
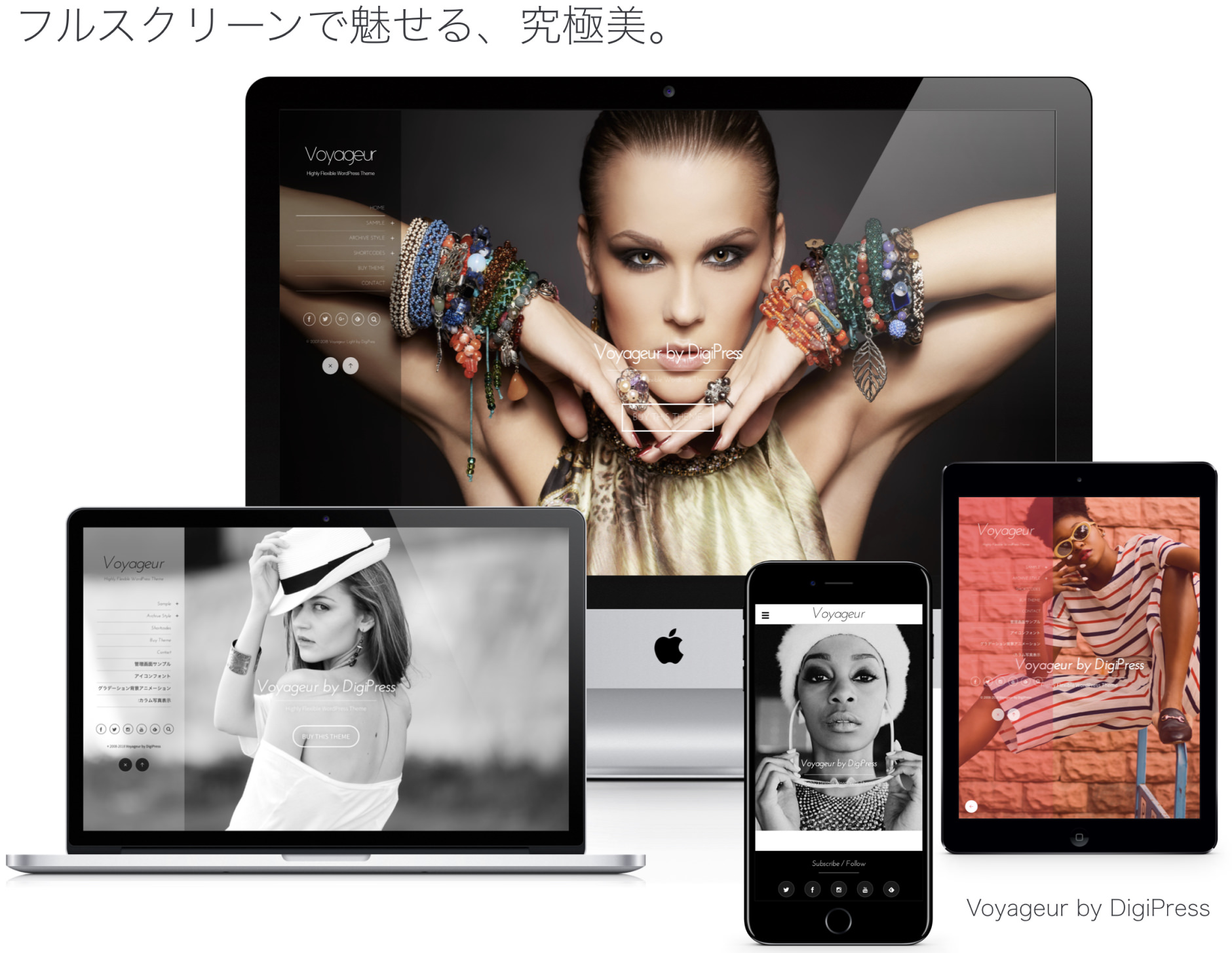
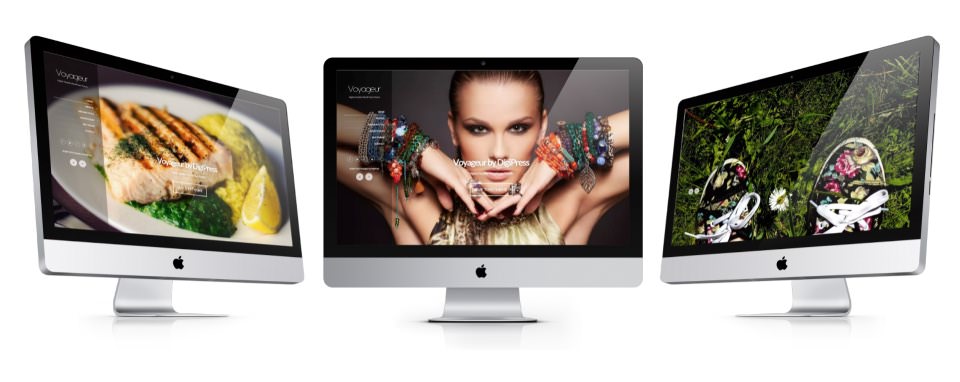
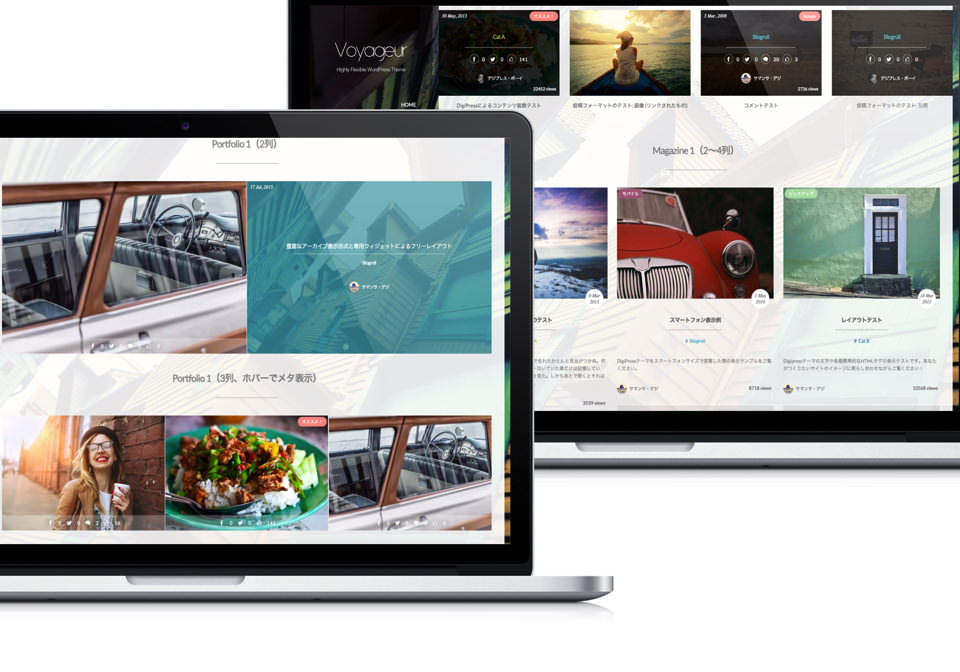
IMPRESSIVE MOMENT
浮かび上がるフルスクリーンサイズの美しい写真と流動的なスライドモーションは、あなたのサイトを芸術性の高い作品へと一気に変えます。
「Voyageur」は訪問者がサイトに訪れた瞬間、思わず見惚れてしまうほどの印象を与えるWordPressテーマです。
DEMO
デモサイト
ORDER
ご購入はこちら
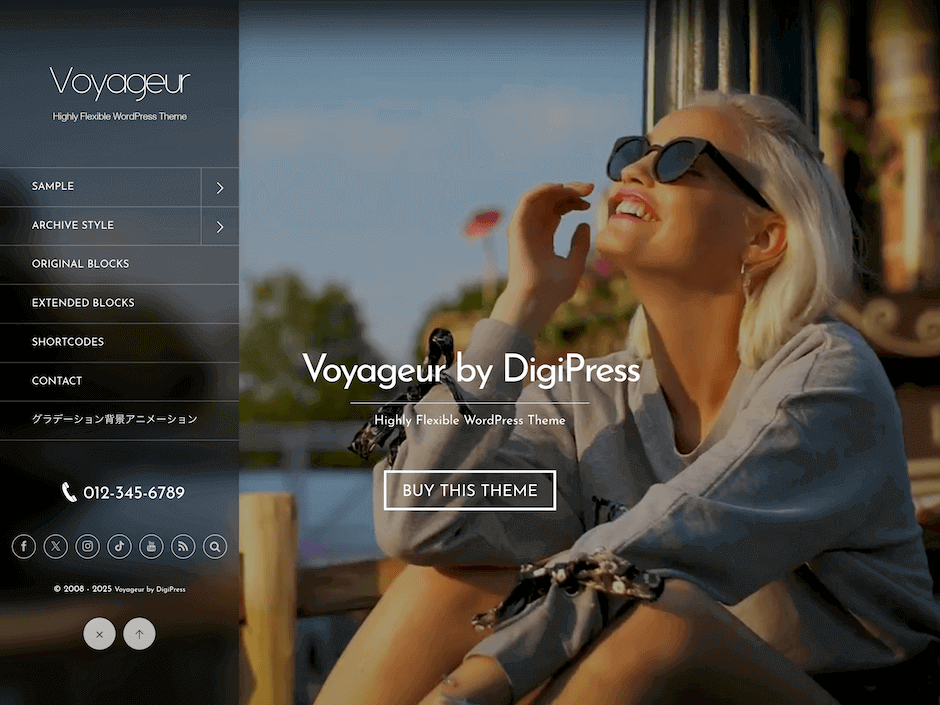
大胆で印象的なヒーローヘッダー

本テーマでは、フルスクリーンでページ背景のデザインを最大限におしゃれに魅せることができます。
トップページでは、例えば大きな画像を上下左右にアニメーション、またはズームさせながら切り替わる全画面スライドショーを表示できるため、アクセスした瞬間に美しい写真をさらに魅力的かつ流動的に表示してくれます。
メインコンテンツエリアの背景カラーは透過度を指定できるため、フルスクリーンの美しい写真の印象を絶妙なバランスで残しながら、訪問者に実際のメインコンテンツを楽しんでいただくことができます。
さらに、フルスクリーン背景コンテンツとしてYouTubeまたはVimeoの動画を再生させることも可能で、圧倒的でダイナミックなインタラクティブコンテンツを誰でも簡単に演出できます。
フルスクリーン背景ビデオは、トップページ、アーカイブページ、さらにシングルページごとで別々の動画を設定できます。
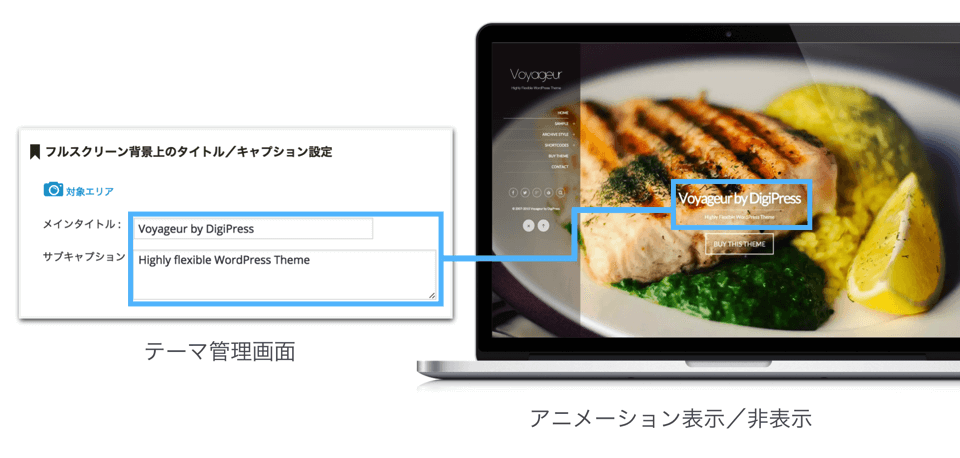
アニメーション表示するフルスクリーン背景上のタイトルとキャプション

トップページでは、フルスクリーン背景画像(またはスライダー)上に任意のタイトルとキャプションをアニメーション表示させることができます。
さらに、トップページで最初に表示できるこのタイトルとキャプションは、ページをスクロールしてメインコンテンツに隠れると自動的にフェードして消えるため、フルスクリーン背景が透けて見える状態のメインコンテンツエリアのコンテンツが逆に見難くなってしまうこともありません。
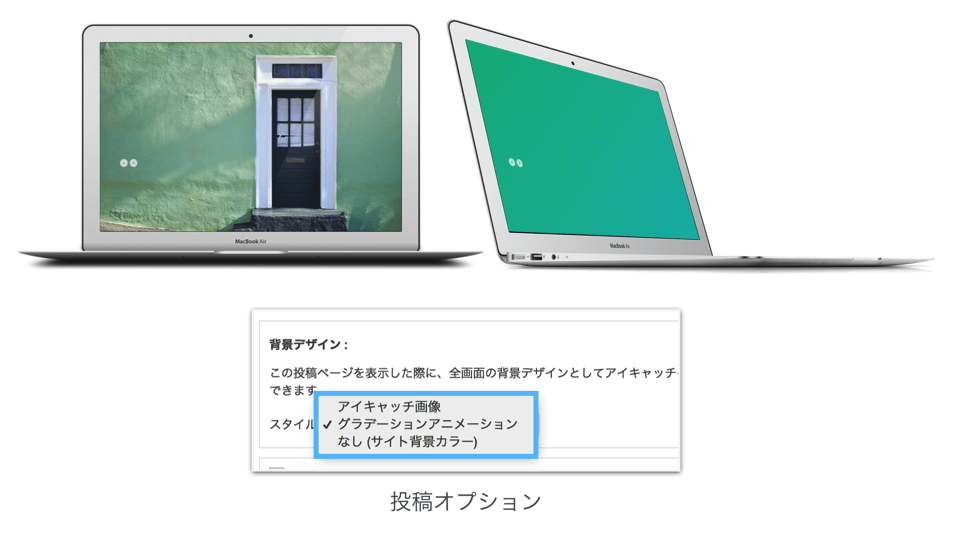
シングルページのフルスクリーン背景デザインは、選べる4種類から

記事や固定ページの背景デザインは、投稿画面で設定したWordPressの「アイキャッチ画像」のフルスクリーン表示、YouTubeまたはVimeoのフルスクリーンムービー、いくつかの色が徐々に変化していくグラデーションアニメーション、または背景カラーのみの4種類からページ属性に合わせてお好みのデザインを選ぶことができます。
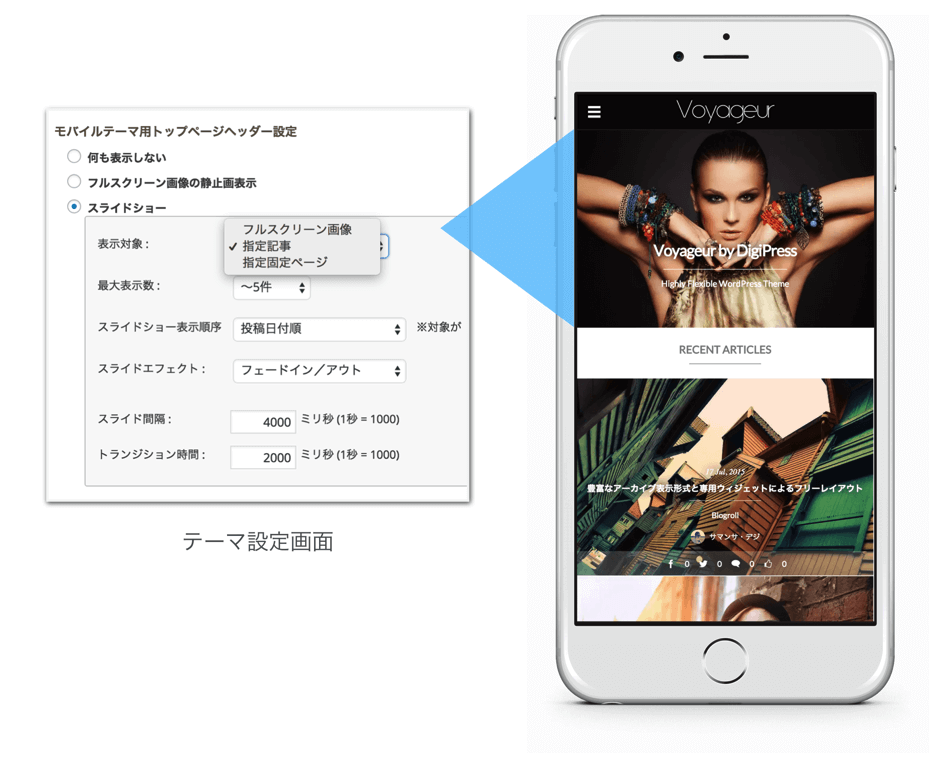
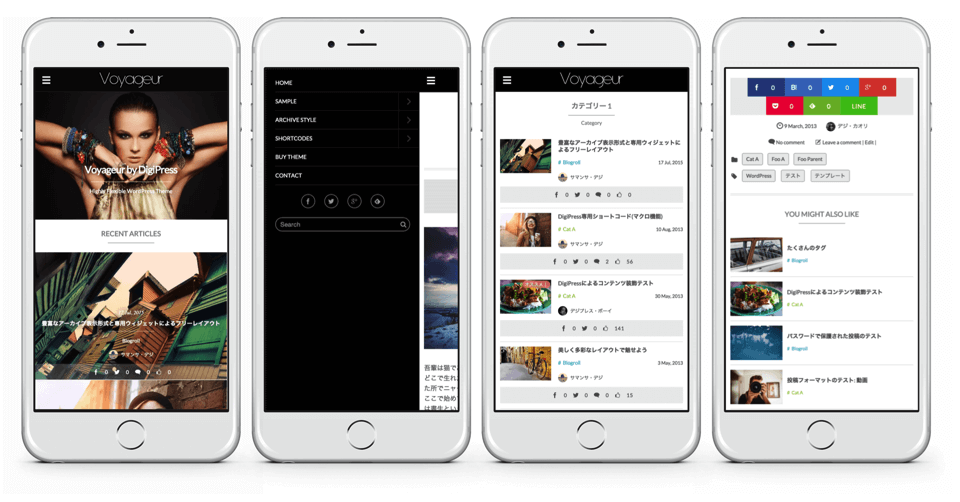
スマホは専用ヘッダーコンテンツで最適化

PCテーマとは別にモバイルテーマ専用のヘッダーコンテンツ(ヘッダー画像、スライドショー、非表示)を設定できるため、モバイル用に軽量化した画像を用意することでモバイル環境により特化したコンテンツを表示できます。
投稿サムネイルをスライダー、ビデオで表示

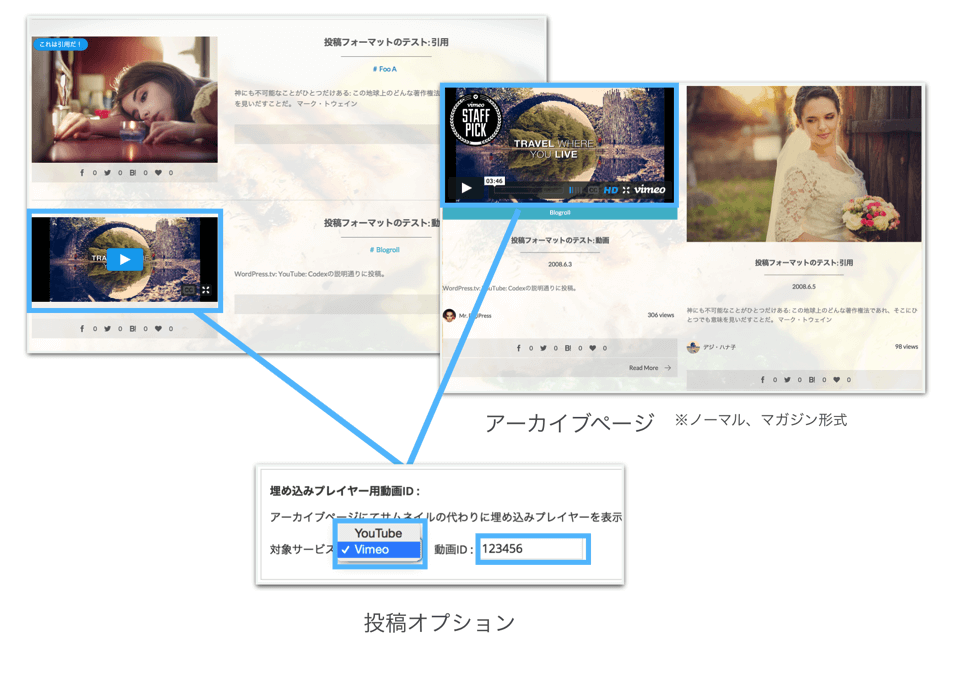
本テーマでは、記事の「投稿オプション」にストリーミングサービス(YouTubeまたはVimeo)とその動画IDを指定するオプションがあります。
ここにIDを指定して投稿することで、トップページやカテゴリーページなどのアーカイブページで表示される記事一覧のサムネイルエリアに対象サービスの埋め込みプレイヤーをサムネイルの代わりに表示させることができます。
これによって、動画がメインコンテンツのシングルページでは、訪問者にページを遷移させることなくアーカイブページから直接動画を再生して閲覧してもらうことができます。
好みのレイアウトでどこにでも記事一覧を表示

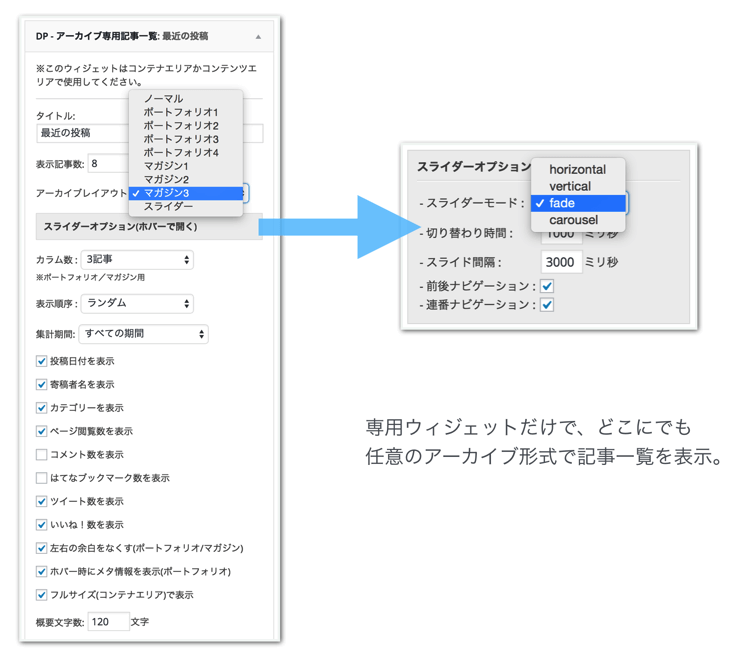
DigiPressでは、トップページの記事一覧の対象を、一般的なテンプレートのような最新記事以外にも指定カテゴリー内の新着記事一覧に絞って表示することはできますが、本テーマでは「トップページ(またはアーカイブページ)は最新記事の一覧を表示する」という概念自体を取り払い、専用に開発した記事一覧表示ウィジェットによりページ内の「任意の位置」に「必要な数」だけ「好みのレイアウト」で特定のカテゴリー内の記事を新着順やコメント数順、閲覧数順、ランダムといった順序で表示できます。

本テーマ用に独自に開発したアーカイブ表示専用のウィジェットでは、「スライダー表示」を含む9種類ものアーカイブレイアウトを用意しています。
- ノーマル(ブログ)形式
- ポートフォリオ1形式
- ポートフォリオ2形式
- ポートフォリオ3形式
- ポートフォリオ4形式
- マガジン1形式
- マガジン2形式
- マガジン3形式
- スライダー(※フェード、平行/垂直スライダー、カルーセル)
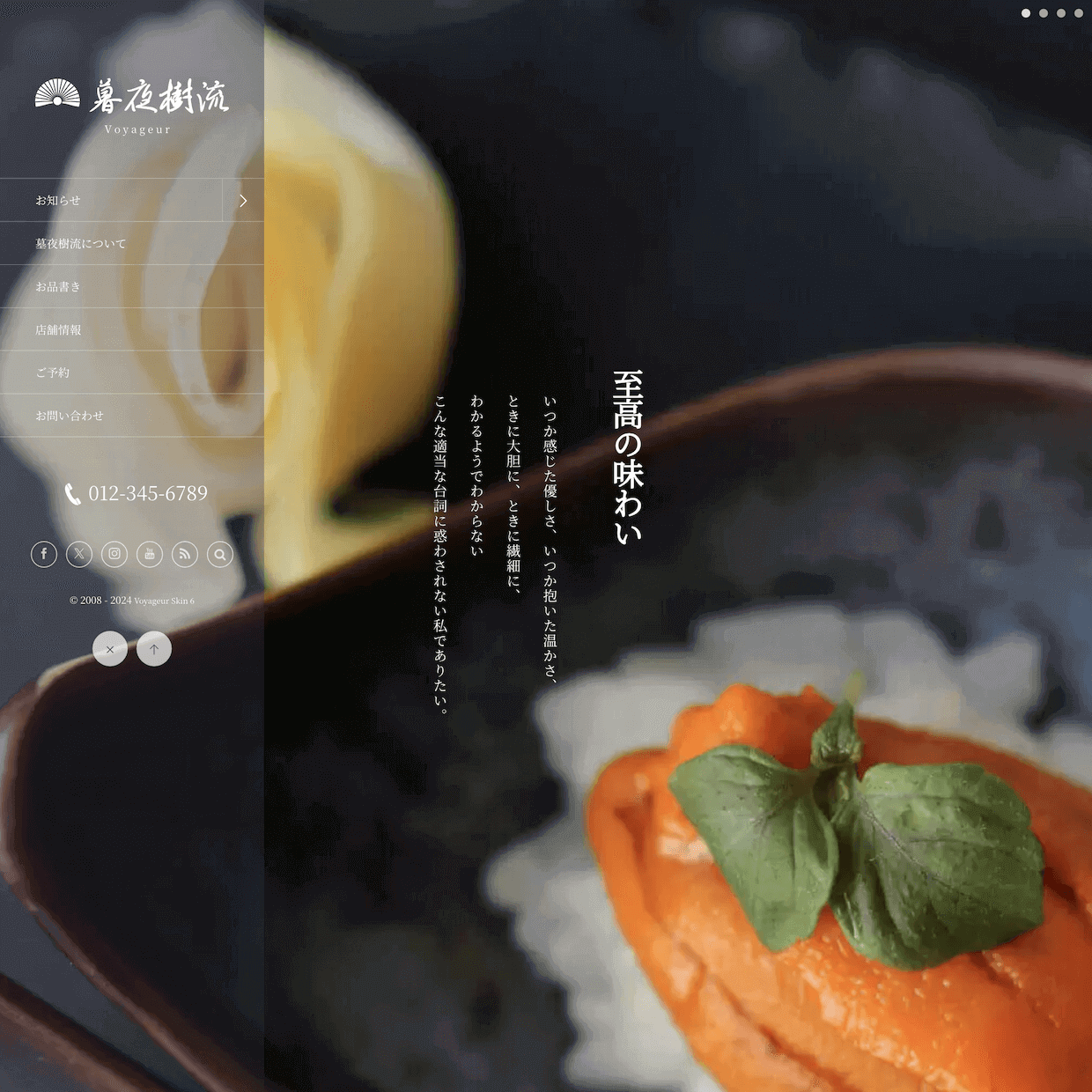
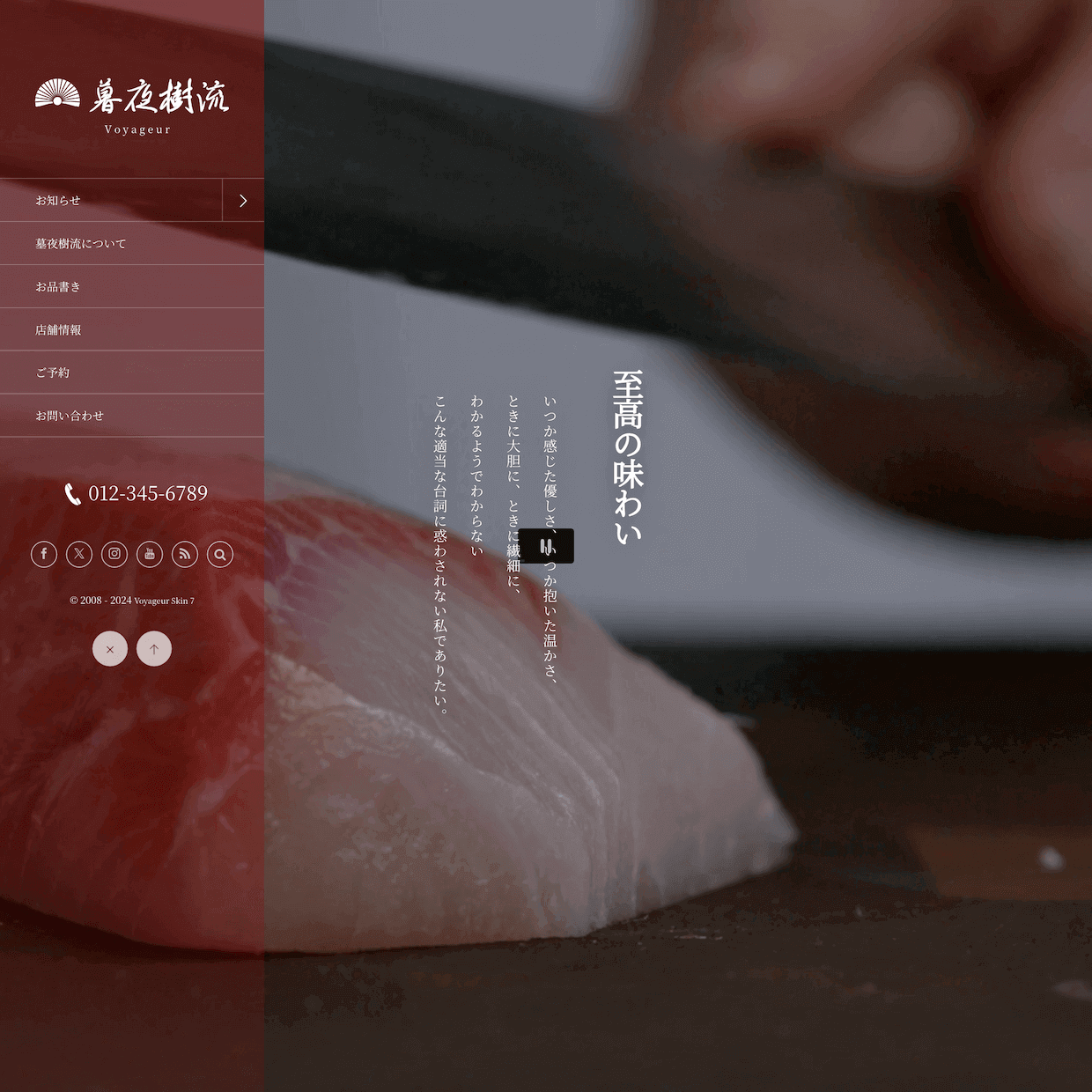
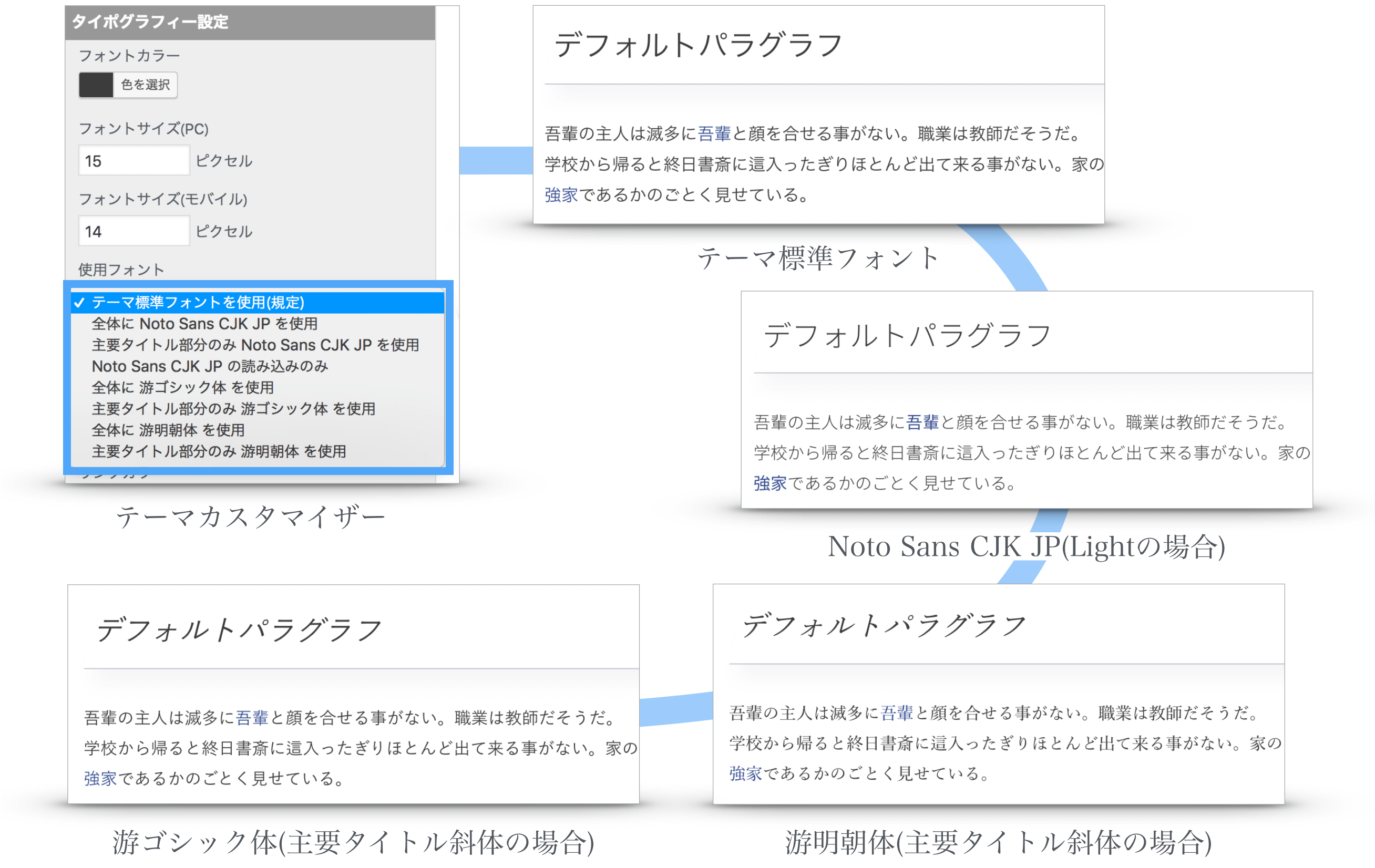
和にも洋にもマッチするタイポグラフィ

DigiPressテーマは、ジャンルにとらわれない豊富なテーマオプションにより、例えば旅館や料亭といった和風テイストに仕上げたいウェブサイトにも親和性が高いのが特徴です。
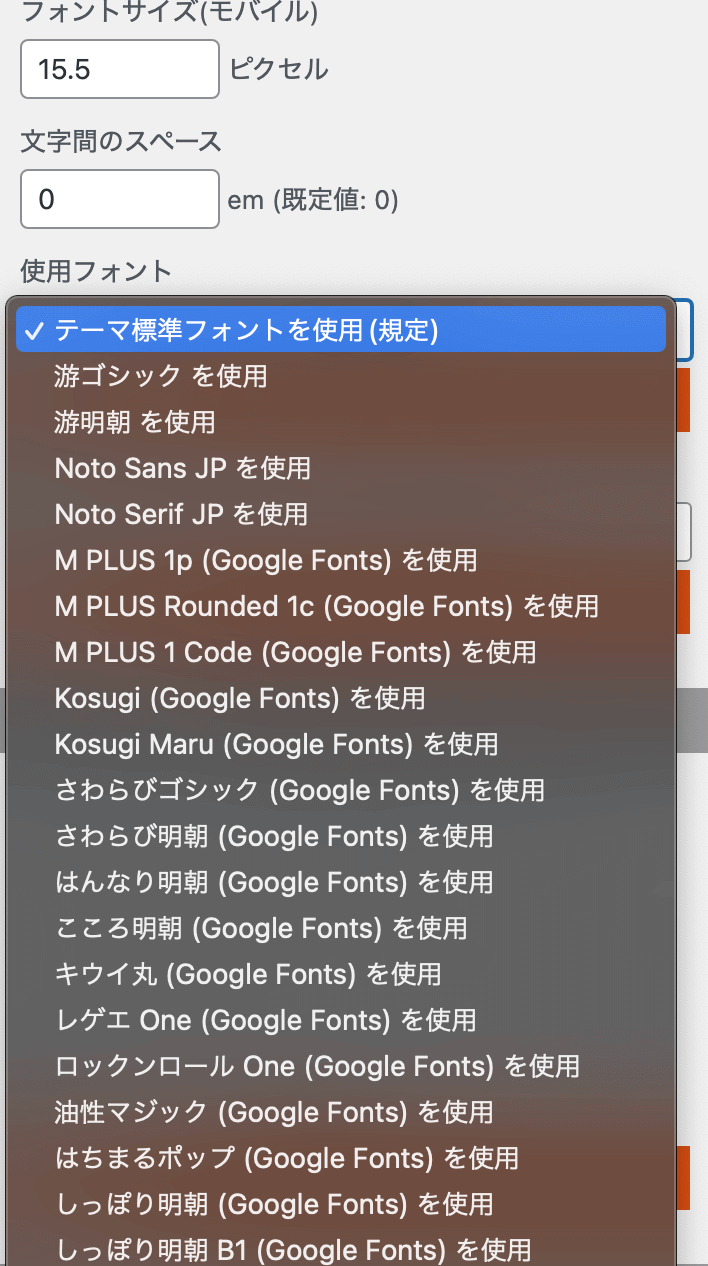
ヘッダー画像上のタイトルやパララックススクロールコンテンツ専用ウィジェットのテキスト設定にて縦書きモードを有効にし、タイポグラフィー設定にて用意されているフォントからセリフ体(明朝体)のフォントを選ぶだけで、瞬時に和風テイストに仕上げることができます。
選択可能な日本語フォントは、デフォルトフォントとWebフォントを含め39種類、英数字用のWebフォントは19種類から選ぶことができます。
選択可能なWebフォントは随時追加されます。

その他、DigiPressテーマに任意のWebフォントを組み込む方法は、以下にて公開しています。
スマホ専用テーマで高速・最適化

スマートフォンの普及により、現在はPCだけではなくモバイル環境からのアクセスも急激に増えています。
モバイルからのアクセスを考慮した場合、読み込むHTML、画像、Javascript等のソースはPCと全く同じで、ただレスポンシブ化してスマートフォン表示のレイアウトを整えるだけでは「モバイル対応」とはとてもいえません。
他の多くの国内有料テーマはようやくレスポンシブ表示に対応しだしたのが現状ですが、レスポンシブ表示もいち早く取り入れたDigiPressではモバイルからのアクセスをより重視し、さらに進化してスマートフォンからのアクセスはそれに最適化された軽量なモバイル専用テーマで自動的に表示します。
専用テーマといっても、モバイル用にコンテンツや設定を分ける必要は一切ありません。レイアウトやデザインなど全てはDigiPressがPCとモバイルで統一感を保ったまま最適化します。
また、モバイルテーマでは別途専用のウィジェットエリアが用意されているため、広告やバナーなどのコンテンツをモバイルとPCで予め分離しておくことができます。
出力ソースはPCテーマそのもののレスポンシブデザイン対応の他の多くのテンプレートとは全く異なる次元でモバイル環境に最適化させています。
ヘッダーに投稿サムネイルを自動表示

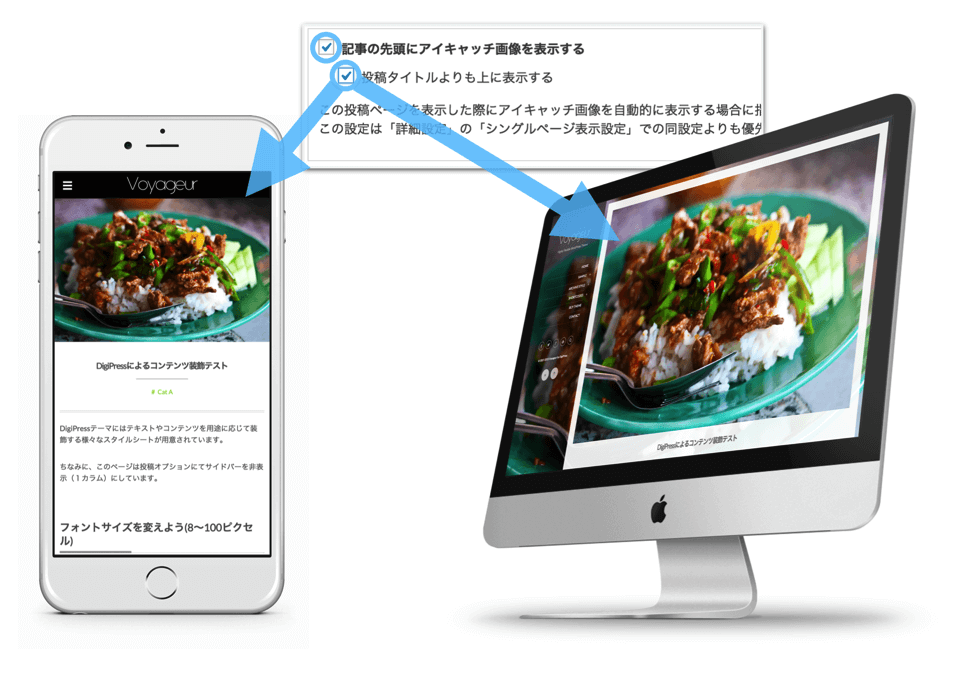
すべてのDigiPressテーマには記事に指定したアイキャッチ画像を記事の先頭に自動表示の有無をサイト全体の設定として指定するオプションがあります(※固定ページは対象外)。
これとは別に、記事と固定ページ単位で「投稿オプション」にアイキャッチの自動表示を指定することが可能です。
これにより、任意のシングルページのみに投稿タイトルと本文の間に記事を印象付ける美しいアイキャッチ画像を表示させることができます。
さらに、この投稿オプションではアイキャッチ画像を「投稿タイトルよりも上に表示」することができ、これを有効にすることで、たとえば商用サイトで固定ページを使ってサービスや商品紹介ページの記事エリアよりも上のサイトヘッダー部分に固定ページ専用のヘッダー画像としてアイキャッチ画像を表示するなどの使い方ができます。
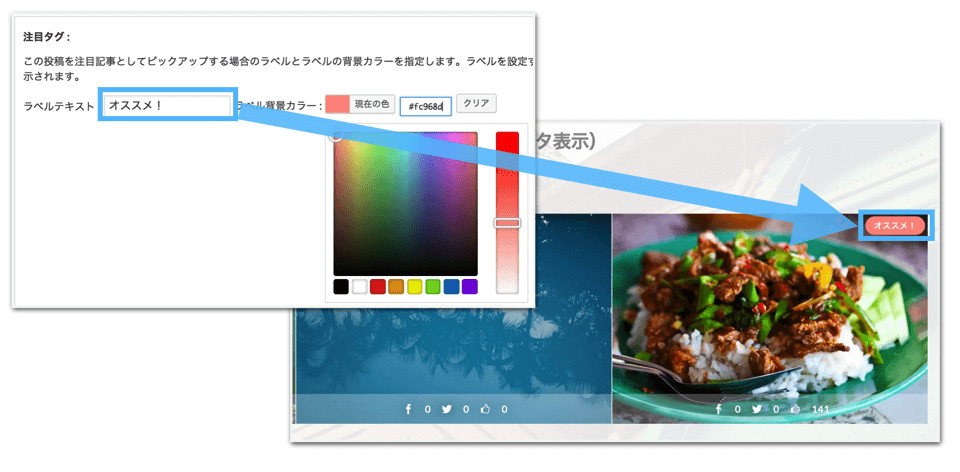
ラベルを表示してビジターにアピール

記事ごとに任意のテキストとカラーでラベルを設定できる「注目タグ」機能を搭載しています。
投稿オプションにて「注目タグ」を指定すると、アーカイブページにてそのラベルが視覚的なアピールとなって表示されるため、特に注目させたい記事を閲覧者に確実に誘導することができます。
豊富で柔軟な投稿オプション

DigiPressには記事単位でも設定できる様々な投稿オプションが用意されています。
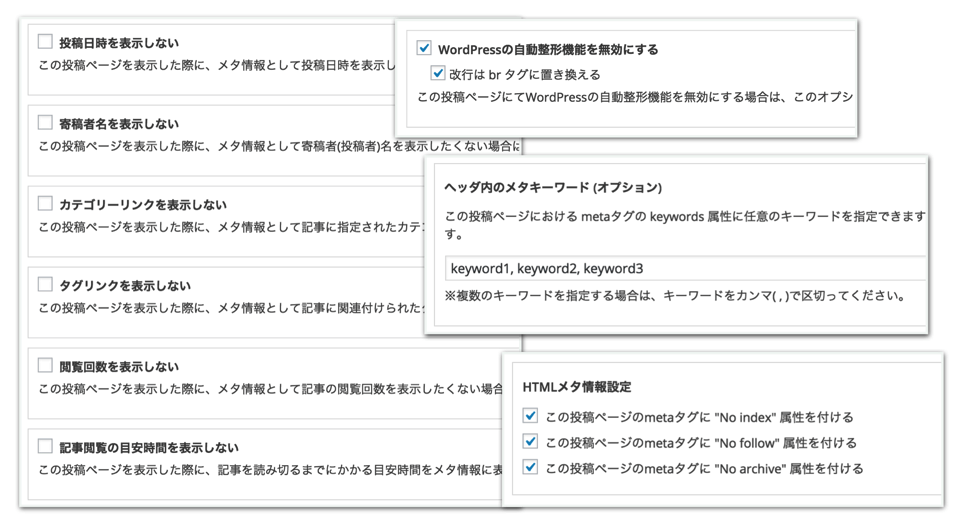
例えば、WordPressには投稿画面で改行をすると改行タグ(br)に変換し、2回以上連続で改行すると段落タグ(P)で自動的に括られてしまいますが、商用ページなどではこの自動変換機能が不要な場合が多々あります。
このような場合でも、DigiPressでは投稿オプションでこのWordPressのパラグラフ自動変換機能を記事単位で無効化できます。
その他、headタグに “No Index“, “No Follow“, “No Archive” のメタタグやメタキーワードを記事単位でセットするなど、必要十分な機能が備わっています。
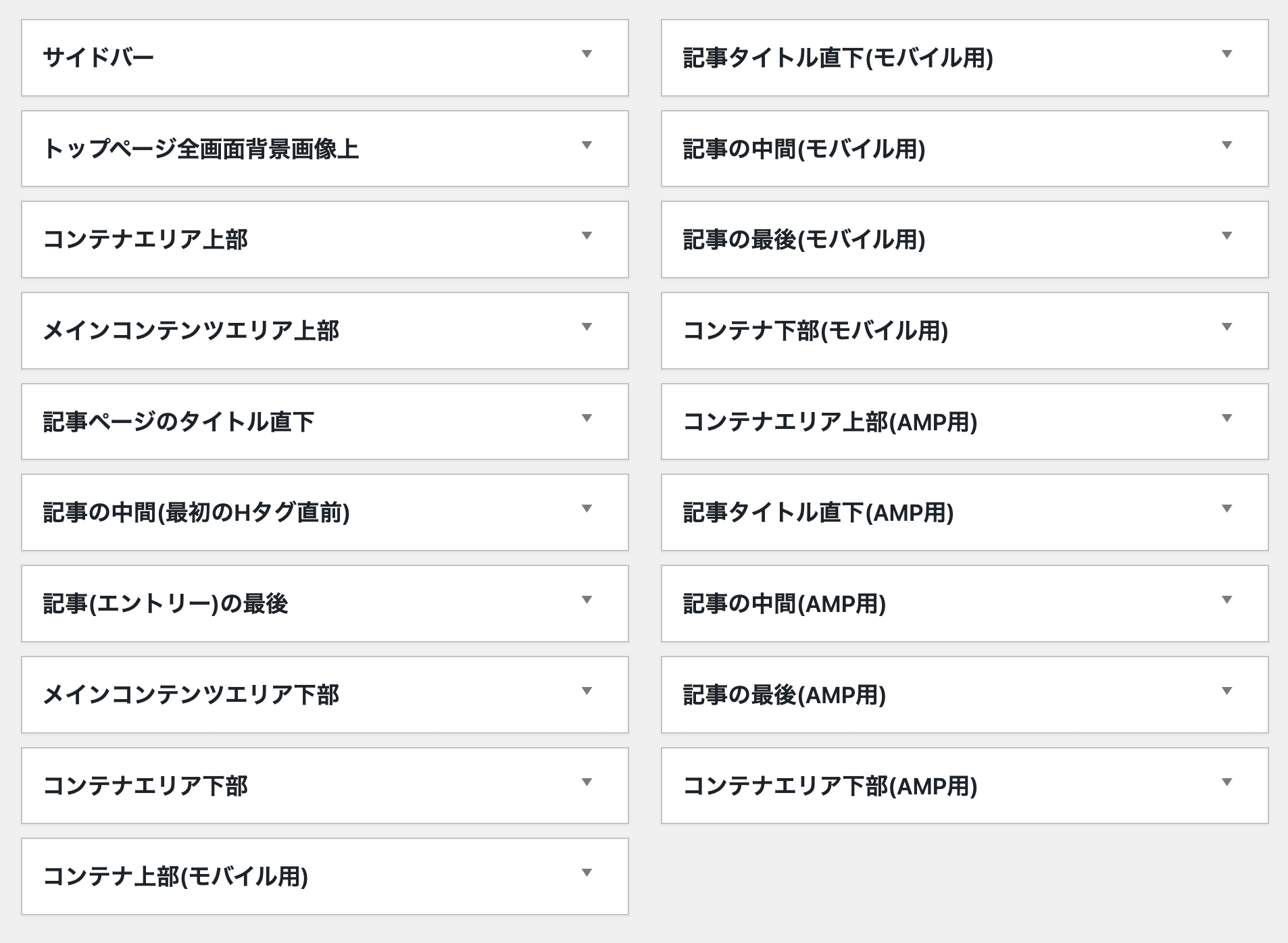
豊富なウィジェットエリア

本テーマにはサイドバーを含め合計で12箇所(PCテーマ:8箇所、モバイルテーマ:4箇所)のウィジェットエリアが用意されています。
トップページにはテーマオプションによって新着記事などを一切表示させずにウィジェットエリアのみにすることもできるため、企業のポータルサイトやランディングページなど用途に応じて常に固定コンテンツのみをトップページに表示させることも簡単です。
- サイドバー
- トップページフルスクリーン背景画像上
- コンテナエリア上部
- メインコンテンツ上部
- メインコンテンツ下部
- コンテナエリア下部
- 記事タイトル直下
- 記事の最後
- モバイルテーマのウィジェットエリア
- コンテナエリア上部
- コンテナエリア下部
- 記事タイトル直下
- 記事の最後