対象プラグイン/バージョン
アップデート内容
2020/8/6 : v.1.3.2.8
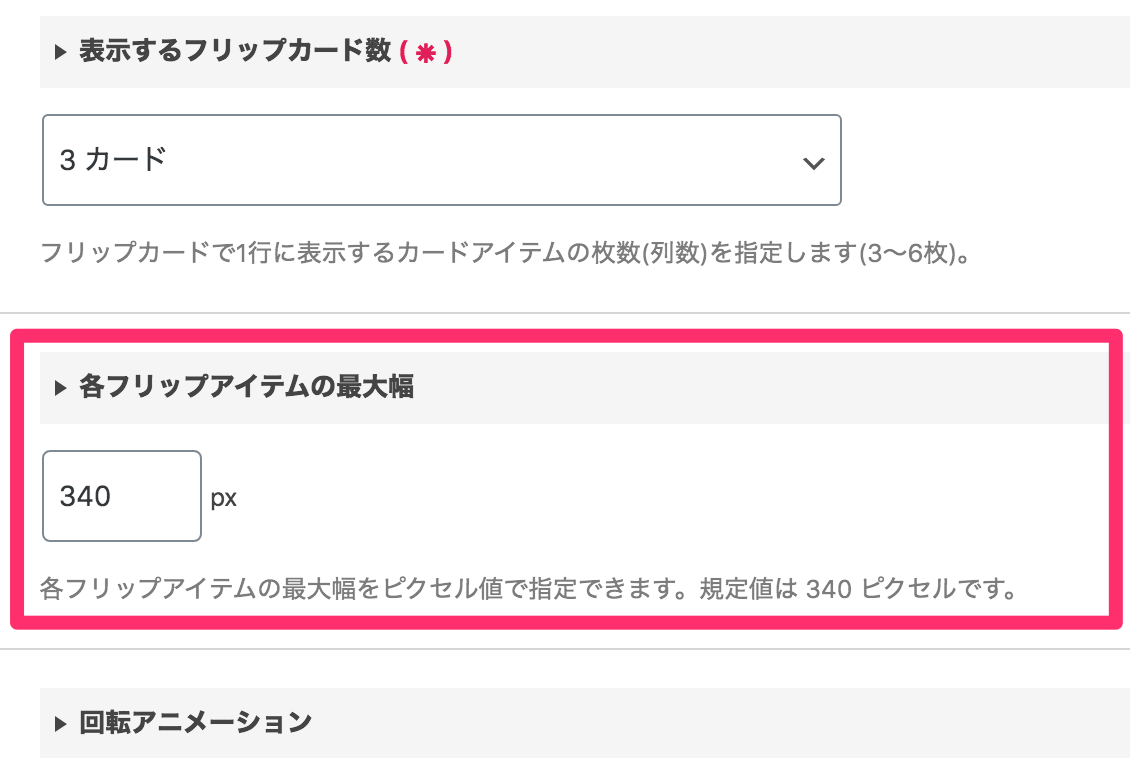
- [拡張] フリップカードショートコード(flipcard / flipcarditem)の親(flipcard)のパラメータに、各フリップカードアイテムの最大表示幅を指定できる「itemmaxwidth」パラメータを追加。
- [修正] CSS微修正。
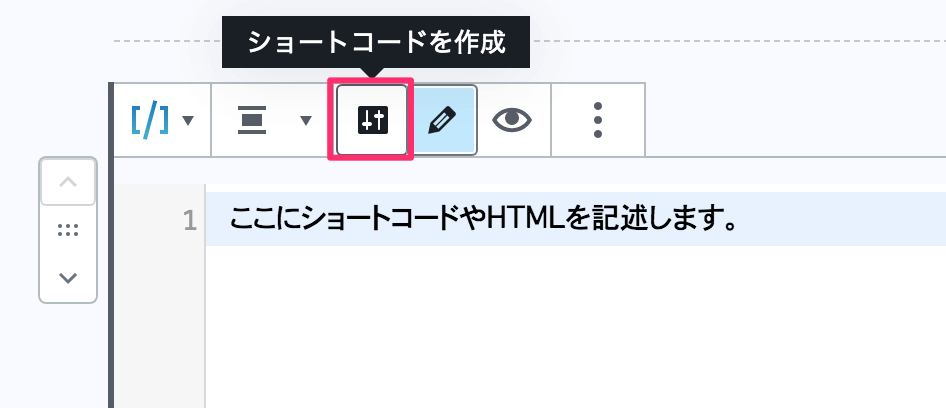
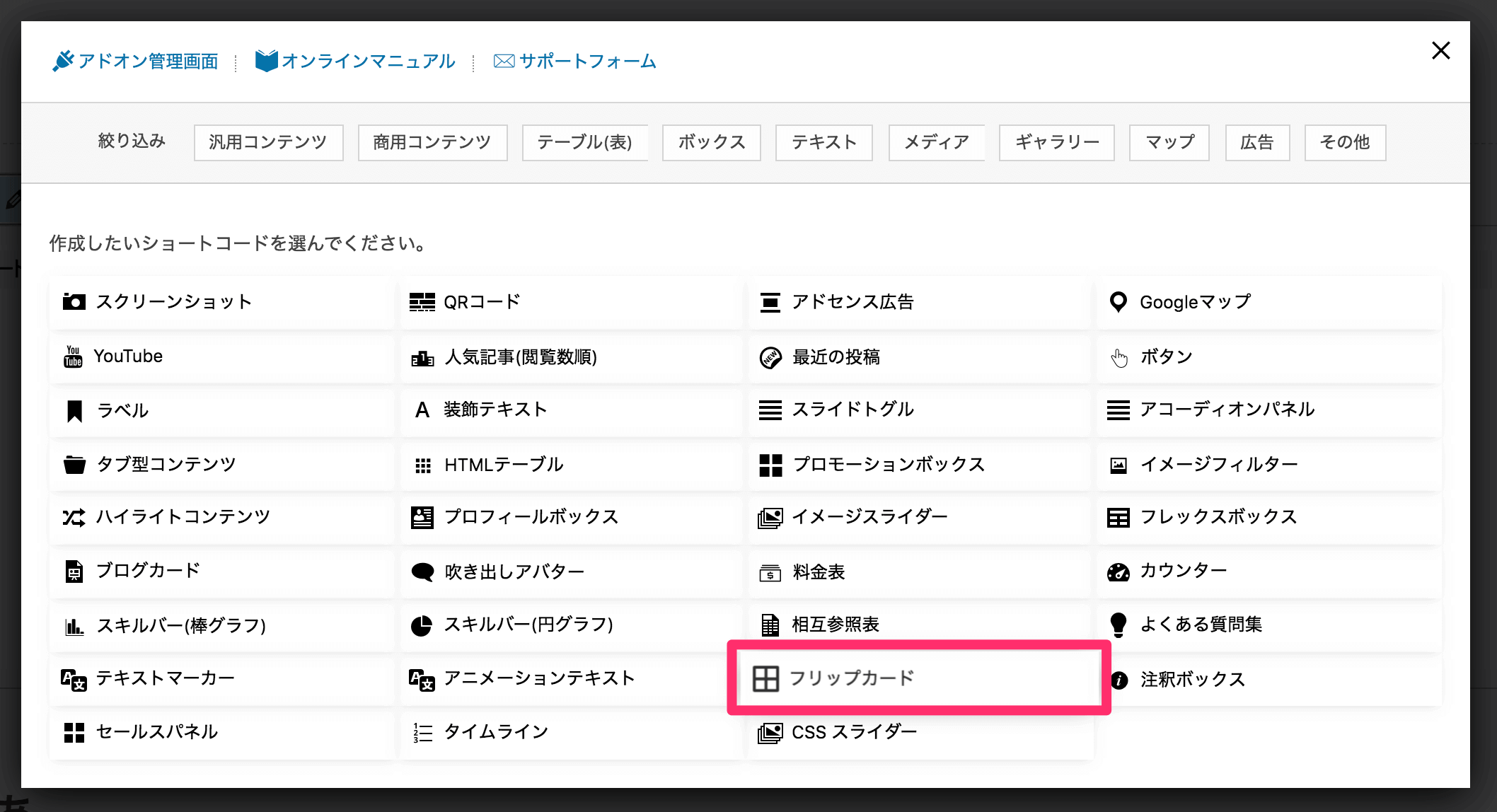
本バージョンにて拡張されたオプションは、ショートコードジェネレーターにも反映されています。

(DigiPressショートコードブロック)


表示例最大幅未指定(規定:340px)
サムネイル大
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
サムネイル大(円形)
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
サムネイル小
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
表示例最大幅を200ピクセルにした場合
サムネイル大
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
サムネイル大(円形)
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
サムネイル小
サブカテゴリー一覧表示モード デモ
親カテゴリーのページを、通常の記事一覧ではなく配下の子カテゴリーの一覧を表示する場合の表示例です。
