対象プラグイン/バージョン
主なアップデート内容
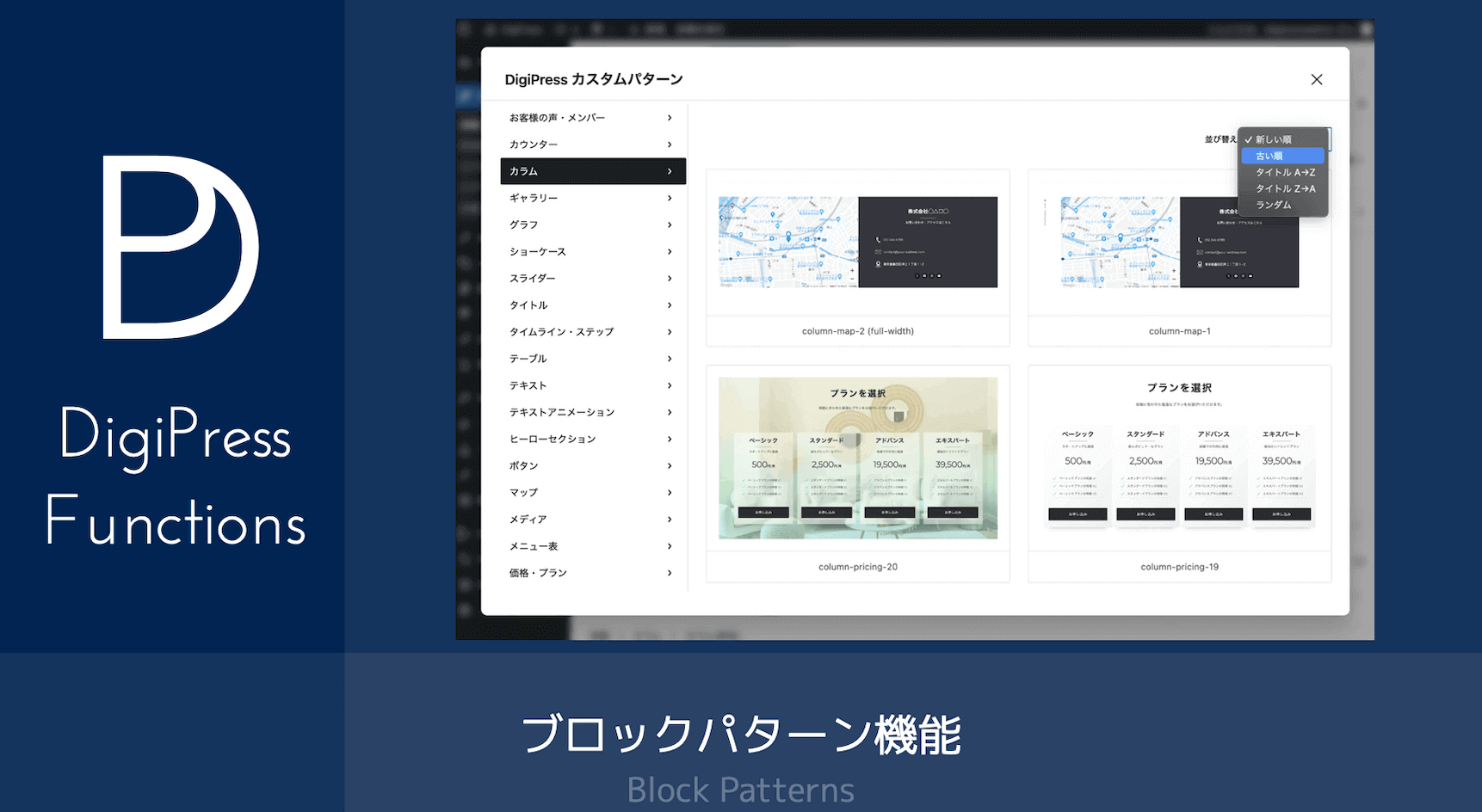
- [拡張] ブロックパターン機能を追加。
カテゴリー別に用意された様々なブロックを組み合わせたサンプルコンテンツをブロックエディターに挿入します。 - [拡張] ブロック共通オプションに「位置/変形」を追加。
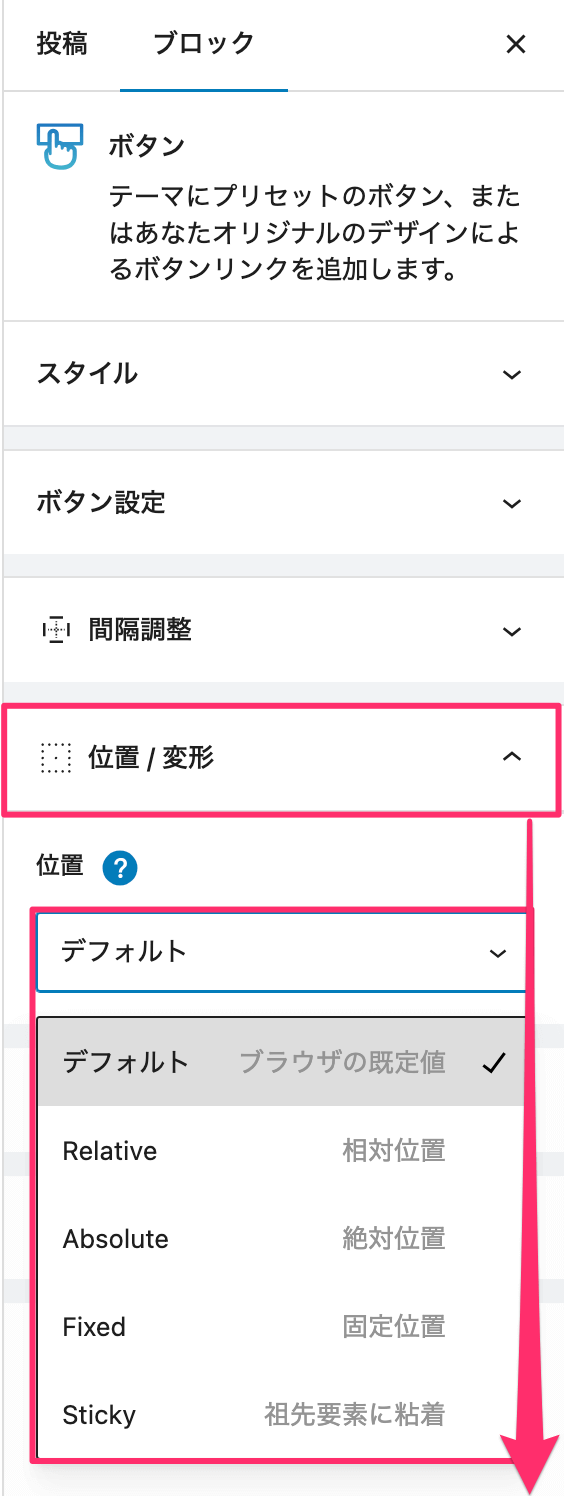
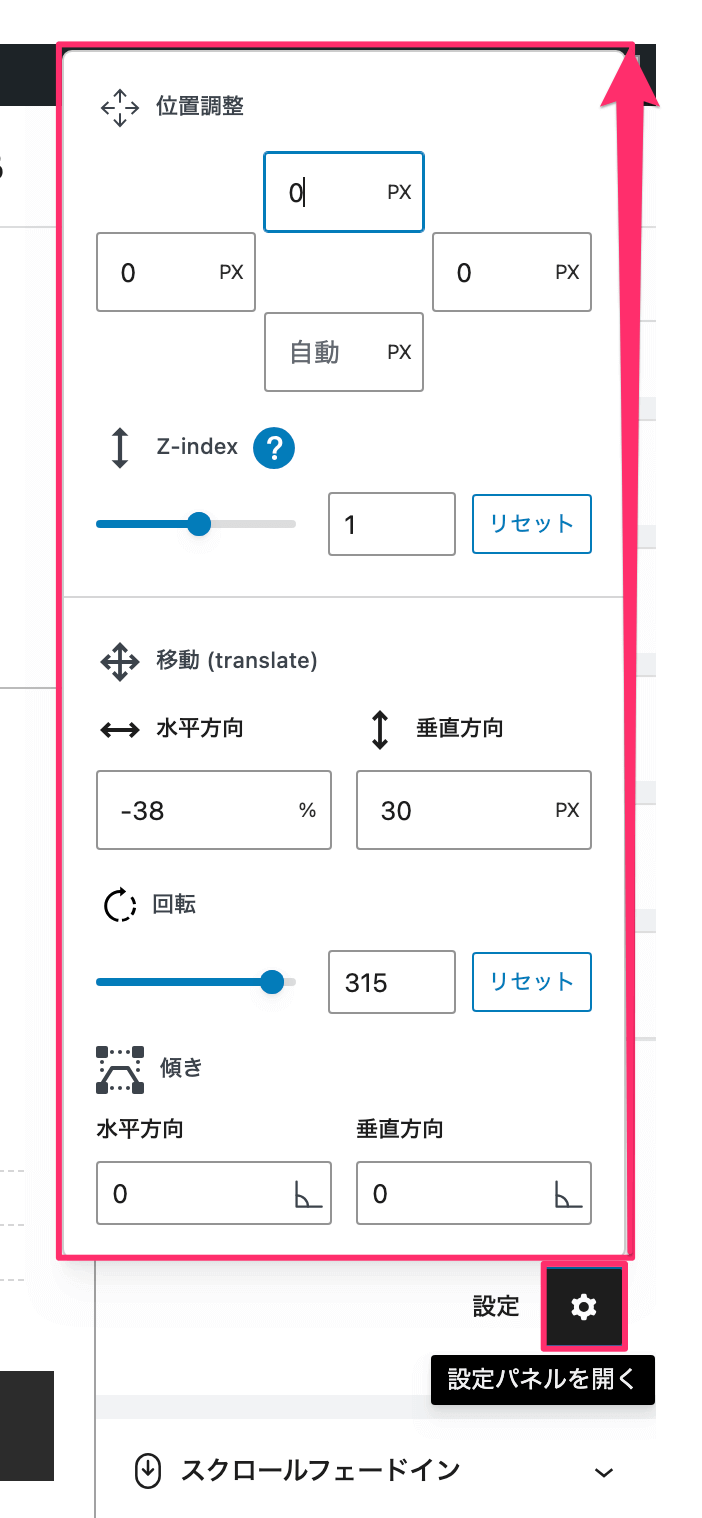
CSS のposition(relative, absolute, fixed, sticky) 属性を対象ブロックに付与し、上下左右 (top, bottom, left, right) への位置調整と、一部の CSStransform(translate, rotate, skew) を反映させます。 - [拡張] オリジナルのカラムブロック単体をフレックスボックス化し、内部のコンテンツ(ブロック)の配置 (
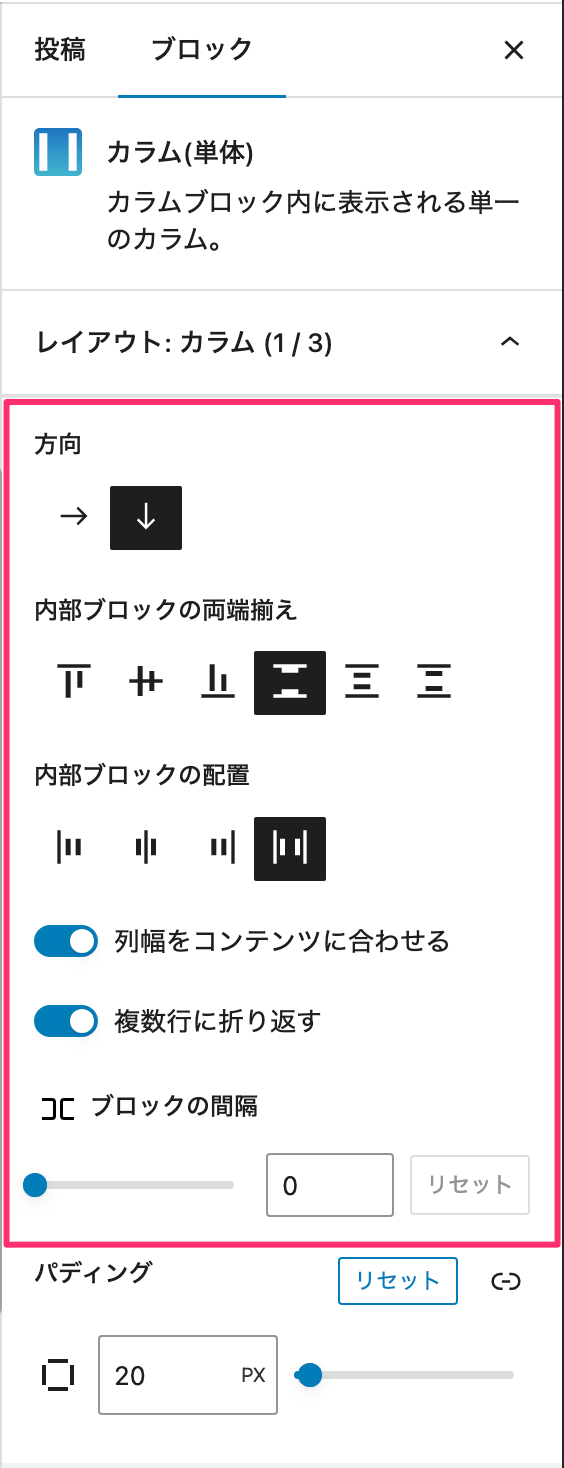
align-items,justify-content) を詳細に調整するオプションを追加。 - [拡張] 枠線/角丸オプションの対象にコアのソーシャルリンクを追加。
- [修正] コアのテーブルブロックのエディター側のスタイリング (CSS) を現行の WordPress (Gutenberg) の HTML 構造に合わせて修正。
- [修正] コアの画像ブロック (
img) の高さをheight属性に依存しないよう CSS を修正 (レスポンシブ時のアスペクト比対策)。 - [修正] ブロック境界シェイプオプションの対象にコアのカバーブロックが外れていた状態を修正。
- [修正] メディアカバーブロックの配置を「未指定(なし)」にすると、エディター側で左詰めになる不具合を修正。
- [修正] その他、多数の細かな CSS、スクリプト修正。
ブロックパターン機能
エディター上で専用のモーダルウィンドウを起動し、カテゴリーごとに分けられた様々なデザインや表示要件を満たすためのサンプルコンテンツ(ブロックパターン)を選ぶことで、エディター内のアクティブブロックの次に直接挿入する機能を搭載しました。
詳細は以下をご覧ください。
サブスクリプション版で利用可能なブロックおよび無料版で制限されている設定が有効なブロックを持つパターンについては、無料版では挿入できません。
位置/変形オプション
ブロック共通オプションとして「位置/変形」オプションを追加しました。

この共通オプションでは、対象ブロックの位置の基準を相対位置(relative)、絶対位置(absolute)、固定位置(fixed)、祖先要素に粘着(sticky) から明示できるようになります。
デフォルト以外を選択した場合、設定ボタンからポップアップを開き、基準を元にした上下左右(top, bottom, left, right)の位置の調整、重なり(z-index)、そして一部の CSS transform の調整 (現時点ではtranslate, rotate, skew)が行えるようになります。

無料版では、コアの段落ブロック、見出しブロック、画像ブロック、オリジナルのテキストブロックのみで本オプションが利用できます。
カラムブロック(単体)の配置オプション
オリジナルのカラムブロックの子ブロックであるカラムブロック(単体)の設定は、従来はパディング(内余白)のみでしたが、本バージョンよりカラムブロック単体をフレックスボックス化し、内部に配置するブロックの配置方法を詳細に設定できるようになりました。

このオプションにより、カラム内のブロックの並びや間隔を一括で簡単に調整したり、並列する単体のカラムブロックとのレイアウトの整合をとれるようになりました。