![[WP標準]テーブルブロックの拡張機能](https://digipress.info/_wp/wp-content/uploads/2019/09/extend-table-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のエディターにおける標準ブロックである「テーブル」ブロックに対して様々な拡張機能を利用できるようになります。
実際に拡張される機能の概要とその操作方法については、まずは以下のムービーをご覧ください。
その他のエディター機能については以下をご覧ください。
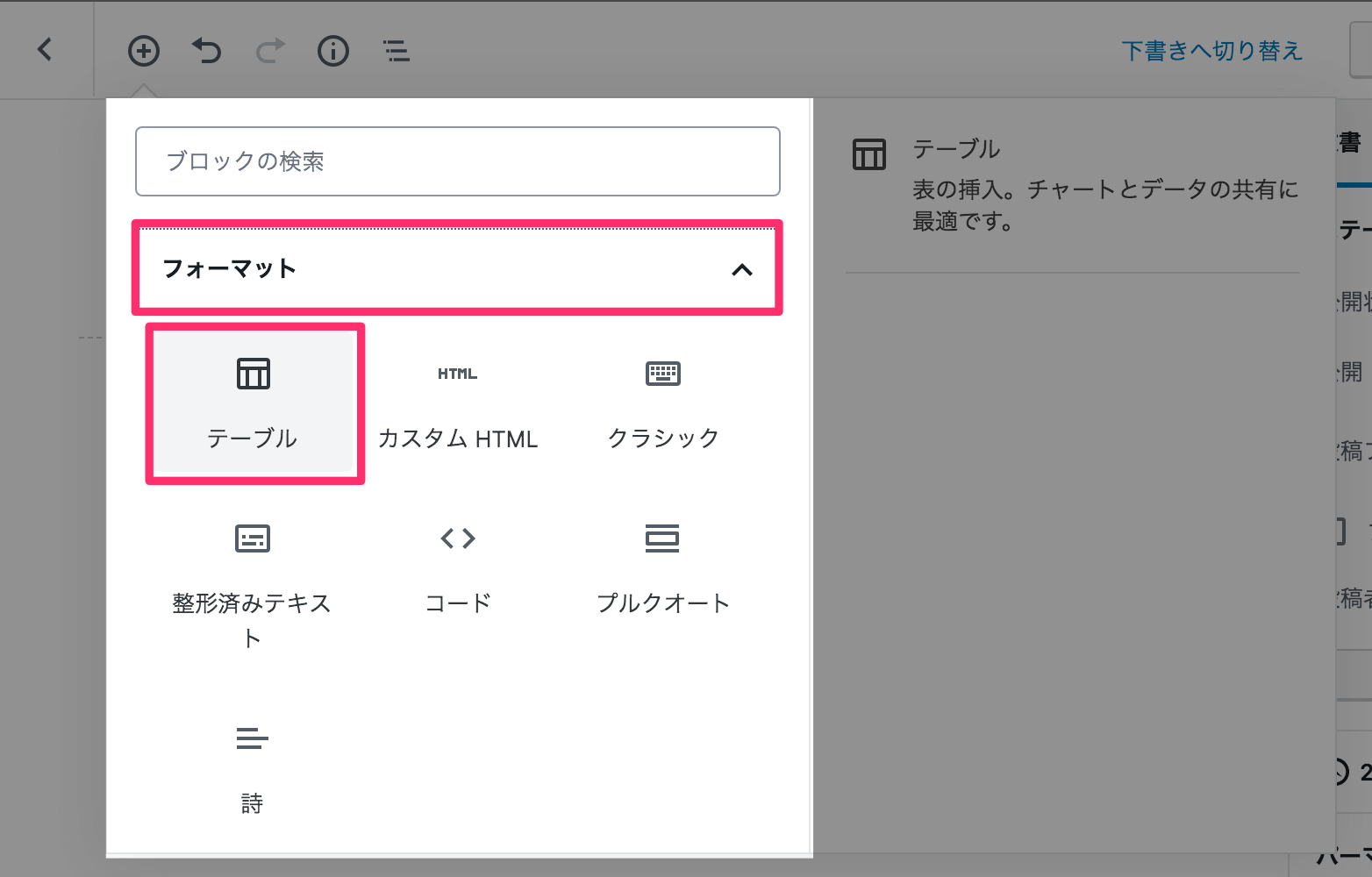
テーブルブロックを追加するには、ブロック追加ボタンをクリックし【フォーマット】セクションの「テーブル」を選択します。

スタイル(デザイン)の変更
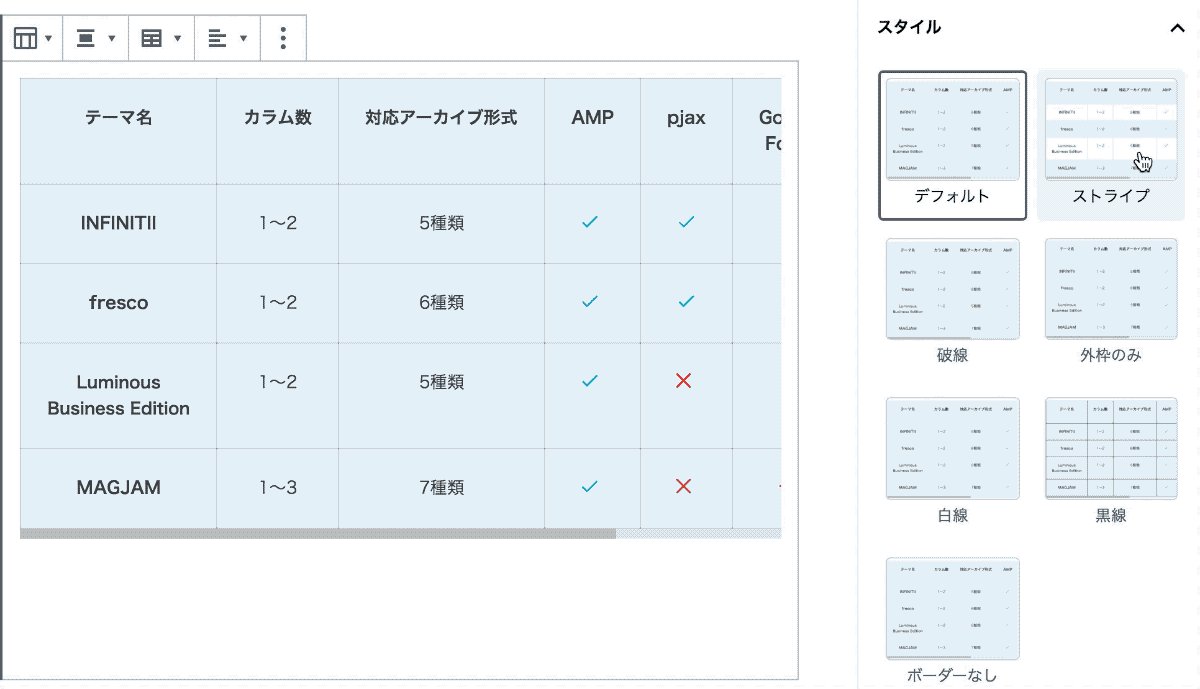
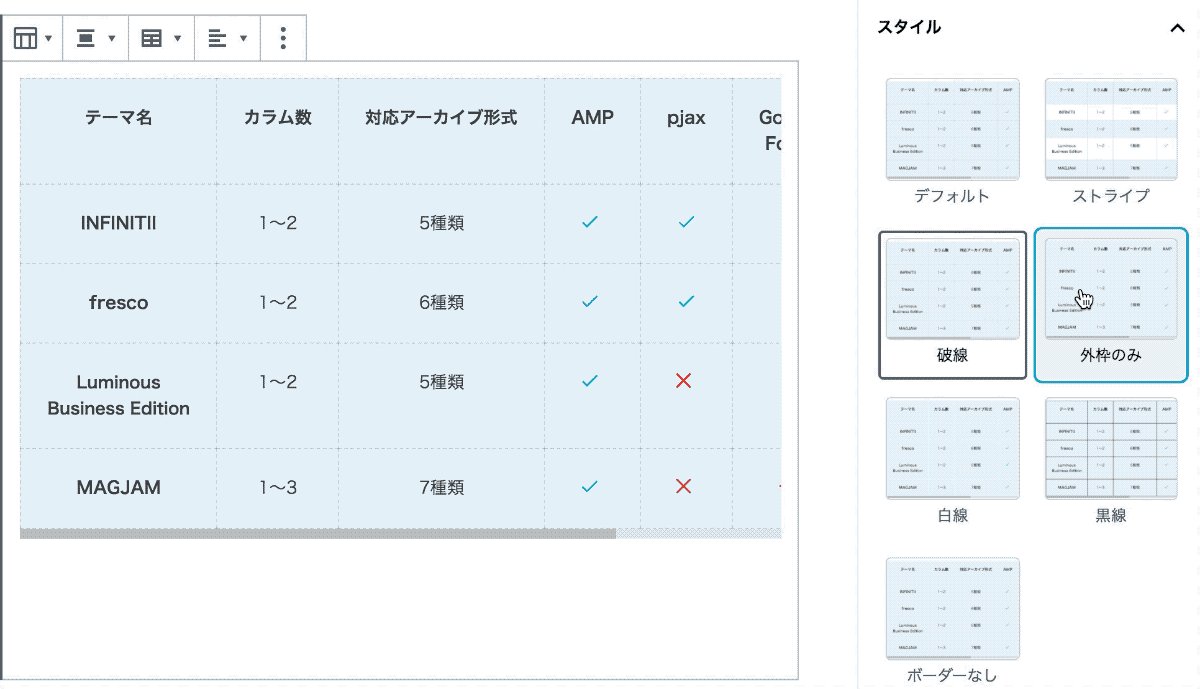
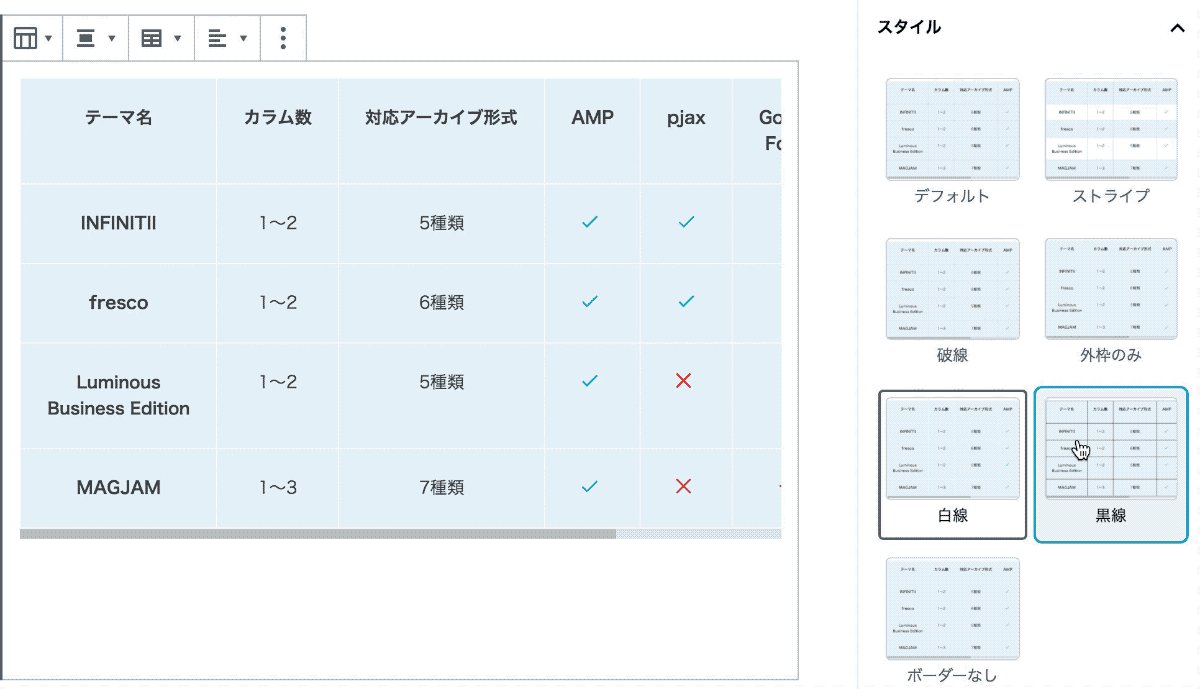
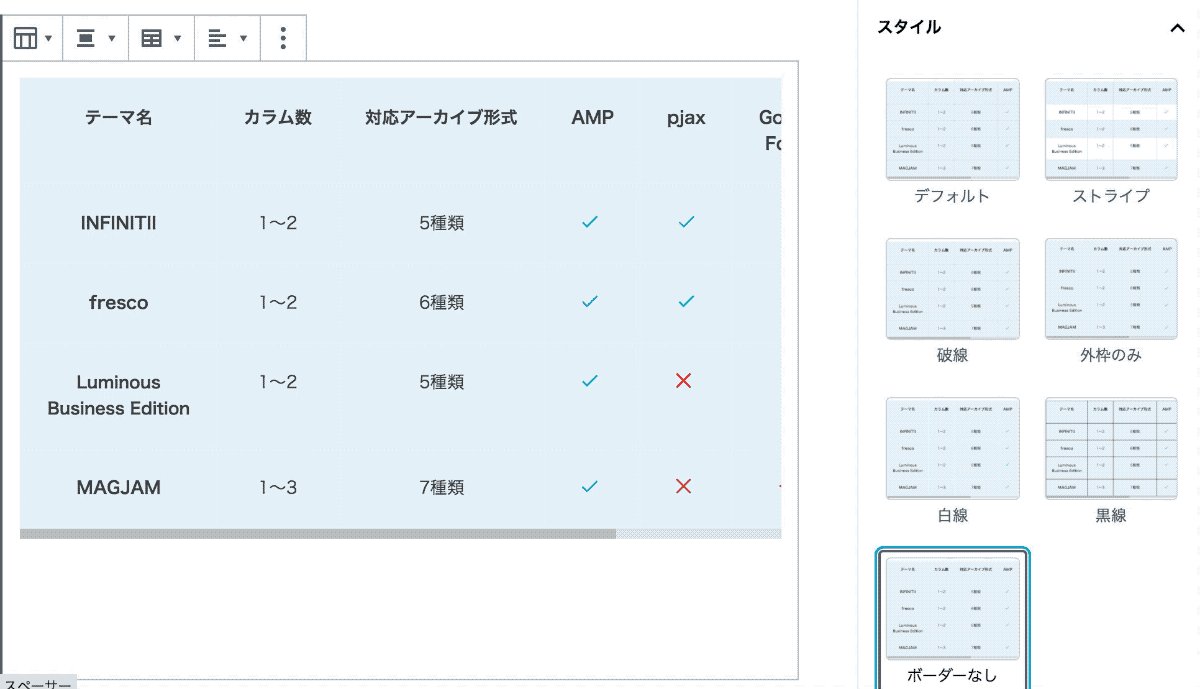
「テーブル」ブロックのスタイル(デザイン)を変更します。
エディター画面 右側の設定サイドバーの「スタイル」から用途に応じて様々なデザインを適用できます。

本プラグインを利用することで、「テーブル」ブロックのスタイルに以下のデザインが利用可能になります。
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
白線は、テーブル自体に色をつけている場合や、サイト(ページ)の背景がブラック系などホワイト以外のカラーで表示している場合に、テーブルの枠線をホワイトで表現する際に利用します。
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応アーカイブ形式 | AMP | キャッシュ機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
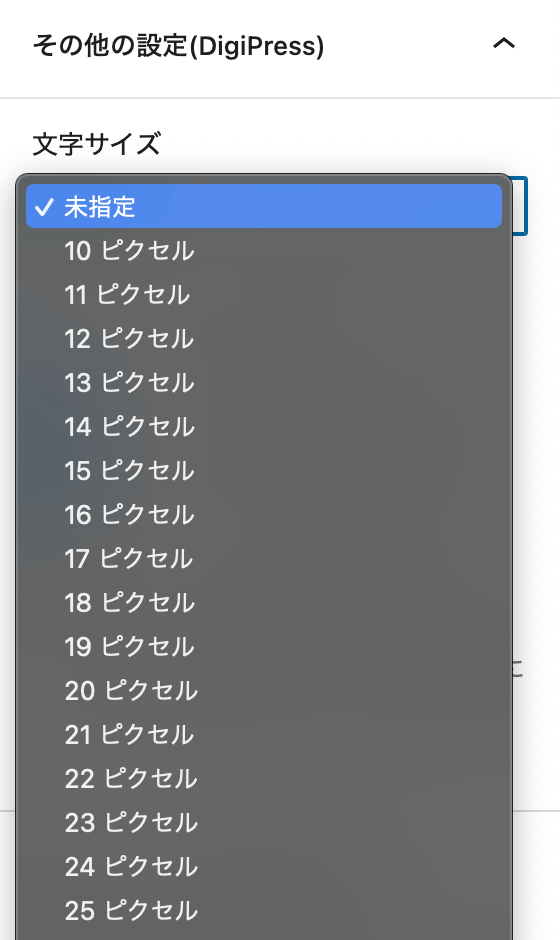
セル内のフォントサイズ一括変更方法
すべてのテーブルセル内のテキストのフォントサイズを一括で変更するには、右側の設定サイドバーにある「その他の設定」の「文字サイズ」から任意のフォントサイズを選択します。

ここで指定されるフォントサイズは、インラインスタイル(style属性)によるものではなく、テーマにプリセットのフォントサイズ用のセレクタ(ft10px〜ft100px)の挿入によるものです。
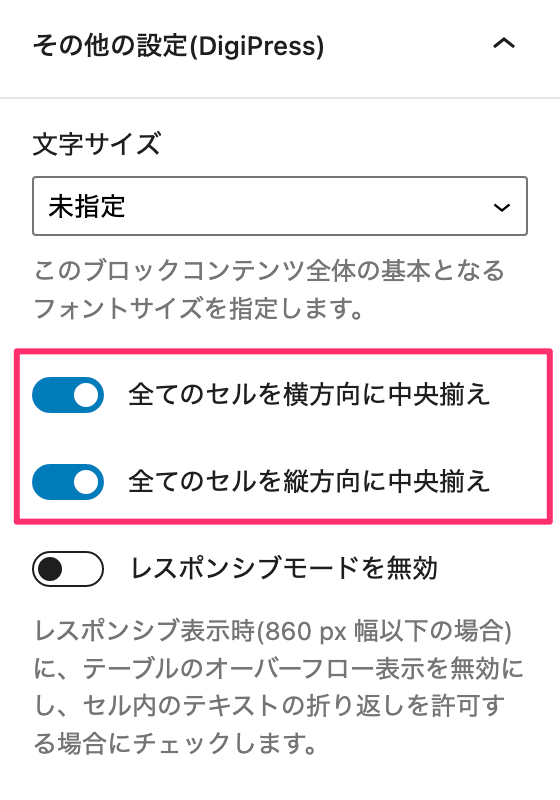
セル内の配置一括変更方法
すべてのテーブルセル内のコンテンツの水平方向および垂直方向の配置を一括で変更できます。
変更するには、右側の設定サイドバーにある「その他の設定」から指定します。

水平方向に中央に寄せるには、“全てのセルを横方向に中央揃え” をオンにします。
垂直方向に中央に寄せるには、“全てのセルを縦方向に中央揃え” をオンにします。
| テーマ名 | カラム数 | 対応 アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応 アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応 アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
| テーマ名 | カラム数 | 対応 アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
テーブルの表示幅と横スクロールについて
規定の状態では、テーブルセルの幅はセル内のコンテンツの幅に依存し、テーブル全体の幅は各列の幅の合計となります。
このため、列数が少ないテーブルや、セル内のコンテンツ幅が狭いテーブルの場合は、以下のように表示エリアの幅いっぱいにぴったり付けて表示はされません。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
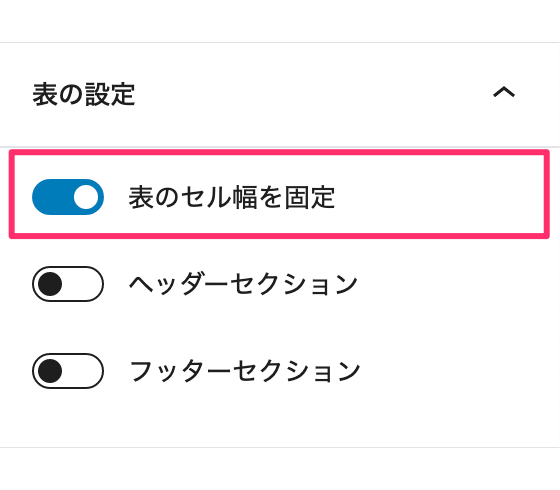
このようなテーブルの場合に、表示エリアの幅いっぱいに(100%の幅で)表示させるには、右側の設定サイドバーの【表の設定】→「表のセル幅を固定」をオンにします。

このオプションでは、表示エリアの幅を100%として各セルの幅を均等にします。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ |
逆に、列数が多いテーブルやセル内のコンテンツの幅が広いテーブルの場合、テーブルセルを「固定幅」(均等幅)にすることで、テーブル全体の幅よりも狭い表示エリアの幅を100%としてテーブルを表示するため、セルごとの幅が狭くなり見辛くなります。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax | Google Fonts | パララックス ウィジェット | インテリジェント 検索機能 | WooCommerce |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ | △ | ✕ | ✕ | ○ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ | △ | ✕ | ✕ | ✕ |
このようなテーブルでは、逆に規定のままセルを固定幅にしない(テーブル幅を固定しない)ようにしておくことで、表示エリアの幅を超える部分については、自動的に横スクロールすることでテーブル全体を表示できるようになります。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax | Google Fonts | パララックス ウィジェット | インテリジェント 検索機能 | WooCommerce |
| INFINITII | 1〜2 | 5種類 | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| MAGJAM | 1〜3 | 7種類 | ✕ | △ ※対応予定 | ✕ | △ | ✕ | ✕ | ○ |
| GRAPHIE | 1〜2 | 4種類 | ✕ | ✕ | ✕ | △ | ✕ | ✕ | ✕ |
1行目(ヘッダー)の固定表示
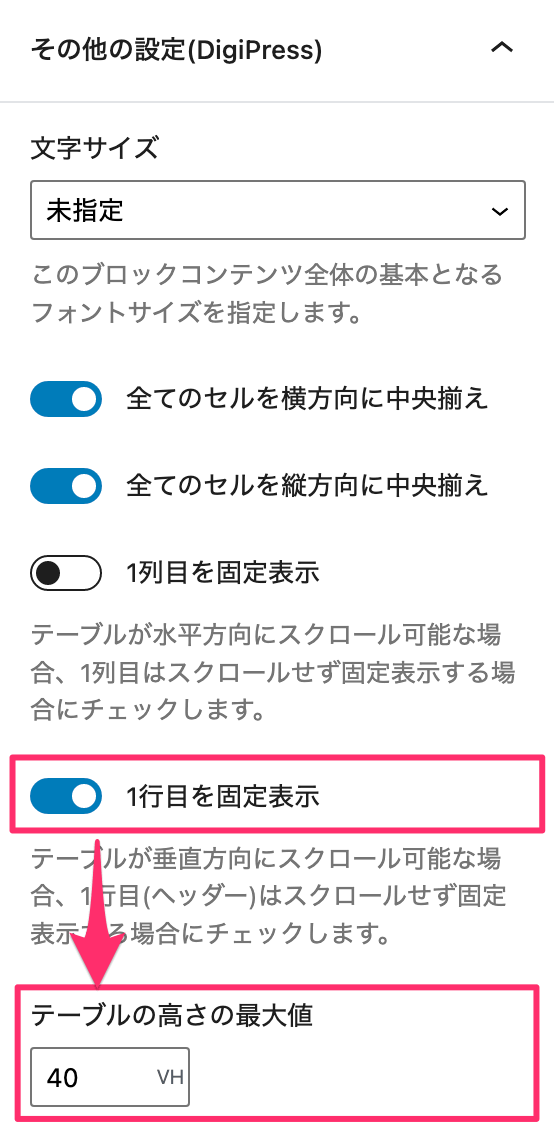
テーブルが縦に長く、縦スクロールをしても1行目(ヘッダー)を固定して常に見える状態にしたい場合、「その他の設定」にて “1行目を固定表示” にチェックします。

1行目を固定(縦スクロールを有効)するには、“テーブルの高さの最大値”(ブラウザの表示高に対する高さの割合) も任意の値を指定してください。規定値は 80vh (ブラウザの表示高の 80%) です。
| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
1列目の固定表示
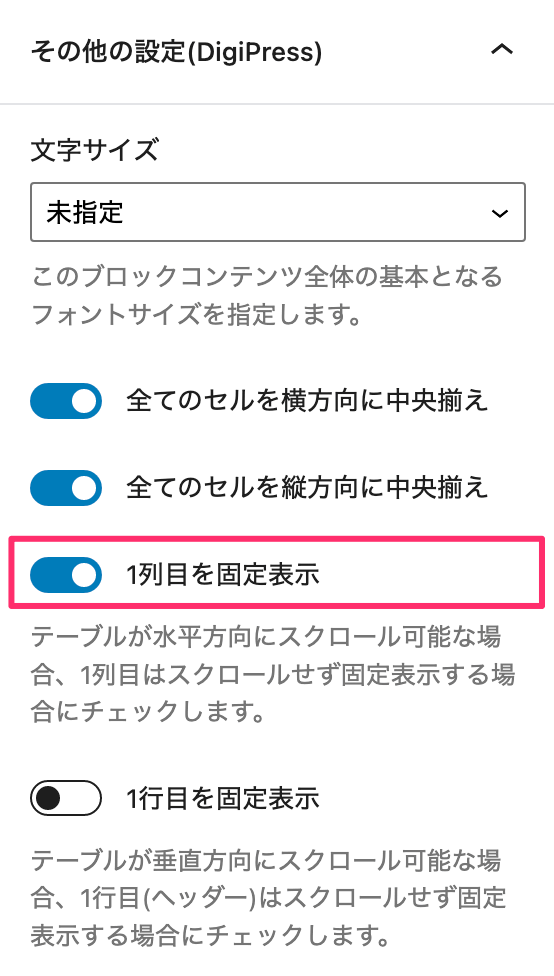
テーブルが横に長く、横スクロールをしても1列目を固定して常に見える状態にしたい場合、「その他の設定」にて “1列目を固定表示” にチェックします。

| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
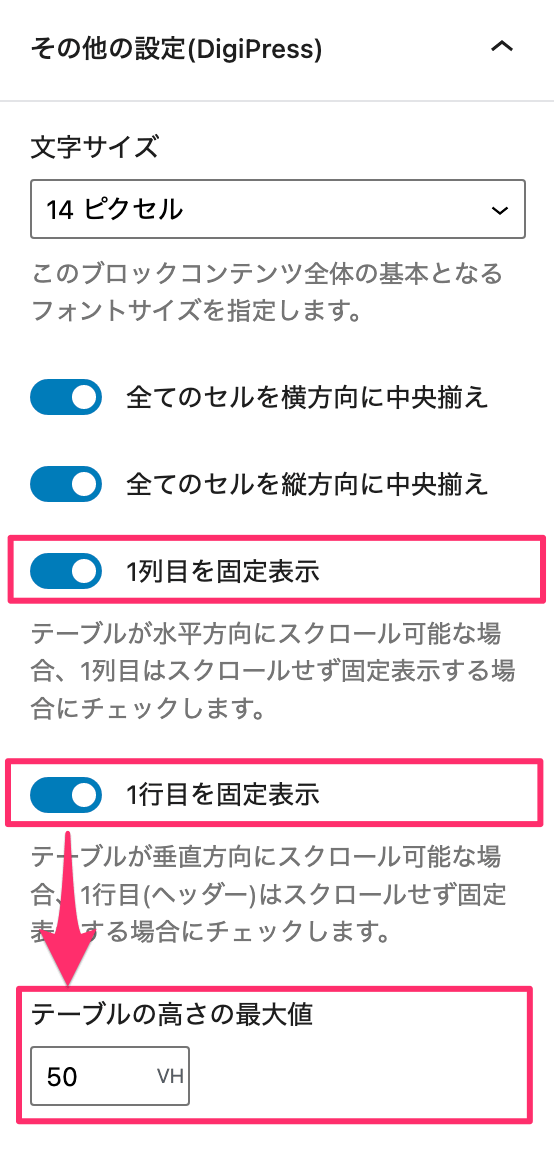
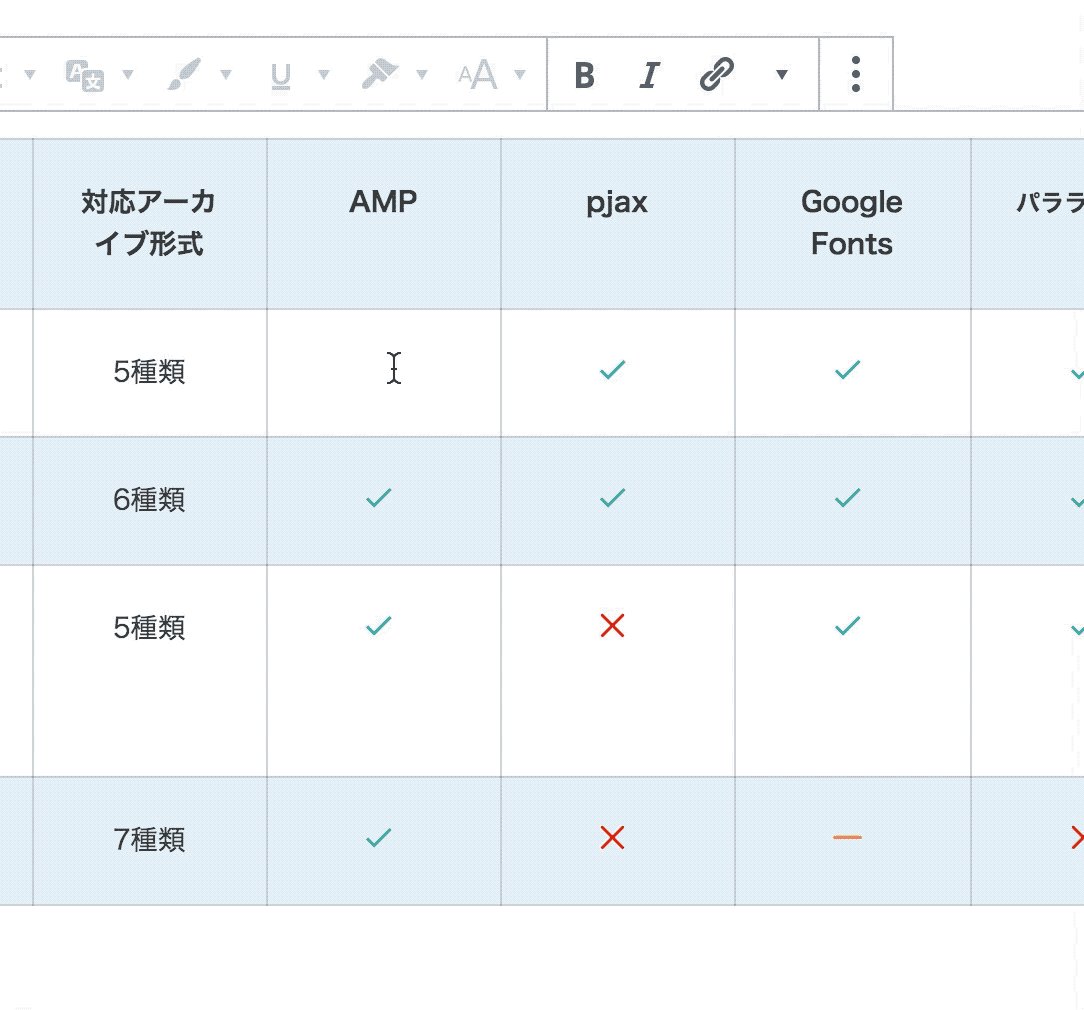
1行目 x 1列目の固定表示
スクロール時に、行ヘッダーと1列目を両方固定表示にすることも可能です。

| 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー | 行ヘッダー |
|---|---|---|---|---|---|---|---|---|---|---|
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
| 1列目のセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル | データセル |
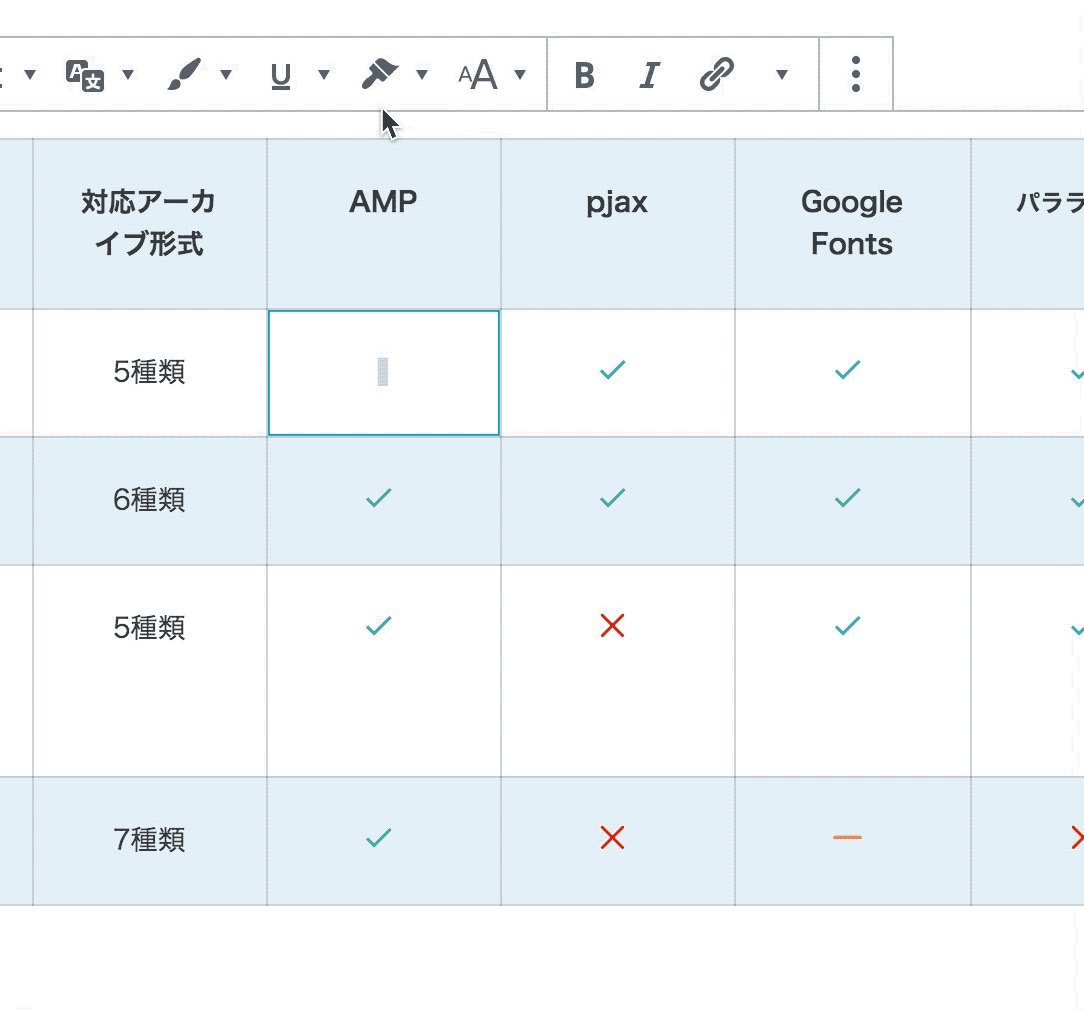
セル内にアイコンを表示する

「テーブル」ブロックによるテーブル内のセルは、標準の「段落」ブロックと同等の扱いになり、通常、テキストの入力以外にアイコンを挿入することはできません。
本プラグインでは、セル内の選択されたテキストの先頭にアイコン(4種類)を表示することができるようになります。
この機能を利用して、セル内にアイコンのみを表示することができます。

セル内にアイコンのみを表示するには以下の要領で行います。
- セル内にカーソルを合わせ、半角スペースを入力します。
- 入力した半角スペースを選択状態にします。
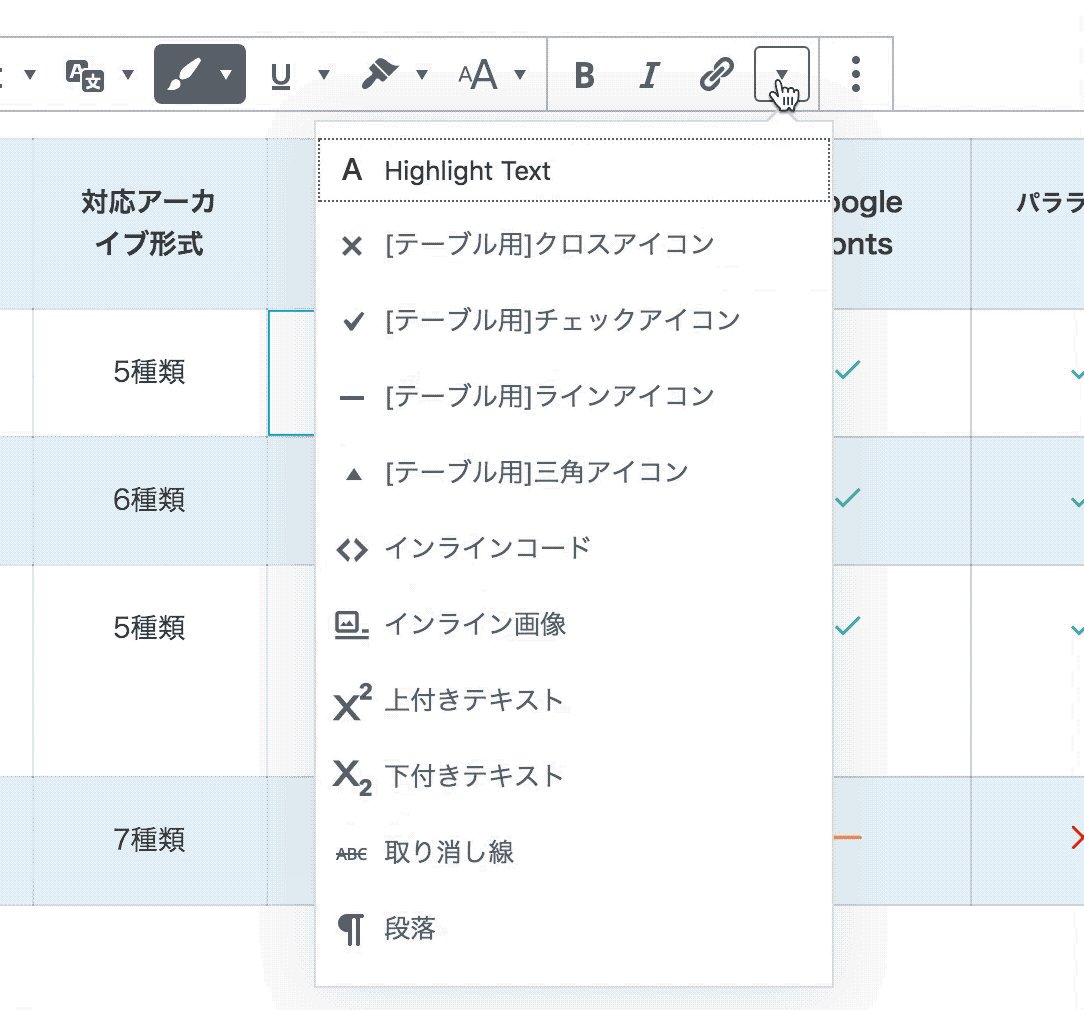
- アイコンをカラーで表示したい場合は、先にツールバーからフォントカラーを選択しておきます。
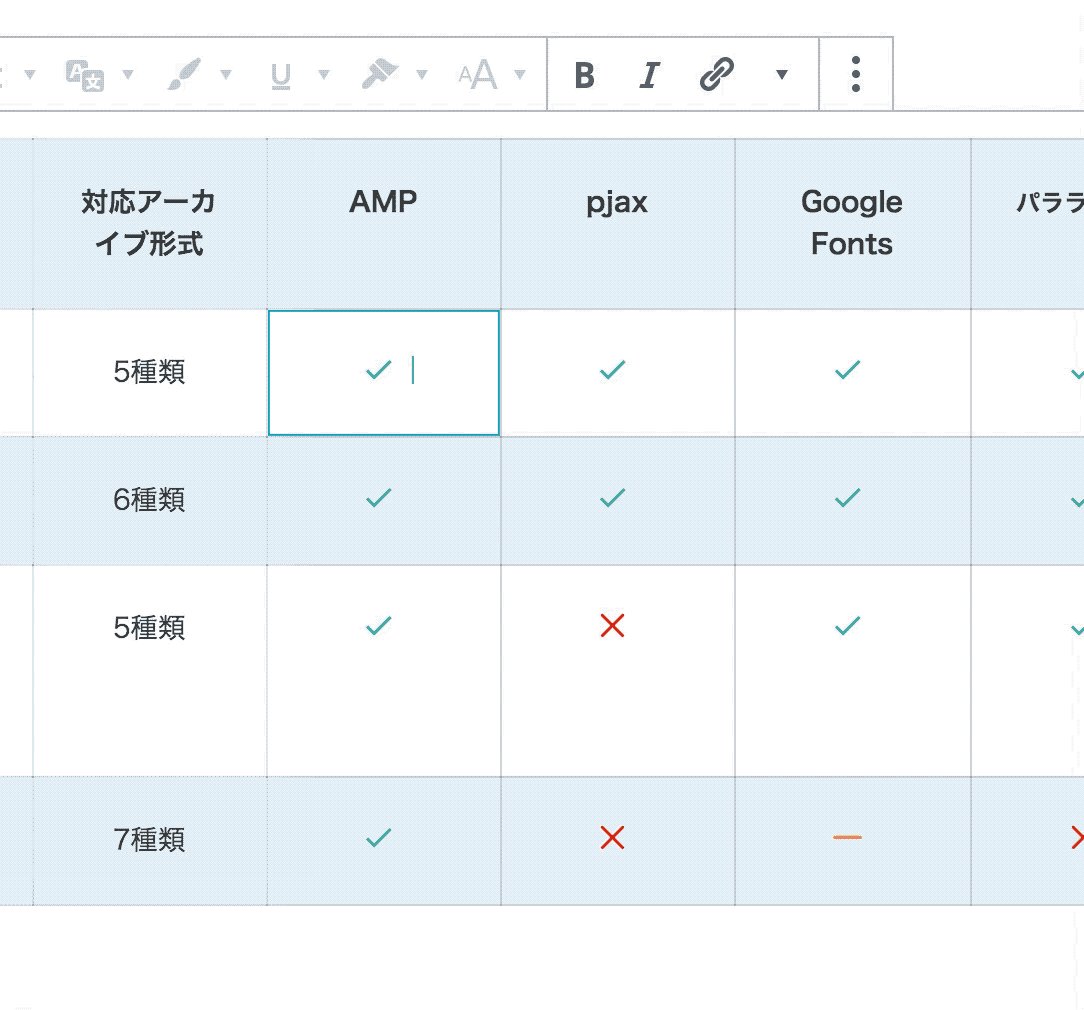
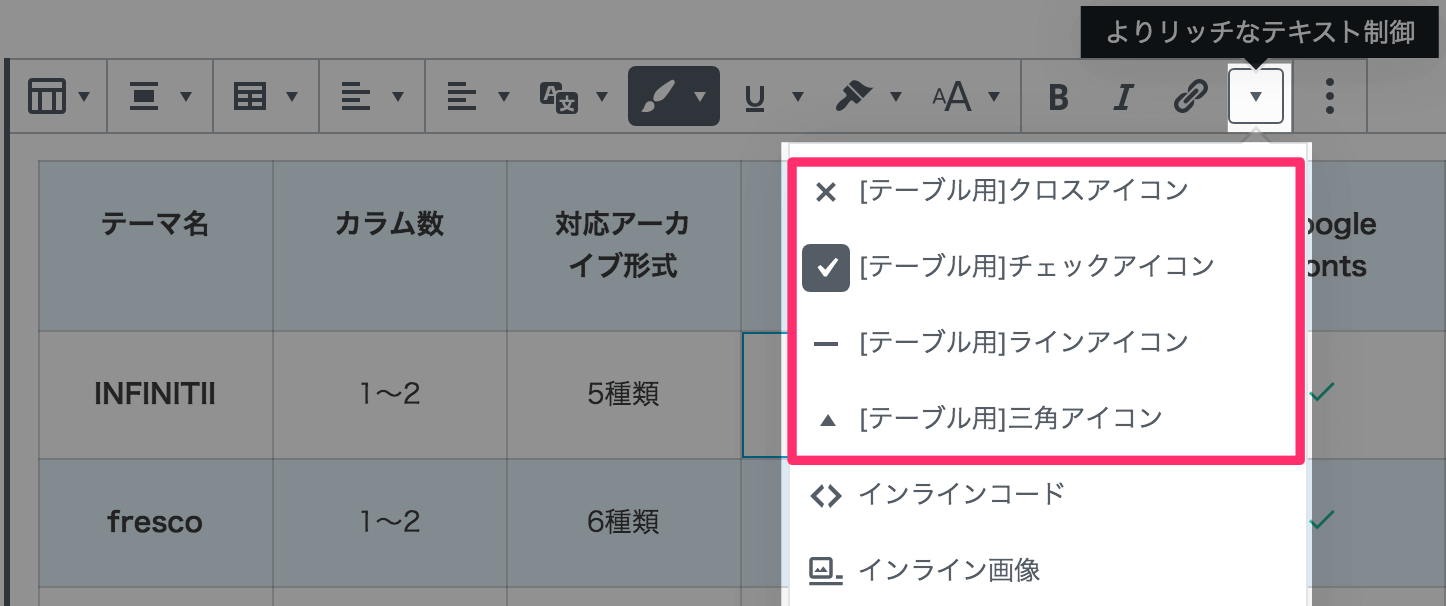
- セルのツールバーのドロップダウンから「テーブル用」から始まる目的のアイコンを選択します。
現行でサポートされるアイコンは、クロス、チェック、ライン、三角の4種類のみです。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | |||
| MAGJAM | 1〜3 | 7種類 | ※対応予定 | ||
| GRAPHIE | 1〜2 | 4種類 |
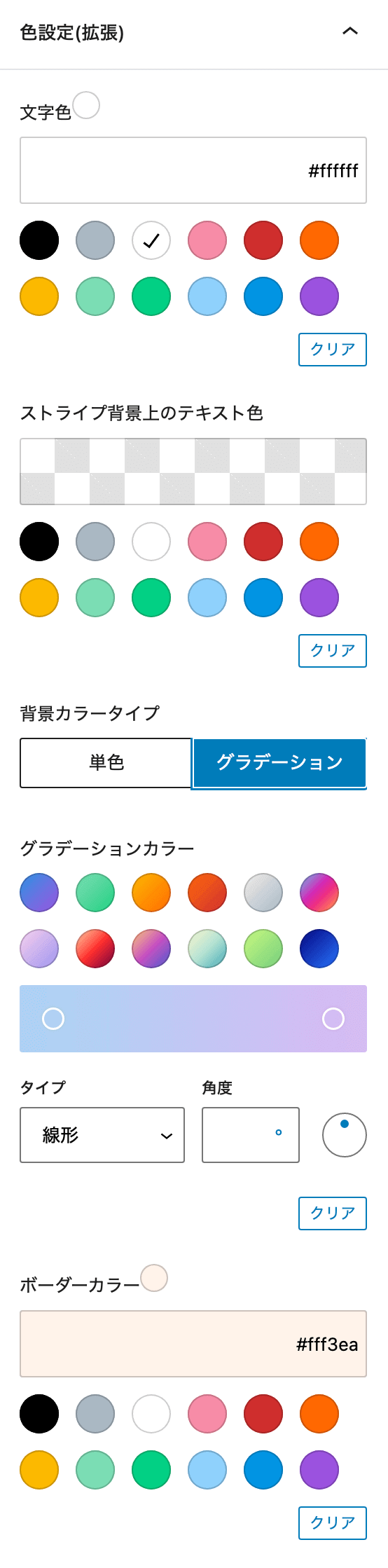
オリジナルのカラーでテーブルを表示する
WordPress 標準のテーブルブロックでは、サイドバーの「色設定」にある予め用意されたカラーしか適用できませんが、本プラグインを利用することで、任意のカラー(テキストカラー、背景カラー、ボーダーカラー)で配色したテーブルを表示できます。
変更するには、サイドバーの「色設定(拡張)」オプションを開き、各カラーを指定します。

| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | |||
| MAGJAM | 1〜3 | 7種類 | ※対応予定 | ||
| GRAPHIE | 1〜2 | 4種類 |
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | |||
| MAGJAM | 1〜3 | 7種類 | ※対応予定 | ||
| GRAPHIE | 1〜2 | 4種類 |
ストライプスタイルの場合は、背景カラーが適用される部分のみに反映される文字色を個別に指定できます。
| テーマ名 | カラム数 | 対応アーカイブ 形式 | AMP | キャッシュ 機能 | pjax |
| INFINITII | 1〜2 | 5種類 | |||
| MAGJAM | 1〜3 | 7種類 | ※対応予定 | ||
| GRAPHIE | 1〜2 | 4種類 |
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
仕様・注意事項
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。


