![[オリジナル]ボタンブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/11/button-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks/Blocks Free」が必要です。
「DigiPress Ex – Blocks/Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「ボタン」ブロックが追加されます。
このブロックは、指定したURLのリンクを CSS で装飾されたボタンリンクとして表示します。
その他のエディター機能については以下をご覧ください。
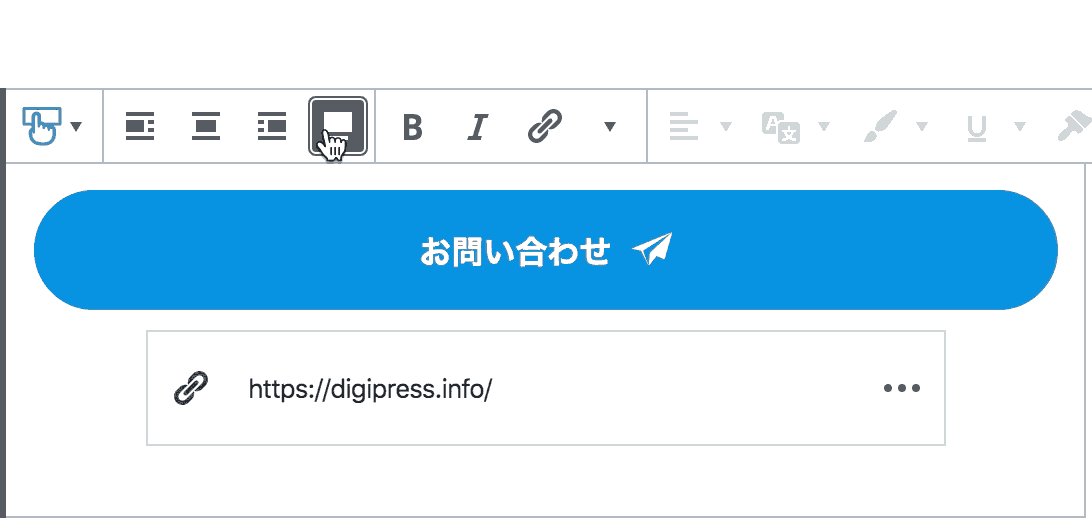
ボタンブロック表示サンプル
ボタンリンクの作成
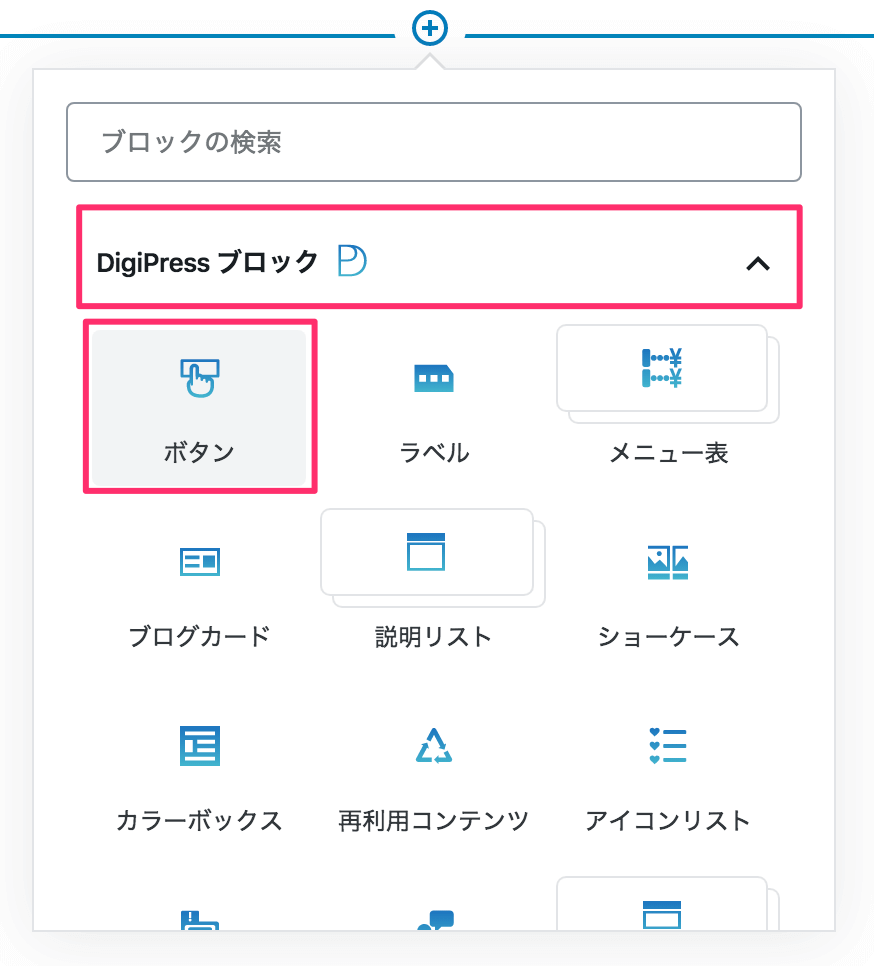
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

「ボタン」ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。



ブロック専用オプション
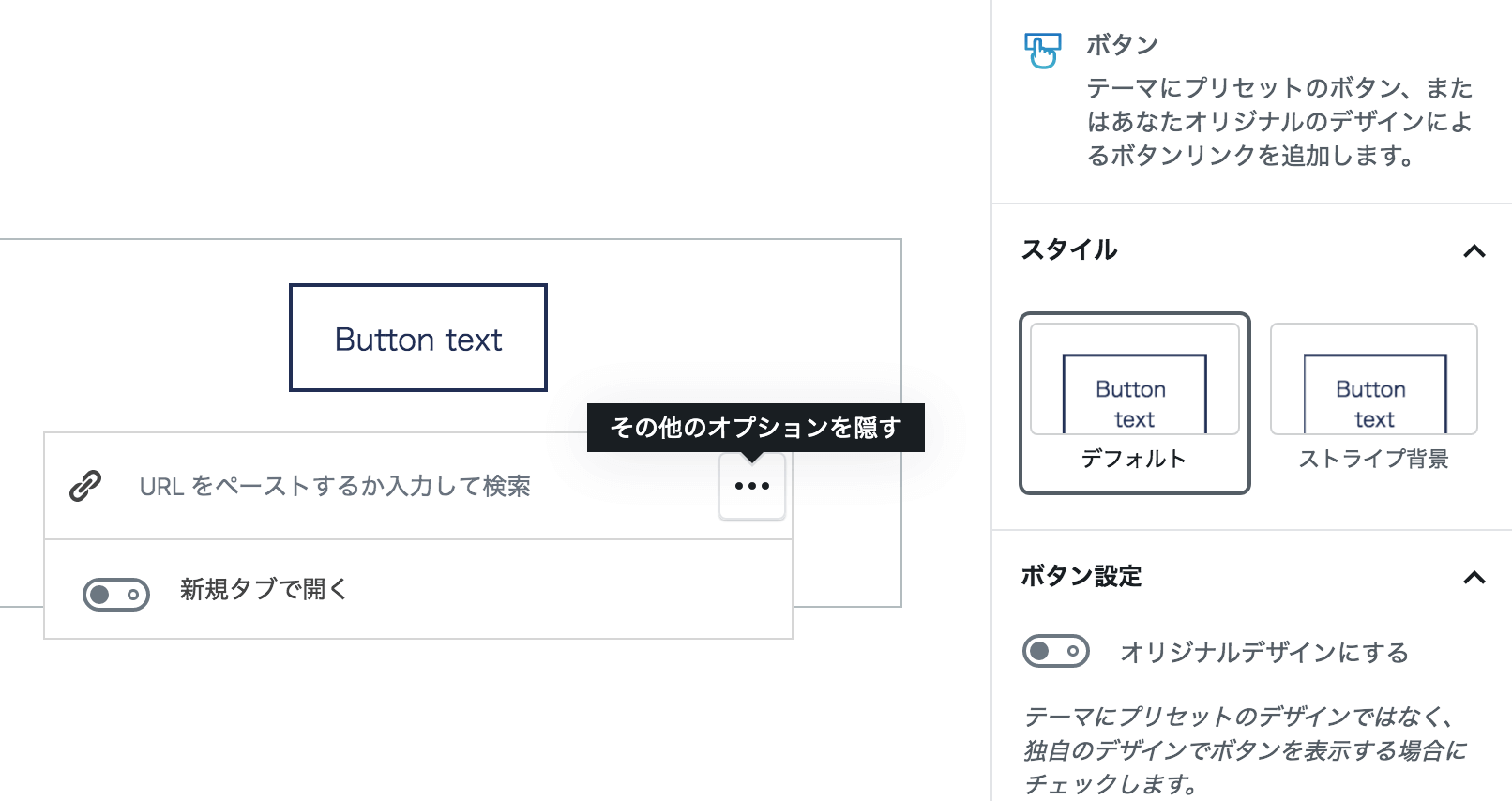
ボタンブロックのデザインや表示スタイルのカスタマイズを行うには、ブロックの外側をクリックして右側の設定サイドバー(ブロックオプション)を表示し、ここから様々なカスタマイズを行ないます。

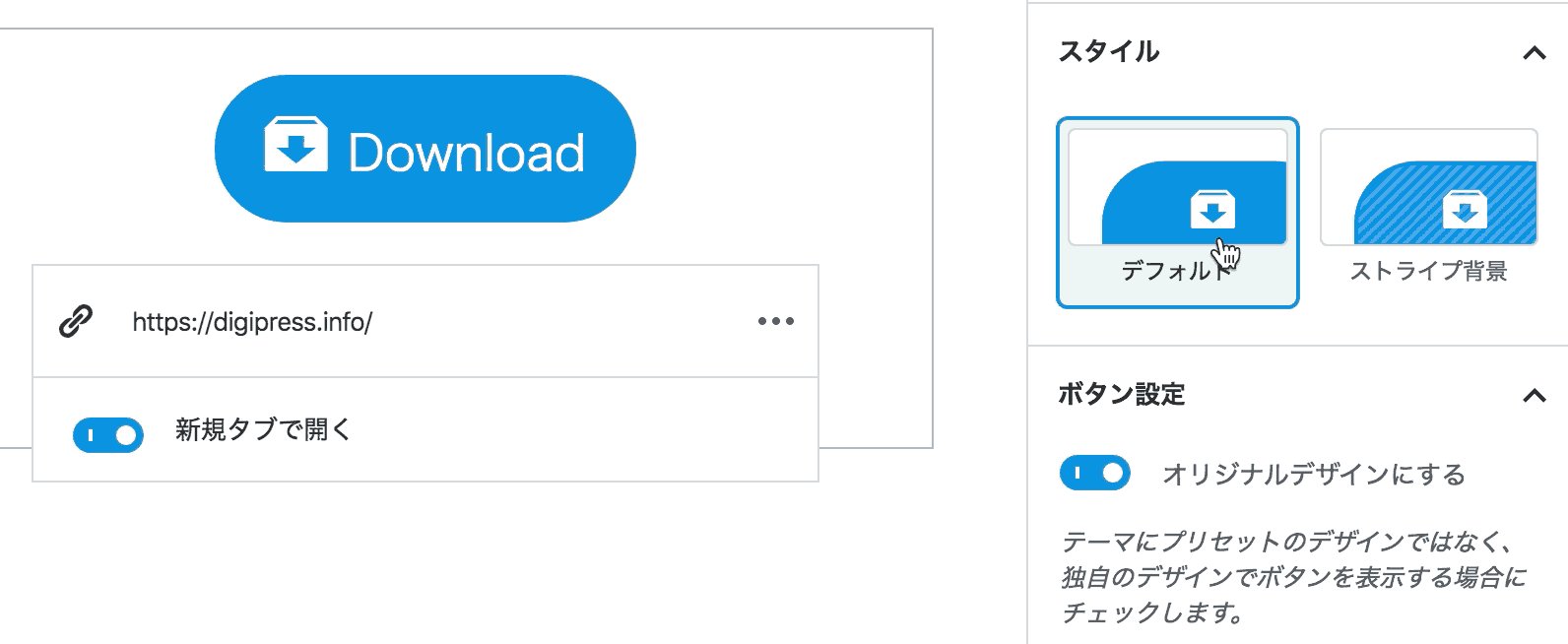
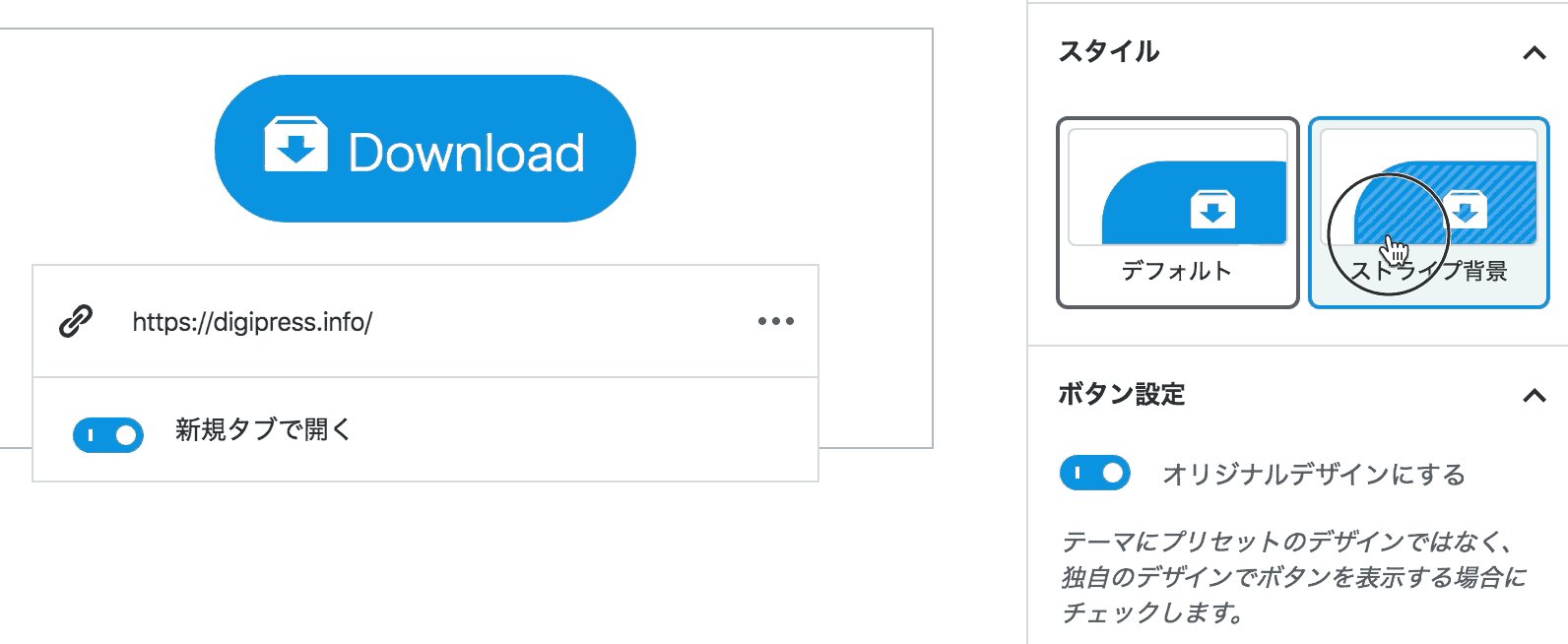
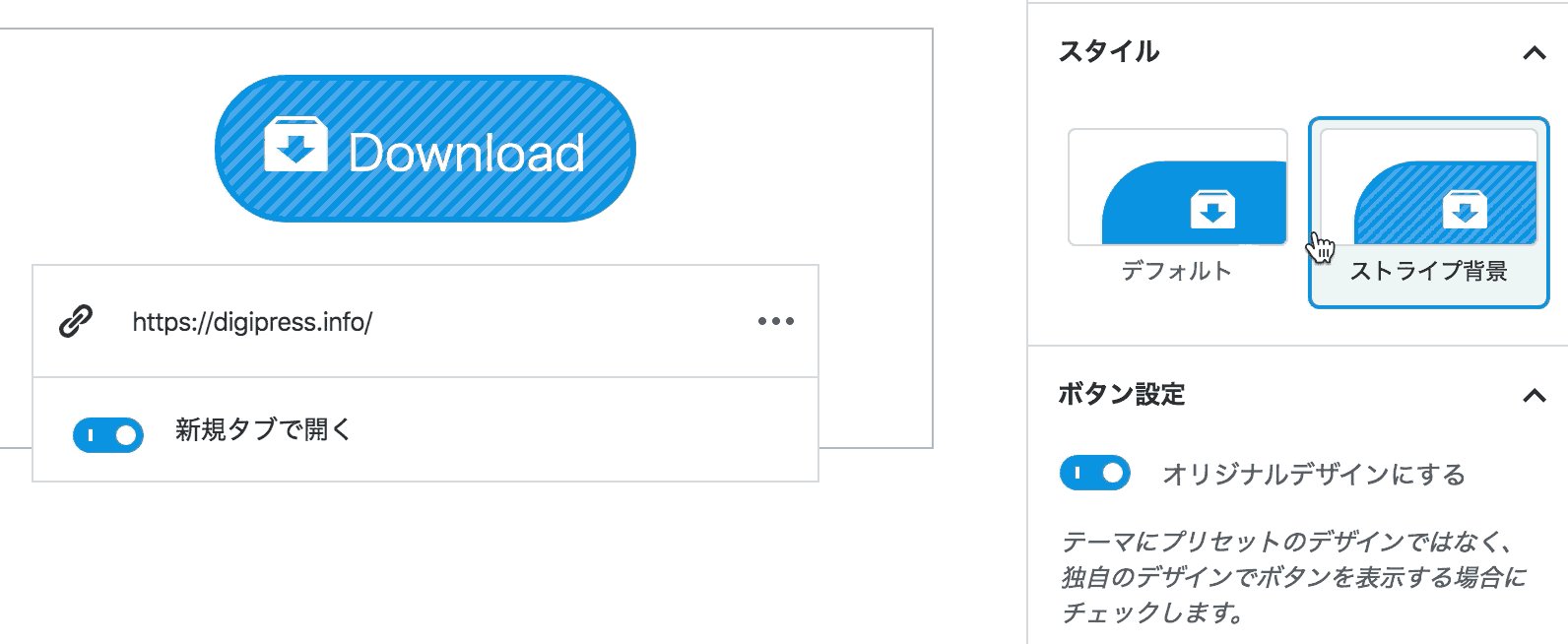
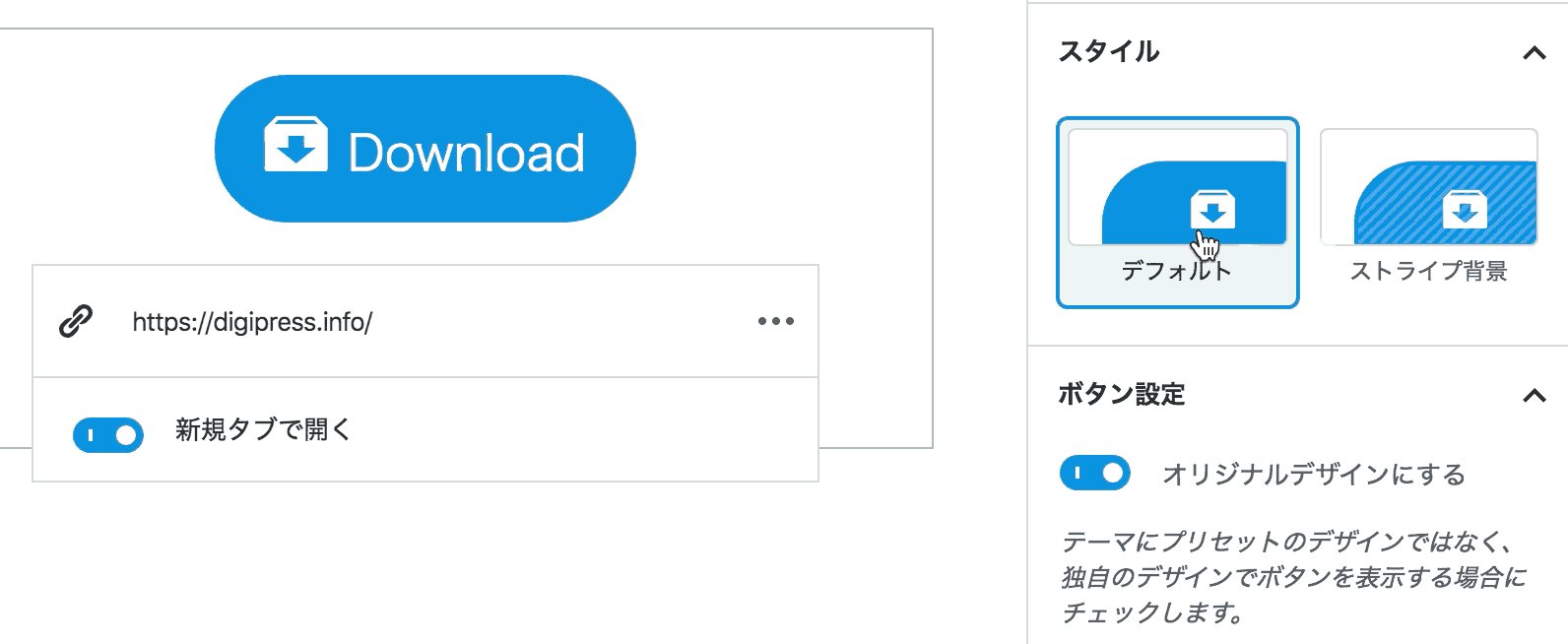
ボタンスタイル(ストライプ背景)の変更
サイドバーの「スタイル」オプションでは、ボタンの共通デザインに関する大まかなスタイル変更が行えます。
現在用意されているスタイルは、ボタンへのストライプ背景加工の有無を選択できます。

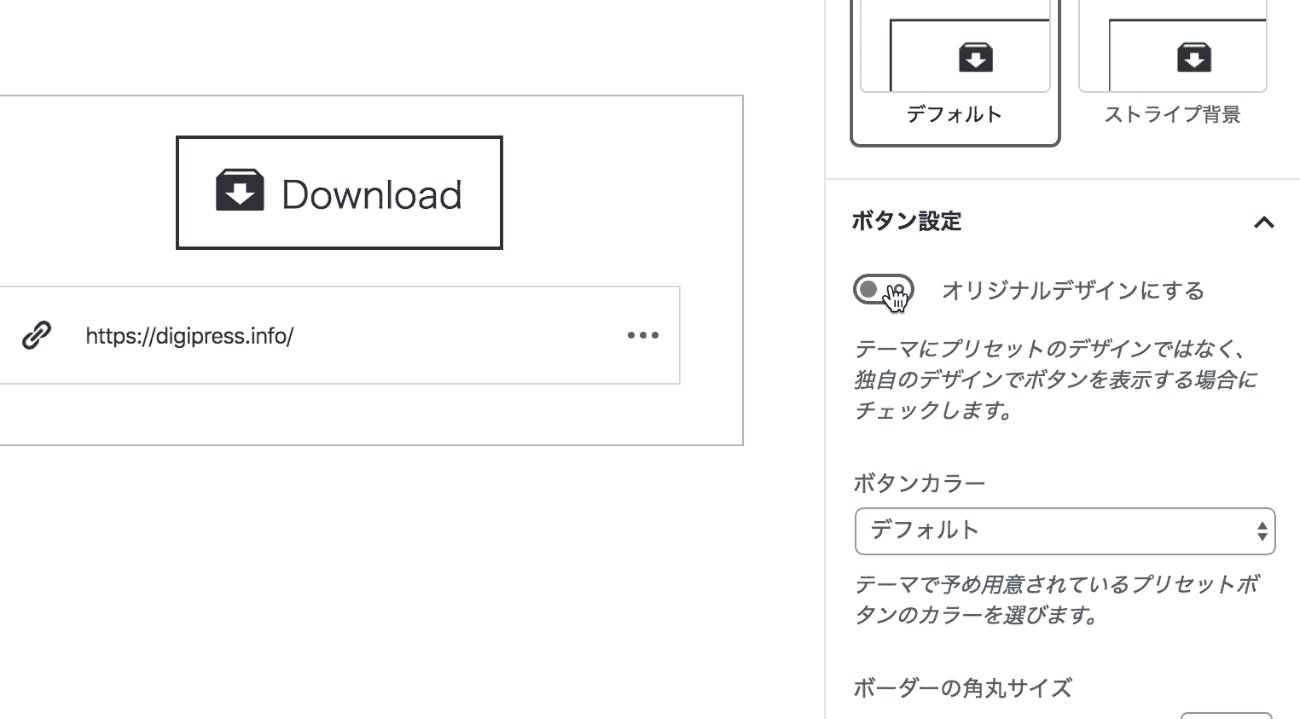
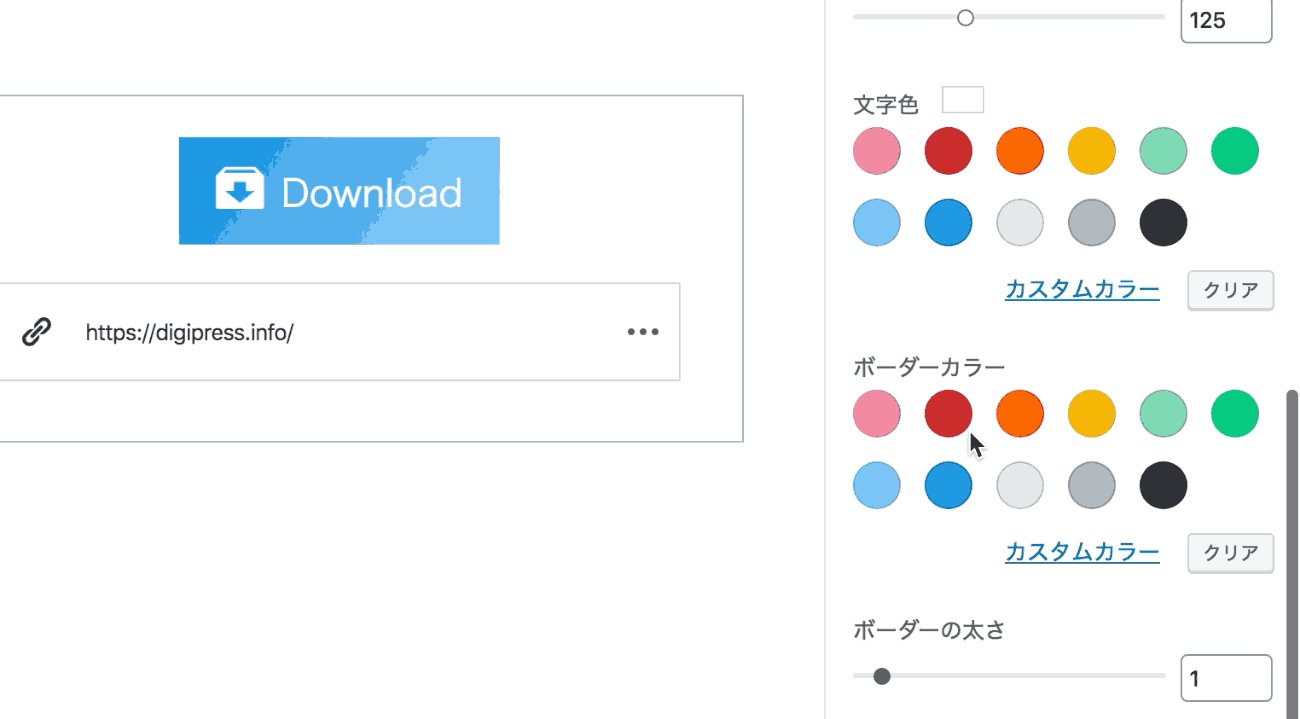
プリセットカラーから手軽にボタンを表示
DigiPress のテーマには、デザインとカラーをまとめたプリセットボタンCSS(セレクタ)がテーマのCSSとして収録されており、このボタンブロック機能からそれらのテーマのプリセットボタンをHTMLやCSSをコーディングせずに利用できます。
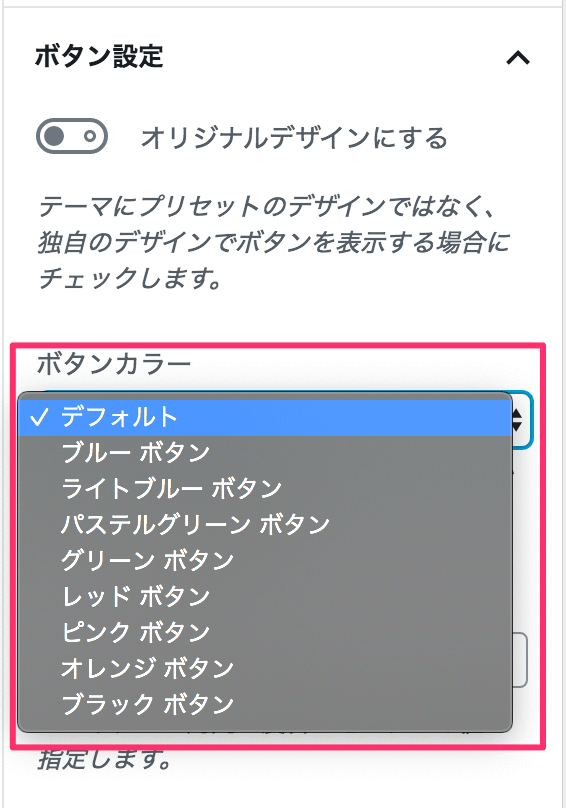
手軽にデザイン済みのボタンを素早く表示したい場合は、「ボタンカラー」から目的のカラーを選ぶのみでプリセットのボタンリンクが表示されます。

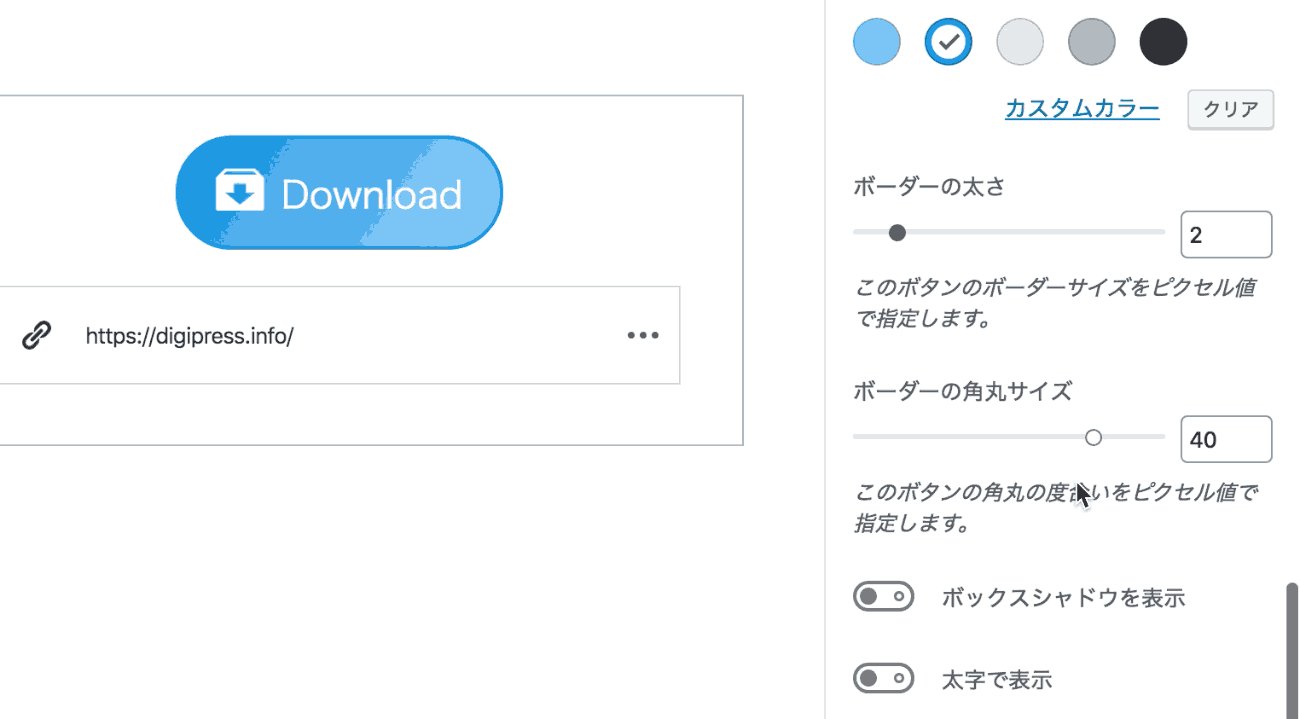
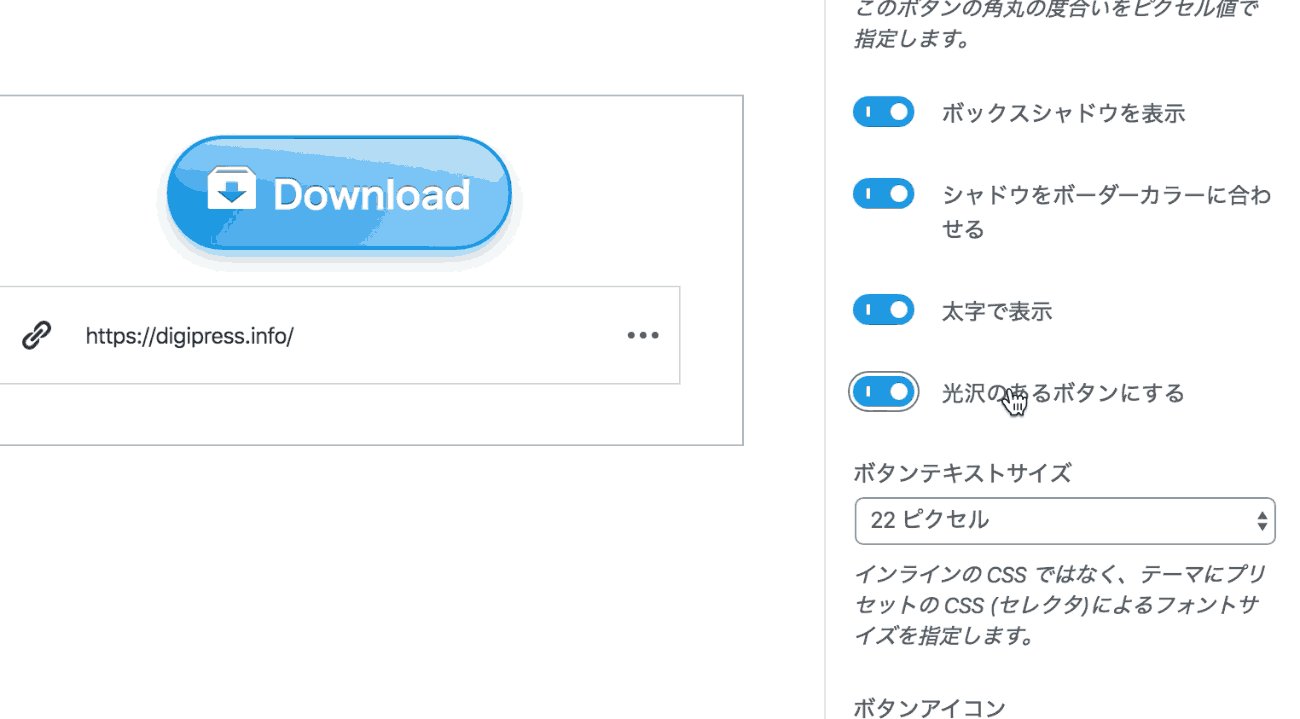
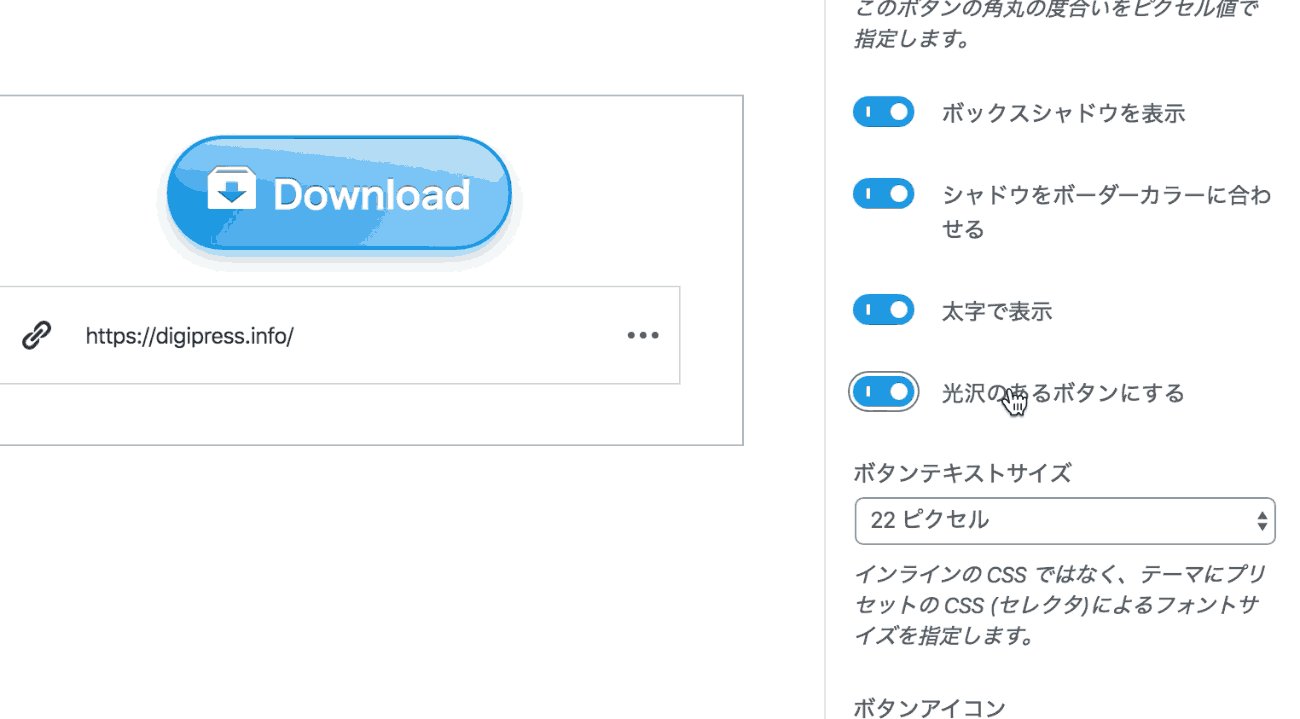
プリセットボタンでも、選択後に角丸の調整、太字、ストライプ、光沢加工の有無をカスタマイズできます。
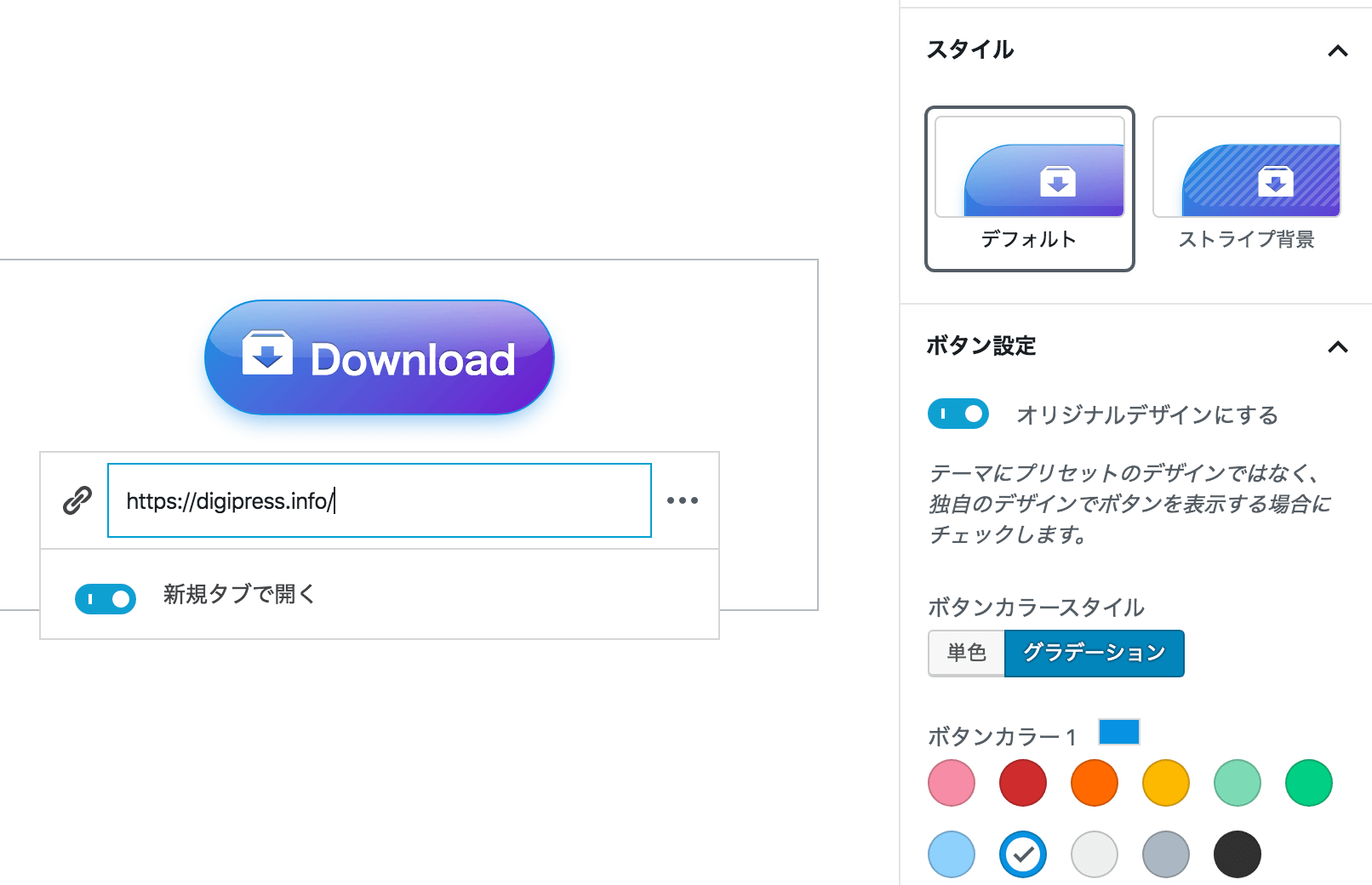
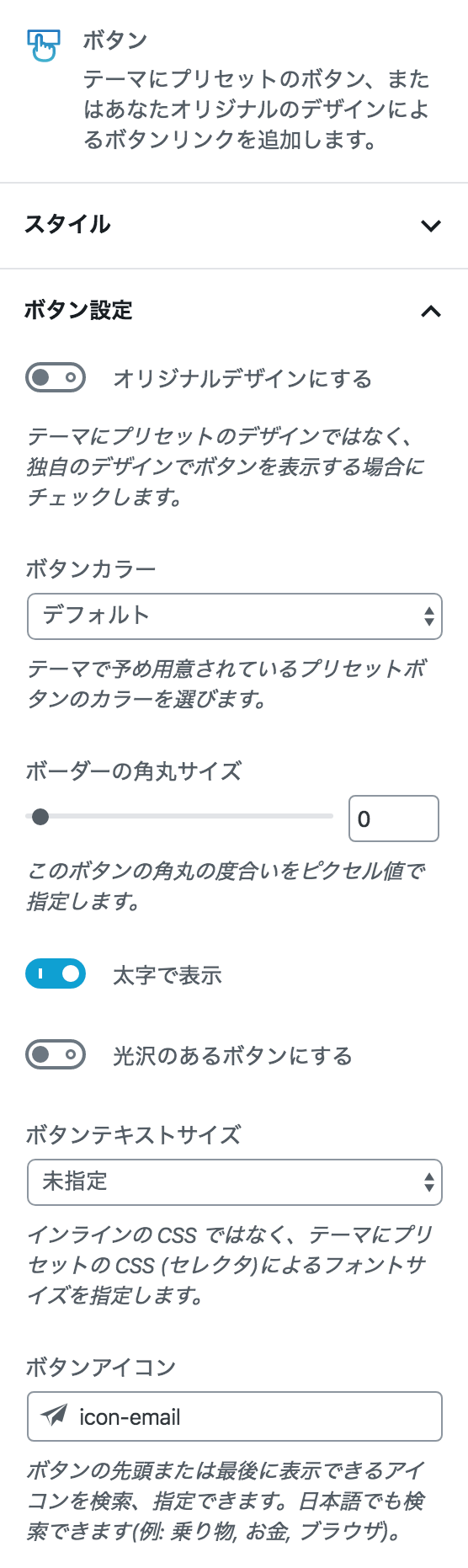
オリジナルデザインでボタンを表示
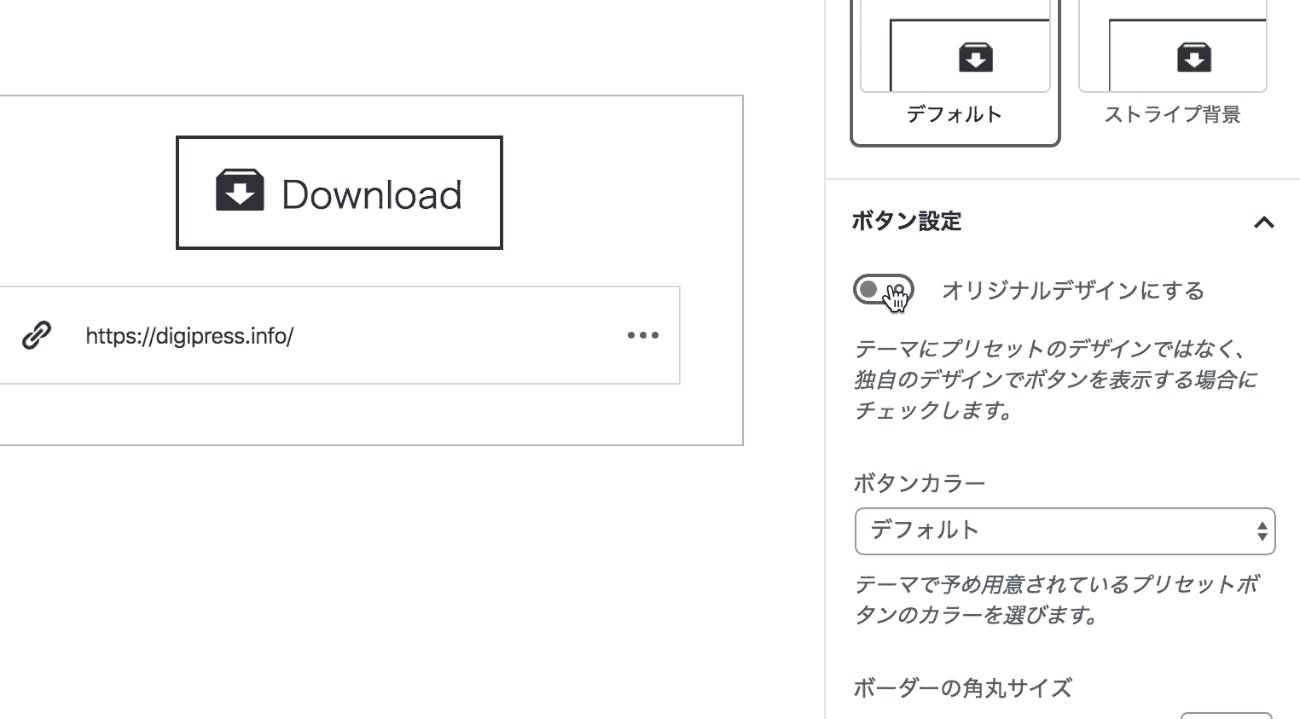
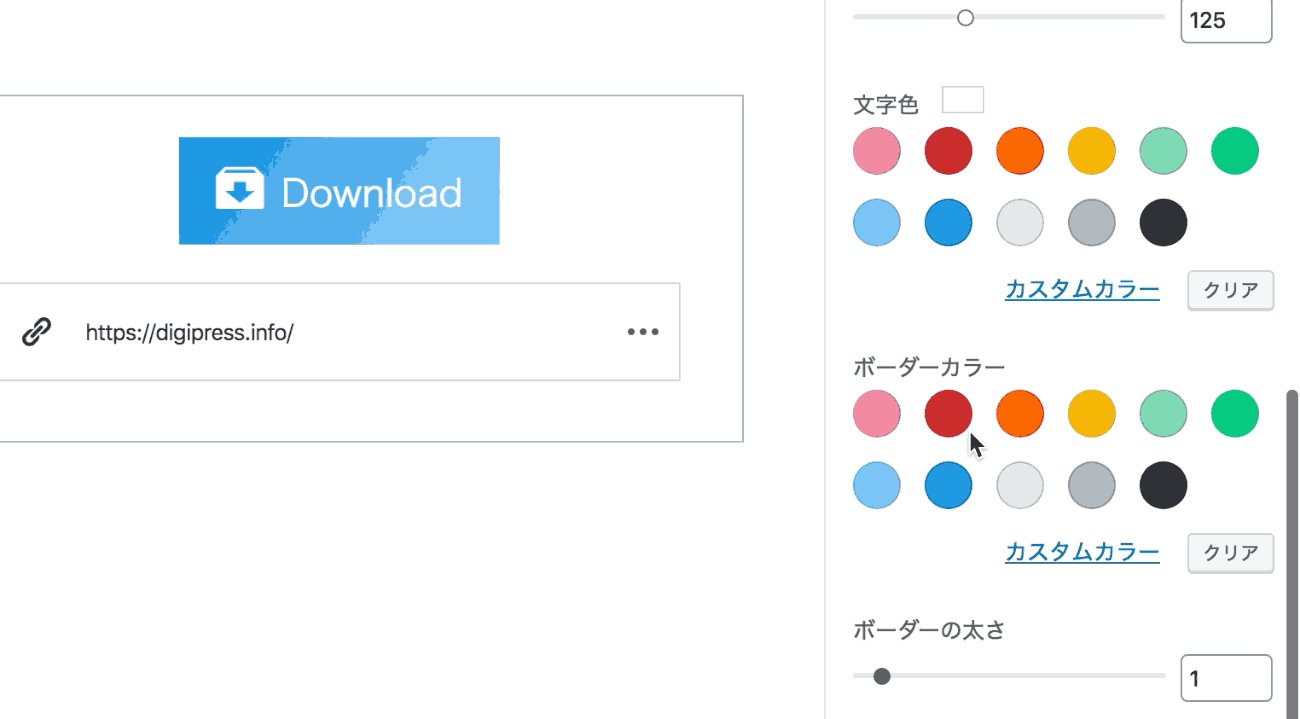
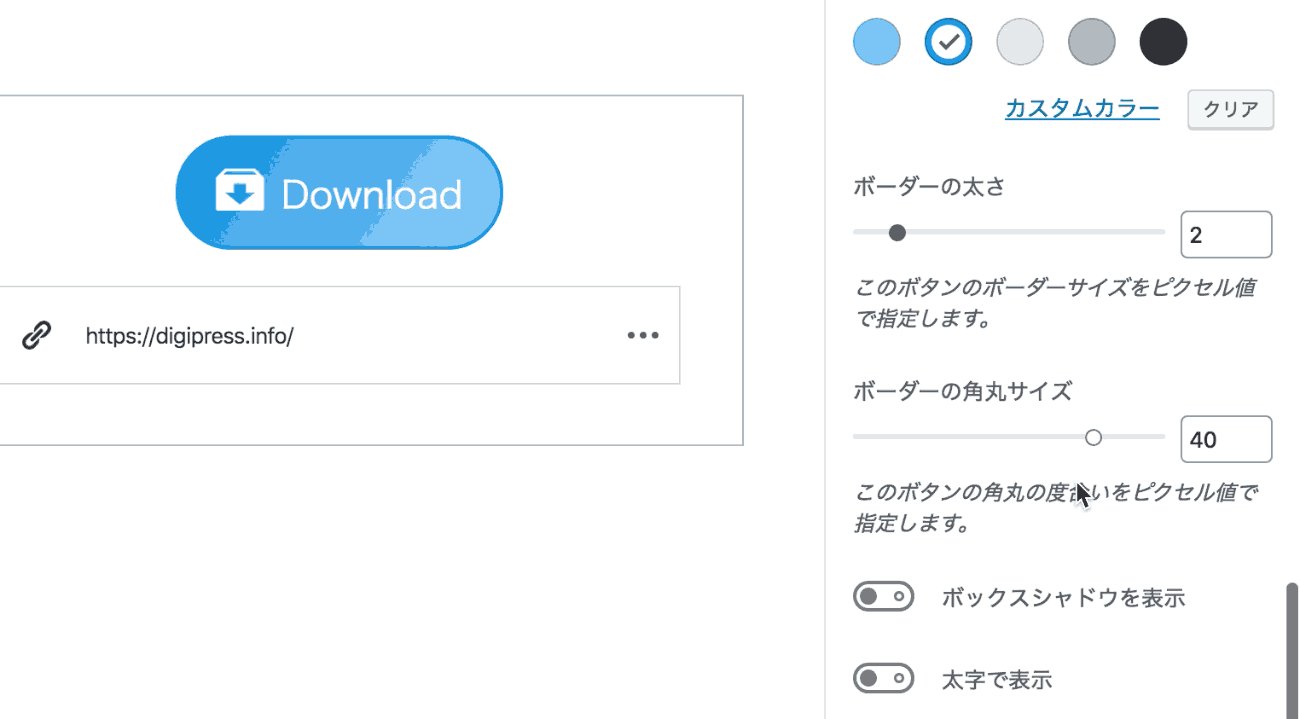
テーマにプリセットのボタンカラーとデザインではなく、配色や形状などを自由にカスタマイズして独自のボタンリンクを表示したい場合は、「オリジナルデザインにする」トグルをオンにします。

ボタンにアイコンを表示
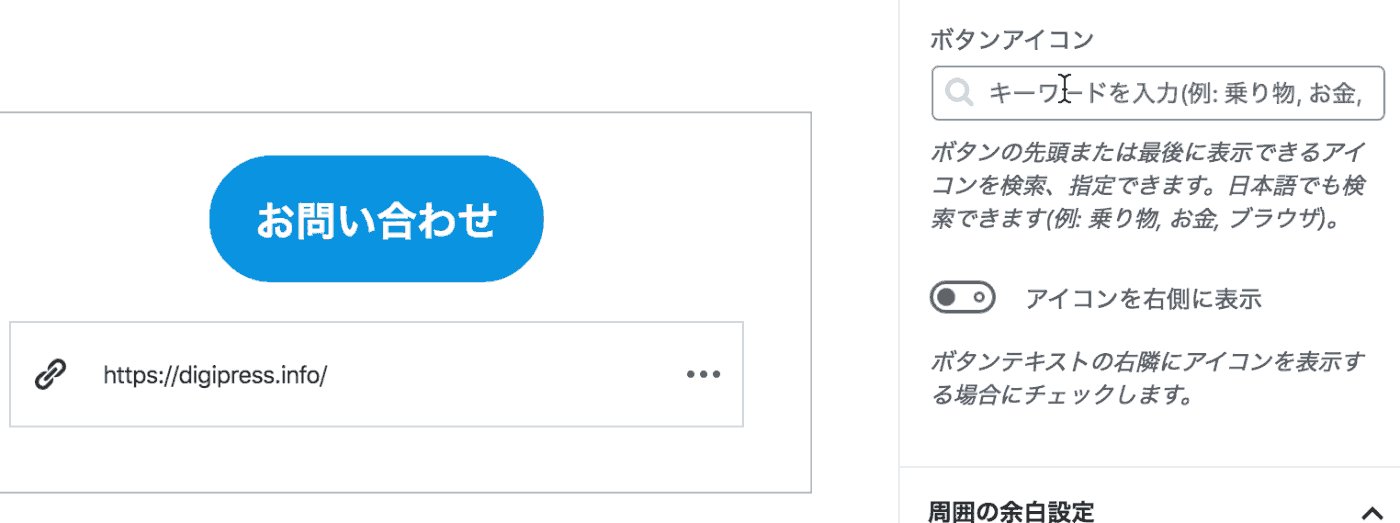
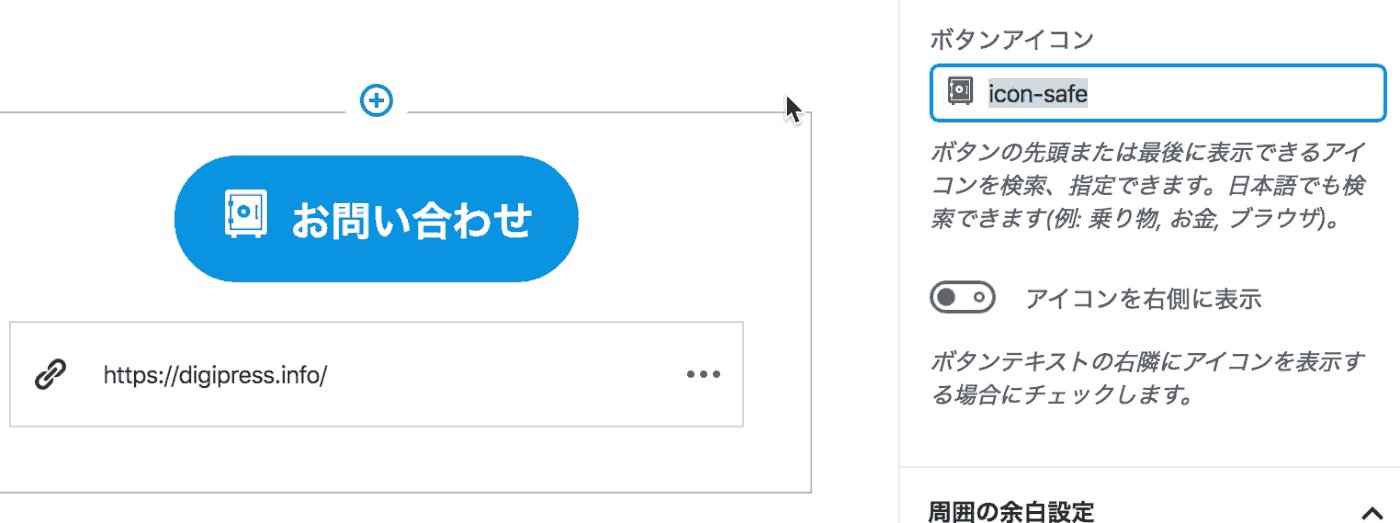
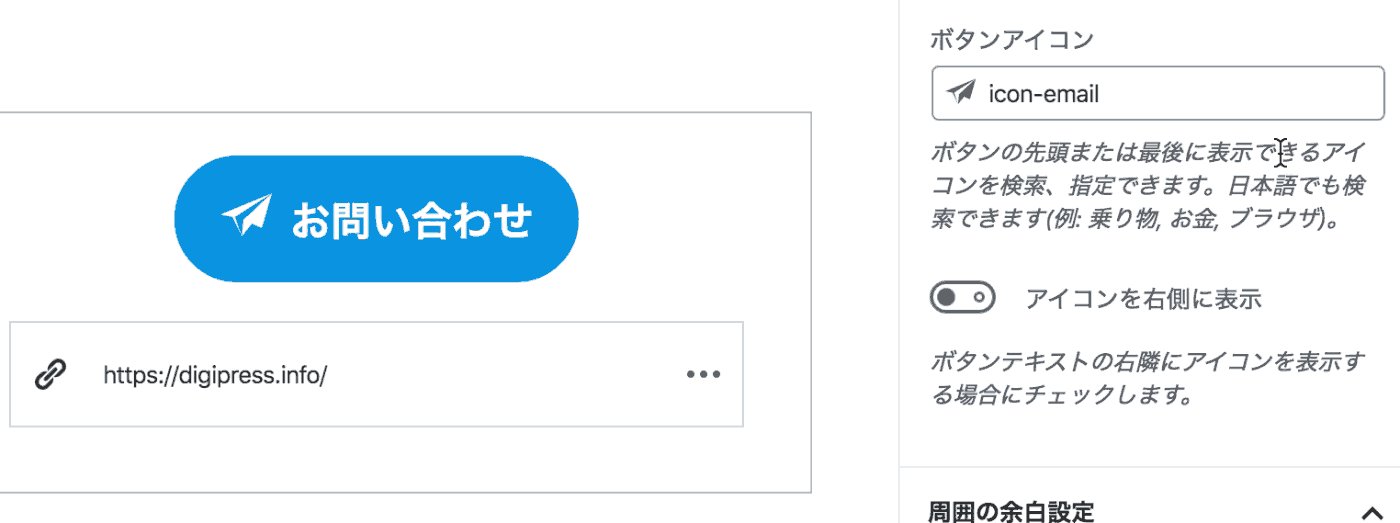
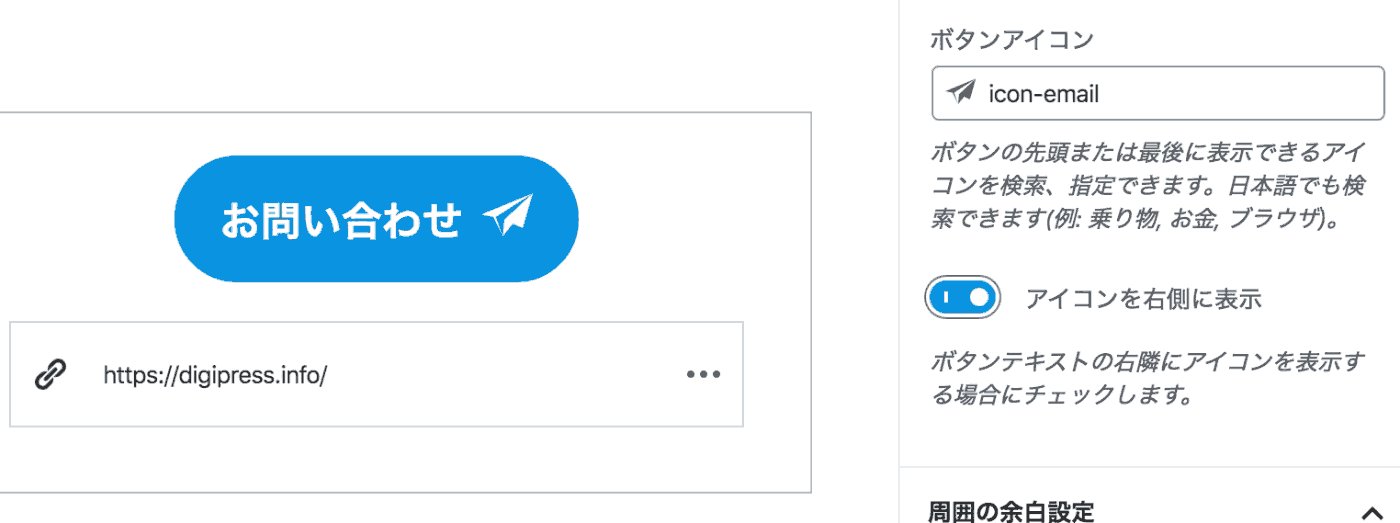
ボタンテキストの隣に任意のアイコンを表示するには、サイドバーの「ボタン設定」の “ボタンアイコン” フォームにカーソルを合わせて検索、選択をします。

アイコンはフォームにカーソルを合わせるとテーマにプリセットのアイコンからランダムに100個までを表示します。日本語のキーワードで検索も可能です。
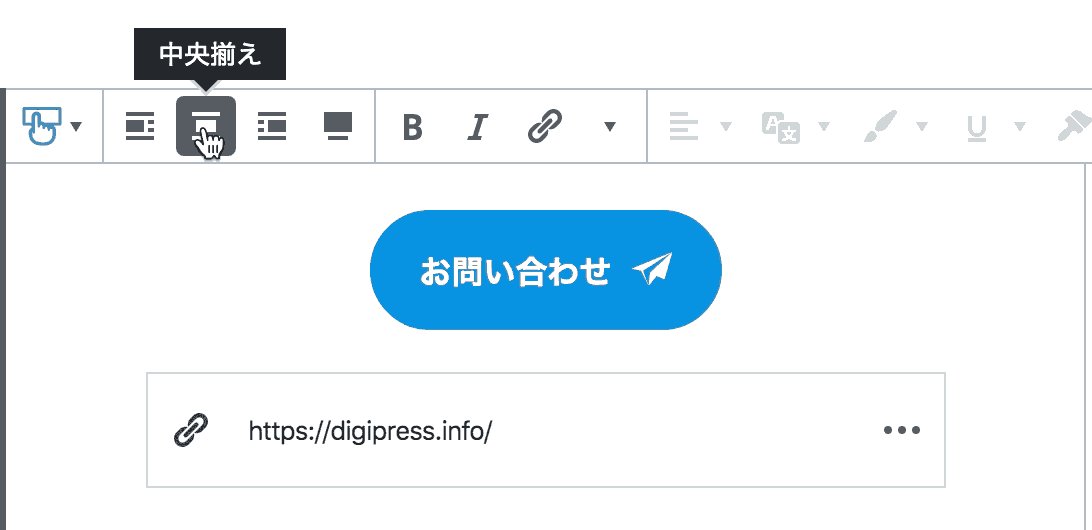
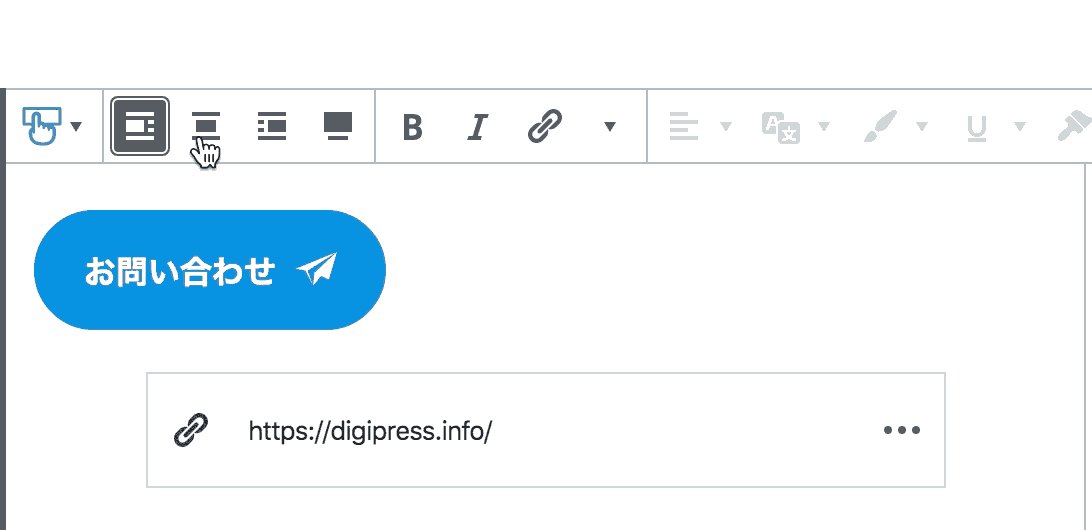
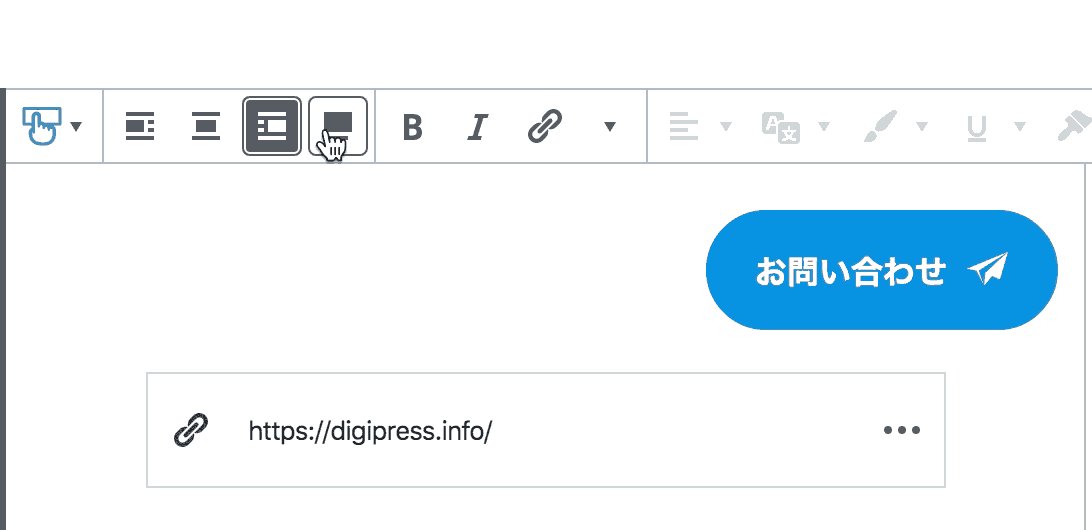
ボタンの表示位置の変更
ボタンの表示位置(左端、中央、右端、全幅)は、ブロックのツールバーにある配置オプションから変更できます。

デフォルトの表示は「中央」配置です。
ブロック共通オプション
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。



