![[オリジナル]ショーケースブロックの機能](https://digipress.info/_wp/wp-content/uploads/2019/10/showcase-block.png)
ここで紹介する機能を利用するには、DigiPress 専用プラグイン「DigiPress Ex – Blocks」が必要です。
「DigiPress Ex – Blocks」プラグインを利用することで、WordPress のブロックエディターにプラグインオリジナルの「ショーケース」ブロックが追加されます。
このブロックでは、商品やサービス、メンバーなどの一覧を画像付きのリンクで並べて表示したい場合に活用できます。
その他のエディター機能については以下をご覧ください。
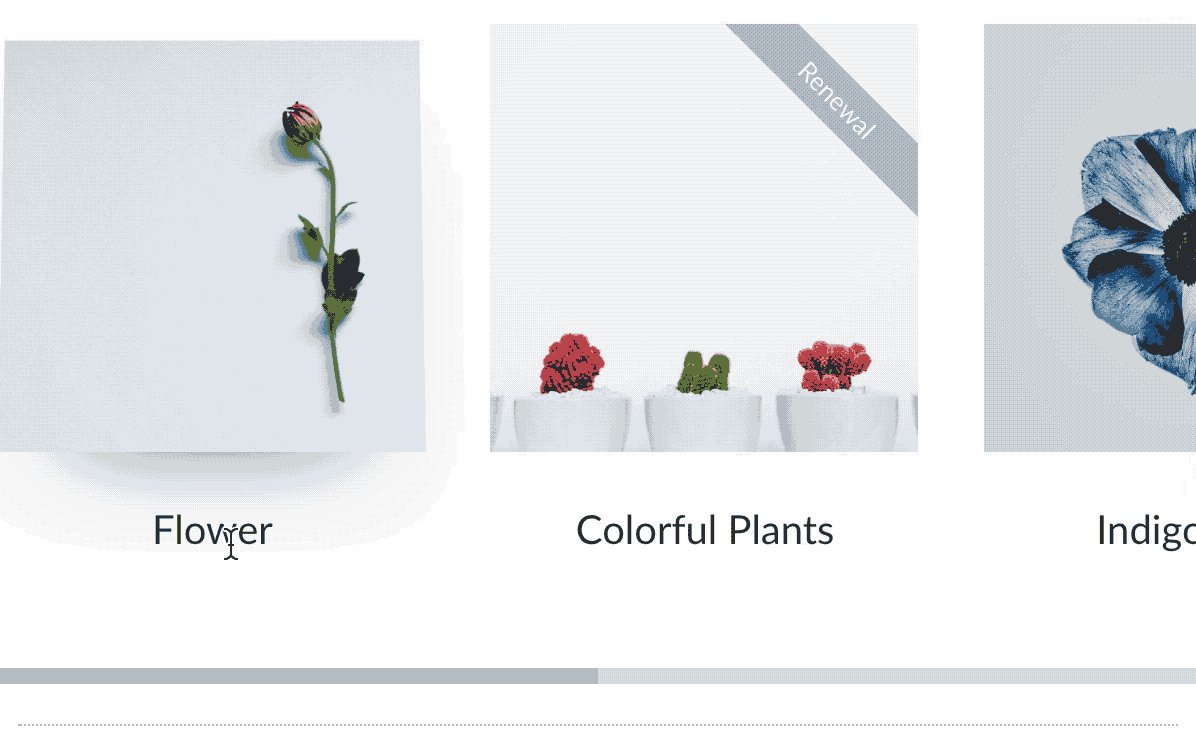
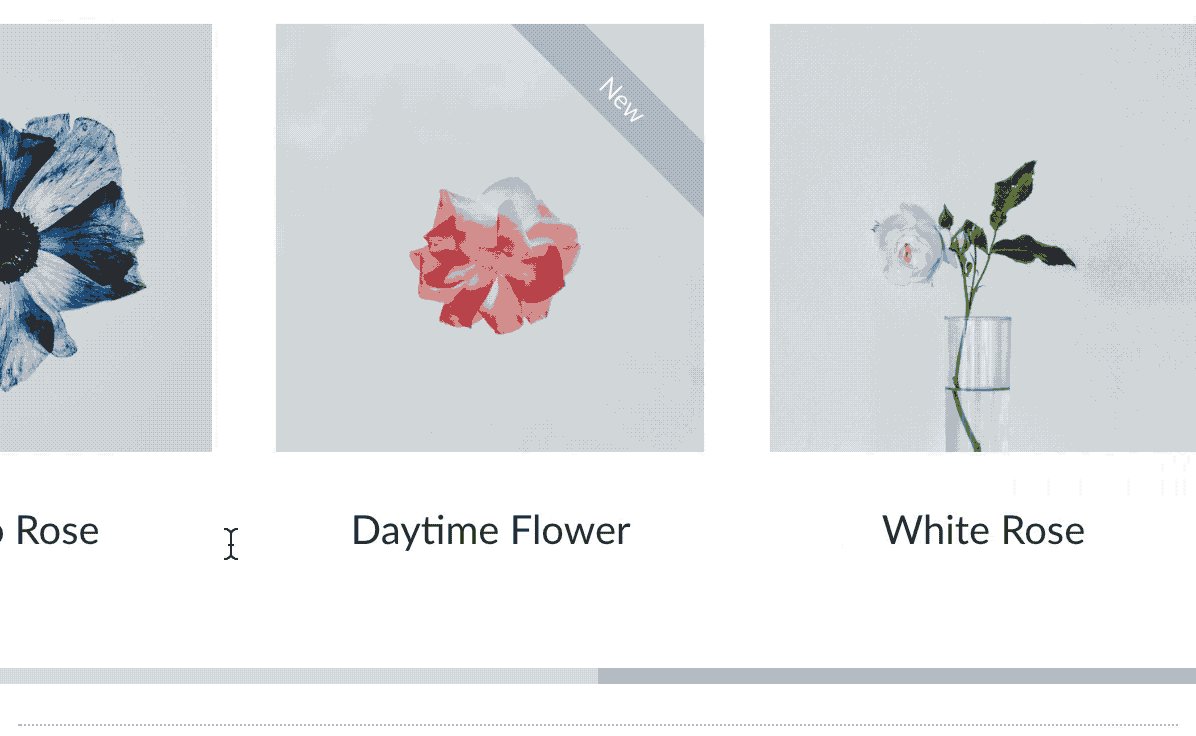
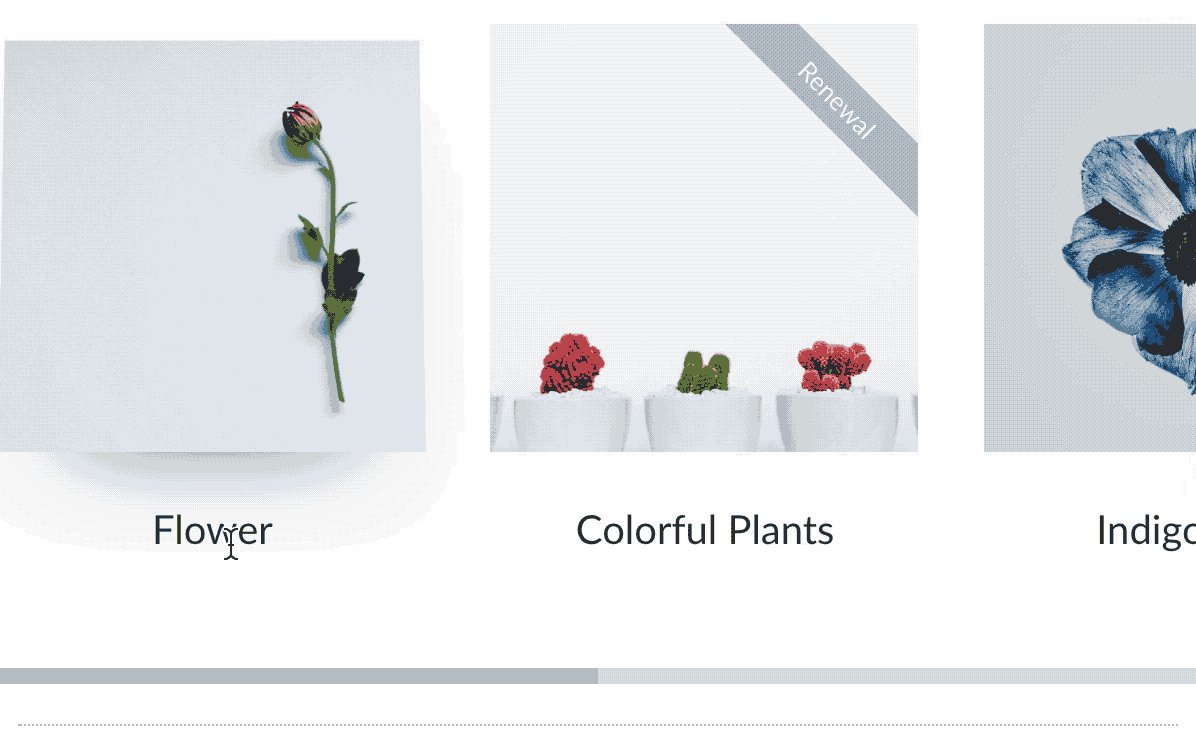
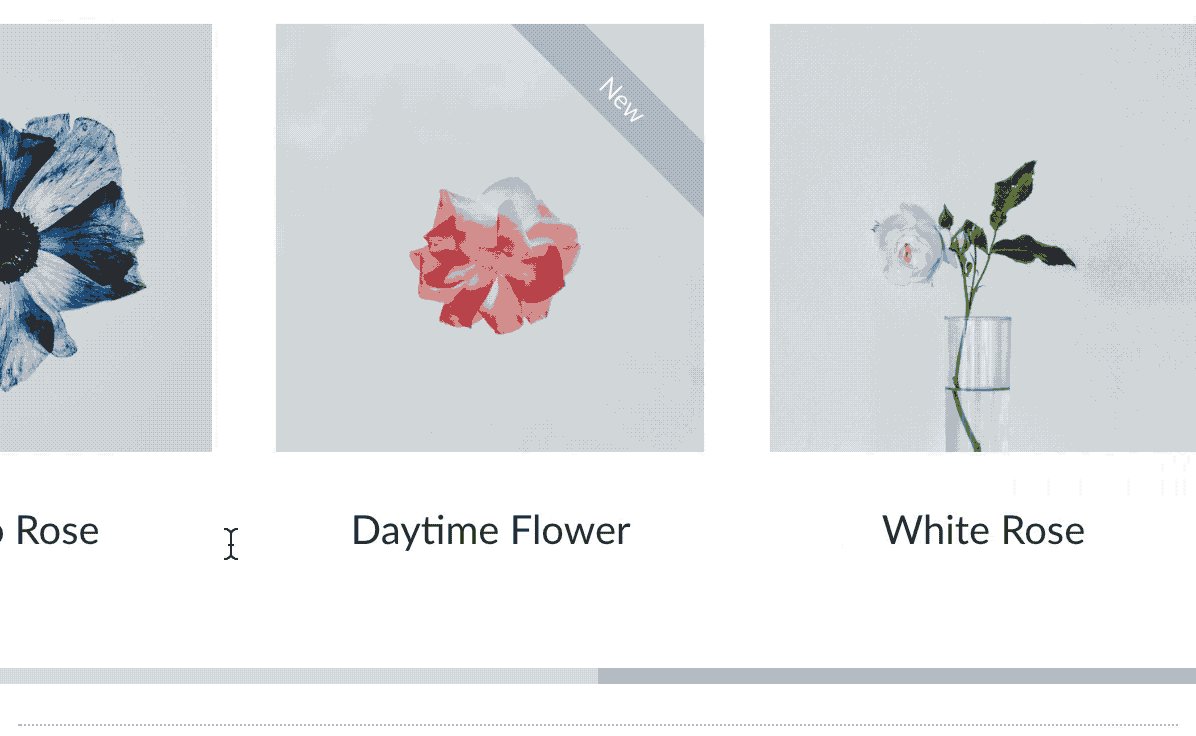
ブロックコンテンツ表示サンプル
サイズ(比率)の異なる画像を並べる場合などに、画像エリアの高さを固定してその中に画像を隙間なくフィット(拡大)する表示スタイルです。
画像エリアの高さは、1アイテムの幅を基準とした 50% 〜 200% の範囲で指定できます。










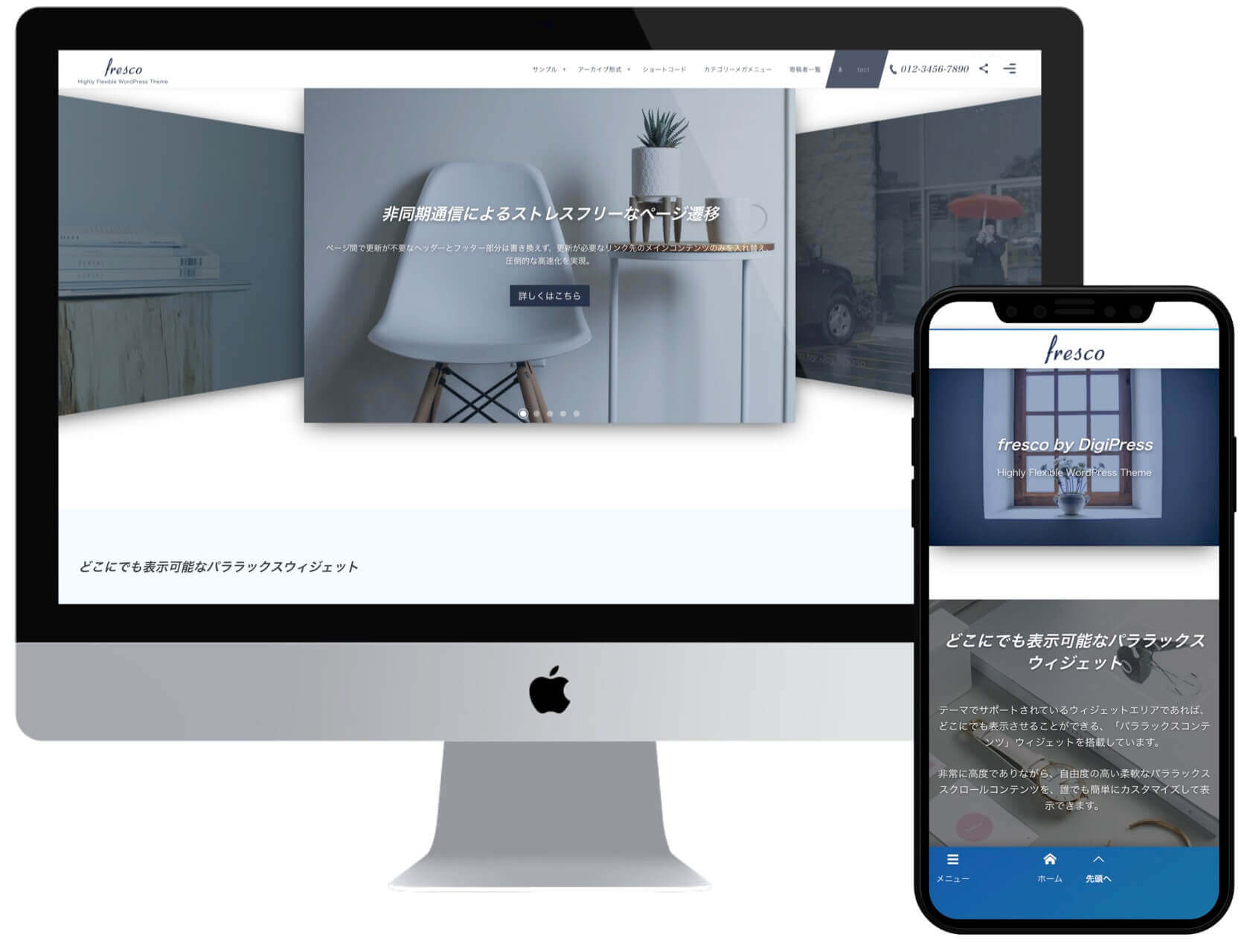
詳しくはこちら

詳しくはこちら

詳しくはこちら

詳しくはこちら

詳しくはこちら

詳しくはこちら

キャプション

キャプション

キャプション















各アイテムのコンテンツ作成
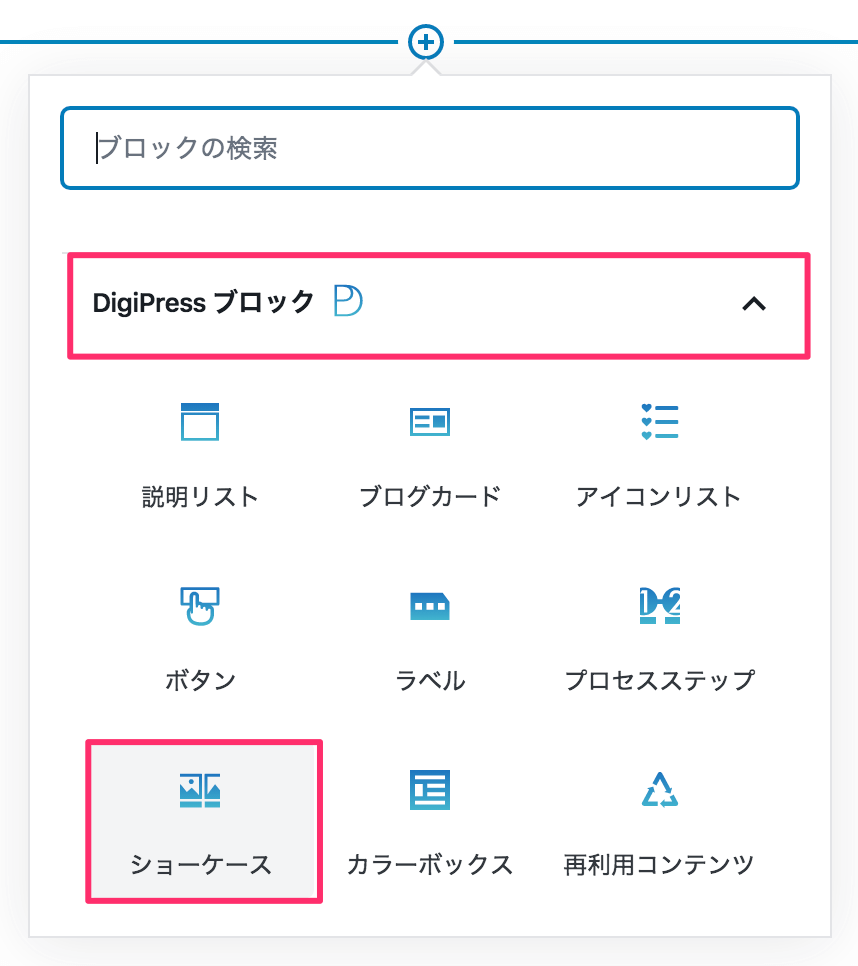
オリジナルブロックは、ブロック追加ボタンから「DigiPress ブロック」グループを開いて追加します。

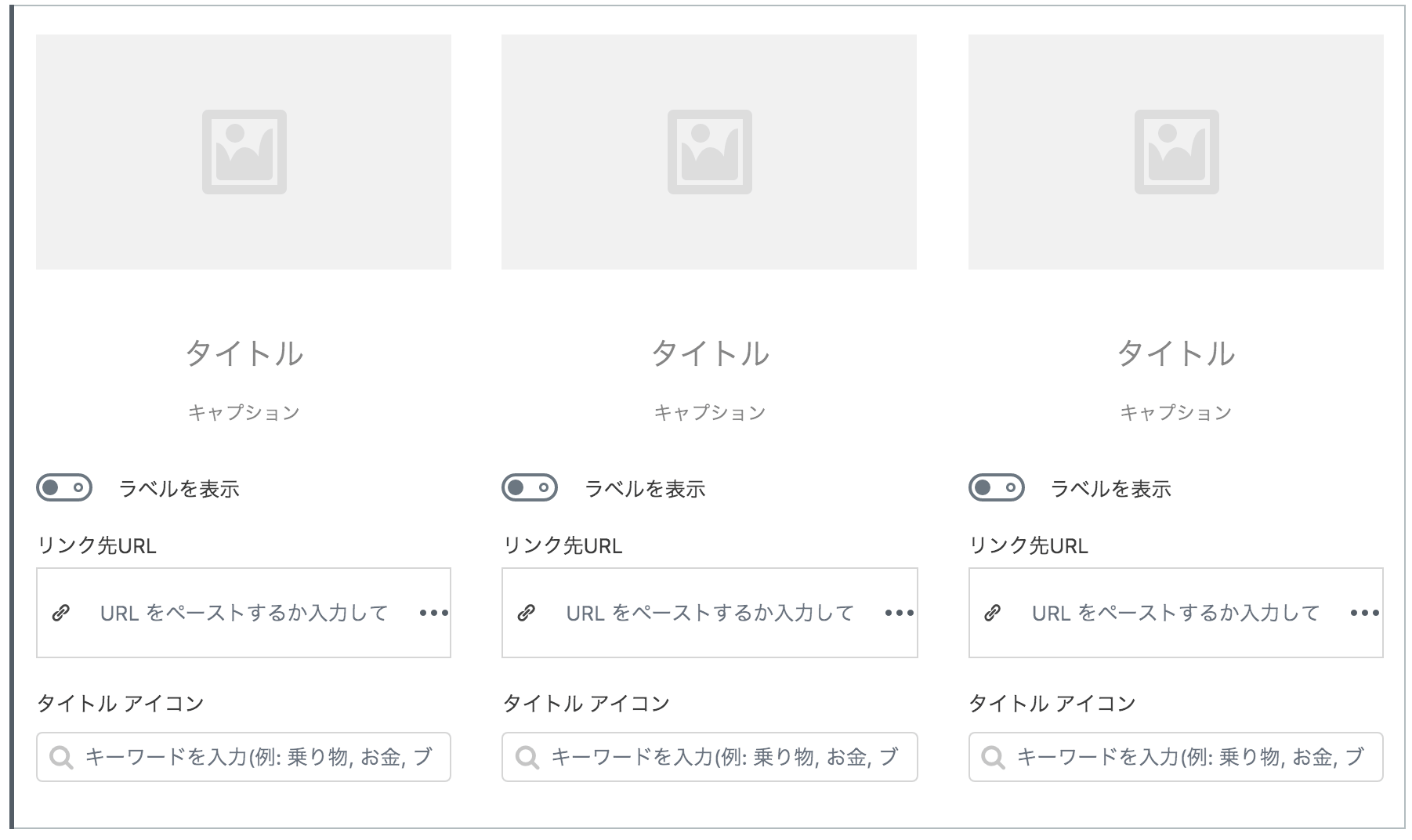
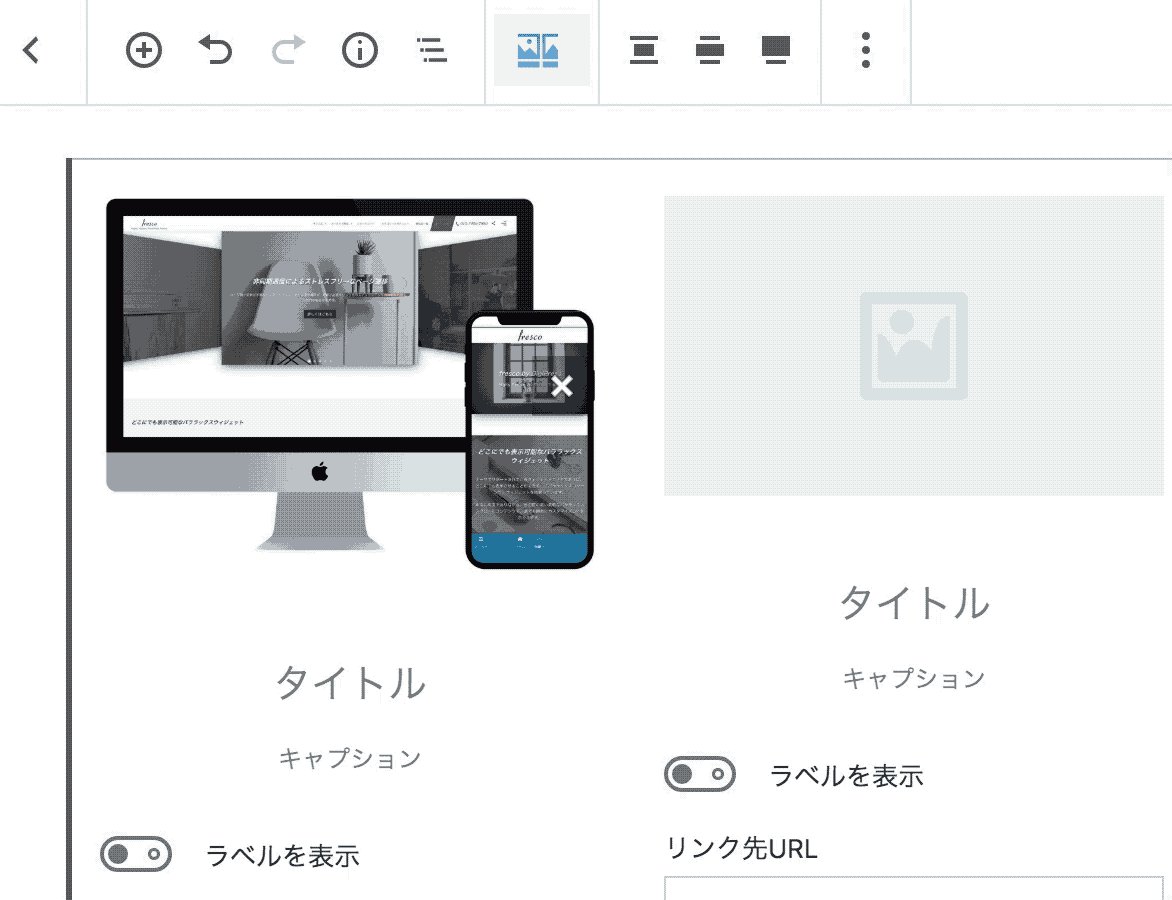
ショーケースブロックを追加すると、エディター上で以下の初期状態のコンテンツが表示されます。

編集中のエディターでは、以下のように実際のブロックコンテンツの表示と同じ状態でカスタマイズができます。

画像の追加
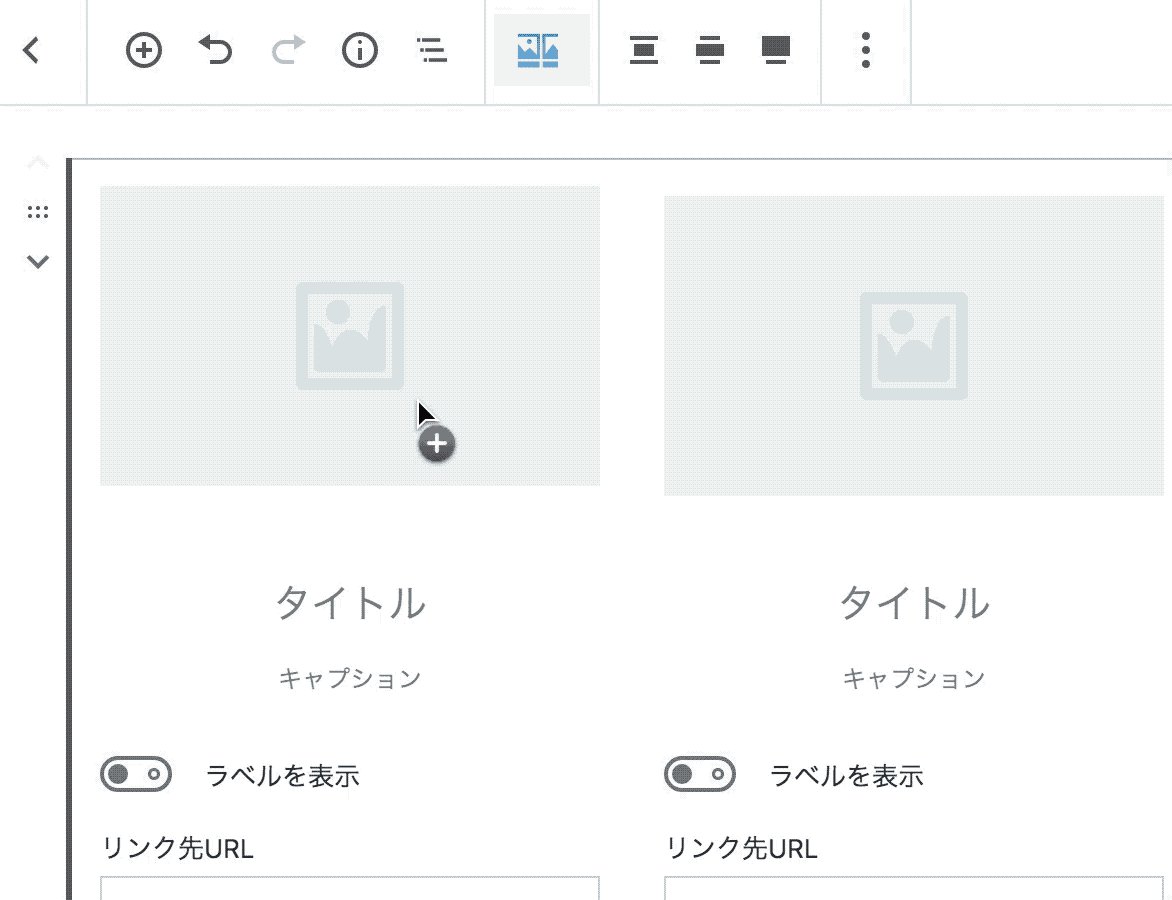
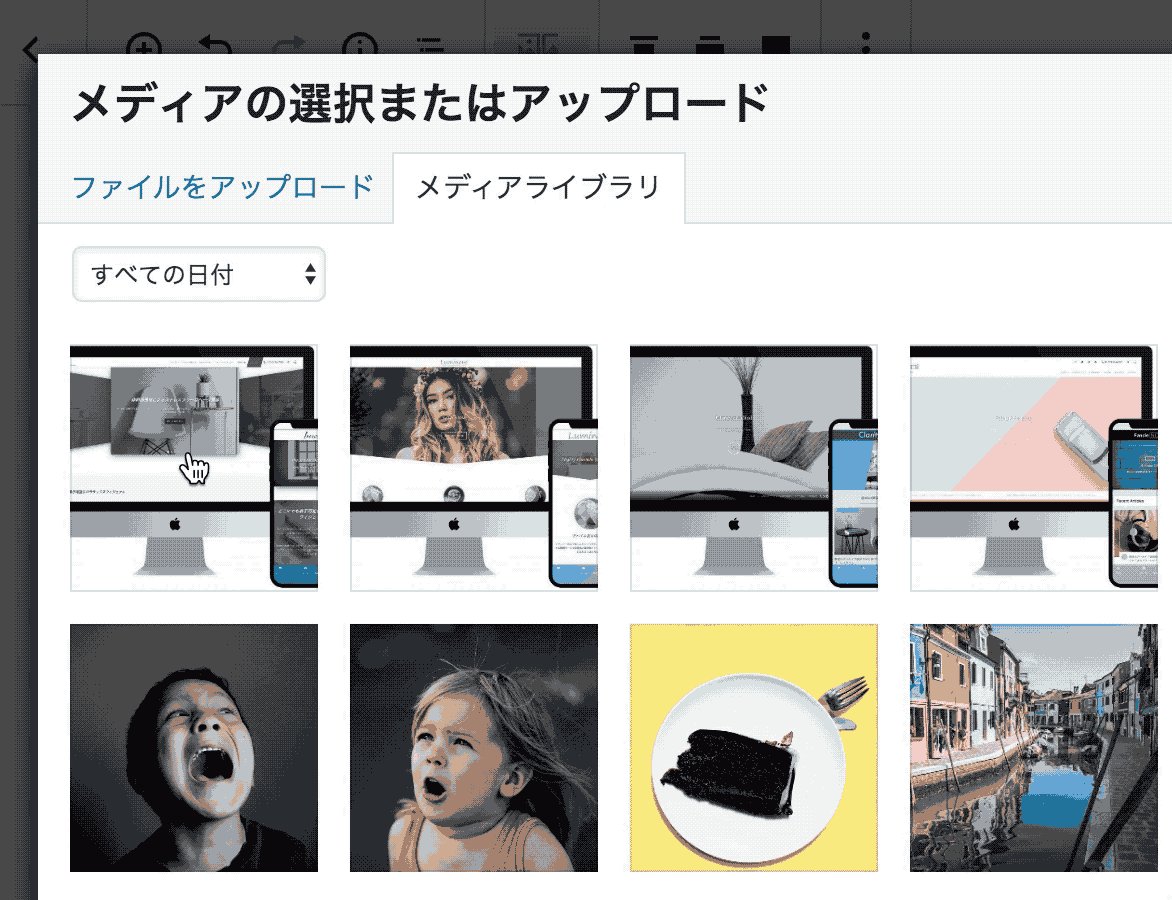
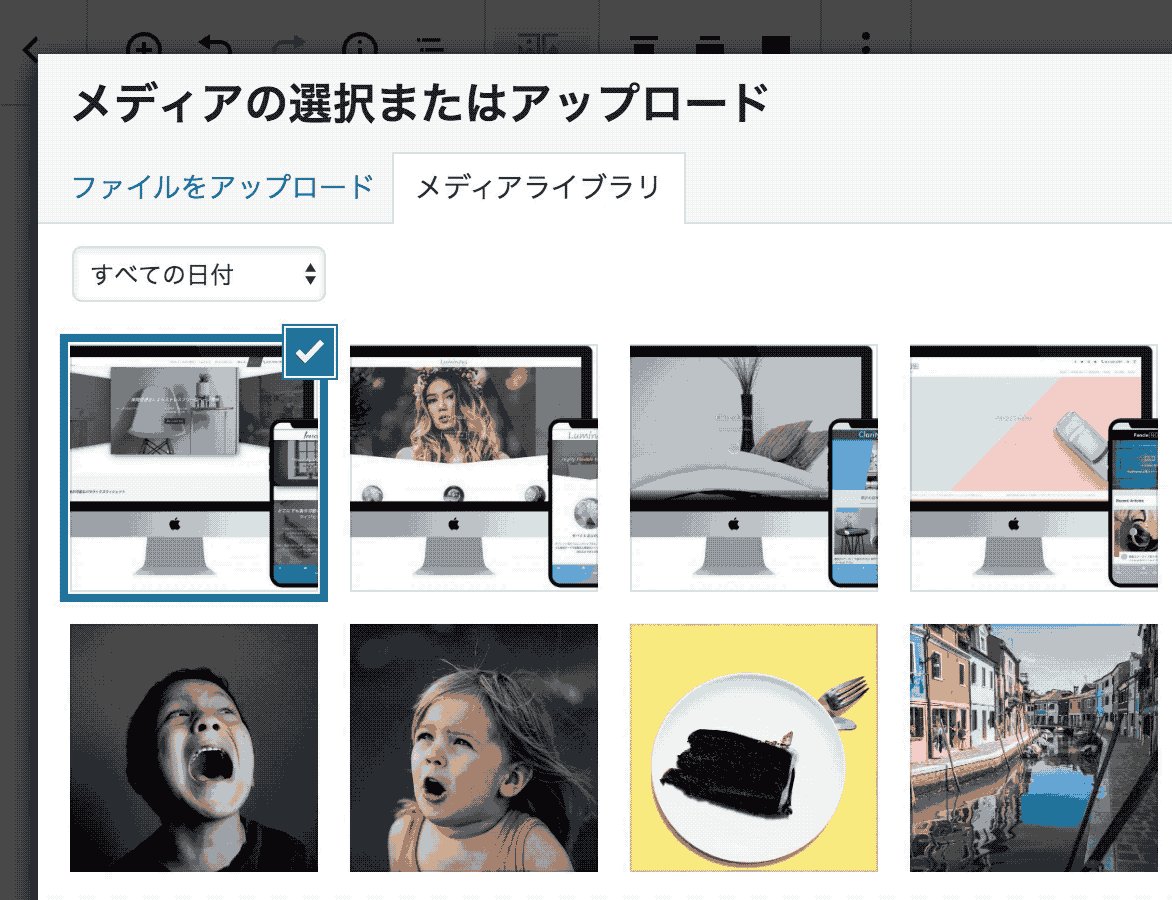
画像アイコンがあるエリアをクリックすると、WordPressのアップロードメディア選択画面が表示され、ここから表示したい画像のアップロードやアップロード済みの画像を選択します。

タイトル、キャプションの入力
画像の直下には、任意のタイトルとキャプションを入力できます。
タイトルまたはキャプション、その両方を表示しない場合は、そのまま空欄にしておきます。

タイトルの先頭にアイコンを表示
タイトルの先頭にアイコンを表示するには、各アイテムエリアにある「タイトルアイコン」フォームにキーワードを入力して表示したいアイコンを指定します。
キーワードは日本語を指定して検索できます(例 : カフェ、乗り物、矢印)。
「タイトルアイコン」フォームにカーソルを置くと、テーマにプリセットのアイコンからランダムに100個までが表示されます。
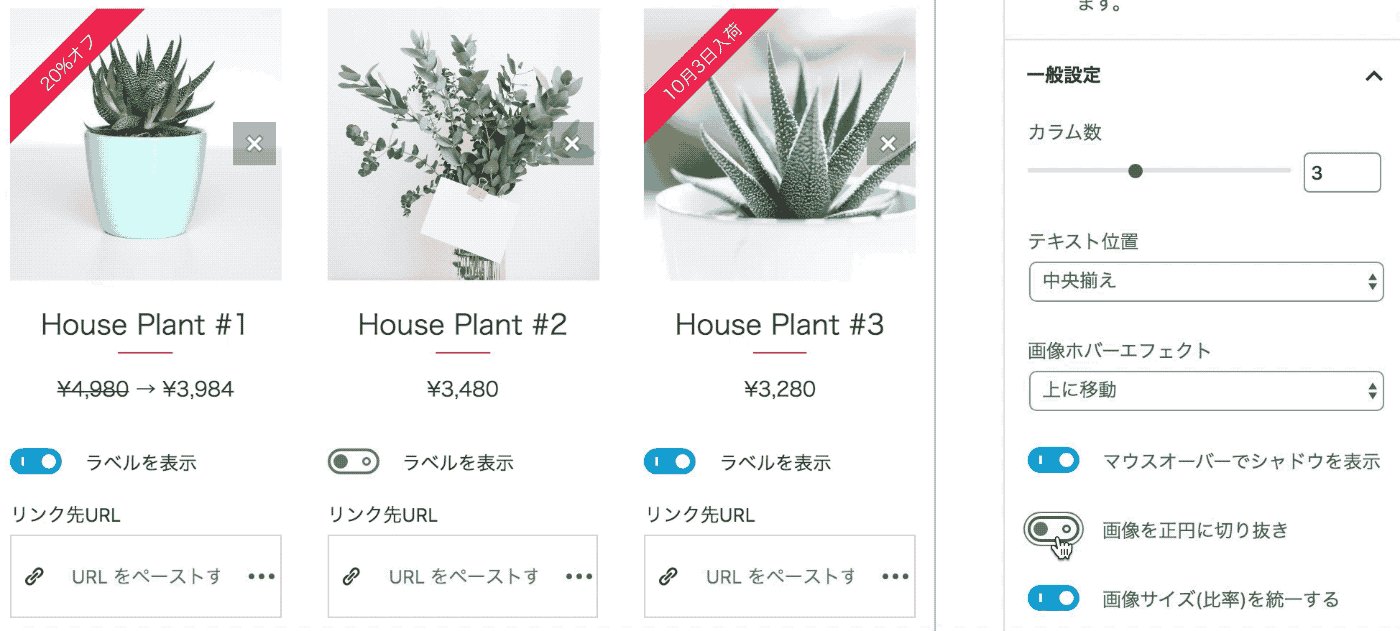
画像上にラベルテキストを表示
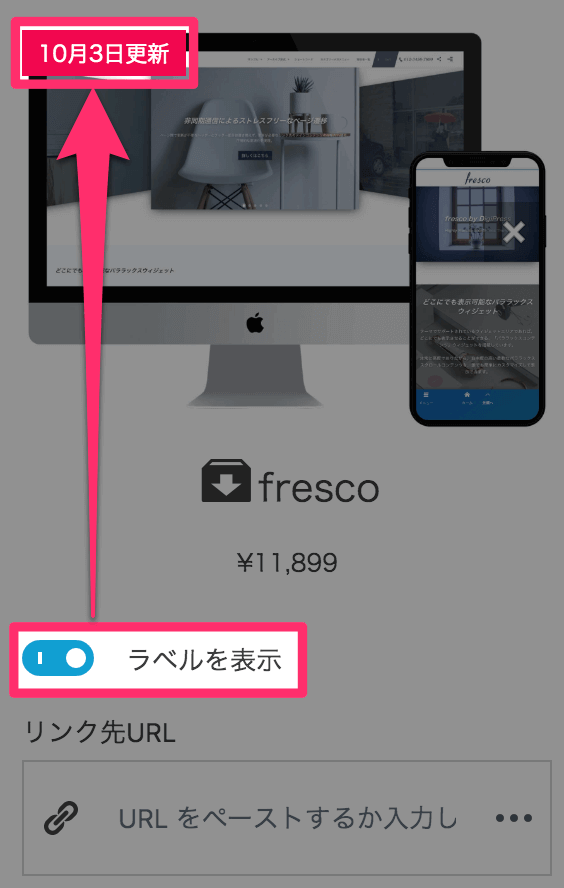
ショーケースのアイテムごとにラベルテキストを表示できます。
ラベルを表示するには、各アイテムエリアにある「ラベルを表示」トグルをオンにします。

画像上に表示されたラベル部分に直接ラベルテキストを入力します。
その他、ラベルのデザイン、位置、配色の変更については後述の「ラベル設定」を参照してください。
リンク先URLの指定
ショーケースのアイテムごとに誘導したいリンク先のURLを指定できます。
URLを指定すると、ショーケースの対象アイテム全体がクリック可能なリンクになります。

その他のオプションボタンをクリックすると、「新規タグで開く」トグルボタンが表示されます。
サイト内のURLの場合は、この入力欄にキーワードを指定して検索が可能です。
ショーケースをフルワイド(全幅)で表示する
ページが1カラムでもテーマのコンテナエリア幅(実際のコンテンツが収まる全幅)は 1200 ピクセル程度であるため、ショーケースのカラム数(並べるアイテム数)が多い場合(特に5〜6カラム)、アイテムごとの幅が狭くなり窮屈な印象になります。
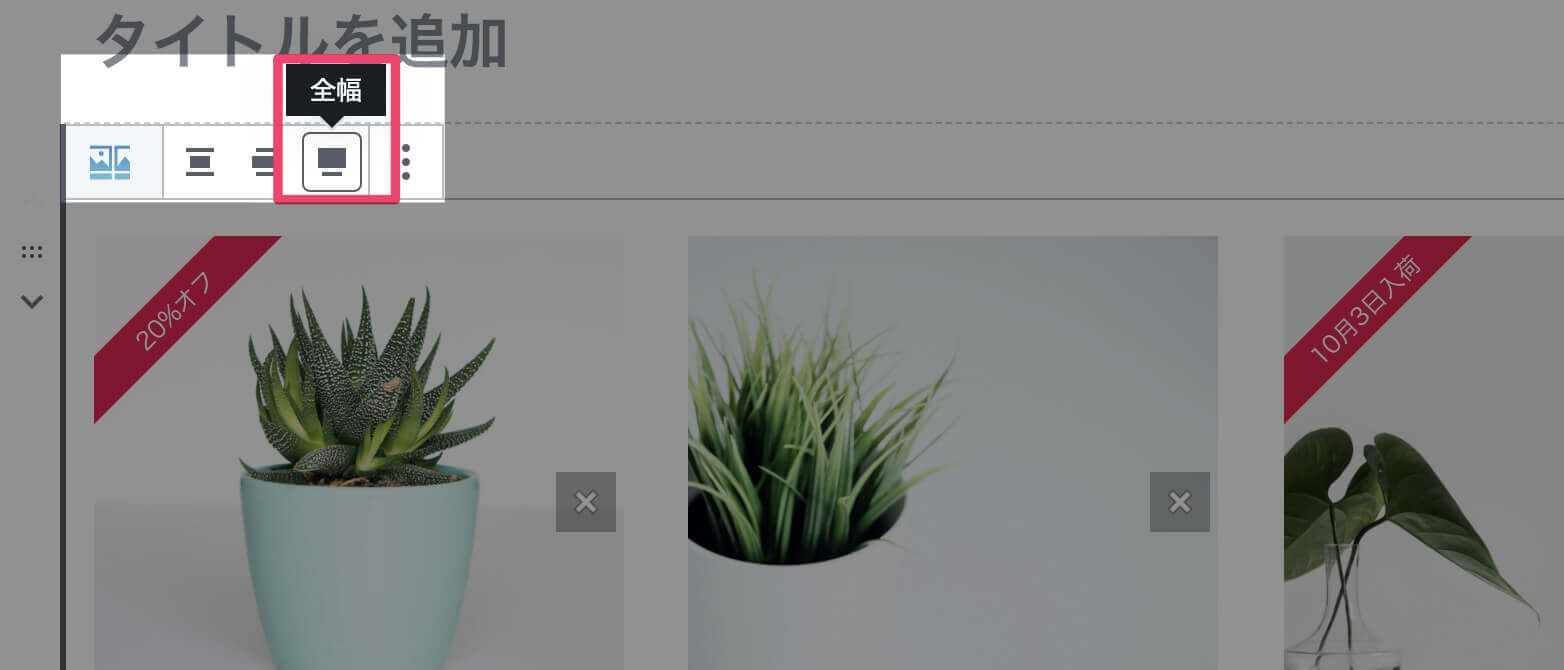
カラム数が多い場合は、ブロックの配置ツールバーから「全幅」を有効にすると、コンテナエリアの幅を超えてウィジェットエリアでも記事本文中でも、本ブロックのコンテンツをブラウザの表示幅いっぱいにリキッドレイアウト(幅に合わせてサイズを可変)表示させることができます。

レスポンシブモードでの表示(横スクロール)
カラム数に応じて予め定められたブラウザの表示幅以下になると、ブロックコンテンツの幅が固定されてオーバーフローする部分は横スクロール可能となります。

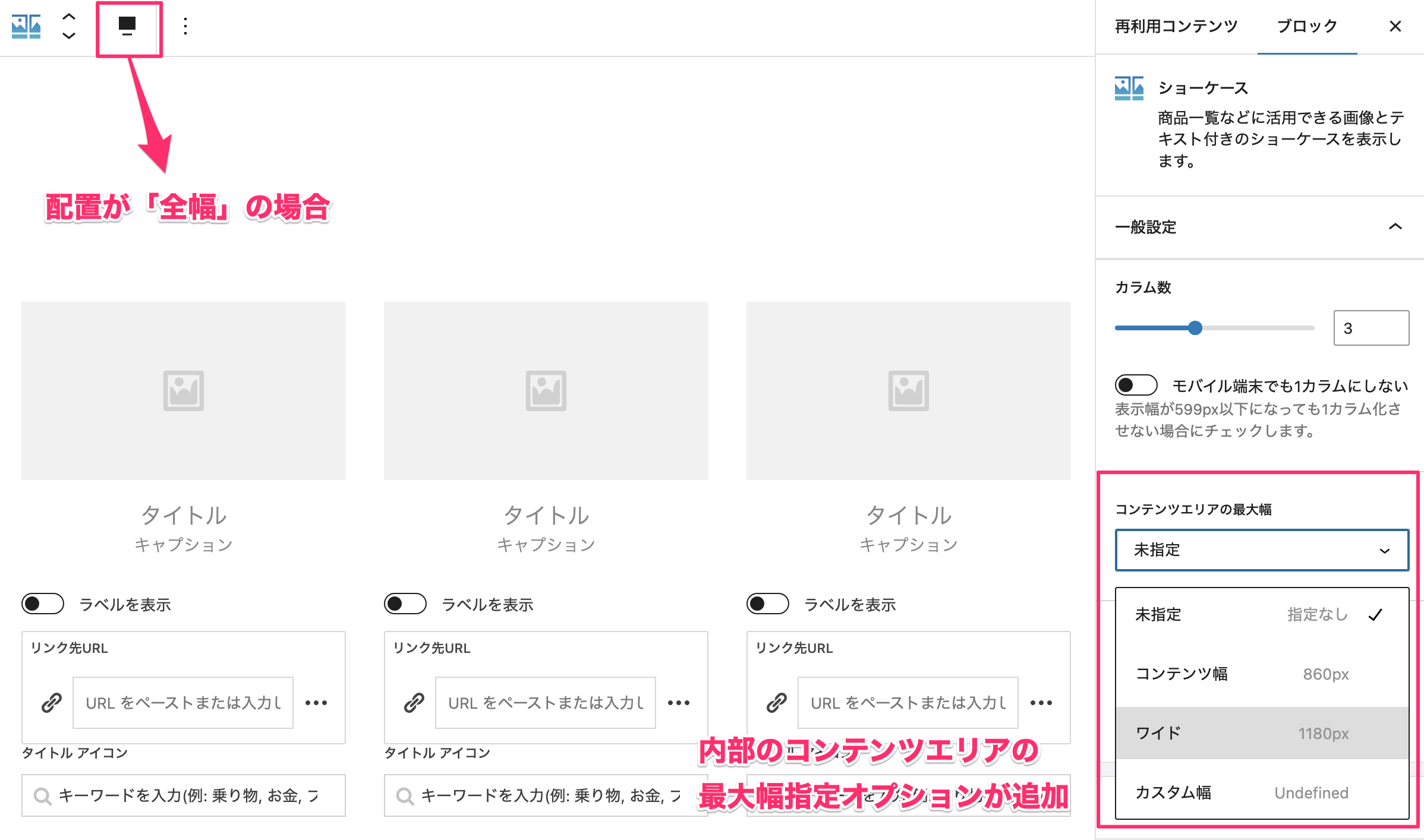
コンテナエリアの最大幅を指定する
ブロックを全幅で表示する場合、背景以外のブロック内部のコンテンツ(コンテナエリア)の最大表示幅を必要に応じて設定できます。
コンテナエリアの最大表示幅を指定するには、「一般設定」の “コンテンツエリアの最大幅” にてプリセットのサイズを選ぶか、カスタム幅として任意の表示幅を指定します。

右側サイドバー : 一般設定
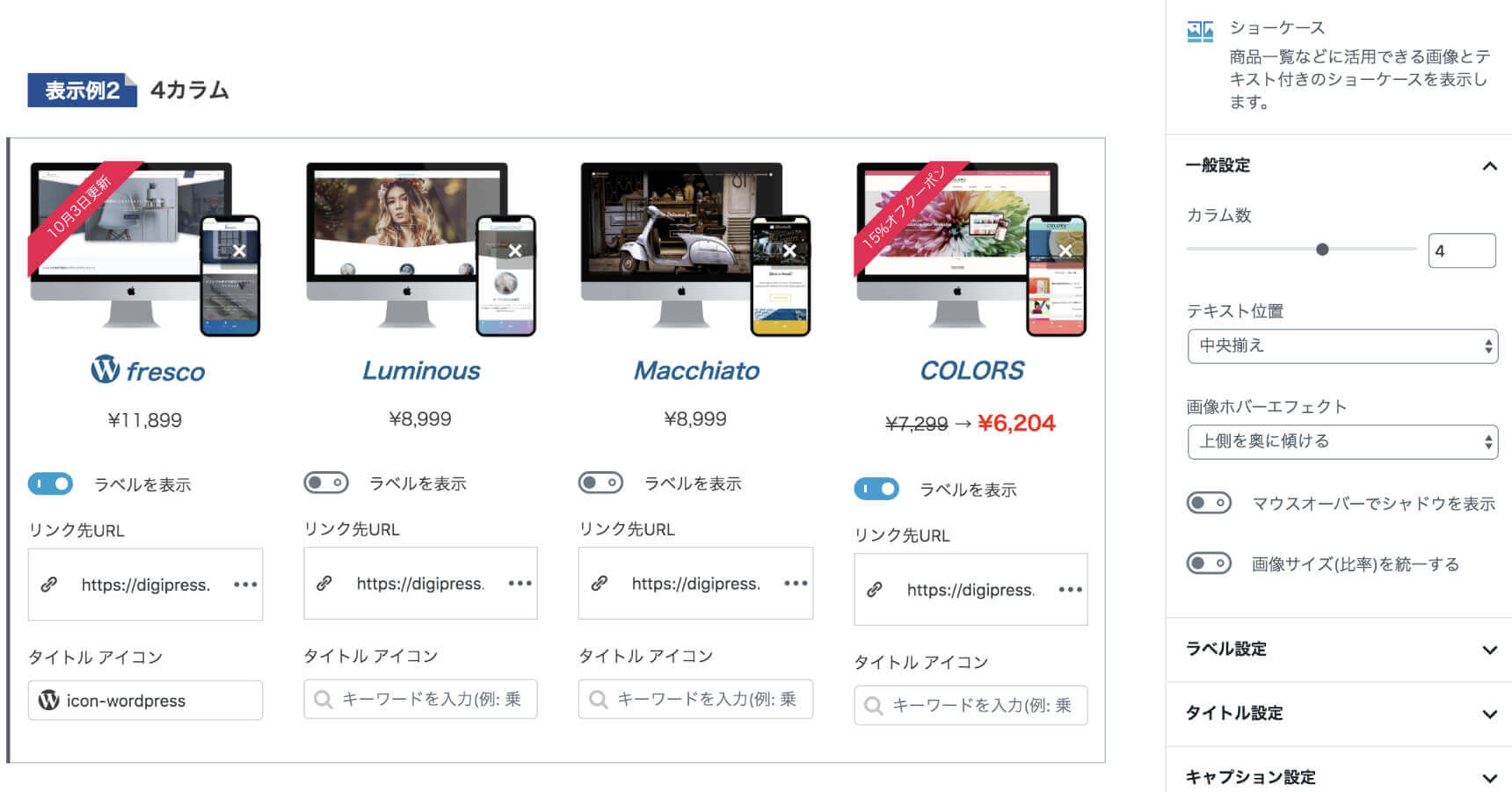
右側の設定サイドバーにある「一般設定」では、対象のショーケース全体に関するカスタマイズが行えます。

カラム(列数)の変更
1つのショーケースブロックで表示できるカラム数は、1〜6カラムから選択できます。
カラム数が多い場合(5〜6カラム)は、ショーケースをフルワイド(全幅)で表示することを推奨します。
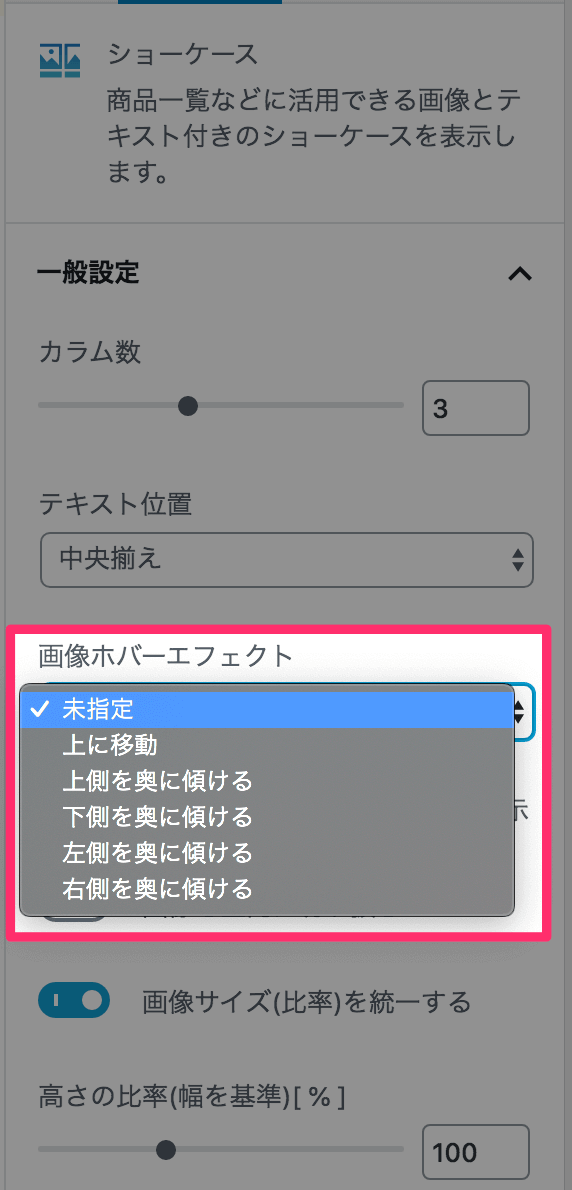
マウスオーバー時の画像エフェクトを指定
アイテムのマウスオーバー時に画像にアニメーションエフェクトを施せます。


キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション

キャプション
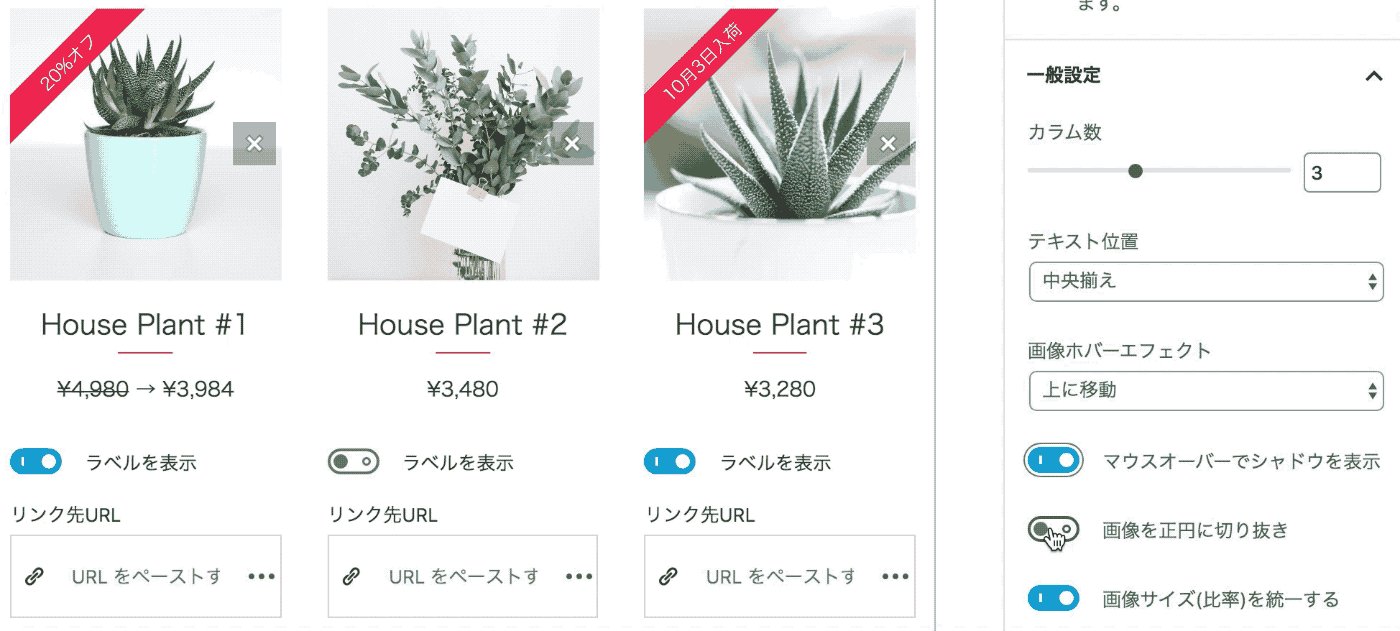
さらに、「マウスオーバーでシャドウを表示」トグルボタンをオンにすると、マウスオーバー時に画像の下に影を表示できます。

キャプション

キャプション

キャプション
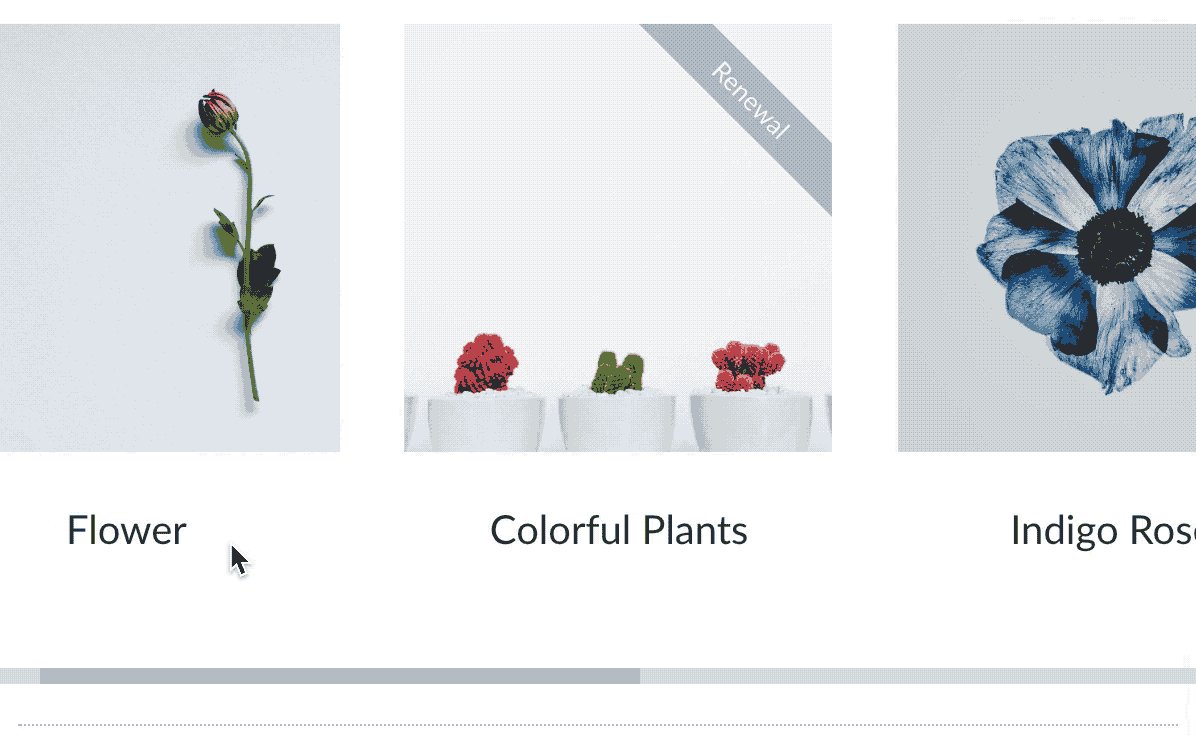
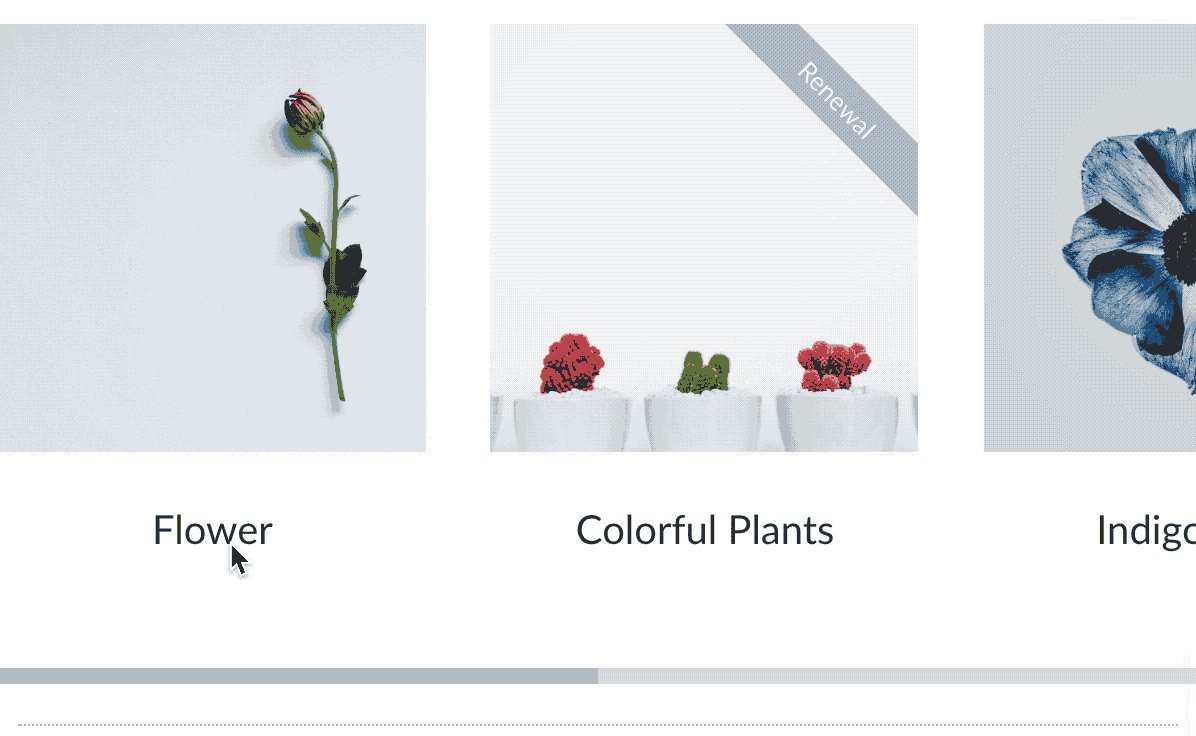
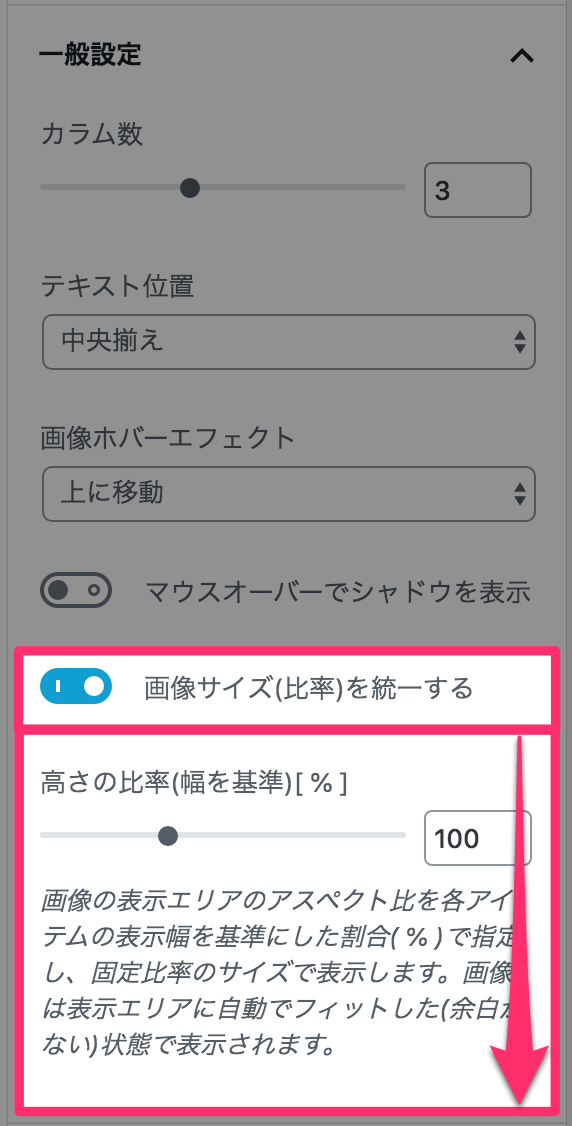
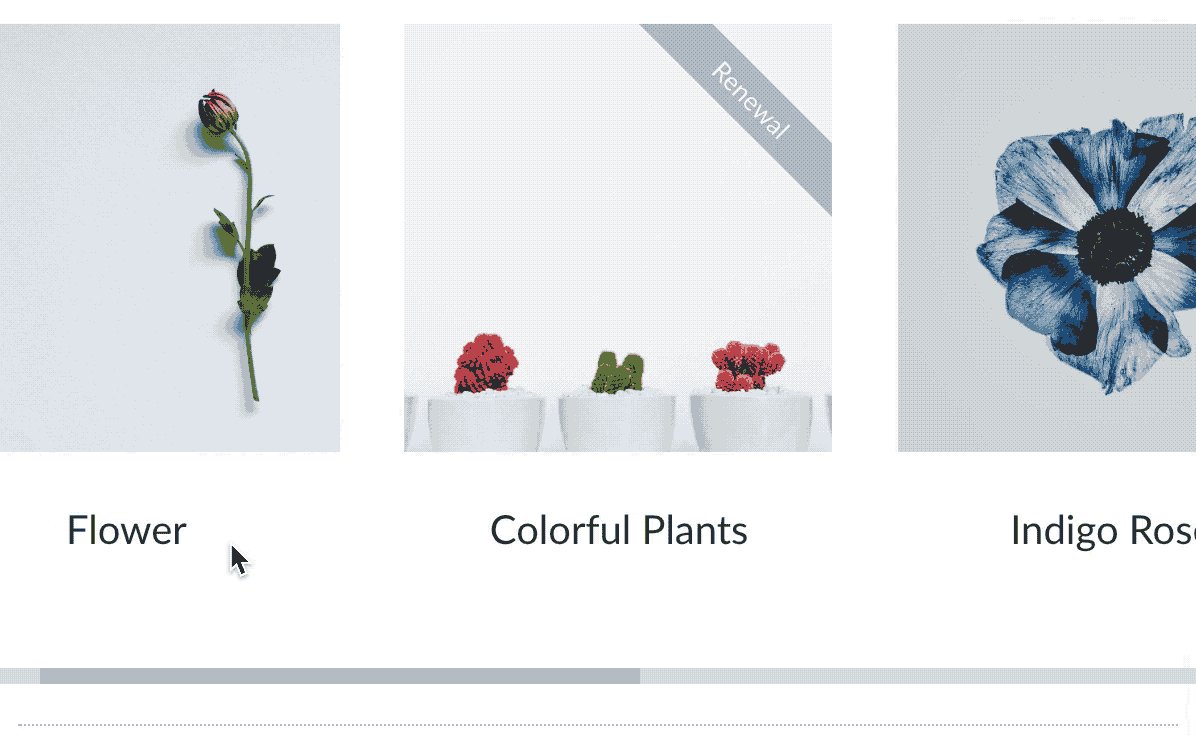
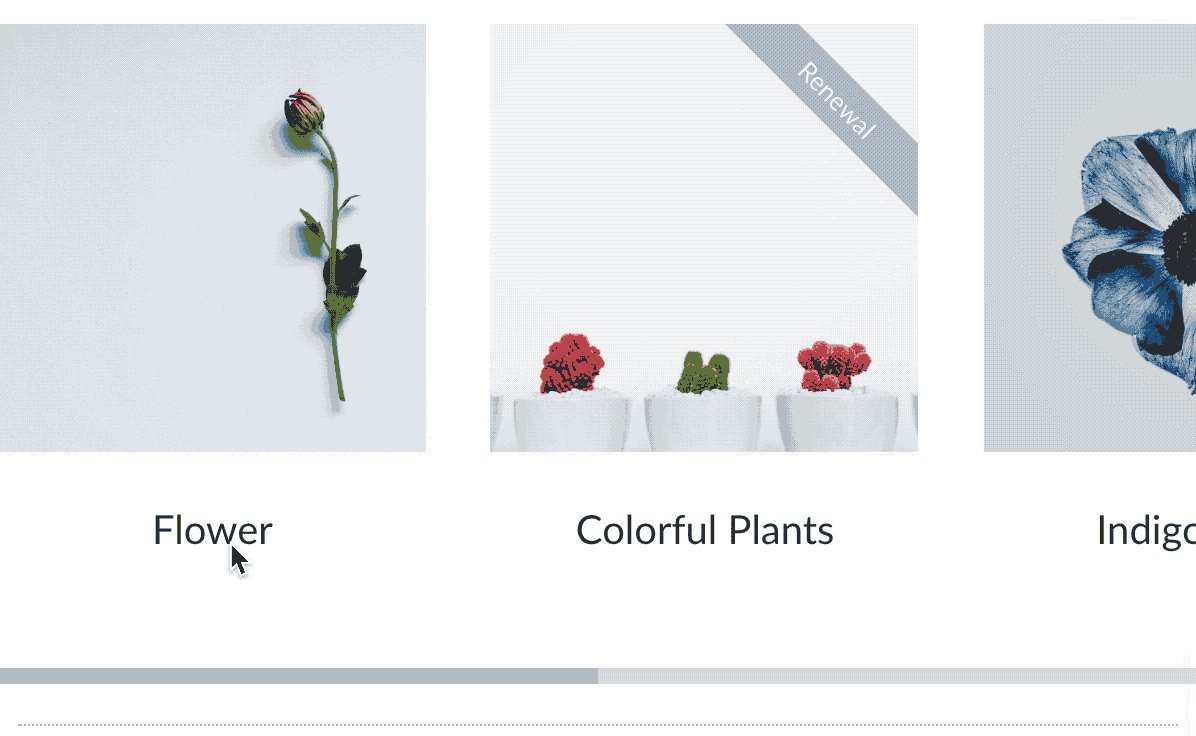
画像の表示サイズ(比率)を統一してバランスを整える
規定では、アイテムに表示する画像はアイテムの横幅を100%として画像全体を表示しますが、縦横の比率が異なる画像をショーケースに並べる場合、高さが揃わないため以下のようにバランスが崩れて表示されます。



このような場合は、「画像サイズ(比率)を統一する」トグルボタンをオンにすると、直下に「高さの比率」オプションが表示され、ここで1アイテムの横幅に対する画像エリアの高さの割合(50% 〜 200% = 半分 〜 2倍まで)を指定して任意の画像サイズに統一することができます。




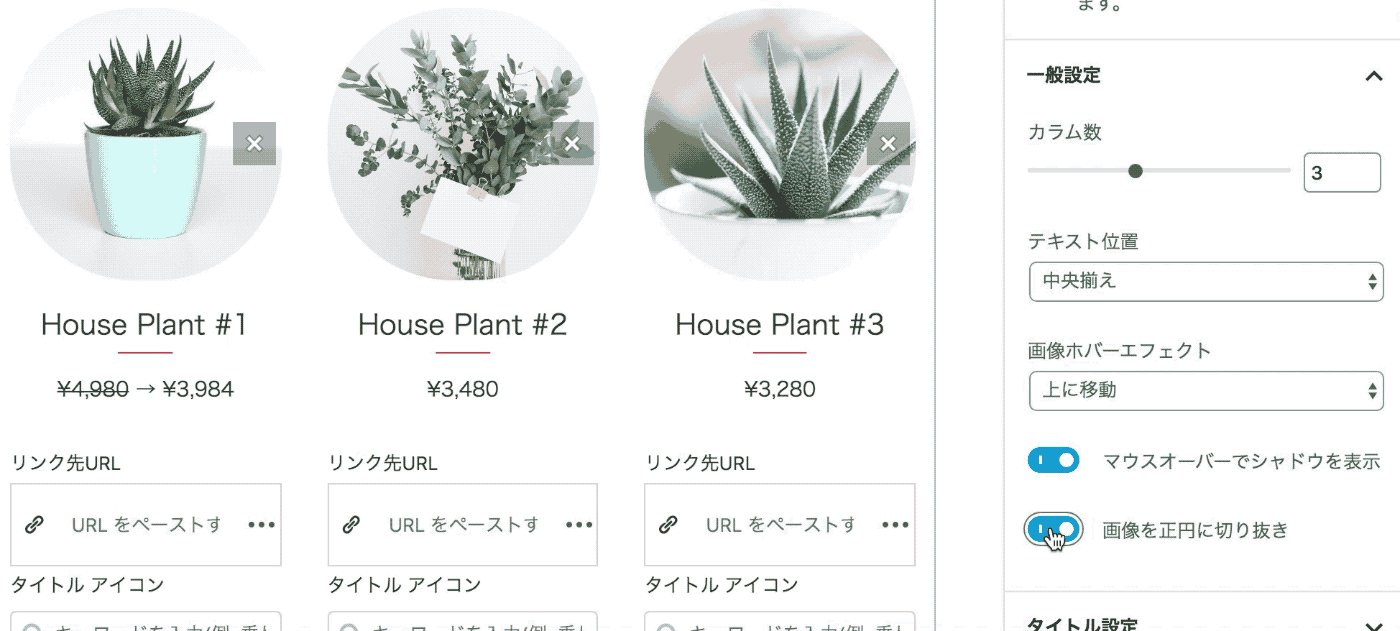
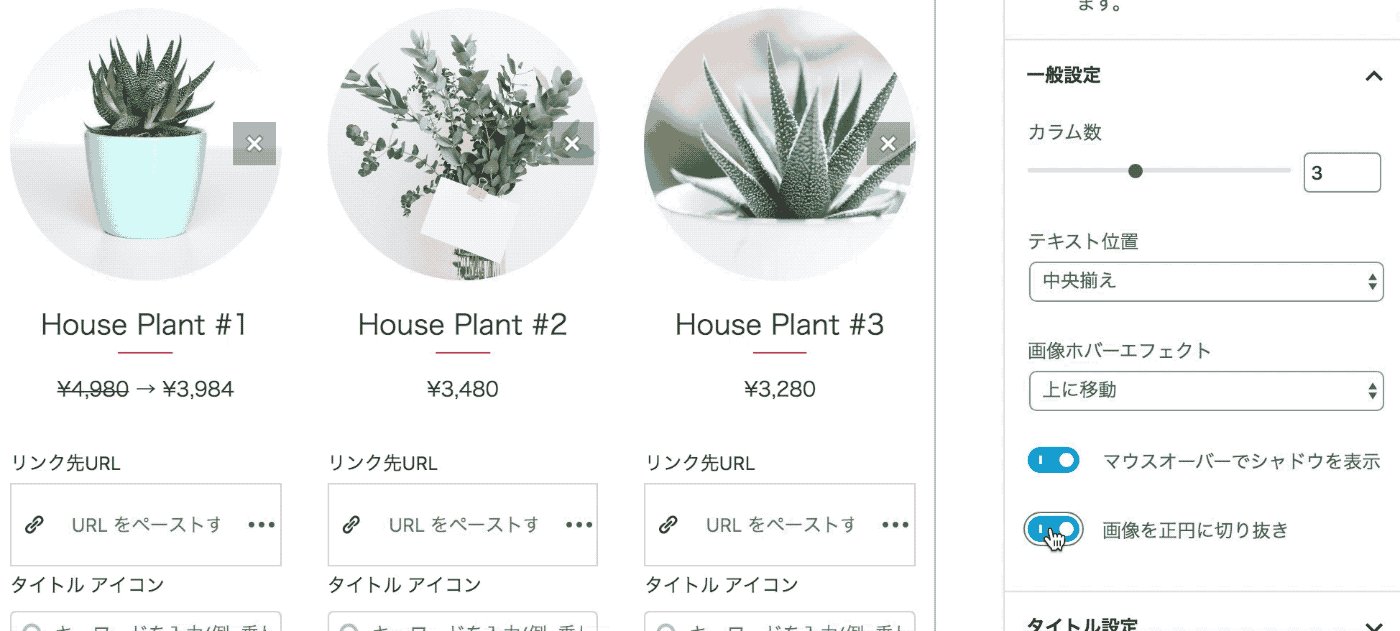
画像を正円にして表示
指定した画像をすべて円形にして表示するには、「画像を正円に切り抜き」トグルをオンにします。
このオプションを有効にした場合は、画像サイズ(比率)の統一とラベル関連のオプションが無効になります。

画像サイズの比率に関係なく、画像の中心を基点として正円化するため、画像自体を加工する必要がありません。








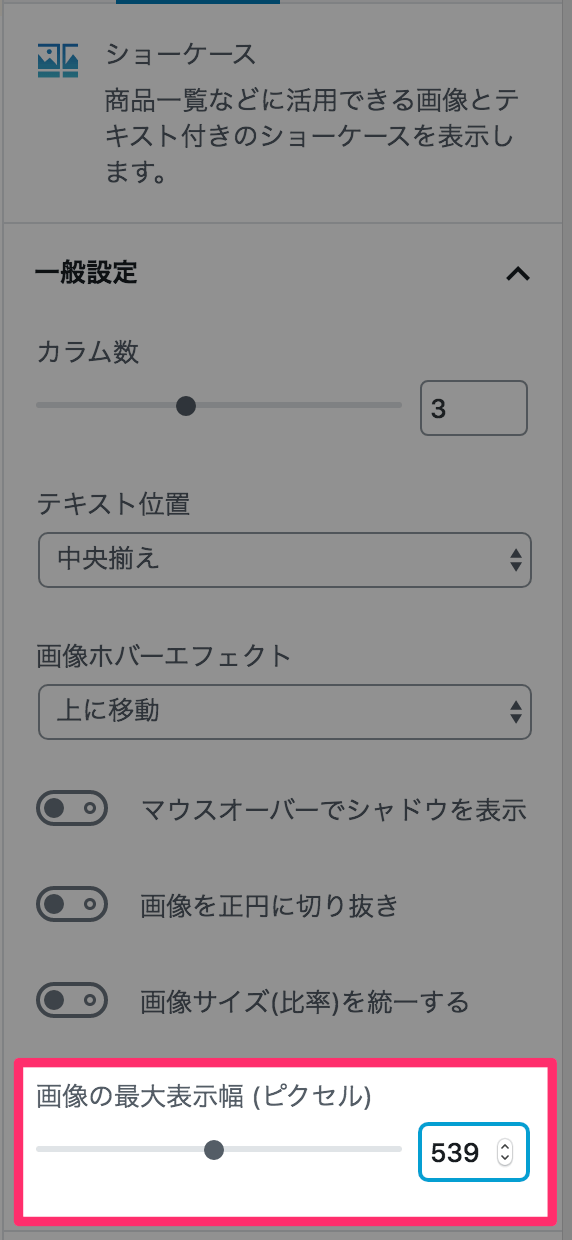
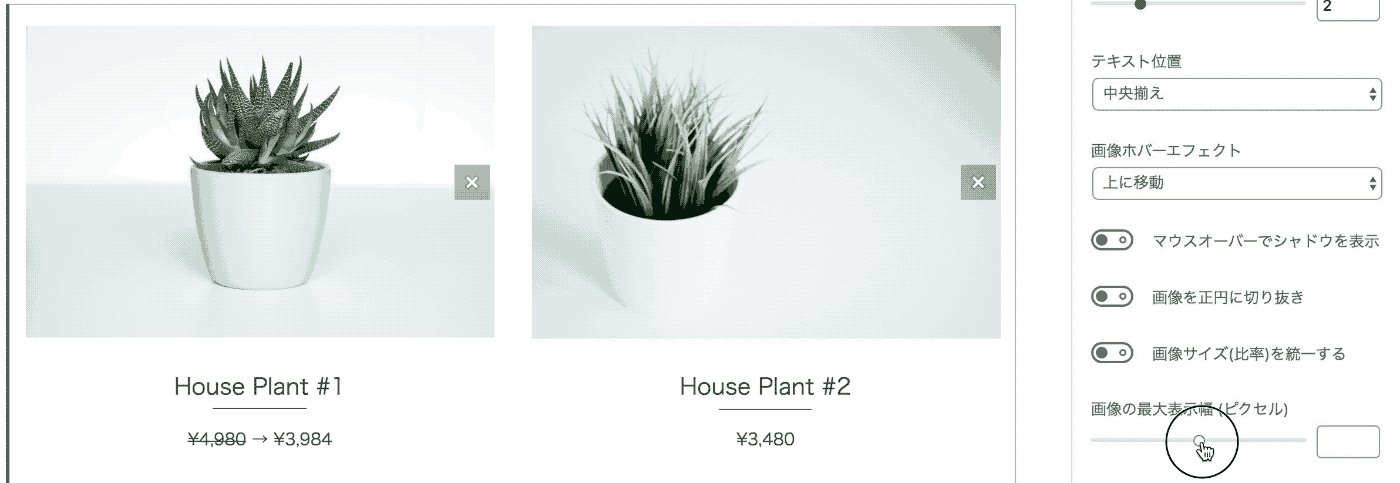
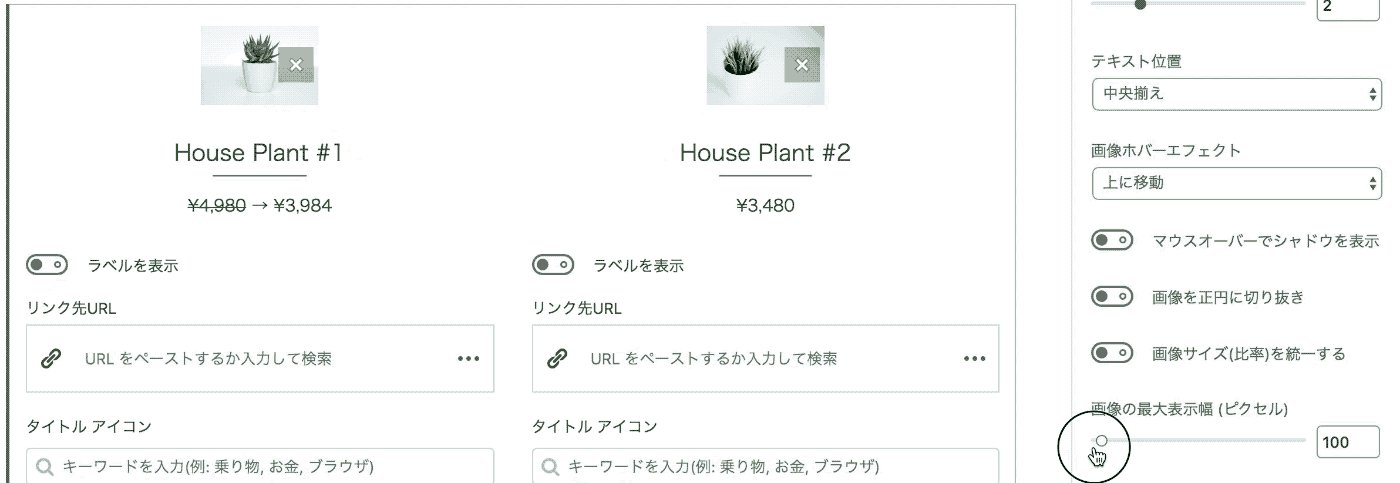
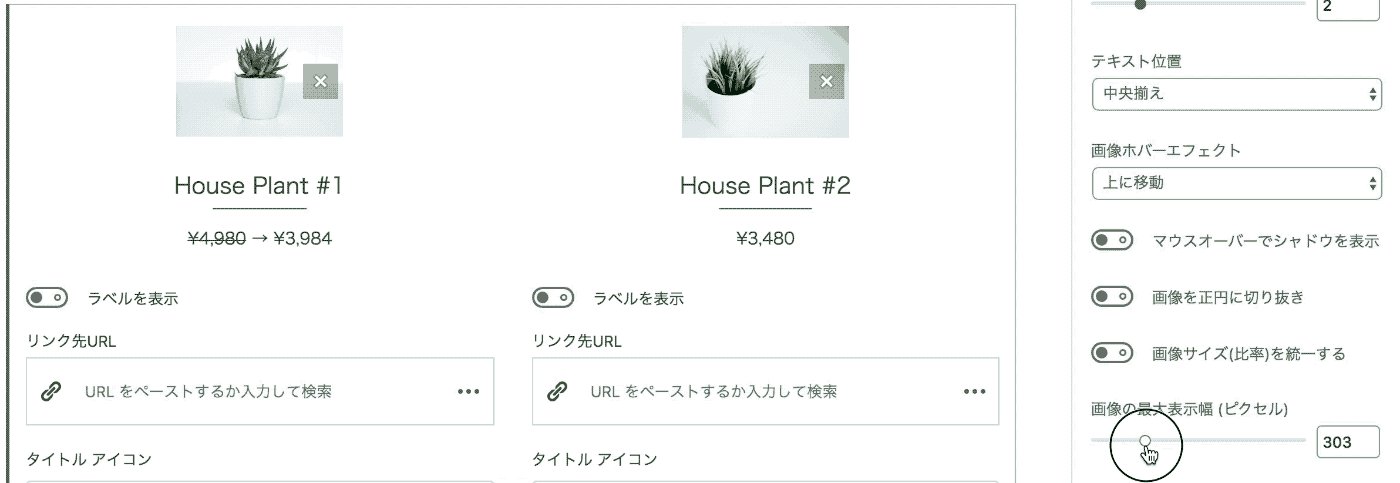
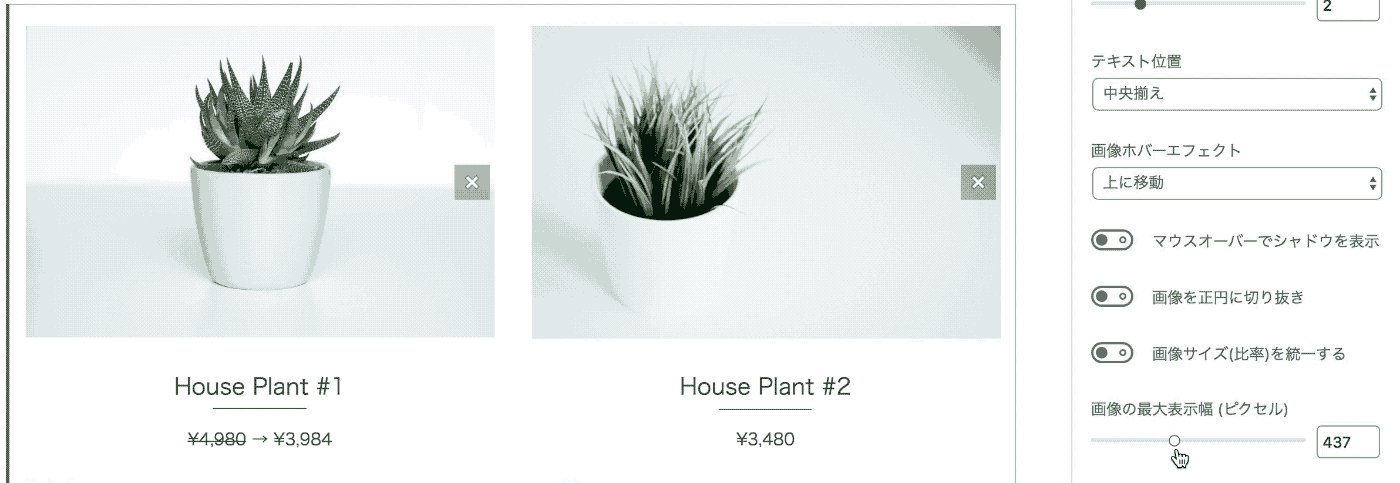
画像の最大表示幅の指定
ショーケースのカラム数が少ない(1〜2カラム程度)場合など、画像が大きすぎる印象がある場合は、「一般設定」の「画像の最大表示幅」オプションにて全画像共通で最大表示幅をピクセル単位で指定できます。


指定後にリセットする(最大表示幅を指定しない)場合は、数値を空の状態にしてください。






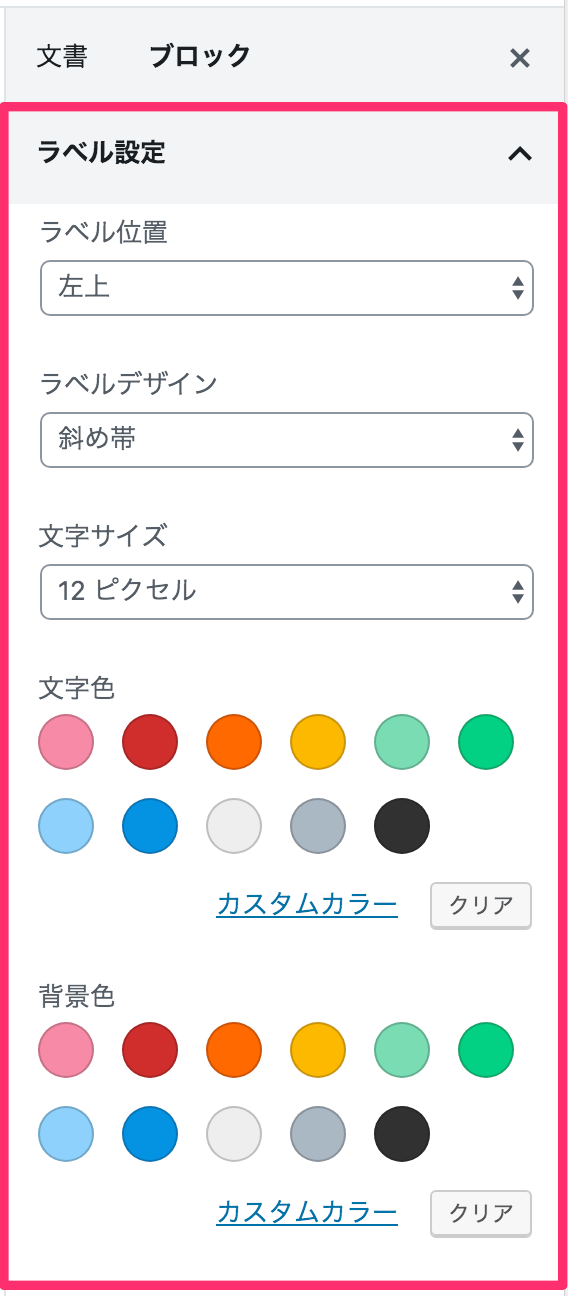
右側サイドバー : ラベル設定
右側の設定サイドバーにある「ラベル設定」では、対象のショーケースのアイテムに表示するラベル全体に関する共通カスタマイズが行えます。

ラベルの表示位置を指定
ラベルの表示位置は、左上、右上、左下、右下の四隅から指定できます。








ラベルデザインを変更
ラベルのデザインは、規定の四角以外に、「斜め帯」、「角丸にする」の3パターンから選べます。


「斜め帯」のラベルデザインの場合は、ラベル位置は「左上」と「右上」のいずれかを選択します。




文字サイズ、文字色、背景色を変更
ブロックオプションから変更するラベルのフォントサイズは、DigiPressテーマの装飾CSSセレクタを利用するため、インラインでのCSSを挿入せず、ソースコードを不必要に肥大化させる恐れがありません。
フォントサイズはリッチテキスト対応ブロックの共通機能でも変更できますが、DigiPressのブロック側で専用の設定項目がある場合は、そちらで設定する方がソースコード上は確実にスマートな状態になります。


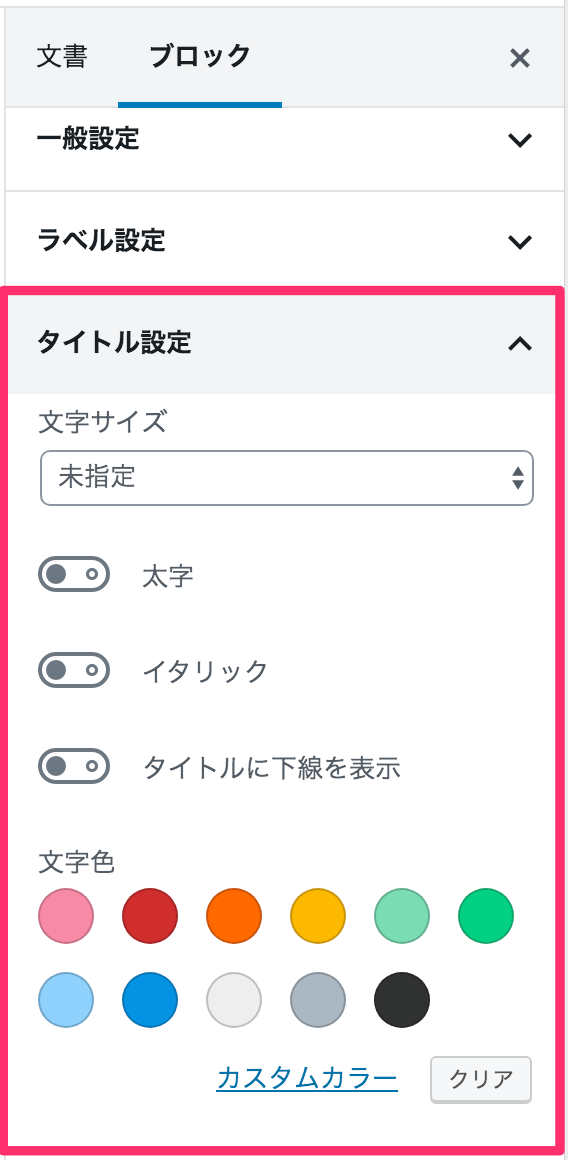
右側サイドバー : タイトル設定
右側の設定サイドバーにある「タイトル設定」では、対象のショーケースのアイテムに表示するタイトル全体に関する共通カスタマイズが行えます。

文字サイズ、太字、イタリック体、文字色のカスタマイズ


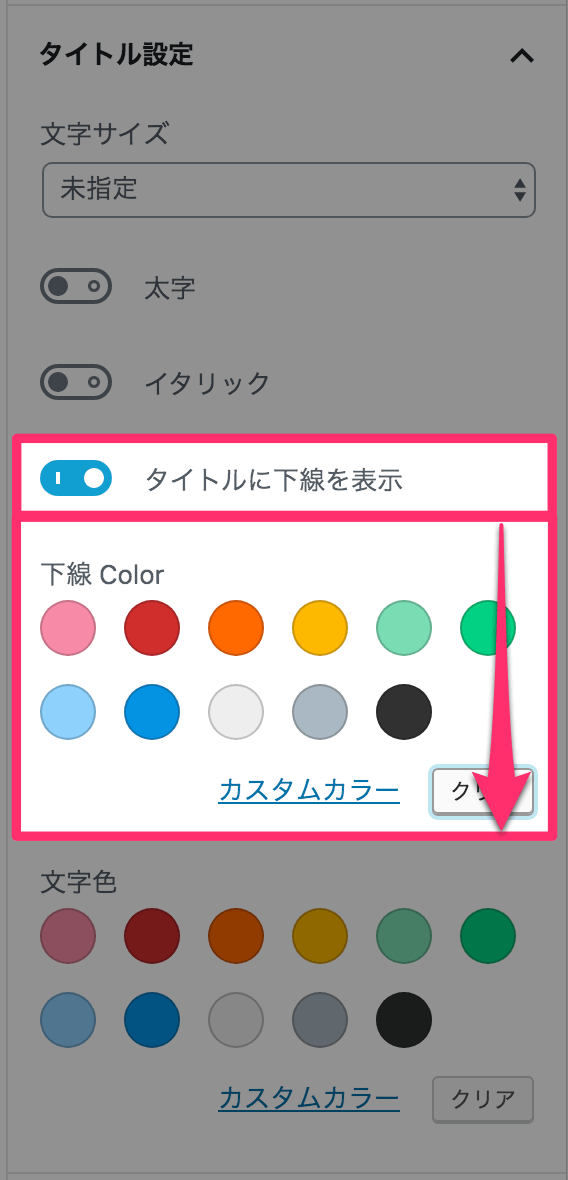
タイトルとキャプションの間にラインを表示
タイトルとキャプションの間にラインアクセント(線)を表示するには、「タイトルに下線を表示」トグルをオンにします。
オンにすると、トグルの直下に「下線カラー」オプションが表示され、ラインの色をカスタマイズできます。


タイトルに下線を表示

下線の色をカスタマイズ
下線の幅は1アイテムの幅の 20% で、最大値は 80 ピクセル幅です。
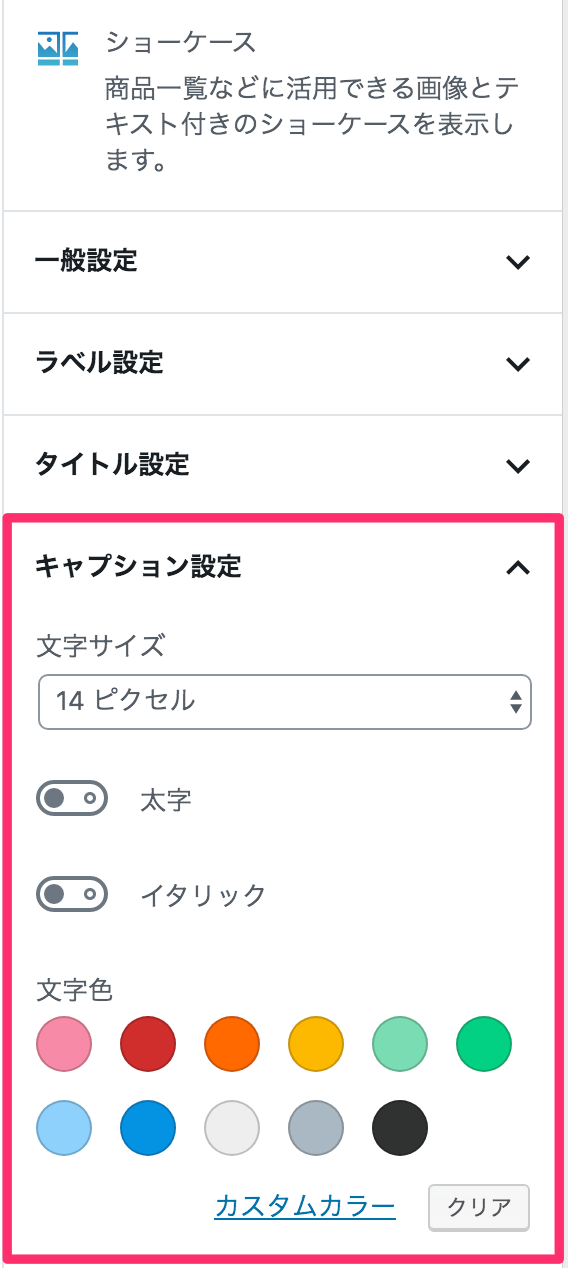
右側サイドバー : キャプション設定
右側の設定サイドバーにある「キャプション設定」では、対象のショーケースのアイテムに表示するキャプション全体に関する共通カスタマイズが行えます。

文字サイズ、太字、イタリック体、文字色のカスタマイズ

20px、太字、イタリック体

ライトブルーでキャプションを表示
ブロック共通オプション
ブロック背景
ブロック共通オプションの一つである「ブロック背景」オプションを有効にすると、該当ブロックコンテンツの背景に背景色や、背景画像または動画を表示させることができます。
このオプションは、一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して共通のカスタマイズ機能として組み込まれます。

ブロックによっては、「ブロック背景」ではなく別の項目名になっています。
また、ブロックによっては背景メディアの一部または全てが指定できないブロックがあります。
無料版では、ブロックによってこのオプションの利用が制限されています。
「ブロック背景」オプションの概要については以下の動画をご覧ください。
「ブロック背景」共通オプションのさらに詳細については以下をご覧ください。
枠線/角丸
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「枠線 / 角丸」オプションを利用すると、対象ブロックコンテンツに指定した太さと色のボーダーを表示したり、一括または頂点(左上、右上、右下、左下)ごとで指定したサイズの角丸を表現できます。


無料版では、ブロックによって利用できない場合があります。
「枠線 / 角丸」オプションの概要については以下の動画をご覧ください。
ボックスシャドウ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ボックスシャドウ」オプションを有効にすると、対象ブロックコンテンツに指定したサイズ、方向、色で影を表示できます。

無料版では、ブロックによって利用できない場合があります。
「ボックスシャドウ」オプションの概要については以下の動画をご覧ください。
間隔調整
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「間隔調整」オプションでは、このブロックの前後(上下)、左右に設けるマージン(外余白)、およびパディング(内余白)のサイズを調整できます。

ブロック境界シェイプ
一部のコアブロックおよび「DigiPress Ex – Blocks」のオリジナルブロックに対して組み込まれるブロック共通オプションの一つである「ブロック境界シェイプ」オプションを有効にすると、対象ブロックコンテンツの上下の端の形状を用意されている形の中から選んで表現することができます。

無料版では、ブロックによって一部のシェイプのみ利用可能、または本オプション自体が利用できないブロックがあります。
「ブロック境界シェイプ」オプションの概要は、以下の動画をご覧ください。
「ブロック境界シェイプ」オプションの詳細については以下をご覧ください。
スクロールフェードイン
ブロック共通オプションの一つである「スクロールフェードイン」オプションを使用すると、スクロールしてブロックが可視エリアに到達した時点で、指定したアニメーション方向や時間に従ってフェードインで表示させることができます。
本機能はサブスクリプション版で利用できます。

設定したアニメーションは、「プレビュー」ボタンをクリックしてエディター上で事前にチェックが行なえます。
「スクロールフェードイン」オプションの概要は、以下の動画をご覧ください。
「スクロールフェードイン」オプションの詳細については以下をご覧ください。
注意事項・仕様
レスポンシブ表示の仕様
ショーケースはブラウザの表示幅に合わせて自動で伸縮するリキッドレイアウトですが、カラム数に応じて一定の表示幅以下になると幅が固定され、オーバーフローエリアは横スクロールが有効になります。

表示幅と指定カラムごとのレスポンシブ表示(横スクロール)対応との関係性は以下のとおりです。
| 1444px以下 | 1200px以下 | 945px以下 | 726px以下 | 599px以下 | |
| 6カラム | 横スクロール 開始 | 横スクロール 1444px幅 | 横スクロール 1444px幅 | 横スクロール 1444px幅 | 1カラム化 |
| 5カラム | リキッド レイアウト | 横スクロール 開始 | 横スクロール 1200px幅 | 横スクロール 1200px幅 | 1カラム化 |
| 4カラム | リキッド レイアウト | リキッド レイアウト | 横スクロール 開始 | 横スクロール 945px幅 | 1カラム化 |
| 3カラム | リキッド レイアウト | リキッド レイアウト | リキッド レイアウト | 横スクロール 開始 | 1カラム化 |
| 2カラム | リキッド レイアウト | リキッド レイアウト | リキッド レイアウト | リキッド レイアウト | 1カラム化 |
599ピクセル幅以下では横スクロールは解除され、すべての指定カラムが1カラムで表示されます。
- 「このブロックには、想定されていないか無効なコンテンツが含まれています」と表示された場合
-

ブロックの復旧(リカバリー)を実行 本プラグインのアップデート後、エディター上のブロックで「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示された場合、旧バージョンから仕様が変更された可能性があります。
この場合は、HTML やクラシックブロックに変換せずに、必ず「復旧を試みる」を実行してアップデート後のバージョン仕様として更新してください。
リカバリーを実行しない限り、既存のブロックは従来のバージョンの状態のままで表示されます。
その他Tips
ブロックコンテンツを本文以外(ウィジェットエリア)で表示する方法
DigiPressのオリジナルブロックを含め、WordPressのブロックエディターによるコンテンツを記事本文以外のウィジェットエリアに表示するには、「DigiPress Ex – Blocks」プラグインの「再利用コンテンツ」機能を利用することで実現できます。
詳しくは以下をご覧ください。