
GROW YOUR OWN MEDIA
膨大なカテゴリーとコンテンツを持つサイトでも、訪問者を飽きさせることなく読者の視点に立って計算されたコンテンツレイアウト。
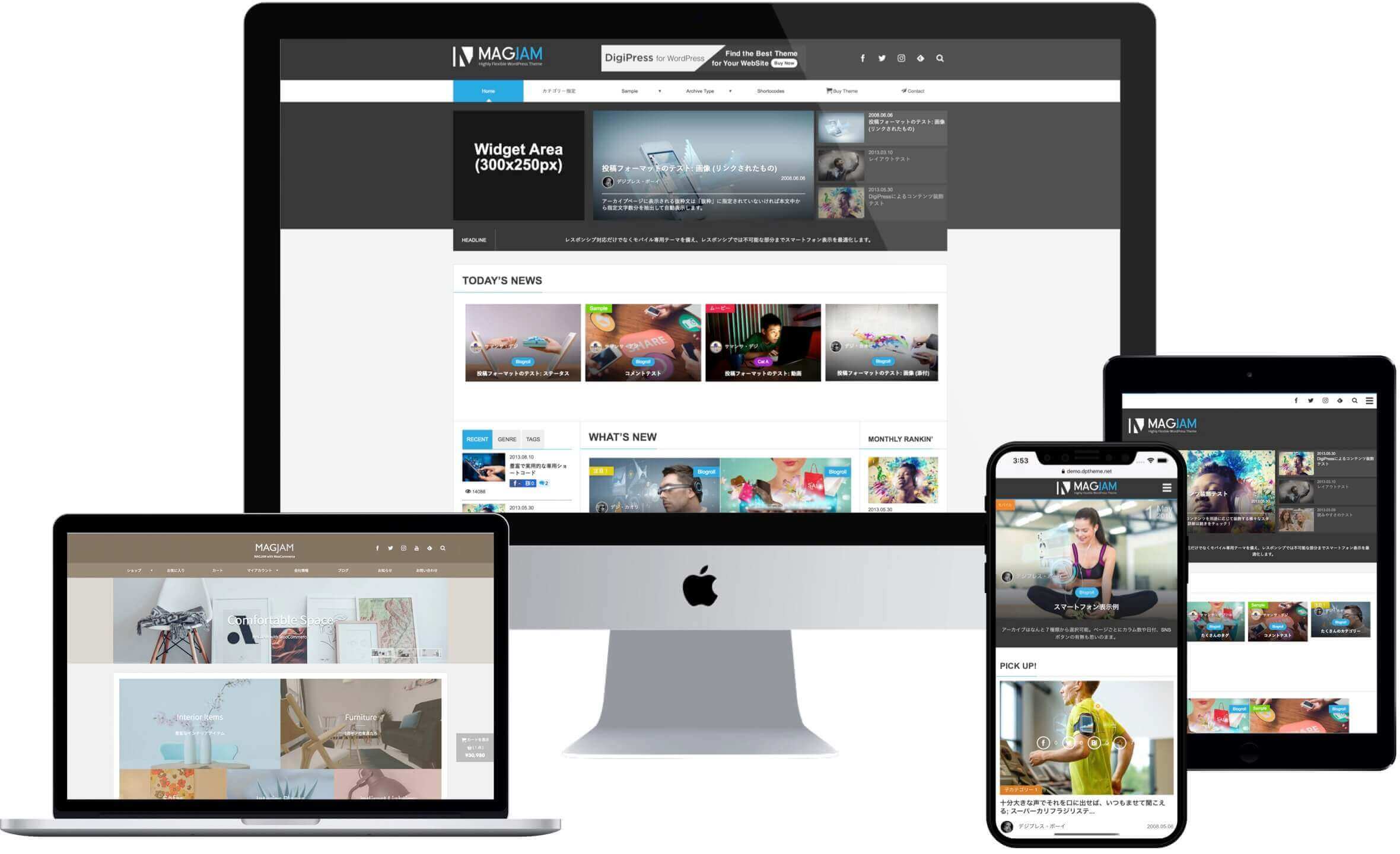
「MAGJAM」は寄稿者を複数有する本格的なマガジンスタンドや専門の情報発信メディアで威力を発揮するモバイルファーストのWordPress用テンプレートです。
MAGJAM
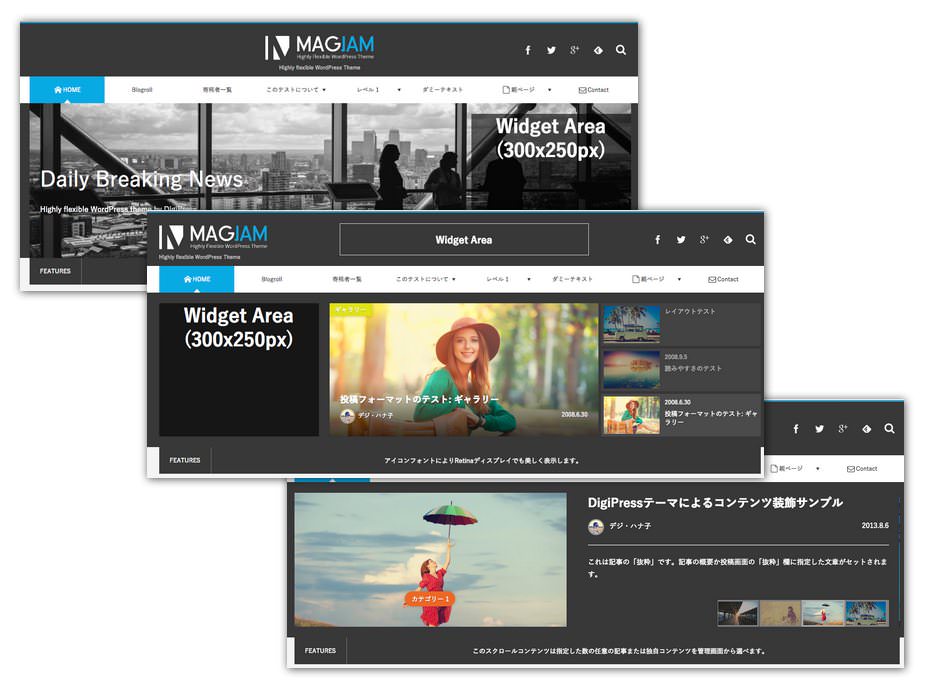
トップページを完全にフリーレイアウト化。ジャンルの多いサイトでも最新記事を確実にアピール。

「MAGJAM」は、他のテーマでは類をみないトップページの完全フリーレイアウト化を実現しました。
従来のDigiPressシリーズではトップページの記事一覧の対象を、一般的なテンプレートのような最新記事以外にも指定カテゴリー内の新着記事一覧に絞って表示することはできますが、本テーマでは「トップページは最新記事を表示する」という概念自体を取り払い、専用に開発した記事一覧表示ウィジェットによりページ内の「任意の位置」に「必要な数」だけ「好みのレイアウト」で特定のカテゴリー内の記事を新着順やコメント数順、閲覧数順、ランダムといった順序で表示できます。
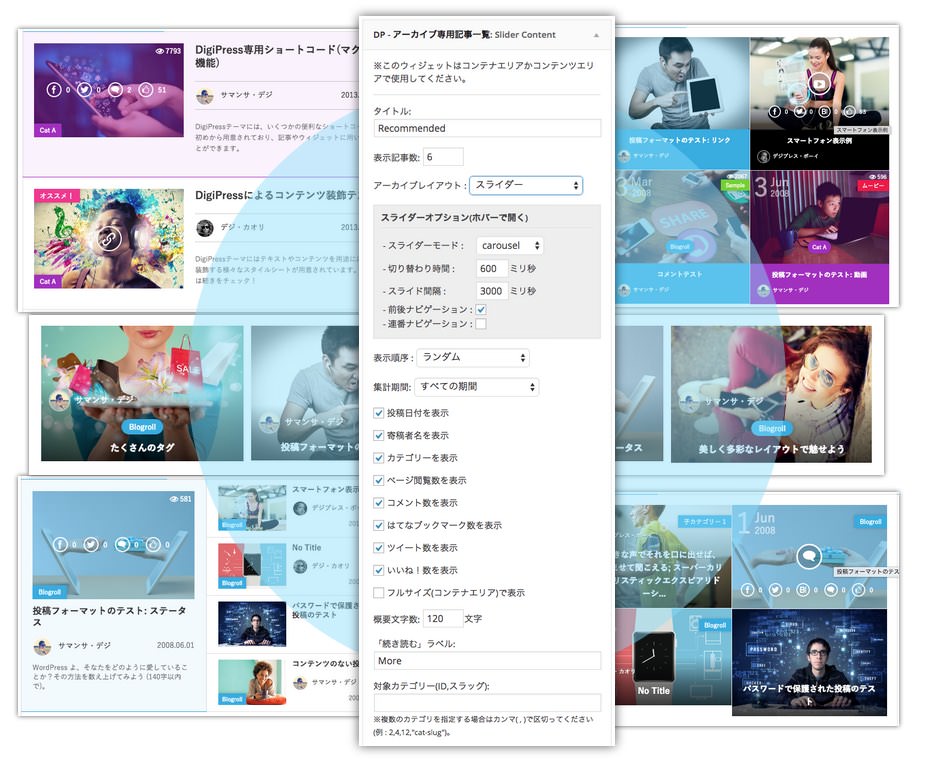
本テーマ用に独自に開発したアーカイブ表示専用のウィジェットでは、スライダーを含む8種類ものアーカイブレイアウトを用意しています。

視認性とデザイン性を両立したコンテンツスライダーに最新記事を表示。

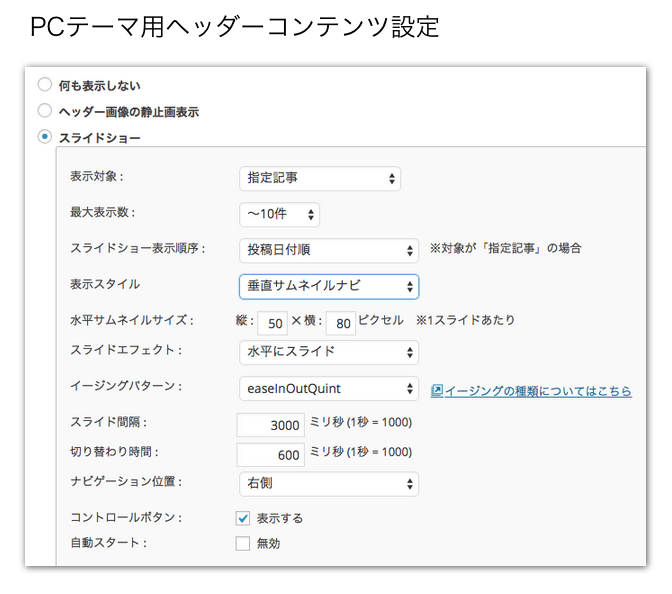
トップページのサイトヘッダーエリアにはヘッダー画像だけでなく、任意の記事のアイキャッチ画像とタイトルや概要などを含めたコンテンツをスライドショーとして表示させることができます。
ある記事をスライドショーの対象とするには、その投稿ページの投稿オプションでチェックボックスにチェックをするだけ。あとはDigiPressが美しいレイアウトでスライドショーを演出し、あなたの記事を目立たせます。
さらにコンテンツスライダーはいくつかのスライドエフェクトやレイアウトからお好みの組み合わせで表示できるほか、スライドショーのナビゲーションボタンの有無やトランジション間隔なども管理画面から選ぶだけで細かく調整が行えます。
モバイルテーマは別途専用ヘッダーコンテンツを指定することでより最適化。

PCテーマとは別にモバイルテーマ専用のヘッダーコンテンツ(ヘッダー画像、スライドショー、非表示)を設定できるため、モバイル用に軽量化した画像を用意することでモバイル環境により特化したコンテンツを表示できます。
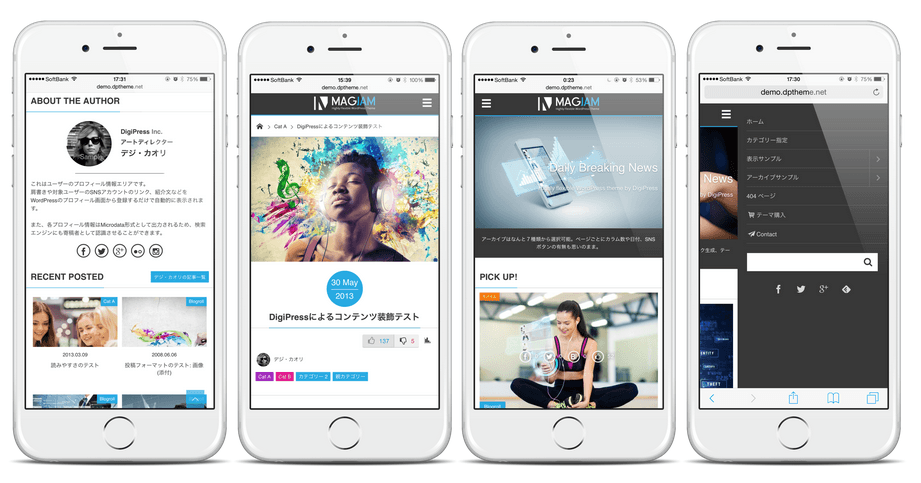
モバイルは専用テーマ。レスポンシブ表示よりも速く、美しく。

スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
多人数で執筆するメディアサイトに便利な寄稿者プロフィールと一覧表示。

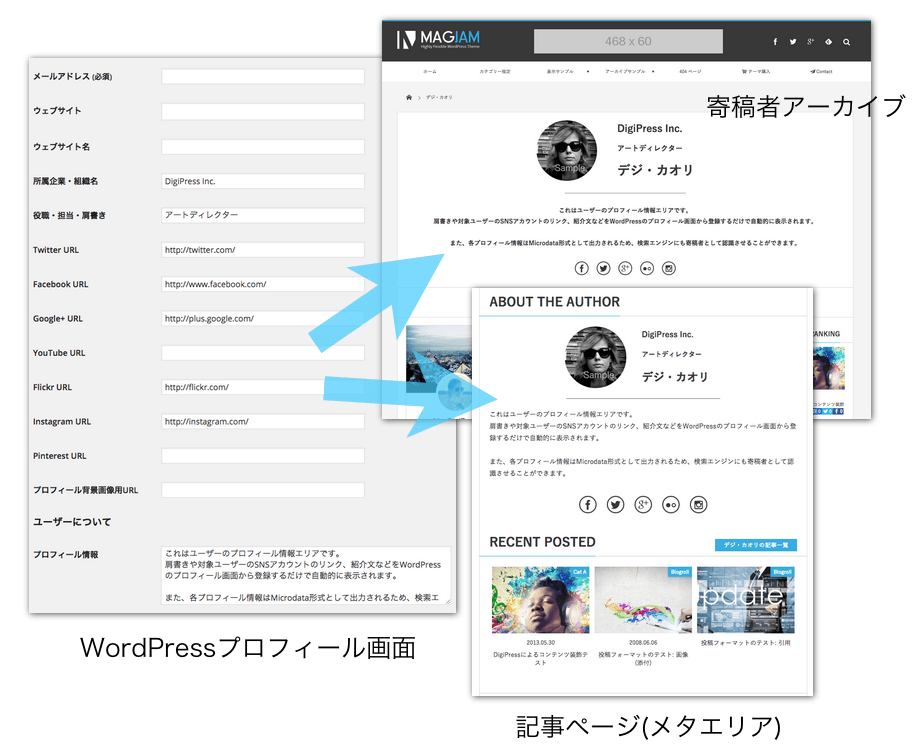
本テーマでは寄稿者アーカイブページと記事ページに寄稿者のプロフィールを表示することができます。
マガジンサイトや企業サイト内のブログなど、寄稿者が多数いる場合や寄稿者自身の情報を全面にアピールしたい趣向のサイトでは重宝します。
プロフィール情報はWordPressのプロフィール画面から設定でき、サイト全体または記事ページ単位でプロフィールの表示有無を決めることも可能です。
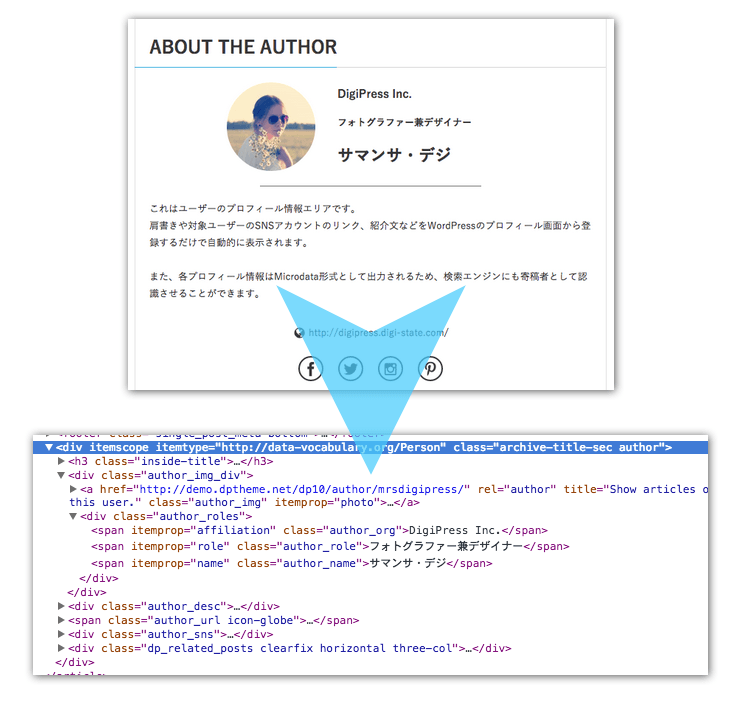
ただプロフィールを表示するだけじゃない、Microdata形式で検索エンジンに寄稿者を的確に通知。

プロフィール情報は読者用にただ表示するだけではなく、プロフィールコンテンツのコードはMicrodataフォーマット化された状態でHTMLで出力されます。
これにより、検索エンジンにとって寄稿者が誰であるのかを認識させて検索結果にいち早く的確に反映させることができます。
※検索結果に必ず反映されることを保証するものではありません。
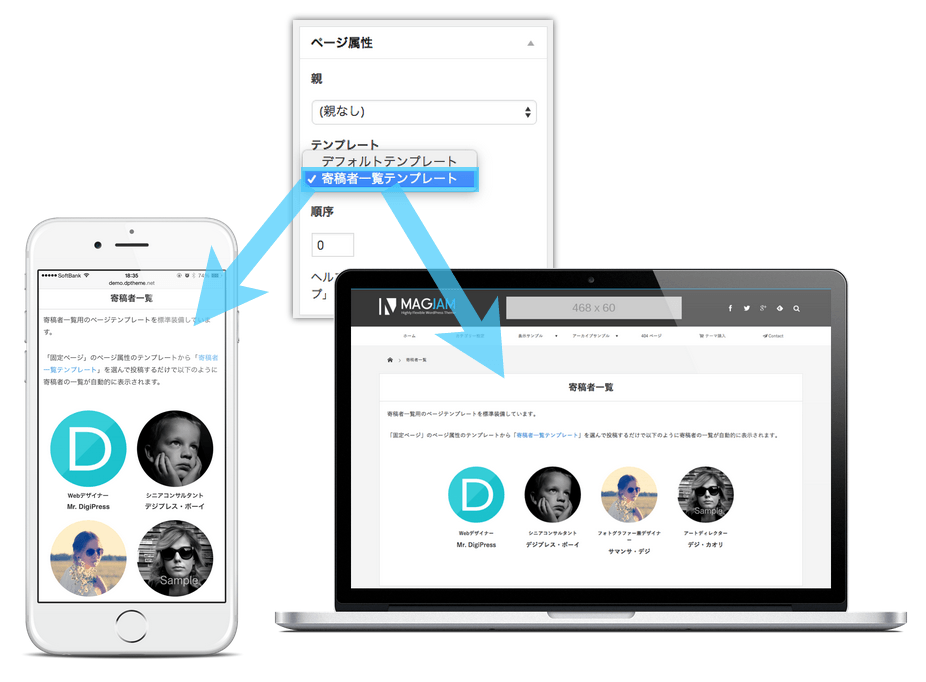
PCテーマとモバイルテーマの両方に寄稿者一覧テンプレートを標準装備。
本テーマには寄稿者一覧用のテンプレートがはじめから組み込まれているため、このテンプレートを選んで固定ページをただ保存するだけでPC表示にもモバイル表示にも最適化した状態で自動的に寄稿者一覧ページを作成できます。

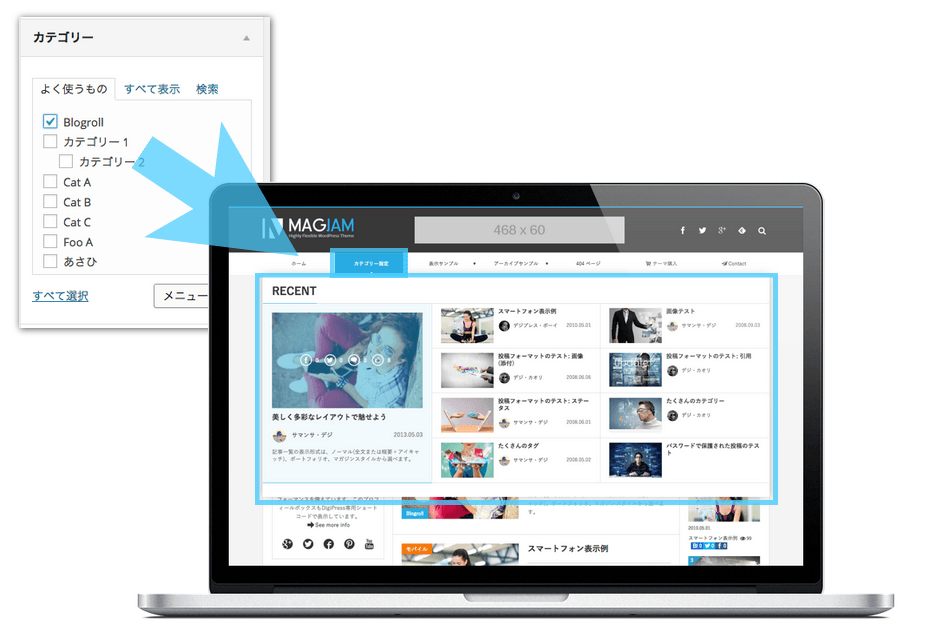
グローバルメニューにカテゴリーを指定すればその最新記事一覧を表示。

DigiPressでは、WordPressの任意のカスタムメニューをグローバルメニューとして多階層メニュー表示をサポートしています。
本テーマでは、カスタムメニューに任意のカテゴリーを親メニューとして追加した場合、該当メニューをホバーするとカテゴリー内の最新記事一覧をマガジン形式でテーマ側で自動的に表示させることができます。
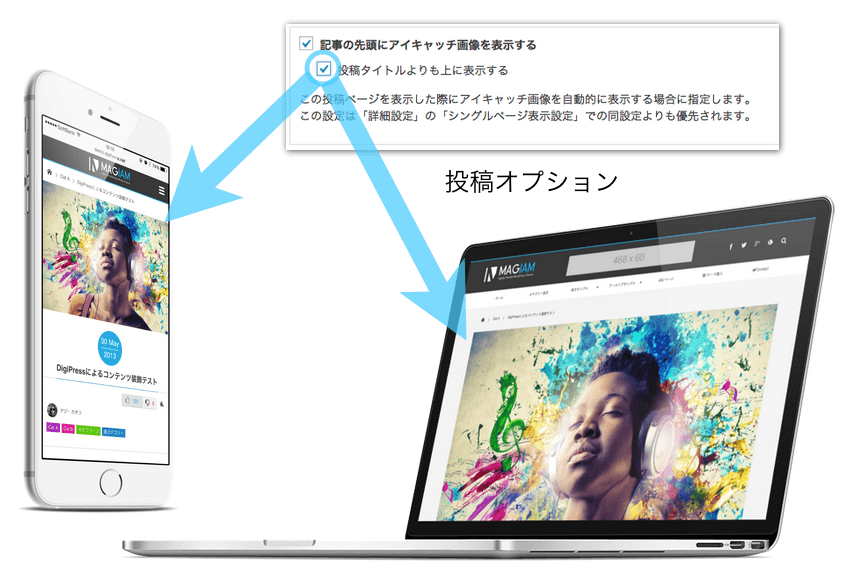
ブログにもビジネスサイトにも有効な、読者を惹きつける自動アイキャッチ表示。

すべてのDigiPressテーマには記事に指定したアイキャッチ画像を記事の先頭に自動表示の有無をサイト全体の設定として指定するオプションがあります(※固定ページは対象外)。
これとは別に、記事と固定ページ単位で「投稿オプション」にアイキャッチの自動表示を指定することが可能です。
これにより、任意のシングルページのみに投稿タイトルと本文の間に記事を印象付ける美しいアイキャッチ画像を表示させることができます。
さらに、この投稿オプションではアイキャッチ画像を「投稿タイトルよりも上に表示」することができ、これを有効にすることで、たとえば商用サイトで固定ページを使ってサービスや商品紹介ページの記事エリアよりも上のサイトヘッダー部分に固定ページ専用のヘッダー画像としてアイキャッチ画像を表示するなどの使い方ができます。
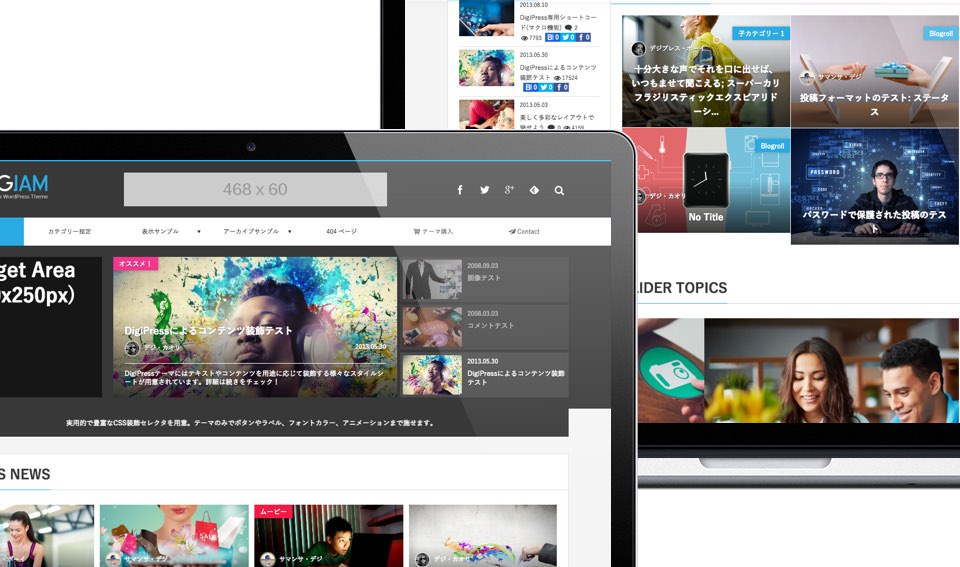
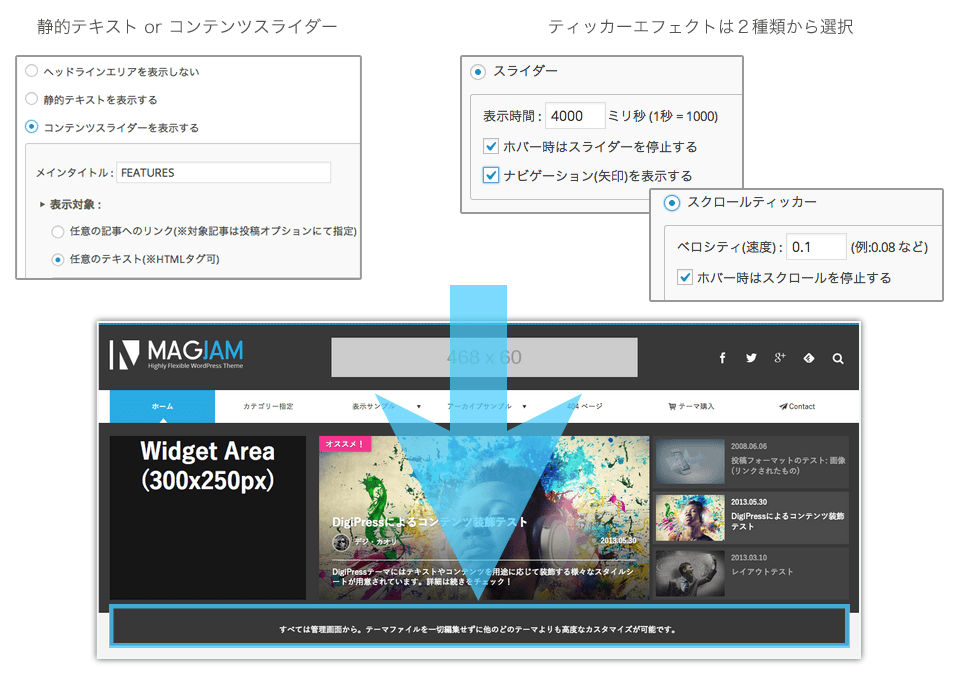
使い方いろいろ、ホットな情報を切り出して伝えられるヘッドラインティッカー。

トップページにはヘッダー画像(スライドショー)以外にも、簡単なお知らせを告知するためのヘッドライン機能があります。
ヘッドラインとして表示できるコンテンツは「指定した記事へのリンク」または「最大5件までの任意のテキスト(HTML)」。
さらに、ヘッドラインティッカーに施せるアニメーションは、一定間隔で1件ずつ切り替えて表示する「スライダー」と各コンテンツを繋げて順番に流れるように表示する「スクロールティッカー」から選ぶことができ、管理画面からいつでも切り替えができます。
PRエリアとしてビジネスシーンにもブログのヘッドラインとしてもご利用いただけます。
また、このヘッドラインティッカーのエリアは他にも静的テストのみの表示か、エリア自体を表示しないようにすることも可能です。
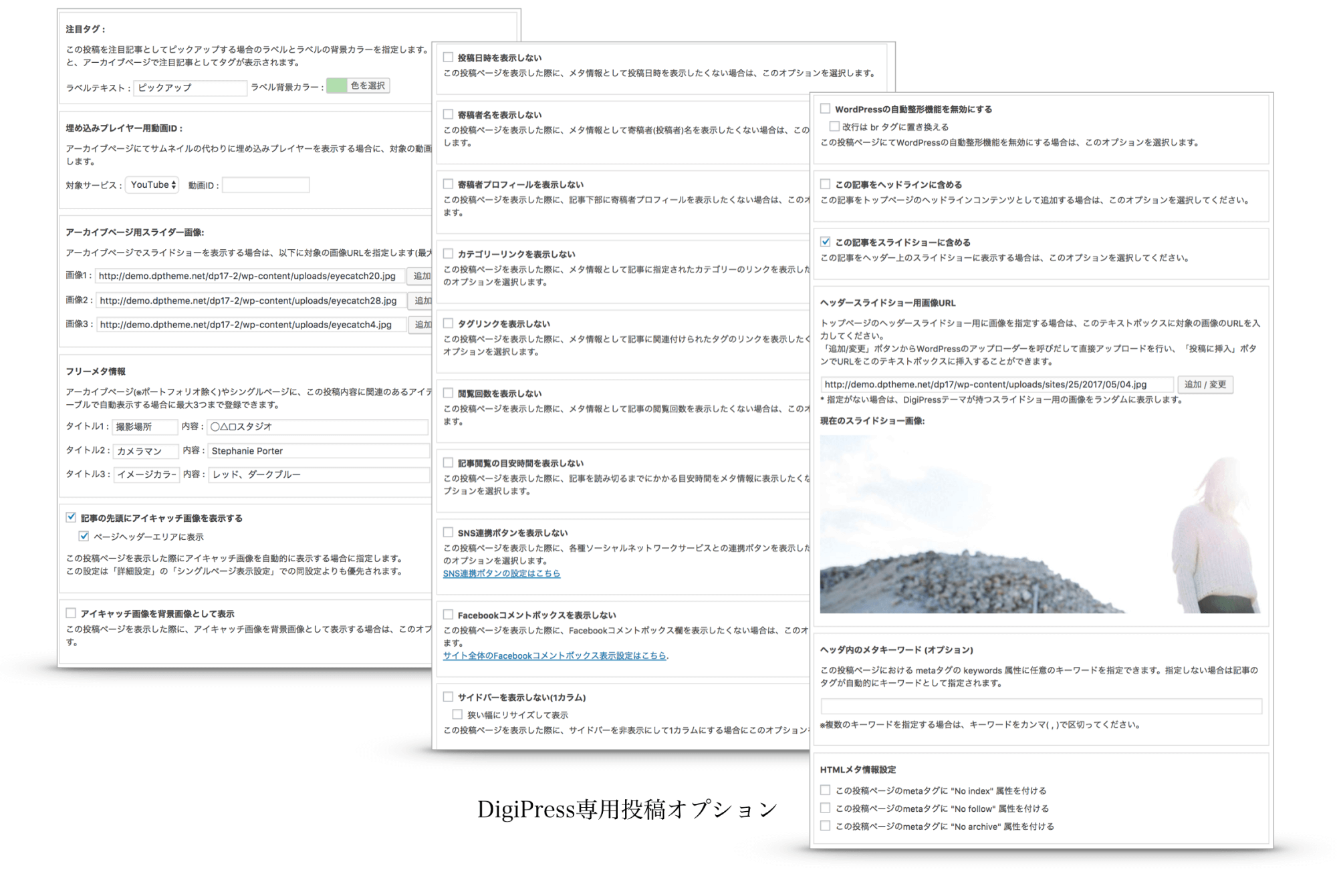
サイト単位でも記事単位でも指定できる豊富で柔軟な投稿オプション。

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。
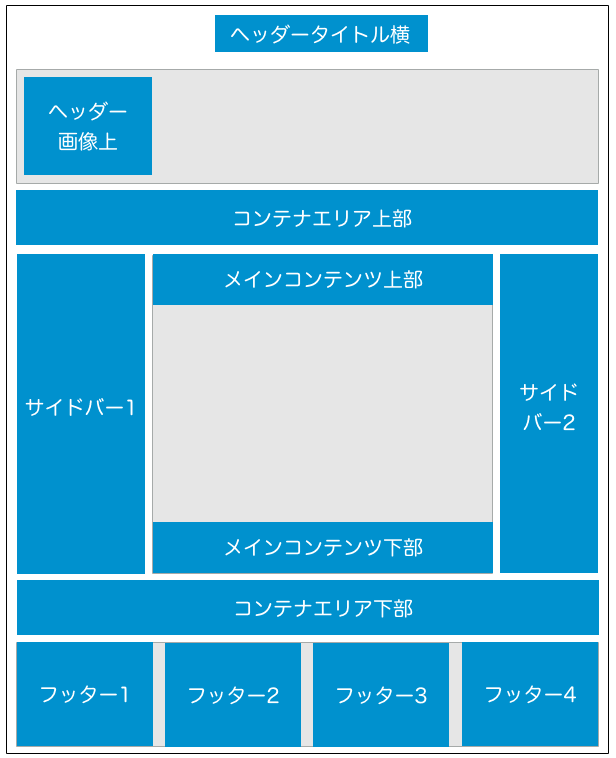
豊富なウィジェットエリアを活かしてページ単位で固定コンテンツを表示。
本テーマにはサイドバーを含め合計で19箇所(PCテーマ:14箇所、モバイルテーマ:5箇所)ものウィジェットエリアが用意されています。
トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。

PCテーマのウィジェットエリア
- サイドバー x 2
- サイトタイトル隣接エリア
- トップヘッダー画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- フッターエリア(1〜4カラム)
- 記事タイトル直下
- 記事の最後
モバイルテーマのウィジェットエリア
- コンテナエリア上部
- 記事タイトル直下
- 記事の最後
- コンテナエリア下部
- フッターエリア
見た目だけじゃない、DigiPressテーマ共通の優れた特徴
MAGJAM
