Features
EDITOR
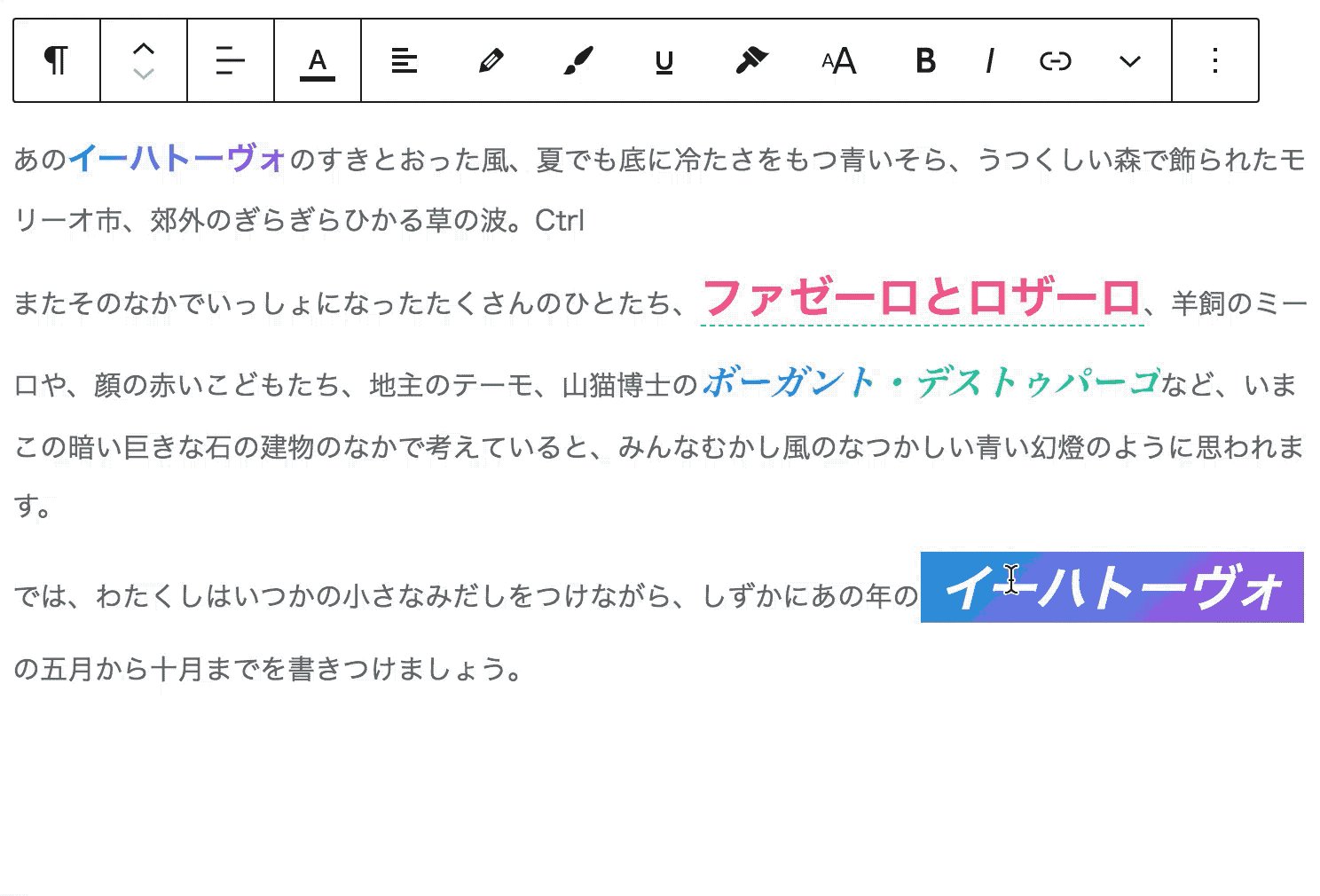
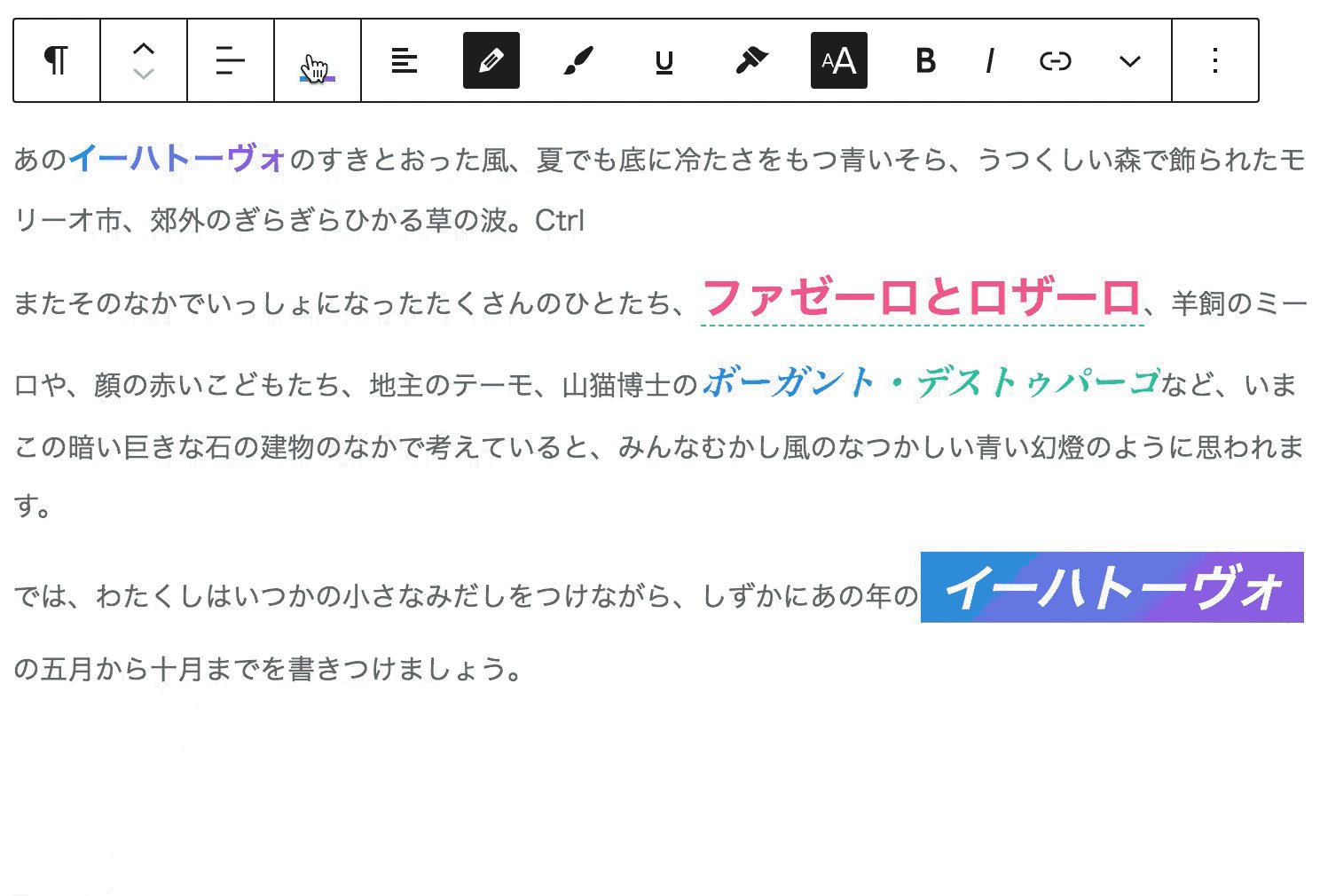
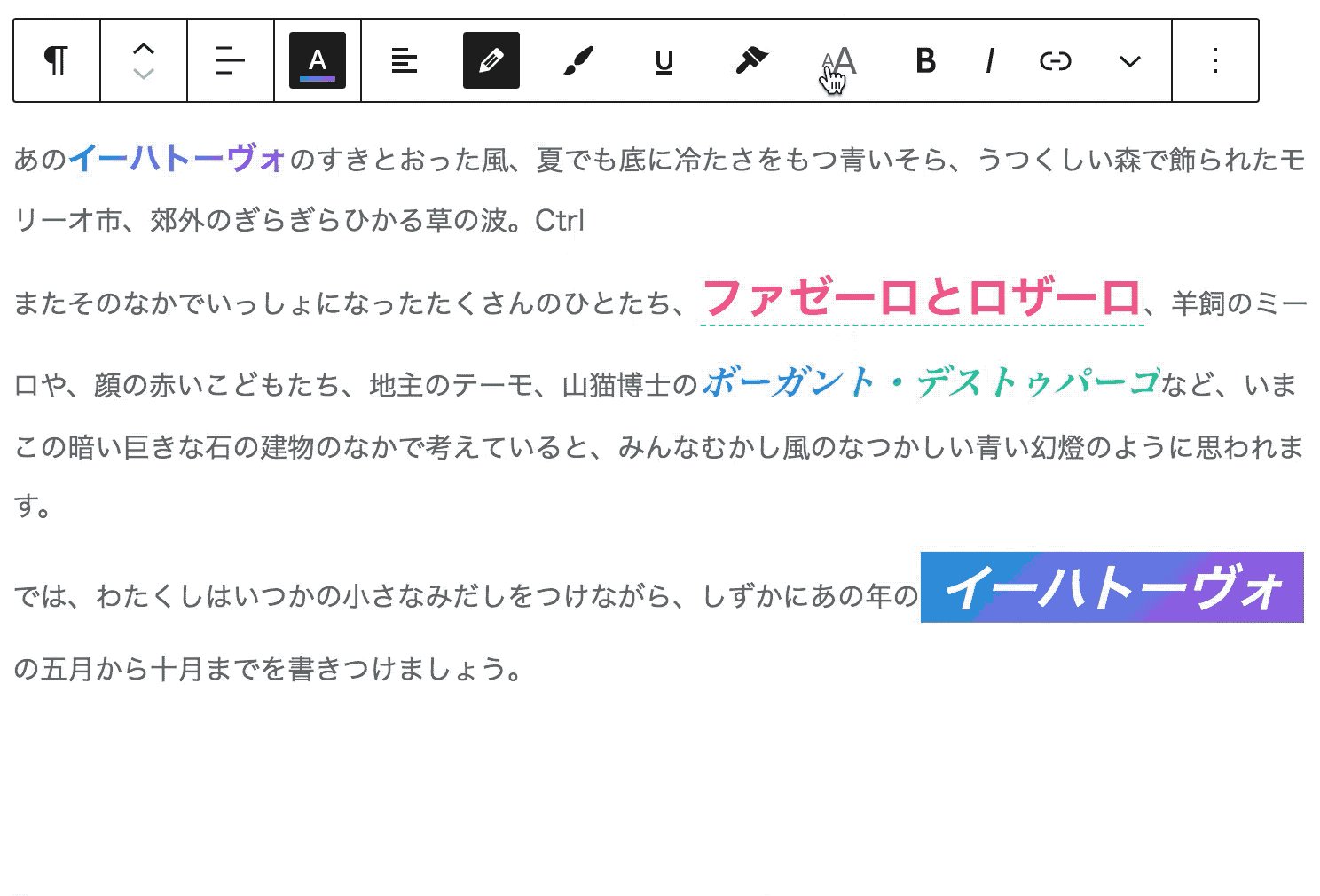
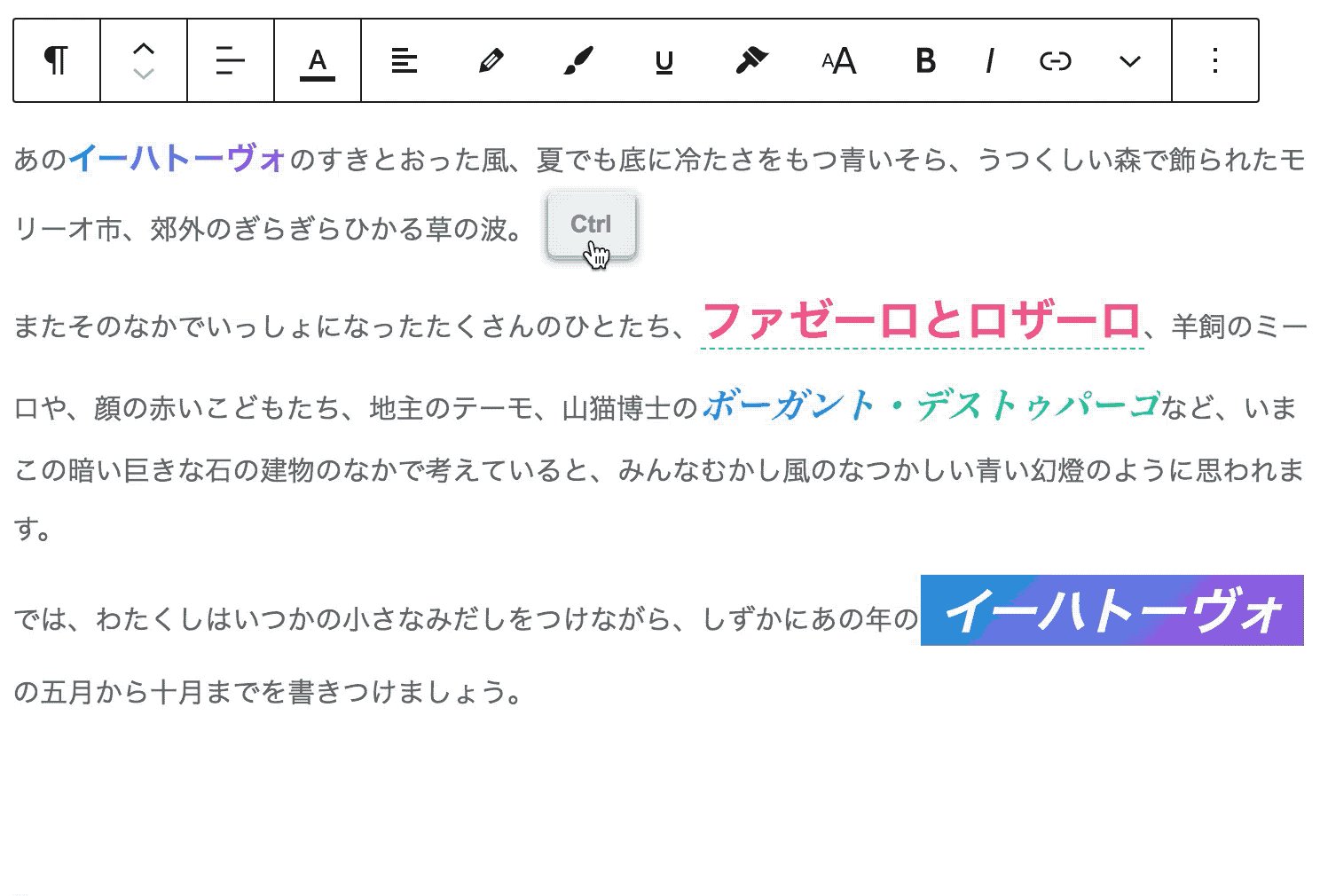
標準エディタを拡張し、ノーコードで表現力をアップ

コンテンツを公開する前に、エディター上で実際に公開するウェブページの状態とほぼ同じデザインで確認しながらのコンテンツ制作が行えます。
DigiPress 専用のプラグイン「DigiPress Ex – Blocks」または「DigiPress Ex – Blocks Free」をテーマとセットで利用すると、WordPress 標準ブロックエディターの機能を大幅に拡張し、さらに「吹き出し」や「ブログカード」などの利便性の高い独自ブロックが多数追加され、編集作業がスピーディ、かつ格段に自由度の高いノーコードによるビジュアル編集が可能となります。
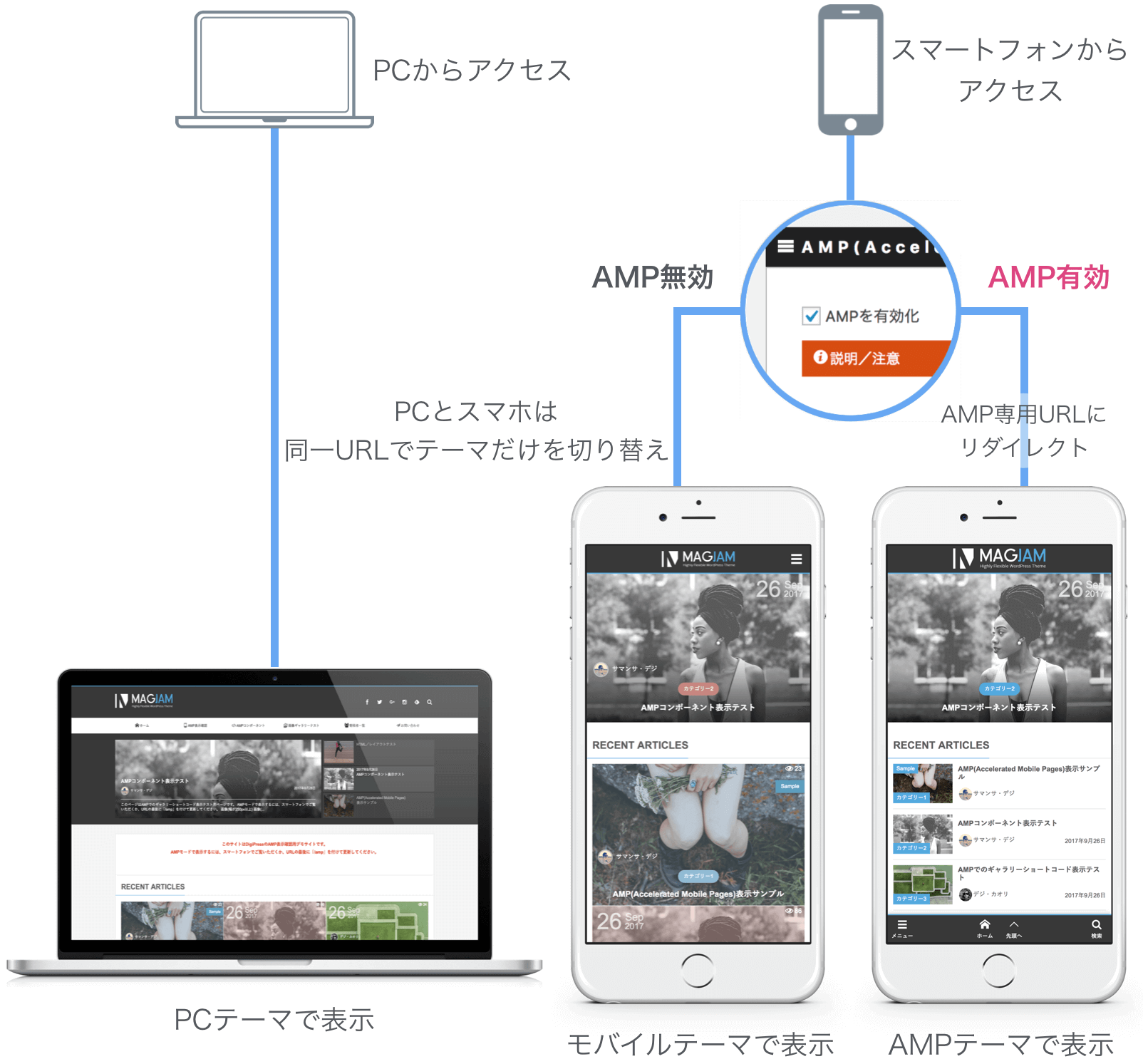
スマホは専用テーマで最適化、高速表示
DigiPress テーマでは、「PCテーマ(レスポンシブ対応)」、「モバイルテーマ」の2つが組み込まれており、テーマ側でスマートフォンでのアクセスを判定して読み込むテーマを自動で分けるだけでなく、スマートフォンでは必要な CSS や JavaScript だけを読み込み、さらに実行されるプログラムも PC テーマ用とモバイルテーマ用で細かく分岐して処理しています。

これにより、PC とスマートフォンでテンプレートや処理を分岐しない一般的なレスポンシブ対応のみのテーマで発生してしまう無駄な処理と、CSS (メディアクエリ)による見かけ上の単純な非表示制御(display:none など)や、本来不要な PC 用(またはモバイル用)の CSS や JavaScript などの読み込みによる無駄な転送量を一切排除しています。
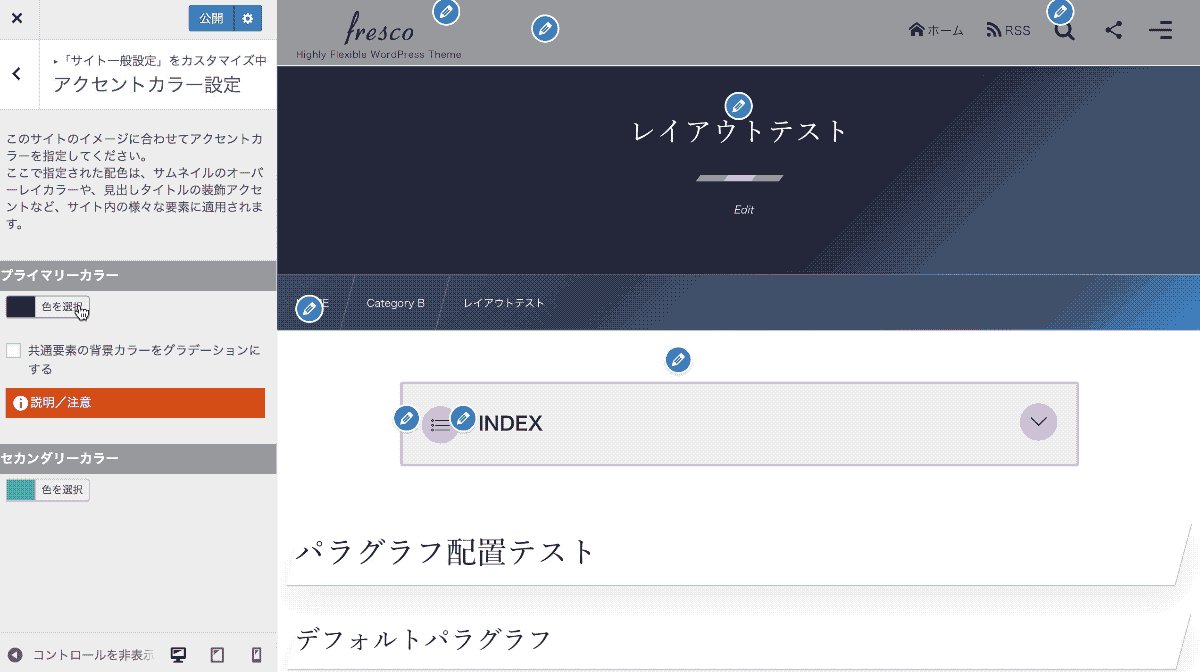
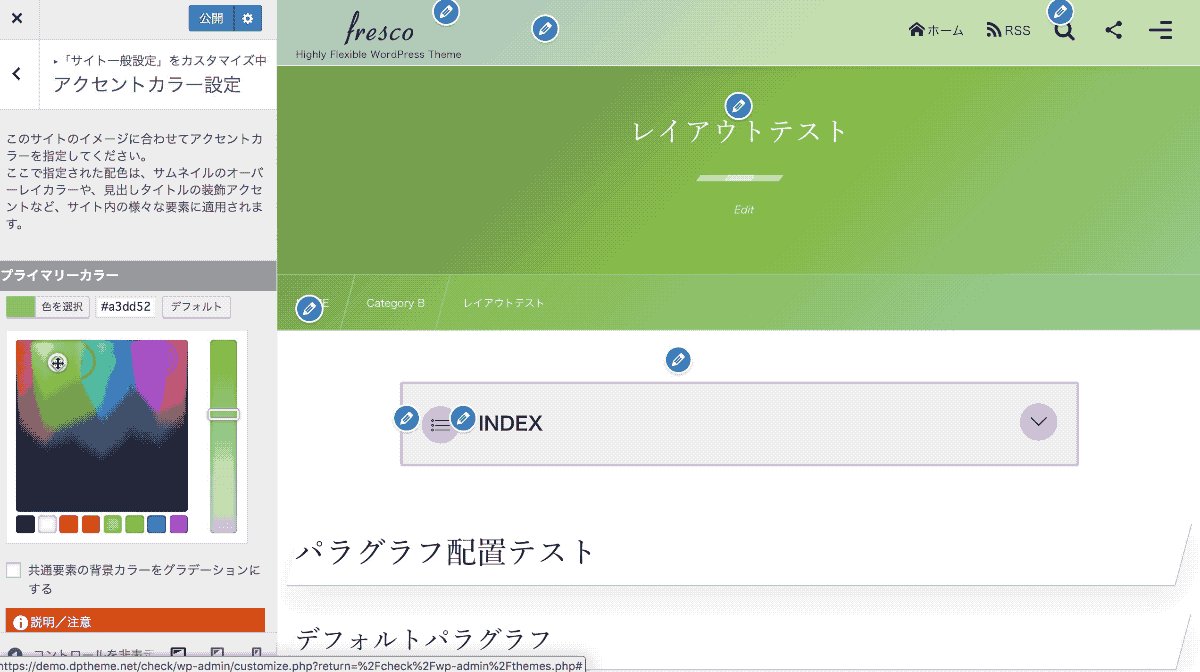
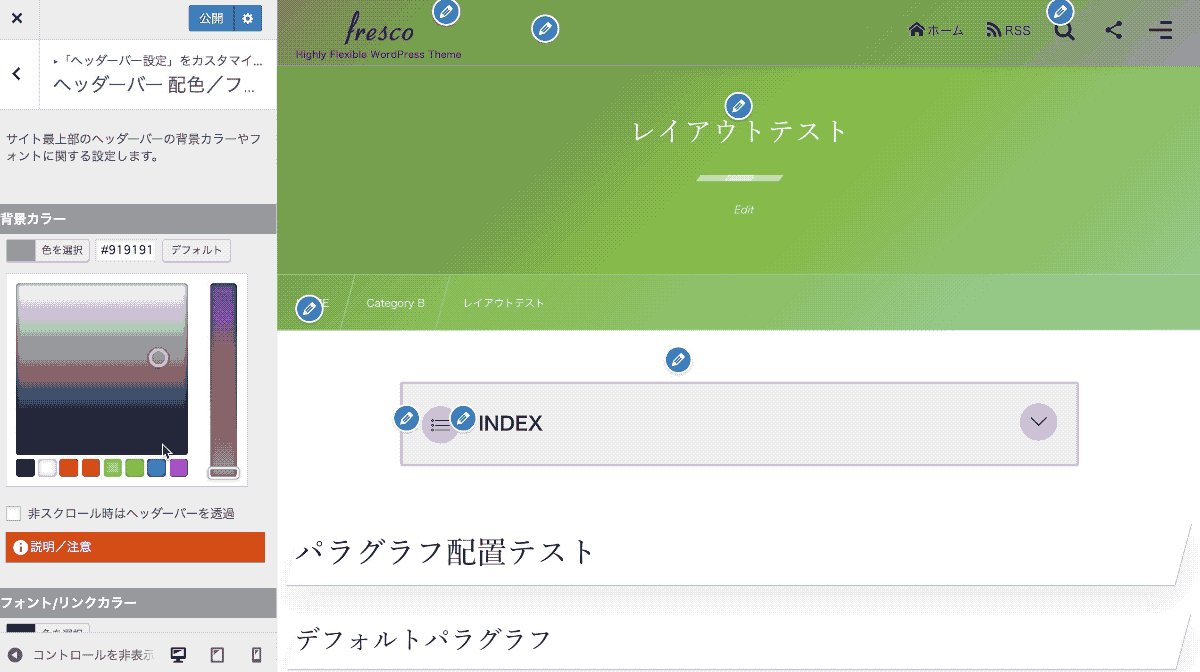
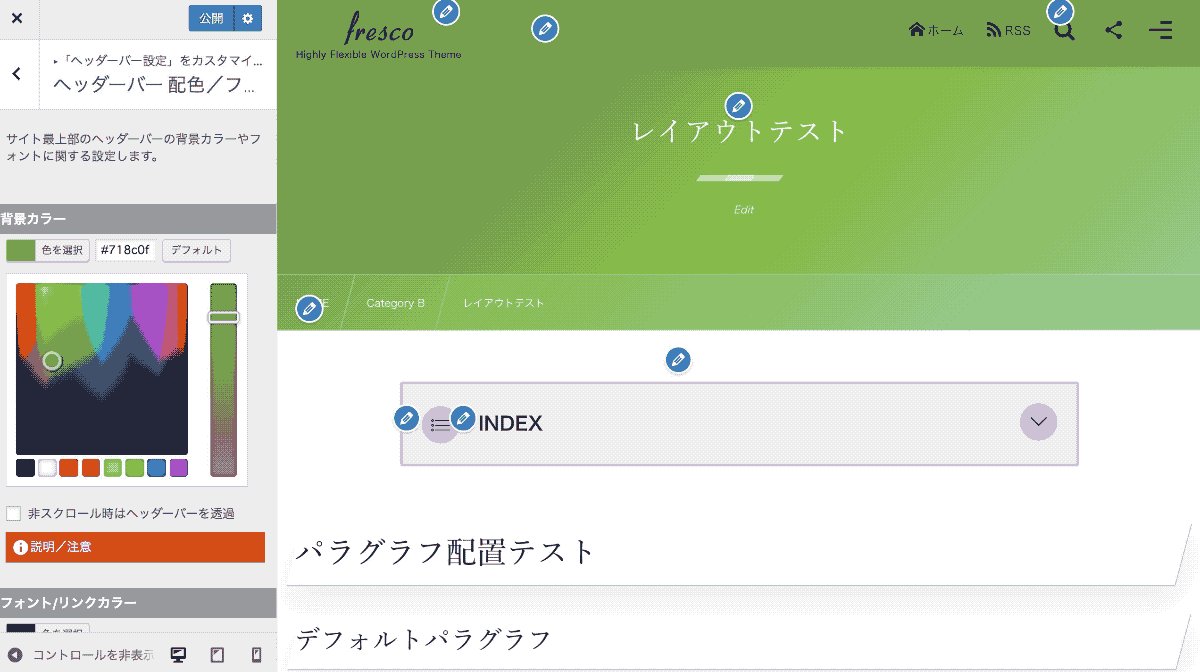
テーマカスタマイザーによる無限のカスタマイズ

サイトの背景、ヘッダーからフッターまで背景カラーやフォントカラーなど、ページ上のあらゆるコンテンツの配色はカラーパレットからプレビューしながら選ぶだけで、あなただけのオリジナルデザインのWebサイトを今すぐ構築できます。
カラム数(サイドバー有無)の変更、サイドバーの入れ替え、トップページのみや指定した記事のサイドバー非表示(1カラム化)なども設定画面からオプションを選ぶのみで完了します。
バリエーション豊富なショートコード
テーマには、指定したURLのスクリーンショット、Google マップ、アドセンス広告、新着記事、人気記事、QRコードなどを簡単にどこでも表示できる実用性の高いショートコードが標準装備。

さらに、DigiPress専用プラグイン「DigiPress Ex – Shortcodes」を導入すると、タブ/アコーディオンパネル、PR ボックス、イメージスライダー、FAQ、アニメーショングラフ、価格表、タイムラインなどの高度なコンテンツもショートコードで表現できます。
豊富なオリジナルウィジェット
サムネイル付き最新記事ウィジェット(カテゴリ指定可)、人気記事ウィジェット、SNS シェアリンクウィジェット、Facebookいいねボックスなど、DigiPress テーマに組み込まれているウィジェットは12種類以上が用意されています。
最新の投稿や人気記事、カテゴリーなどをタブで切り替えられる「タブウィジェット」は多くのユーザー様に好評いただいています 。

FRONT PAGE
トップページを完全カスタマイズ
一般的なテーマのようにトップページは新着記事を表示するのではなく、ウィジェットスペースを活用し、トップページ用に制作したブロックコンテンツのみを表示させることができます。
ブログ色をなくし、インパクトのあるヒーローヘッダーや商用サイトとして商品やサービスに関するコンテンツのみを表示させることも可能です。

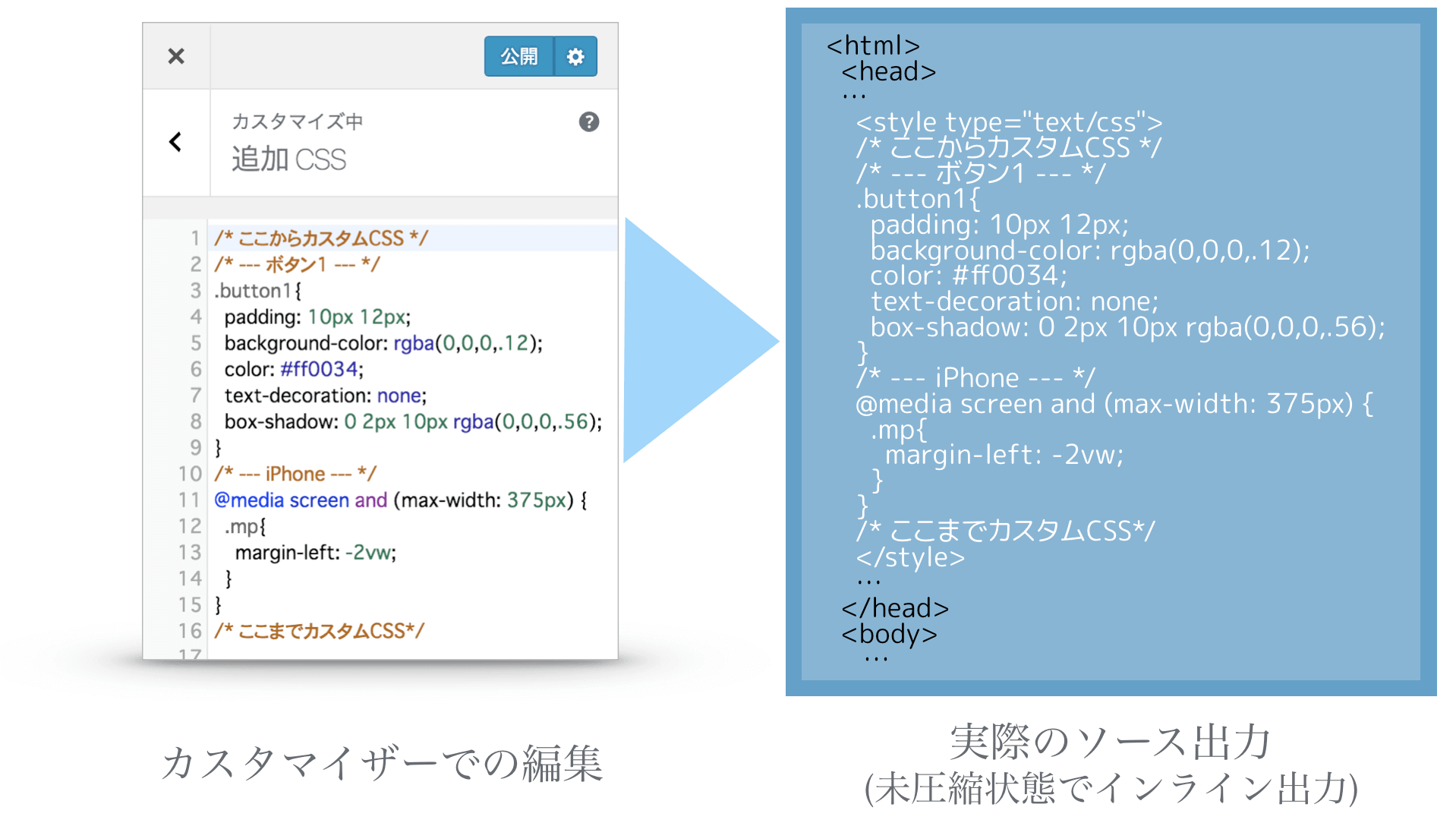
ユーザー追加CSSを含めて1行化 & gzip圧縮して組み込み
一般的なテーマでは、「追加 CSS」のコード内容を、そのまま head セクション内に未圧縮の状態でインライン出力します。
このため、追加 CSS のコード量が多いほど、一般的なテーマでは単純なインライン出力によってパフォーマンスの低下を引き起こす場合があります。

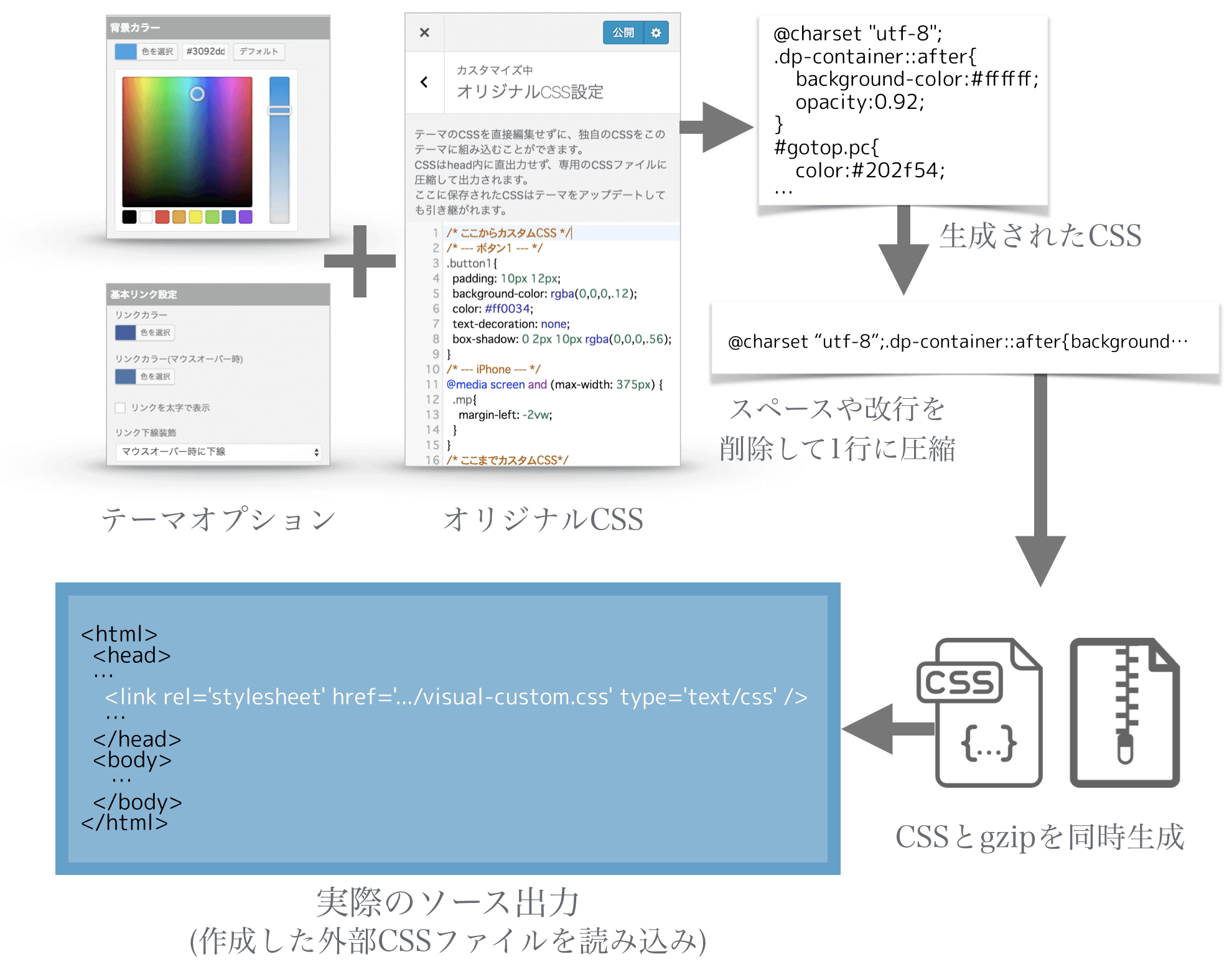
一方、DigiPress では、他のビジュアル要素のカスタマイズ内容(CSS)と、ユーザー独自の CSS の内容をマージし、余分なスペースや改行を排除して1行に圧縮した CSS ファイルを生成すると同時に、gzip 形式のアーカイブファイルも生成し、ソース上ではこの圧縮した CSS ファイルを静的にロードさせます。

テーマオプションにないデザインやレイアウトの独自カスタマイズや、新しくテーマに CSS を追加したい場合は、この「オリジナルCSS設定」機能のエディターに記述することで、テーマのアップデート時にもリセットされることなく確実かつ安全に CSS が引き継げます。
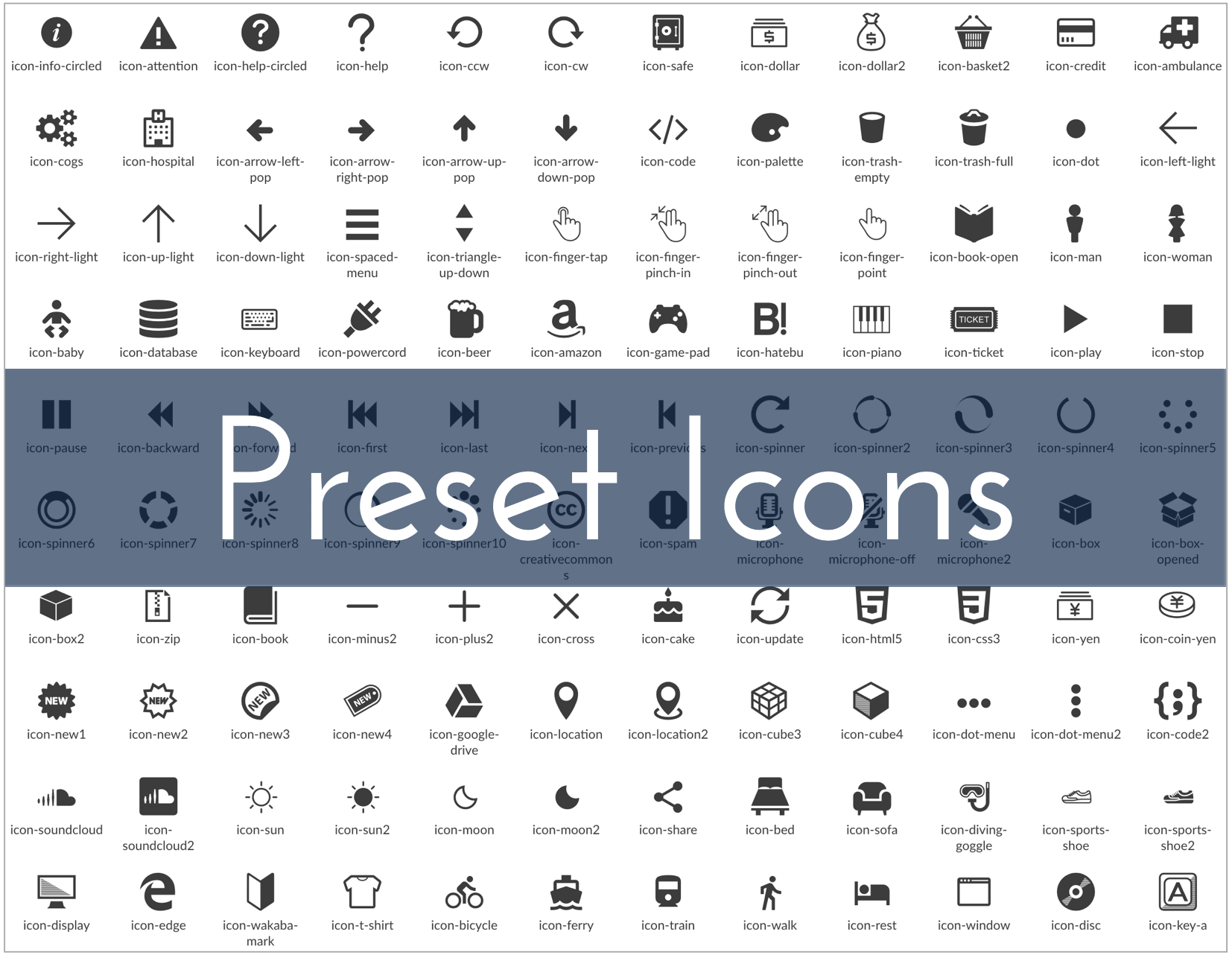
サブセット化されたアイコンフォント
DigiPressでは、他のテーマのように既成の不要なアイコンも多く含まれたフリーのアイコンフォントをただ組み込んでいるのではなく、様々なアイコンフォントから「デザイン」、「利便性」、「実用性」を考慮して1つ1つデザイナーが選定して独自のアイコンフォントとしてサブセット化した(まとめた)ものを組み込んでいます。

これにより、本当に必要なアイコンだけをまとめることで軽量化し、さらにユーザーから希望があればその都度好きなだけ追加して拡張できるのが DigiPress 専用のアイコンフォントです。
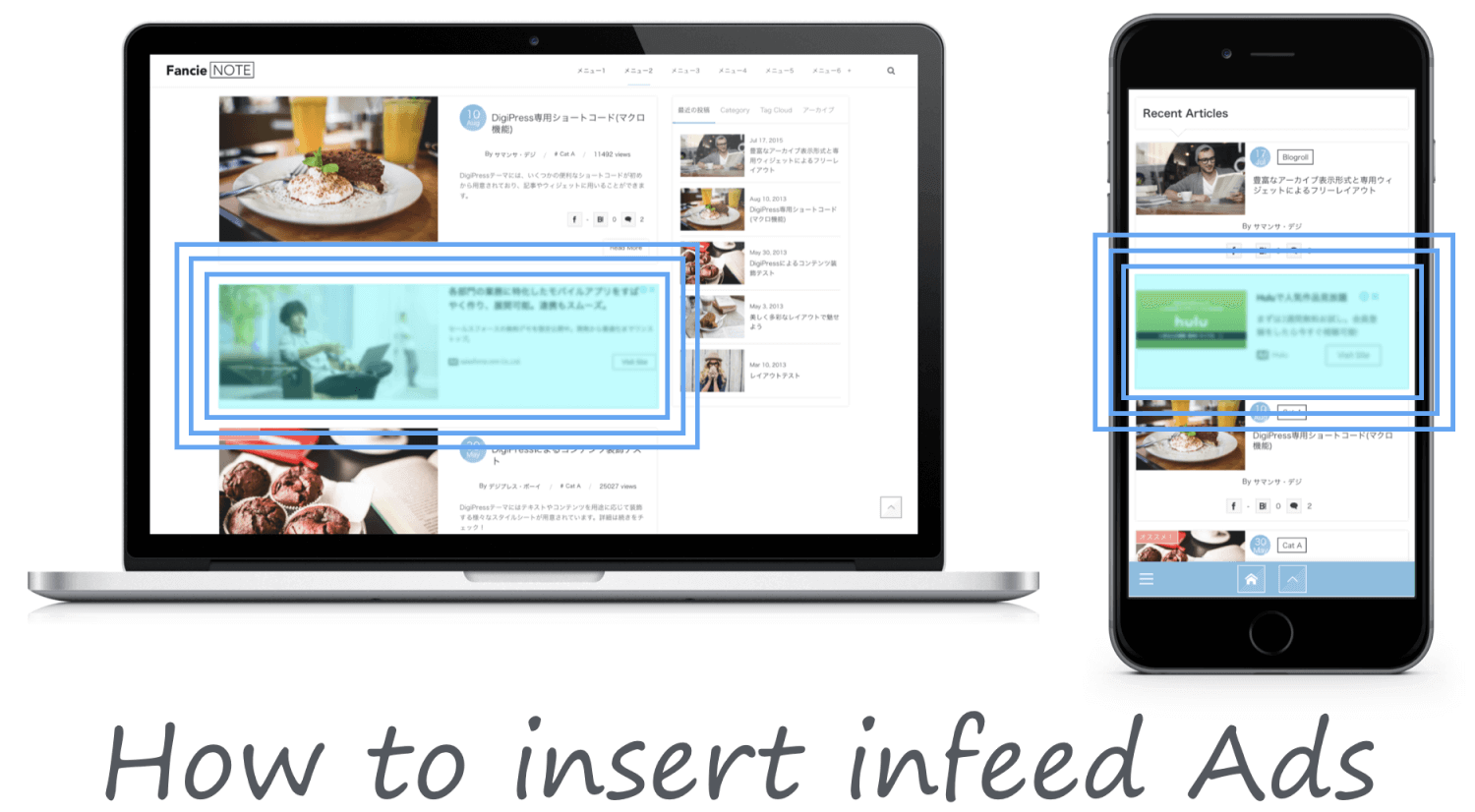
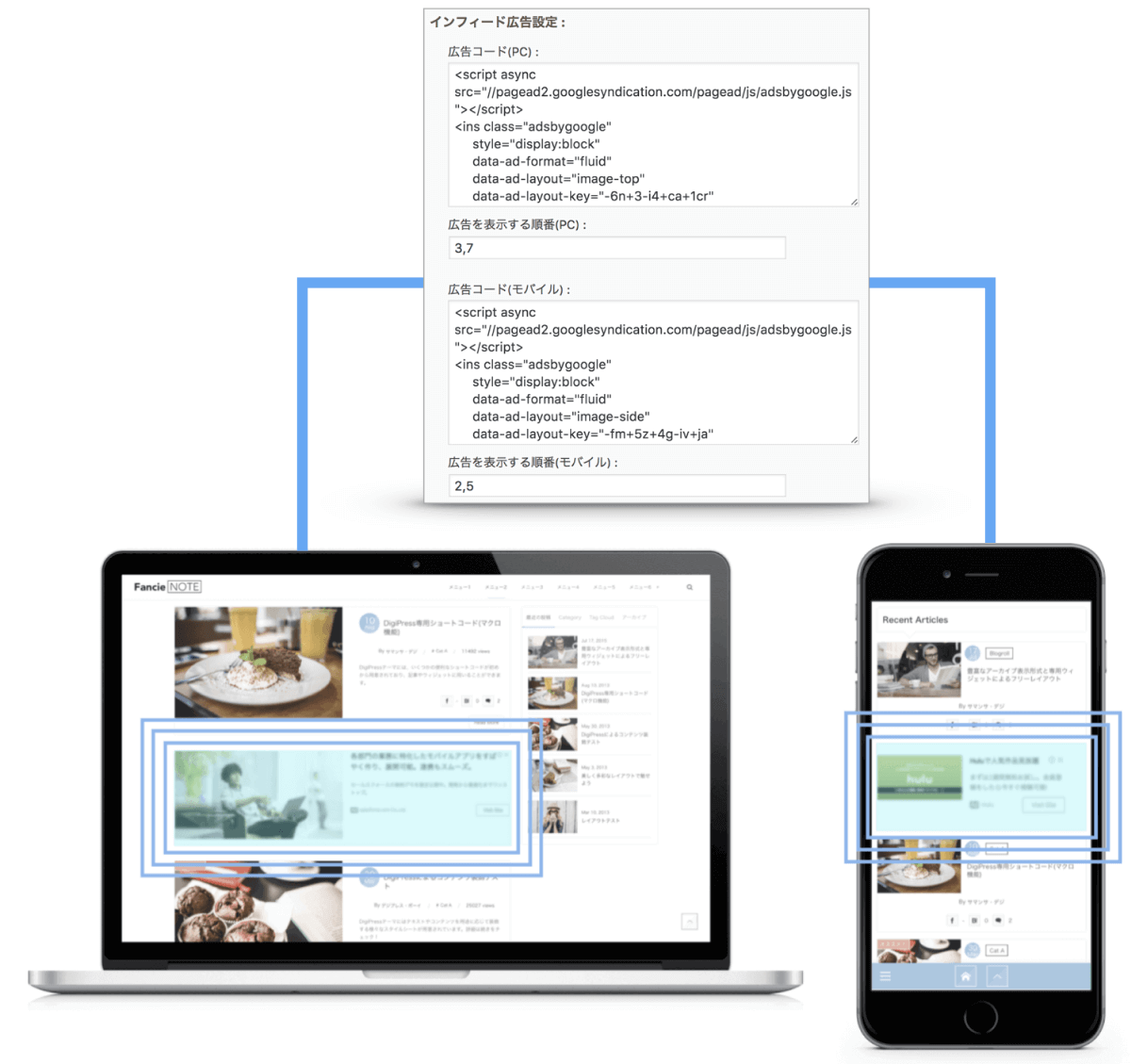
記事一覧に溶け込むインフィード広告
トップページやカテゴリーなどのアーカイブページに表示される記事一覧の中に、自然なデザインで馴染むインフィード広告をテーマファイルを一切編集せずに表示できます。インフィード広告を表示するには、テーマオプションにて表示する広告コードを指定し保存しておくのみです。

広告は、記事一覧の中の何番目に表示するか数値で指定しますが、1箇所だけではなく記事一覧の中に指定した順番で複数のインフィード広告を表示できます。
また、広告コードはトップページとその他のアーカイブページで分けて指定できるだけでなく、PCとスマートフォン(モバイルテーマ)でも分けておくことができます。
CACHE
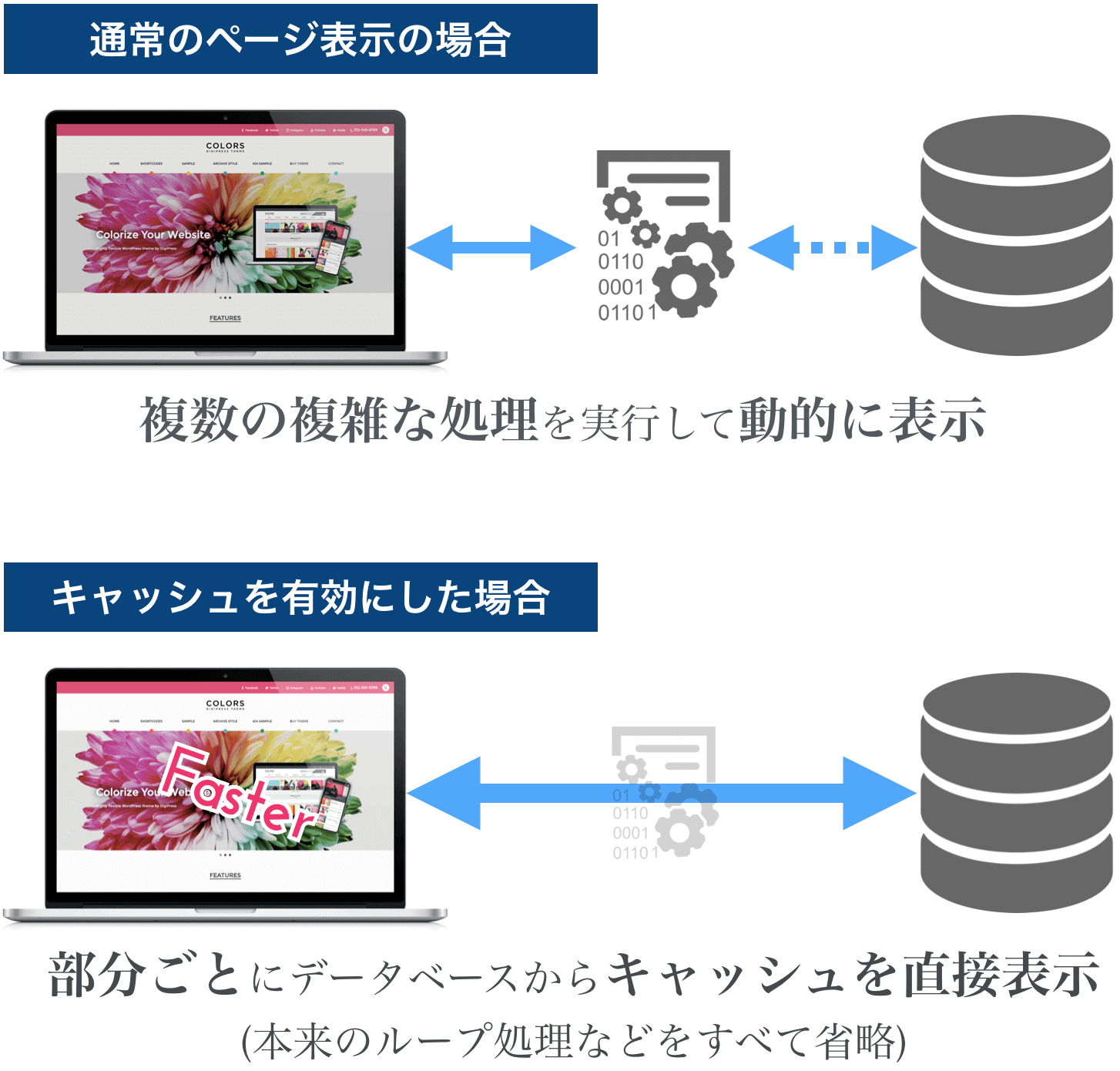
データベースキャッシュによる高速化と負荷軽減
通常、WordPress でページを表示する際、1ページあたりに表示する記事数分、タイトル、概要、投稿日時、投稿サムネイルなど、表示に必要なメタ情報を記事ごとに繰り返して取得し、ページを動的に表示します。
このため、表示件数が多い場合やウィジェットを複数配置した場合、それぞれが独立して処理されるため、同じデータでも何度も取得処理が実行され、負荷が高くなります。
DigiPress のデータベースキャッシュ機能を利用すると、1度表示されたキャッシュ対象のコンテンツはデータベースに保持され、次回以降にアクセスされる際は本来の処理をスルーしてデータベースから直接キャッシュを表示します。

また、それぞれのキャッシュは記事やウィジェットの更新など、様々なタイミングで対象のキャッシュは自動でクリア(更新)されます。
SNSシェアで重要なOGPタグの自動出力

Facebook のタイムラインと記事の投稿を連動したり、誰かがあなたの記事をシェアしたときに、Facebookのタイムライン上で自動的に記事のアイキャッチやタイトル、概要などが表示されるよう、Facebook OGP(Open Graph Protocol)用のメタタグをheadセクション内に自動出力します。
一部のSEO系プラグイン (All in ONE SEO Pack など) が出力する OGP のメタタグ出力機能は、重複するものも多く、不正確なメタデータである場合がありますが、DigiPress の OGP 自動出力機能では必要最小限の無駄のない正確な OGP のメタタグを自動出力します
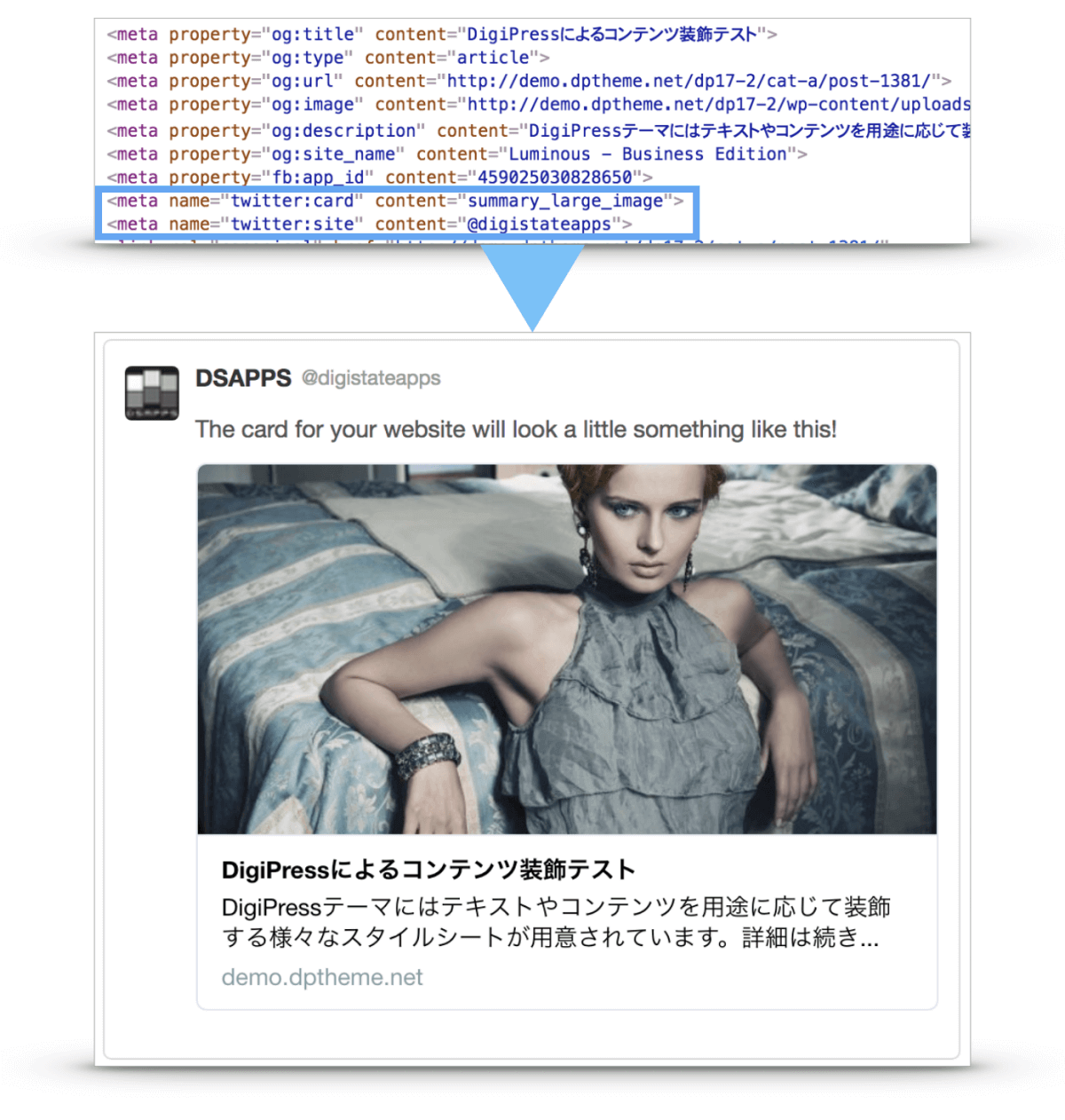
X (旧Twitter) カード対応
あなた、もしくは誰かがあなたの投稿の URL を含むツイートをしたとき、記事のアイキャッチ、タイトル、概要を含むリッチメディアコンテンツが自動表示され、集客を促進させるX (旧Twitter)カード用のメタタグを head 内に自動出力します。
X カードは OGP のメタタグも解釈して利用するため、OGP と X 用のメタタグで同じ内容を重複して定義しないよう、DigiPress は X カード用に必要なメタタグのみを出力し、不必要な head 内のメタタグの増殖をカットします。

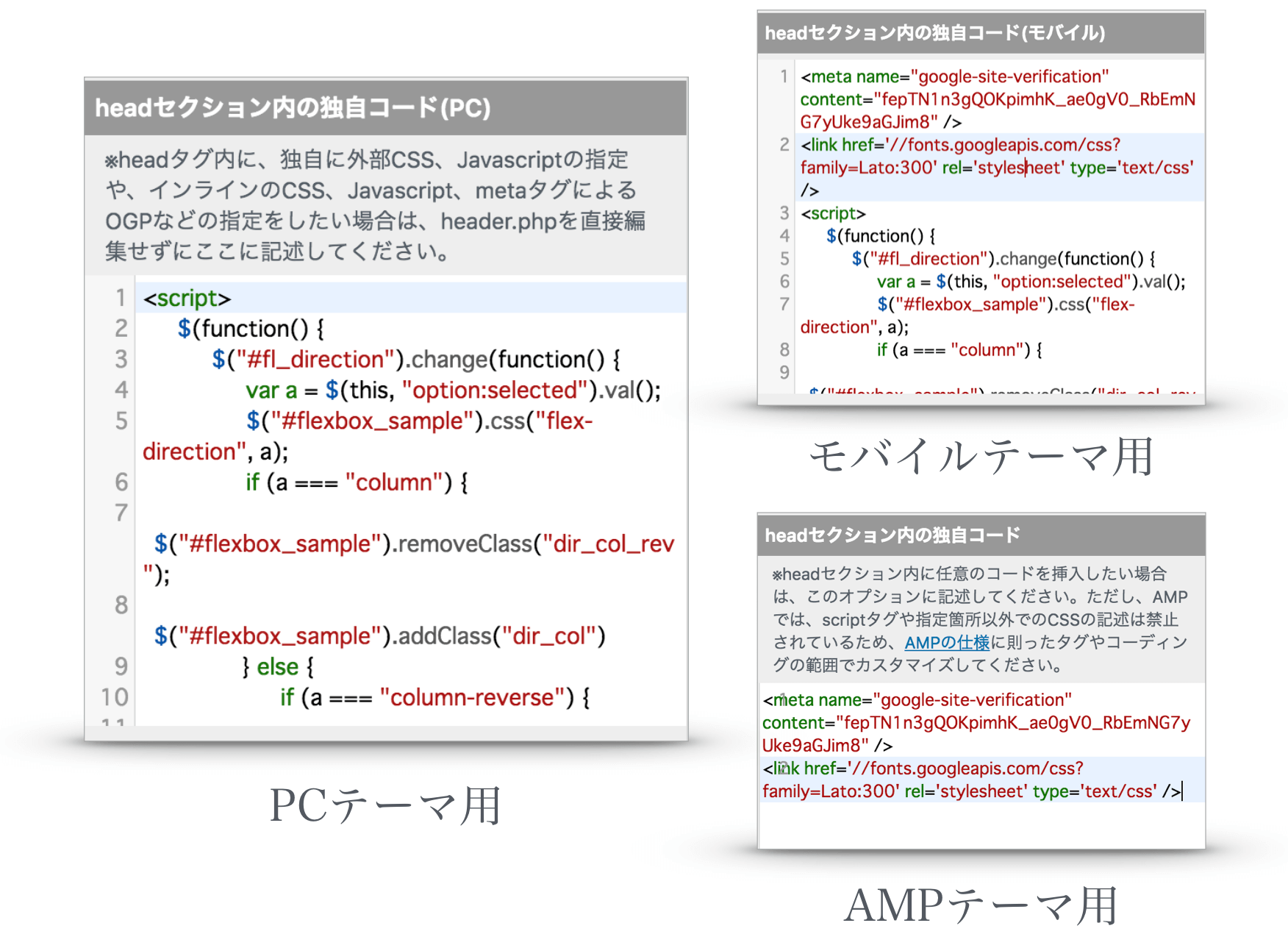
head セクション内に任意のコードを追加
例えばアクセス解析コードや OGP 用のタグ、任意の JavaScript など、テーマファイルを編集することなく、管理画面から安全に head セクション内に任意のタグや CSS、JavaScript を組み込むことができます。

コードは、PC テーマ用、モバイルテーマ用、さらに AMP テーマ用とすべて独立して定義ができるため、それぞれの環境(テーマ)に合わせて必要なコードのみを安全に確実に head セクション内に挿入できます。
「オリジナルCSS設定」のエディタと同様に、シンタックスハイライト対応のエディタを完備し、自動インデント対応で視認性も抜群です。
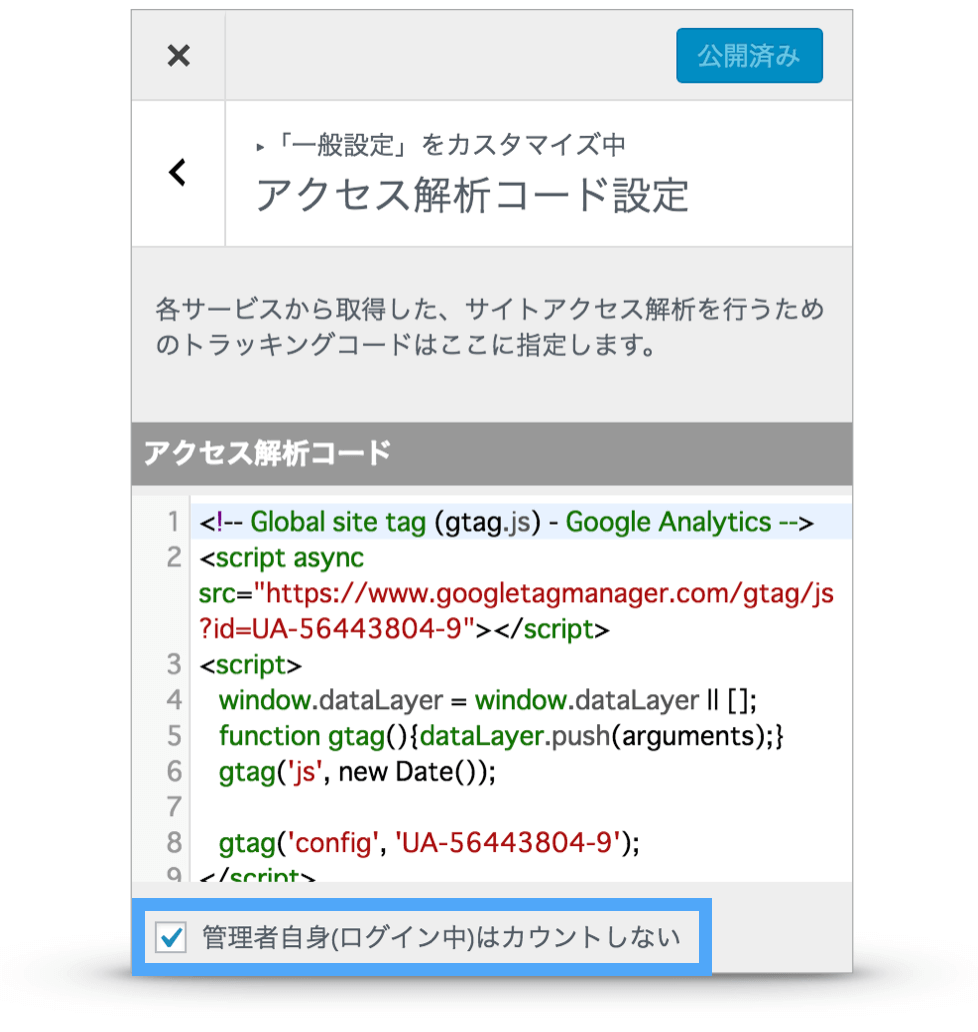
柔軟なアクセス解析コード用オプション
テーマファイルは一切編集することなく、設定画面にアクセス解析コードを保存しておくだけで、HTML ソース内に自動的に指定されたアクセス解析コードを挿入し、統計を把握することができます。
さらに、WordPress にログイン中のブラウザからのアクセスはテーマ側でカウントしないようにすることも可能です。

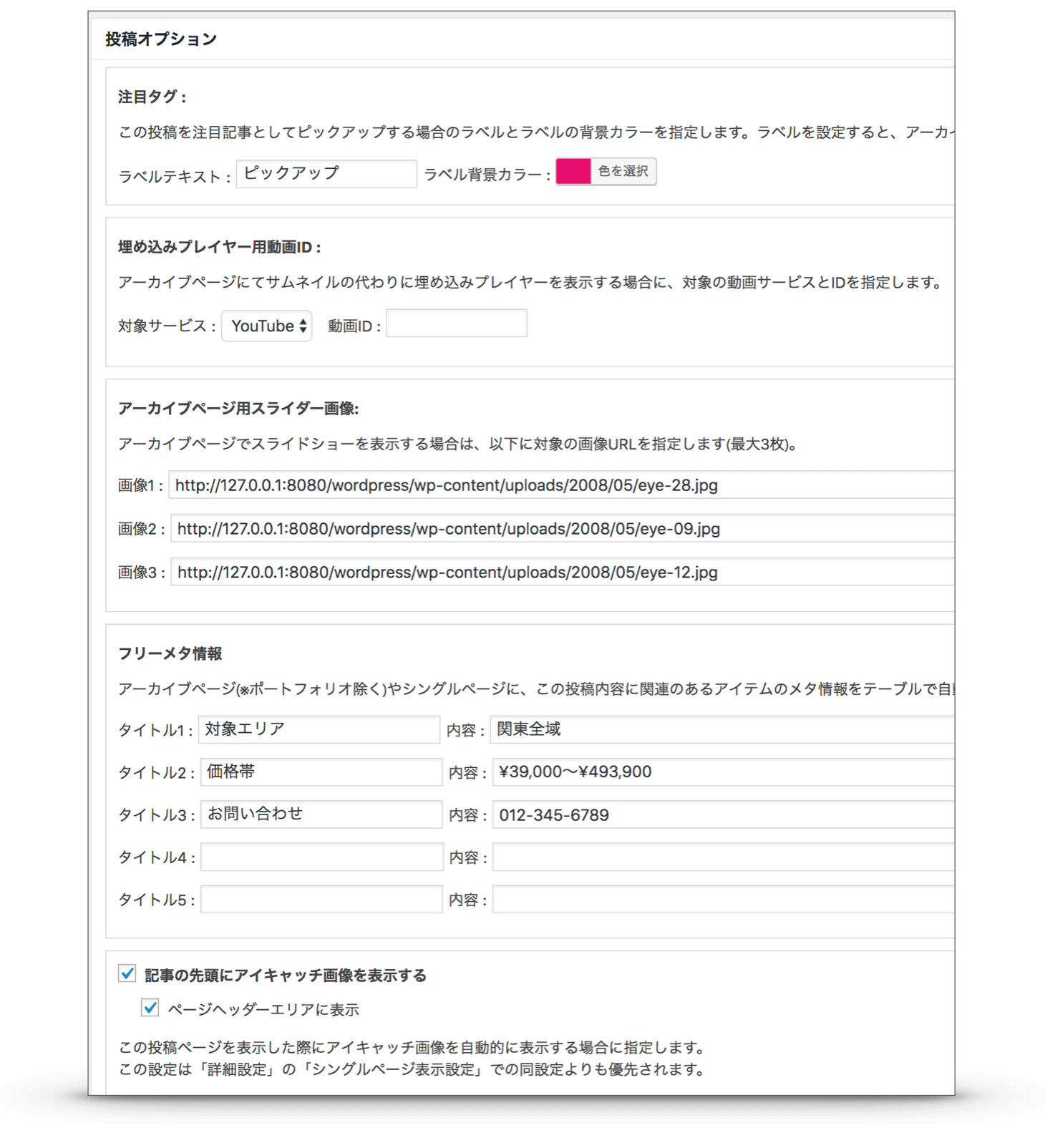
記事単位で表示条件を指定する「投稿オプション」

DigiPressテーマ専用の管理画面では主にサイト全体に関する表示設定やカスタマイズが行えますが、記事や固定ページの投稿画面にも専用の「投稿オプション」が用意されています。
この「投稿オプション」では、例えば日付表示、寄稿者表示、タイトル表示、WordPress 自動整形、サイドバー表示などの有無を記事単位で制御することができます。
DATA MARKUP
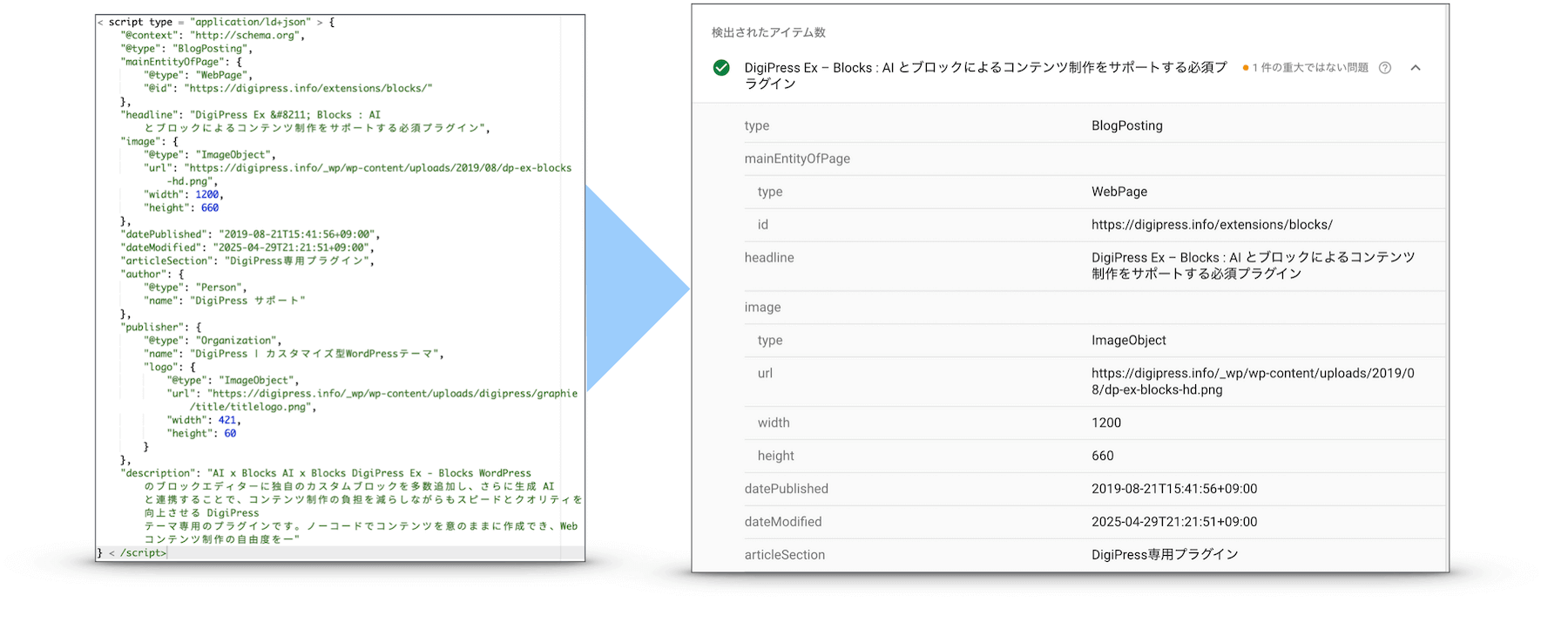
構造化データを自動出力し、SEOを強化
シングルページでは、Google が推奨する構造化データの手法としてJSON-LD を採用し、DigiPress は自動で JSON-LD の書式でまとめられた script タグを自動生成し、HTML ソースに挿入します。
ユーザーは複雑な構造化データの仕組みを理解しなくても、検索エンジンが Web ページのコンテンツを正確に把握し、リッチスニペットとして検索結果に反映するための準備は DigiPress がすべて自動で行います。
あなたは WordPress でコンテンツを作成することに集中できます。

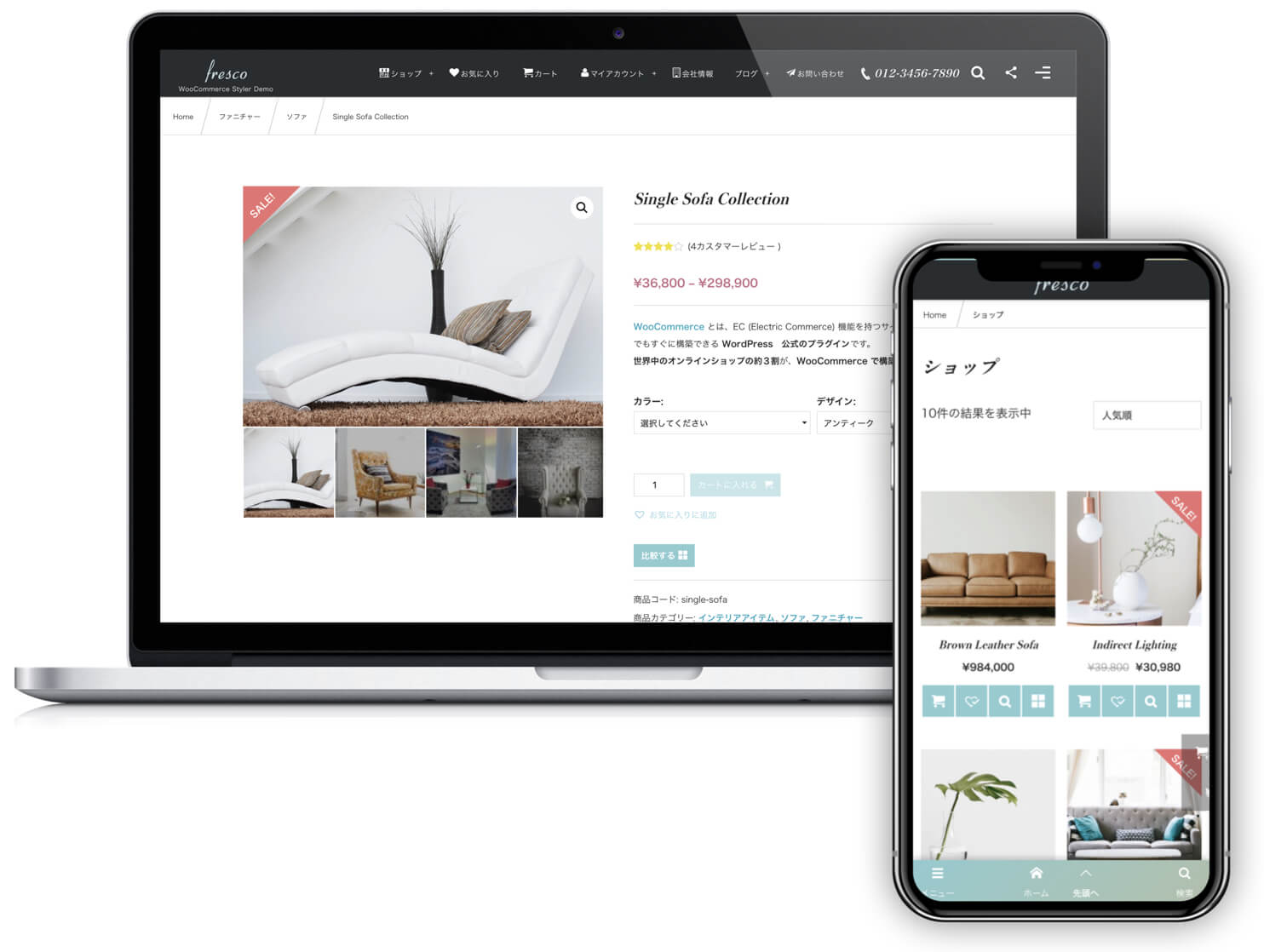
WooCommerce 連携
WordPress に手軽にECサイト機能を組み込んでオンラインショップを構築できる定番 EC プラグイン「WooCommerce」。
DigiPressテーマでは、この「WooCommerce」専用の商品ページ用テンプレートがはじめから用意されています。
あとは、「WooCommerce」で追加される「商品」カスタム投稿タイプにて、自由にあなたの商品ページを記事を書く要領で追加していくのみです。

さらに、専用プラグイン「DigiPress Ex – WooCommerce Styler」を利用すれば、テーマデザインと完璧にシンクロした統一感のある美しいECサイトを構築できます。
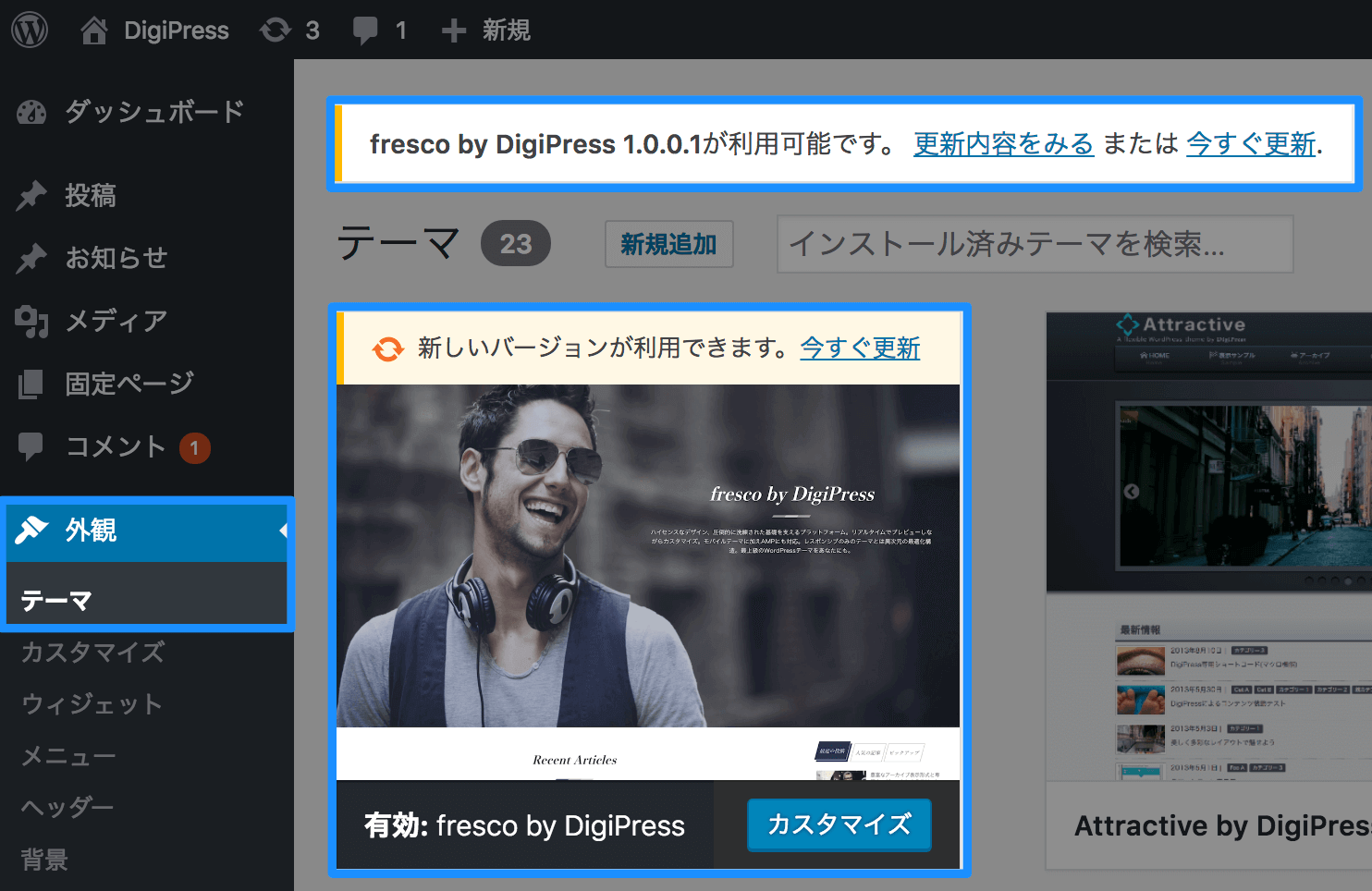
管理画面から安全にアップデート
他の有料テーマのように、WordPress 公式ディレクトリに登録されていないテーマの場合、最新版にアップデートするにはその都度テーマを提供元からダウンロードして FTP でサーバー上のWordPressテーマフォルダにアップロードする必要があるため、通常はアップデート作業に伴うユーザーの負担が大きくなりがちです。
しかし DigiPress では WordPress 公式テーマ同様、最新版がリリースされたときはテーマ一覧画面や WordPress の更新ページにて最新版のアップデート内容の確認ができ、そのまま管理画面にて自動アップデートが行えます。
しかもこれまでカスタマイズした設定もそのまま引き継がれるため、ユーザーのアップデート作業による負担はほとんどありません。

カスタマイズ状態を安全に引き継いでバージョンアップ
DigiPress は他の一部市販テーマのようにカラーバリエーションだけ変えて大量にリリースするような売り切りのテーマではありません。
不具合の修正はもちろんのこと、ニーズに則した機能拡張も常に提供中テーマすべてでアップデートを行っています。

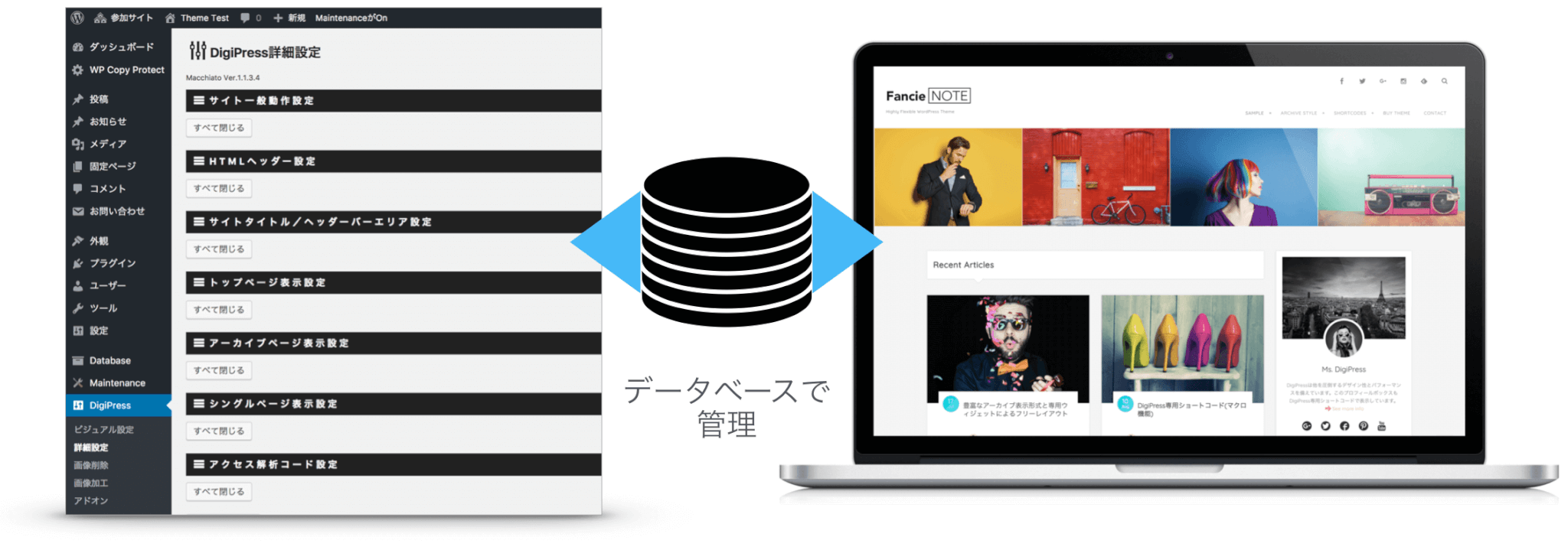
DigiPess は他のテーマに比べてアップデート頻度がとても高いのが特徴ですが、あらゆるカスタマイズは管理画面から行え、これらのカスタマイズした設定状態はすべてデータベースで管理されるため、テーマのバージョンアップ後もそのまま以前のカスタマイズ状態を安全かつ確実に引き継げます。
RESTORE
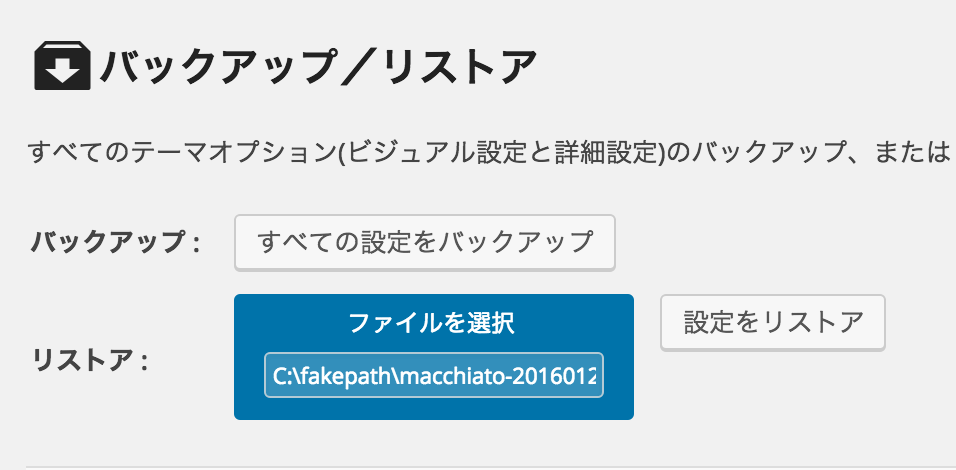
万が一の障害時も安心、バックアップ/リストア機能

サーバーや物理的なサイトの移行が必要になった場合、せっかくカスタマイズしたテーマオプションの内容をまた一から設定し直すのは面倒です。
また、万が一の障害や人為的ミスによってテーマオプションのデータが失われた場合、豊富な設定項目について記憶を頼りに復元するには不可能です。
このような事態が発生しても瞬時に復旧できるよう、DigiPress 全テーマにはテーマオプションを一括でバックアップし、さらに必要なときにはそれをインポートして復元するためのリストア機能が備わっています。
その他、DigiPress テーマならではのユーザビリティの高い機能が満載です。