![[非推奨]button : オリジナルカラーボタン用ショートコード](https://digipress.info/_wp/wp-content/uploads/2021/04/sc-button.png)
このショートコードは現在は非推奨です。「DigiPress Ex – Blocks / Blocks Free」で利用できるボタンブロックを利用してください。
このショートコードを使用するには「Shortcodes for DigiPress」または「DigiPress Ex – Shortcodes」プラグインが必要です
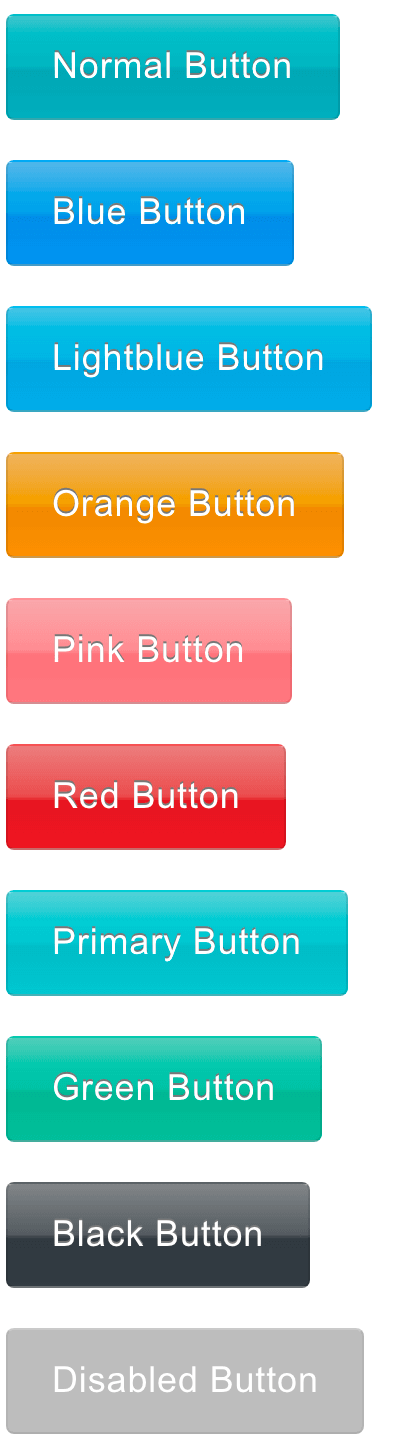
表示例(フラットタイプの場合)
表示例(リッチタイプの場合)

注意
このショートコード
[button color="#83CE11" title="小さいサイズのボタン" icon="icon-download" size="small" url="#"] [button color="#6B5DFE" title="通常サイズのボタン" icon="icon-mail-alt" url="#"] [button color="#4797E0" title="大きいサイズのボタン" icon="icon-thumbs-up" size="big" url="#"] [button color="#E56DAB" class="ft25px" title="25 Pixel" url="#"] [button color="#38C0E5" icon="icon-crown" class="ft22px" title="#38C0E5のカラー" url="#"]
指定可能なパラメータ
- url ※必須
- ボタンをクリックしたときに移動するリンク先URLを指定します。
例: url=”http://hogehoge.com/contact”
- title
- ボタンに表示するタイトルを指定します。
例 : title=”お問い合わせ”
- color
- ボタンカラーのカラーコード(#0000ff など)、またはカラー名(blue など)を指定します。
例 : color=”#4797E0″
- icon
- ボタンの先頭(タイトル手前)に表示するアイコンのクラス名を指定します。
例 : icon=”icon-mail”
- size
- ボタンの大きさを指定します。
未指定の場合は 標準サイズ にて表示されます。指定可能な値
- small : 小さいサイズ
- big : 大きいサイズ
- class
- ボタン(アンカーテキストタグ)にセットする CSSのクラス属性を指定できます。
例 : class=”ft30px”
※ボタンをフォントサイズ30ピクセルの大きさで表示する。 - newwindow
- ボタンをクリックしたときに別ウィンドウを開いてリンク先のページに移動する場合に
newwindow=1またはnewwindow=trueを指定します。 - rel
- ボタンのアンカーテキスト(a)タグに挿入するrel属性を指定できます。
例えば、内部リンクの場合は検索エンジンにリンク先を辿らないよう、rel=”nofollow” にするなど。
