対象プラグイン/バージョン
アップデート内容
- [拡張] スライドショーショートコード(
dpslideshow)にカバーモードオプション(covermode)を追加。
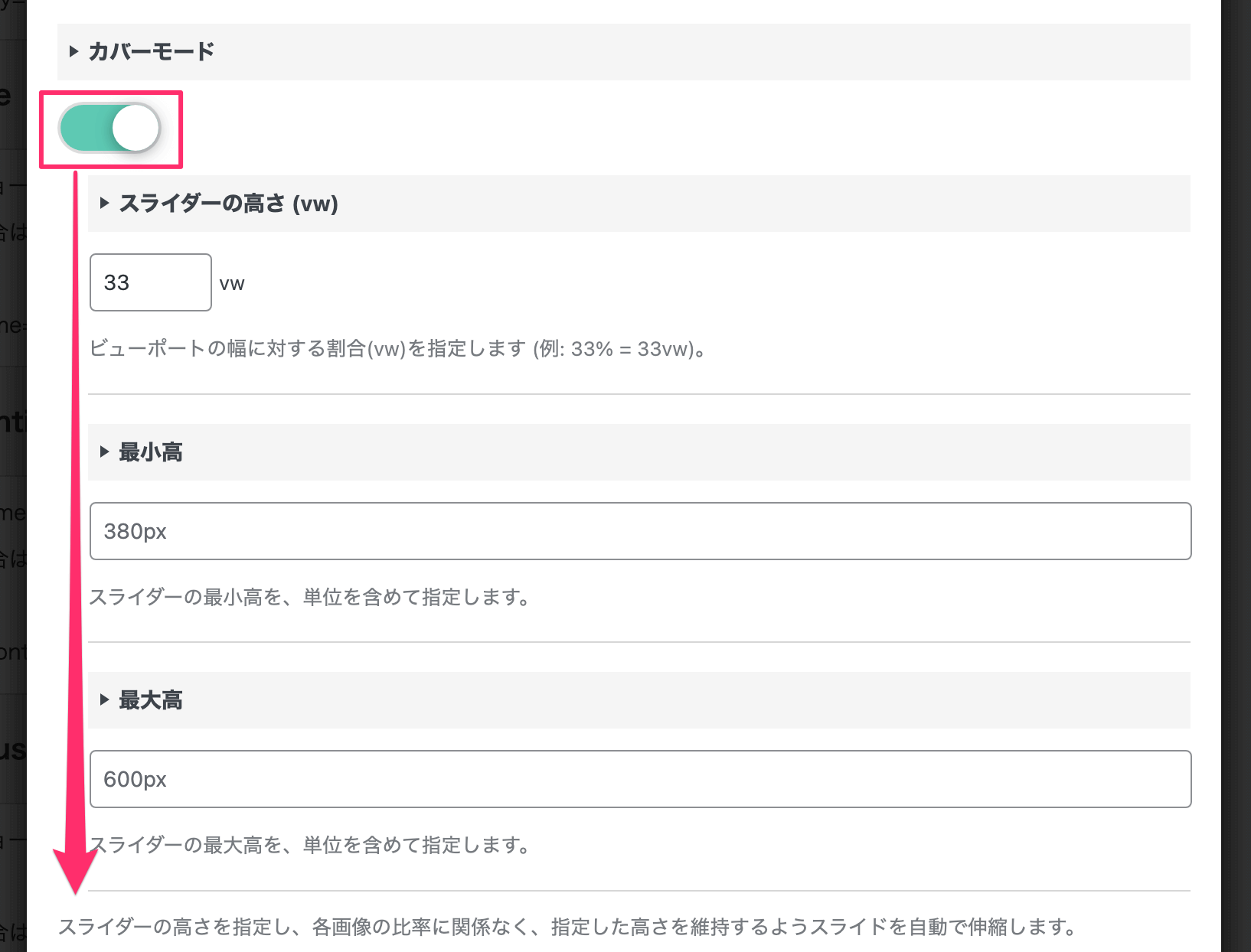
詳しくはこちら - [拡張] スライドショーショートコードに、スライダーの最小高(
minheight)と最大高(maxheight)を指定するオプションを追加。 - [拡張] スライドショーショートコードに、前後ナビゲーションリンクおよび連番ナビゲーションリンクを角丸で表示するオプション(
controlcircle/pagenavicircle)を追加。 - [修正] スライドショーショートコードにて、
transitiontimeパラメータで指定した切り替え時間が反映されなくなっていた不具合を修正。 - [修正] 古いフォーマットのCSSの排除、置換、その他細かなスクリプト、バグ修正。
スライドショーショートコード
既存のスライドショーショートコードに、スライダーの高さをビューポートの幅を基準とした割合いで自動伸縮するレスポンシブスタイルで表示するための covermode パラメータが追加されました。

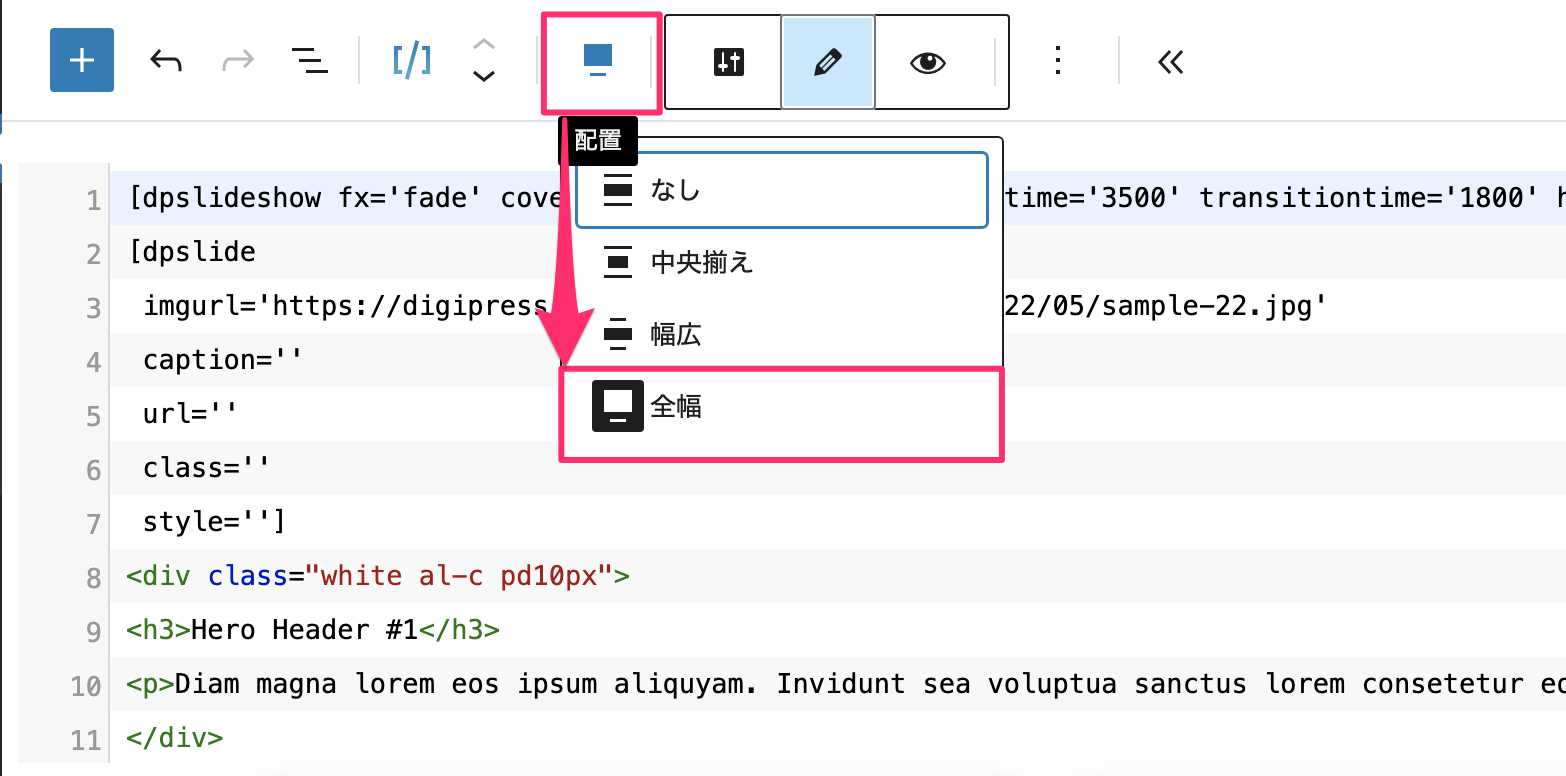
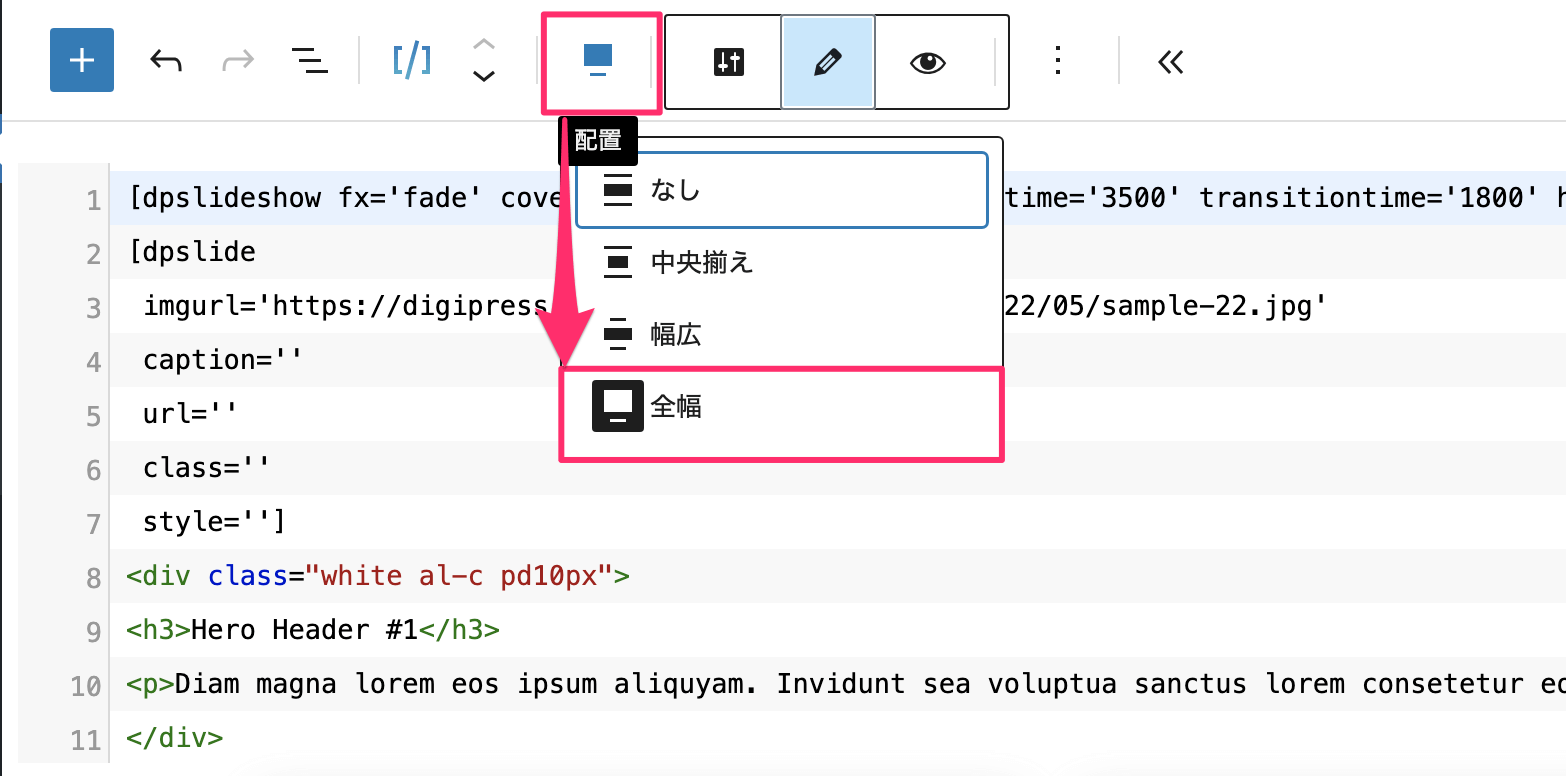
全幅表示でカバーモードを有効にしたスライダー
全幅表示にするには、「DigiPressショートコード」ブロックのツールバーオプションの「配置」から「全幅」を選択します。

このショートコード
[dpslideshow
fx='fade'
covermode='1'
vw='33'
minheight='340px'
maxheight='600px'
autoplay='1'
showtime='4200'
transitiontime='2800'
hoverpause='0'
pagenavicircle=true
controlcircle=true
]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye19.jpg']
<div class="white al-c pd10px">
<h3>Hero Header Title</h3>
<p>Diam magna lorem eos ipsum aliquyam. Invidunt sea voluptua sanctus lorem consetetur eos dolor no. <br />Takimata rebum lorem takimata diam sed sanctus. </p>
</div>
[/dpslide]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye20.jpg']
<div class="white al-c pd10px">
<h3>DigiPress</h3>
<p>Highly Flexible WordPress Theme</p>
</div>
[/dpslide]
[dpslide imgurl='https://digipress.info/_wp/wp-content/uploads/2021/04/eye22.jpg']
<div class="white al-c pd10px">
<h3>DigiPress Ex - Shortcodes</h3>
<p>A WordPress plugin suitable for DigiPress themes.</p>
</div>
[/dpslide]
[/dpslideshow]