![[オリジナル]マップの機能](https://digipress.info/_wp/wp-content/uploads/2023/10/map-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「マップ」ブロックが追加されます。
このブロックでは、ページ上に表示したい目的地の住所や一般名称を入力して、目的地を中心にした Google マップを表示することができます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル
Google API キーの生成と保存
マップブロックの全てのオプションを利用するには、Google Cloud Platform (以降 GCP) にてプロジェクトを作成し、Google マップを表示するための API が有効になっている API キーが必要となります。
APIキーがない場合は、一部のマップタイプ、初期ズームレベルの指定のみが利用できます。
その他のマップ機能は利用できません。
- 1. Google アカウントの準備
-
GCP を利用するには、任意の Google アカウントが必要です。
Google アカウントをお持ちでない場合は、事前に作成しておきます。 - 2. GCP コンソールにログイン
-
用意した Google アカウントで GCP コンソールにログインします。
- 3. GCP プロジェクトを作成
-
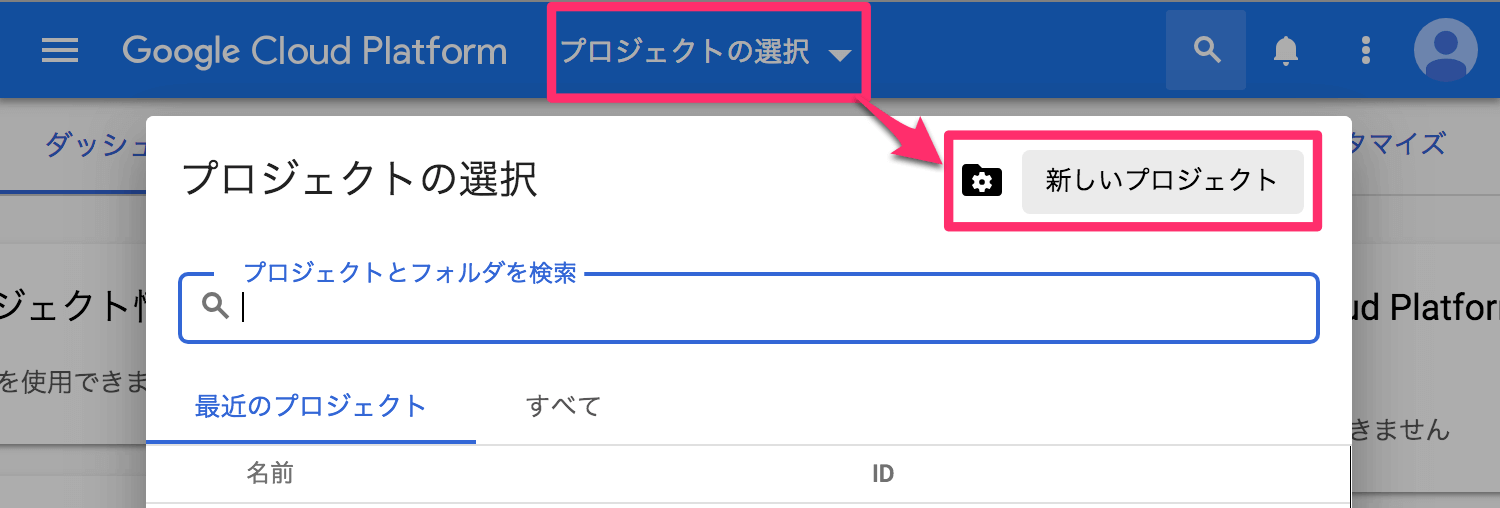
画面左上にある「プロジェクトの選択」からポップアップ画面を開き、右上にある「新しいプロジェクト」をクリックします。

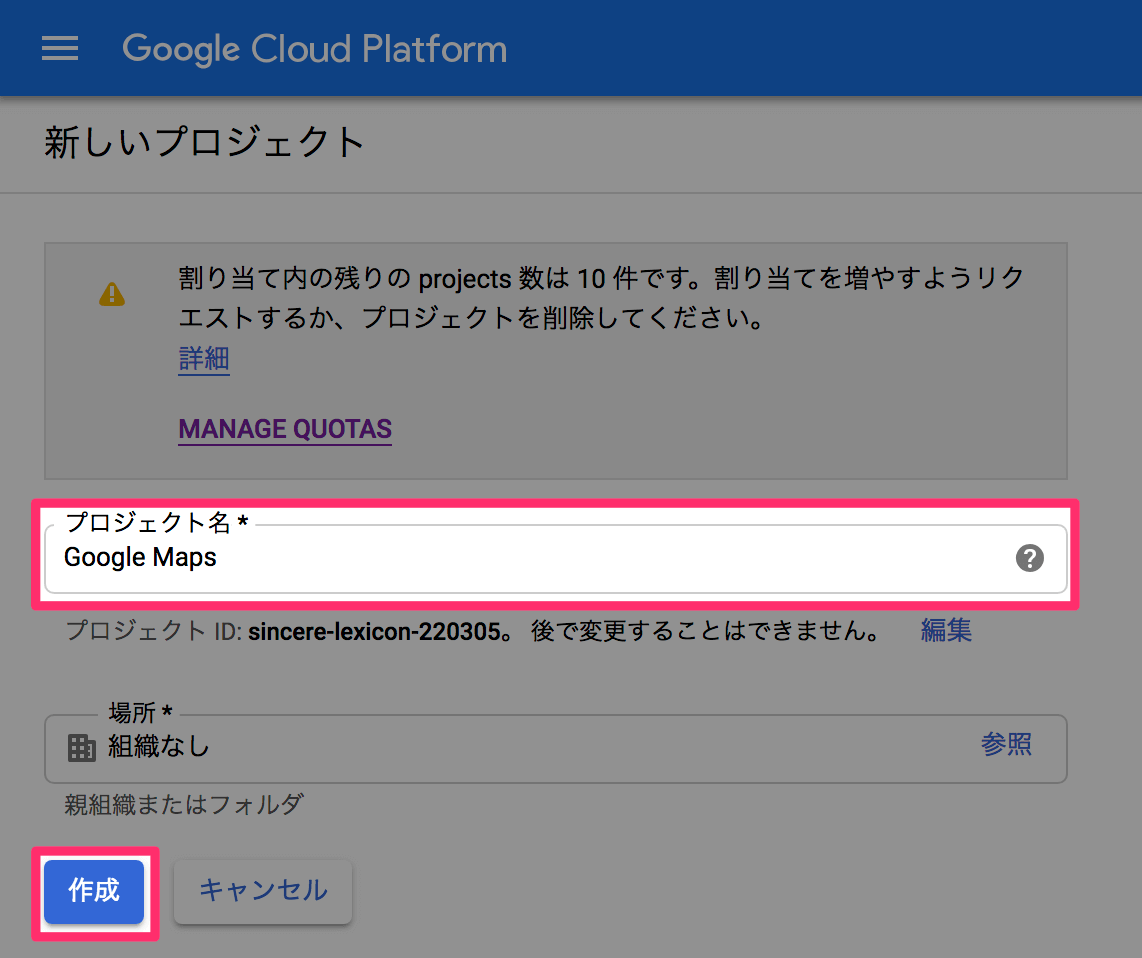
新規プロジェクト作成 適当なプロジェクト名を入力し、「作成」をクリックします。

- 4. 必要な API の有効化
-
このマップブロックを利用する上で必要な API を有効化しておきます。
必要なAPI- Maps JavaScript API
- Geocoding API
- Places API
- Places API (New)
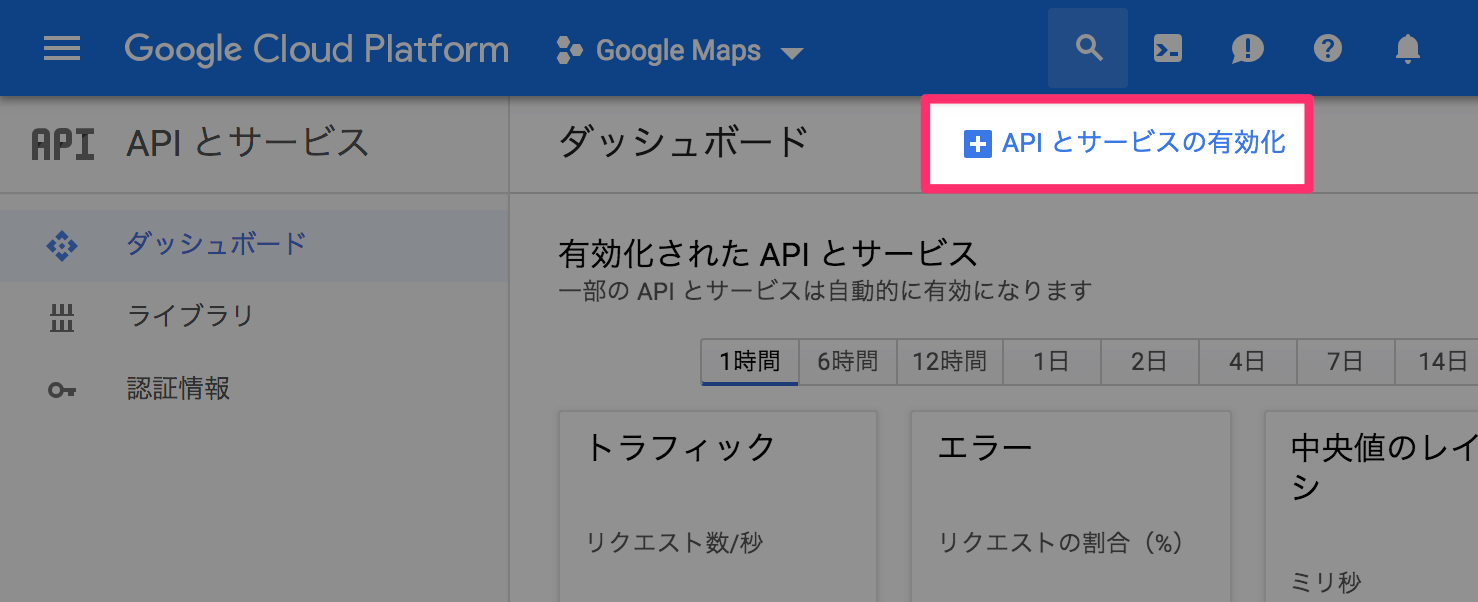
対象プロジェクトの API のダッシュボードにアクセスし、「API とサービスの有効化」をクリックします。

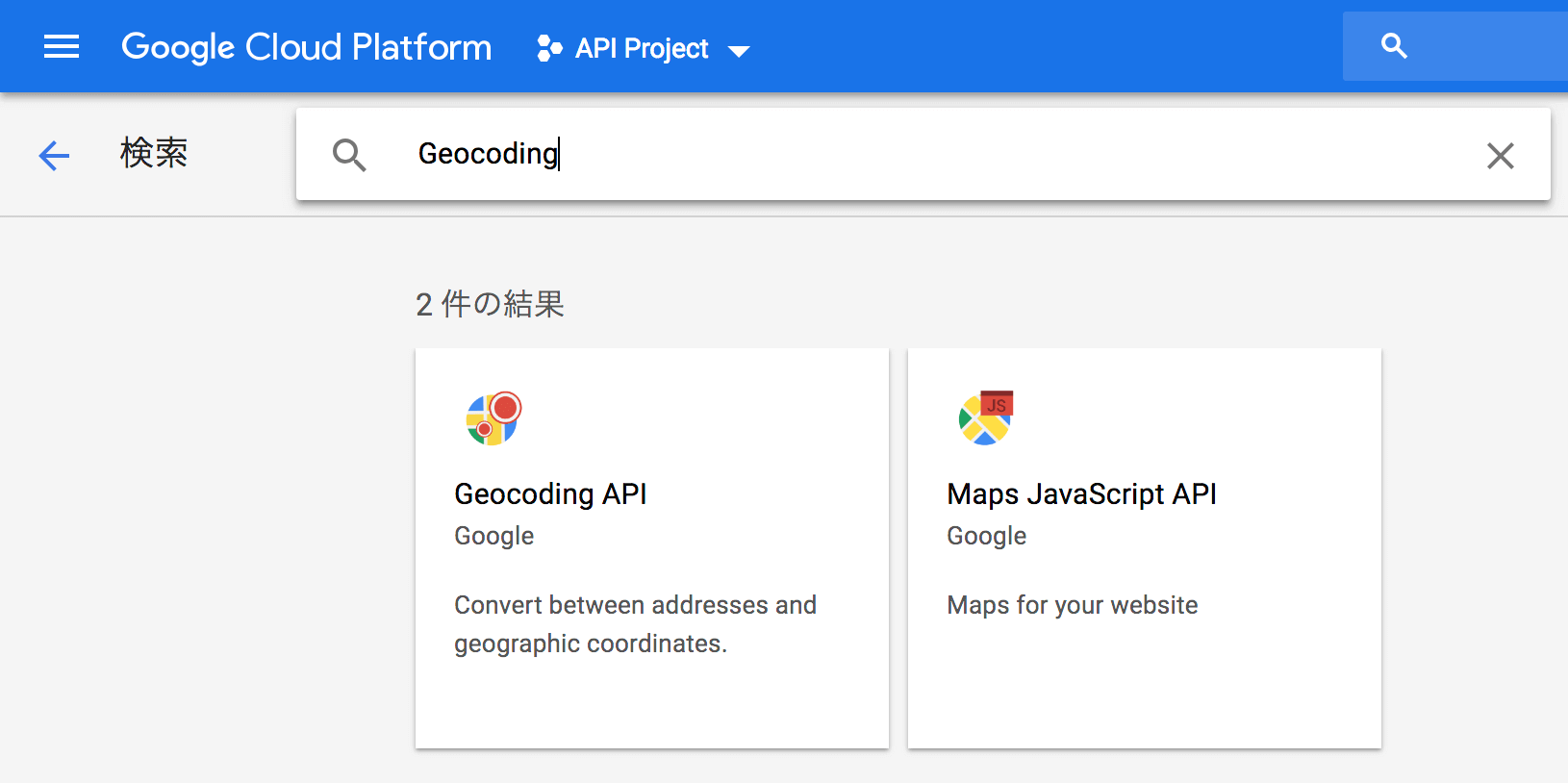
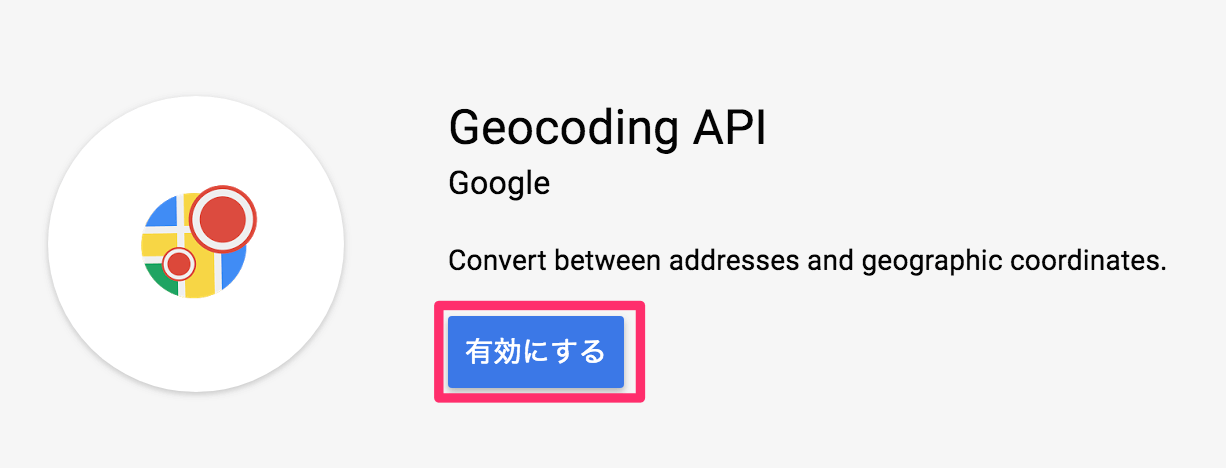
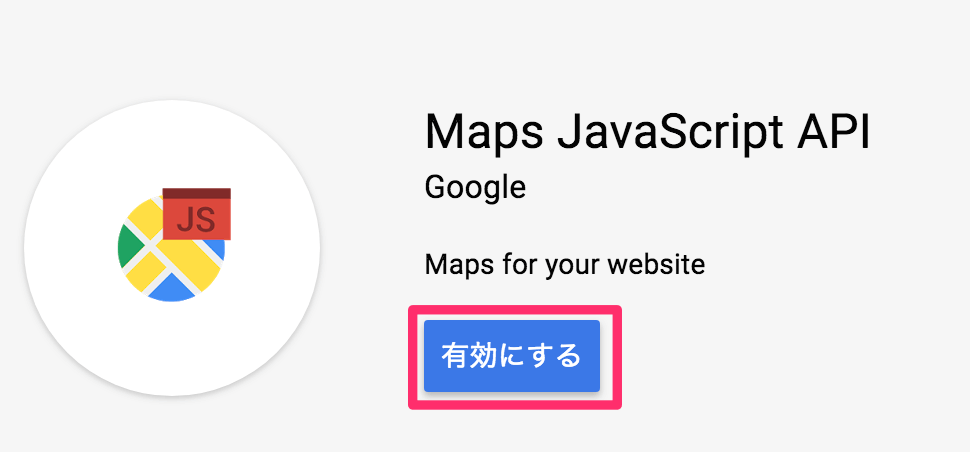
APIの有効化 検索ワードに「geocoding」と入力し、ヒットした「Geocoding API」と「Maps JavaScript API」の両方を有効にします。

“geocoding” と入力して検索 
Geocoding APIを有効 
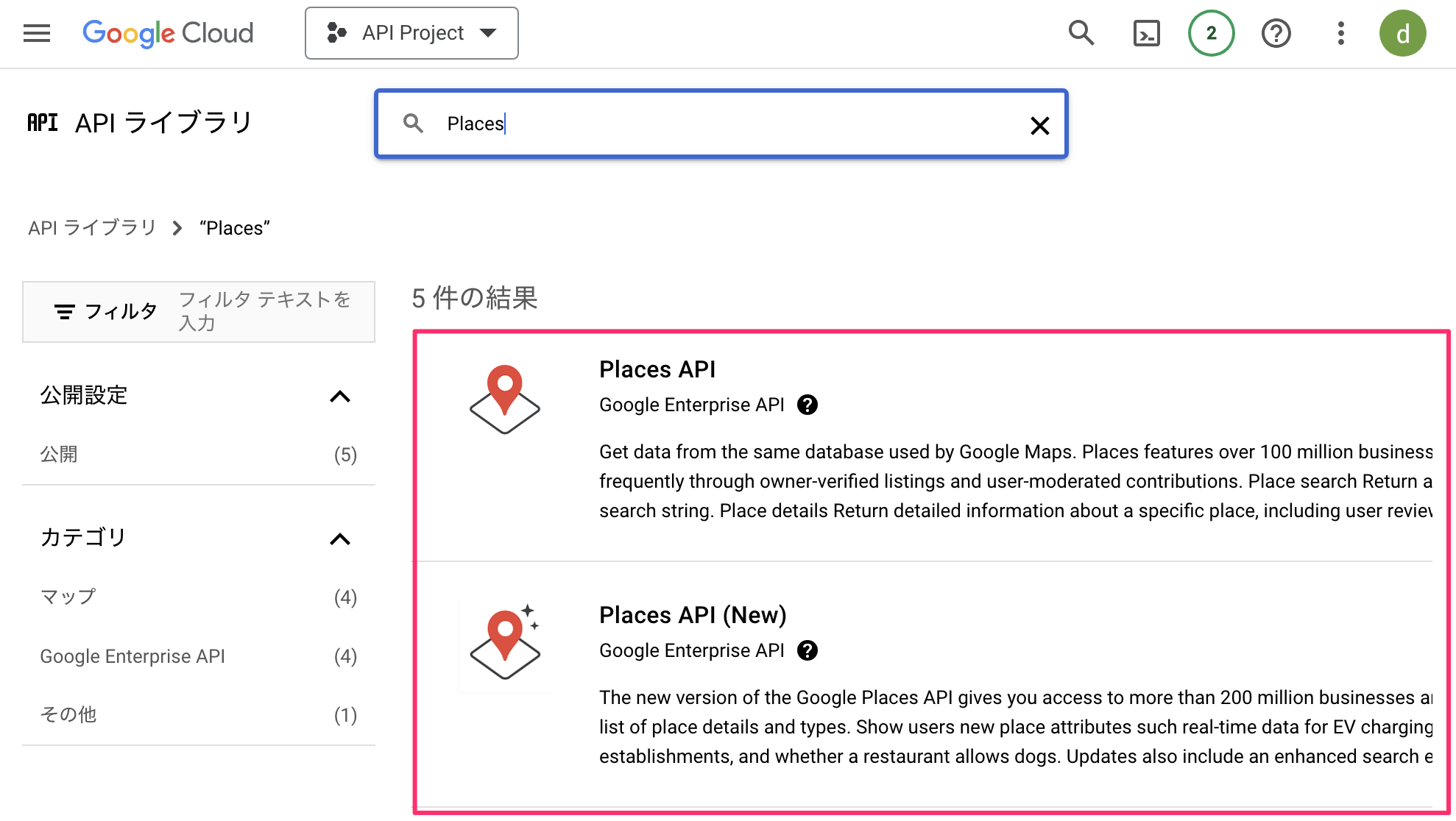
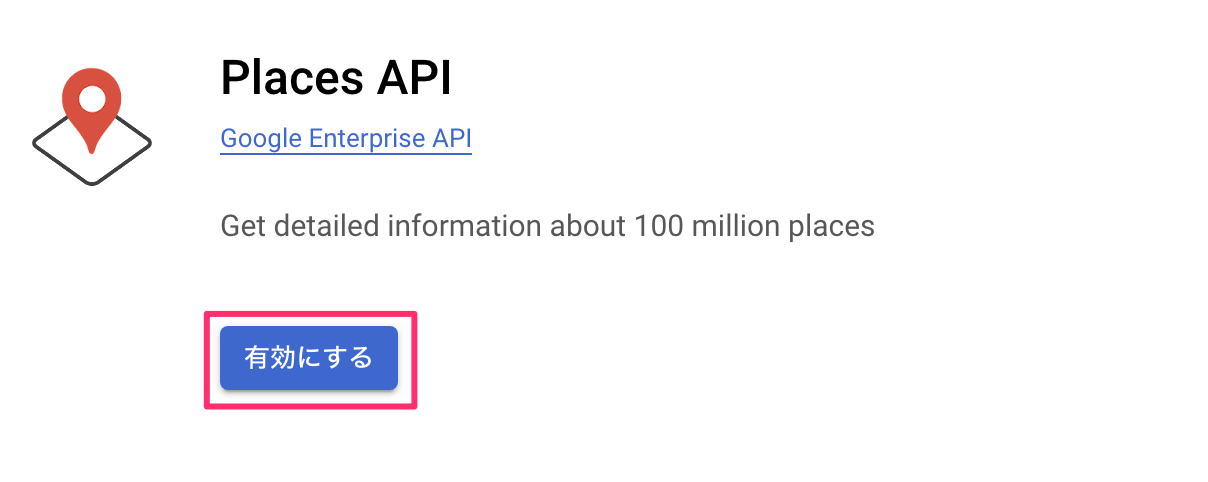
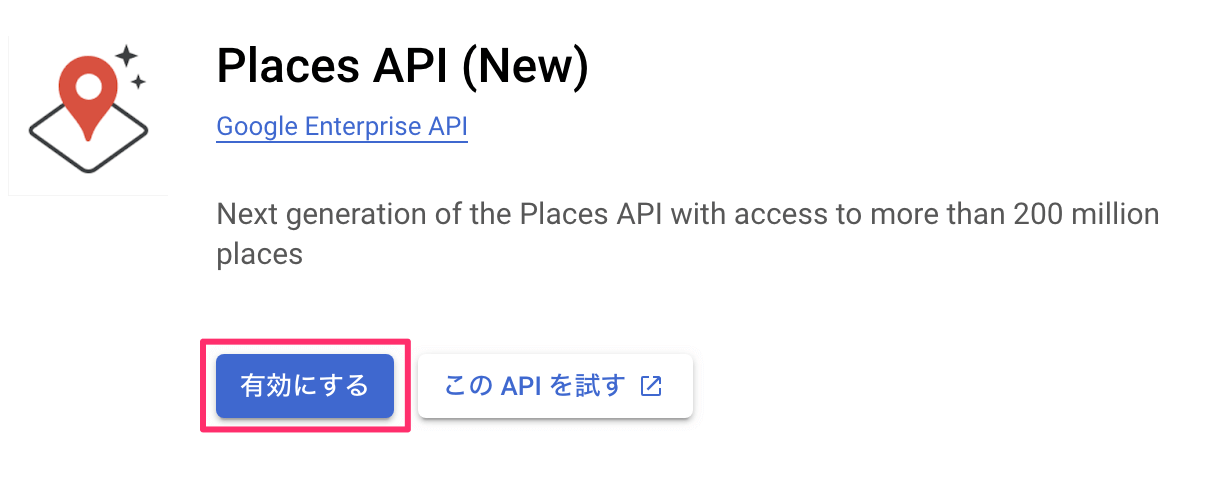
Maps JavaScript APIを有効 同様に、「places」と入力して「Places API」と「Places API (New)」の2つの API を有効化します。

“places” と入力して検索 
Places API を有効 
Places API (New)を有効 - 5. 認証情報の作成
-
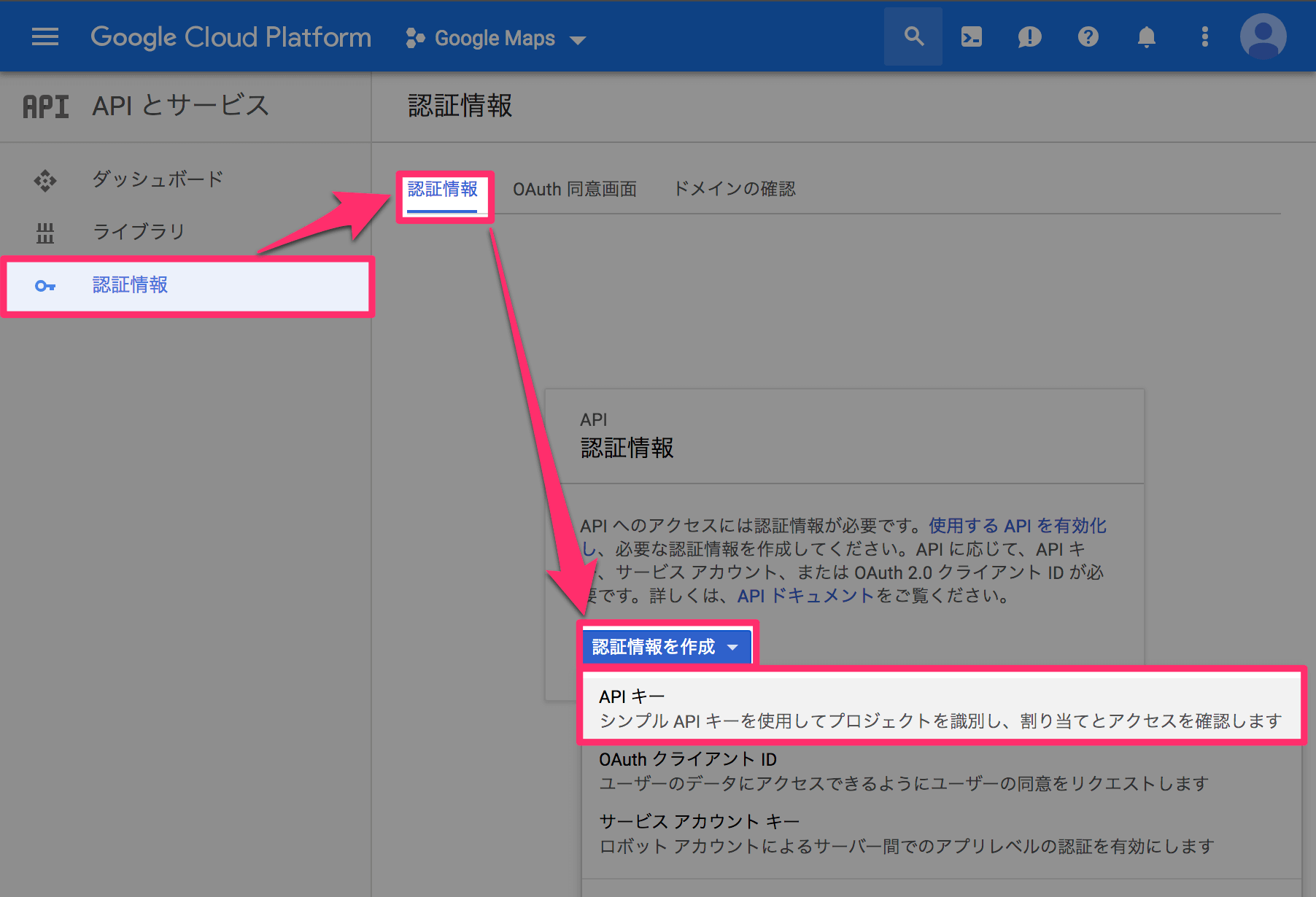
対象プロジェクトの API の認証情報にアクセスし、認証情報タブから「API キー」を選択します。

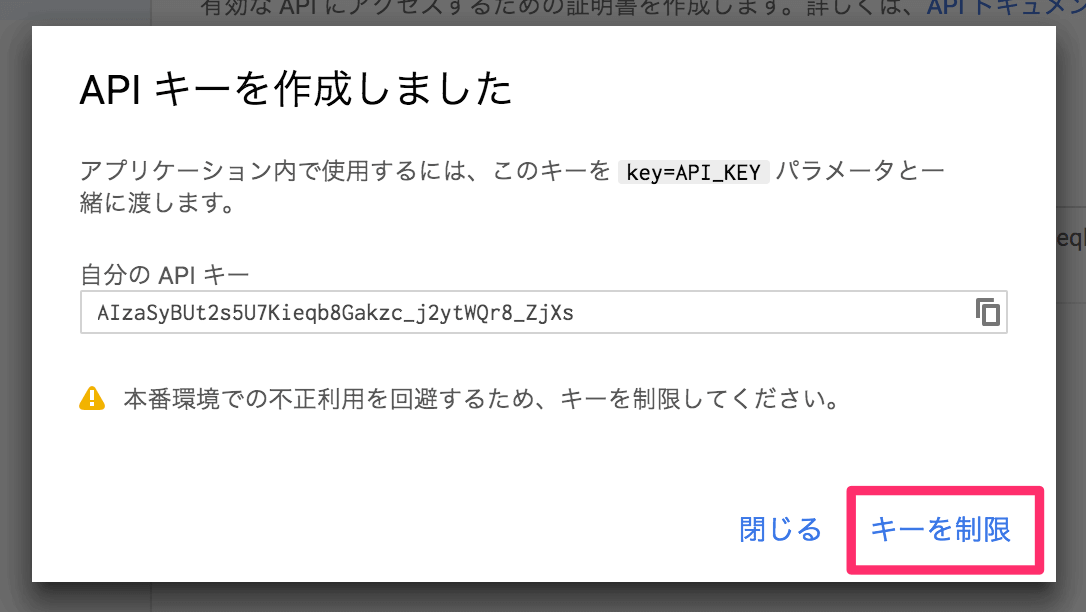
認証情報の作成(APIキー) 引き続き、生成されたAPI キーを制限します。

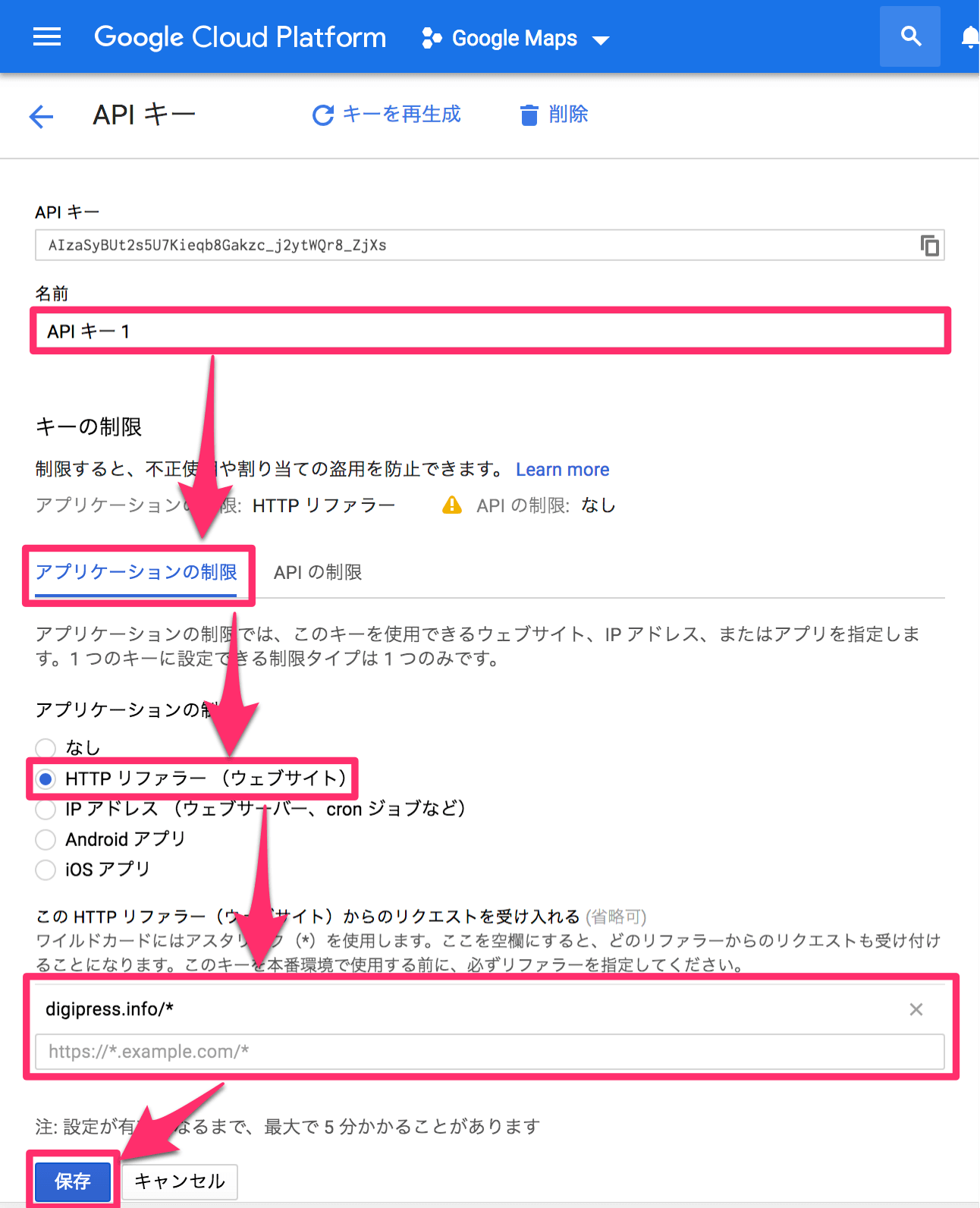
キーを制限 適当な API キー名を入力し、「アプリケーションの制限」から「HTTP リファラー (ウェブサイト)」を選び、Google マップを表示する対象サイトの URL をワイルドカード( * )付きで指定します。
例 : sample.com/*

- 6. API キーの取得
-
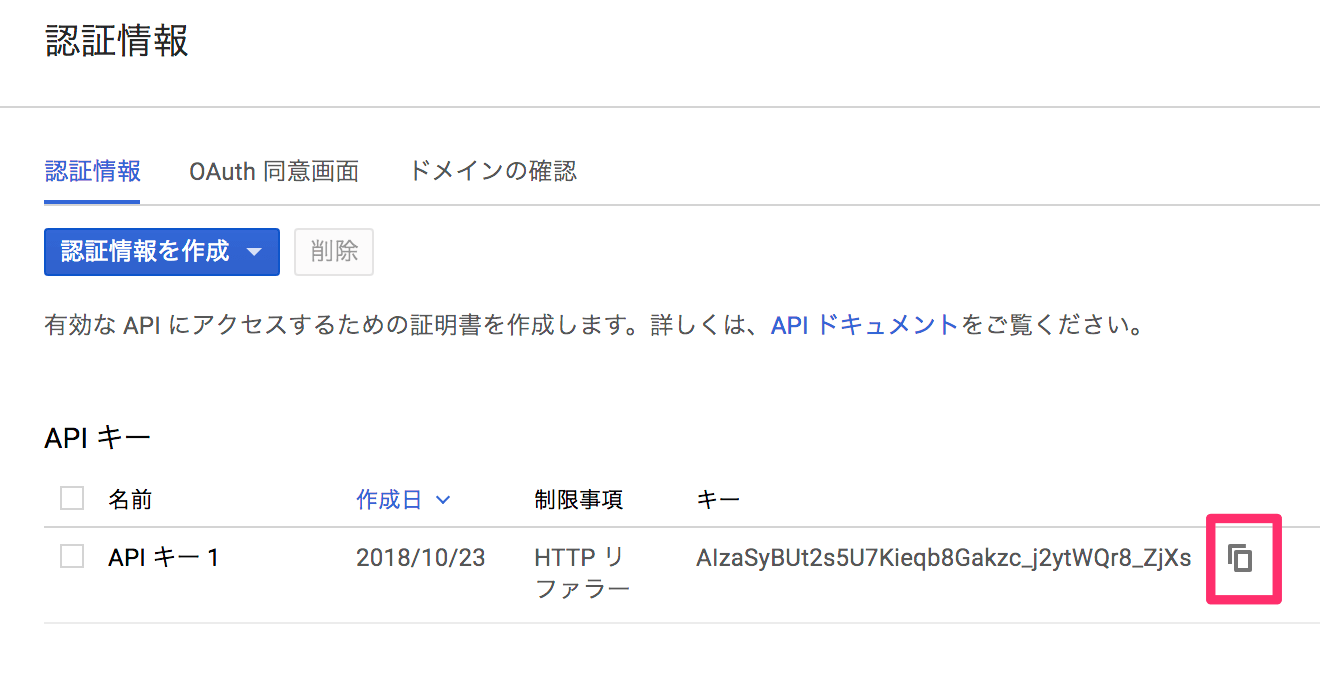
再び「認証情報」の画面から、先ほど作成した API キーをコピーします。

APIキーをコピー - 7. プラグイン設定に API キーを保存
-
取得した Google Maps API キーをプラグイン側で利用できるように保存します。
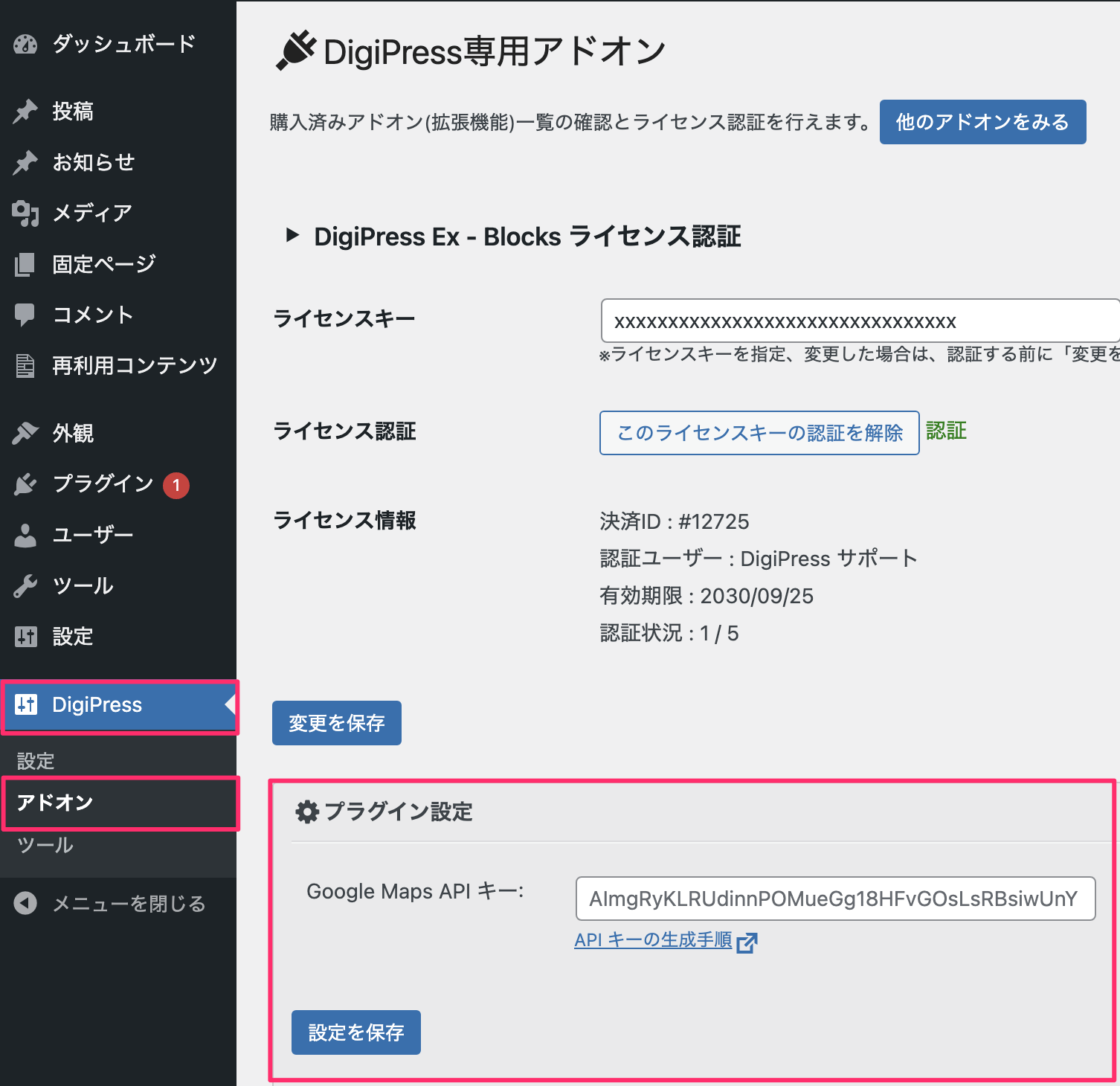
WordPress管理画面のサイドバーから【DigiPress】→【アドオン】→「DigiPress Ex – Blocks」の「プラグイン設定」に、生成した Google Maps APIキーを貼り付け保存します。

APIキーの保存
以上でマップブロックのオプションが全て利用可能になります。
ブロックの追加
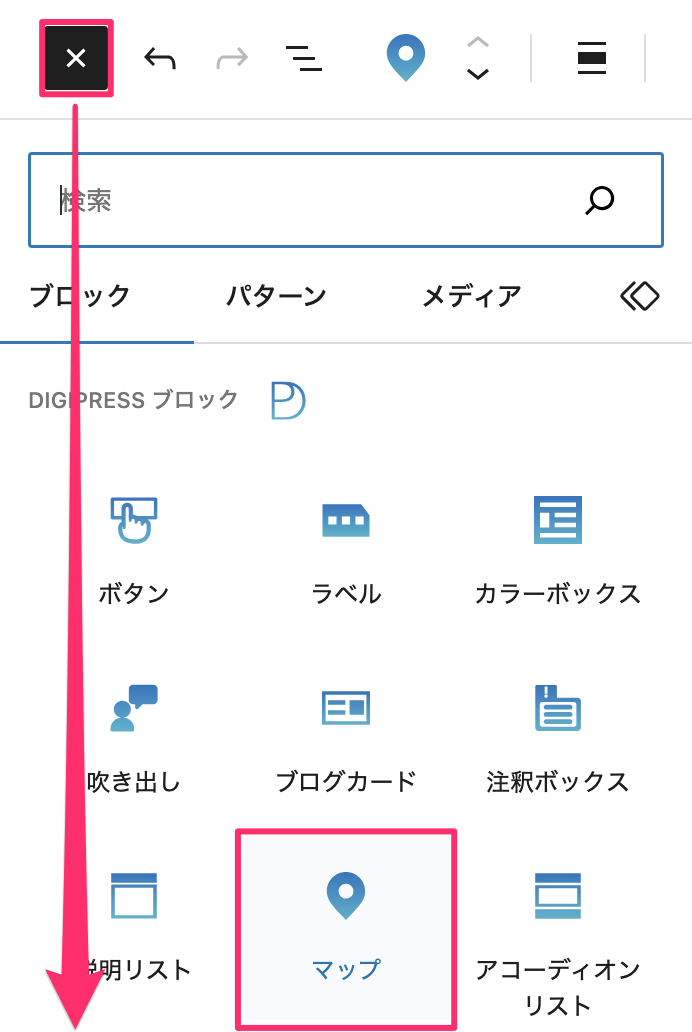
「マップ」ブロックは、ブロック追加ボタンで一覧を開き、検索フォームに「map」や「マップ」、「digipress」( “digi” のみでも可)などと入力して検索し、追加します。

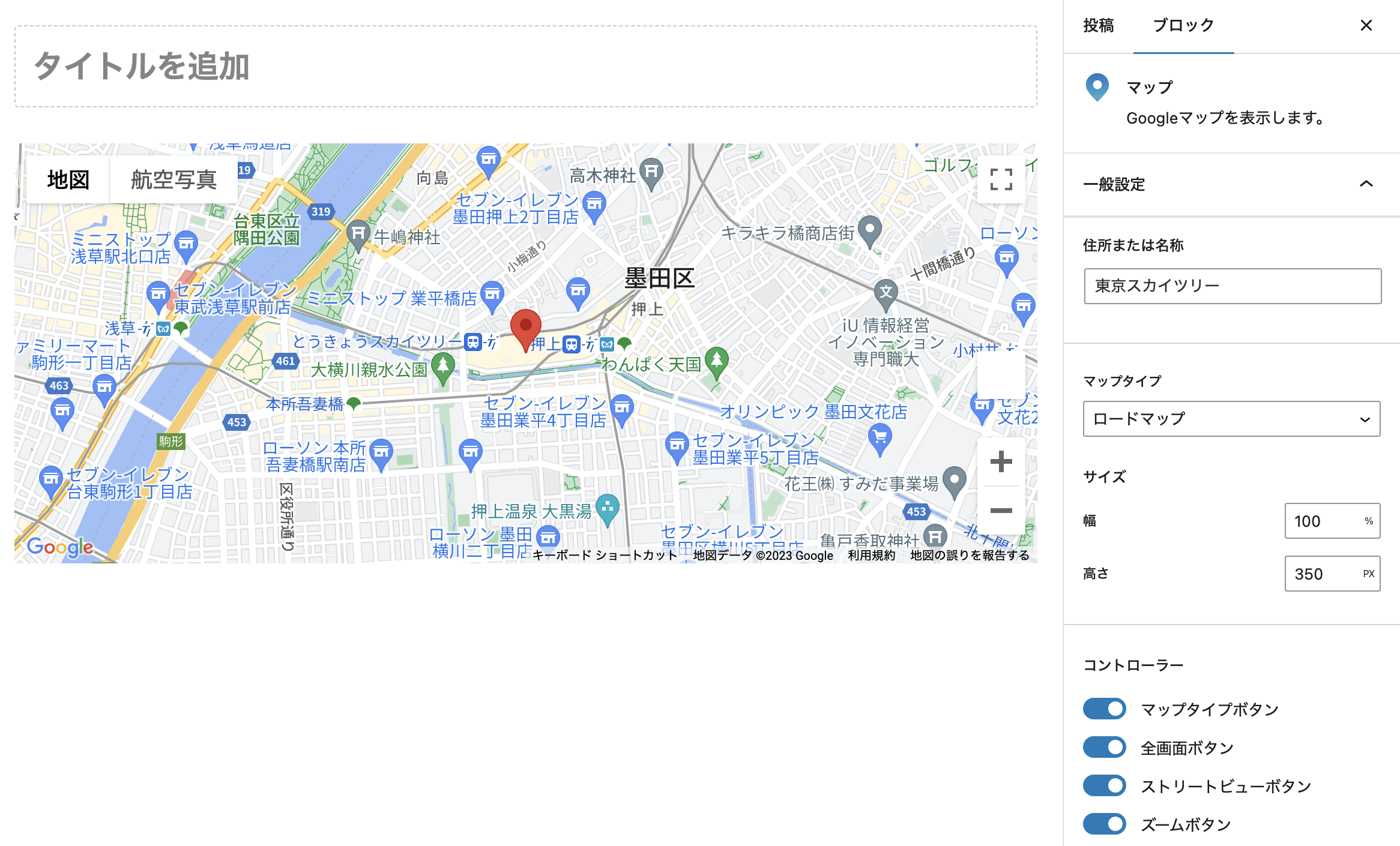
ブロック追加直後は、以下のようにデフォルトのマップが表示されます。

ブロックのカスタマイズ
一部のオプションは無料版では利用できません。
目的地を表示する
マップタイプを指定する
マップのスタイルをカスタムする
マップのサイズを調整する
マップのコントローラーを制御する
マップのズームレベルを調整する
マーカーのカスタマイズ
情報ウィンドウを表示する
ブロック共通オプションによるカスタマイズ
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。





