フォーラムへの返信
-
投稿者投稿
-
DigiPress サポート
キーマスターこのページは、購入者限定のコンテンツです。閲覧するには、提供中のプロダクトをご購入いただく必要がございます。
DigiPress サポート
キーマスター対象サイト(http://eyelash-shushu.com/salon-info/)ではGoogle APIから以下のエラーが返っています。
This API project is not authorized to use this API. Please ensure that this API is activated in the APIs Console「Google Maps Geocoding API」の使用が有効化されていない場合は、これを有効にしてください。
Google Maps Geocoding API有効化手順
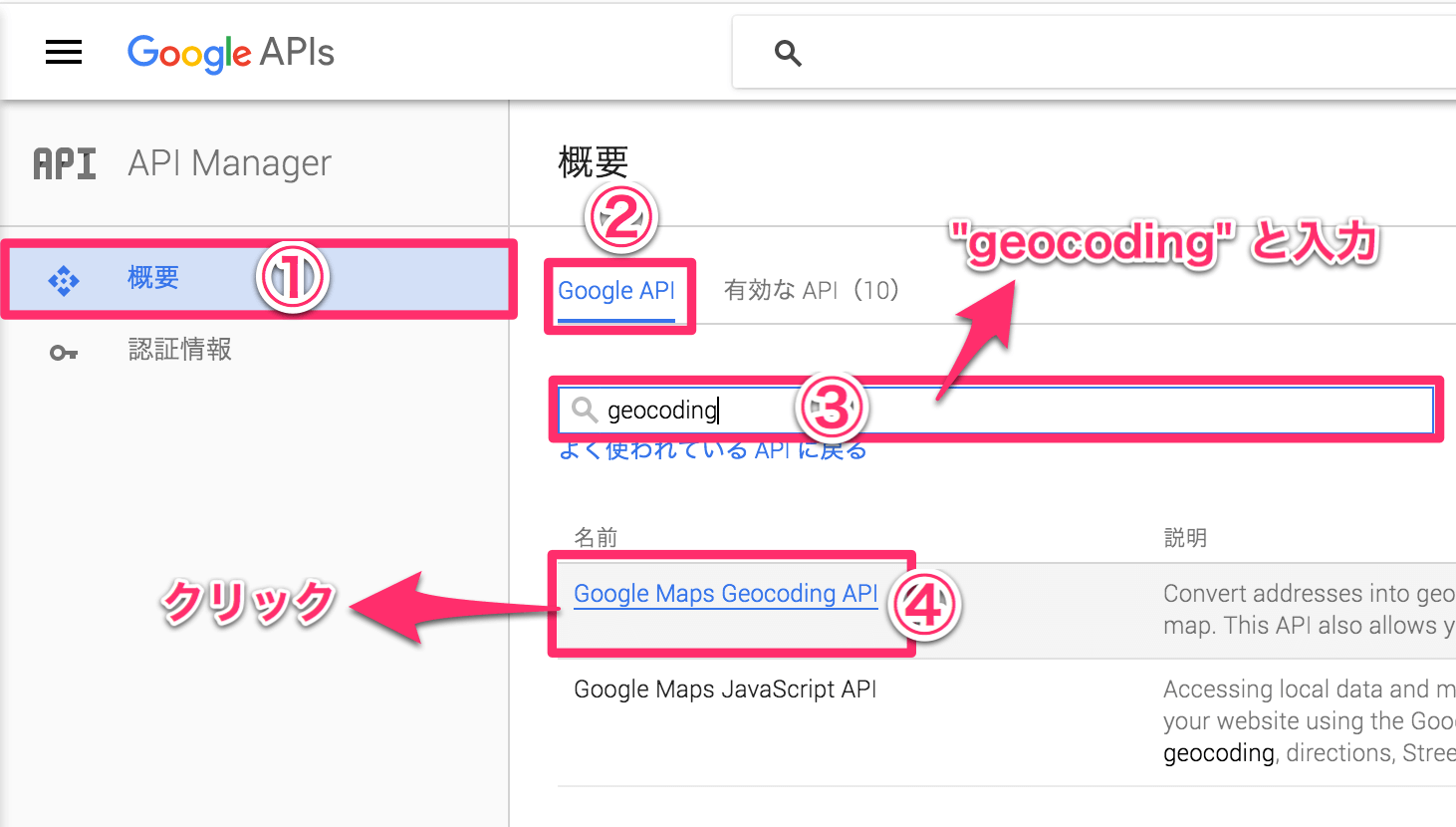
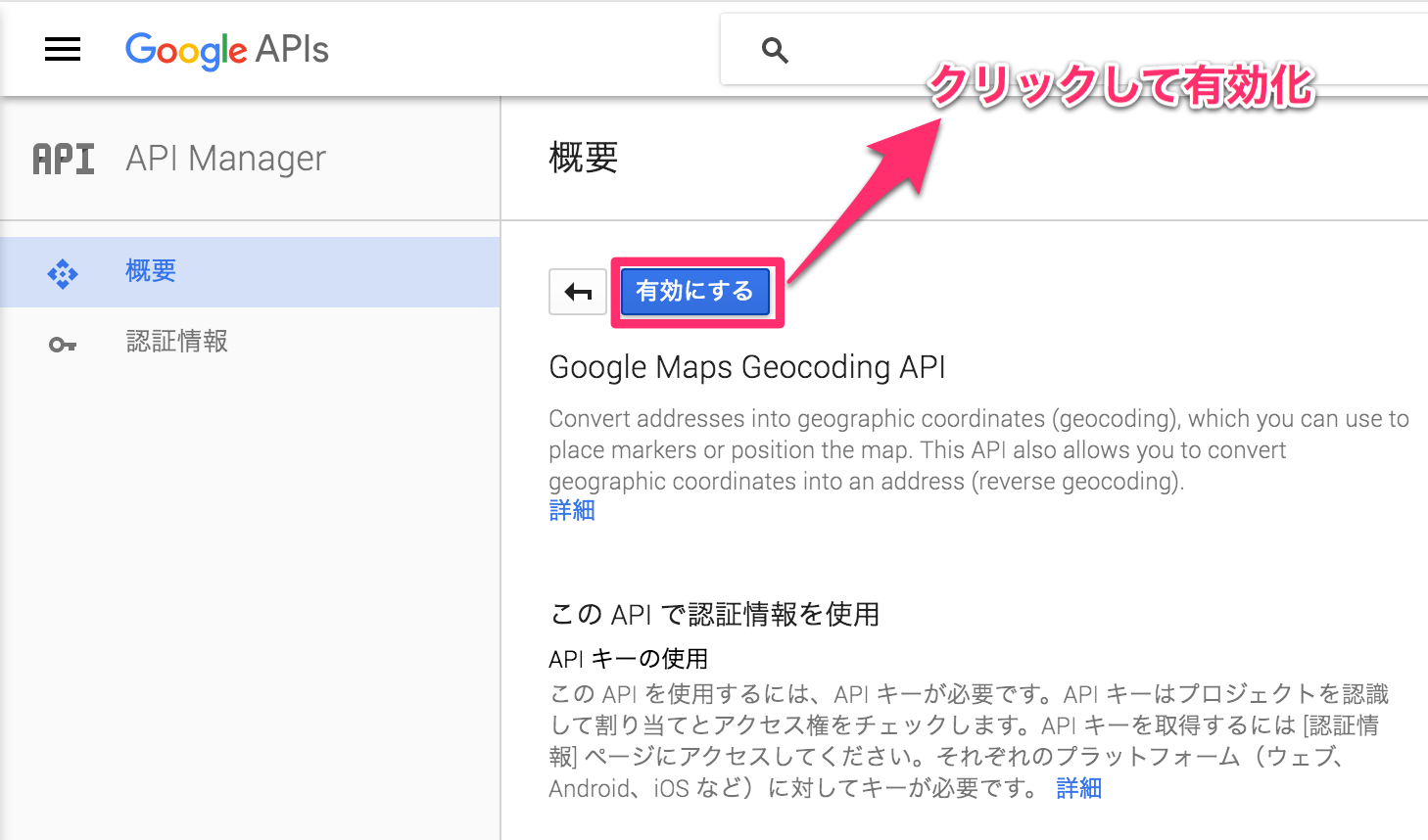
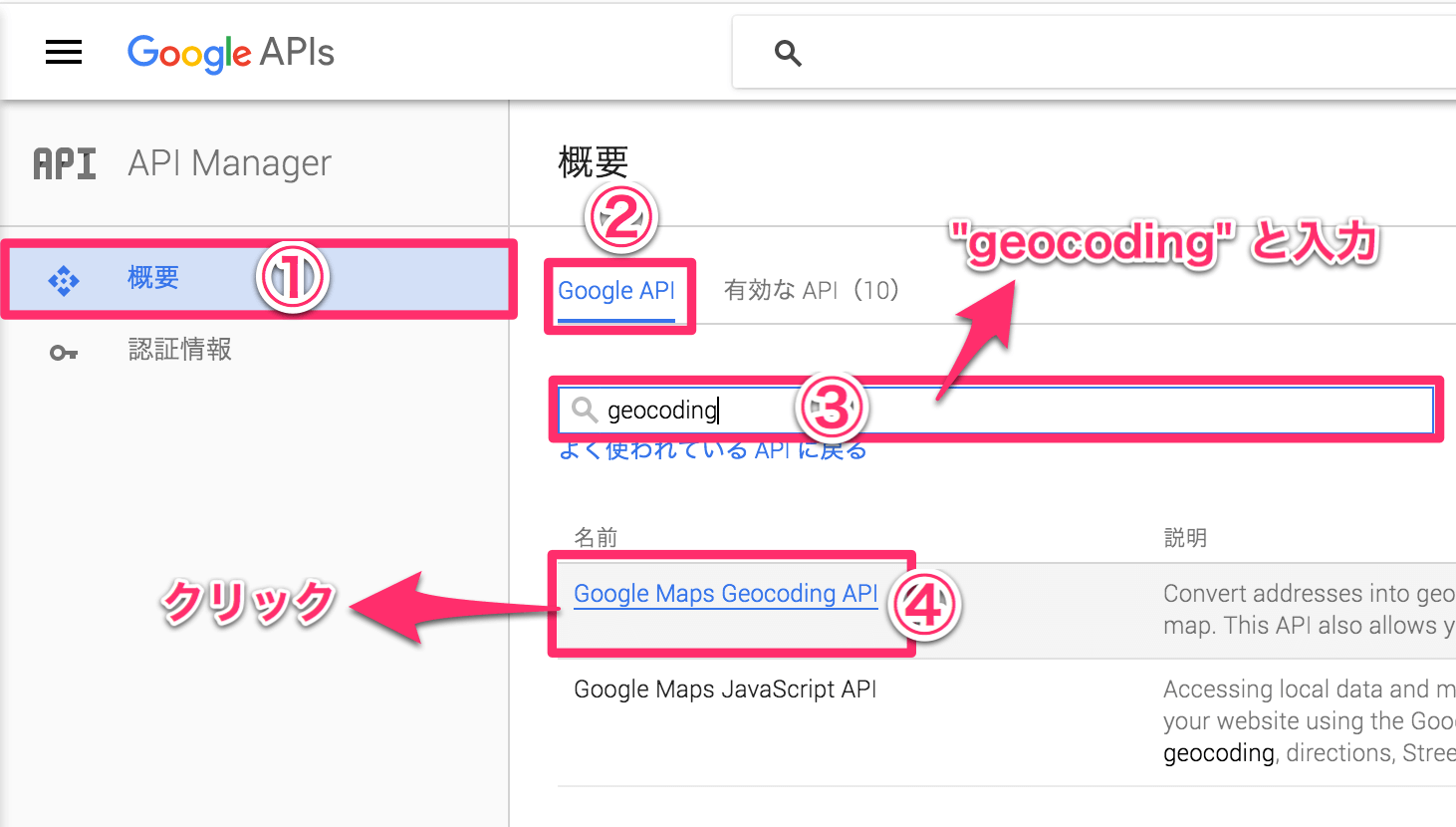
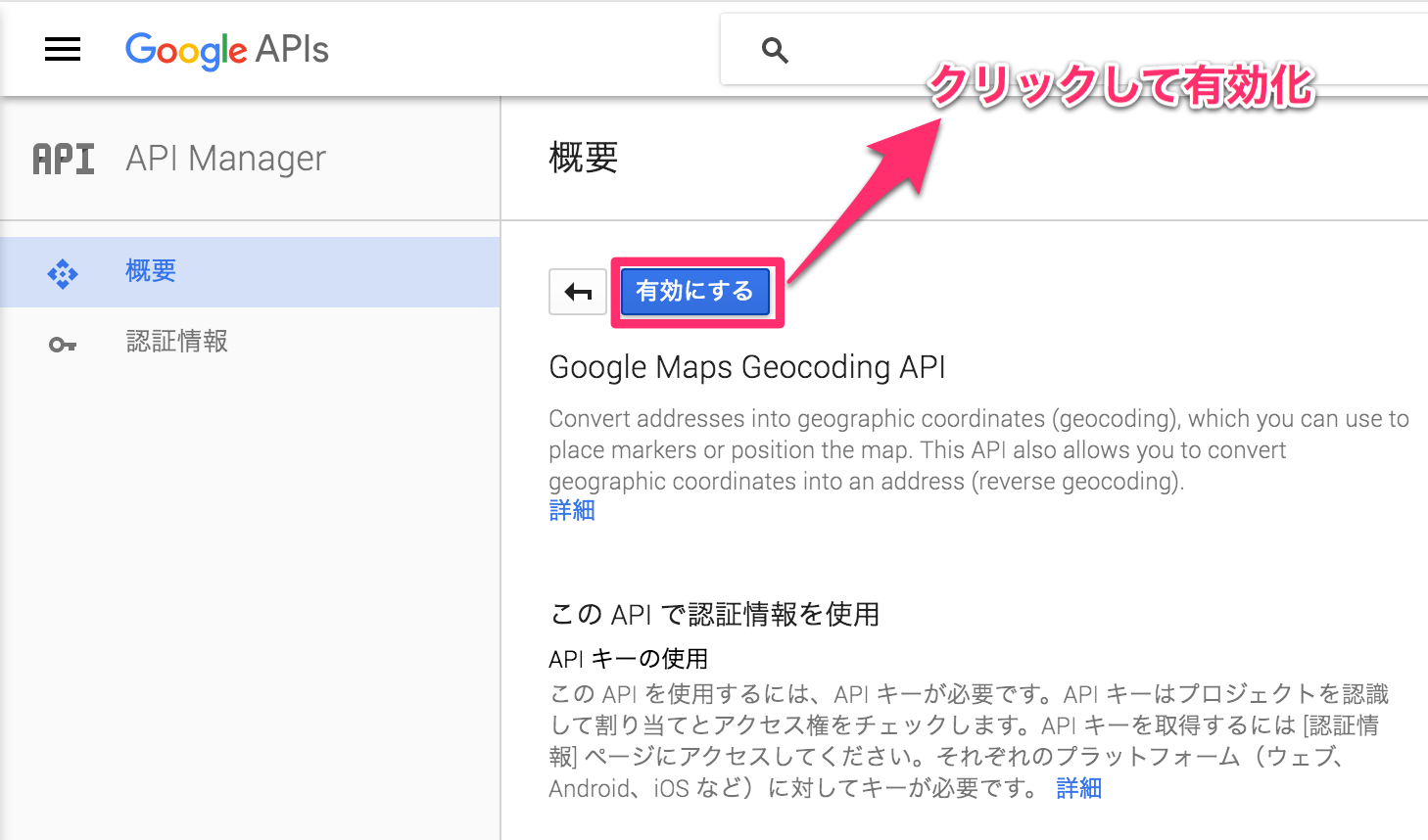
- Google APIsにアクセス。
- 「概要」→「Google API」を選択し、キーワードに “geocoding” と入力し、「Google Maps Geocoding API」をクリック。

- 「有効にする」をクリックして有効化。

DigiPress サポート
キーマスターエラー内容をよくお確かめの上、対処してください。
https://digipress.info/manual/shortcode-list/6/#i-6「Google Maps API error: RefererNotAllowedMapError」というエラーは、表示しようとしているURLがリクエストを受け付けるサイトとして登録されていません。
添付された画像では詳細が確認できませんが、DigiPress詳細設定の「説明/注意」欄の手順にも記載の通り、ドメインの指定は「http://example.com/」と決め打ちするのではなく、「example.com/*」のようにアスタリスクを付けてください。
また、Google Maps APIにて「キーの再作成」もしておいてください。
DigiPress サポート
キーマスター「オリジナルスタイルシート設定」に以下を追加してみてください。
.textwidget img, .dp_text_widget img { max-width:100%; height:auto; }DigiPress サポート
キーマスターDigiPressは日本語環境の場合は、翻訳データを参照してテーマ内のあらゆる表記が英語から日本語になる仕様ですが、それの翻訳データを参照するためのローカライズ用のキーワードに “DigiPress” というワードをつけています。
__( 'Name', 'DigiPress' )
対象サイトではコメント欄の「Name(=>「名前」に翻訳)」の部分のローカライズ用キーワード「DigiPress」が恐らくそのまま表示されています。
これが何故かは分かりませんが、対象サイトでは標準のコメントフォームではなく、何らかのプラグインなどで制御されているようですので、該当プラグインを停止してプラグインが原因でないかお確かめください。
DigiPress サポート
キーマスター「gzinflate(): data error」というWarningですが、これは
class-wp-http-encoding.phpというWordPressのPHPファイルで発生しているもので、プラグイン側のスクリプトからはこのPHPファイルにある関数の書式に従って、HTTPリクエストを呼び出しているため、プラグイン側では対処ができません。このWarningは少なくとも2年以上前の時点でのWordPressのバージョンにて、その時点でも2年以上未解決の問題とされていたようです。
https://wordpress.org/support/topic/help-to-fix-gzinflate-data-error-2-file-home
WordPressが最新出ない場合は、最新版にバージョンアップしてください。
DigiPress サポート
キーマスター「DigiPress Ex – Popular Posts」プラグインに関するPHPのエラー(Notice)ログが確認できませんでした。
お手数ですが、プラグインのバージョンと具体的なエラーメッセージをご提示いただけますでしょうか。
DigiPress サポート
キーマスター特定のページのどこに表示するのでしょうか。
has_tagはWordPressの条件分岐関数であり、PHPのコードとして記述するものですので、記事本文内にセットできるものではありません。DigiPressが提供しているコンテナエリア、メインコンテンツ、記事上下の各ウィジェットエリアにテキストウィジェットなどを利用して、特定の(
has_tag= 特定のタグを持つ)ページのみに任意のコンテンツ(画像)を表示したい、ということであれば、以下のオンラインドキュメントを参照してください。DigiPress サポート
キーマスター認証されているサイトを確認したところ、以下のサーバーエラーでサイト自体が閲覧出来ない状態のようです。
503 Service Unavailable: Back-end server is at capacity
DigiPress サポート
キーマスターお問い合わせフォームからも同一のご質問をいただき、既に回答済みですが、
404エラー(Not Found)はサーバー側が返すステータスですので、テーマは全く関係ありません。
※テンプレートは関係ありませんので他のテーマでも同様のはずです。また、記事やウィジェットにご自身で設置されているHTMLのコンテンツについてもテーマ側で何ら制御するようなものでもありませんので、404エラーが発生している以上、クラウド間でのリソース参照の関係で何らかの設定不備や単純なHTML構文ミス、および各種サービス側の仕様や動作について今一度見直してください。
DigiPress サポート
キーマスターしかし、普通のテキストでもなるのです。
しかも、同じテキストのみなのに、明らかに違いが出ています。
これは不具合ではないでしょうか?以下トピックで回答致しました通り、pタグの下部パディング(40px) です。
https://digipress.info/forums/topic/78715/#post-78716WordPressには自動整形機能があり、投稿画面(エディタ)で1回改行した場合は 改行タグ(br)が自動的に挿入され、2回以上改行を行った場合は、段落タグ(p)で自動的に括られます。
これにより、HTMLタグを十分理解しているか否かに関わらず、ユーザーはWebページで表示される文章の改行のためのHTMLタグを毎度意識することなく文章作成に集中できる仕組みになっています。
しかし、このWordPressの自動整形機能が時には意図しないHTMLタグ構成になり、結果として期待するレイアウトにならない場合があります。
このWordPressの自動整形機能の特性をよく理解した上で、改行を含む文章には、最終的にその文章ブロックは必ずpタグで括られるということをご理解ください。
この自動整形機能が不要であれば、投稿オプション(記事単位で指定可)、またはDigiPressの「詳細設定」→「サイト一般動作設定」→「標準化設定」にて、 “WordPressの自動整形機能を無効にする” にチェックをしてください。
ただし、その場合はWebページ上で改行や段落をあらわすには、必ずエディタ上で意図的に改行タグ(br)または段落タグ(p)を必要に応じてご自身で挿入してください。
DigiPress サポート
キーマスターこのページは、購入者限定のコンテンツです。閲覧するには、提供中のプロダクトをご購入いただく必要がございます。
DigiPress サポート
キーマスターLemon Cream のカスタム投稿タイプがお知らせ最新順に表示されず、古い順に表示されてしまいます。
他のサイト(他のテーマ)では、正常に最新順です。「お知らせ」用カスタム投稿タイプは、DigiPressオリジナルのカスタム投稿タイプですので、他のテーマに変更した際はそもそも存在しません。
プラグインかな・・・と思いすべて最新版に更新しても、変化なしです。
原因の切り分けを行うには、プラグインをすべてアップデートするのではなく、まずはすべての(または関連する可能性がある)プラグインを一旦停止してください。
その上で1つずつプラグインを有効化するなどして要因の特定を行って下さい。
また、詳細の確認が必要な場合は、対象サイトのURLもご提示ください。
DigiPress サポート
キーマスター自由行パラメータ(row1〜10)の値として、HTMLタグ(img)を指定すれば可能です。
row1='<img src="***.png" alt="画像" />'
●料金表テーブルショートコードについて:
https://digipress.info/manual/shortcode-list/21/DigiPress サポート
キーマスター不具合の件、ご迷惑おかけいたしております。
最新版(1.1.2.4)にて修正いたしましたので、アップデートにてご対応いただけますでしょうか。 -
投稿者投稿