![[オリジナル]オーバーラップ画像ブロックの機能](https://digipress.info/_wp/wp-content/uploads/2022/07/overlap-images-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks Free」または「DigiPress Ex – Blocks」が必要です。
なお、「DigiPress Ex – Blocks Free」の場合は一部機能制限があります。
「DigiPress Ex – Blocks / Blocks Free」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「オーバーラップ画像」ブロックが追加されます。
このブロックでは、複数の画像をずらしながら散りばめたレイアウトデザインのメディアコンテンツを表示できます。
その他のエディター機能については以下をご覧ください。
ブロックコンテンツ表示サンプル



1つのオーバーラップ画像ブロックで、最大5枚の画像を表示できます(無料版は3枚まで)。
















ブロックの追加
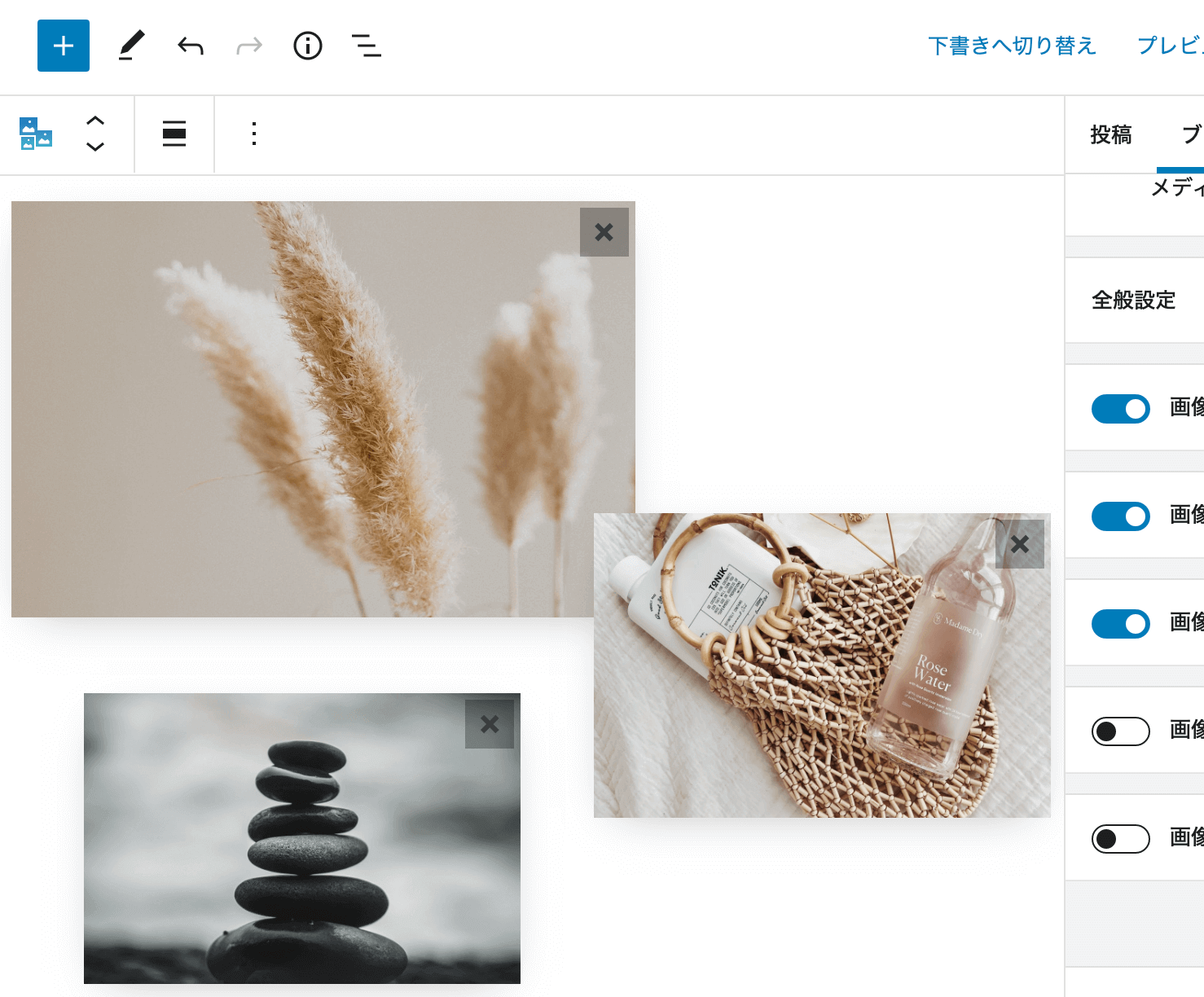
「オーバーラップ画像」ブロックは、ブロック追加ボタンで一覧を開き、「メディア」グループから追加します。

ブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

ブロック追加直後は、適当な画像がランダムで表示されます。
実際に公開(投稿)する際には、必ずエディターから自前のアップロード画像に差し替えてください。
編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

ブロック専用オプション
全般設定
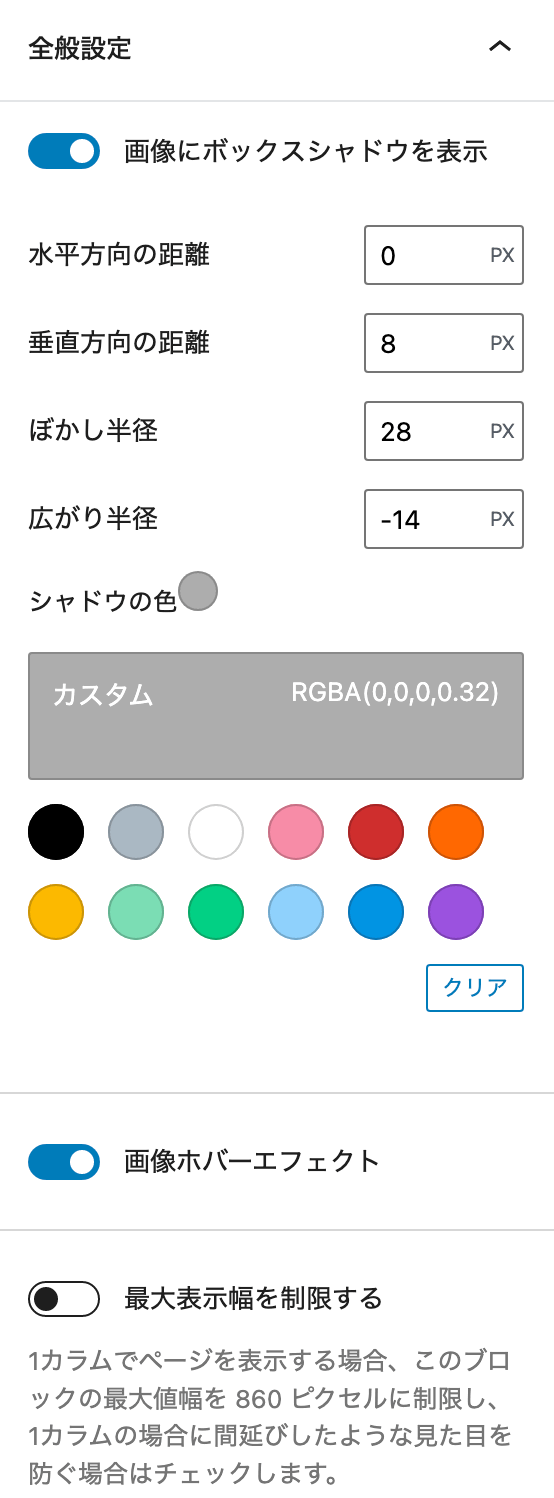
右側の設定サイドバーにある「全般設定」では、このブロックで表示される全てのオーバーラップ画像に対する共通の設定を行います。

全般設定では、画像のボックスシャドウ有無とその詳細設定、画像をマウスオーバーした際のエフェクト(アニメーション)の有無などを指定できます。
ボックスシャドウのカスタマイズと画像ホバーエフェクトのオプションはサブスクリプション版にて利用できます。
画像 #1〜画像#5
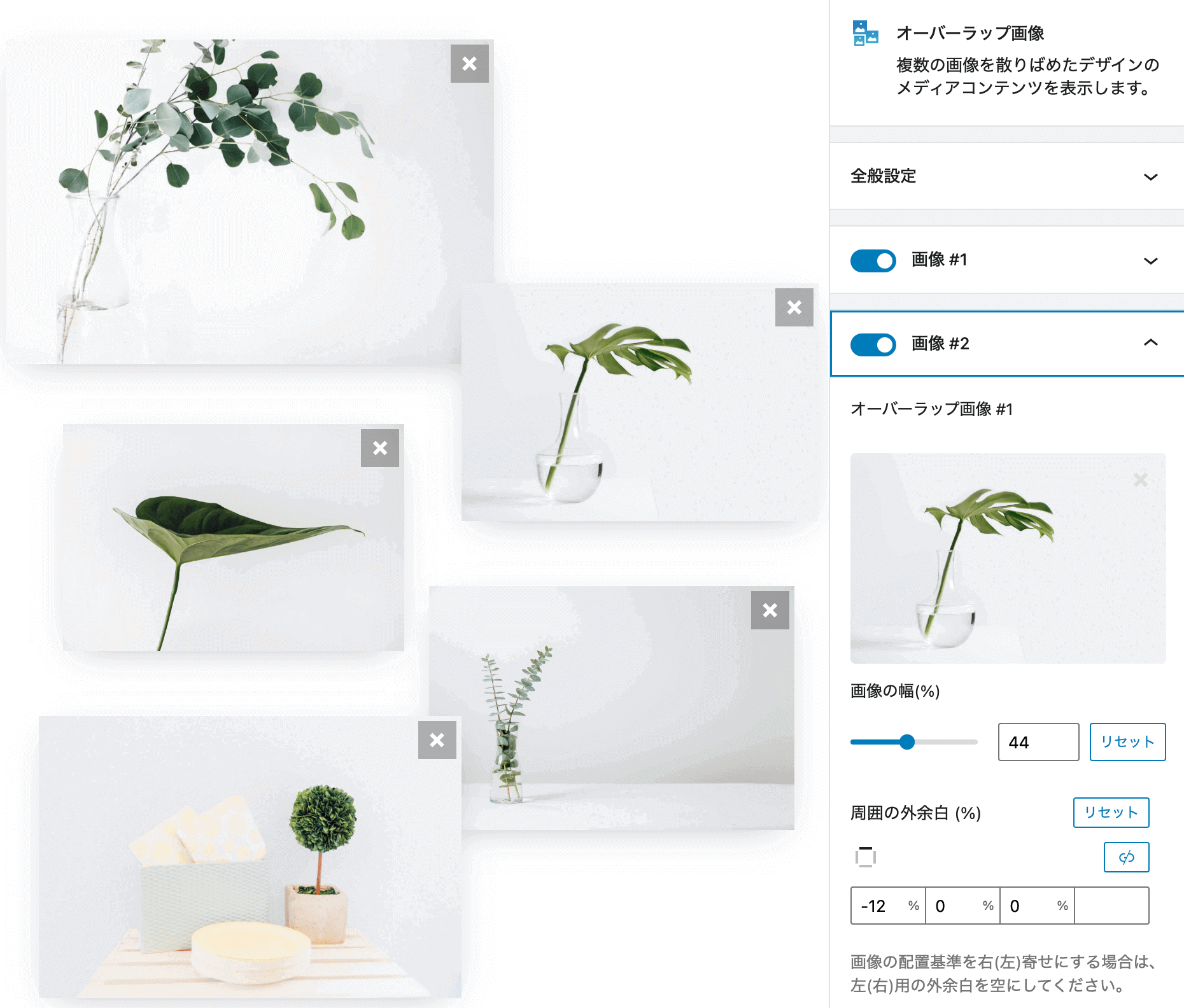
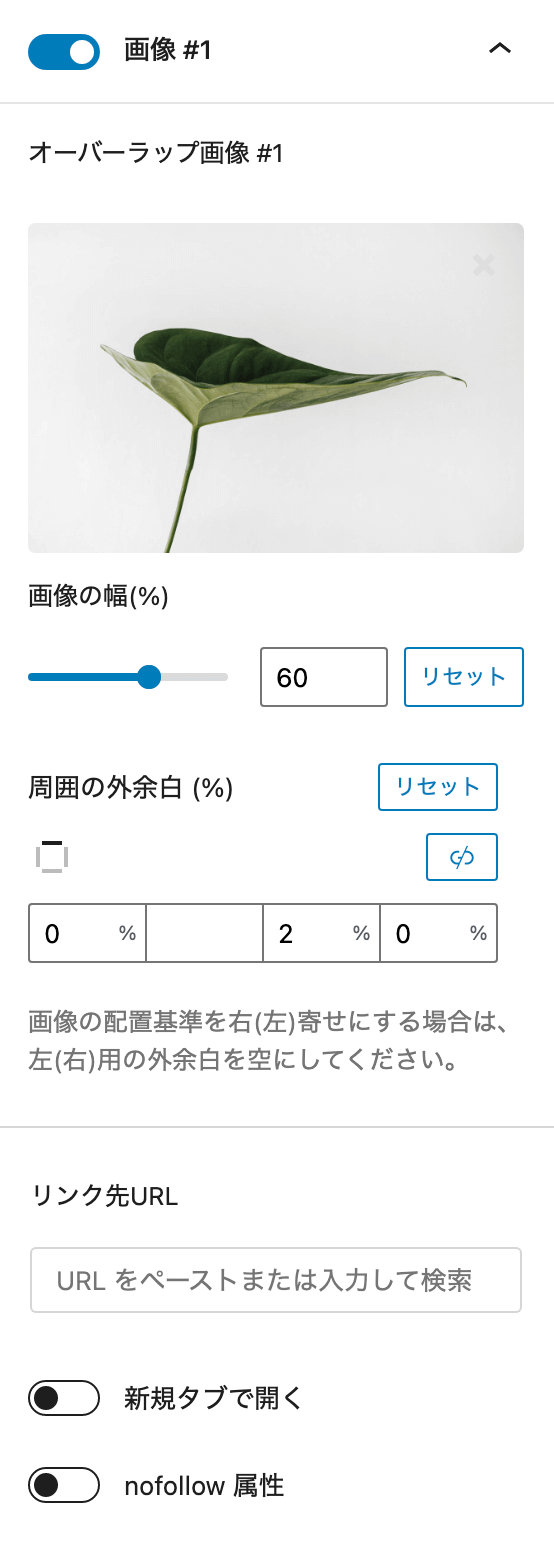
右側の設定サイドバーにある「画像 #1」〜「画像 #5」では、最大5枚までのオーバーラップ画像を指定します。


ここでは、対象のオーバーラップ画像の表示サイズ(幅)、位置(周囲の外余白)調整、画像をリンクにする場合の遷移先のURLを指定します。
画像の表示位置の基準を右寄せ(または左寄せ)にするには、「周囲の外余白」の「左」(左寄せの場合は「右」)の値を空にして保存してください。
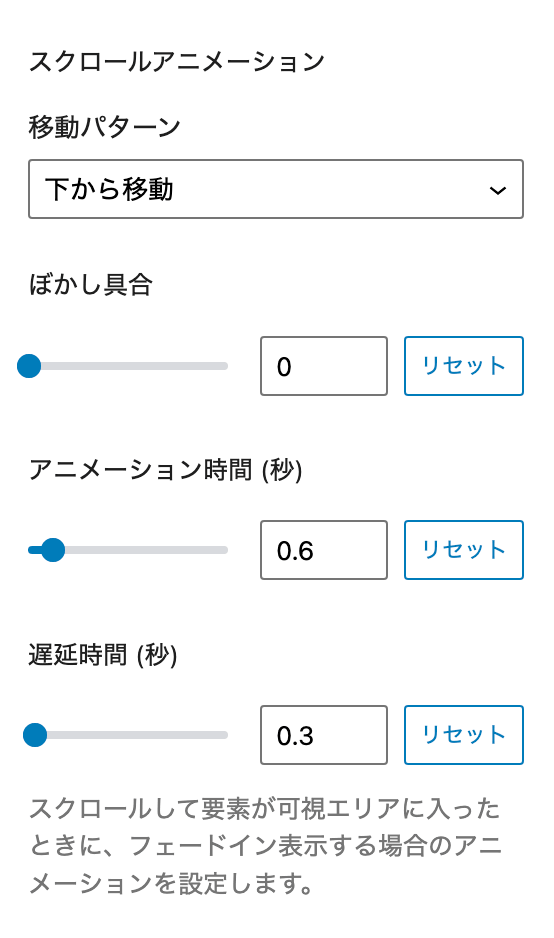
また、スクロールアニメーションでは、画像がフェードインで表示されるまでのアニメーション時間、アニメーション開始遅延時間、フェードインの方向、さらにフェードインする際に水平または垂直移動、拡大・縮小を伴うモーション加えるためのアニメーション前の初期値を設定できます。
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。
注意事項・仕様
無料版での機能制限
無料版(DigiPress Ex – Blocks Free)では、以下のカスタマイズオプションの利用が制限されています。
- 全般設定
- ボックスシャドウのカスタマイズオプション
- 画像ホバーエフェクト
- 画像
- リンク先URLの指定
- スクロールアニメーション
- 画像 #4, 画像 #5 の表示(画像の表示は3枚まで)
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。






