AMP (Accelerated Mobile Pages) とは、モバイル環境でのウェブサイトの表示速度を高速化するために Google が推進している仕組み、およびプロジェクトです。
AMP では、JavaScript の使用が禁止されていたり、CSS は head セクション内にインラインで 75,000 バイト(約 75KB) 以下に抑えなければならない、img タグは amp-img に置換しなければならない、フォームや video、audio タグを利用するには専用のライブラリをロードした上で、SSL 環境でなければならない、など多くの厳しい制限や規則があり、すべての仕様に準拠する必要があります。
AMP の詳しい仕組みについてはこちら
動的なウェブページを生成する WordPress を AMP 化するには、多くの課題とあらゆる条件下での対応を考慮する必要がありますが、DigiPress では、可能な限りサイト内のすべてのページについてAMPをサポートし、サイト管理者や寄稿者は非常に複雑な AMP の規則やコーディング仕様を一切意識することなく、テーマはもちろん、記事などの既存コンテンツもすべて DigiPress が自動的に AMP 用のコードに置換する仕組みを備えています。
ここでは、DigiPress のテーマオプションにて AMP を有効化した場合の仕様、制限事項について解説します。
AMP 対象外テーマ
以下のテーマは AMP 有効化の機能は搭載していませんのでご注意ください。
AMP 対象外テーマ
DigiPress のテーマ表示制御のしくみ

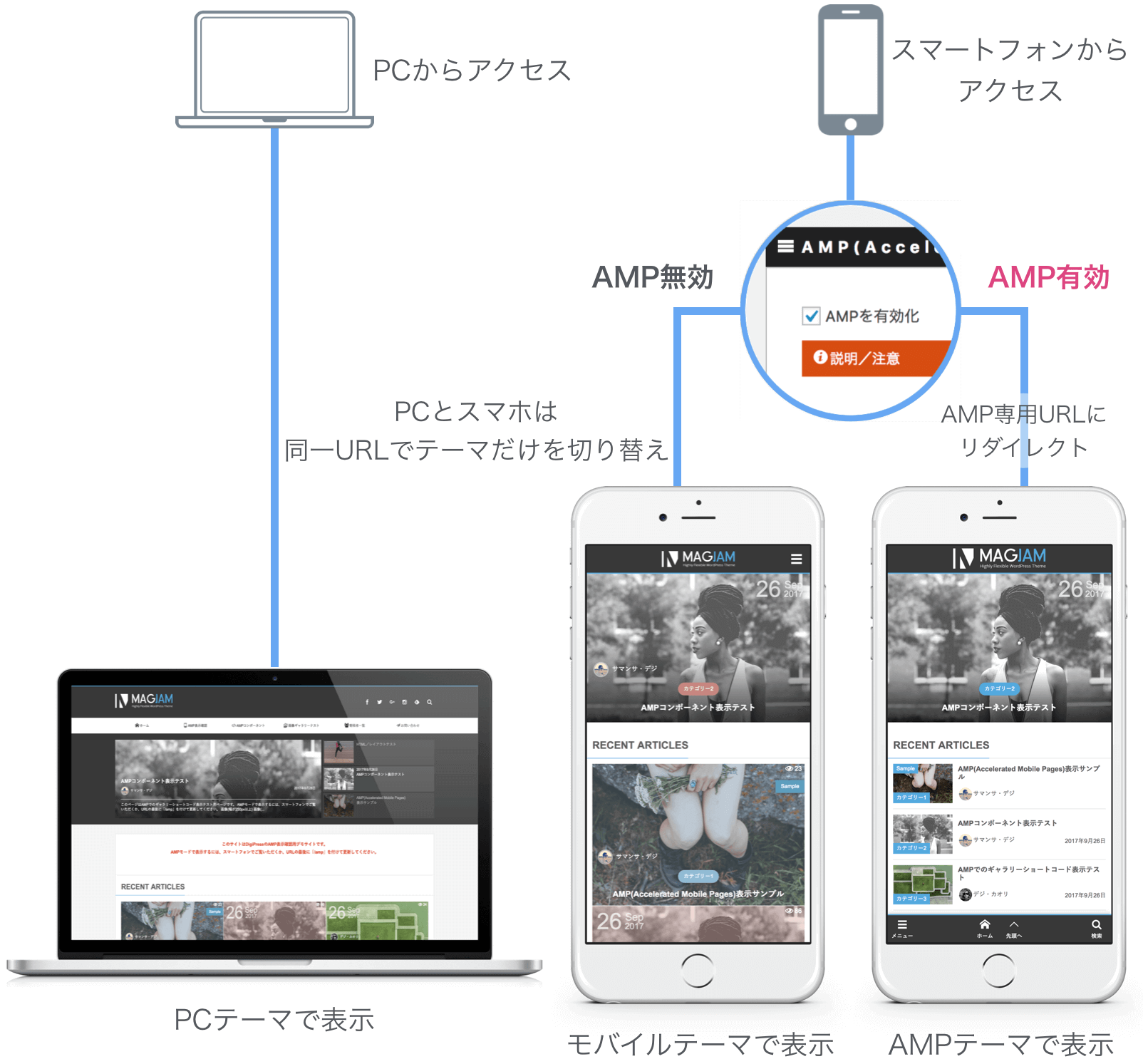
DigiPress テーマでは、「PC テーマ(レスポンシブ含む)」、「モバイルテーマ」の2つが組み込まれており、テーマ側でスマートフォンでのアクセスを判定して読み込むテーマを分けるだけでなく、それぞれのテーマ(接続元デバイスの種類)で必要な CSS や JavaScript だけを読み込み、さらに実行されるプログラムもPC テーマ用とモバイルテーマ用で細かく分岐して処理しています。
このように、DigiPress ではスマートフォンか否かを判定し、根本的にテーマを分けて必要な処理のみを実行することで、PCとスマートフォンでのページ表示を分岐しないことが基本の レスポンシブ対応のみのテーマの場合で発生してしまう無駄な処理と、同一テーマ(テンプレート)で表示させることにより発生する、CSS (メディアクエリ)によるHTML 要素の見かけ上の単純な非表示制御(display:none など)、閲覧する端末によっては本来不要な PC 用(またはモバイル用)の CSS や JavaScript などの読み込みによる無駄な転送量を一切排除しています。
さらに、AMPに対応したテーマでは、テーマオプションで AMP での表示を有効にすると、スマートフォンからのアクセスは「モバイルテーマ」ではなく「AMP テーマ」で表示し、AMP 専用の URL に自動的にリダイレクトするようになります。
また、AMP 独自の仕様に準拠するためのあらゆるタグの置換処理や制御処理を行います。
DigiPressのAMP制御の仕様
- AMP モードでの表示を確認するには、AMP が有効になっている状態で、URL の最後に「/amp」を付けてページを更新することで確認できます。
- AMP を有効にすると、PC テーマではheadセクション内に、AMP ページの URL が指定された rel=”amphtml”を持つlink要素が挿入されます。
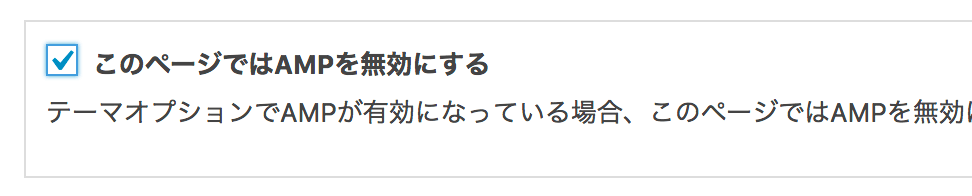
- 任意の記事や固定ページで AMP を無効化する必要がある場合は、対象記事の編集画面の「投稿オプション」にて、”このページでは AMP を無効にする” にチェックをして保存してください。
- AMP を有効化しても、AMP テーマが反映されない場合は、ページを改めて更新してください。
- 設定変更や記事を更新後、なかなかページに反映されない場合は、AMP を一旦無効にし、AMP 用URLにて対象ページを更新して404エラーが表示されたことを確認後、再度AMPを有効にして改めてページを更新してください。
- AMP を有効にしている状態で、後からパーマリンク設定を変更したり、AMP ページが404エラーで表示できなくなった場合は、この「詳細設定」のいずれかの「設定を保存」ボタンでそのまま保存し直してください。
- AMP 専用設定にない各カスタマイズは、他のテーマオプションの設定内容に基づいた状態で反映されます。
制限事項
AMP を有効にした場合、主に以下の制限があります。
- オリジナル CSS は AMP 専用に分けて追加できますが、テーマの CSS と合わせて75,000 バイト(約 75KB)以下である必要があります。
- AMP 対応のページを表示するには、WordPress のパーマリンク設定にて「基本」(既定)以外のパーマリンクにしておく必要があります。
- AMP が有効になるのは、トップページ、既知のアーカイブページ(カテゴリー、タグ、日付、寄稿者、検索結果)、記事ページ、固定ページ、組み込みの「お知らせ」用カスタム投稿タイプが対象です。
- トップページのヘッダーエリアのスライダーは、エフェクトは水平方向へのスライド表示のみとなり、トランジション時間は反映されません。
- アーカイブページの記事一覧には、SNS シェア数やページビュー数は表示されません。
- アーカイブページの表示形式と「DP-アーカイブ専用記事一覧」ウィジェットは「ノーマル」形式のみとなり、他の表示スタイルは反映されません。
- 「DP-タブウィジェット」、「DP-Facebookページプラグイン」など、JavaScript の処理を必要とするようなウィジェットや、iframe タグによる外部リソースの埋め込みコンテンツを生成するウィジェットは、AMP ページでは使用しないでください。
- サイト内検索ウィジェットは利用できません(※フッターバーの検索アイコンからポップアップでサイト内検索フォームを表示可能)。
- 「ビジュアル設定」にて指定しているカテゴリーカラーは CSS 軽量化のため反映されません。
- HTML フォーム(form) は非 SSL 通信(http)環境では利用できません(form タグが削除されます)。
- JavaScript は利用できません。
- <!–nextpage–>タグによるシングルページの分割は無効になり、1ページで表示されます。
- コメントが許可されている投稿ページにてコメントする際は、非 AMP (モバイルテーマ)に遷移してコメントフォームエリアに自動的に移動します。
- トラックバックは表示されません。
- AMP テーマでは、wp_head()、wp_footer() 関数を利用できないため、すべてのプラグインでheadセクションに指定される CSS と JavaScript、および</body>の前に指定されるJavaScriptは出力されなくなります。
- 記事やテキストウィジェット内に指定している script タグや style 属性によるインラインの JavaScript と CSS はすべて削除されます。
- プラグインなどが生成する HTML コードにインラインで CSS や JavaScript がある場合や、AMP で禁止されているタグや属性がある場合は、AMP テーマでは表示できない可能性があります。
そのようなプラグインの利用を優先する場合は、該当ページではAMPを無効にするか、サイト自体のAMPを無効にしてください。 - AMP は JavaScript が利用できず、定められた箇所でのインライン CSS しか許可されていないため、提供中の DigiPress 専用プラグインのコンテンツも正常に動作しなくなったり、CSS が無効の状態で出力されます。特に「DigiPress Ex – Shortcodes」のショートコードを利用しているような投稿ページでは、「投稿オプション」で AMP は無効化してください。
- 記事内に img タグで表示している画像は amp-img タグに置換され、表示幅が250ピクセル以上の画像はブロック要素として左右への回り込みができません。
- テーマに組み込みのHTML装飾セレクタ(CSS)は、必要最低限のスタイルが読み込まれ、ボタンカラー(btn以外)、ラベルカラー(label以外)、マーカー、ボックスカラー(box以外)、40ピクセル以上のフォントサイズ(ft8px〜ft35px以外)、マージン(mg系)、パディング(pd系)、セリフ体(serif)、アニメーション(animate-*)の CSS の装飾は無効になります。
- WordPress のメディア追加機能のギャラリー(ショートコード)表示は、指定カラム数に関係なく3カラム固定で表示されます。
- 組み込みの「寄稿者一覧テンプレート」は AMP に対応していません。このテンプレートを指定した固定ページでは、投稿オプションから AMP を無効にしてください。
- 「No Category Base」などによって、カテゴリーページのパーマリンクから “category” を削除した状態の URL に置換している場合、AMP モードではカテゴリーページとしてURLのクエリのマッチングが行えず、404エラーページが表示されます。
AMP コンポーネントへの自動置換と削除される(禁止されている)タグ
AMP コンポーネントへの自動置換
AMP では、iframe タグや JavaScript が禁止されているため、例えば YouTube の埋め込みプレイヤーをはじめ、埋め込みタグを利用する各種サービスのプラグインはそのままでは利用できず、AMP 用の代替タグに置き換え、さらに各サービスのウィジェットの利用に必要なAMPが提供している専用のスクリプトファイル(javaScript)を head セクション内に定義する必要があります。
DigiPress の AMP モードを有効にすると、記事本文などの対象コンテンツ内に以下のサービスが提供している埋め込みコンテンツが見つかった場合、自動的にAMP用のコードに置換し、必要なときだけ専用のスクリプトファイルをロードし、置換するコードがないページではスクリプトは読み込まず無駄な転送量が発生しないよう設計されています。
AMP 自動置換対象コンテンツ
- 記事本文(投稿、固定ページ)
- 組み込みの「お知らせ」用カスタム投稿タイプの本文
- 任意のカスタム投稿タイプの本文(※オプションにて対象とする投稿タイプの指定が必要)
- 「テキスト」ウィジェット、「DP-カスタムテキスト」ウィジェット
- コメント済みテキスト
以下のコンテンツについては、ユーザーは、AMP の仕様や制限を一切意識することなく、DigiPress が AMP のルールに則ったコードに自動で置換します。
AMP 自動置換対応コンテンツ
- YouTube 埋め込みプレイヤー(※URLの指定のみでプレイヤー表示可。)
- Vimeo 埋め込みプレイヤー(※URLの指定のみでプレイヤー表示可。)
- Instagram の投稿(※URLの指定のみで表示可。)
- Twitter の投稿(※URLの指定のみで表示可。)
- Facebook の投稿(※URLの指定のみで表示可。)
- Facebook のビデオ(※URLの指定のみでプレイヤー表示可。)
- Pinterest の投稿
- Soundcloud の埋め込みプレイヤー
- Google アドセンスの広告コード
- その他のすべての iframe タグ → amp-iframe タグへの置換(※srcは https のみ。さらに width, height の指定が必須。)
- SSL 環境で form 要素がある場合、amp-form ライブラリを読み込み、非 SSL 環境では form 要素を削除
- img タグ → amp-img タグへの置換(※width/height 属性でサイズ指定がない img タグでも、画像ファイルから直接サイズを算出し、AMP ページで画像が表示されなくなるのを回避可能)
- videoタグ → amp-video タグへの置換(※ SSL 環境が前提)
- audioタグ → amp-audio タグへの置換(※ SSL 環境が前提)
また、AMP とは直接関係ありませんが、以下のコンテンツについても AMP テーマが自動でスタイリングします。
自動スタイリング対応コンテンツ
- 「Table of Contents Plus」プラグインの目次コード
- カエレバ、ヨメレバのアフィリエイト広告コード
AMP テーマで削除されるタグと属性
AMP で禁止されている以下の HTML タグが記事本文とテキストウィジェット内にある場合は、AMP モードではDigiPress側で自動的に削除されます。
元のコンテンツデータ自体からタグが削除されるわけではなく、AMP テーマで表示されるときのみ排除されます。
削除されるタグ&属性
- script タグ
- style タグ
- iframe タグ
- frameset タグ
- object タグ
- param タグ
- embed タグ
- applet タグ
- base タグ
- style 属性
- border 属性
- onclick 属性
- onchange 属性
- scale 属性
AMP モードの検証(デバッグ)方法
- AMP ページのエラー確認などの検証を行うには、ブラウザ(Chrome)のディベロッパーコンツールを有効にし、URLの最後に「#development=1」を付けて AMP ページを更新することでコンソールで確認できます。
- AMP を有効にしている状態で、表示しているページのAMP モードを一時的に無効にするには、URLの最後に「#nonamp=1」を付けてページを更新してください。
AMP モード(AMP テーマ)でのコンテンツ表示例
トップページヘッダースライダー
トップページのスライダーは、モバイルテーマ用のスライダー設定と連動し、対象はヘッダー画像のスライダーか指定記事または固定ページのスライダーです。
サイドメニュー&検索フォーム、非AMPページへの切り替え
AMPモードで適用される専用テーマでは、固定表示のフッターバーからサイド(グローバル)メニューと Lightbox で現れるサイト内検索フォームを表示できます。
検索結果ページも、もちろん AMP 化された状態で表示します。
AMP コンポーネントへの自動置換
DigiPress の AMP 制御機能では、記事本文とテキストウィジェットに設置した、YouTube、Twitterなどの各Webサービスが提供している埋め込みコンテンツに対して、自動的に AMP 用のコードに置換し、必要なときだけ専用のスクリプトファイルをロードします。
投稿ページでの SNS シェアボタン
シングルページでは、テーマオプションまたは投稿オプションで SNS シェアボタンを表示するよう設定されている場合は、フッターバーの「シェア」ボタンをタップすることで、Lightbox で各 SNS へのシェアボタンが前面に表示されます。
投稿ページでのコメント
AMP では form 要素は専用のライブラリを読み込むことで利用できますが、SSL 環境でなければならないことや、input などの各フォーム要素に対する細かなルールに対応させる必要があるため、現時点では AMP モードで投稿ページからコメントするには、一旦、非 AMP モード(モバイルテーマ)に遷移してコメントフォームに移動させることでコメントができるようになっています。
また、投稿済みのコメントに表示される返信リンクのコードも AMP の仕様を満たすコードに自動で置換し、返信する際は非 AMP ページ(モバイルテーマ)に遷移してから返信ができます。
さらに、DigiPressには Facebook コメントを表示するオプションがありますが、AMP モードでも Facebook コメントプラグインによる埋め込みコメントフォームの表示をサポートしています。
ギャラリーショートコードの表示
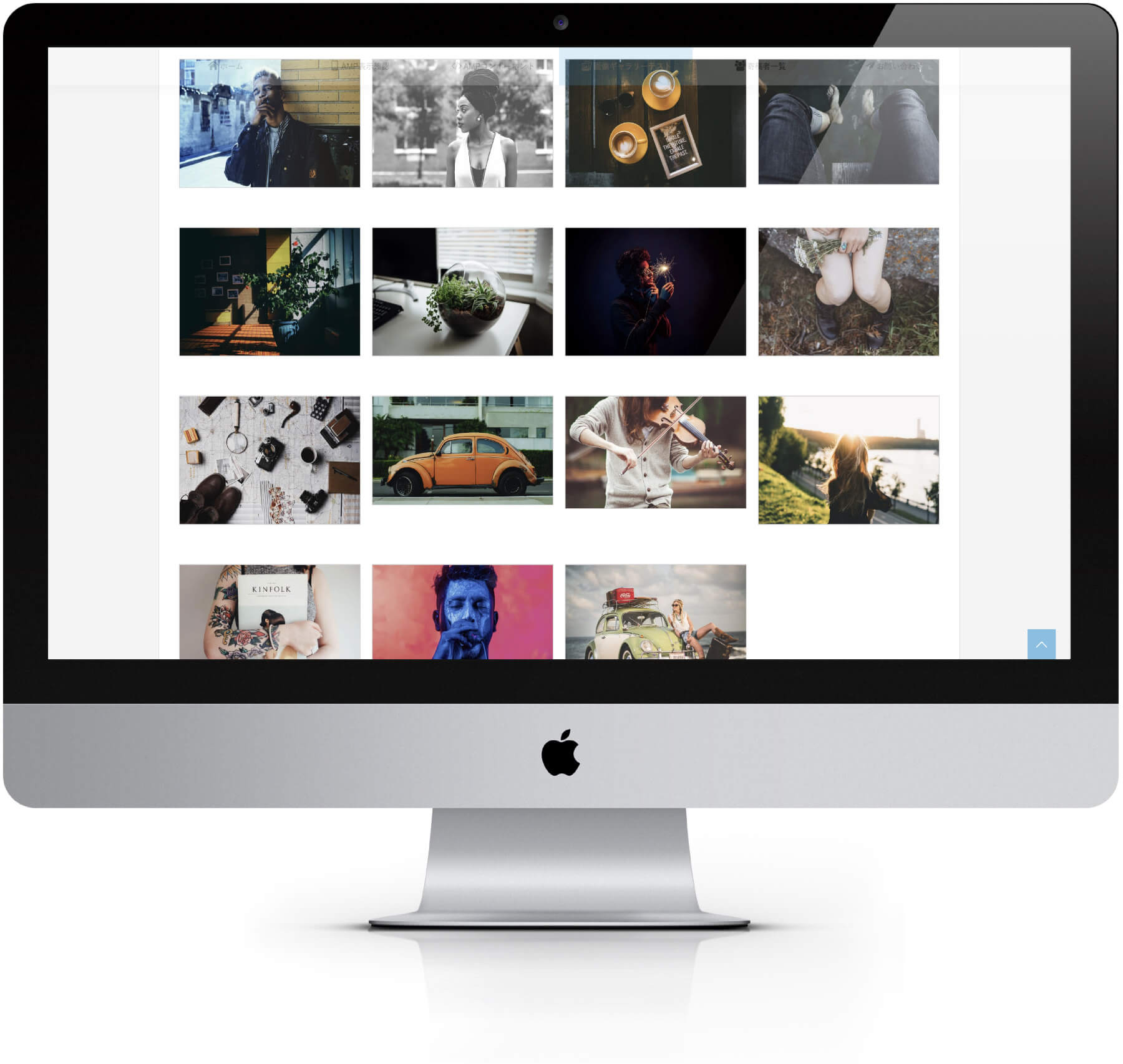
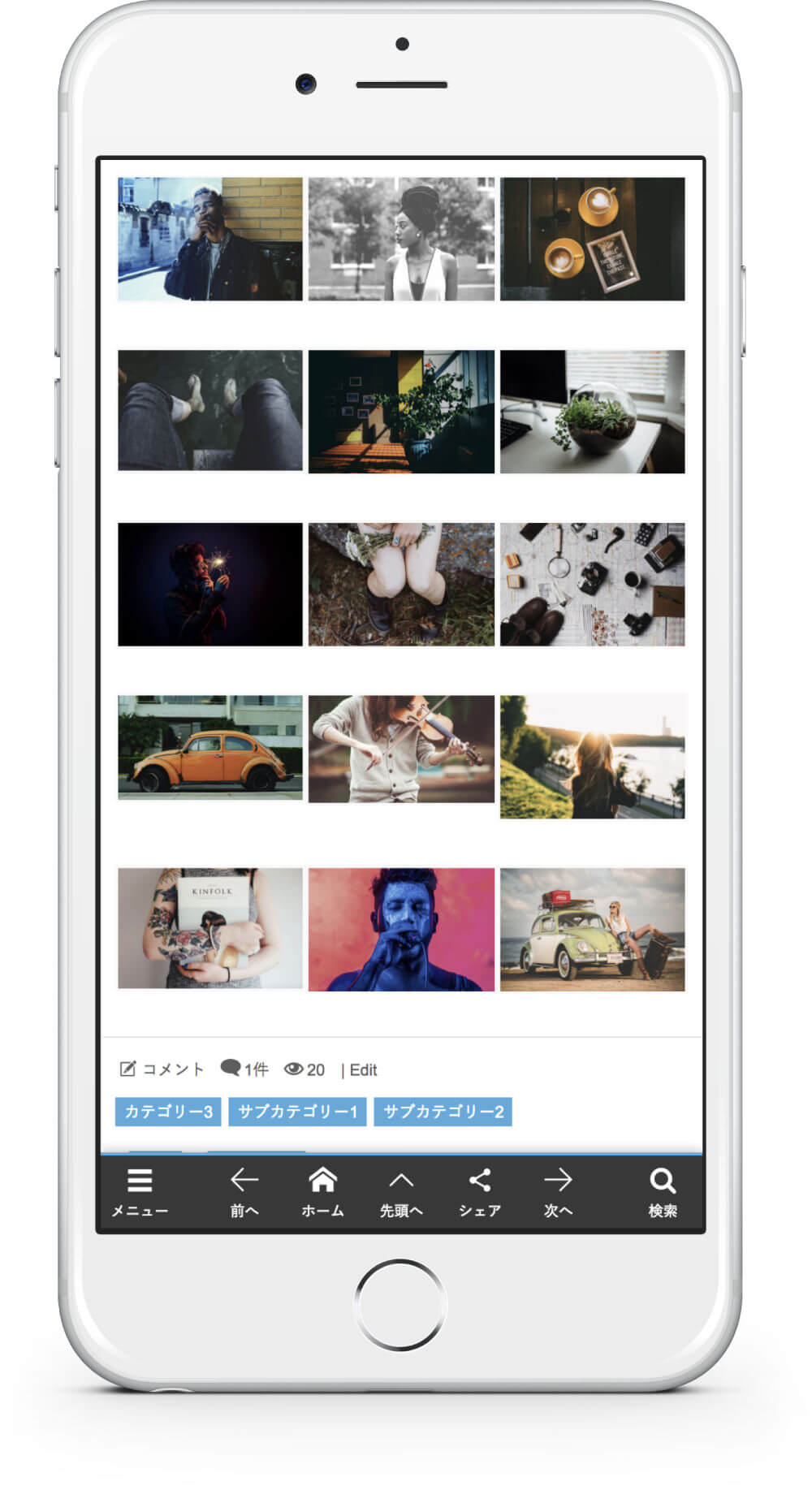
WordPress のギャラリーショートコードによる画像ギャラリー表示では、自動的にインラインで CSS が挿入されてしまうため、AMP ではこの CSS が出力されないようにし、ショートコードでのカラム数の指定に関係なく、常に3カラムで表示されるように設計されています。

PC テーマでの表示(4カラムの場合)

AMP モード(AMP テーマ)での表示(3カラム固定)
AMP モードでテーマを表示する
AMP モードを有効にする
スマートフォンでアクセスされた際、サイトを AMP モードで表示するには以下の設定を行います。
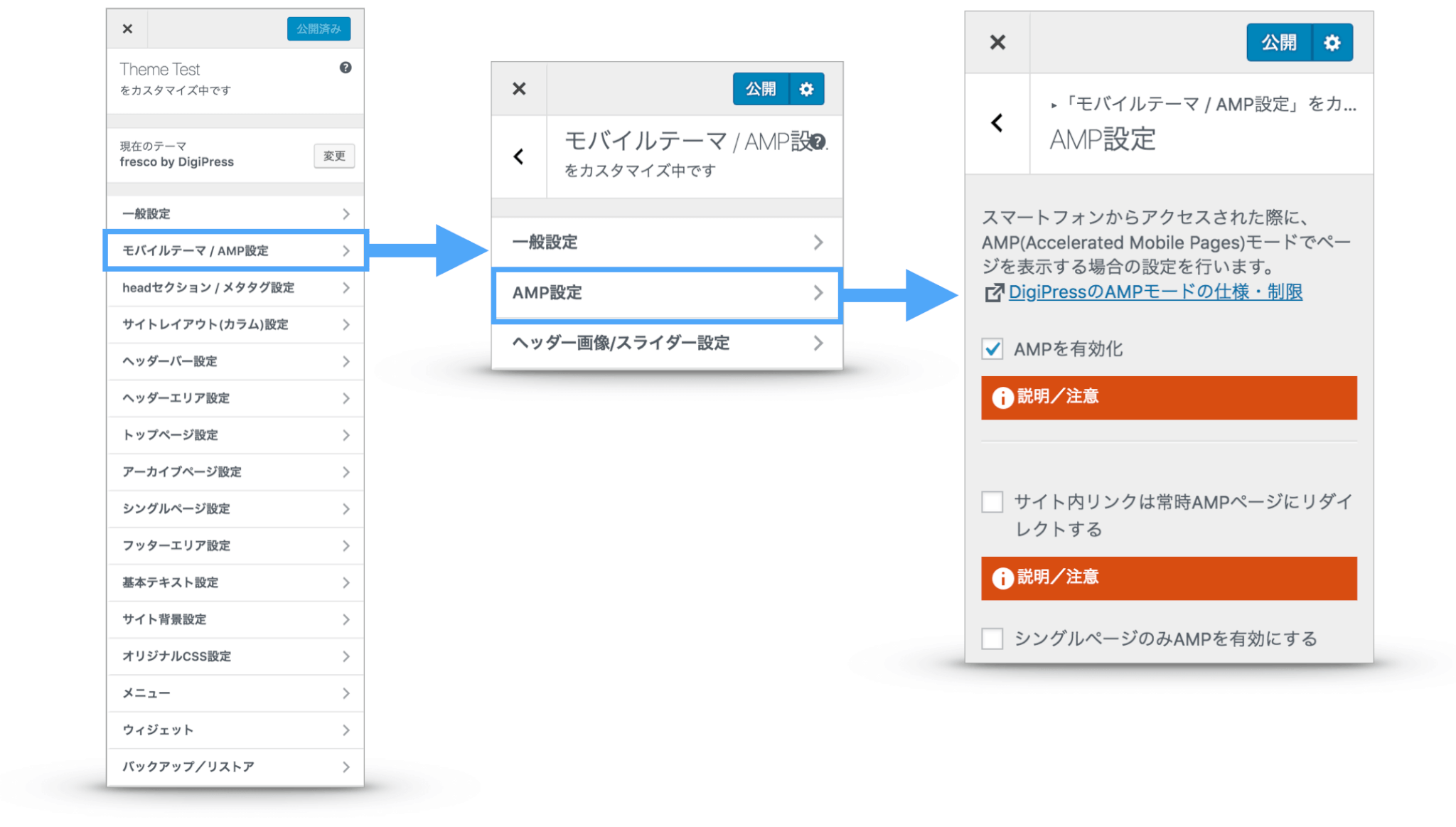
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ/AMP設定】→【AMP 設定】にアクセス、「AMP を有効化」にチェックをして設定を保存します。

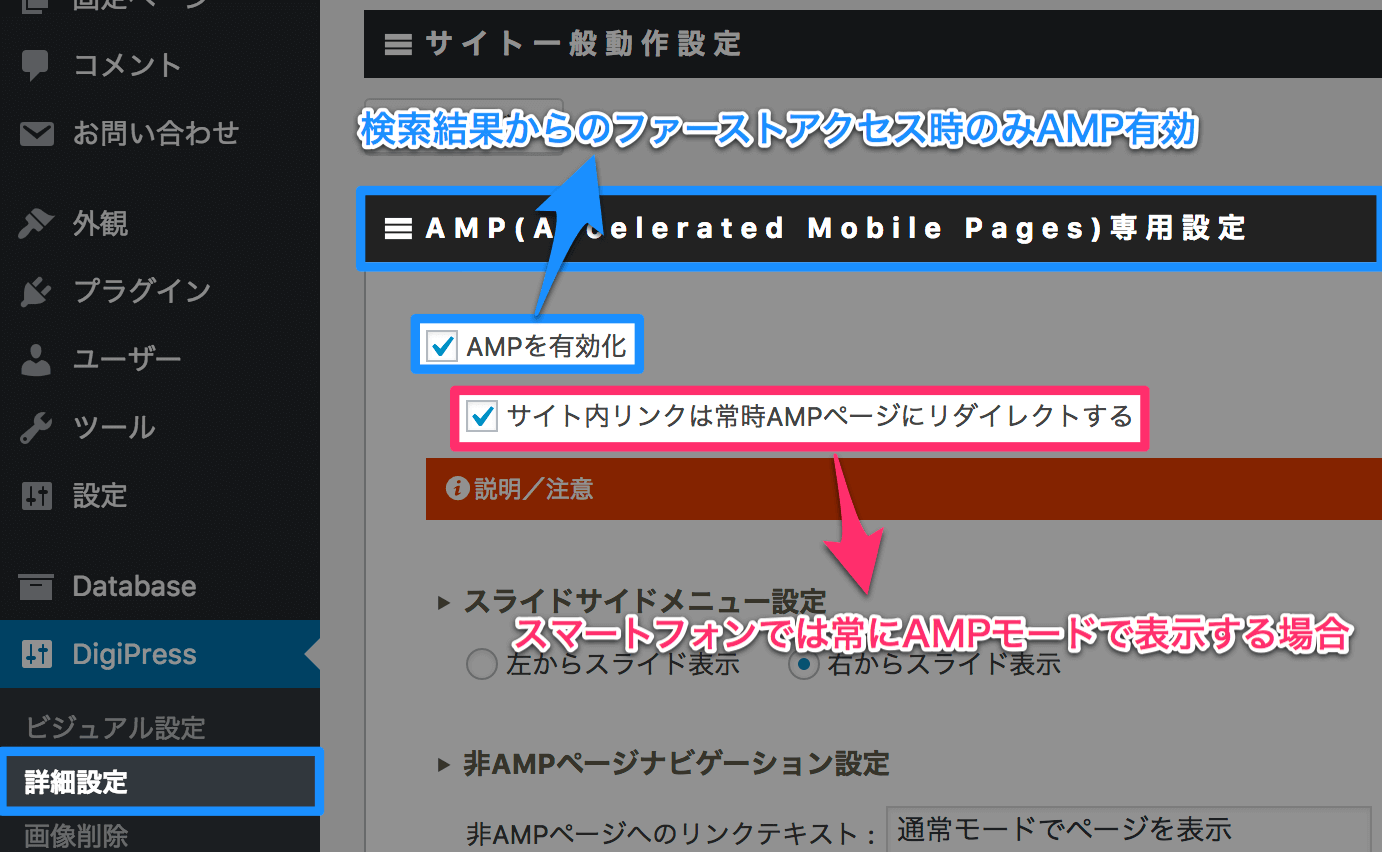
- Luminous 以前のテーマ(専用設定画面)の場合
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】パネル内にある「AMP を有効化」にチェックをして保存します。

このオプションを有効にすることで、スマートフォンのブラウザにて AMP ページがキャッシュされた検索結果からアクセスされた際に、そのページでのみAMPテーマで表示されます。
表示後にサイト内の別のページに移動した場合は、以後は通常のモバイルテーマで表示されるようになります。
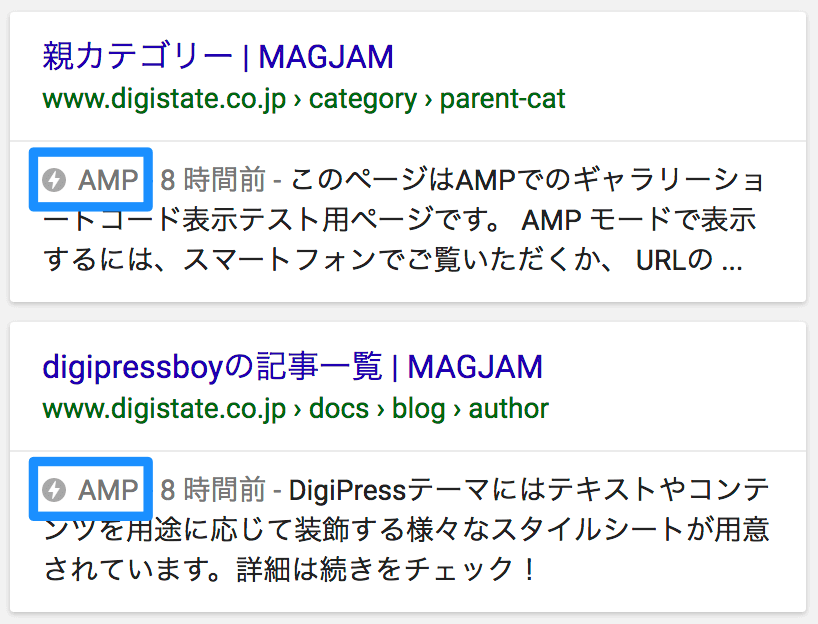
Google 検索結果表示例

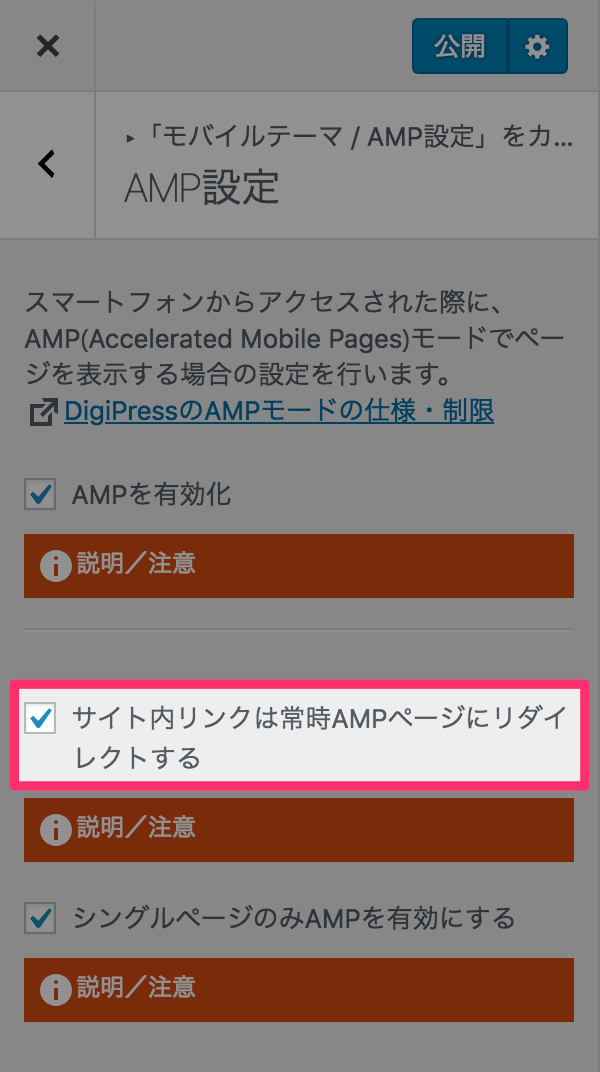
スマートフォンでは常時 AMP モードを有効にする
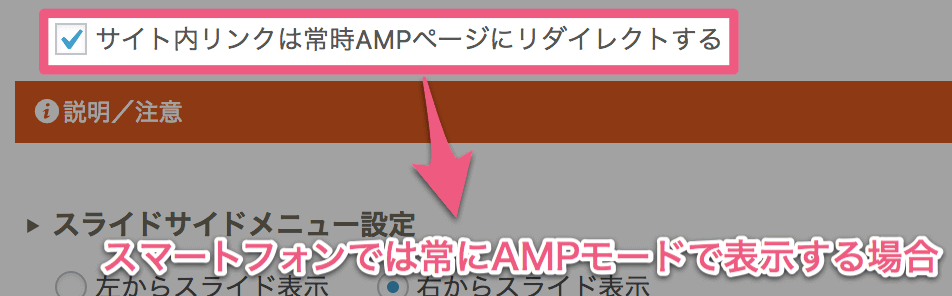
検索結果からファーストアクセスしたページだけでなく、以後のサイト内のページ移動も含め、スマートフォンでは常にAMPモードで表示(AMP 用 URL にリダイレクト)することを基本とする場合の設定は以下の設定を行います。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ/AMP設定】→【AMP設定】にアクセス、「サイト内リンクは常時AMPページにリダイレクトする」にチェックをして設定を保存します。

- Luminous 以前のテーマ(専用設定画面)の場合
- 「サイト内リンクは常時 AMP ページにリダイレクトする」にチェックをすると、常時 AMP 用の制御が行われるようになります。

シングルページのみ AMP モードを有効にする
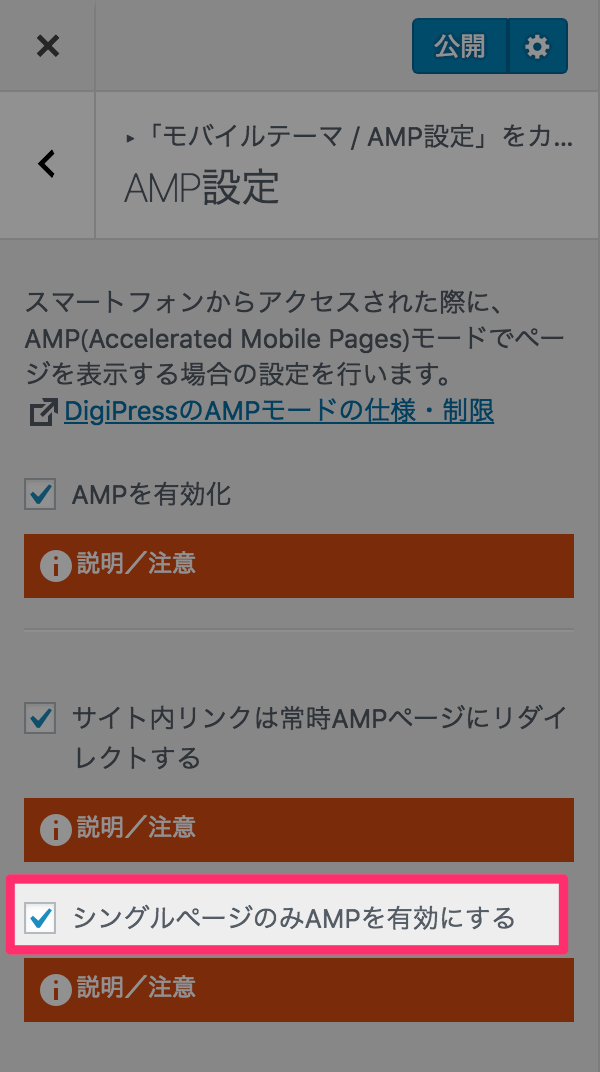
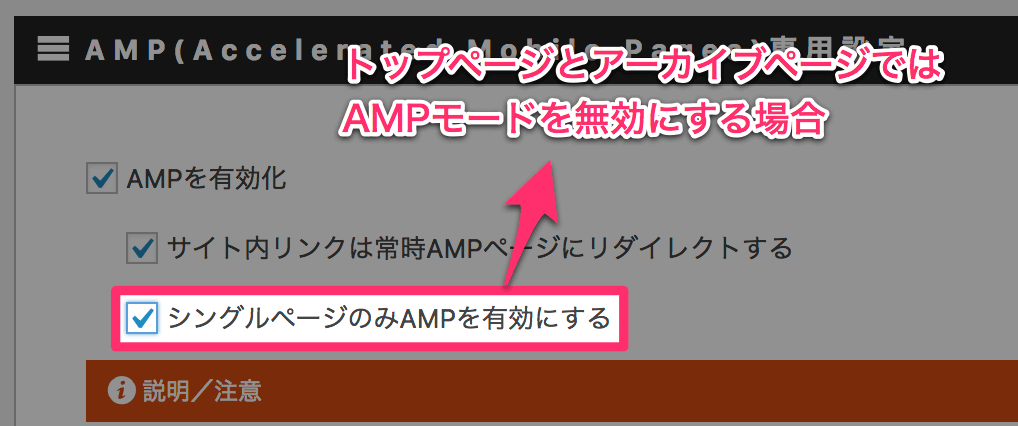
トップページ、カテゴリーページ、タグページなどのアーカイブページではAMPを無効にして通常のモバイルテーマで表示し、記事や固定ページのシングルページのみに AMP モードを反映するには、「シングルページのみ AMP を有効にする」にチェックをして保存します。
このオプションは、「サイト内リンクは常時AMPページにリダイレクトする」オプションの有無に関わらず、アーカイブページでのAMPモードを無効化します。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ/AMP設定】→【AMP設定】にアクセス、「シングルページのみAMPを有効にする」にチェックをして設定を保存します。

- Luminous 以前のテーマ(専用設定画面)の場合

このオプションを有効にした場合は、アーカイブページでの rel=”amphtml” タグが出力されなくなり、AMP ページのURLを明示しなくなります。
アクセス解析コードの設置
AMP ではscriptタグが禁止されているため、一般的なアクセス解析コードは利用できませんが、AMP に対応しているアクセス解析サービスのうち、DigiPress ではGoogle アナリティクスによるアクセス解析コードの自動組み込みをサポートしています。
Google アナリティクスによる解析を開始する手順は以下のとおりです。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
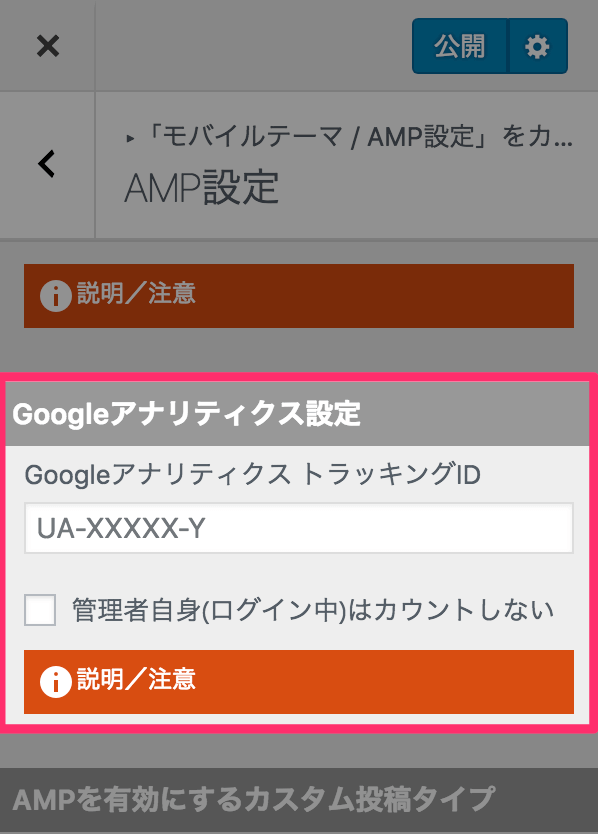
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ/AMP設定】→【AMP設定】にアクセス、「Googleアナリティクス設定」にトラッキングID(UA-XXXXX-Y)のみを指定して設定を保存します。

- Luminous 以前のテーマ(専用設定画面)の場合
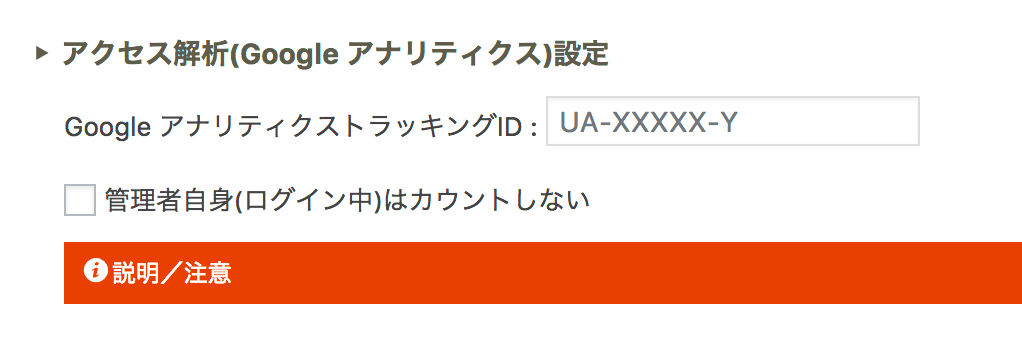
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「アクセス解析(Google アナリティクス)設定」セクションにて “Google アナリティクストラッキング ID” にトラッキング ID のみを指定します。

このオプションでは、「アクセス解析コード設定」に指定しているGoogleアナリティクスと同じトラッキングID(UA-XXXXX-Y)のみを指定することで、テーマが自動でAMP専用の解析コードを生成して body セクションに埋め込み、AMP ページと非AMPページのアクセスを統合して解析することができます。
任意のカスタム投稿タイプを AMP に対応させる
プラグインなどで独自に追加されているカスタム投稿タイプのうち、AMP の表示対象とするカスタム投稿タイプがある場合は、以下の手順で行います。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
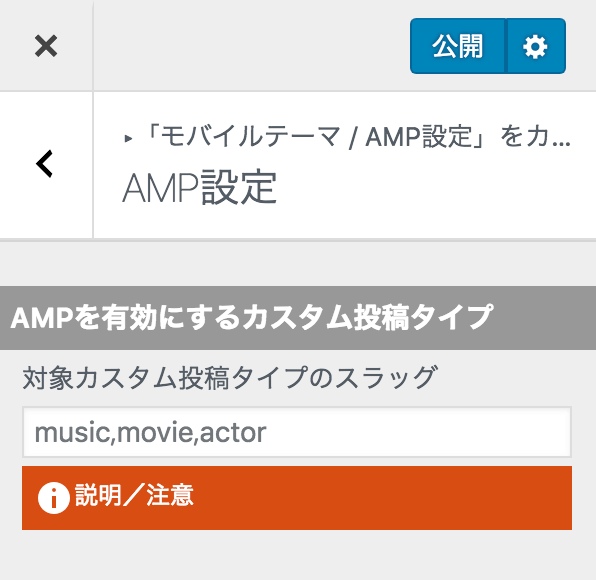
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ/AMP設定】→【AMP設定】にアクセス、「AMP を有効にするカスタム投稿タイプ」に、対象の投稿タイプのスラッグを指定します。

- Luminous 以前のテーマ(専用設定画面)の場合
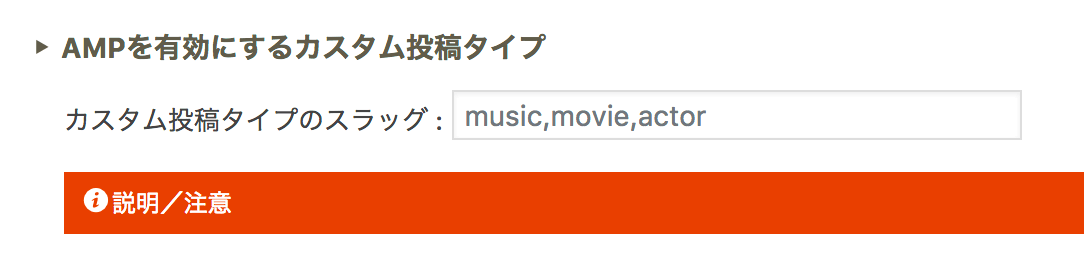
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「AMP を有効にするカスタム投稿タイプ」セクションにて “カスタム投稿タイプのスラッグ”に、対象の投稿タイプのスラッグを指定します。

AMPを有効にする対象のカスタム投稿タイプが複数ある場合は、スラッグを半角カンマ「,」で区切って指定してください。
例: music,movie,actor
AMP テーマ専用のウィジェットエリア
PC テーマ、モバイルテーマとは別に、AMP テーマにも以下の専用のウィジェットエリアが設けられています。

AMP 用ウィジェットエリア
- コンテナエリア上部(AMP 用)
- 記事タイトル直下(AMP 用)
- 記事の中間(AMP 用)
- 記事の最後(AMP 用)
- コンテナエリア下部(AMP 用)
- フッターエリア(AMP 用)
なお、ウィジェットを表示する対象ページを制御するには、オンラインマニュアルを参照してください。
注意事項
サイドメニュー/フッターメニューを設置する
DigiPress は PC テーマ、モバイルテーマ、そして AMP テーマの3種類が用意されているため、AMP テーマでも個別にメニューを設置することができます。
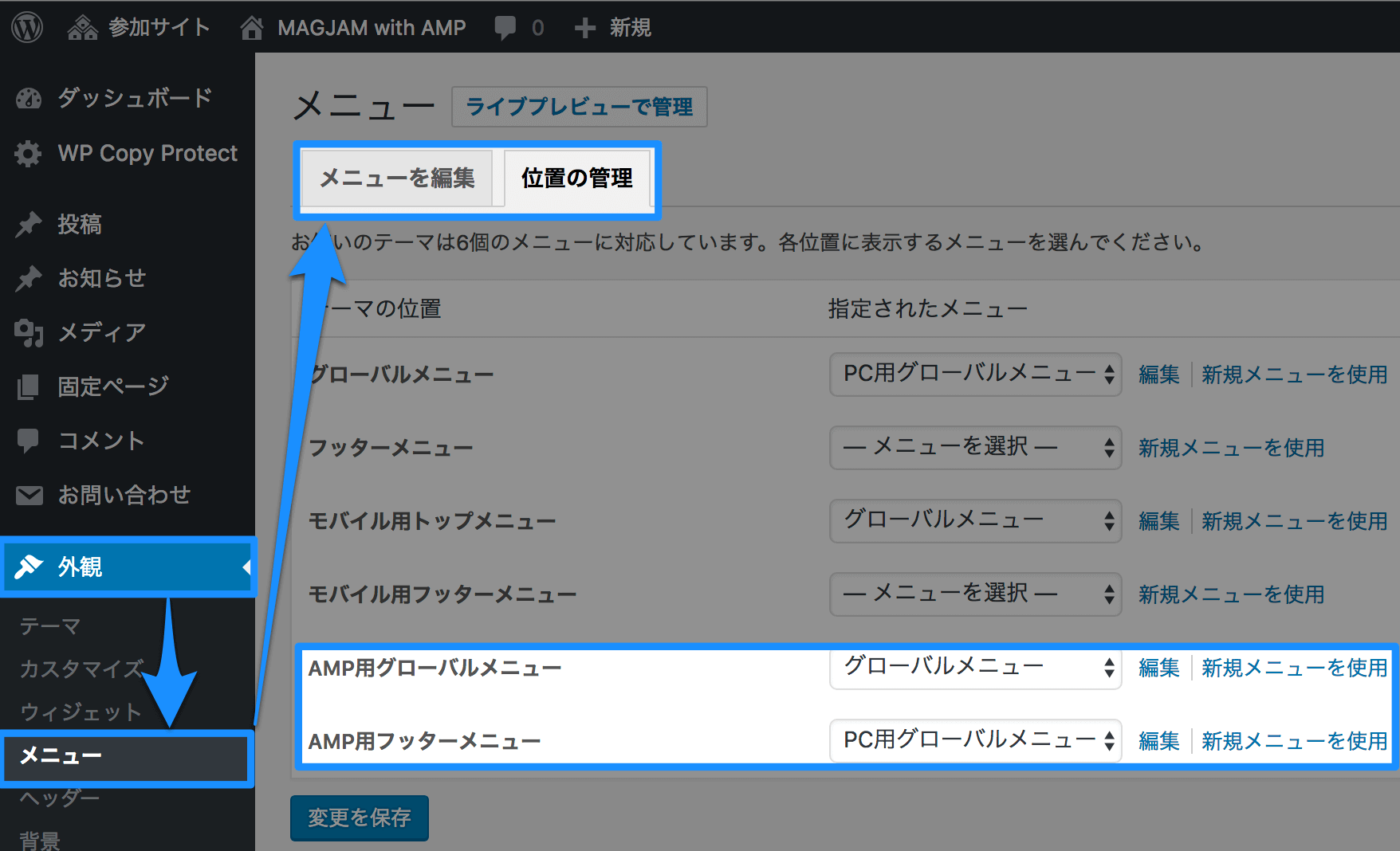
WordPress 管理画面の【外観】→【メニュー】にアクセスし、サイドメニューにメニューを追加するには「AMP 用グローバルメニュー」、フッターエリアには「AMP用フッターメニュー」に作成したメニューを追加することができます。

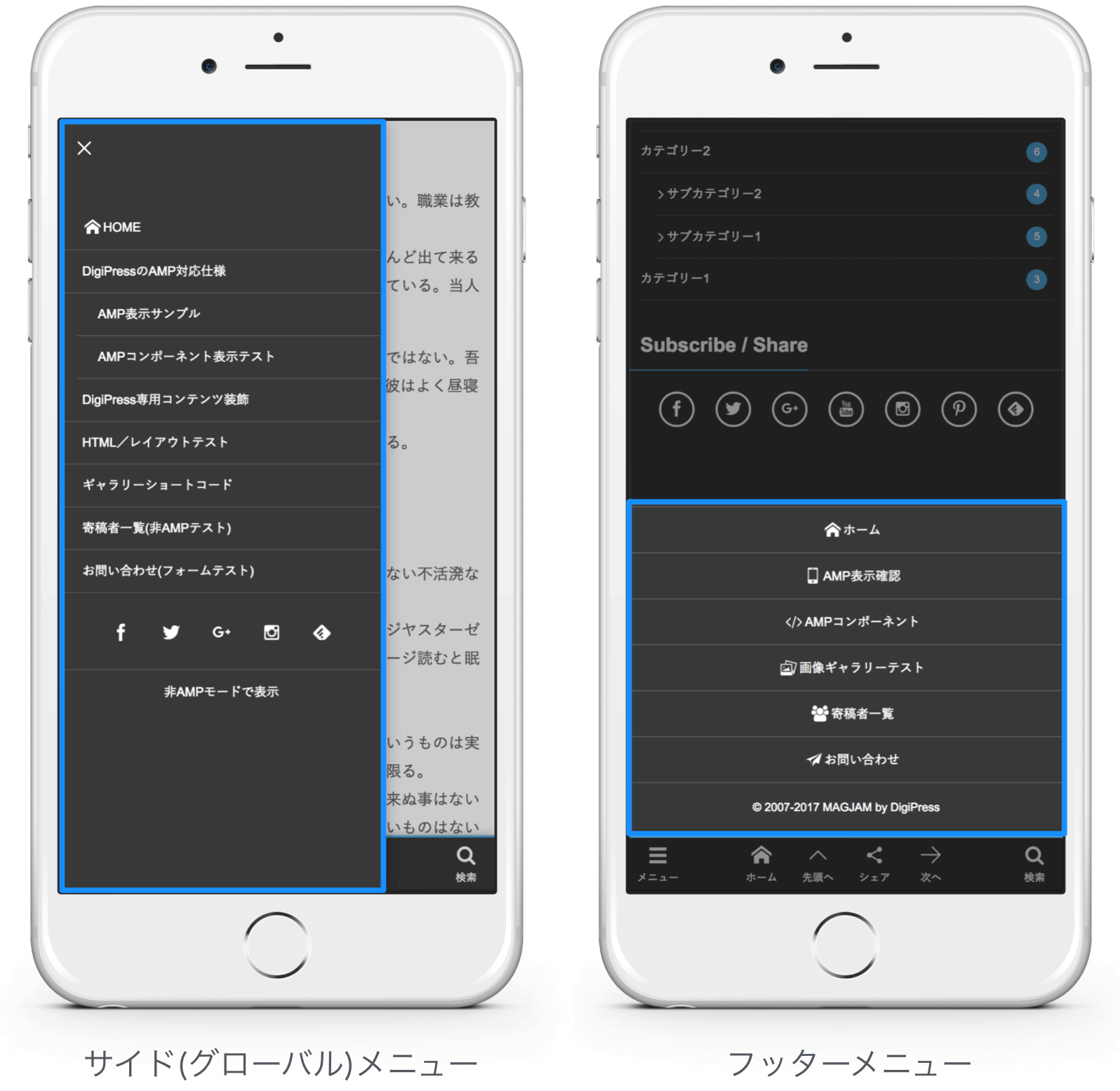
メニュー表示例

サイドメニューの表示位置を指定する
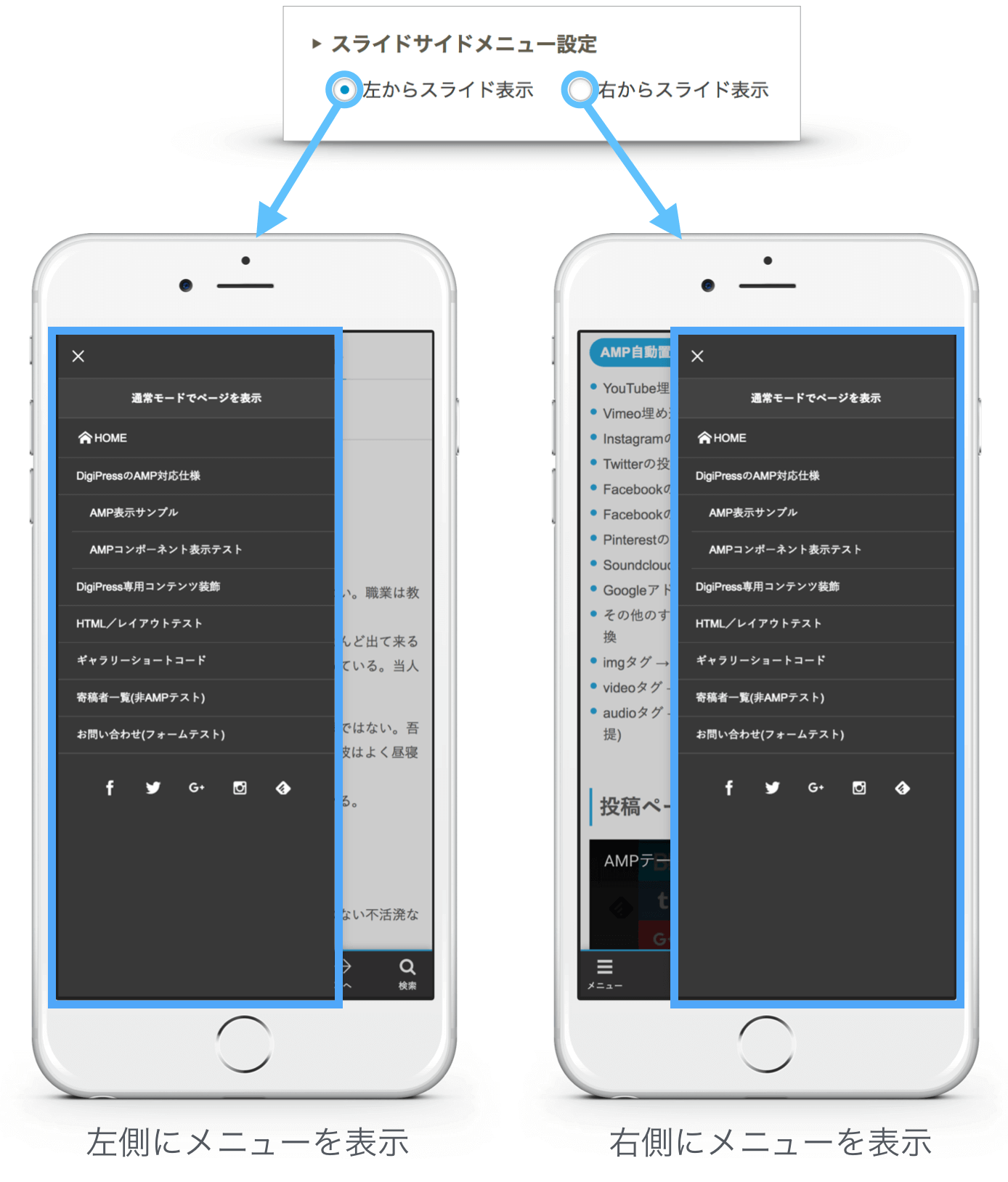
AMP テーマでは、フッターバーのハンバーガーメニューアイコン()をタップすることで、オフキャンバス状態でサイドからメニューを表示することができます。
このメニューの表示位置を指定するには、【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「スライドサイドメニュー設定」にて左右のいずれかの位置を指定します。

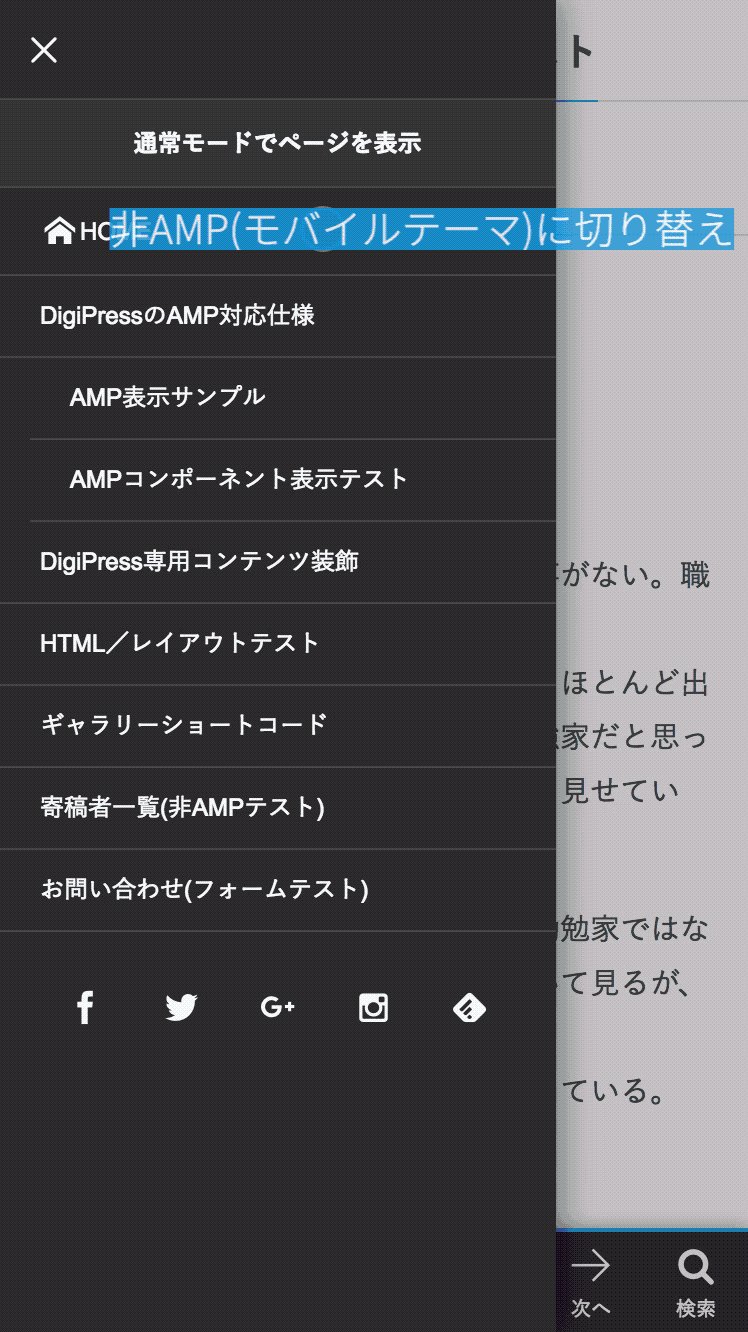
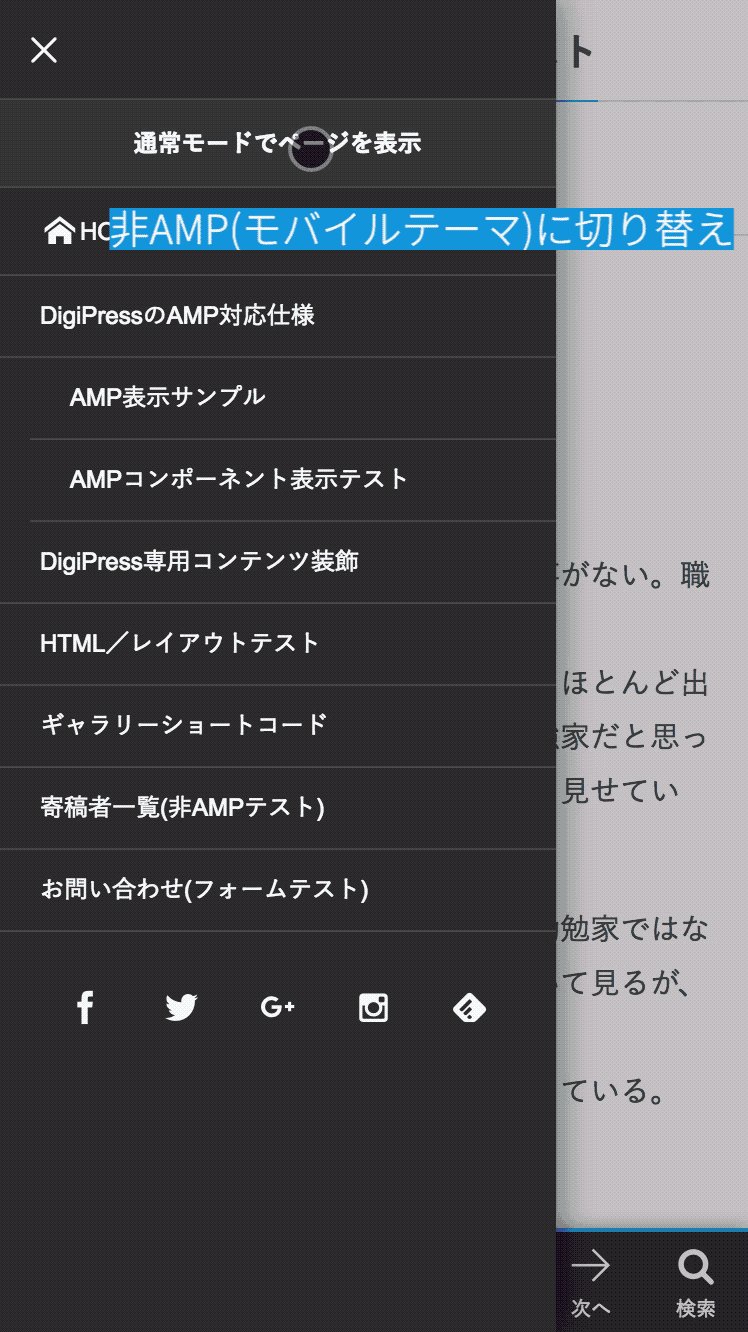
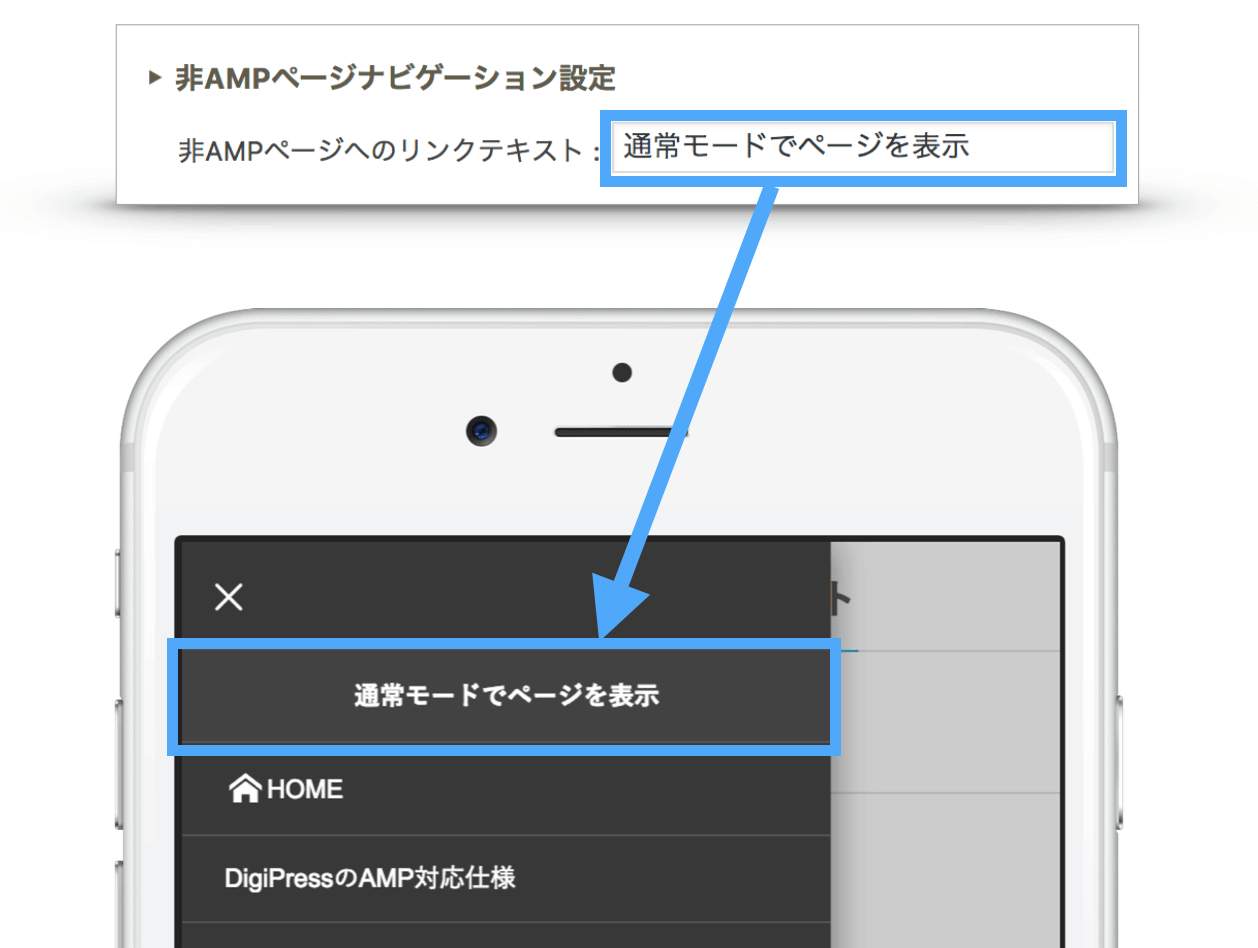
AMP モードから非 AMP モード(モバイルテーマ)へ切り替える
AMPモード(AMPテーマ)で表示している状態から、非 AMP モード(モバイルテーマ)でのページ表示に切り替えるには、サイドメニューを開き、最上部にある「通常モードでページを表示」(※既定値の表現の場合)リンクをタップします。

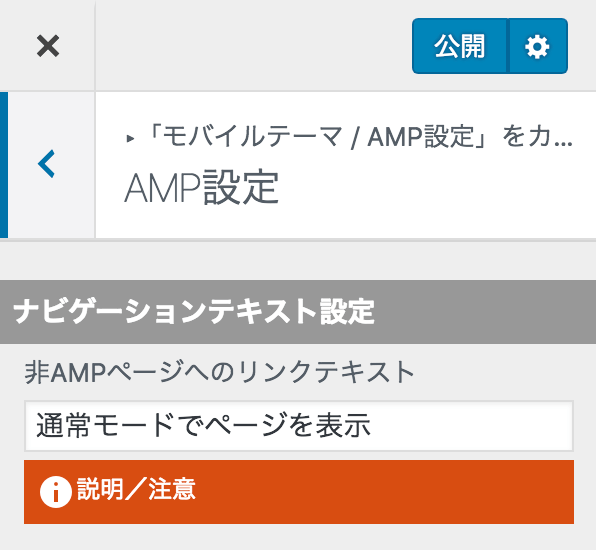
非 AMP モードへの切り替えリンクのテキストを変更する
サイドメニューの最上部にある、非 AMP モードへの切り替えリンクのテキストを変更するには、 以下の手順で行います。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ / AMP 設定】→【 AMP 設定】にアクセス、「ナビゲーションテキスト設定」に、非AMPページへのリンクテキストします。

- Luminous 以前のテーマ(専用設定画面)の場合
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「非 AMP ページナビゲーション設定」にて、任意のテキストを記入して保存します。

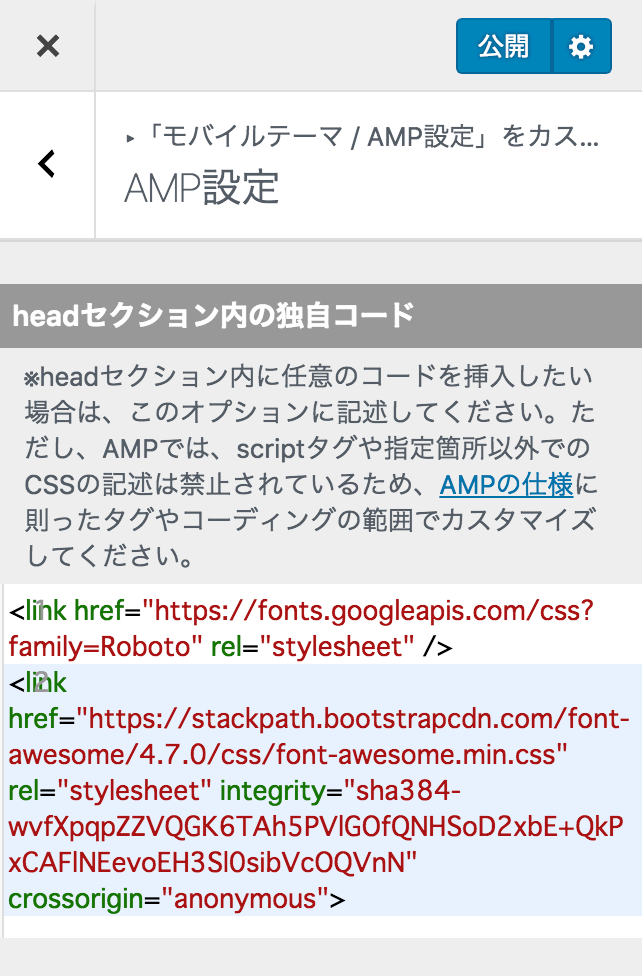
head セクションに任意のコードを設置する
headセクション内に任意のコードを挿入する必要がある場合は、以下の手順で行います。
ただし、AMP では、script タグや指定箇所以外での CSS の記述は禁止されているため、AMPの仕様に則ったタグやコーディングの仕方で記述してください。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ / AMP 設定】→【 AMP 設定】にアクセス、「headセクション内の独自コード」に記述してください。

- Luminous 以前のテーマ(専用設定画面)の場合
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「<head>~</head>内のユーザー定義設定」に記述してください。

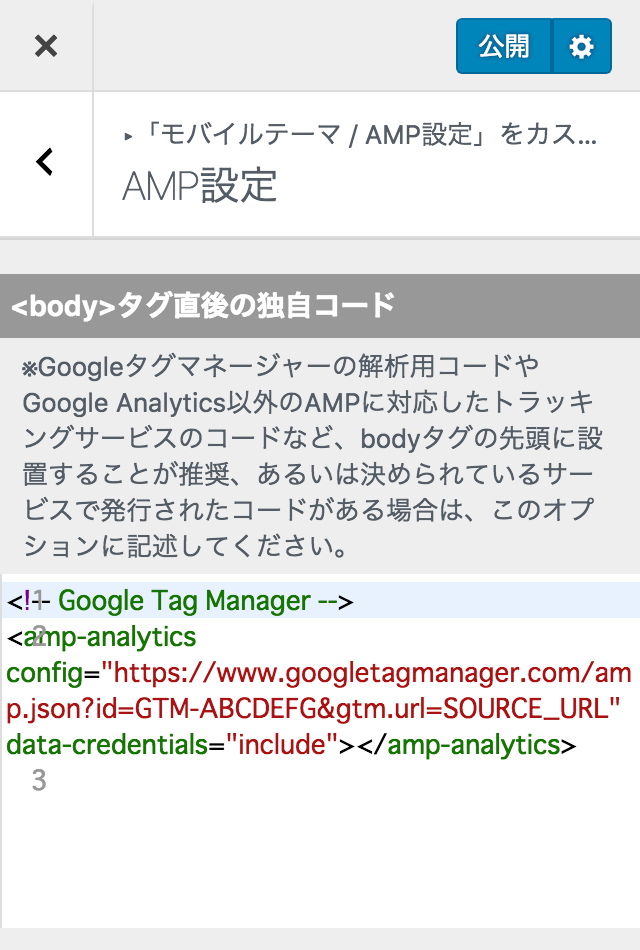
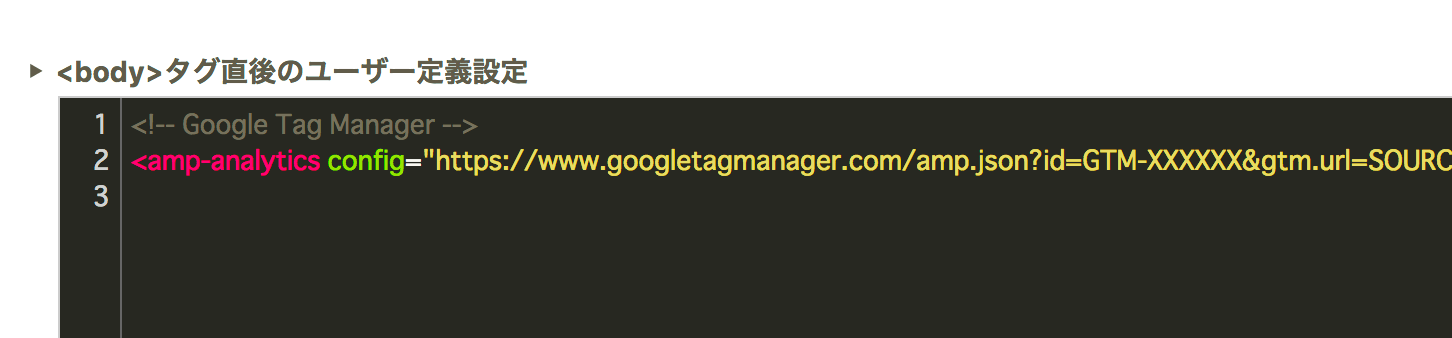
body タグ直後に任意のコードを設置する
Googleタグマネージャーの解析用コードやGoogle Analytics以外のAMPに対応したトラッキングサービスのコードなど、bodyタグの先頭に設置することが推奨、あるいは決められているサービスで発行されたコードがある場合は、以下の手順で組み込みます。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ / AMP 設定】→【 AMP 設定】にアクセス、「<body>タグ直後の独自コード」に記述してください。

- Luminous 以前のテーマ(専用設定画面)の場合
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「<body>タグ直後のユーザー定義設定」に記述してください。

AMP 用にカスタム CSS をテーマに組み込む
AMP テーマで任意のCSSをテーマに組み込む必要がある場合は、以下の手順で組み込みます。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
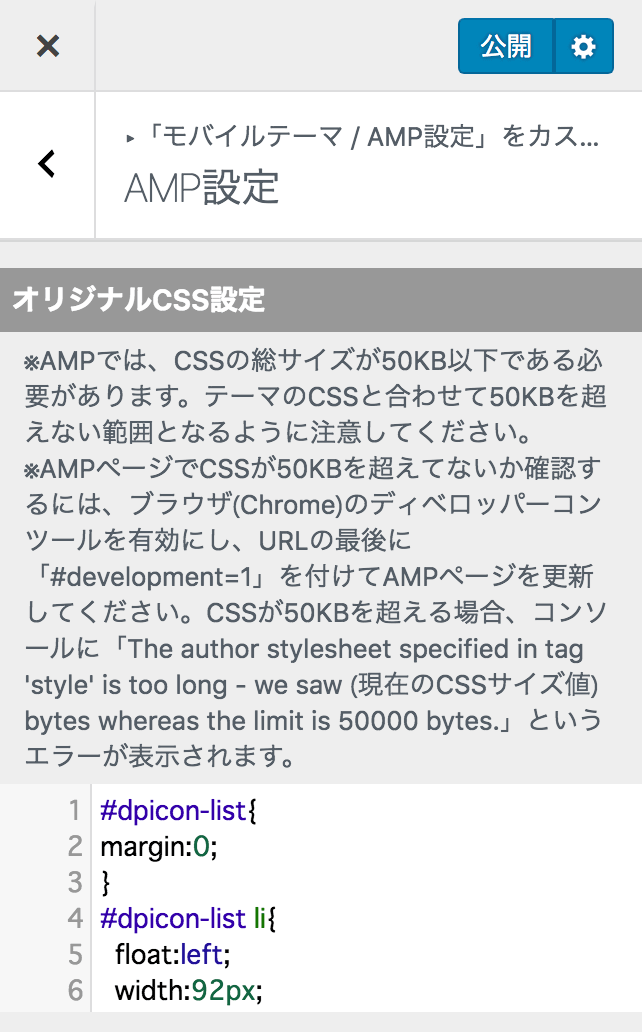
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ / AMP 設定】→【 AMP 設定】にアクセス、「オリジナルCSS設定」に記述してください。

- Luminous 以前のテーマ(専用設定画面)の場合
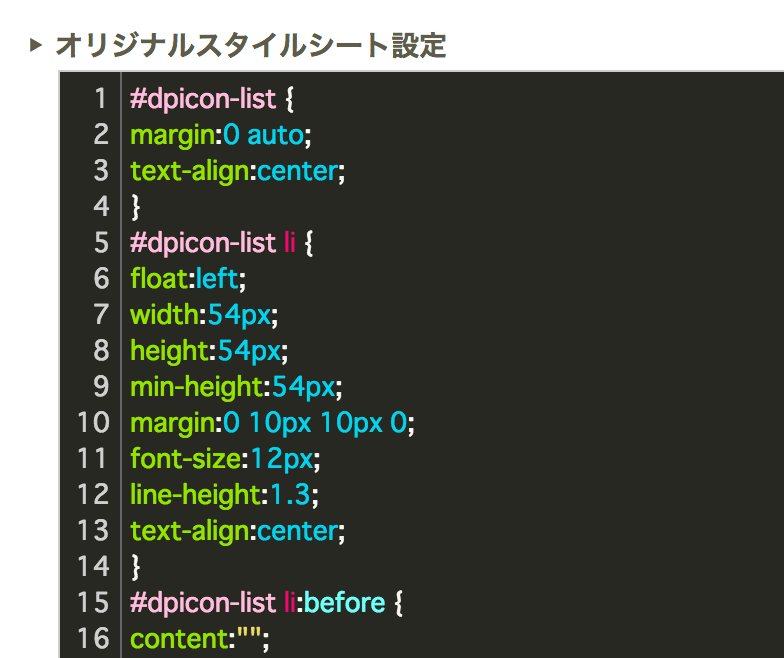
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「オリジナルスタイルシート設定」に記述してください。
なお、AMP では、CSS の総サイズが50KB以下である必要があります。テーマの CSSと合わせて75,000 バイト(約 75KB)を超えない範囲となるように注意してください。

CSS が 75KB 以内か確認する方法
CSSが50KBを超えていた場合、コンソールに「The author stylesheet specified in tag ‘style’ is too long – we saw (現在のCSSサイズ値) bytes whereas the limit is 75000 bytes.」というエラーが表示されます。
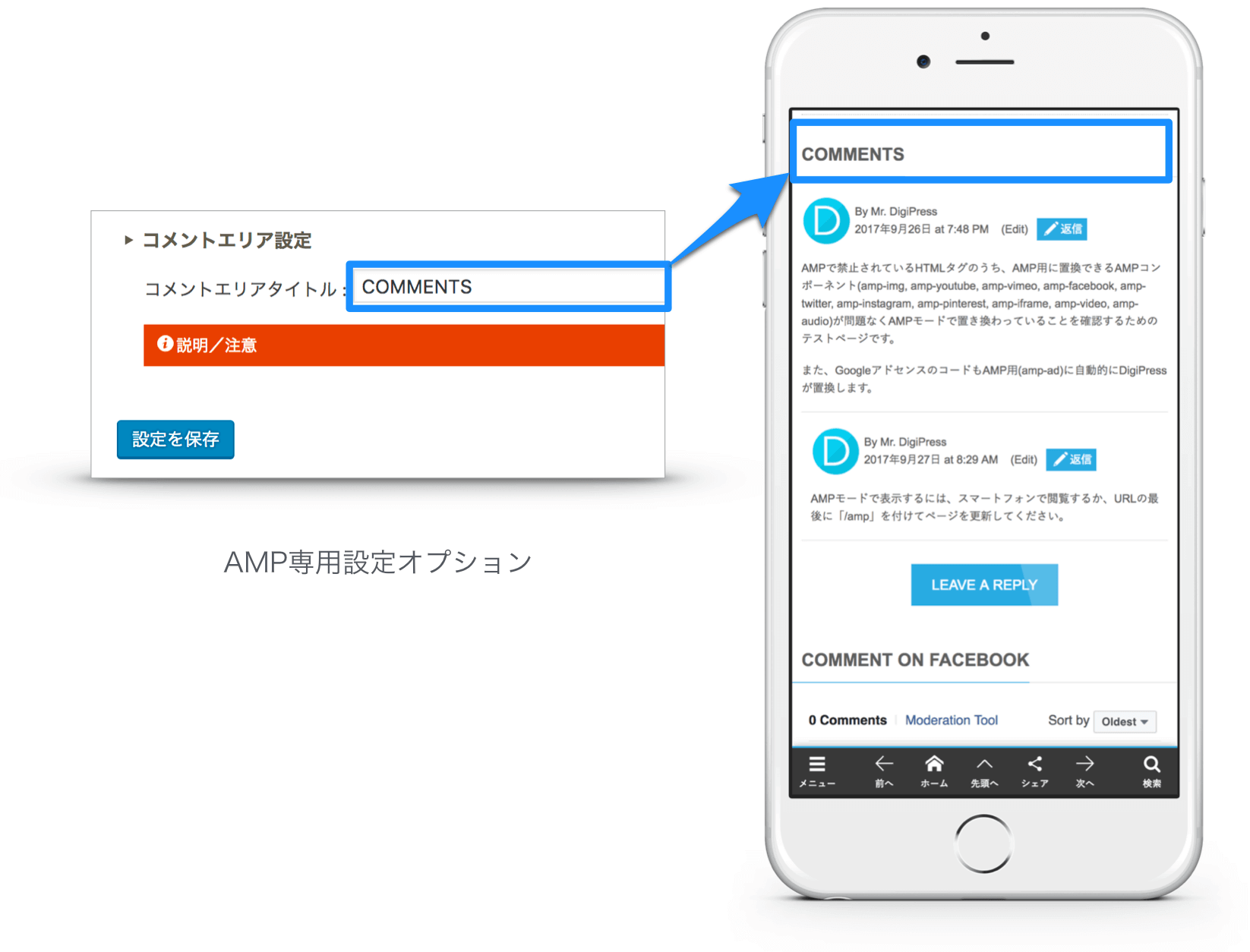
コメントエリアのメインタイトルを指定する
投稿ページのコメントエリアには、投稿済みのコメント一覧が表示されます。
AMPテーマではトラックバックは表示しない仕様であるため、通常のコメントエリアタイトル(既定:COMMENTS & TRACKBACKS)とは別に指定できます。
- fresco 以降のテーマ(テーマカスタマイザー)の場合
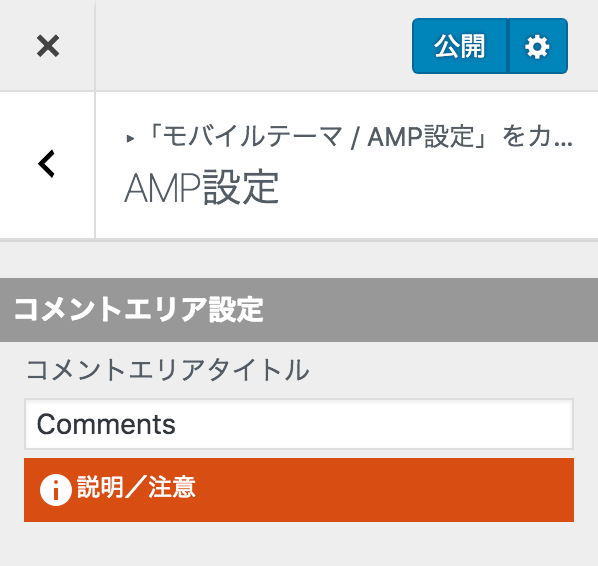
- 【外観】→【カスタマイズ】でカスタマイザーを開き、【モバイルテーマ / AMP 設定】→【 AMP 設定】にアクセス、「コメントエリア設定」にて記述してください。

- Luminous 以前のテーマ(専用設定画面)の場合
- 【詳細設定】→【AMP(Accelerated Mobile Pages)専用設定】の「コメントエリア設定」の”コメントエリアタイトル” に記述してください。

既定値では、「COMMENTS」です。
任意の投稿ページまたは固定ページでAMPを無効にする
AMP で禁止されているタグを利用しなければいけない場合や、AMP の仕様を満たさない形でのフォーム使用など、AMPの仕様に準拠させることができないコンテンツを含む投稿ページや固定ページでは、各記事の編集画面にある「投稿オプション」にて、個別に非AMP(モバイルテーマ)にて対象ページを表示させることができます。

AMP 対応ページが AMP CDN 上にキャッシュされているか確認する
AMP 対応ページがあることが Google に認識されると、AMP CDN 上に対象ページがキャッシュされます。
検索結果ではこのキャッシュされた Google AMP キャッシュページがAMP対応ページとして反映されることになります。
AMP モードを有効化した AMP 対応ページが、AMP CDN 上にキャッシュされているかを確認するには、以下の方法で確認できます。
対象ページが HTTPS (SSL) の場合
対象の AMP ページのURLから、先頭の「https://」を省いたURLを https://cdn.ampproject.org/c/s/ の後に続けて指定してアクセスします。
※対象のAMPページのURLが「https://your-domain.com/post-123/amp/」の指定例
対象ページが HTTP (非 SSL)の場合
対象のAMPページのURLから、先頭の「http://」を省いたURLを https://cdn.ampproject.org/c/ の後に続けて指定してアクセスします。
※対象のAMPページのURLが「http://your-domain.com/post-123/amp/」の指定例
キャッシュされた AMP ページを最新の状態に更新する
公開後に記事を更新したりページ内のコンテンツを変更した場合、AMP CDN にキャッシュされているページデータはすぐに最新の状態にアップデートされるわけではないため、検索結果から訪れたビジターには以前にキャッシュされた古いページコンテンツが表示されることになります。
このような場合は、以下の手順で AMP キャッシュを最新のページコンテンツに更新させることができます。
1. AMP キャッシュフォーマットページにアクセスする
以下のページにアクセスします。
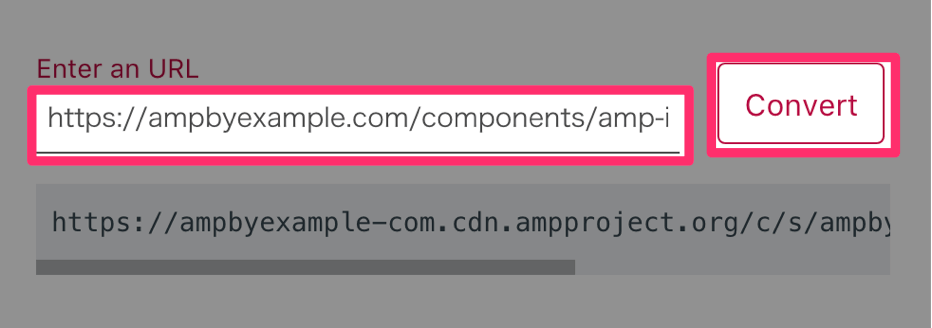
2. キャッシュを更新する AMP ページの URL を指定し、更新する
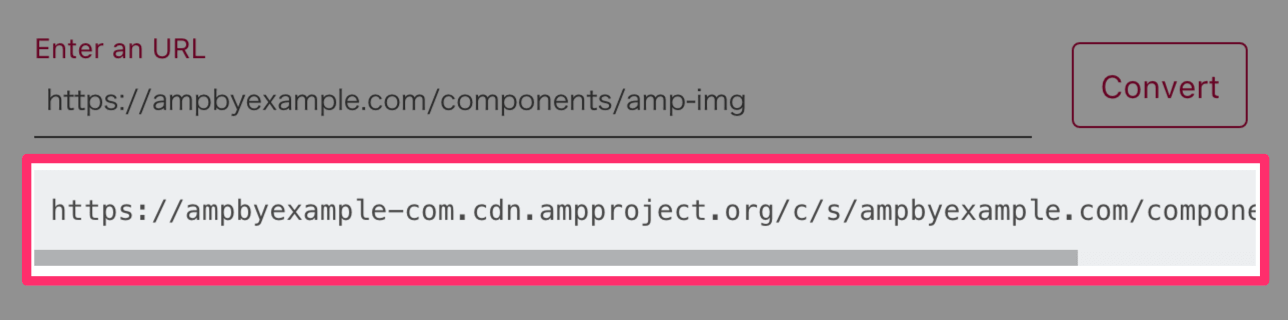
「Enter an URL」のテキストフィールドにキャッシュを更新するAMPページのURLを入力し、「Convert」ボタンを実行します。

3. キャッシュページにアクセスして最新のキャッシュが表示されることを確認する
URL入力欄の下に表示された AMP キャッシュURLにアクセスし、キャッシュされたURLでAMPページが最新のページコンテンツで表示されることを確認します。