WordPress 5.0 から、記事のエディターは従来の「ビジュアル(TinyMCE)/テキスト」エディターから、各コンテンツをブロック単位で直感的なGUIで追加するスタイルのエディター「Gutenberg」(グーテンベルグ)に一新されました。
WordPress 5.0以降で従来のエディターを利用するには、「Classic Editor」プラグインをインストールします。
WordPress 5.0以降で「Classic Editor」プラグイン(v1.1〜)をインストールした場合、今までとは違ってかなり簡単に、しかも Gutenberg 用と Classic Editor(ビジュアルエディター)用 にセレクタ(class)を分けてCSSを作成する必要もほとんどなくなっただけでなく、専用のセレクタ自体も不要になりました。
提供中のWordPressテーマ「DigiPress」でもそろそろこの Gutenberg への対応もしていかなければいけないため、Gutenberg とプラグインで提供されるクラシック(ビジュアル)エディターの両方に CSS を反映させる方法を備忘録も兼ねてまとめておきます。
また、カスタマイザーなどで、フォントカラーやリンクカラーなど変動する CSS の要素についても反映させてみます。
INDEX
Gutenberg とクラシックエディターの両方にCSSを反映する

エディター用 CSS ファイルの指定
Gutenberg で任意の CSS ファイルのスタイルを反映させるには、これまでの方法通り、add_editor_style 関数で CSS を指定するだけで可能になったため、以下の記述のみでクラシックエディターと両方に独自の CSS が読み込まれるようになります。
ただし、Gutenberg 用にエディター用のスタイルを反映するよう add_theme_support 関数で ‘editor-styles’ を明示してやる必要があります。
function my_custom_editor_style() {
// Gutenberg にエディター用のスタイルの適用をサポート
add_theme_support( 'editor-styles' );
// テーマフォルダ直下の「css」フォルダにある "editor_style.css" を読み込む場合
add_editor_style( 'css/editor_style.css' );
}
add_action( 'after_setup_theme', 'my_custom_editor_style' );
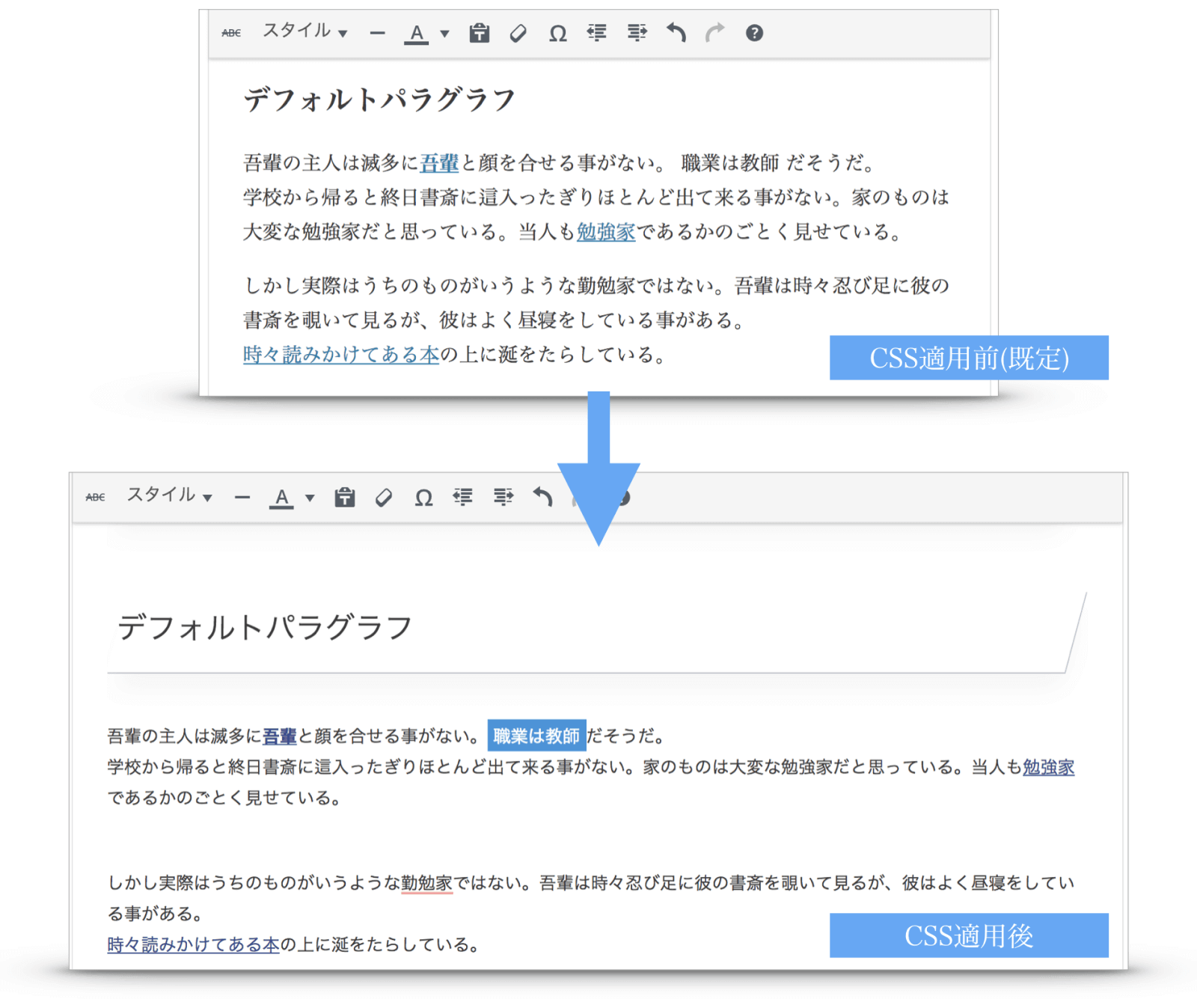
エディター用CSSの例(editor_style.css)
WordPress 4.9.8 までのビジュアルエディター(TinyMCE)の場合は、.mce-content-body というラッパー要素にあったセレクタを先頭につける必要がありましたが、 「Classic Editor」プラグインでのビジュアルエディターの場合、Gutenberg と共通のスタイルとして、セレクタ不要で CSS を作成できます。
/* エディター(ブロック)の幅 */
.wp-block{
max-width:980px;
}
body{
color:#333;
font-size:15px;
font-family:"Century Gothic","Hiragino Kaku Gothic ProN","Yu Gothic",Meiryo,sans-serif;
}
a{
color:#e00f47;
}
a:hover{
color:#ea4672;
}
p{
margin-bottom:30px;
}
/* Gutenberg でセレクタ付きで強制されるタグ */
.wp-block-freeform.block-library-rich-text__tinymce p,
.wp-block-freeform.block-library-rich-text__tinymce li{
line-height:2;
}
.wp-block-freeform.block-library-rich-text__tinymce h2 {
font-size:180%;
}
.wp-block-freeform.block-library-rich-text__tinymce h3 {
font-size:160%;
}
/* その他お好みで */
仕組みを簡単にまとめると、Gutenberg では、add_editor_style 関数で指定された CSS に対して、先頭に .editor-styles-wrapper という Gutenberg 用のセレクタを自動で付与したものを、style 要素でインラインの CSS として出力するため、従来のようにいちいちセレクタを調べて指定する必要がなくなり、メンテナンス性もあがりました。
Gutenberg のブロック編集エリアは、最大で 610ピクセル幅となっており、ディスプレイ環境によっては狭く感じるユーザーもいるかもしれません。
このブロックの幅を変更するには、.wp-block セレクタに対して max-width プロパティで任意の幅を指定しておきます。
また、セレクタとして body が先頭にある場合でも、body を自動的に .editor-styles-wrapper にリライトしてくれます。
生成されるインラインCSS
.editor-styles-wrapper .wp-block{
max-width:980px;
}
.editor-styles-wrapper{
color:#333;
font-size:15px;
font-family:"Century Gothic","Hiragino Kaku Gothic ProN","Yu Gothic",Meiryo,sans-serif;
}
.editor-styles-wrapper a{
color:#e00f47;
}
.editor-styles-wrapper a:hover{
color:#ea4672;
}
.editor-styles-wrapper p{
margin-bottom:2em;
}
.editor-styles-wrapper .wp-block-freeform.block-library-rich-text__tinymce p,
.editor-styles-wrapper .wp-block-freeform.block-library-rich-text__tinymce li{
line-height:2;
}
.editor-styles-wrapper .wp-block-freeform.block-library-rich-text__tinymce h2 {
font-size:180%;
}
.editor-styles-wrapper .wp-block-freeform.block-library-rich-text__tinymce h3 {
font-size:160%;
}
...
カスタマイズ対象のCSSをエディターに反映する
テーマによっては、カスタマイズ機能によって、記事本文のフォントサイズやカラー、フォントファミリーなどが変更できますが、これらはユーザーごとで変動するスタイルとなるため、先述の方法で予めまとめておいたCSSファイルを読み込むだけでは当然反映させることができません。
カスタマイズで変動する CSS については、インラインでエディターに CSS を適用させます。
インラインで可変スタイルの CSS を挿入するには、tiny_mce_before_init という名前のアクションフックのタイミングで、ビジュアルエディターのスタイルをセットします。
ビジュアルエディターの場合、従来の方法通り .mce-content-body.editor-area というセレクタを先頭に付けます。
Gutenberg の場合、変動要素の CSS をインラインで適用するには、.editor-styles-wrapper というセレクタを先頭につけておきます。
値の取得は、予めカスタマイザー等で保存してあるCSSに関する値を get_theme_mod 関数で対象のキー名を指定して取得することを例にしています。
function my_custom_tiny_mce_inline_style($settings){
// ビジュアルエディター用のインラインCSS
$inline_css = sprintf(
'.mce-content-body.editor-area {
font-size: $s;
color: $s;
background-color: $s;
}
.mce-content-body.editor-area a {
color: $s;
}
.mce-content-body.editor-area a:hover {
color: $s;
}',
get_theme_mod('font_size'),
get_theme_mod('font_color'),
get_theme_mod('background_color'),
get_theme_mod('link_color'),
get_theme_mod('link_hover_color')
);
// Gutenberg用のインラインCSS
$inline_css = sprintf(
'.editor-styles-wrapper {
font-size: $s;
color: $s;
background-color: $s;
}
.editor-styles-wrapper a {
color: $s;
}
.editor-styles-wrapper a:hover {
color: $s;
}',
get_theme_mod('font_size'),
get_theme_mod('font_color'),
get_theme_mod('background_color'),
get_theme_mod('link_color'),
get_theme_mod('link_hover_color')
);
$settings['content_style'] = $inline_css;
return $settings;
}
add_filter('tiny_mce_before_init', 'my_custom_tiny_mce_inline_style');
さいごに
WordPress 5.0 リリース前までは、enqueue_block_editor_assets というアクションフックを利用して Gutenberg にインラインでCSSを読み込ませる必要があったり、独自のセレクタがあり、さらにタグによっては別のセレクタに分けて様々なスタイリングが施されていて、Gutenberg のエディターを実際のテーマのデザインに近づけるには、かなり泥臭いやり方を重ねて実現していましたが、Gutenberg が標準エディターとなった WordPress 5.0 では、ずいぶん楽になりました。
やっぱりコードを直打ち(把握)したいテキストエディターに慣れきってしまっている筆者には、かなりとっつきにくい新エディターですが、標準エディターとなった以上、従来の WordPress ユーザーはいずれクラシックエディターを完全に卒業する覚悟で徐々に慣れていかなければいけないのかもしれません。
