PLUGIN

WordPress でECサイト(オンラインショッピング)を構築することができる、最もポピュラーなプラグインである WooCommerce によるコンテンツの出力と、一部の WooCommerce 用のプラグインのコンテンツを、DigiPress テーマのデザインに合わせて違和感なく自動でスタイリング(標準化)するためのプラグインです。
本プラグインは、DigiPress の WooCommerce 対応テーマが前提です。
テーマごとの WooCommerce の対応可否はこちら。
無料版ダウンロード
有料版のご購入
無料版と有料版の違いはこちら
有効期限後も、認証中のプラグインはそのままご利用いただけますが、一部機能制限があります。注意事項はこちら。
テーマ別デモサイト
デモサイトのデータは、各対象テーマのカスタムスキンパックに含まれています。
主な機能
- WooCommerce によるコンテンツの表示を最適化
-
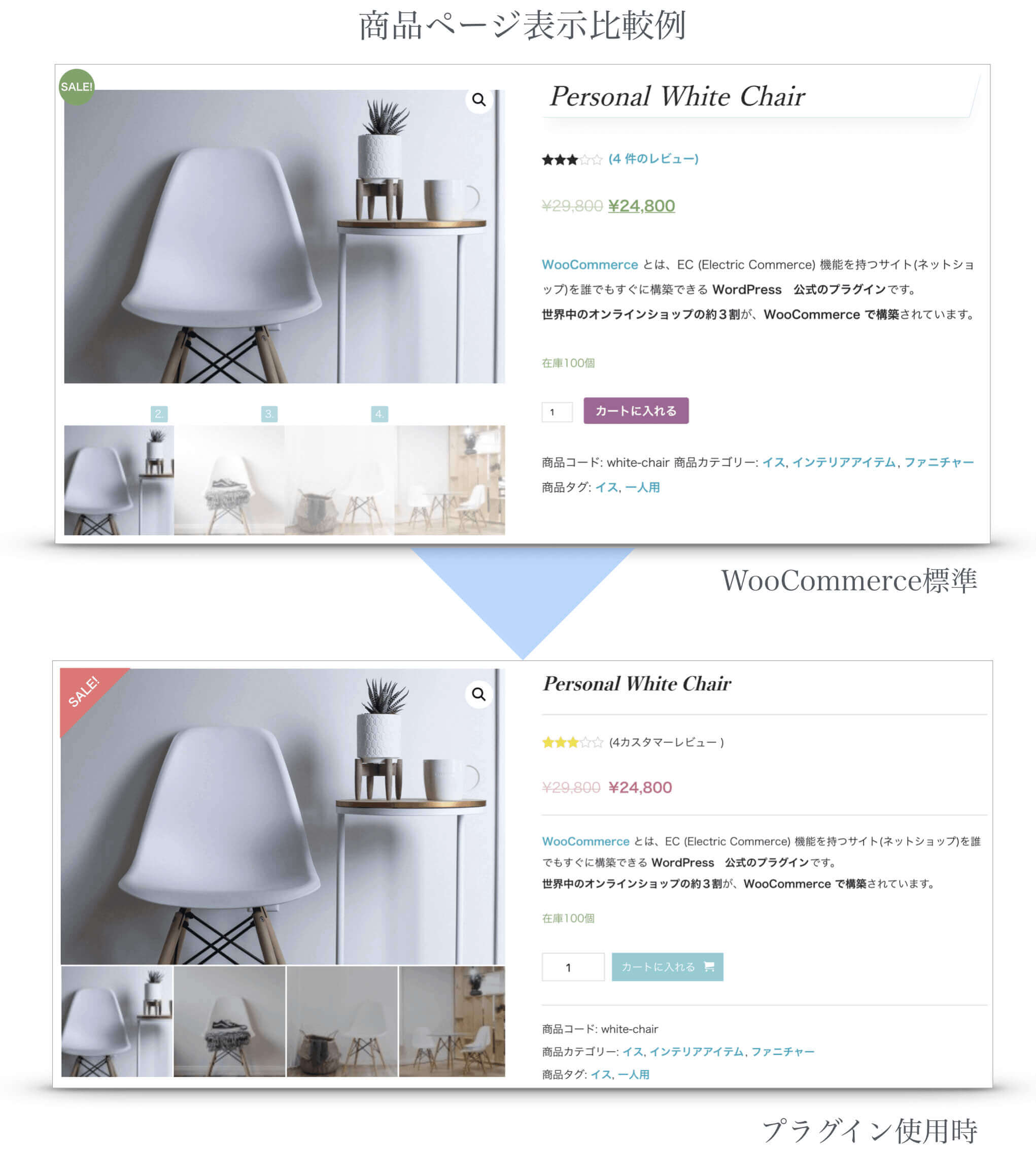
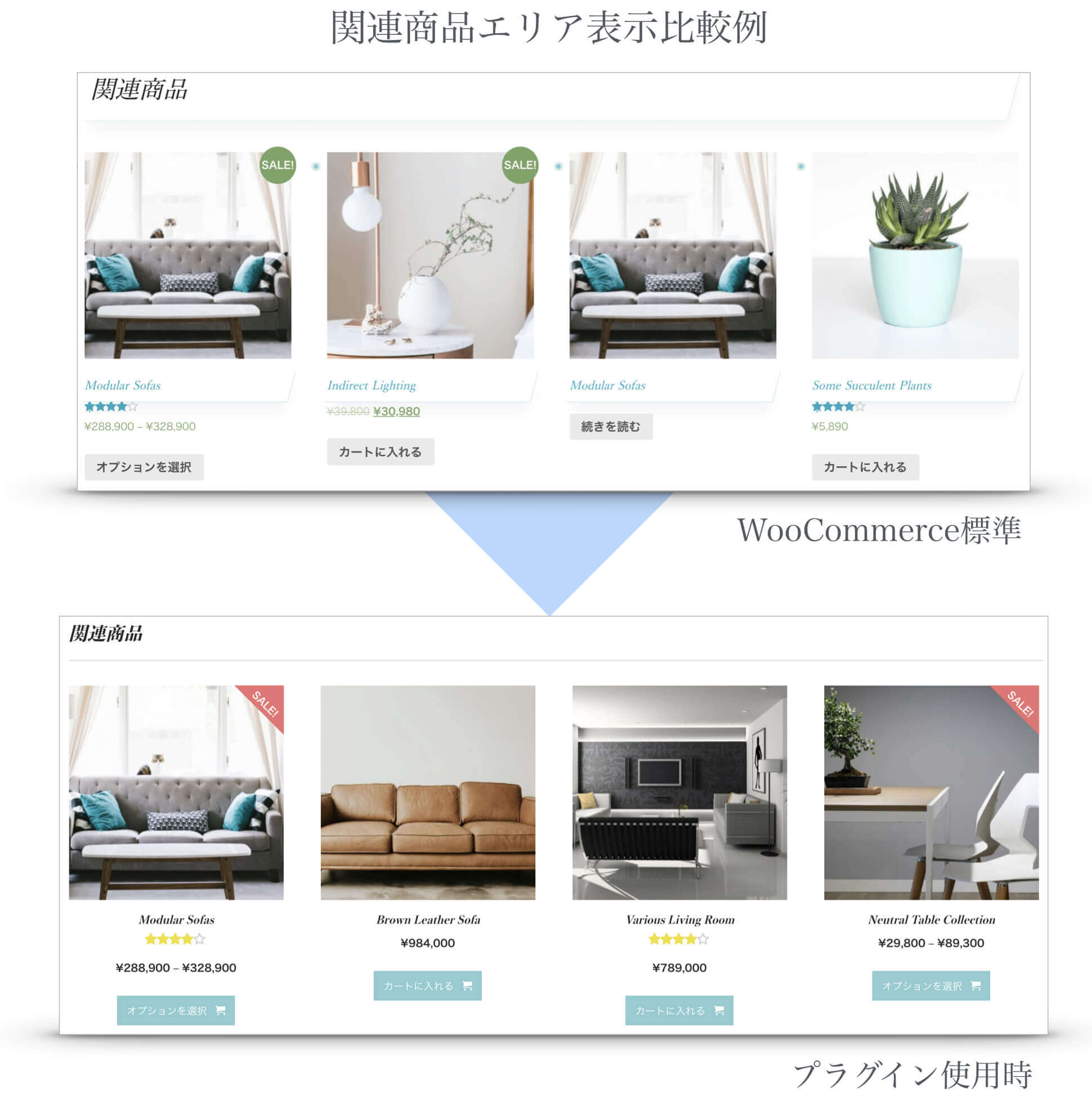
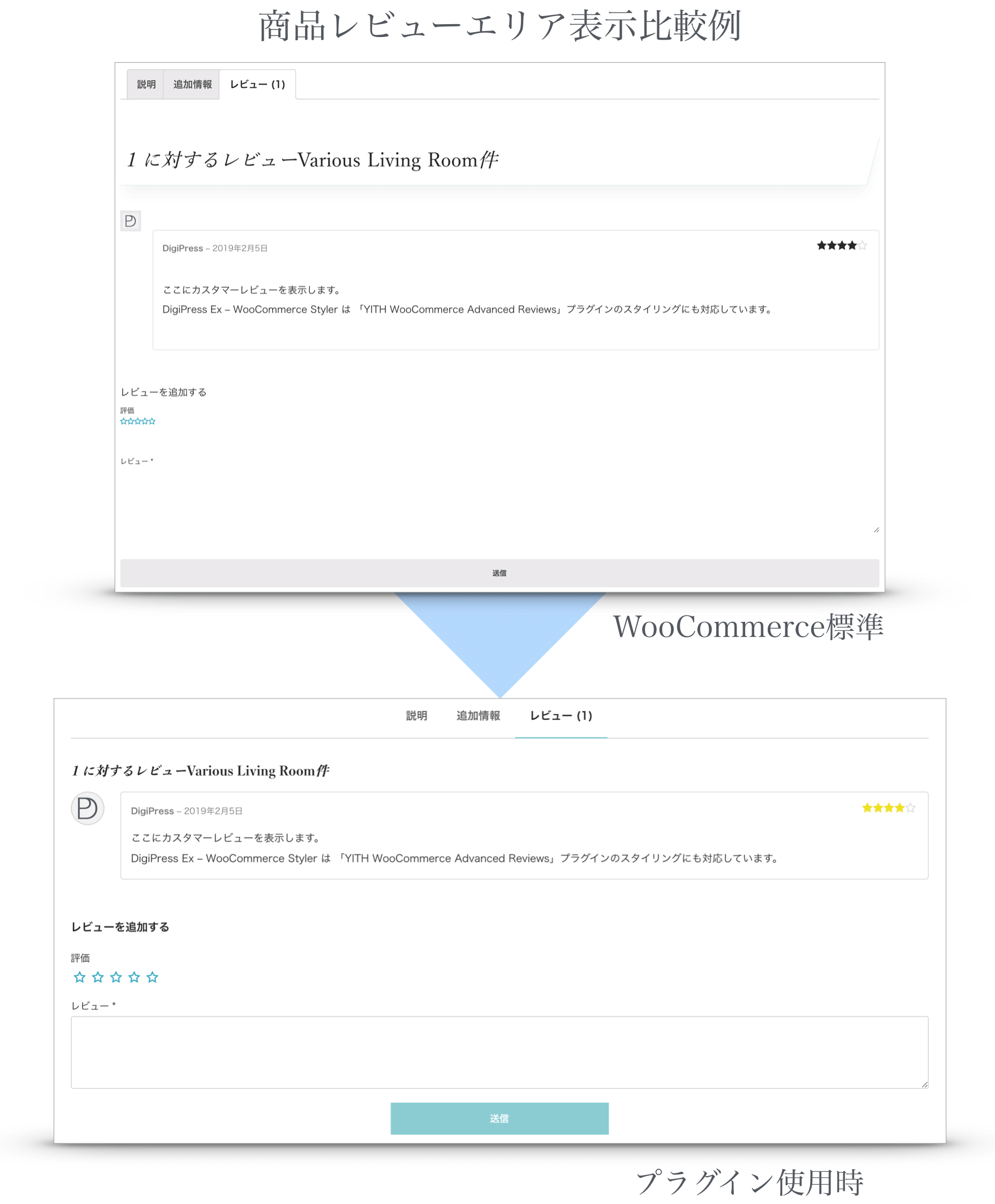
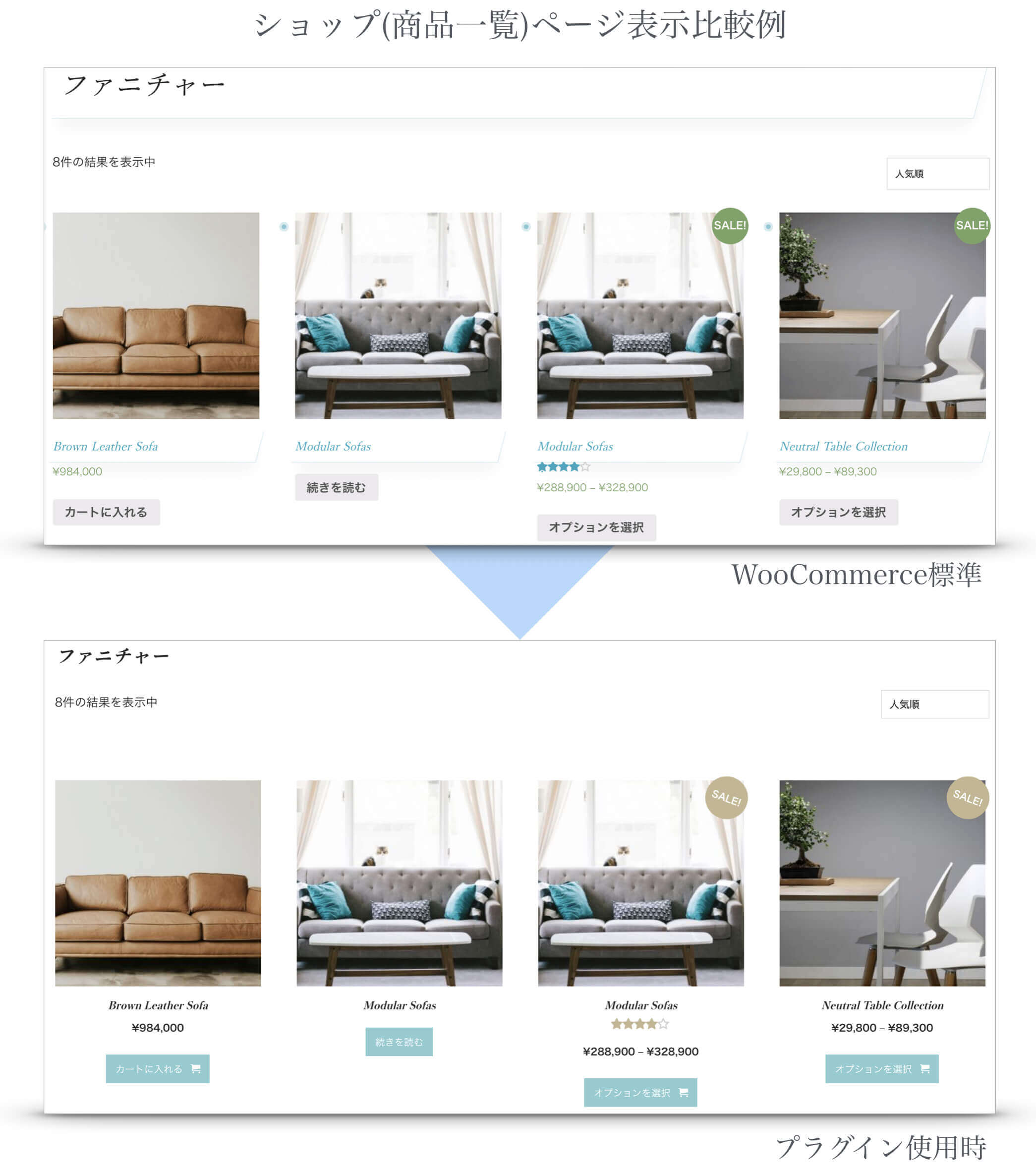
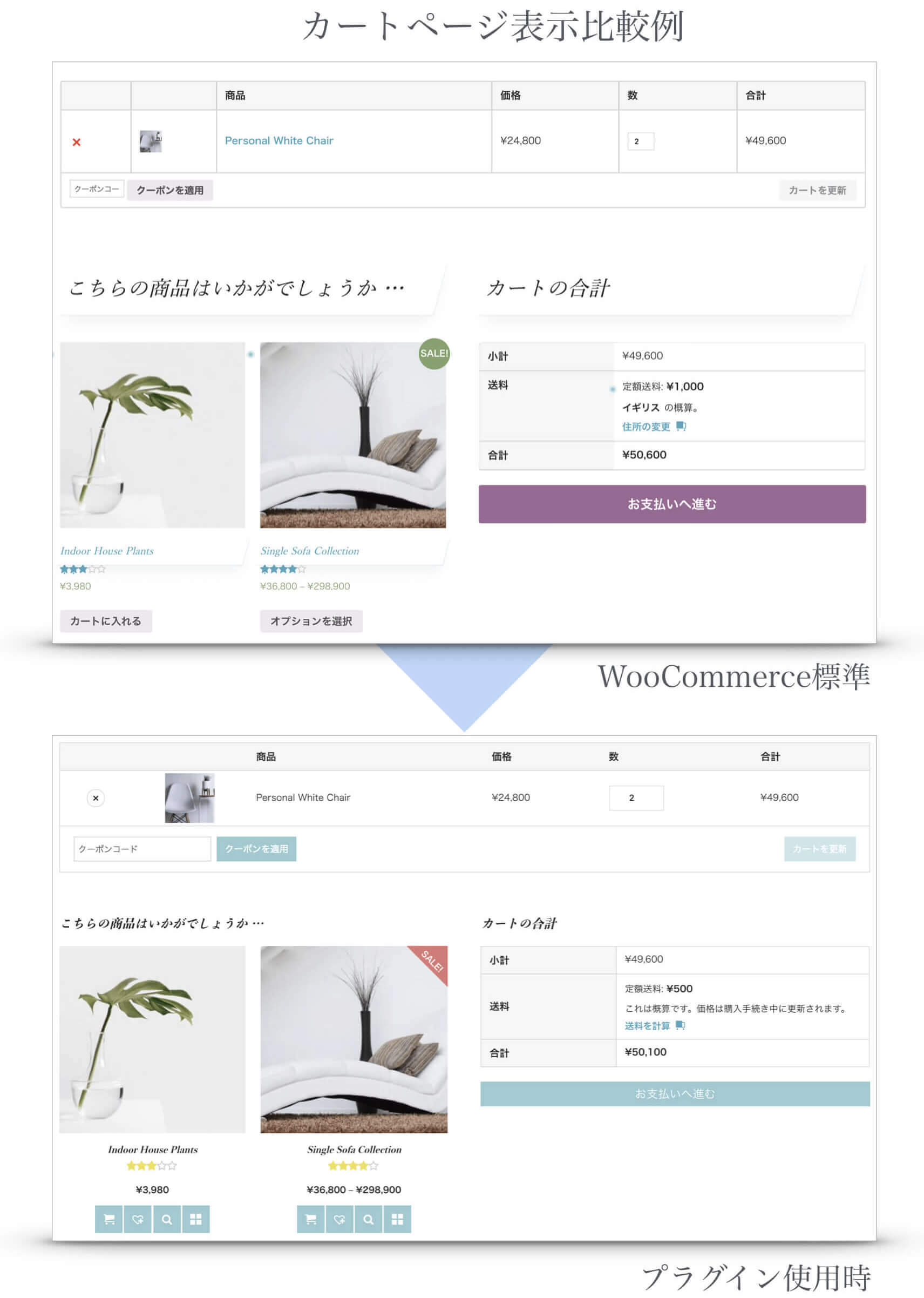
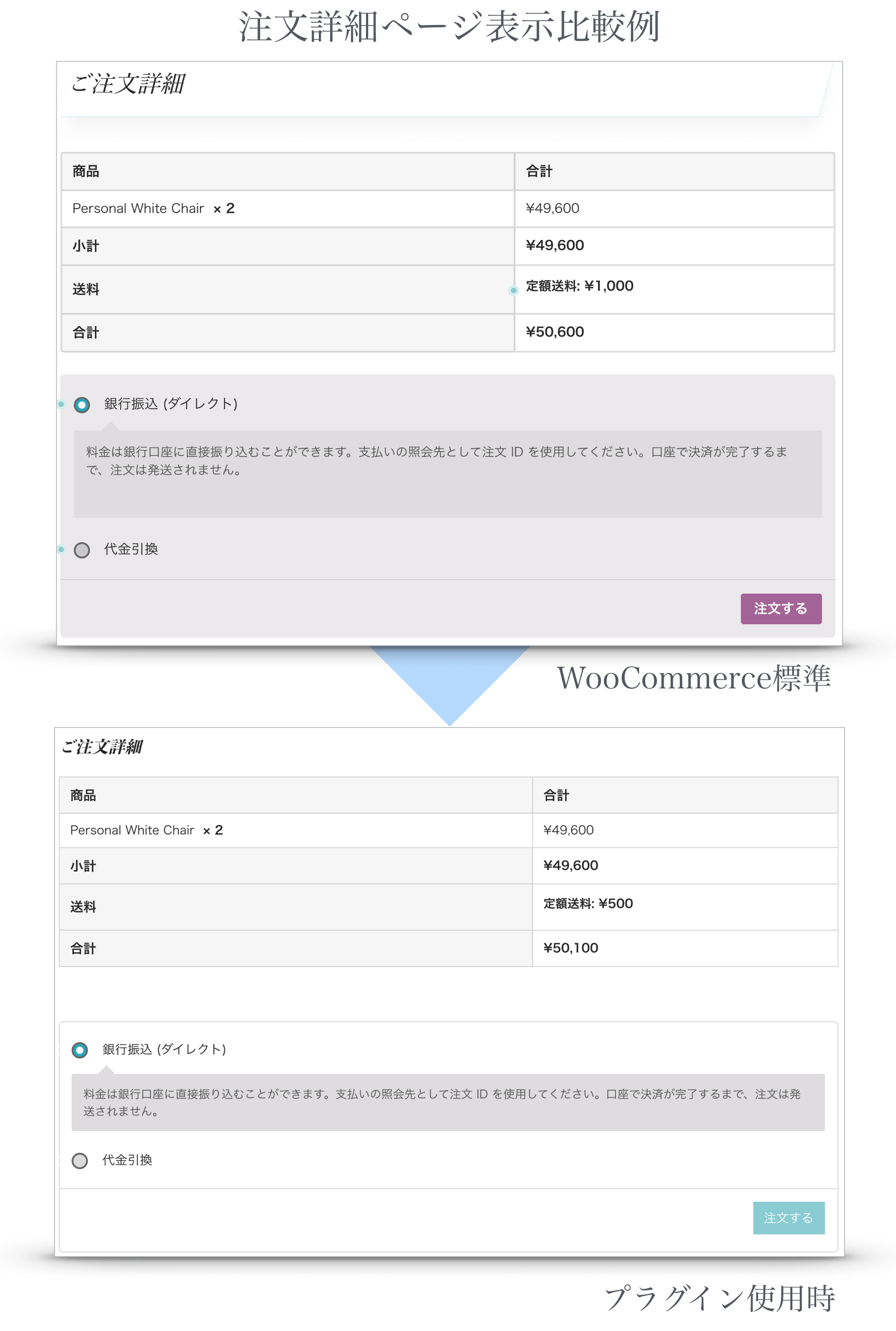
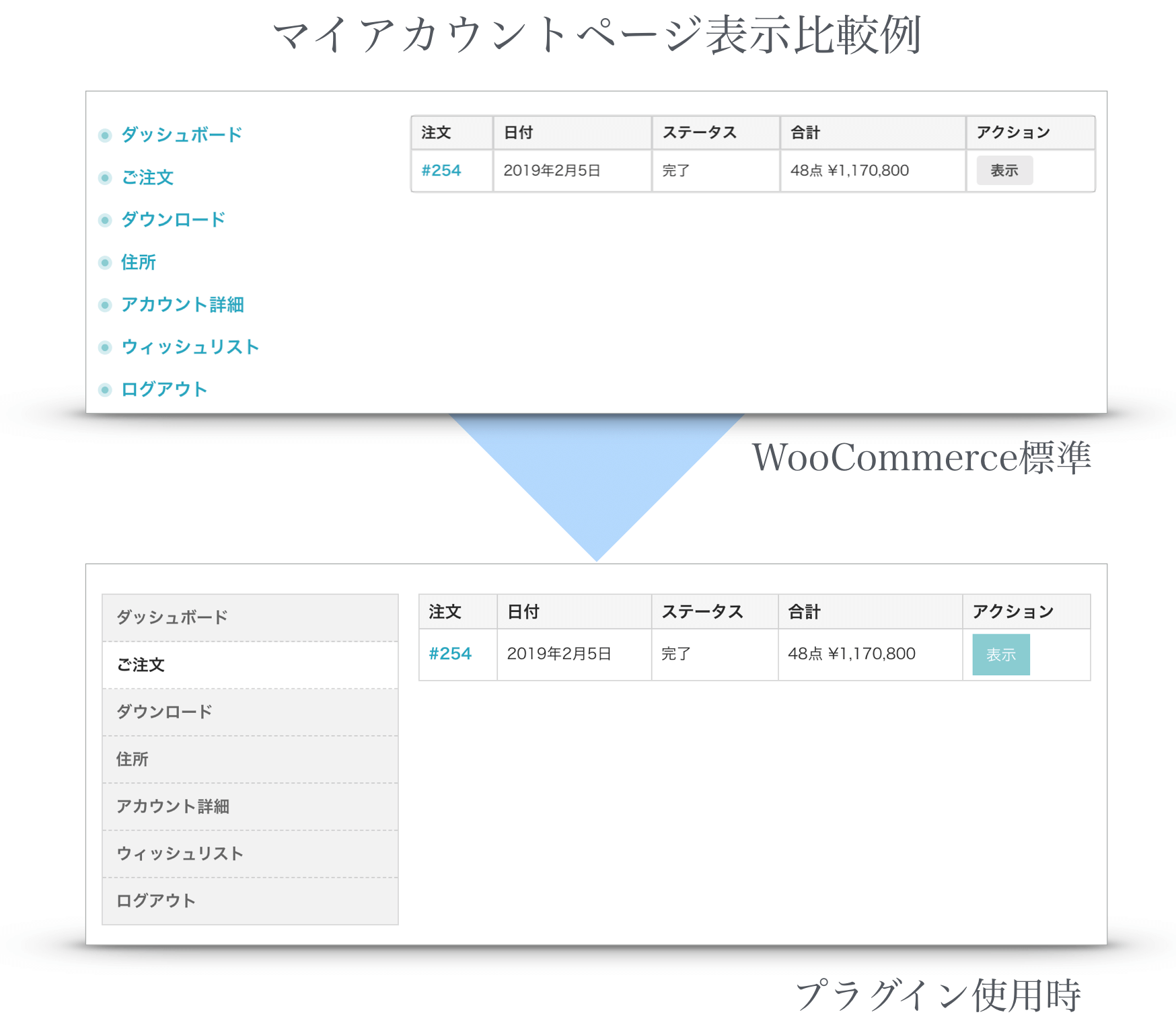
WooCommerce 対応の DigiPress テーマには WooCommerce 用のテンプレートが付属し、WooCommerce が制御するページが表示される場合は、自動的に WooCommerce 用のテンプレートが適用されますが、CSS 自体は WooCommerce のスタイリングが適用され、さらに DigiPress の CSS が反映されるため、独自の HTML 構造で出力する WooCommerce のコンテンツは、テーマのスタイリングには必ずしもマッチせず、レイアウトが崩れたり、違和感のあるデザインになってしまいます。
本プラグインでは、このレイアウト崩れやあらゆるデザインの不一致を正規化し、DigiPress テーマのデザインに合うよう自動的にスタイリングを最適化し、WooCommerce による ECサイトとしてのユーザビリティをデザイン面で強力にバックアップします。
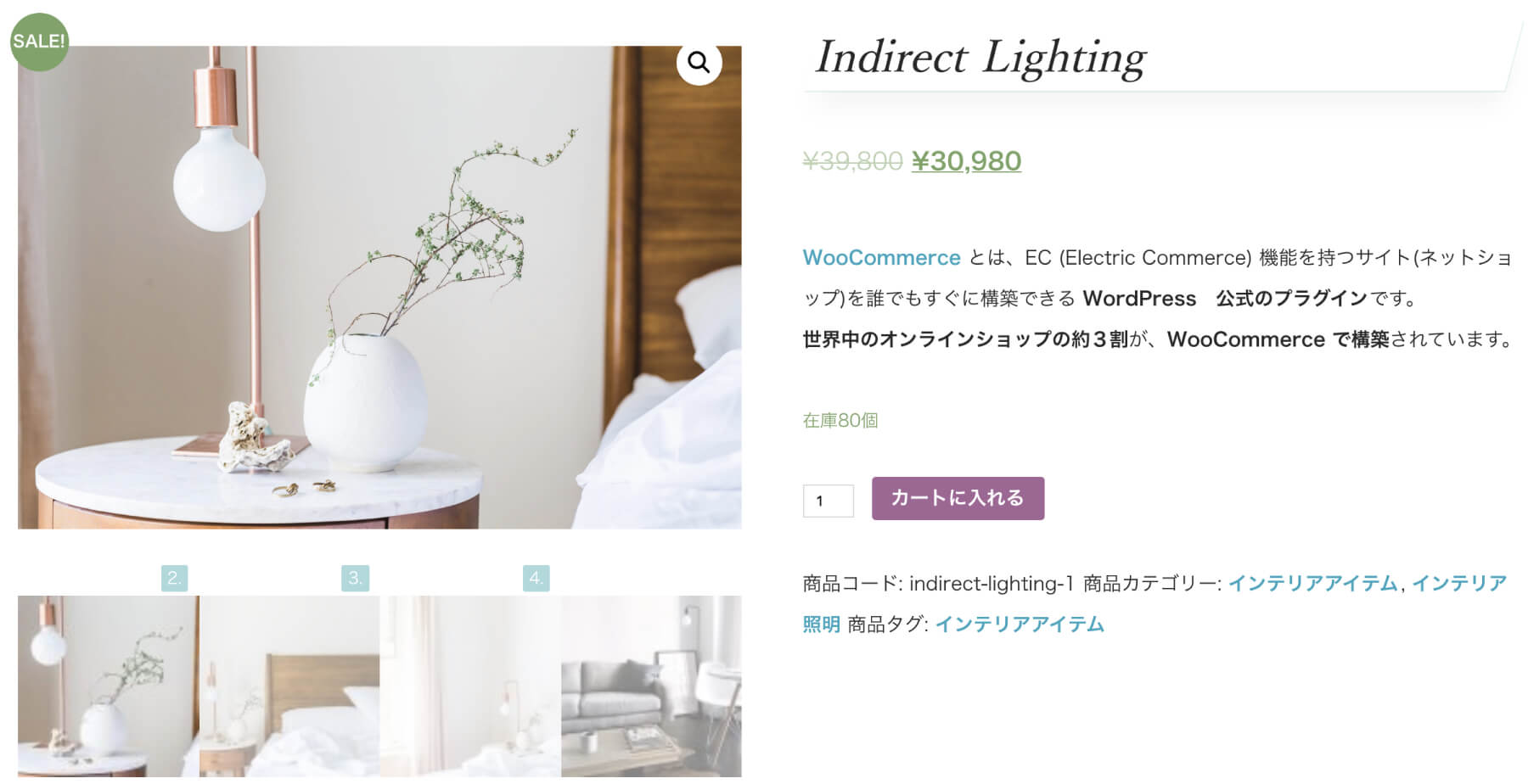
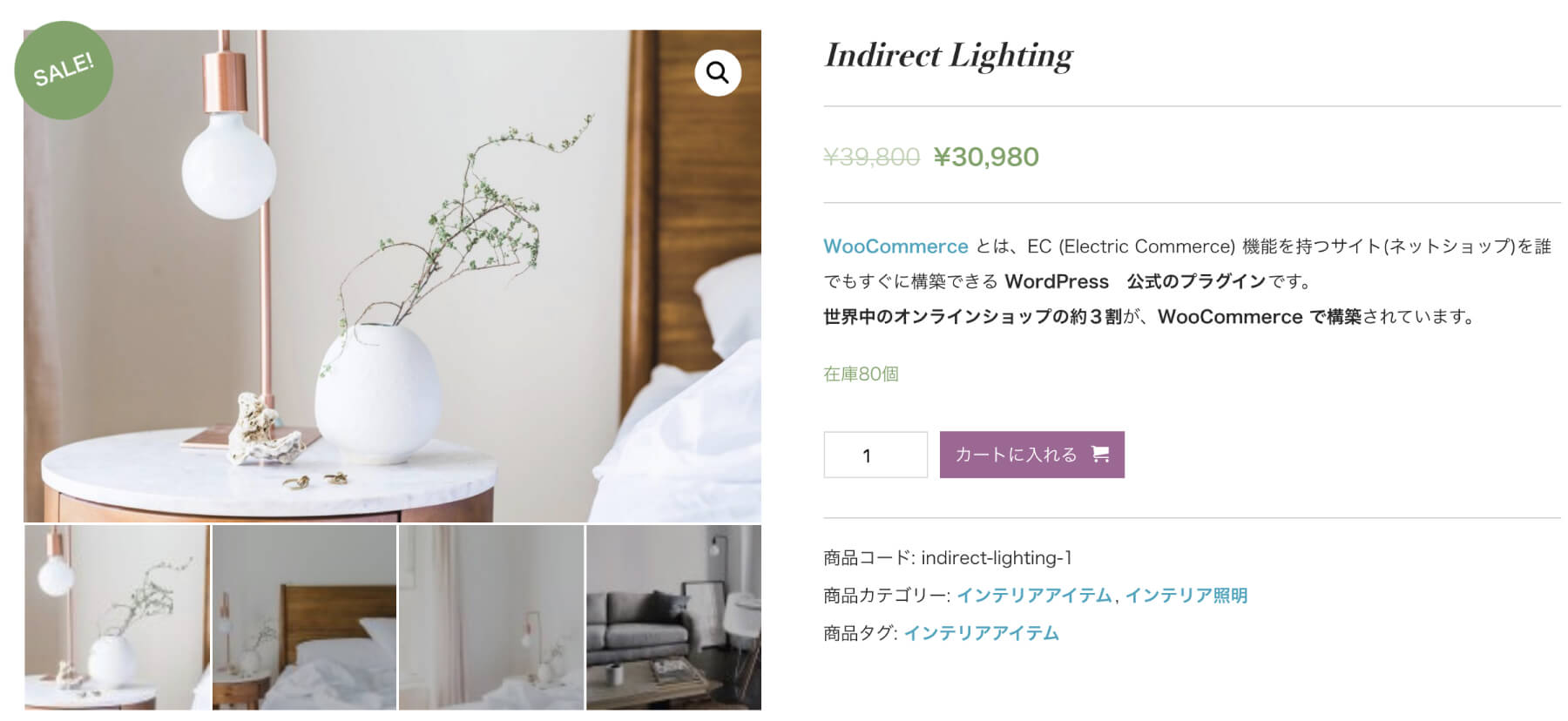
表示比較サンプル






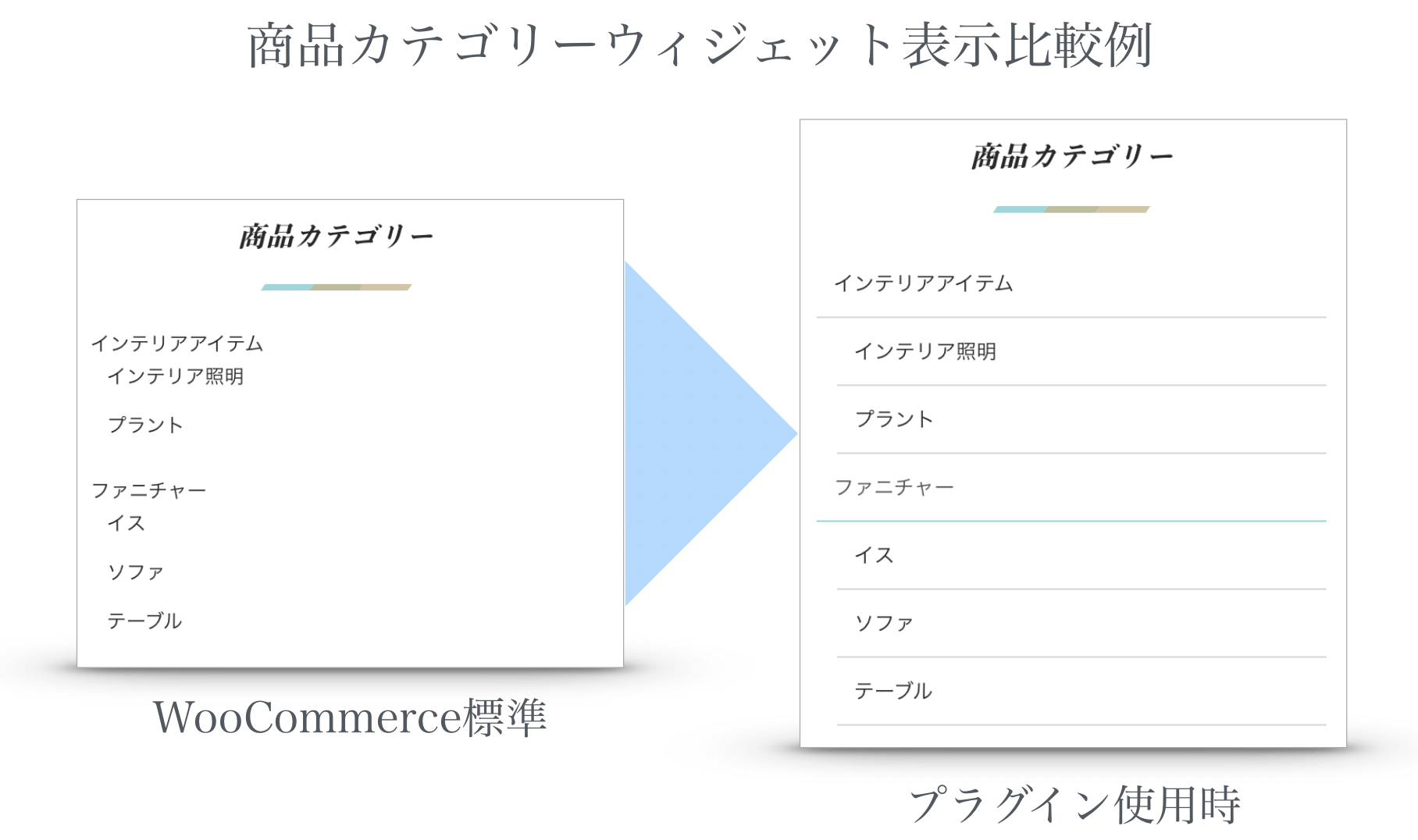
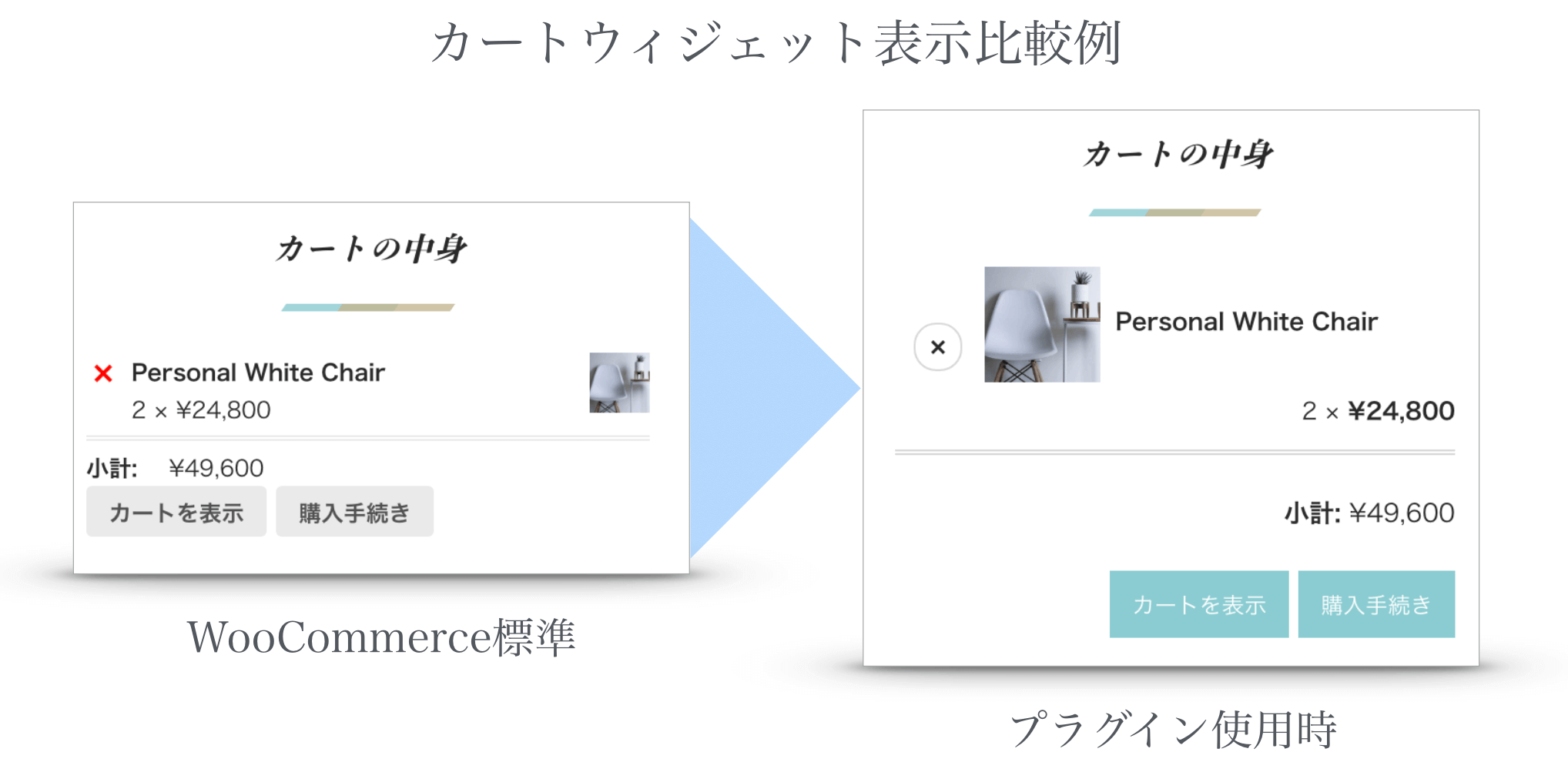
- WooCommerce のウィジェットのスタイリング
-
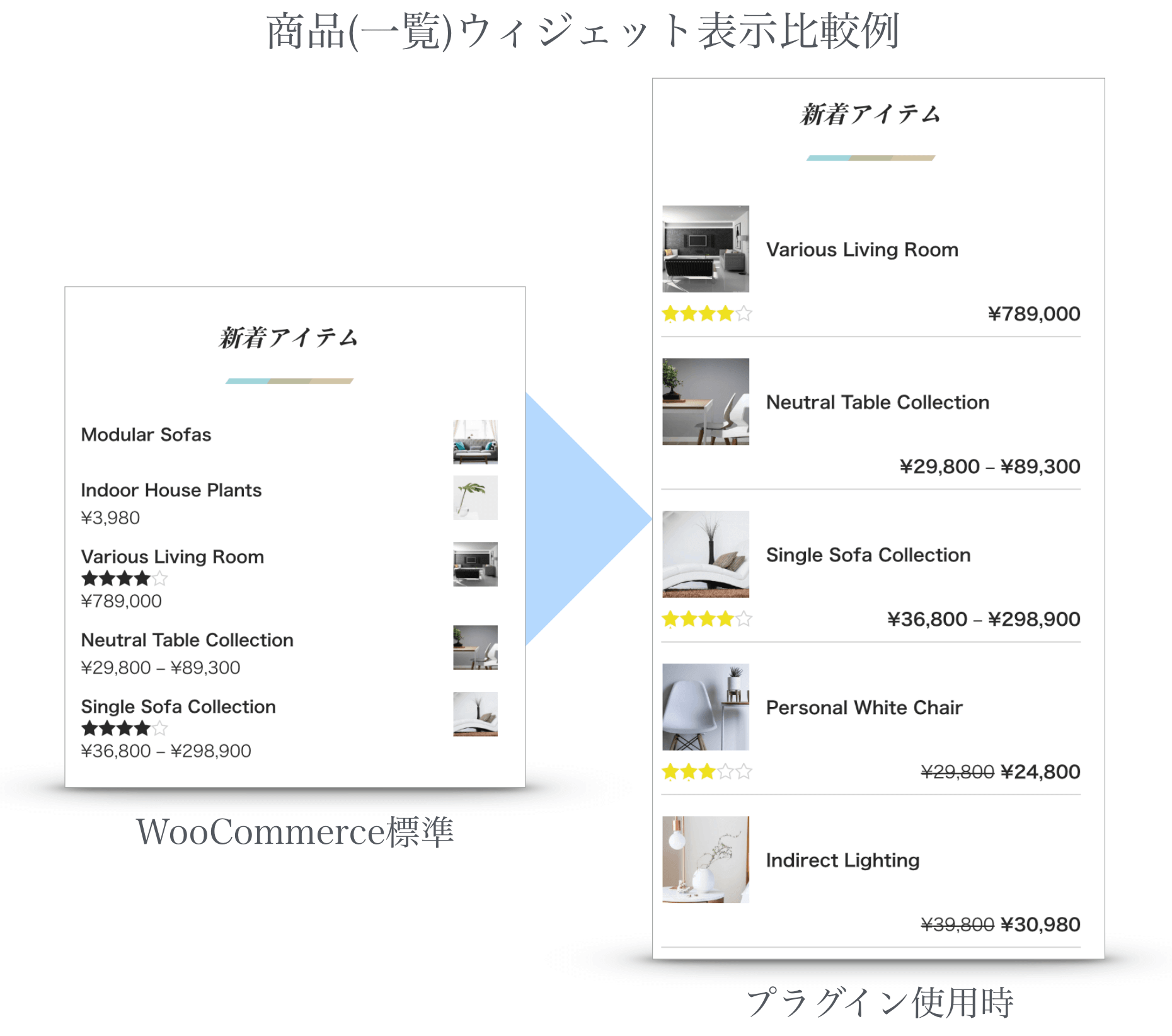
WooCommerce には、例えば 最新商品や評価の高い記事一覧や、カート内容など、いくつかのウィジェットが標準で搭載されていますが、規定では WooCommerce の独自の CSS が適用されるため、テーマのデザインと一致せず、場合によってはレイアウトが崩れるなど、非常に中途半端なスタイリングになってしまいます。
この WooCommerce 標準ウィジェットについても、本プラグインによってデザインを最適化することができます。
表示比較サンプル


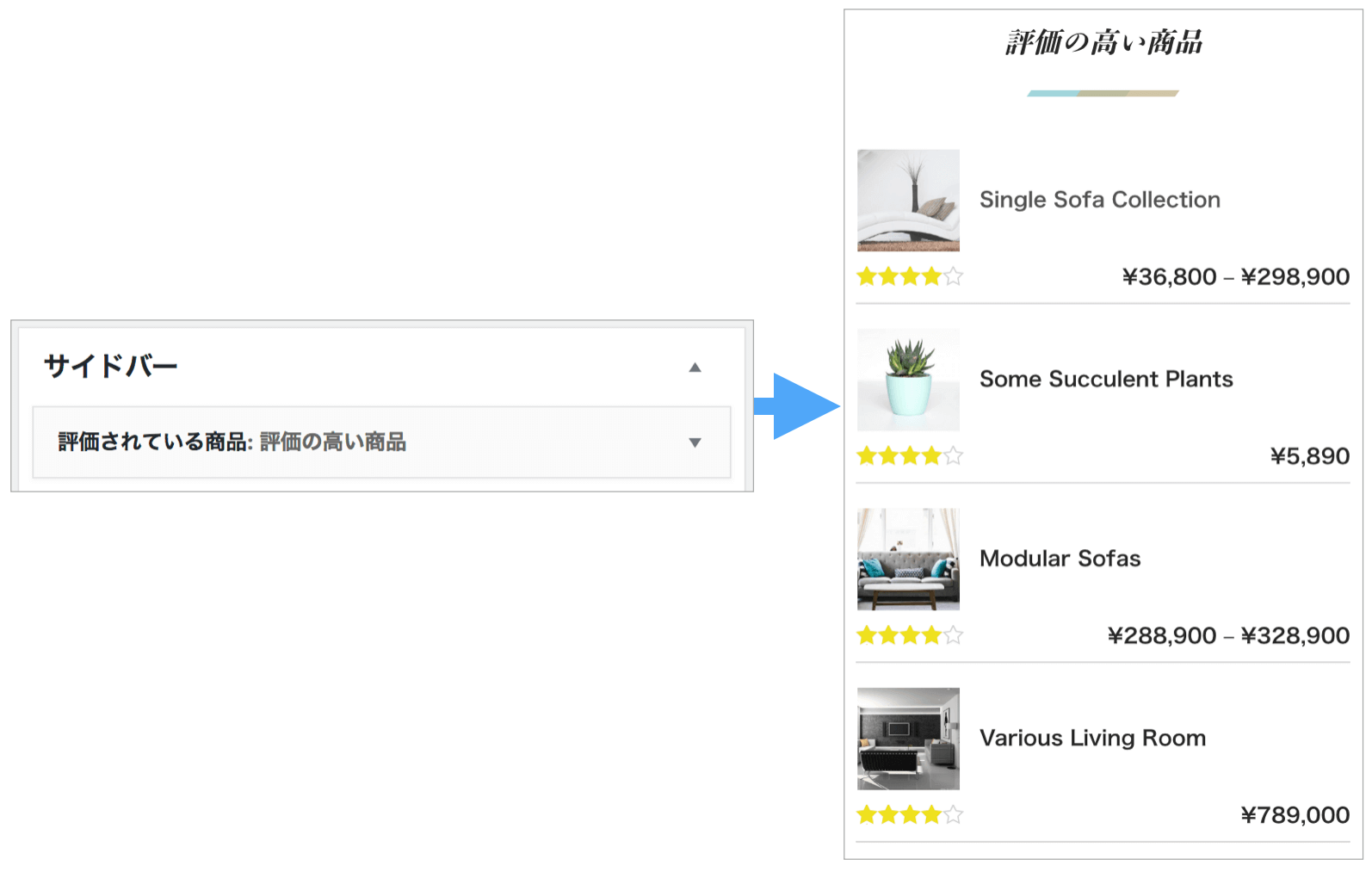
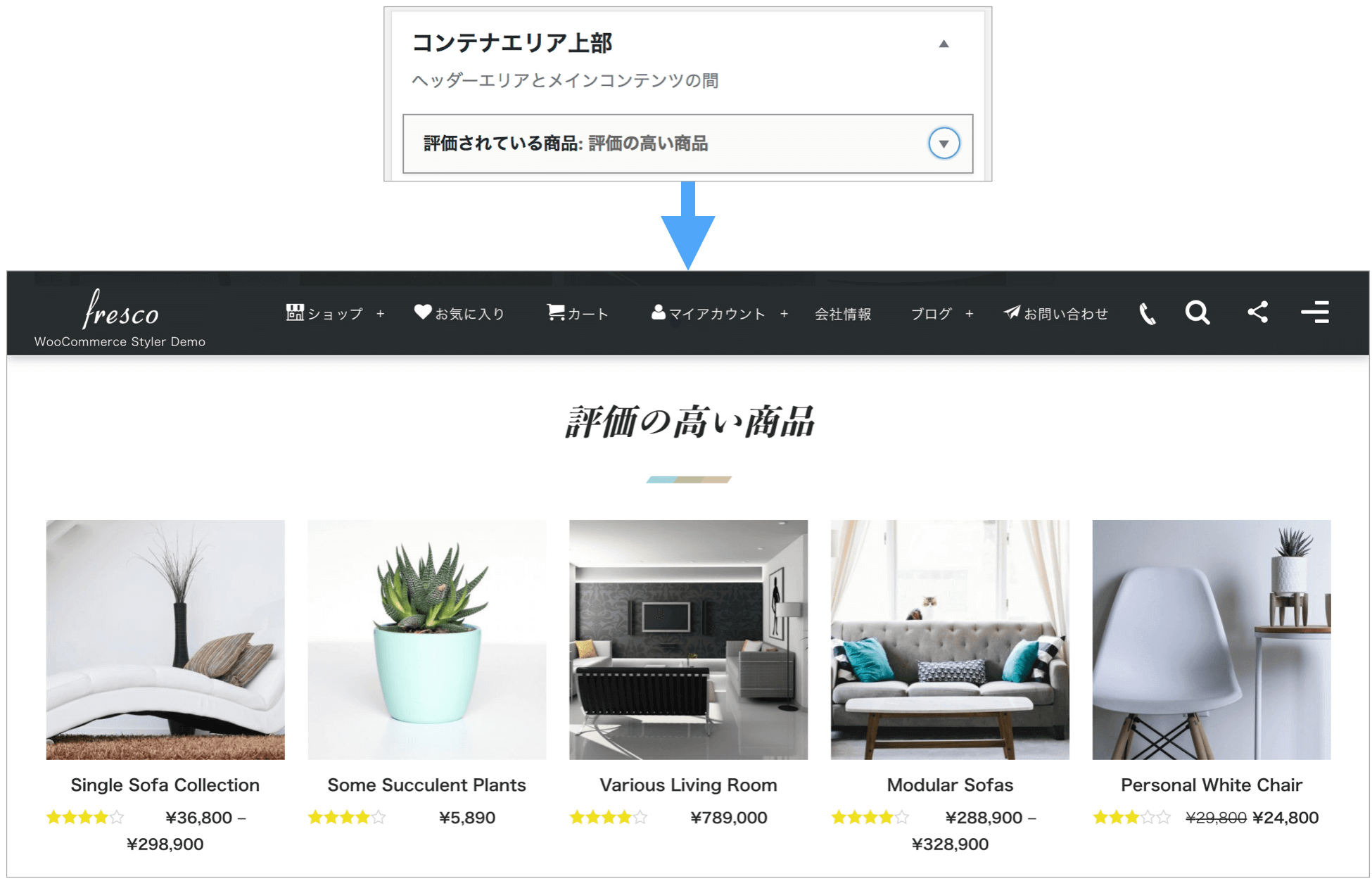
- 表示エリアに合わせて商品一覧ウィジェットのデザインを変更
-
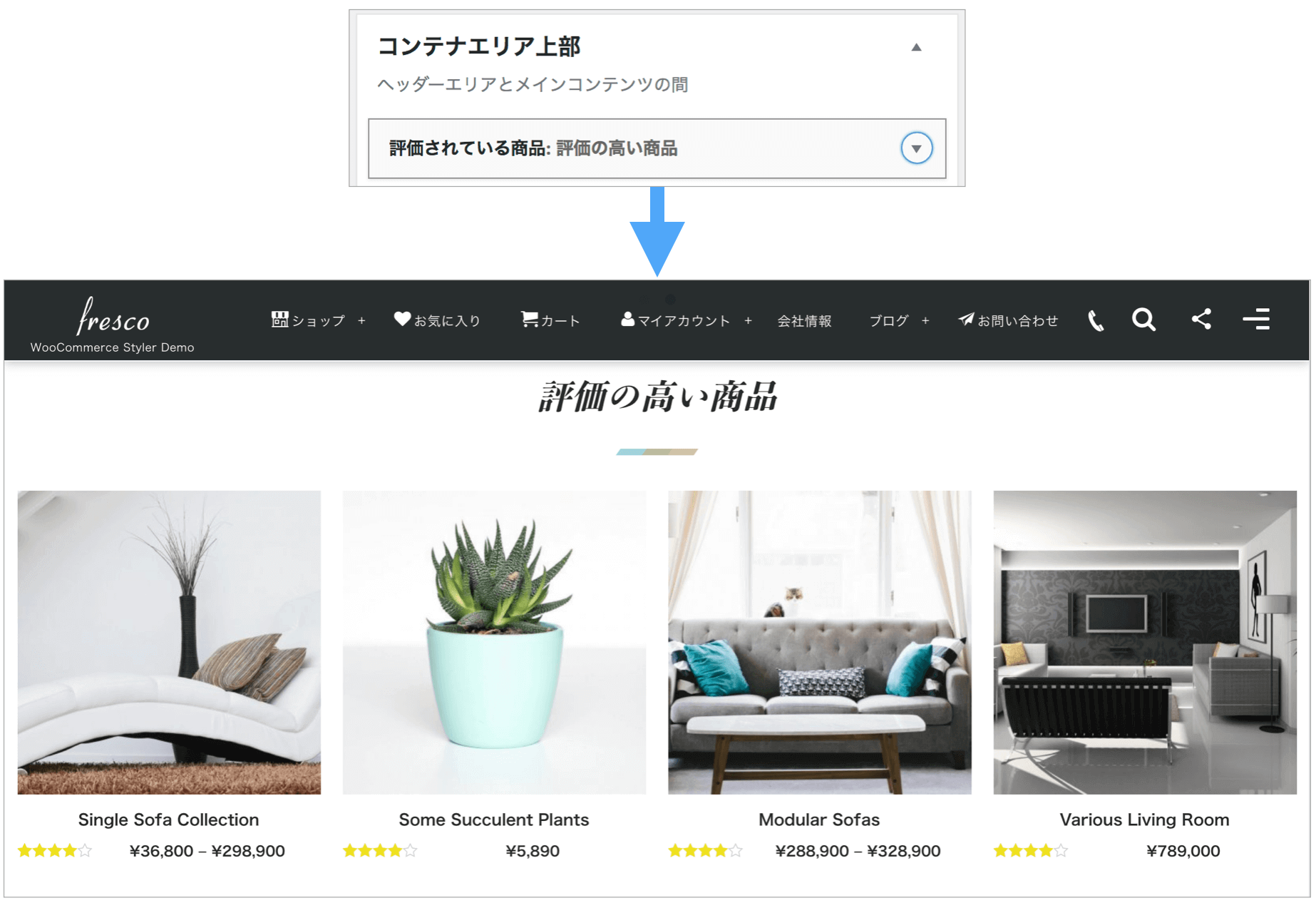
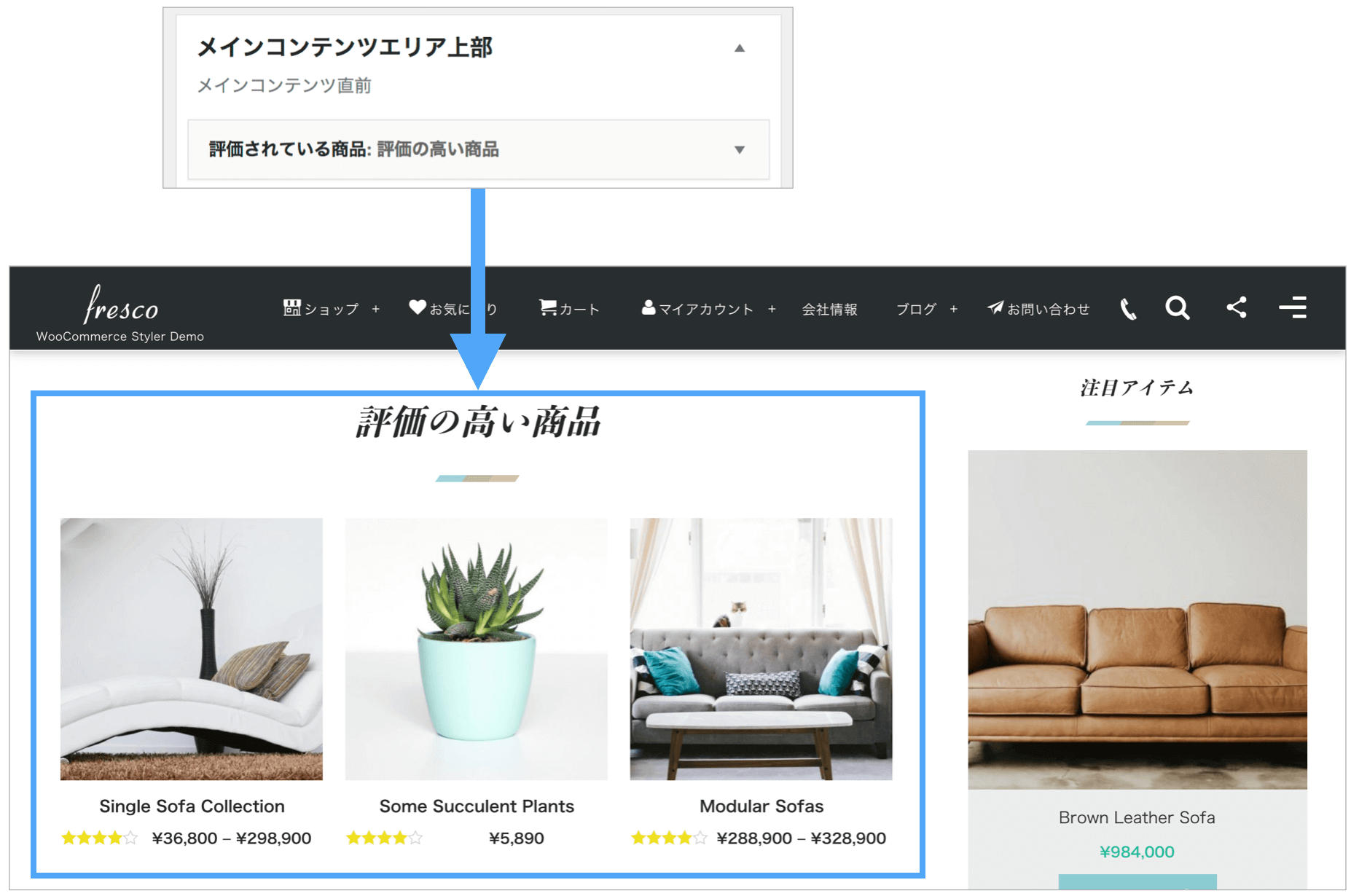
WooCommerce の標準ウィジェットのうち、商品一覧を表示する類のウィジェットについては、同じウィジェットでも DigiPress テーマ内で表示する箇所(サイドバー、コンテナエリア(固定幅またはフルワイド)、メインコンテンツ)に合わせて、自動的にレイアウトを変更します。
エリア別の同一ウィジェットによるレイアウトの違いは以下をご覧ください。
サイドバーに表示した場合 コンテナエリア(フルワイド)の場合5カラムで表示
コンテナエリア(フルワイド)の場合5カラムで表示 コンテナエリア(固定幅)の場合4カラムで表示
コンテナエリア(固定幅)の場合4カラムで表示 メインコンテンツエリアの場合3カラムで表示
メインコンテンツエリアの場合3カラムで表示
- 【有料版】テーマオプションにて設定した配色と自動で連動
-
WooCommerce の規定のCSSのでは、テーブルなどのボーダー、ボタン、価格、SALE ラベル、評価マーク(★)などのカラーは、固定の配色で定義されています。
このため、DigiPress のテーマオプションにて設定されている配色とは連動しないため、WooCommerce のコンテンツだけサイトのカラーイメージとは異なった違和感のあるものになってしまいます。例えば、ウェブページの背景全体がブラック、フォントカラーはホワイトを基調にしたサイトの場合、WooCommerce のコンテンツはボーダー(グレー)がほとんど見えなくなってしまったり、WooCommerce のボタンのみ紫色で、他のページのボタンカラーとは異なり浮いた要素に見えてしまいます。
しかし、本プラグインを利用することで、これらの WooCommerce が出力するコンテンツの配色を、DigiPress のテーマオプションに設定されている配色と自動的に連動させることができます。
WooCommerce 標準の表示 無料版 有効時
無料版 有効時 有料版 有効時
有料版 有効時
- 【有料版】SALE ラベルの形状を変更
-
WooCommerce の商品登録ページにて割引価格を設定すると、WooCommerce では自動的に円形の SALE ラベルが商品サムネイル上に表示されます。
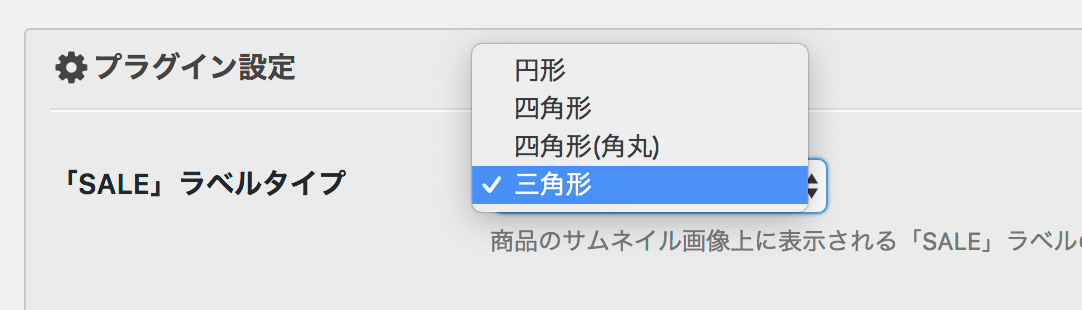
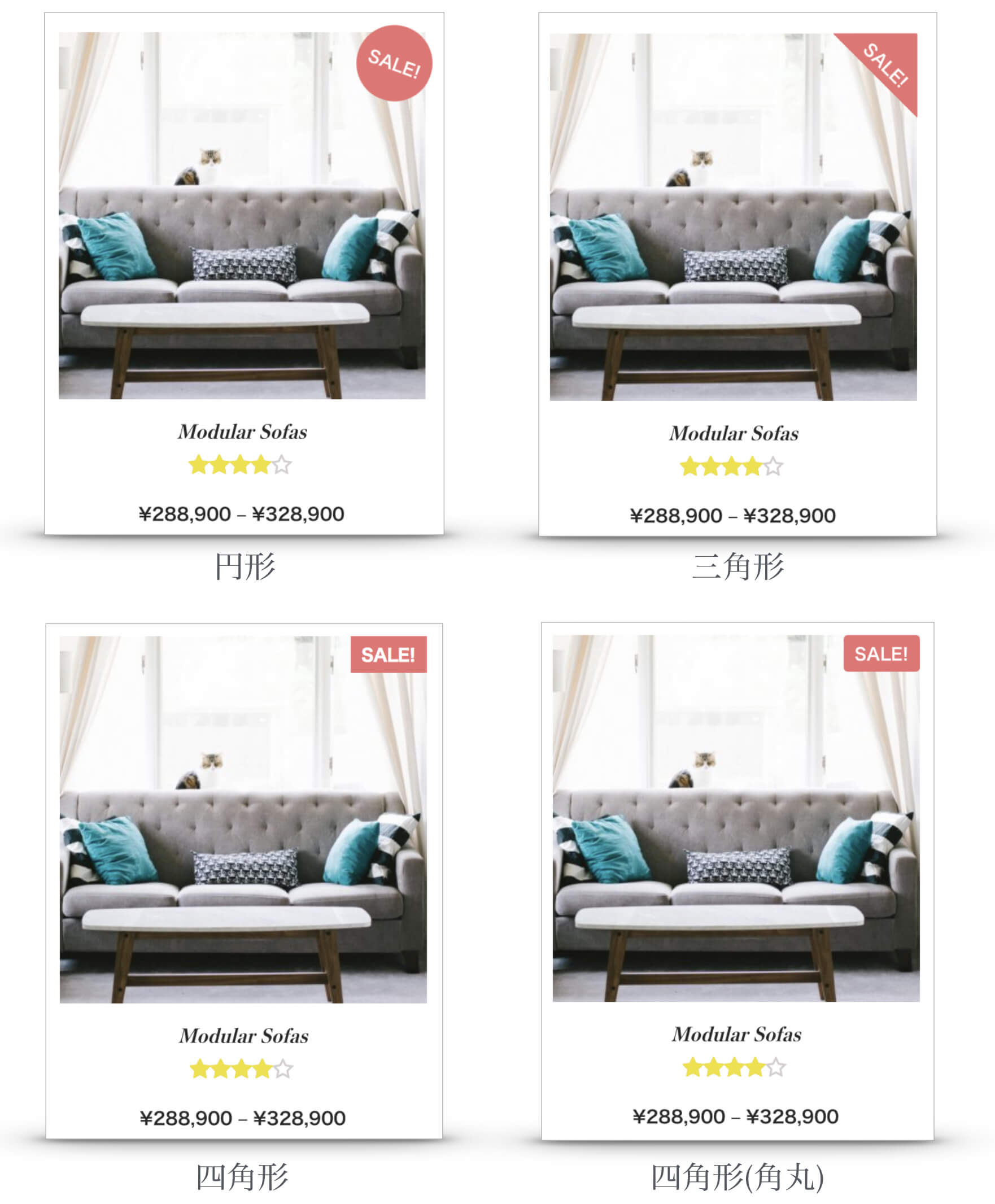
本プラグインでは、プラグインオプションから、この SALE ラベルの形状を「円形」以外に「四角形」、「四角形(角丸)」、「三角形」から選び、規定の形状を簡単に変更できます。

SALE ラベル形状設定 対応表示パターン
- 【有料版】ボタン、SALE ラベル、価格、評価マークのカラー変更
-
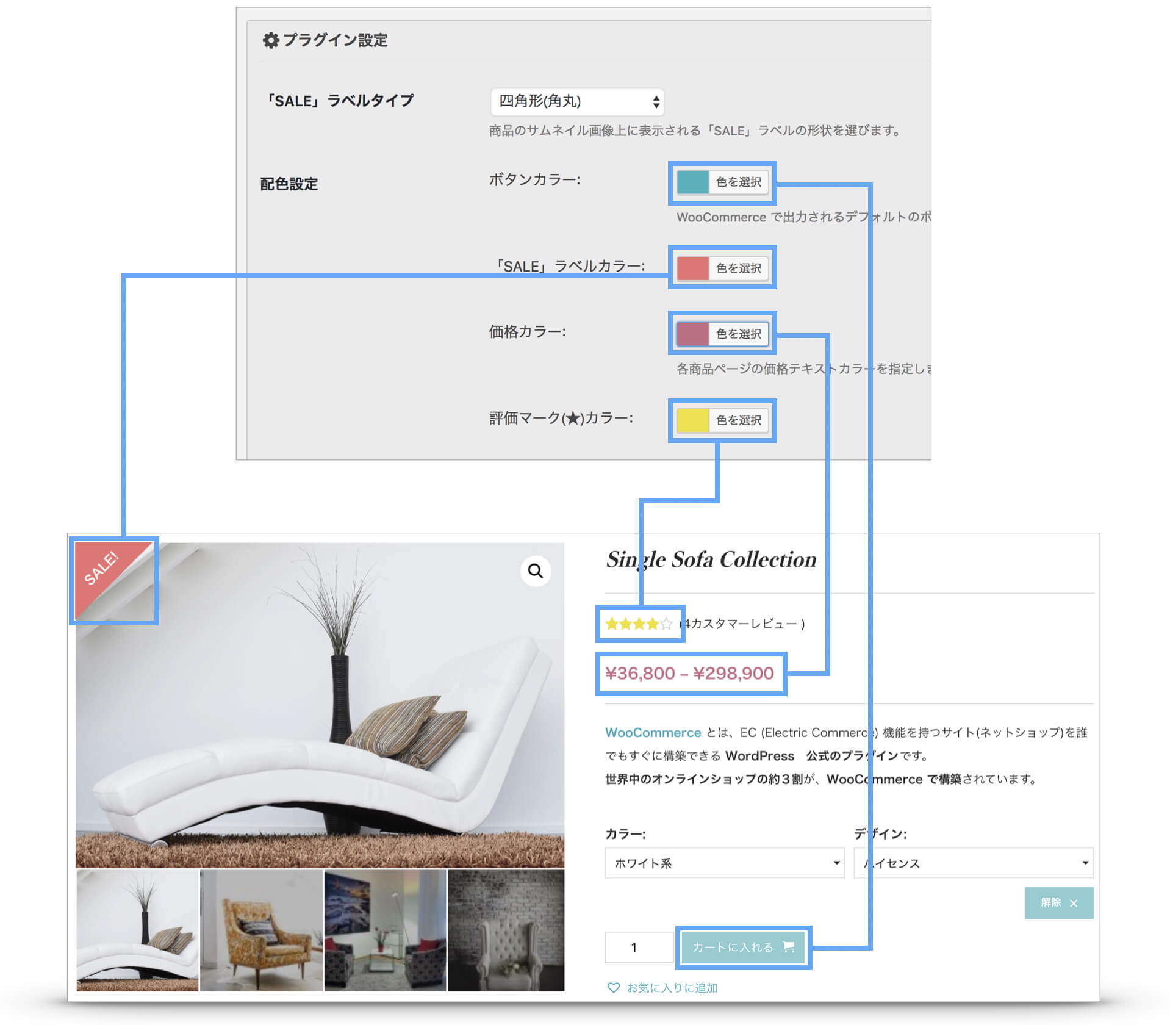
本プラグインを有効にするだけで、WooCommerce 側で固定されているボタン、SALE ラベル、価格、評価マーク(★)のカラーは、DigiPress テーマオプションのアクセントカラー、セカンダリーカラーなどに自動的に置換されますが、プラグインオプションからこれらのカラーは個別に指定することもできます。
設定箇所・反映例
- 【有料版】カート情報のフローティングボックス表示
-
カートに商品が追加されている場合、ウェブページの端にカート情報(商品数、合計価格)を簡易表示する、レスポンシブ表示にも対応したフローティングボックスを表示できます。

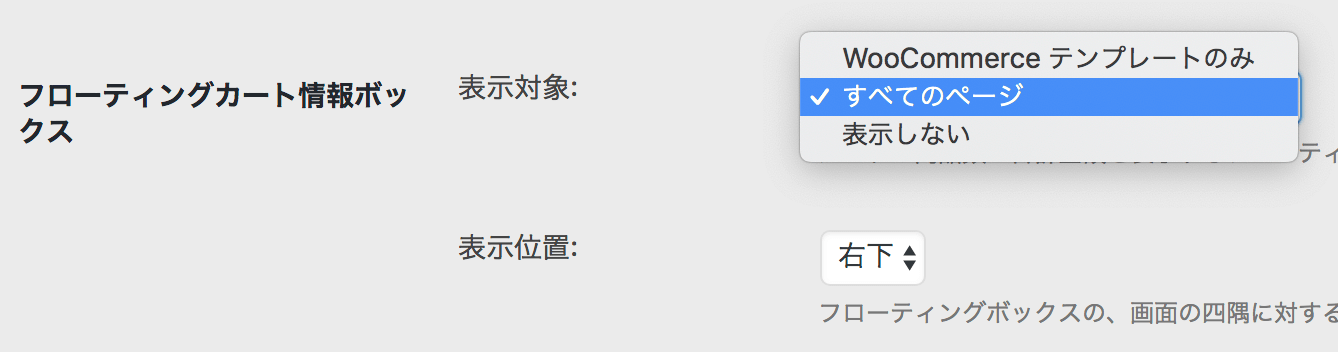
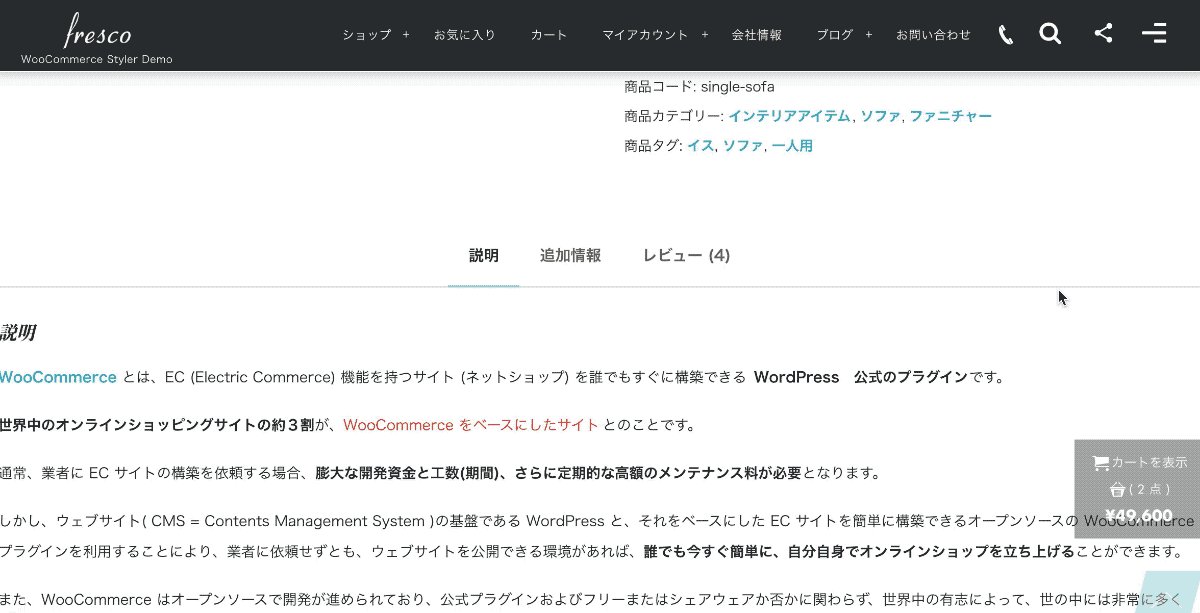
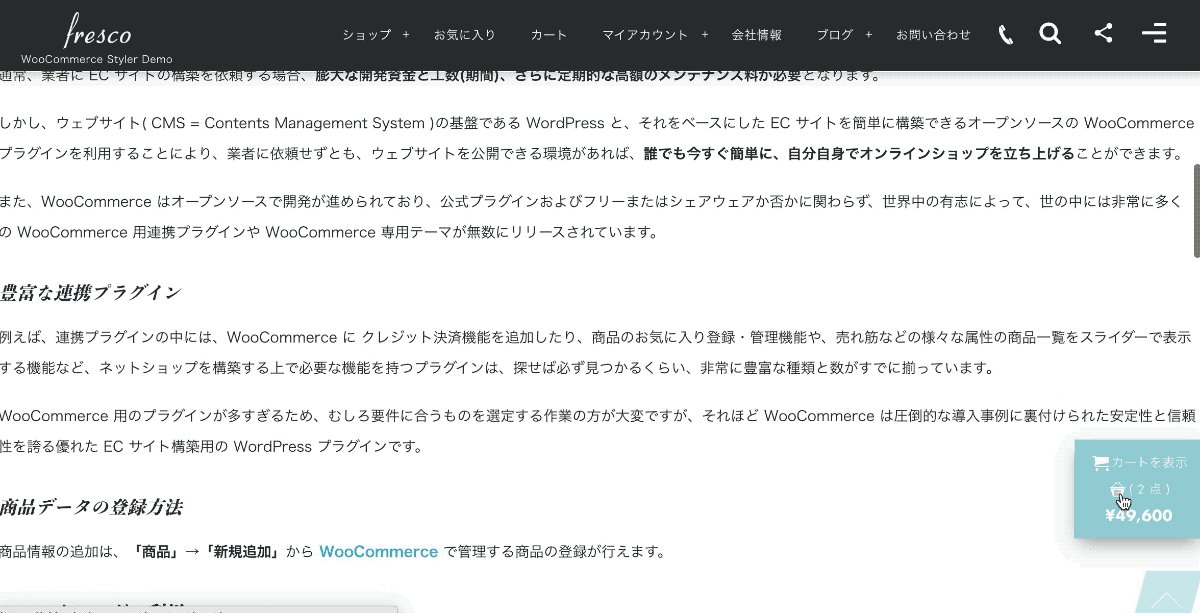
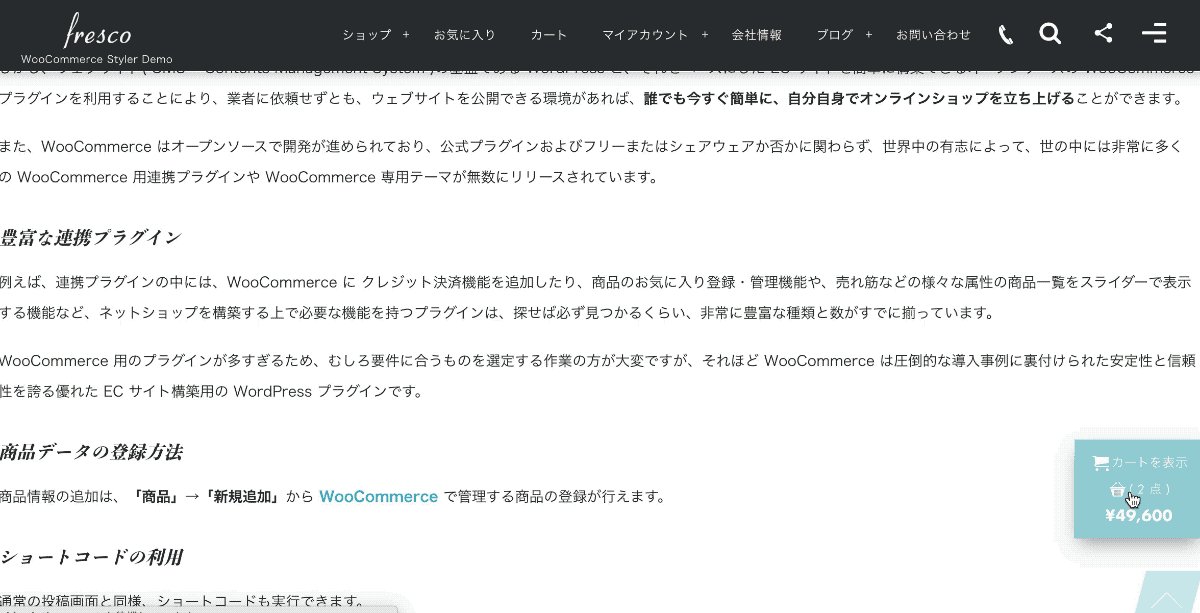
フローティングカート情報ボックス設定 表示例
フローティングボックスは、プラグインオプションから画面上の表示位置を4箇所(右上、右下、左上、左下)から指定できます。
さらに、表示有無と表示対象ページ(すべてのページ または WooCommerce で表示されるページのみ)を制御することもできます。 - 【有料版】商品一覧でのボタンの整列
-
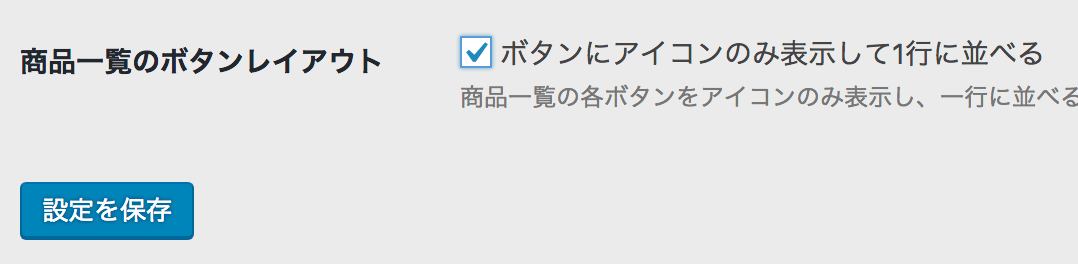
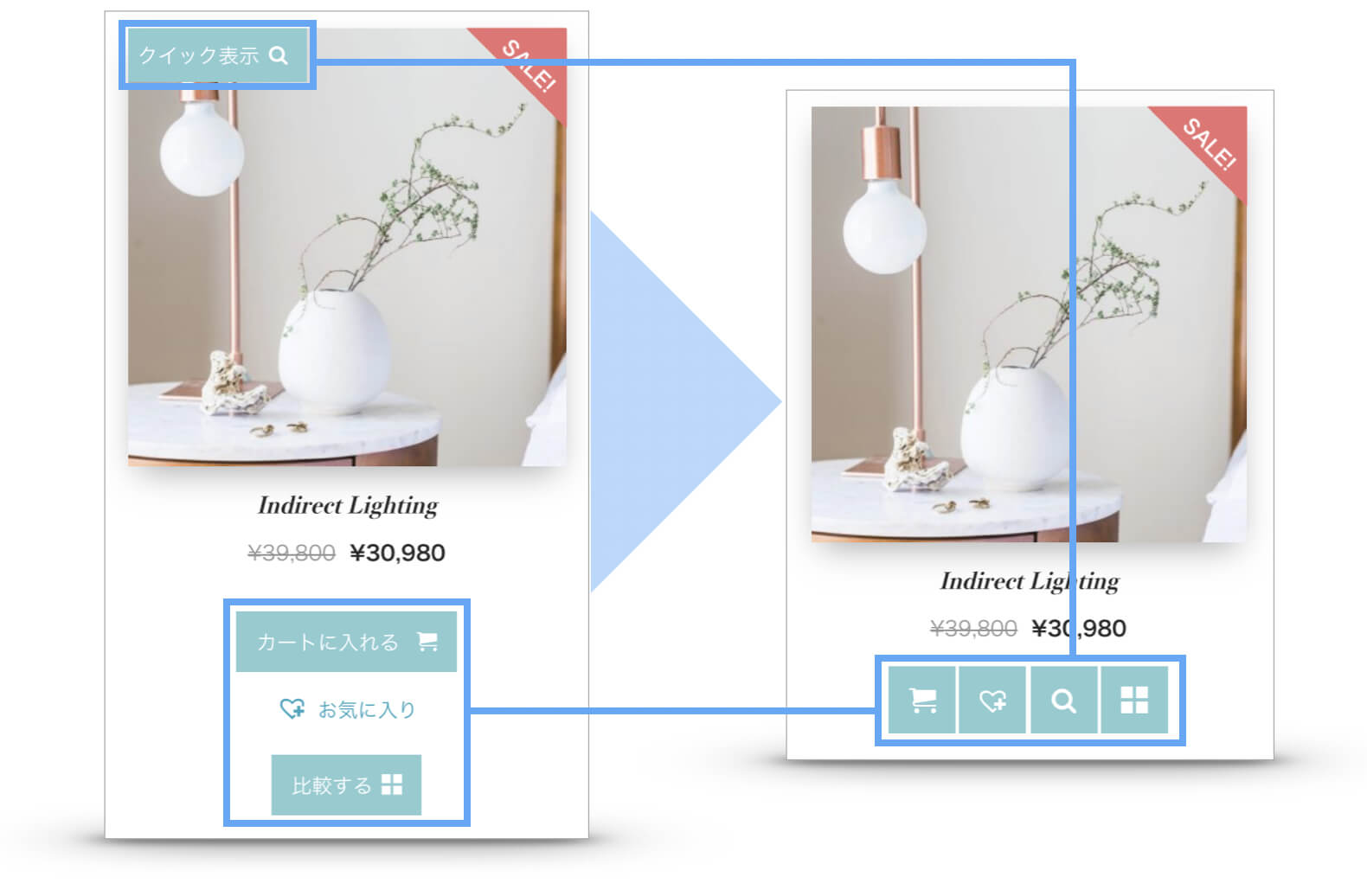
WooCommerce の商品一覧に表示される「カートに追加」ボタンを、WooCommerce のサードパーティプラグインによって追加されるボタンも含めて水平に並べ、デザインに統一性を持たせるスタイルに変更できます。

プラグインオプション 表示例
この機能で、商品一覧に表示されるボタンを整列する WooCommerce 用のサードパーティプラグインは以下です。
- 【有料版】一部の WooCommerce 連携プラグインのスタイリング
-
WooCommerce には、無数のプラグインが提供されていますが、本プラグインでは以下のプラグインによるコンテンツに対して、WooCommerce 同様にレイアウト崩れを防ぎ、スタイリングを調整して DigiPress テーマでの表示を最適化するよう設計されています。
商品に含まれるファイル
購入後、マイアカウントページの購入履歴にて以下のファイルがダウンロード可能となります。
- DigiPress Ex – WooCommerce Styler Free
-
- dp-ex-woocommerce-styler-free.zip
→ プラグイン本体
- dp-ex-woocommerce-styler-free.zip
- DigiPress Ex – WooCommerce Styler
-
- dp-ex-woocommerce-styler.zip
→ プラグイン本体 - dp-ex-wc-styler-lang.zip
→ テーマデザインに合わせてスタイリングを調整するサードパーティプラグインの日本語化ファイル
- dp-ex-woocommerce-styler.zip
インストール方法
プラグインのインストールは、マイアカウントページの「購入履歴」よりプラグインファイルをダウンロード後、以下の要領で WordPress のプラグインフォルダにアップロードして有効化します。
スタイリングサポートプラグインの日本語化
本プラグインにて、テーマデザインに合わせたスタイリングの最適化をサポートするサードパーティ製のプラグインを利用する場合は、プラグインごとに用意された翻訳ファイル(*.mo)を利用して設定画面やページ上の表記を日本語化することができます。
- 日本語翻訳対象プラグイン/翻訳ファイル名
-
WooCommerce には、無数のプラグインが提供されていますが、本プラグインでは以下のプラグインによるコンテンツに対して、WooCommerce 同様にレイアウト崩れを防ぎ、スタイリングを調整して DigiPress テーマでの表示を最適化するよう設計されています。
これらのプラグインを利用し、日本語化する場合は、サーバー上の WordPress インストール先の以下のフォルダに解凍した翻訳ファイル(*.mo)をアップロードします。
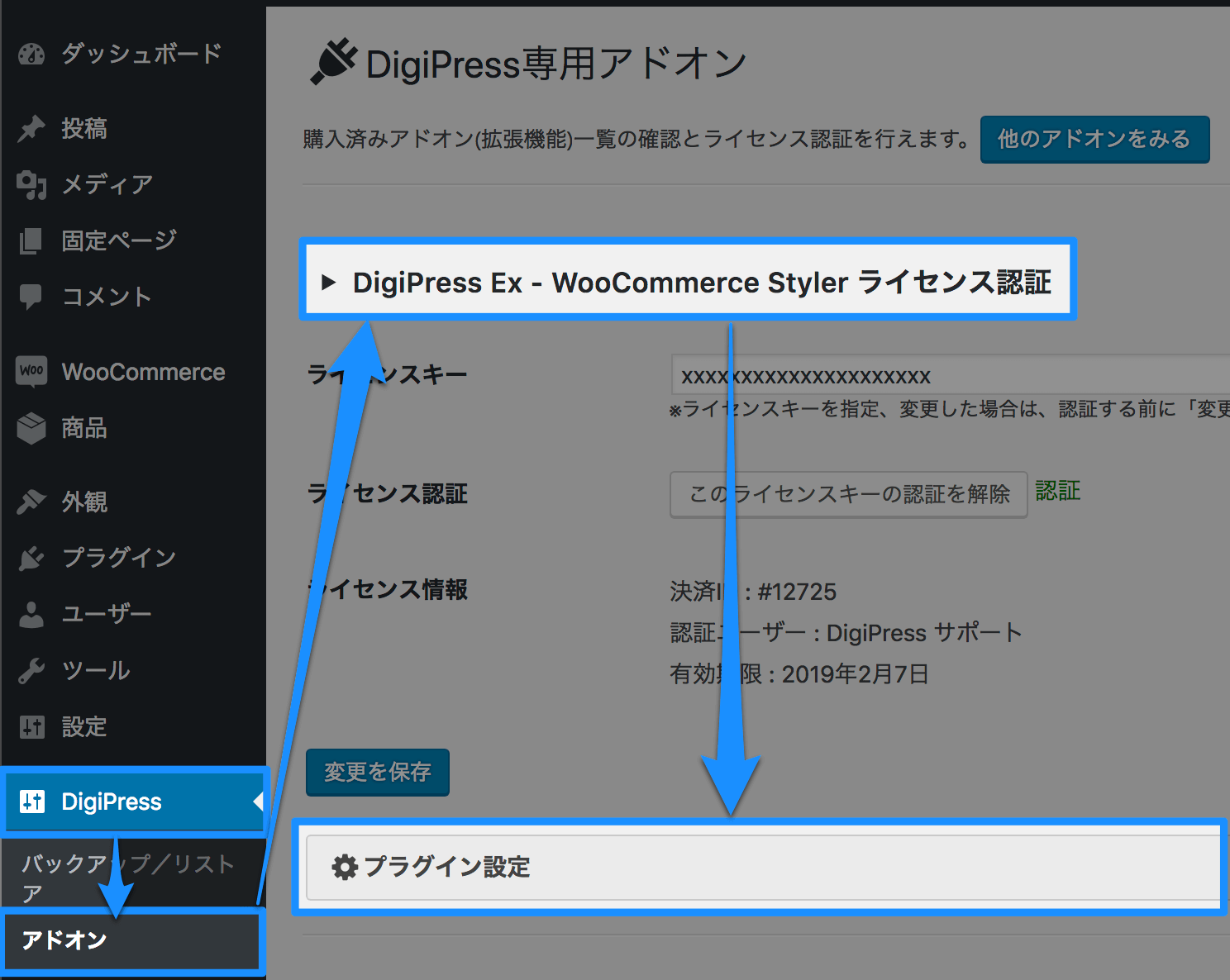
【有料版】プラグインオプションへのアクセス方法
プラグインオプションを表示するには、WordPessのダッシュボードの【DigiPress】メニュー→【アドオン】→「DigiPress Ex – WooCommerce Styler ライセンス認証」エリアにある 「プラグイン設定」にアクセスします。

無料版にはプラグインオプションの設定項目はありません。
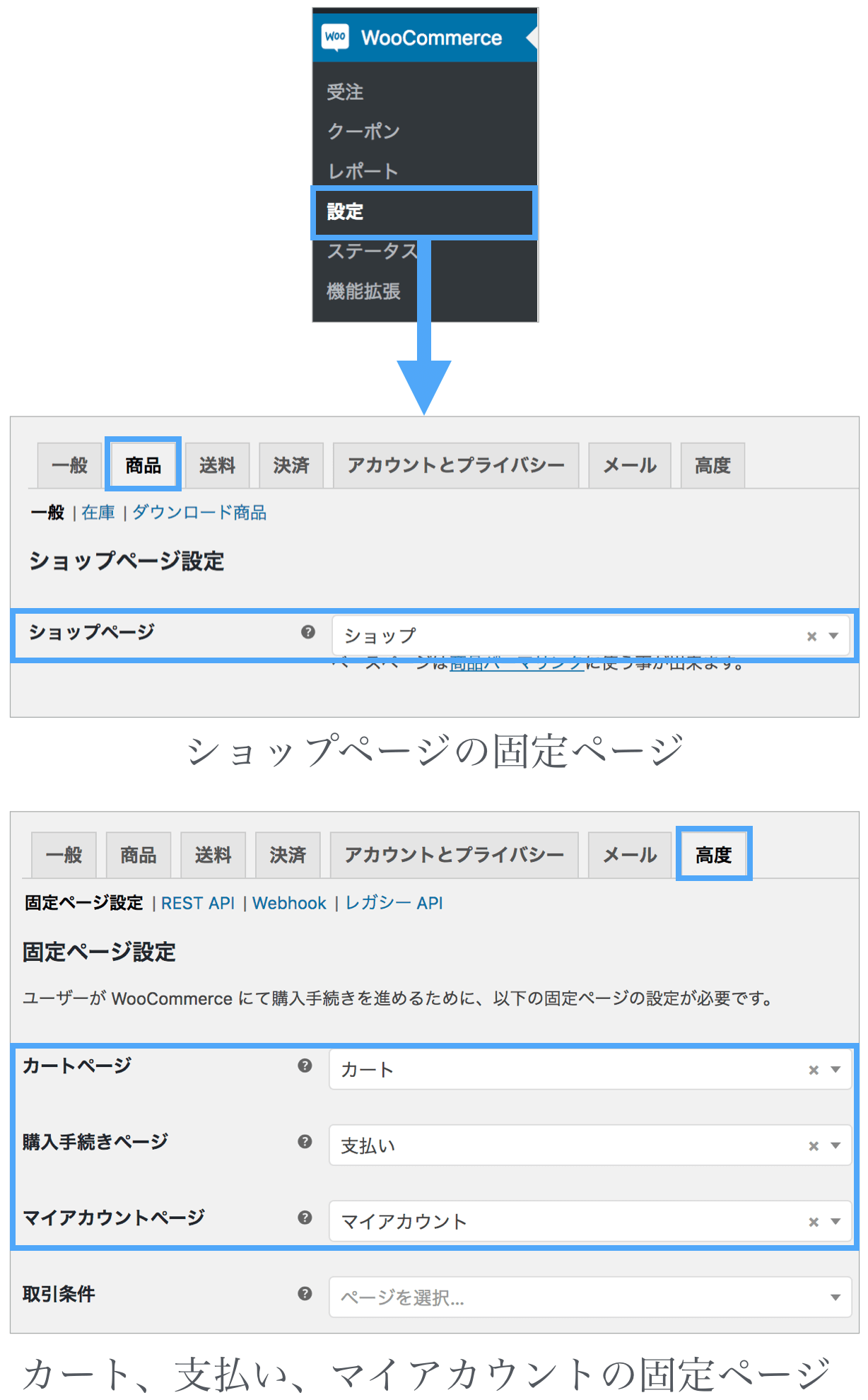
WooCommerce 用の固定ページの表示設定
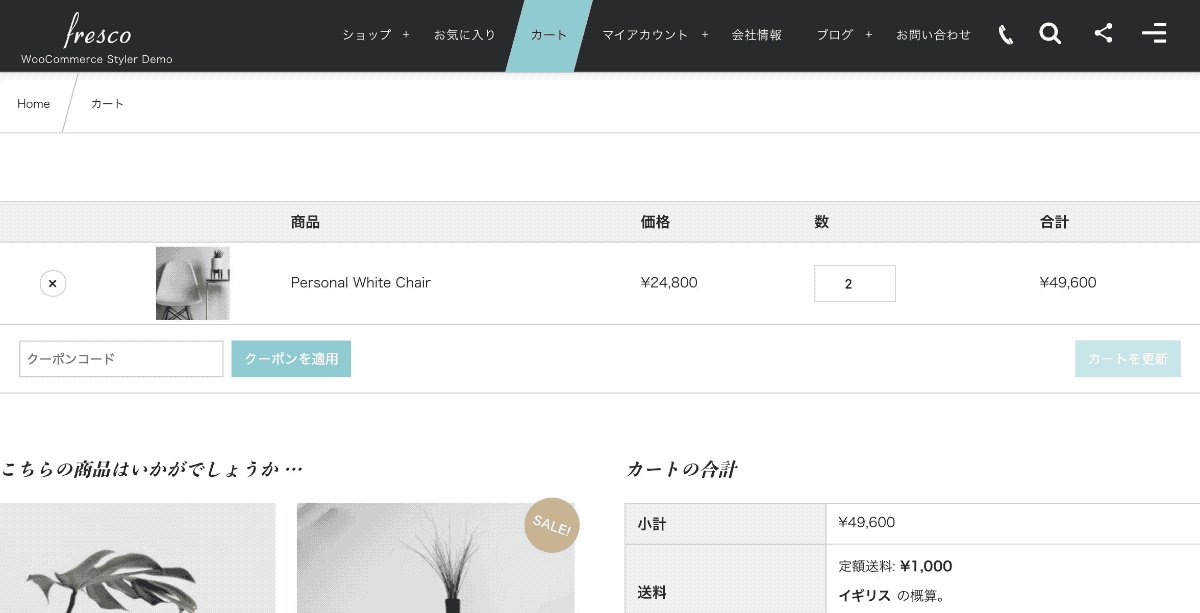
WooCommerce 対応の DigiPress テーマでは、ショップページや商品ページについては WooCommerce 用テンプレートで表示されますが、カート、支払い、マイアカウントのページについては WooCommerce のショートコードを指定しただけの固定ページが利用されます。
カート、支払い、マイアカウントの固定ページは、WooCommerce セットアップ時に自動で作成されます。また、設定から別の固定ページに変更もできます。
- WooCommerce 用固定ページの設定
-
カート、支払い、マイアカウントのページについては ダッシュボードのメニューから【WooCommerce】→【設定】よりそれぞれ指定できます。

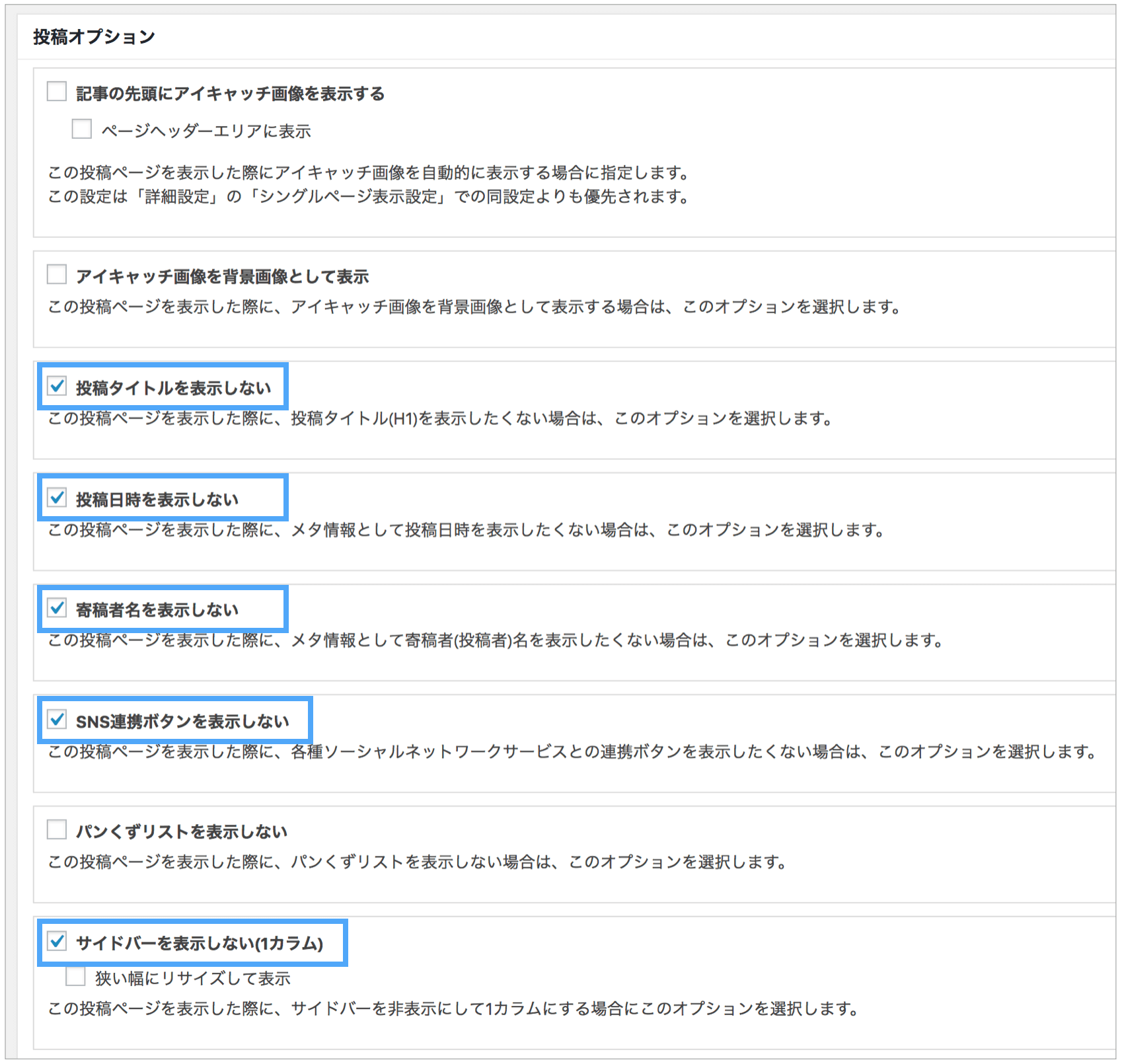
- 投稿オプションにて不要コンテンツを非表示
-
WooCommerce の設定にて指定したページは、WordPress 標準の固定ページであるため DigiPress の投稿オプションを利用することができます。
投稿日時、寄稿者名、投稿タイトル、サイドバーなど、これらのページに不要なコンテンツは、各固定ページの「投稿オプション」にて非表示にしておきます。
投稿オプション設定例
仕様・注意事項
- 本プラグインは DigiPress 専用のプラグイン かつ DigiPress テーマのうち、WooCommerce 対応テーマのみを前提としたプラグインです。
- 本プラグインは、WooCommerce を利用した EC サイトでの使用が前提です。
- 本プラグインを正常に使用するには、事前にご利用のDigiPressテーマを対象バージョン以上にアップデートしておいてください。
- WooCommerce および本プラグインは、DigiPress の AMP モードでは正常に動作できません。AMP モードは無効であることが前提の動作となります。
- WooCommerce およびスタイリングをサポートするサードパーティプラグインの機能、操作方法、不具合等については、本プラグインのサポートの範疇ではありませんので、一切対応はいたしかねます。個別のプラグインの機能や使い方については、検索いただくか作者に直接お問い合わせください。
- 本プラグインは、スタイリングをサポートするサードパーティプラグインの仕様変更に対するアップデート、メンテナンス、およびサポートを継続的に提供させていただくため、サブスクリプション(定期支払い)方式にて提供しています。
- 定期支払いの処理は自動的に行うため、お支払い方法は、クレジットカード決済(Stripe利用) または PayPal(クレジット決済にも対応)決済 のいずれかにてお手続きいただく必要があります。
- 定期支払いは、マイアカウントページの「購入履歴」よりいつでも解除、再開ができます。
 定期支払いを中止する場合
定期支払いを中止する場合 定期支払いを再開する場合
定期支払いを再開する場合 - 定期支払い解除後も、ライセンス有効期間内であれば、ライセンスキーの認証と解除が行え、サポートも引き続きご利用いただけます。
- 定期支払いの解除、および有効期限後も使用中のプラグインによる表示はそのまま継続されますが、アップデートやプラグインオプションでのカスタマイズができなくなります。
無料版・有料版機能比較表
| 無料版 | 有料版 | |
|---|---|---|
| WooCommerce コンテンツのスタイリング | ||
| 標準ウィジェットの スタイリング | ||
| テーマオプション (配色)の自動連動 | ||
| SALE ラベル形状変更 | ||
| 個別カラー指定(※1) | ||
| フローティング カート情報表示(※2) | ||
| 商品一覧での ボタン整列(※3) | ||
| 連携プラグインの スタイリング(※4) | ||
| 認証可能サイト数 | 無制限 | 1〜無制限 |
有効期限後の制限事項
定期支払いを解除し、有効期限が過ぎた場合、以下の制限があります。
定期支払いを再開した場合は、再びすべてのサービスをご利用いただけるようになります。
前提プラグイン
- WooCommerce v.3.5.4〜
対象テーマ/バージョン
- MAGJAM 1.5.0.5〜
- COLORS 1.4.0.2〜
- Lemon Cream 1.3.2.2〜
- Voyageur 1.3.4.2〜
- Macchiato 1.3.2.3〜
- Fancie NOTE – Business 1.2.8.5〜
- Clarity – Business 1.2.5.5〜
- Luminous – Business 1.2.0.5〜
- fresco 1.0.5.6〜
- INFINITII 1.0.0.0〜
- Genique 1.0.0.0〜
無料版ダウンロード
有料版のご購入
