-
投稿者投稿
-
2016/06/28 10:31 PM #80381
健
参加者Fancie -Note Business Edition使用
IE最新版[gmaps address=”愛知県名古屋市中村区名駅1丁目1−4” height=360px]を挿入すると
サイズ相当の空白が形成されるのみでマップ自体が表示されません。
ほかの方でも似たような投稿がありましたので投稿させて頂きました。
ウィジェットからコンテンツエリア下部にカスタムテキストで挿入したままにしてありますプラグイン一覧
Acunetix WP Security
EWWW Image Optimizer
Google XML Sitemaps
Stealth Login Page
TablePress
TinyMCE Advanced
WP Limit Login Attempts
WP Multibyte Patch2016/07/01 11:23 AM #80664健
参加者追記です
購入してもダメでした(´・ω・`)
Shortcodes for DigiPress2016/07/01 2:13 PM #80686DigiPress サポート
キーマスターGoogle Maps APIの仕様変更によって、2016/6/22以降に初めてGoogleマップをWebページ上に表示する場合は、APIキーの指定が必要となりました。
http://blog.cloud9works.net/web/how-to-fix-google-map-api-key-error/
発行されたGoogle Maps APIキーを登録しておくためのオプションを現在全テーマに組み込み中ですので、次回アップデートまでお待ちいただけますでしょうか。
2016/07/12 6:53 AM #81874かつお
参加者うちはテーマをアップデートしてもまだ見れないんですけど。
2016/07/12 10:28 AM #81898DigiPress サポート
キーマスターマニュアルをお読み下さい。
https://digipress.info/manual/shortcode-list/6/#i-62016/07/13 4:55 AM #82070かつお
参加者自己解決しました。
「Google Maps Geocoding API」を追加することで表示されるようになりました。
ご報告までに。
2016/07/14 11:24 AM #82196健
参加者お世話になっております。
テーマをアップロードしAPIキーを取得・認証し
詳細設定内の指定個所に入れましたが表示されません。ご指導よろしくお願い致します・・・
添付ファイル:
添付ファイルを開くにはログインしてください。2016/07/14 12:31 PM #82201DigiPress サポート
キーマスターエラー内容をよくお確かめの上、対処してください。
https://digipress.info/manual/shortcode-list/6/#i-6「Google Maps API error: RefererNotAllowedMapError」というエラーは、表示しようとしているURLがリクエストを受け付けるサイトとして登録されていません。
添付された画像では詳細が確認できませんが、DigiPress詳細設定の「説明/注意」欄の手順にも記載の通り、ドメインの指定は「http://example.com/」と決め打ちするのではなく、「example.com/*」のようにアスタリスクを付けてください。
また、Google Maps APIにて「キーの再作成」もしておいてください。
2016/07/14 1:02 PM #82206DigiPress サポート
キーマスター対象サイト(http://eyelash-shushu.com/salon-info/)ではGoogle APIから以下のエラーが返っています。
This API project is not authorized to use this API. Please ensure that this API is activated in the APIs Console「Google Maps Geocoding API」の使用が有効化されていない場合は、これを有効にしてください。
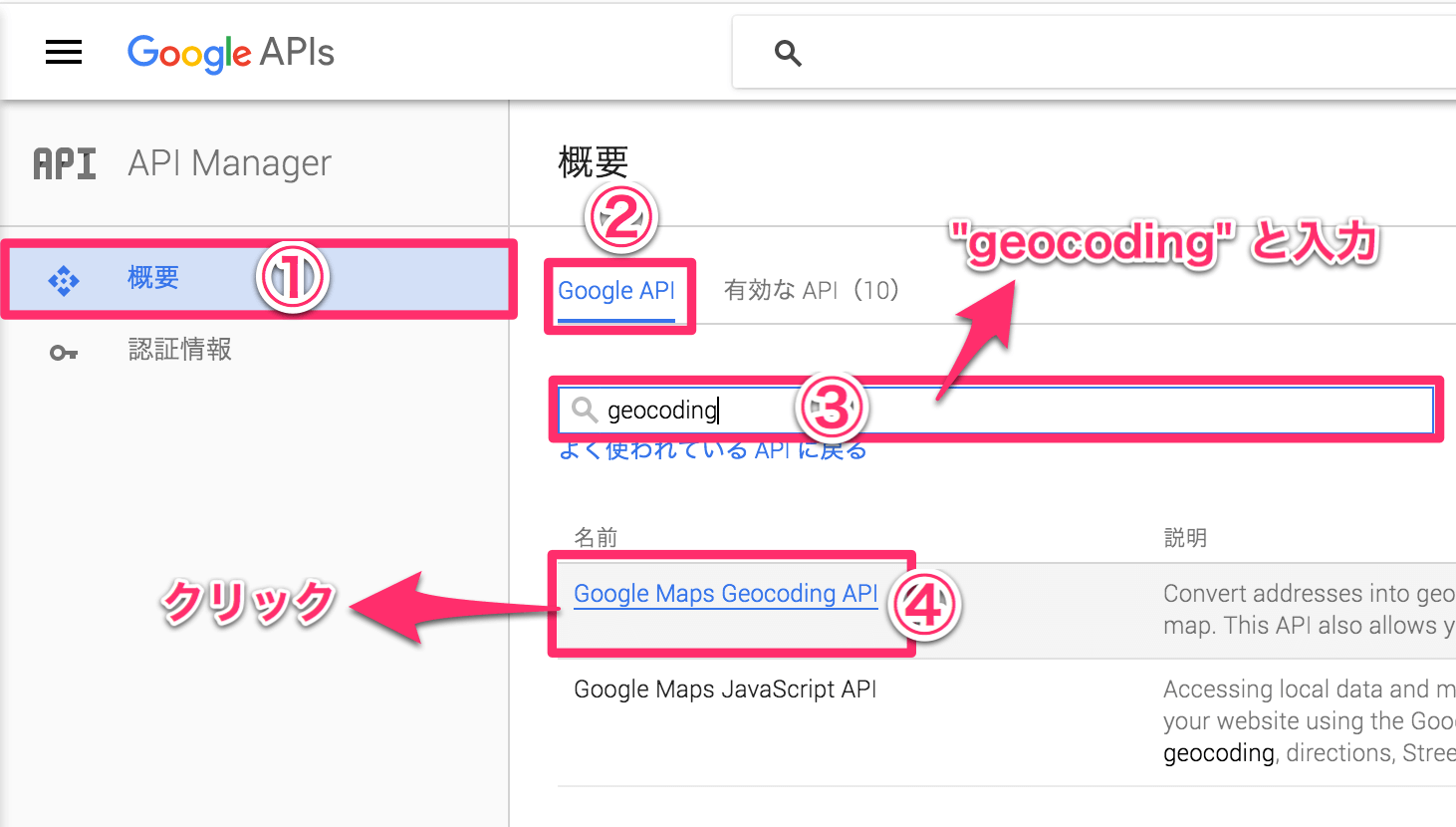
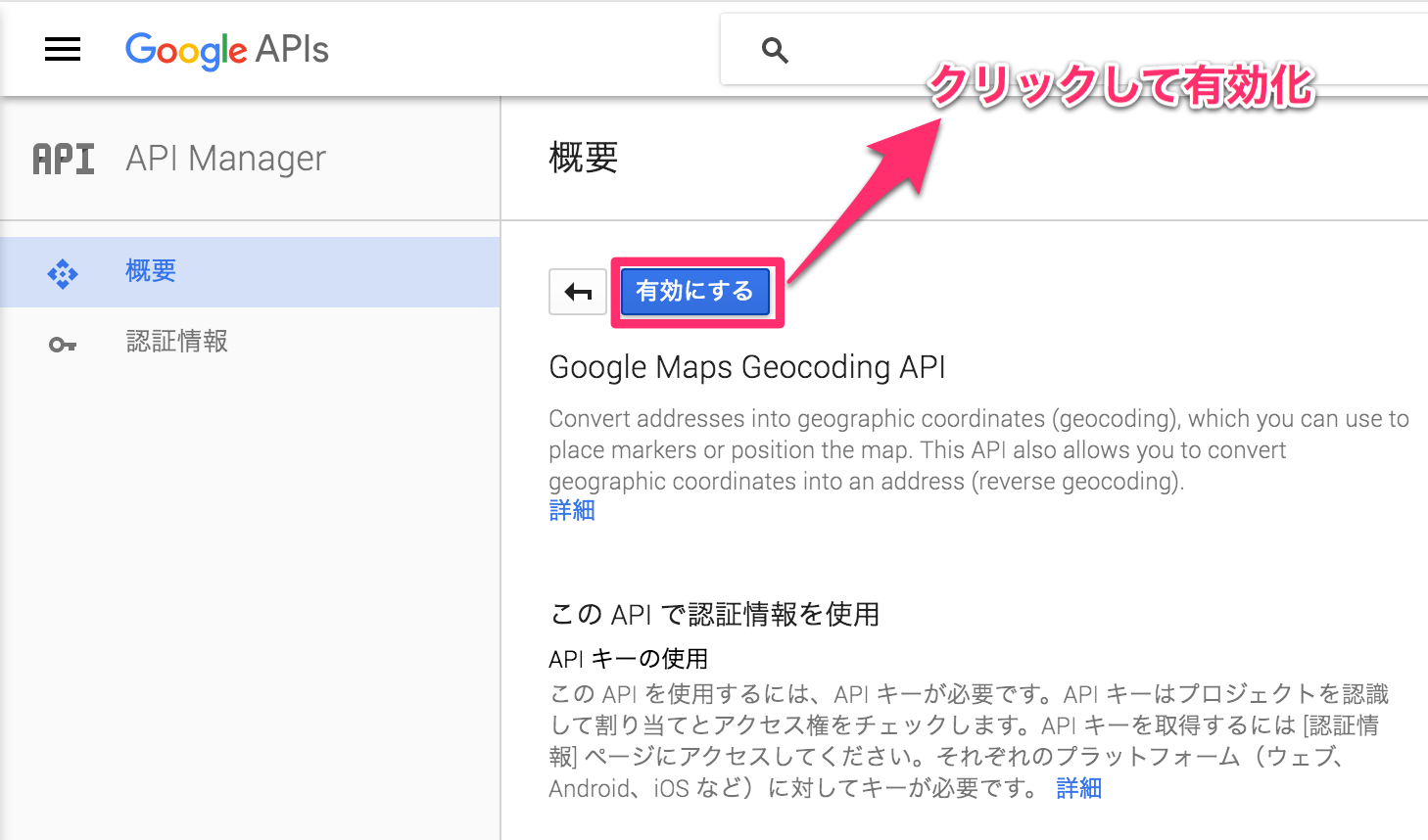
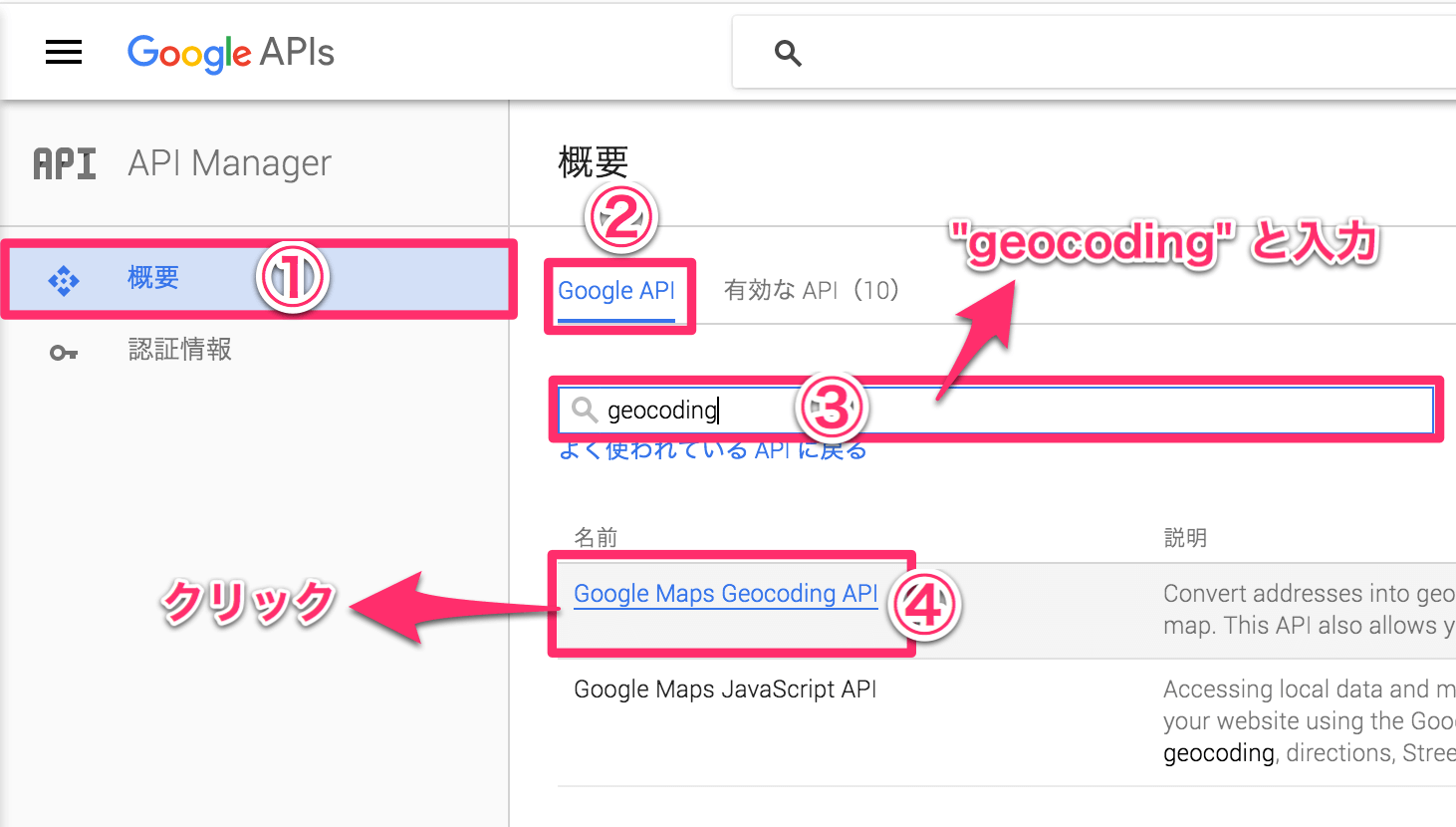
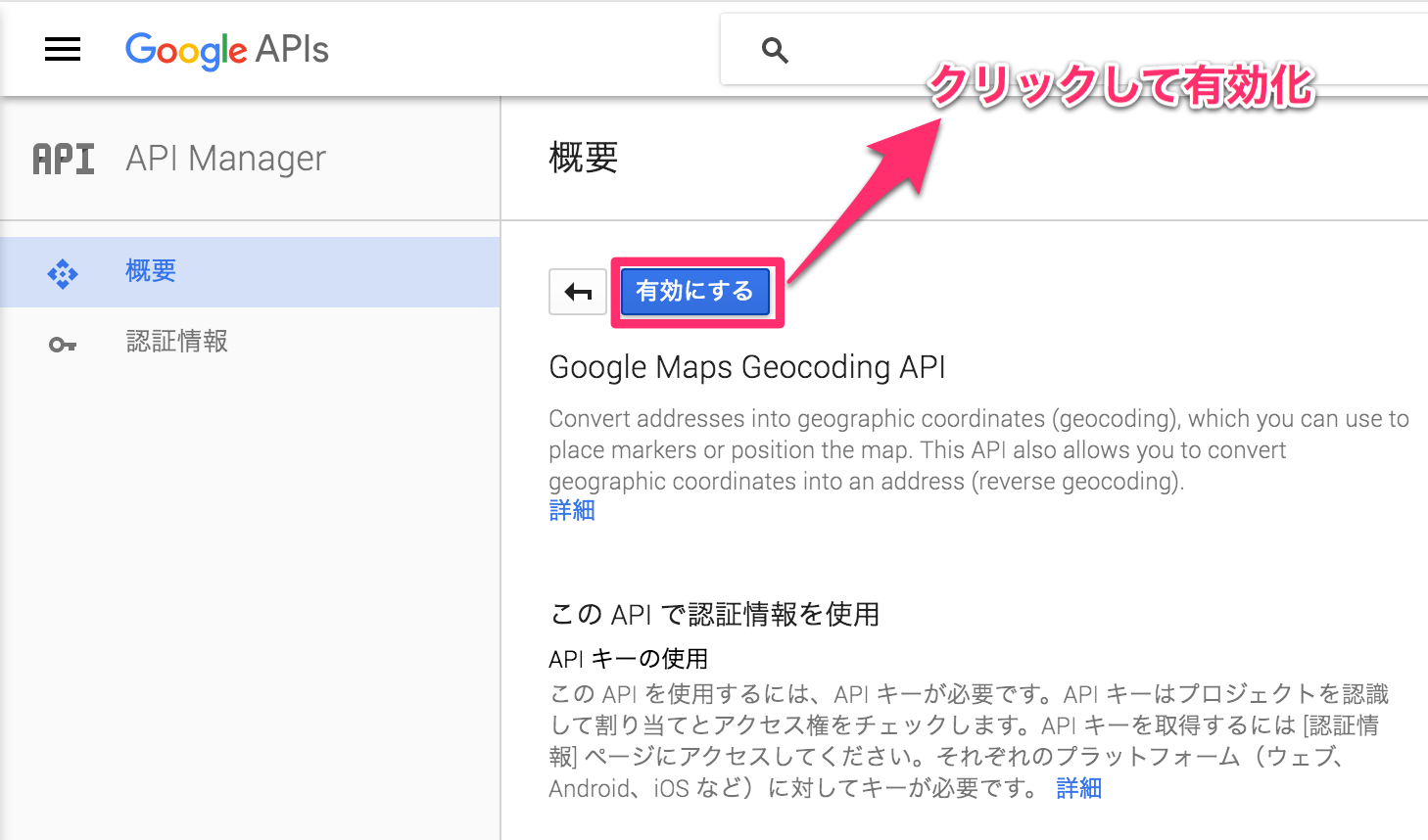
Google Maps Geocoding API有効化手順
- Google APIsにアクセス。
- 「概要」→「Google API」を選択し、キーワードに “geocoding” と入力し、「Google Maps Geocoding API」をクリック。

- 「有効にする」をクリックして有効化。

2016/07/23 3:32 AM #83184健
参加者いつもお世話になっております。
丁寧な対応、本当にありがとうございます。
解決しました。もっと課金することで僕も御社に貢献します。
-
投稿者投稿
- このトピックに返信するにはログインが必要です。