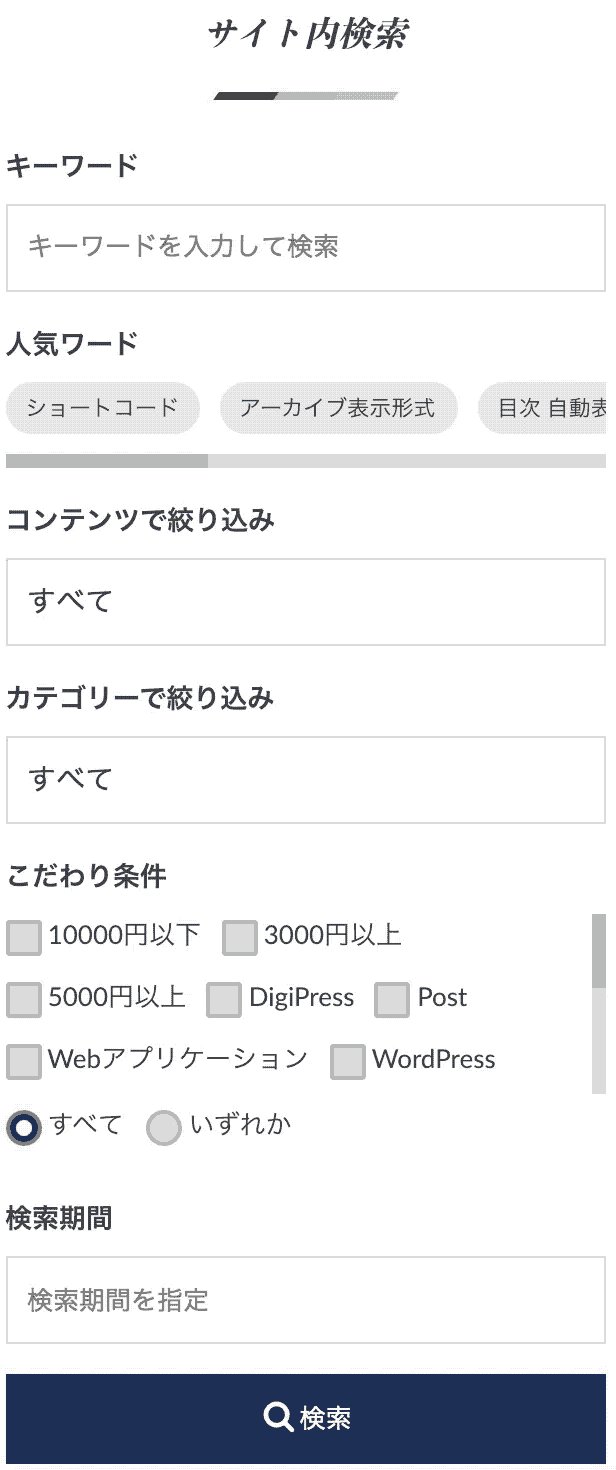
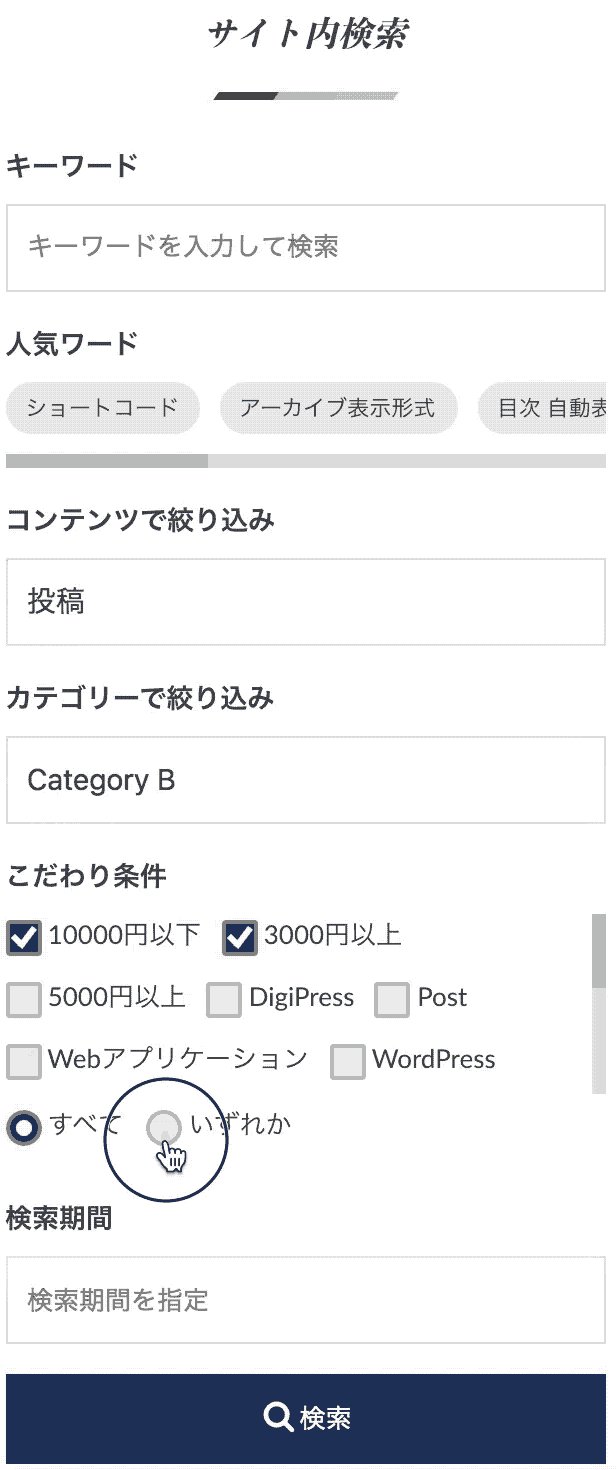
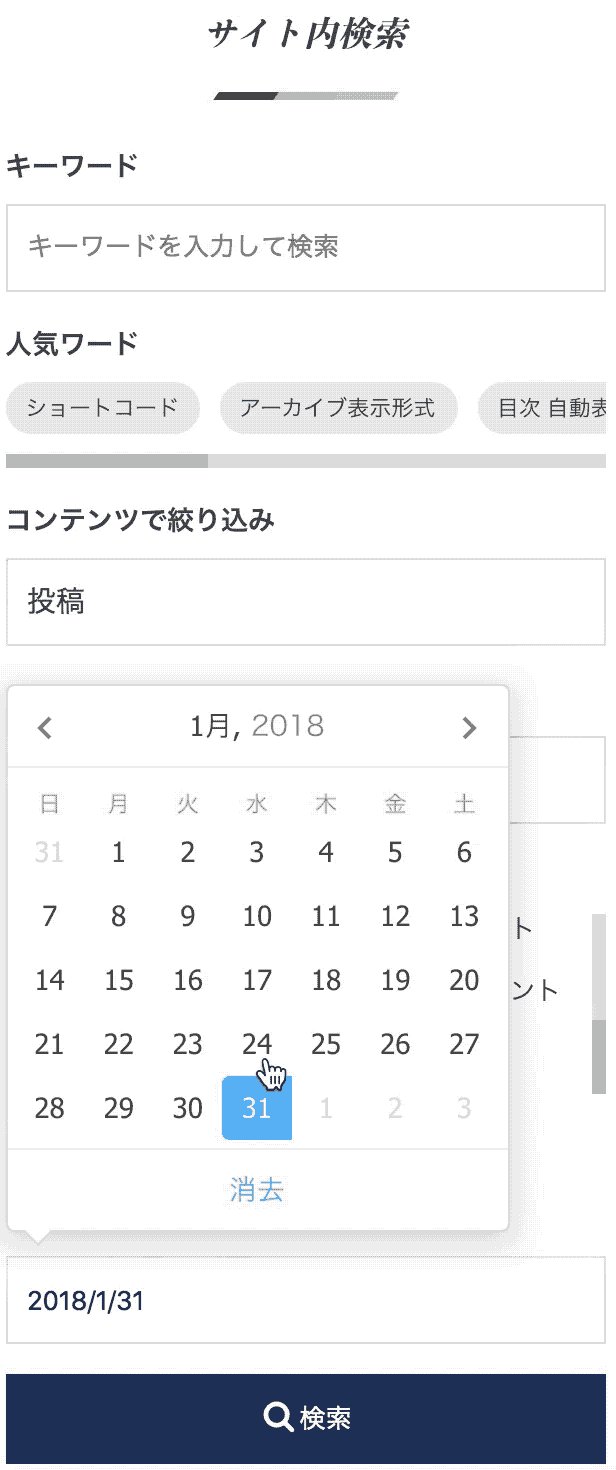
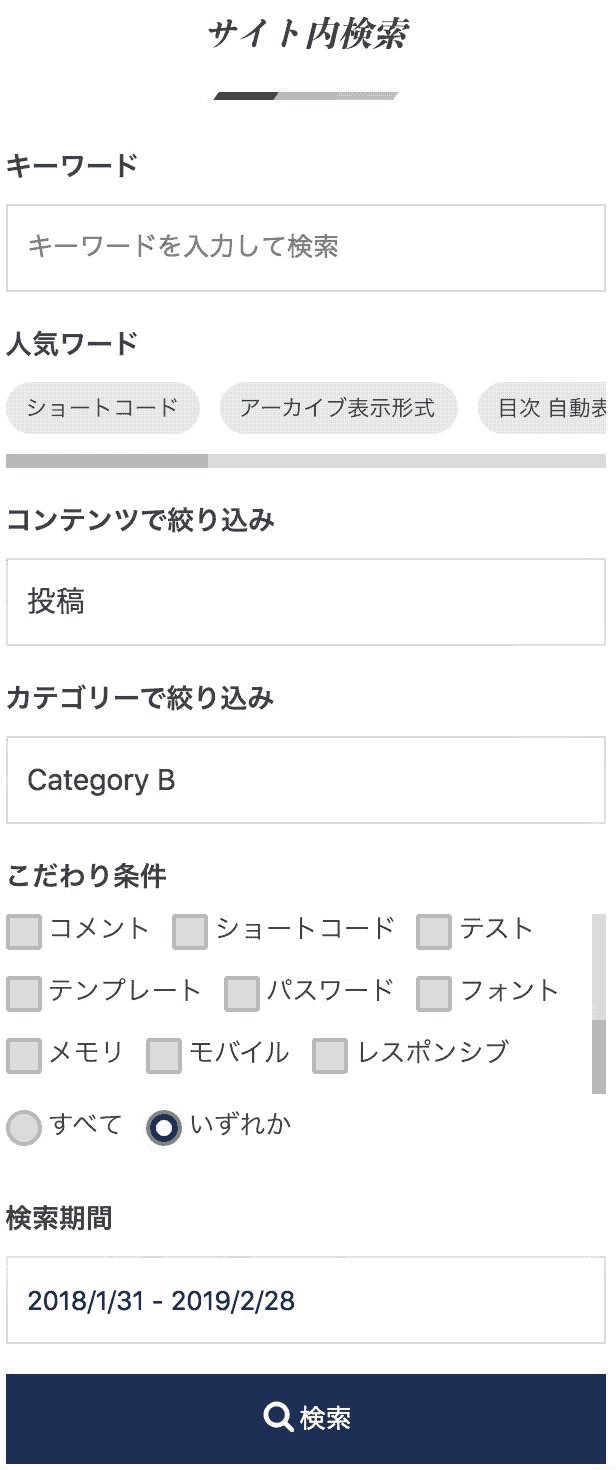
こだわり条件で効率的な絞り込みができるスマート検索ウィジェット

WordPress に組み込まれている標準の検索ウィジェットでは、検索ワードのテキスト入力フォームのみしか表示できませんが、DigiPress のサイト内検索ウィジェットでは、対象コンテンツ(投稿タイプ)、対象カテゴリー、対象タグ、検索期間を組み合わせて高度なサイト内検索を提供しています。
このオリジナルウィジェットにより、検索ワード以外に閲覧者が様々な条件を付けてサイト内のコンテンツを検索することができるようになります。
例えば、検索対象を「投稿」に限定することで、固定ページの余計なコンテンツが検索結果に表示されないようにしたり、WooCommerce で自動的に作られたカスタム投稿タイプの「商品」を対象にすれば、商品検索専用の高度な検索フォームを柔軟に設置できます。
また、許可する検索条件の指定だけでなく、検索を促したいキーワードを「プリセット検索ワード」として複数登録しておくことができます。
細かなアクセントで印象を残す様々なデザインギミック
本テーマには、あらゆるパーツにアクセント要素となるデザイン面での仕掛けが用意されています。












テーマオプションで設定を有効にするだけで、下方スクロールをするたびに背景カラーが徐々に変化するギミックを施すことができるようになります。
指定された背景カラーを基準にしてテーマ側でスクロールによって遷移するカラーを自動で算出するため、複雑な知識や設定は一切不要です。
豊富で柔軟な投稿オプション

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。