![[WP]サイドバーの「投稿」タブに独自のパネルとコントローラーを追加する方法](https://digipress.info/_wp/wp-content/uploads/2024/02/add-custom-panel-to-edit-setting-sidebar.png)
WordPress のブロックエディター(Gutenberg)にて、個別のブロックではなく、公開設定やカテゴリーの選択、アイキャッチ画像の指定などを行う、「投稿」タブのサイドバーに、独自のパネルを追加する方法をご紹介します。
コアブロックやカスタムブロックごとのサイドバーへのコントローラーの追加は、InspectorControls コンポーネント内に追加しますが、記事全体の設定を行う「投稿」タブへ追加する場合は、PluginDocumentSettingPanel というコンポーネント(SlotFill)を利用します。
PluginDocumentSettingPanel に必要なコントローラーを追加(レンダリング)するメソッドやクラスを用意し、それを registerPlugin の render パラメータに渡すと、「投稿」サイドバーにカスタムパネルが追加されます。
/**
* WordPress dependencies
*/
import { __ } from '@wordpress/i18n';
import { registerPlugin } from '@wordpress/plugins';
import { PluginDocumentSettingPanel } from '@wordpress/edit-post';
import { Button } from '@wordpress/components';
import {
Icon,
tool as toolIcon,
starFilled as starFilledIcon,
} from '@wordpress/icons';
const CustomEditSettingPanel = () => {
// ボタンをクリックしたときの処理
const onClickCallback = () => {
// ゴニョゴニョ
console.log( 'Called!' );
}
// カスタムパネル
return (
<PluginDocumentSettingPanel
name='my-custom-edit-setting-panel'
className='my-custom-edit-setting-panel'
// icon={ starFilledIcon } // ここでパネル用のアイコンを指定できるが、ラベルの右側に表示されてしまう。
title={
<>
<span className='my-custom-edit-setting-panel__panel-title-icon'>
<Icon icon={ starFilledIcon } />
</span>
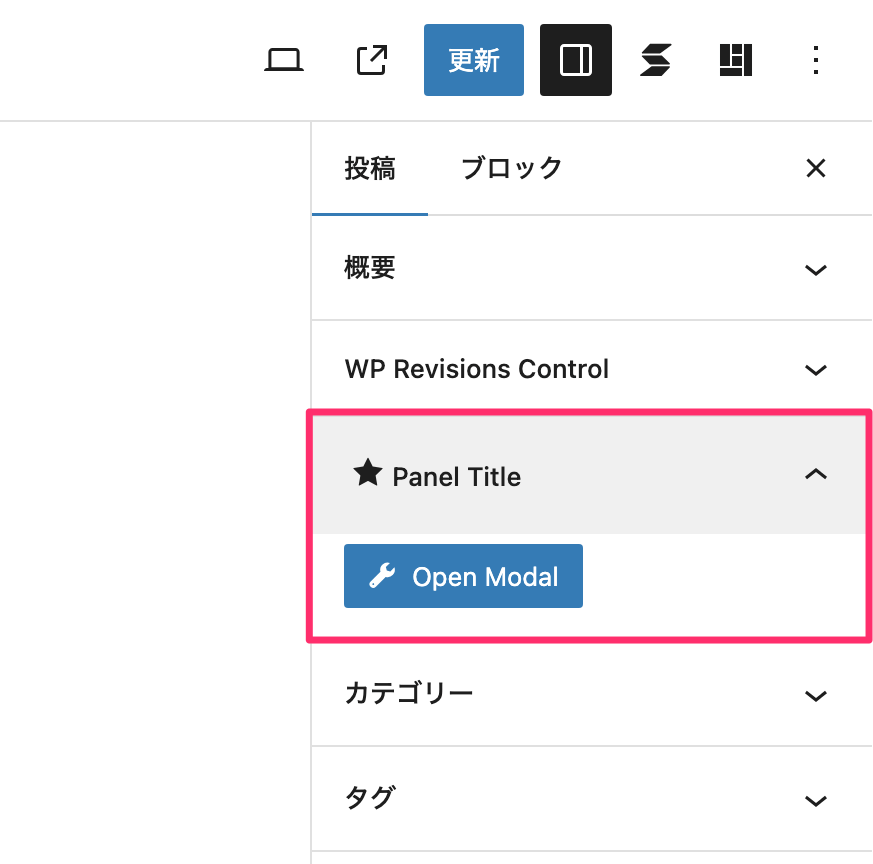
{ __( 'Panel Title' ) }
</>
}
>
<Button
size='compact'
onClick={ () => onClickCallback() }
icon={ toolIcon }
iconSize={ 22 }
iconPosition='left'
variant='primary'
>
{ __( 'Open Modal' ) }
</Button>
</PluginDocumentSettingPanel>
)
}
// 「投稿」サイドバーへカスタムパネルを追加
registerPlugin(
'my-custom-edit-setting-panel',
{
render: CustomEditSettingPanel,
}
);
このコードを実行した結果がこちら。

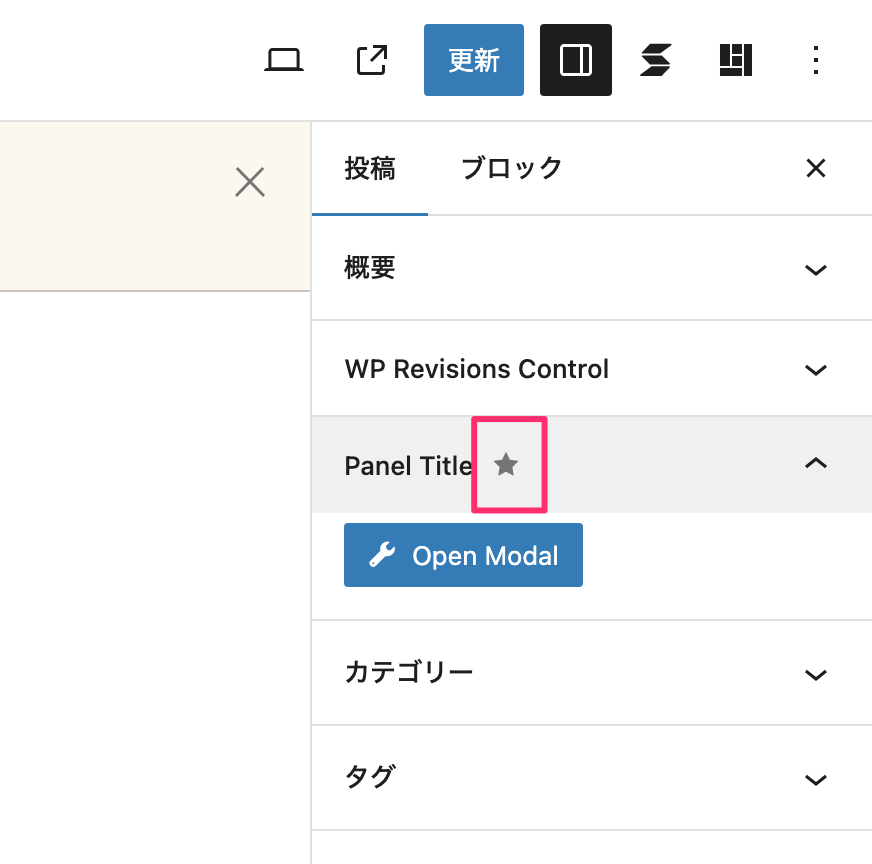
PluginDocumentSettingPanel の icon パラメータにアイコンオブジェクトを渡すことでパネルにアイコンを表示できますが、この場合はパネルタイトルの右隣に灰色でアイコンが表示されます。
import { starFilled as starFilledIcon } from '@wordpress/icons';
:
:
<PluginDocumentSettingPanel
name='my-custom-edit-setting-panel'
className='my-custom-edit-setting-panel'
icon={ starFilledIcon }
title={ __( 'Panel Title' ) }
>

タイトルの右隣ではなく、左隣(タイトルの先頭)にアイコンを表示したい場合は、タイトル自体にアイコンオブジェクトを追加することで対応します。
import {
Icon,
starFilled as starFilledIcon,
} from '@wordpress/icons';
:
:
<PluginDocumentSettingPanel
name='my-custom-edit-setting-panel'
className='my-custom-edit-setting-panel'
title={
<>
<span className='my-custom-edit-setting-panel__panel-title-icon'>
<Icon icon={ starFilledIcon } />
</span>
{ __( 'Panel Title' ) }
</>
}
>
というわけで、現在このようなコントローラーも追加しながら AI と連携してコンテンツを生成するための WordPress プラグインを開発中です。
今後展開されるプラグインは、これまでリリースしてきた DigiPress テーマ専用プラグインではなく、一般的なプラグイン同様に、テーマに関係なく WordPress の通常のプラグインとして使用できるものを開発してまいります。
既に提供中の DigiPress テーマ専用のブロックエディター用プラグイン「DigiPress Ex – Blocks」をベースに、使用中のテーマに関係なくご利用いただける独立したブロックエディター用プラグインについても別途リリース予定です。
